কোডিং স্তর : মধ্যবর্তী
সময়কাল : ১৫ মিনিট
প্রকল্পের ধরণ : সম্পাদক অ্যাড-অন
উদ্দেশ্য
- সমাধানটি কী করে তা বুঝুন।
- সমাধানের মধ্যে অ্যাপস স্ক্রিপ্ট পরিষেবাগুলি কী করে তা বুঝুন।
- স্ক্রিপ্ট সেট আপ করুন।
- স্ক্রিপ্টটি চালান।
এই সমাধান সম্পর্কে
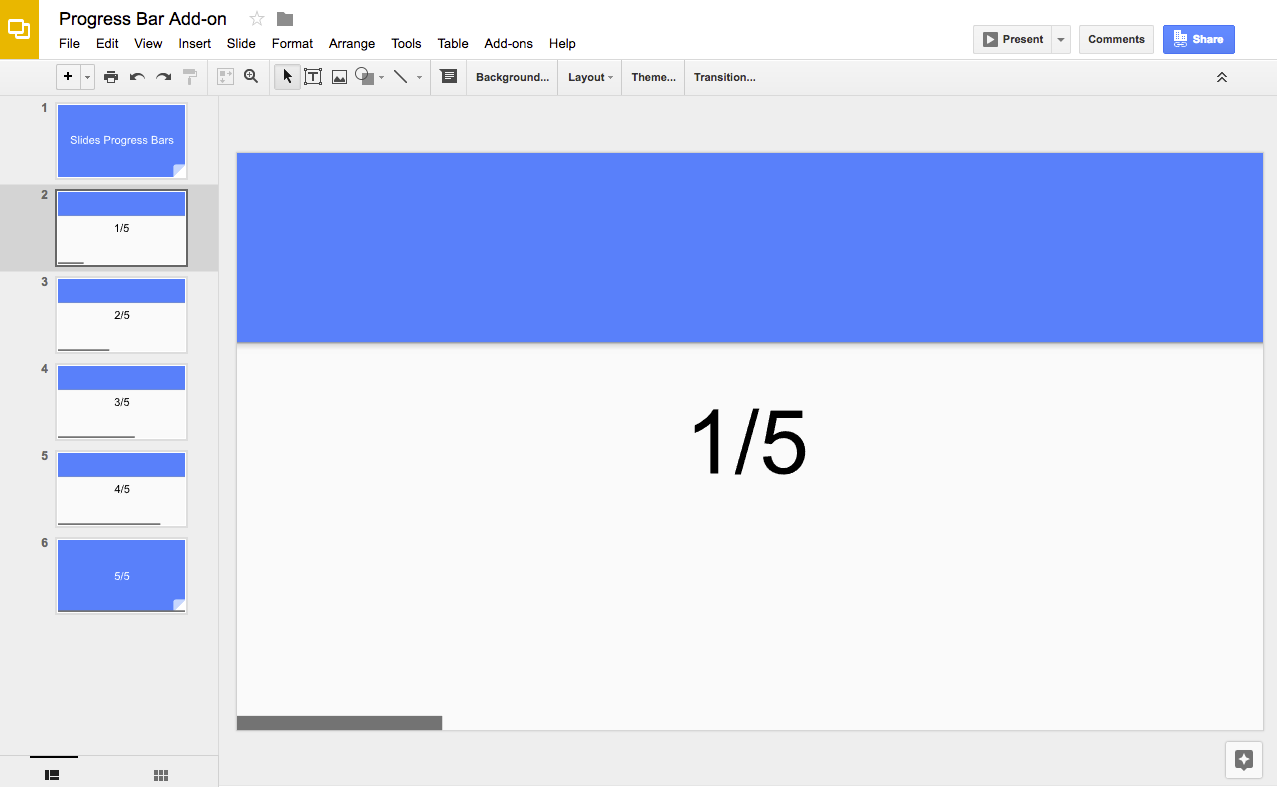
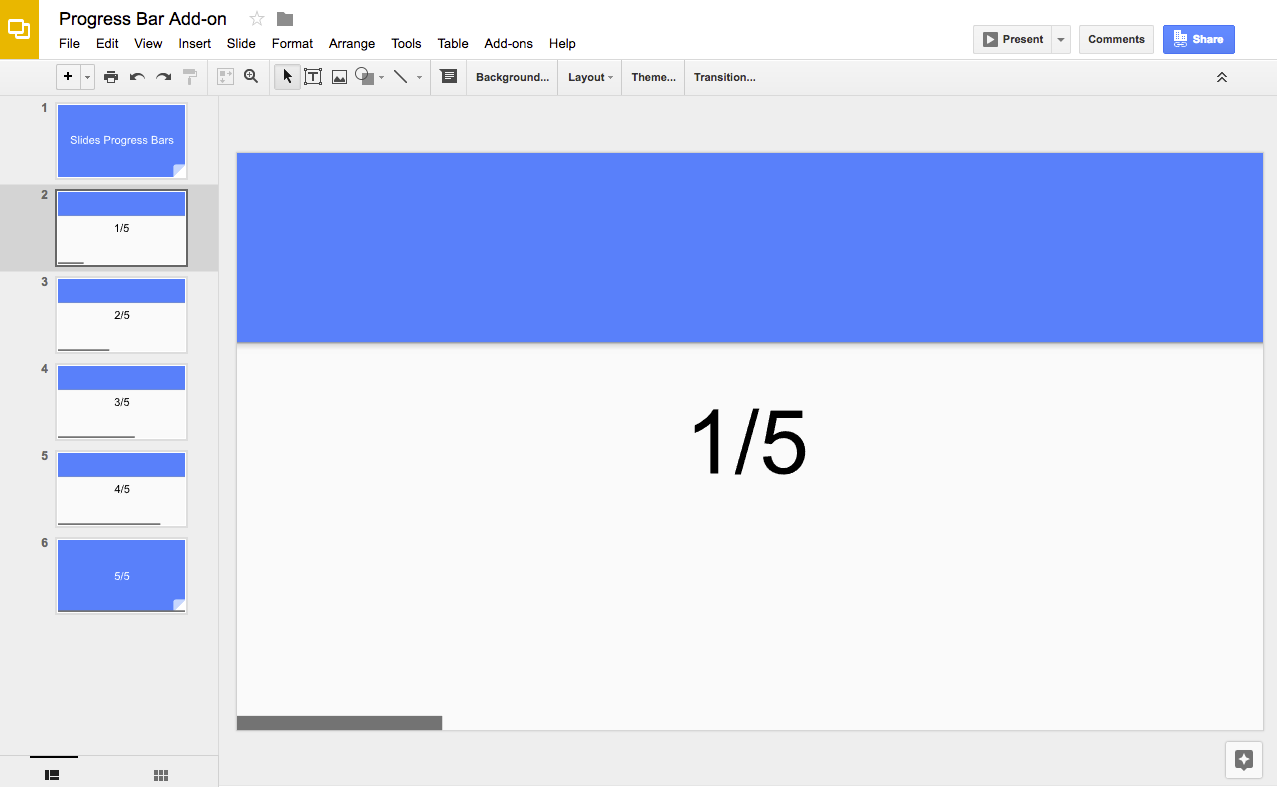
আপনার উপস্থাপনার স্লাইডের নীচে একটি অগ্রগতি বার যুক্ত করতে এই সমাধানটি ব্যবহার করুন।


কিভাবে এটা কাজ করে
স্ক্রিপ্টটি উপস্থাপনায় কতগুলি স্লাইড রয়েছে তা গণনা করে এবং প্রতিটি স্লাইডের নীচে একটি আয়তক্ষেত্রাকার আকৃতি যোগ করে। স্লাইডের মধ্যে অগ্রগতি দেখানোর জন্য স্ক্রিপ্টটি প্রতিটি আয়তক্ষেত্রাকার আকৃতির প্রস্থ বৃদ্ধি করে।
অ্যাপস স্ক্রিপ্ট পরিষেবা
এই সমাধানটি নিম্নলিখিত পরিষেবা ব্যবহার করে:
- স্লাইড পরিষেবা – একটি উপস্থাপনার স্লাইডগুলি পায় এবং প্রতিটিতে একটি আয়তক্ষেত্রাকার আকৃতি যোগ করে।
পূর্বশর্ত
এই নমুনাটি ব্যবহার করার জন্য, আপনার নিম্নলিখিত পূর্বশর্তগুলি প্রয়োজন:
- একটি Google অ্যাকাউন্ট (Google Workspace অ্যাকাউন্টের জন্য প্রশাসকের অনুমোদনের প্রয়োজন হতে পারে)।
- ইন্টারনেট অ্যাক্সেস সহ একটি ওয়েব ব্রাউজার।
স্ক্রিপ্ট সেট আপ করুন
- প্রগ্রেস বার স্লাইডস প্রেজেন্টেশনের একটি কপি তৈরি করতে নিম্নলিখিত বোতামে ক্লিক করুন। এই সমাধানের জন্য অ্যাপস স্ক্রিপ্ট প্রজেক্টটি প্রেজেন্টেশনের সাথে সংযুক্ত করা হয়েছে।
একটি কপি তৈরি করুন - প্রেজেন্টেশনে, এক্সটেনশন > প্রোগ্রেস বার > প্রোগ্রেস বার দেখান এ ক্লিক করুন।
অনুরোধ করা হলে, স্ক্রিপ্টটি অনুমোদন করুন। যদি OAuth সম্মতি স্ক্রিনে "This app is not verified" সতর্কতা প্রদর্শিত হয়, তাহলে Advanced > Go to {Project Name} (unsafe) নির্বাচন করে এগিয়ে যান।
আবার, এক্সটেনশন > প্রোগ্রেস বার > প্রোগ্রেস বার দেখান এ ক্লিক করুন।
প্রগতি বারটি সরাতে, এক্সটেনশন > প্রগতি বার > প্রগতি বার লুকান এ ক্লিক করুন।
কোডটি পর্যালোচনা করুন
এই সমাধানের জন্য অ্যাপস স্ক্রিপ্ট কোড পর্যালোচনা করতে, নীচের " সোর্স কোড দেখুন " এ ক্লিক করুন:
সোর্স কোড দেখুন
অবদানকারীরা
এই নমুনাটি গুগল ডেভেলপার বিশেষজ্ঞদের সহায়তায় গুগল দ্বারা রক্ষণাবেক্ষণ করা হয়।
