Indice
Action(messaggio)Action.ActionParameter(messaggio)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(messaggio)BorderStyle.BorderType(enum)Button(messaggio)ButtonList(messaggio)Card(messaggio)Card.CardAction(messaggio)Card.CardFixedFooter(messaggio)Card.CardHeader(messaggio)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(messaggio)Columns(messaggio)Columns.Column(messaggio)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(messaggio)DateTimePicker(messaggio)DateTimePicker.DateTimePickerType(enum)DecoratedText(messaggio)DecoratedText.SwitchControl(messaggio)DecoratedText.SwitchControl.ControlType(enum)Divider(messaggio)EndNavigation(messaggio)EndNavigation.Action(enum)GetAutocompletionResponse(messaggio)Grid(messaggio)Grid.GridItem(messaggio)Grid.GridItem.GridItemLayout(enum)Icon(messaggio)Image(messaggio)ImageComponent(messaggio)ImageCropStyle(messaggio)ImageCropStyle.ImageCropType(enum)Link(messaggio)LinkPreview(messaggio)MaterialIcon(messaggio)Navigation(messaggio)Notification(messaggio)OnClick(messaggio)OpenLink(messaggio)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)RenderActions(messaggio)RenderActions.Action(messaggio)SelectionInput(messaggio)SelectionInput.PlatformDataSource(messaggio)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(messaggio)SelectionInput.SelectionType(enum)SubmitFormResponse(messaggio)Suggestions(messaggio)Suggestions.SuggestionItem(messaggio)TextInput(messaggio)TextInput.Type(enum)TextParagraph(messaggio)Widget(messaggio)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Azione
Un'azione che descrive il comportamento quando viene inviato il modulo. Ad esempio, puoi richiamare uno script Apps Script per gestire il modulo. Se l'azione viene attivata, i valori del modulo vengono inviati al server.


| Campi | |
|---|---|
function |
Una funzione personalizzata da richiamare quando l'elemento contenitore viene selezionato o attivato in altro modo. Ad esempio, vedi Leggere i dati dei moduli. |
parameters[] |
Elenco dei parametri di azione. |
loadIndicator |
Specifica l'indicatore di caricamento che l'azione mostra mentre si fa l'invito all'azione. |
persistValues |
Indica se i valori del modulo vengono mantenuti dopo l'azione. Il valore predefinito è Se Se |
interaction |
Campo facoltativo. Obbligatorio all'apertura di una finestra di dialogo. Cosa fare in risposta a un'interazione con un utente, ad esempio il clic su un pulsante in un messaggio di una scheda. Se non specificato, l'app risponde eseguendo un'istruzione Se specifichi un valore
|
ActionParameter
Elenco di parametri stringa da fornire quando viene richiamato il metodo di azione. Ad esempio, considera tre pulsanti per posticiparla: Posticipa ora, Posticipa un giorno o Posticipa la settimana successiva. Puoi utilizzare action method = snooze(), per trasmettere il tipo e il tempo di posticipazione nell'elenco dei parametri stringa.
Per scoprire di più, visita la pagina CommonEventObject.


| Campi | |
|---|---|
key |
Il nome del parametro per l'action script. |
value |
Il valore del parametro. |
Interazione
Campo facoltativo. Obbligatorio all'apertura di una finestra di dialogo.
Cosa fare in risposta a un'interazione con un utente, ad esempio il clic su un pulsante in un messaggio di una scheda.
Se non specificato, l'app risponde eseguendo un'istruzione action, ad esempio aprendo un link o eseguendo una funzione, come di consueto.
Se specifichi un valore interaction, l'app può rispondere in modi speciali interattivi. Ad esempio, se imposti interaction su OPEN_DIALOG, l'app può aprire una finestra di dialogo.
Se specificato, non viene mostrato alcun indicatore di caricamento. Se viene specificato per un componente aggiuntivo, viene eliminata l'intera scheda e non viene visualizzato nulla nel client.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED |
Valore predefinito. L'istanza action viene eseguita normalmente. |
OPEN_DIALOG |
Apre una finestra di dialogo, un'interfaccia basata su schede e finestra che le app di chat utilizzano per interagire con gli utenti. Supportata solo dalle app di chat in risposta ai clic sui pulsanti nei messaggi delle schede. Se viene specificato per un componente aggiuntivo, viene eliminata l'intera scheda e non viene visualizzato nulla nel client.
|
LoadIndicator
Specifica l'indicatore di caricamento che l'azione mostra mentre si fa l'invito all'azione.


| Enum | |
|---|---|
SPINNER |
Viene visualizzata una rotellina che indica il caricamento dei contenuti. |
NONE |
Non viene visualizzato nulla. |
BorderStyle
Le opzioni di stile per il bordo di una scheda o di un widget, inclusi tipo e colore del bordo.


| Campi | |
|---|---|
type |
Il tipo di bordo. |
strokeColor |
I colori da utilizzare quando il tipo è |
cornerRadius |
Il raggio d'angolo del bordo. |
BorderType
Rappresenta i tipi di bordi applicati ai widget.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Non utilizzare. Non specificato. |
NO_BORDER |
Valore predefinito. Senza bordo. |
STROKE |
Outline. |
Pulsante
Un pulsante di testo, icona o testo e icona su cui gli utenti possono fare clic. Per un esempio nelle app Google Chat, vedi Aggiungere un pulsante.
Per trasformare l'immagine in un pulsante cliccabile, specifica un valore ImageImageComponentonClick.


| Campi | |
|---|---|
text |
Il testo visualizzato all'interno del pulsante. |
icon |
L'immagine dell'icona. Se |
color |
Se impostato, il pulsante viene riempito con un colore di sfondo a tinta unita e il colore del carattere cambia per mantenere il contrasto con quello di sfondo. Ad esempio, se imposti uno sfondo blu, è probabile che il testo sia bianco. Se il criterio non viene configurato, lo sfondo dell'immagine è bianco e il colore del carattere è blu. Per il rosso, il verde e il blu, il valore di ciascun campo è un numero Facoltativamente, imposta Per Ad esempio, il seguente colore rappresenta un rosso semitrasparente: |
onClick |
Obbligatoria. L'azione da eseguire quando un utente fa clic sul pulsante, ad esempio aprire un link ipertestuale o eseguire una funzione personalizzata. |
disabled |
Se |
altText |
Il testo alternativo utilizzato per l'accessibilità. Imposta un testo descrittivo che indichi agli utenti la funzione del pulsante. Ad esempio, se un pulsante apre un link ipertestuale, potresti scrivere: "Apre una nuova scheda del browser e va alla documentazione per gli sviluppatori di Google Chat all'indirizzo https://developers.google.com/workspace/chat". |
ButtonList
Un elenco di pulsanti disposti orizzontalmente. Per un esempio nelle app Google Chat, vedi Aggiungere un pulsante.


| Campi | |
|---|---|
buttons[] |
Una serie di pulsanti. |
Scheda
L'interfaccia di una scheda visualizzata in un messaggio di Google Chat o in un componente aggiuntivo di Google Workspace.
Le schede supportano un layout definito, elementi dell'interfaccia utente interattivi come i pulsanti e contenuti rich media come le immagini. Utilizza le schede per presentare informazioni dettagliate, raccogliere informazioni dagli utenti e guidarli nel passaggio successivo.
Progettare e visualizzare l'anteprima delle schede con il generatore di schede.
Apri il generatore di schedePer scoprire come creare schede, consulta la seguente documentazione:
- Per le app Google Chat, vedi Progettare i componenti di una scheda o di una finestra di dialogo.
- Per i componenti aggiuntivi di Google Workspace, vedi Interfacce basate su schede.
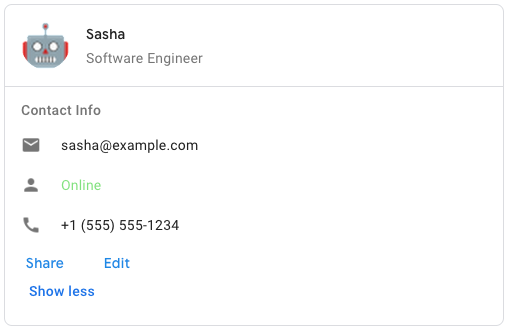
Esempio: messaggio nella scheda per un'app Google Chat

Per creare il messaggio della scheda di esempio in Google Chat, utilizza il seguente JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Campi | |
|---|---|
header |
L'intestazione della scheda. Un'intestazione di solito contiene un'immagine iniziale e un titolo. Le intestazioni vengono visualizzate sempre nella parte superiore della scheda. |
sections[] |
Contiene una raccolta di widget. Ogni sezione ha una propria intestazione facoltativa. Le sezioni sono visivamente separate da un separatore di linea. Per un esempio nelle app Google Chat, vedi Definire una sezione di una scheda. |
sectionDividerStyle |
Lo stile del divisore tra le sezioni. |
cardActions[] |
Le azioni della scheda. Le azioni vengono aggiunte al menu della barra degli strumenti della scheda.
Ad esempio, il seguente JSON crea un menu delle azioni della scheda con le opzioni |
name |
Nome della carta. Utilizzato come identificatore della carta nella navigazione delle carte.
|
fixedFooter |
Il piè di pagina fisso mostrato in fondo a questa scheda. L'impostazione di
|
displayStyle |
Nei componenti aggiuntivi di Google Workspace, imposta le proprietà di visualizzazione dell'
|
peekCardHeader |
Quando vengono visualizzati contenuti contestuali, l'intestazione della scheda popup funge da segnaposto per consentire all'utente di spostarsi tra le schede della home page e quelle contestuali.
|
CardAction
Un'azione della scheda è l'azione associata alla scheda. Ad esempio, una scheda fattura potrebbe includere azioni come l'eliminazione della fattura, l'invio di una fattura via email o l'apertura della fattura in un browser.

| Campi | |
|---|---|
actionLabel |
L'etichetta visualizzata come voce del menu azione. |
onClick |
L'azione |
CardHeader
Rappresenta l'intestazione di una scheda. Per un esempio nelle app Google Chat, vedi Aggiungere un'intestazione.


| Campi | |
|---|---|
title |
Obbligatoria. Il titolo dell'intestazione della scheda. L'intestazione ha un'altezza fissa: se vengono specificati sia un titolo che un sottotitolo, entrambi occupano una riga. Se viene specificato solo il titolo, questo occupa entrambe le righe. |
subtitle |
Il sottotitolo dell'intestazione della scheda. Se specificato, viene visualizzato su una riga separata sotto il simbolo |
imageType |
La forma utilizzata per ritagliare l'immagine.
|
imageUrl |
L'URL HTTPS dell'immagine nell'intestazione della scheda. |
imageAltText |
Il testo alternativo di questa immagine utilizzato per l'accessibilità. |
DisplayStyle
Nei componenti aggiuntivi di Google Workspace, determina il modo in cui viene visualizzata una scheda.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Non utilizzare. Non specificato. |
PEEK |
L'intestazione della scheda viene visualizzata nella parte inferiore della barra laterale e copre parzialmente l'attuale scheda superiore della pila. Se fai clic sull'intestazione, la scheda viene visualizzata nella pila di schede. Se la scheda non ha un'intestazione, viene utilizzata un'intestazione generata. |
REPLACE |
Valore predefinito. La scheda viene mostrata sostituendo la visualizzazione della scheda in alto nella pila di schede. |
DividerStyle
Lo stile di divisore di una scheda. Attualmente utilizzato solo per i divisori tra le sezioni delle schede.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Non utilizzare. Non specificato. |
SOLID_DIVIDER |
Opzione predefinita. Crea un separatore solido tra le sezioni. |
NO_DIVIDER |
Se impostato, non viene visualizzato alcun divisore tra le sezioni. |
Sezione
Una sezione contiene una raccolta di widget che vengono visualizzati verticalmente nell'ordine in cui sono specificati.


| Campi | |
|---|---|
header |
Testo visualizzato nella parte superiore di una sezione. Supporta testo in formato HTML semplice. Per saperne di più sulla formattazione del testo, vedi Formattazione del testo nelle app Google Chat e Formattazione del testo nei componenti aggiuntivi di Google Workspace. |
widgets[] |
Tutti i widget della sezione. Deve contenere almeno un widget. |
collapsible |
Indica se questa sezione è comprimibile. Le sezioni comprimibili nascondono alcuni o tutti i widget, ma gli utenti possono espandere la sezione per visualizzare i widget nascosti facendo clic su Mostra altro. Gli utenti possono nascondere nuovamente i widget facendo clic su Mostra meno. Per determinare quali widget sono nascosti, specifica |
uncollapsibleWidgetsCount |
Il numero di widget non comprimibili che rimangono visibili anche quando una sezione viene compressa. Ad esempio, quando una sezione contiene cinque widget e |
Colonne
Il widget Columns mostra fino a due colonne in una scheda o in una finestra di dialogo. Puoi aggiungere widget a ciascuna colonna; i widget vengono visualizzati nell'ordine in cui sono specificati. Per un esempio nelle app Google Chat, vedi Visualizzare schede e finestre di dialogo nelle colonne.
L'altezza di ogni colonna è determinata dalla colonna più alta. Ad esempio, se la prima colonna è più alta della seconda colonna, entrambe le colonne avranno l'altezza della prima colonna. Poiché ogni colonna può contenere un numero diverso di widget, non puoi definire righe o allineare widget tra le colonne.
Le colonne vengono visualizzate una accanto all'altra. Puoi personalizzare la larghezza di ogni colonna utilizzando il campo HorizontalSizeStyle. Se la larghezza dello schermo dell'utente è troppo ridotta, la seconda colonna va a capo sotto la prima:
- Sul web, la seconda colonna va a capo se la larghezza dello schermo è inferiore o uguale a 480 pixel.
- Sui dispositivi iOS, la seconda colonna va a capo se la larghezza dello schermo è inferiore o uguale a 300 punti.
- Sui dispositivi Android, la seconda colonna va a capo se la larghezza dello schermo è inferiore o uguale a 320 dp.
Per includere più di due colonne o per utilizzare le righe, usa il widget Grid


| Campi | |
|---|---|
columnItems[] |
Un array di colonne. Puoi includere fino a due colonne in una scheda o una finestra di dialogo. |
Colonna
Una colonna.


| Campi | |
|---|---|
horizontalSizeStyle |
Specifica in che modo una colonna occupa la larghezza della scheda. |
horizontalAlignment |
Specifica se i widget sono allineati a sinistra, a destra o al centro di una colonna. |
verticalAlignment |
Specifica se i widget sono allineati in alto, in basso o al centro di una colonna. |
widgets[] |
Un array di widget inclusi in una colonna. I widget vengono visualizzati nell'ordine in cui sono specificati. |
HorizontalSizeStyle
Specifica in che modo una colonna occupa la larghezza della scheda. La larghezza di ogni colonna dipende sia da HorizontalSizeStyle sia dalla larghezza dei widget all'interno della colonna.


| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Non utilizzare. Non specificato. |
FILL_AVAILABLE_SPACE |
Valore predefinito. La colonna riempie lo spazio disponibile, fino al 70% della larghezza della scheda. Se entrambe le colonne sono impostate su FILL_AVAILABLE_SPACE, ciascuna colonna riempie il 50% dello spazio. |
FILL_MINIMUM_SPACE |
La colonna riempie la quantità minore di spazio possibile e non più del 30% della larghezza della scheda. |
VerticalAlignment
Specifica se i widget sono allineati in alto, in basso o al centro di una colonna.


| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Non utilizzare. Non specificato. |
CENTER |
Valore predefinito. Allinea i widget al centro di una colonna. |
TOP |
Allinea i widget alla parte superiore di una colonna. |
BOTTOM |
Allinea i widget alla parte inferiore di una colonna. |
Widget
I widget supportati che puoi includere in una colonna.


| Campi | |
|---|---|
Campo unione
|
|
textParagraph |
|
image |
|
decoratedText |
|
buttonList |
|
textInput |
|
selectionInput |
|
dateTimePicker |
|
DateTimePicker
Consente agli utenti di inserire una data, un'ora oppure una data e un'ora. Per un esempio nelle app Google Chat, vedi Consentire all'utente di scegliere una data e un'ora.
Gli utenti possono inserire testo o utilizzare il selettore per selezionare date e orari. Se gli utenti inseriscono una data o un'ora non valide, il selettore mostra un errore che chiede agli utenti di inserire correttamente le informazioni.


| Campi | |
|---|---|
name |
Il nome con cui Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
label |
Il testo che richiede agli utenti di inserire una data, un'ora o una data e un'ora. Ad esempio, se gli utenti stanno fissando un appuntamento, utilizza un'etichetta come |
type |
Se il widget supporta l'inserimento di data, ora o data e ora. |
valueMsEpoch |
Il valore predefinito visualizzato nel widget, in millisecondi dal tempo di Unix epoch. Specifica il valore in base al tipo di selettore (
|
timezoneOffsetDate |
Il numero che rappresenta la differenza di fuso orario rispetto al fuso orario UTC, espressa in minuti. Se impostato, |
onChangeAction |
Si attiva quando l'utente fa clic su Salva o Cancella nell'interfaccia di |
DateTimePickerType
Il formato di data e ora nel widget DateTimePicker. Determina se gli utenti possono inserire una data, un'ora o entrambi.


| Enum | |
|---|---|
DATE_AND_TIME |
Gli utenti inseriscono una data e un'ora. |
DATE_ONLY |
Gli utenti hanno inserito una data. |
TIME_ONLY |
Gli utenti inseriscono un orario. |
DecoratedText
Un widget che mostra il testo con decorazioni facoltative come un'etichetta sopra o sotto il testo, un'icona davanti al testo, un widget di selezione o un pulsante dopo il testo. Per un esempio nelle app Google Chat, vedi Visualizzare testo con testo decorativo.


| Campi | |
|---|---|
icon |
Obsoleto a favore di |
startIcon |
Icona visualizzata davanti al testo. |
topLabel |
Il testo visualizzato sopra |
text |
Obbligatoria. Il testo principale. Supporta una formattazione semplice. Per saperne di più sulla formattazione del testo, vedi Formattazione del testo nelle app Google Chat e Formattazione del testo nei componenti aggiuntivi di Google Workspace. |
wrapText |
L'impostazione del testo a capo. Se Si applica solo a |
bottomLabel |
Il testo visualizzato sotto |
onClick |
Questa azione viene attivata quando gli utenti fanno clic su |
Campo unione control. Un pulsante, un sensore, una casella di controllo o un'immagine visualizzati a destra del testo nel widget decoratedText. control può essere solo uno dei seguenti: |
|
button |
Un pulsante su cui l'utente può fare clic per attivare un'azione. |
switchControl |
Un widget di cambio su cui un utente può fare clic per modificare il proprio stato e attivare un'azione. |
endIcon |
Icona visualizzata dopo il testo. Supporta icone integrate e personalizzate. |
SwitchControl
Un'opzione di attivazione/disattivazione o una casella di controllo all'interno di un widget decoratedText.


Funzionalità supportata solo nel widget decoratedText.
| Campi | |
|---|---|
name |
Il nome con cui viene identificato il widget di cambio in un evento di input del modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
value |
Il valore inserito da un utente, restituito come parte di un evento di input modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
selected |
Quando l'opzione |
onChangeAction |
L'azione da eseguire quando viene modificato lo stato del cambio, ad esempio la funzione da eseguire. |
controlType |
Come viene visualizzata l'opzione nell'interfaccia utente.
|
ControlType
Come viene visualizzata l'opzione nell'interfaccia utente.


| Enum | |
|---|---|
SWITCH |
Un interruttore. |
CHECKBOX |
Obsoleto a favore di CHECK_BOX. |
CHECK_BOX |
Una casella di controllo. |
Divisore
Questo tipo non contiene campi.
Visualizza un divisore tra i widget come una linea orizzontale. Per un esempio nelle app Google Chat, vedi Aggiungere un divisore orizzontale tra i widget.


Ad esempio, il seguente JSON crea un divisore:
"divider": {}
GetAutocompletionResponse
Una risposta all'ottenimento del contenitore di completamento automatico, che include gli elementi necessari per mostrare gli elementi con completamento automatico per il campo di testo.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Campi | |
|---|---|
autoComplete |
|
schema |
Si tratta di un campo dello schema autonomo che potrebbe essere presente nel markup per il controllo della sintassi. |
Griglia
Visualizza una griglia con una raccolta di elementi. Gli elementi possono includere solo testo o immagini. Per le colonne adattabili o per includere più di testo o immagini, utilizza Columns
Una griglia supporta un numero illimitato di colonne ed elementi. Il numero di righe è determinato dagli elementi divisi per le colonne. Una griglia con 10 elementi e 2 colonne ha 5 righe. Una griglia con 11 elementi e 2 colonne ha 6 righe.


Ad esempio, il seguente JSON crea una griglia a 2 colonne con un singolo elemento:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Campi | |
|---|---|
title |
Il testo visualizzato nell'intestazione della griglia. |
items[] |
Gli elementi da visualizzare nella griglia. |
borderStyle |
Lo stile del bordo da applicare a ogni elemento della griglia. |
columnCount |
Il numero di colonne da visualizzare nella griglia. Se questo campo non viene specificato, viene utilizzato un valore predefinito che varia a seconda di dove viene visualizzata la griglia (finestra di dialogo o companion). |
onClick |
Questo callback viene riutilizzato da ogni singolo elemento della griglia, ma con l'identificatore e l'indice dell'elemento nell'elenco di elementi aggiunti ai parametri del callback. |
GridItem
Rappresenta un elemento in un layout a griglia. Gli elementi possono contenere testo, un'immagine o sia testo sia un'immagine.


| Campi | |
|---|---|
id |
Un identificatore specificato dall'utente per questo elemento della griglia. Questo identificatore viene restituito nei parametri di callback |
image |
L'immagine visualizzata nell'elemento della griglia. |
title |
Il titolo dell'elemento della griglia. |
subtitle |
Il sottotitolo dell'elemento della griglia. |
layout |
Il layout da utilizzare per l'elemento della griglia. |
GridItemLayout
Rappresenta le varie opzioni di layout disponibili per un elemento della griglia.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Non utilizzare. Non specificato. |
TEXT_BELOW |
Il titolo e il sottotitolo vengono visualizzati sotto l'immagine dell'elemento della griglia. |
TEXT_ABOVE |
Il titolo e il sottotitolo vengono visualizzati sopra l'immagine dell'elemento della griglia. |
Icona
Un'icona visualizzata in un widget su una scheda. Per un esempio nelle app Google Chat, vedi Aggiungere un'icona.
Supporta icone integrate e personalizzate.


| Campi | |
|---|---|
altText |
Campo facoltativo. Una descrizione dell'icona utilizzata per l'accessibilità. Se non specificato, viene fornito il valore predefinito Se l'icona è impostata su |
imageType |
Lo stile di ritaglio applicato all'immagine. In alcuni casi, l'applicazione di un ritaglio |
Campo unione icons. L'icona visualizzata nel widget della scheda. icons può essere solo uno dei seguenti: |
|
knownIcon |
Mostra una delle icone integrate fornite da Google Workspace. Ad esempio, per visualizzare un'icona a forma di aereo, specifica Per un elenco completo delle icone supportate, vedi le icone integrate. |
iconUrl |
Visualizza un'icona personalizzata ospitata su un URL HTTPS. Ad esempio: I tipi di file supportati sono |
materialIcon |
Mostrare una delle icone dei materiali di Google. Ad esempio, per visualizzare un'icona a forma di casella di controllo, utilizza
|
Immagine
Un'immagine specificata da un URL e che può avere un'azione onClick. Per un esempio, vedi Aggiungere un'immagine.


| Campi | |
|---|---|
imageUrl |
L'URL HTTPS che ospita l'immagine. Ad esempio: |
onClick |
Quando un utente fa clic sull'immagine, il clic attiva questa azione. |
altText |
Il testo alternativo di questa immagine utilizzato per l'accessibilità. |
ImageComponent
Rappresenta un'immagine.


| Campi | |
|---|---|
imageUri |
L'URL dell'immagine. |
altText |
L'etichetta di accessibilità per l'immagine. |
cropStyle |
Lo stile di ritaglio da applicare all'immagine. |
borderStyle |
Lo stile del bordo da applicare all'immagine. |
ImageCropStyle
Rappresenta lo stile di ritaglio applicato a un'immagine.


Ad esempio, ecco come applicare proporzioni 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Campi | |
|---|---|
type |
Il tipo di ritaglio. |
aspectRatio |
Le proporzioni da utilizzare se il tipo di ritaglio è Ad esempio, ecco come applicare proporzioni 16:9: |
ImageCropType
Rappresenta lo stile di ritaglio applicato a un'immagine.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Non utilizzare. Non specificato. |
SQUARE |
Valore predefinito. Applica un ritaglio quadrato. |
CIRCLE |
Applica un ritaglio circolare. |
RECTANGLE_CUSTOM |
Applica un ritaglio rettangolare con proporzioni personalizzate. Imposta le proporzioni personalizzate con aspectRatio. |
RECTANGLE_4_3 |
Applica un ritaglio rettangolare con proporzioni 4:3. |
Collegamento
L'oggetto link per la risorsa di terze parti restituita al componente aggiuntivo. Per saperne di più, consulta Creare risorse di terze parti dal menu @.

| Campi | |
|---|---|
url |
URL del link per tornare al componente aggiuntivo. |
title |
Titolo del link per tornare al componente aggiuntivo. |
LinkPreview
Azione della scheda che mostra l'anteprima di un link di terze parti mostrando una scheda e uno smart chip. Per scoprire di più, consulta Visualizzare l'anteprima dei link con smart chip.

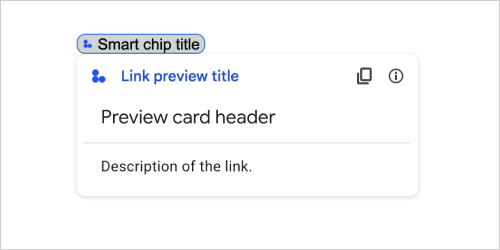
Ad esempio, il seguente JSON restituisce un titolo univoco per l'anteprima del link e il relativo smart chip, nonché una scheda di anteprima con un'intestazione e una descrizione testuale:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
L'esempio restituisce la seguente anteprima del link:

| Campi | |
|---|---|
previewCard |
Una scheda che mostra informazioni su un link di un servizio di terze parti. |
title |
Il titolo che viene visualizzato nello smart chip per l'anteprima del link. Se il criterio non viene configurato, lo smart chip mostra l'intestazione di |
linkPreviewTitle |
Il titolo che viene visualizzato nell'anteprima del link. Se il criterio non viene configurato, l'anteprima del link mostra l'intestazione del |
MaterialIcon
Un'icona Material Google, che include oltre 2500 opzioni.
Ad esempio, per visualizzare un'icona a forma di casella di controllo con peso e voto personalizzati, scrivi quanto segue:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Campi | |
|---|---|
name |
Il nome dell'icona definito nell'icona dei materiali di Google, ad esempio |
fill |
Indica se l'icona viene visualizzata come piena. Il valore predefinito è false. Per visualizzare l'anteprima delle diverse impostazioni delle icone, vai a Icone dei caratteri Google e regola le impostazioni nella sezione Personalizza. |
weight |
Lo spessore del tratto dell'icona. Scegli tra {100, 200, 300, 400, 500, 600, 700}. Se non è presente, il valore predefinito è 400. Se viene specificato qualsiasi altro valore, viene utilizzato quello predefinito. Per visualizzare l'anteprima delle diverse impostazioni delle icone, vai a Icone dei caratteri Google e regola le impostazioni nella sezione Personalizza. |
grade |
Il peso e la pendenza influiscono sullo spessore di un simbolo. Le modifiche al grado sono più granulari di quelle al peso e hanno un piccolo impatto sulle dimensioni del simbolo. Scegli un'opzione tra {-25, 0, 200}. Se non è presente, il valore predefinito è 0. Se viene specificato qualsiasi altro valore, viene utilizzato quello predefinito. Per visualizzare l'anteprima delle diverse impostazioni delle icone, vai a Icone dei caratteri Google e regola le impostazioni nella sezione Personalizza. |
Notifica
Azione della scheda che mostra una notifica nell'app host.

| Campi | |
|---|---|
text |
Testo normale da visualizzare per la notifica, senza tag HTML. |
OnClick
Rappresenta come rispondere quando gli utenti fanno clic su un elemento interattivo in una scheda, ad esempio un pulsante.


| Campi | |
|---|---|
Campo unione
|
|
action |
Se specificata, viene attivata un'azione da questo |
openLink |
Se specificato, questo |
openDynamicLinkAction |
Un componente aggiuntivo attiva questa azione quando l'azione deve aprire un link. La differenza rispetto alla
|
card |
Una nuova scheda viene inserita nella pila di schede dopo aver fatto clic, se specificato.
|
OpenLink
Rappresenta un evento onClick che apre un link ipertestuale.


| Campi | |
|---|---|
url |
L'URL da aprire. |
openAs |
Come aprire un link.
|
onClose |
Indica se il client dimentica un link dopo averlo aperto o lo osserva fino alla chiusura della finestra.
|
OnClose
Cosa fa il client quando viene chiuso un link aperto da un'azione OnClick.
L'implementazione dipende dalle funzionalità della piattaforma client. Ad esempio, un browser web potrebbe aprire un link in una finestra popup con un gestore OnClose.
Se sono impostati entrambi i gestori OnOpen e OnClose e la piattaforma client non può supportare entrambi i valori, OnClose ha la precedenza.

| Enum | |
|---|---|
NOTHING |
Valore predefinito. La carta non si ricarica e non succede nulla. |
RELOAD |
Ricarica la scheda alla chiusura della finestra secondaria. Se utilizzata insieme a |
OpenAs
Quando un'azione OnClick apre un link, il client può aprirlo come finestra a grandezza originale (se questo è il frame utilizzato dal client) o come overlay (ad esempio un popup). L'implementazione dipende dalle funzionalità della piattaforma client e il valore selezionato potrebbe essere ignorato se il client non lo supporta. FULL_SIZE è supportato da tutti i client.

| Enum | |
|---|---|
FULL_SIZE |
Il link si apre come una finestra a grandezza originale (se questo è il frame utilizzato dal client). |
OVERLAY |
Il link si apre come overlay, ad esempio popup. |
RenderActions
Un insieme di istruzioni di rendering che indica a una scheda di eseguire un'azione o all'app host del componente aggiuntivo o all'app Chat di eseguire un'azione specifica per l'app.


| Campi | |
|---|---|
action |
|
hostAppAction |
Azioni gestite dalle singole app host. |
schema |
Si tratta di un campo dello schema autonomo che potrebbe essere presente nel markup per il controllo della sintassi. |
Azione
| Campi | |
|---|---|
navigations[] |
Inviare, mostrare o aggiornare le schede visualizzate. |
link |
Apri immediatamente il link di destinazione in una nuova scheda o in un popup. |
notification |
Mostra una notifica all'utente finale. |
linkPreview |
Mostra un'anteprima del link all'utente finale. |
links[] |
Il link a una risorsa di terze parti creata dall'interno di un'applicazione Google Workspace. Formattato come un array di oggetti con un elemento. Per saperne di più, consulta Creare risorse di terze parti dal menu @. |
SelectionInput
Un widget che crea uno o più elementi UI selezionabili dagli utenti. Ad esempio, un menu a discesa o delle caselle di controllo. Puoi utilizzare questo widget per raccogliere dati che possono essere previsti o enumerati. Per un esempio nelle app Google Chat, vedi Aggiungere elementi dell'UI selezionabili.
Le app di chat possono elaborare il valore degli elementi selezionati o inseriti dagli utenti. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli.
Per raccogliere dagli utenti dati non definiti o astratti, usa il widget TextInput.


| Campi | |
|---|---|
name |
Il nome che identifica l'input di selezione in un evento di input modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
label |
Il testo visualizzato sopra il campo di immissione della selezione nell'interfaccia utente. Specifica il testo che aiuti l'utente a inserire le informazioni necessarie per la tua app. Ad esempio, se gli utenti selezionano l'urgenza di un ticket di lavoro da un menu a discesa, l'etichetta potrebbe essere "Urgenza" o "Seleziona urgenza". |
type |
Il tipo di elementi mostrati agli utenti in un widget |
items[] |
Un array di elementi selezionabili. Ad esempio, un array di pulsanti di opzione o caselle di controllo. Supporta fino a 100 elementi. |
onChangeAction |
Se specificato, il modulo viene inviato quando la selezione cambia. Se non specificato, devi specificare un pulsante separato per l'invio del modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
multiSelectMaxSelectedItems |
Per i menu a selezione multipla, il numero massimo di elementi che un utente può selezionare. Il valore minimo è 1 elemento. Se non specificato, il valore predefinito è 3 elementi. |
multiSelectMinQueryLength |
Per i menu a selezione multipla, il numero di caratteri di testo inseriti da un utente prima che l'app esegua una query per il completamento automatico e mostra gli elementi suggeriti nel menu. Se non specificato, il valore predefinito è 0 caratteri per le origini dati statiche e 3 caratteri per le origini dati esterne. |
Campo unione
|
|
externalDataSource |
Un'origine dati esterna, ad esempio un database relazionale. |
platformDataSource |
Un'origine dati di Google Workspace. |
PlatformDataSource
Per un widget SelectionInput

| Campi | |
|---|---|
Campo unione data_source. L'origine dati. data_source può essere solo uno dei seguenti: |
|
commonDataSource |
Un'origine dati condivisa da tutte le applicazioni Google Workspace, ad esempio gli utenti di un'organizzazione Google Workspace. |
hostAppDataSource |
Un'origine dati univoca per un'applicazione host di Google Workspace, come gli spazi di Google Chat. |
CommonDataSource
Un'origine dati condivisa da tutte le applicazioni Google Workspace.

| Enum | |
|---|---|
UNKNOWN |
Valore predefinito. Non utilizzare. |
USER |
Utenti di Google Workspace. L'utente può solo visualizzare e selezionare gli utenti della sua organizzazione Google Workspace. |
SelectionItem
Un elemento che gli utenti possono selezionare in un input di selezione, ad esempio una casella di controllo o un'opzione.


| Campi | |
|---|---|
text |
Il testo che identifica o descrive l'articolo agli utenti. |
value |
Il valore associato a questo elemento. Il cliente dovrebbe utilizzarlo come valore di input del modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
selected |
Indica se l'elemento è selezionato per impostazione predefinita. Se l'input di selezione accetta un solo valore (ad esempio per i pulsanti di opzione o per un menu a discesa), imposta questo campo solo per un elemento. |
startIconUri |
Per i menu a selezione multipla, l'URL dell'icona visualizzato accanto al campo |
bottomText |
Per i menu a selezione multipla, una descrizione testuale o un'etichetta visualizzata sotto il campo |
SelectionType
Il formato degli elementi che gli utenti possono selezionare. Opzioni diverse supportano diversi tipi di interazioni. Ad esempio, gli utenti possono selezionare più caselle di controllo, ma possono selezionare un solo elemento da un menu a discesa.
Ogni input di selezione supporta un tipo di selezione. La combinazione di caselle di controllo e opzioni, ad esempio, non è supportata.


| Enum | |
|---|---|
CHECK_BOX |
Una serie di caselle di controllo. Gli utenti possono selezionare una o più caselle di controllo. |
RADIO_BUTTON |
Una serie di pulsanti di opzione. Gli utenti possono selezionare un solo pulsante di opzione. |
SWITCH |
Una serie di sensori. Gli utenti possono attivare uno o più sensori. |
DROPDOWN |
Un menu a discesa. Gli utenti possono selezionare un elemento dal menu. |
MULTI_SELECT |
Un menu a selezione multipla per dati statici o dinamici. Dalla barra dei menu, gli utenti possono selezionare una o più voci. Gli utenti possono anche inserire valori per compilare i dati dinamici. Ad esempio, gli utenti possono iniziare a digitare il nome di uno spazio di Google Chat e il widget suggerirà automaticamente lo spazio. Per compilare gli elementi di un menu a selezione multipla, puoi utilizzare uno dei seguenti tipi di origini dati:
Per esempi su come implementare i menu a selezione multipla, consulta Aggiungere un menu a selezione multipla.
|
SubmitFormResponse
Una risposta all'invio di un modulo che non sia recuperare un contenitore di completamento automatico, che contiene le azioni che la scheda deve eseguire e/o l'app host del componente aggiuntivo e se lo stato della scheda è cambiato.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Campi | |
|---|---|
renderActions |
Un insieme di istruzioni di rendering che indicano alla scheda di eseguire un'azione e/o all'app host del componente aggiuntivo di eseguire un'azione specifica per l'app. |
stateChanged |
Se lo stato delle schede è cambiato e i dati nelle schede esistenti sono obsoleti. |
schema |
Si tratta di un campo dello schema autonomo che potrebbe essere presente nel markup per il controllo della sintassi. |
Suggerimenti
Valori suggeriti che gli utenti possono inserire. Questi valori vengono visualizzati quando gli utenti fanno clic all'interno del campo di immissione testo. Mentre gli utenti digitano, i valori suggeriti vengono filtrati in modo dinamico per corrispondere alle parole digitate dagli utenti.
Ad esempio, un campo di immissione di testo per un linguaggio di programmazione potrebbe suggerire Java, JavaScript, Python e C++. Quando gli utenti iniziano a digitare Jav, l'elenco dei filtri per i suggerimenti mostra Java e JavaScript.
I valori suggeriti aiutano gli utenti a inserire valori con cui la tua app può avere un senso. Quando si fa riferimento a JavaScript, alcuni utenti potrebbero inserire javascript e altri java script. Suggerendo che JavaScript possa standardizzare il modo in cui gli utenti interagiscono con la tua app.
Se specificato, il valore TextInput.type è sempre SINGLE_LINE, anche se è impostato su MULTIPLE_LINE.


| Campi | |
|---|---|
items[] |
Un elenco di suggerimenti utilizzati per i suggerimenti di completamento automatico nei campi di immissione di testo. |
SuggestionItem
Un valore suggerito che gli utenti possono inserire in un campo di immissione di testo.


| Campi | |
|---|---|
Campo unione
|
|
text |
Il valore di un input suggerito in un campo di immissione di testo. Equivale ai dati inseriti dagli utenti. |
TextInput
Un campo in cui gli utenti possono inserire testo. Supporta i suggerimenti e le azioni in caso di modifica. Per un esempio nelle app Google Chat, vedi Aggiungere un campo in cui un utente può inserire testo.
Le app di chat ricevono e possono elaborare il valore del testo inserito durante gli eventi di immissione modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli.
Quando hai bisogno di raccogliere dati indefiniti o astratti dagli utenti, utilizza un input di testo. Per raccogliere dati definiti o enumerati dagli utenti, utilizza il widget SelectionInput.


| Campi | |
|---|---|
name |
Il nome con cui l'input di testo viene identificato in un evento di input del modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
label |
Il testo visualizzato sopra il campo di immissione di testo nell'interfaccia utente. Specifica il testo che aiuti l'utente a inserire le informazioni necessarie per la tua app. Ad esempio, se chiedi il nome di una persona, ma hai bisogno del cognome di una persona, scrivi Obbligatorio se |
hintText |
Testo visualizzato sotto il campo di immissione testo per assistere gli utenti chiedendo loro di inserire un determinato valore. Questo testo è sempre visibile. Obbligatorio se |
value |
Il valore inserito da un utente, restituito come parte di un evento di input modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
type |
Come viene visualizzato un campo di immissione di testo nell'interfaccia utente. ad esempio se il campo è a una o più righe. |
onChangeAction |
Cosa fare quando si verifica una modifica nel campo di immissione di testo. ad esempio un utente che aggiunge un elemento al campo o elimina del testo. Alcuni esempi di azioni da eseguire sono l'esecuzione di una funzione personalizzata o l'apertura di una finestra di dialogo in Google Chat. |
initialSuggestions |
Valori suggeriti che gli utenti possono inserire. Questi valori vengono visualizzati quando gli utenti fanno clic all'interno del campo di immissione testo. Mentre gli utenti digitano, i valori suggeriti vengono filtrati in modo dinamico per corrispondere alle parole digitate dagli utenti. Ad esempio, un campo di immissione di testo per un linguaggio di programmazione potrebbe suggerire Java, JavaScript, Python e C++. Quando gli utenti iniziano a digitare I valori suggeriti aiutano gli utenti a inserire valori con cui la tua app può avere un senso. Quando si fa riferimento a JavaScript, alcuni utenti potrebbero inserire Se specificato, il valore
|
autoCompleteAction |
Campo facoltativo. Specifica quale azione eseguire quando il campo di immissione di testo fornisce suggerimenti agli utenti che interagiscono con questo campo. Se non specificati, i suggerimenti vengono impostati da Se specificata, l'app esegue l'azione specificata qui, ad esempio l'esecuzione di una funzione personalizzata.
|
placeholderText |
Testo visualizzato nel campo di immissione testo quando questo è vuoto. Utilizza questo testo per richiedere agli utenti di inserire un valore. Ad esempio,
|
Tipo
Come viene visualizzato un campo di immissione di testo nell'interfaccia utente. Ad esempio, che si tratti di un campo di immissione a riga singola o su più righe. Se initialSuggestions viene specificato, il valore di type è sempre SINGLE_LINE, anche se è impostato su MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE |
Il campo di immissione testo ha un'altezza fissa di una riga. |
MULTIPLE_LINE |
Il campo di immissione testo ha un'altezza fissa di più righe. |
TextParagraph
Un paragrafo di testo che supporta la formattazione. Per un esempio nelle app Google Chat, vedi Aggiungere un paragrafo di testo formattato. Per saperne di più sulla formattazione del testo, vedi Formattazione del testo nelle app Google Chat e Formattazione del testo nei componenti aggiuntivi di Google Workspace.


| Campi | |
|---|---|
text |
Il testo visualizzato nel widget. |
Widget
Ogni scheda è composta da widget.
Un widget è un oggetto composito che può rappresentare testo, immagini, pulsanti e altri tipi di oggetti.
| Campi | |
|---|---|
horizontalAlignment |
Specifica se i widget sono allineati a sinistra, a destra o al centro di una colonna. |
Campo unione data. Un widget può avere solo uno dei seguenti elementi. Puoi utilizzare più campi del widget per visualizzare più elementi. data può essere solo uno dei seguenti: |
|
textParagraph |
Visualizza un paragrafo di testo. Supporta testo in formato HTML semplice. Per saperne di più sulla formattazione del testo, vedi Formattazione del testo nelle app Google Chat e Formattazione del testo nei componenti aggiuntivi di Google Workspace. Ad esempio, il seguente JSON crea un testo in grassetto: |
image |
Consente di visualizzare un'immagine. Ad esempio, il seguente JSON crea un'immagine con testo alternativo: |
decoratedText |
Consente di mostrare un elemento di testo decorato. Ad esempio, il seguente JSON crea un widget di testo decorato che mostra l'indirizzo email: |
buttonList |
Un elenco di pulsanti. Ad esempio, il seguente JSON crea due pulsanti. Il primo è un pulsante di testo blu e il secondo è un pulsante immagine che apre un link: |
textInput |
Visualizza una casella di testo in cui gli utenti possono digitare. Ad esempio, il seguente JSON crea un input di testo per un indirizzo email: Per fare un altro esempio, il seguente JSON crea un input di testo per un linguaggio di programmazione con suggerimenti statici: |
selectionInput |
Mostra un controllo di selezione che consente agli utenti di selezionare elementi. I controlli di selezione possono essere caselle di controllo, pulsanti di opzione, opzioni o menu a discesa. Ad esempio, il seguente JSON crea un menu a discesa che consente agli utenti di scegliere una dimensione: |
dateTimePicker |
Visualizza un widget che consente agli utenti di inserire una data, un'ora o una data e un'ora. Ad esempio, il seguente JSON crea un selettore di data e ora per programmare un appuntamento: |
divider |
Visualizza una linea orizzontale di divisione tra i widget. Ad esempio, il seguente JSON crea un divisore: |
grid |
Visualizza una griglia con una raccolta di elementi. Una griglia supporta un numero illimitato di colonne ed elementi. Il numero di righe è determinato dai limiti superiori del numero di elementi divisi per il numero di colonne. Una griglia con 10 elementi e 2 colonne ha 5 righe. Una griglia con 11 elementi e 2 colonne ha 6 righe.
Ad esempio, il seguente JSON crea una griglia a 2 colonne con un singolo elemento: |
columns |
Visualizza fino a due colonne. Per includere più di due colonne o per utilizzare le righe, usa il widget Ad esempio, il seguente JSON crea due colonne ciascuna contenente paragrafi di testo: |
HorizontalAlignment
Specifica se i widget sono allineati a sinistra, a destra o al centro di una colonna.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Non utilizzare. Non specificato. |
START |
Valore predefinito. Allinea i widget alla posizione iniziale della colonna. Per i layout da sinistra a destra, viene allineato a sinistra. Per i layout da destra a sinistra, allinea a destra. |
CENTER |
Allinea i widget al centro della colonna. |
END |
Allinea i widget alla posizione finale della colonna. Per i layout da sinistra a destra, i widget vengono allineati a destra. Per i layout da destra a sinistra, i widget vengono allineati a sinistra. |
ImageType
La forma utilizzata per ritagliare l'immagine.


| Enum | |
|---|---|
SQUARE |
Valore predefinito. Applica una maschera quadrata all'immagine. Ad esempio, un'immagine 4 x 3 diventa 3 x 3. |
CIRCLE |
Applica una maschera circolare all'immagine. Ad esempio, un'immagine 4 x 3 diventa un cerchio con un diametro di 3. |
