Questa guida descrive in che modo le app Google Chat possono raccogliere ed elaborare le informazioni degli utenti creando input dei moduli in interfacce basate su schede.


Le app di chat richiedono informazioni agli utenti per eseguire azioni all'interno o all'esterno di Chat, ad esempio:
- Configura le impostazioni. Ad esempio, per consentire agli utenti di personalizzare le impostazioni di notifica o configurare e aggiungere l'app Chat a uno o più spazi.
- Creare o aggiornare informazioni in altre applicazioni Google Workspace. Ad esempio, consenti agli utenti di creare un evento di Google Calendar.
- Consente agli utenti di accedere e aggiornare le risorse in altre app o servizi web. Ad esempio, un'app di chat può aiutare gli utenti ad aggiornare lo stato di una richiesta di assistenza direttamente da uno spazio di Chat.
Prerequisiti
Node.js
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Python
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Java
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Apps Script
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app di chat interattiva in Apps Script, completa questa guida rapida.
Creare moduli utilizzando le schede
Per raccogliere informazioni, le app di chat progettano moduli e relativi input e li integrano nelle schede. Per mostrare le schede agli utenti, le app di chat possono utilizzare le seguenti interfacce di Chat:
- Messaggi che contengono una o più schede.
- Home page, una scheda che viene visualizzata nella scheda Home dei messaggi diretti con l'app Chat.
- Finestre di dialogo, ovvero schede che si aprono in una nuova finestra da messaggi e home page.
Le app di chat possono creare le schede utilizzando i seguenti widget:
Widget di input dei moduli che richiedono informazioni agli utenti. (Facoltativo) Puoi aggiungere la convalida ai widget di input del modulo per assicurarti che gli utenti inseriscano e formattino le informazioni correttamente. Le app di chat possono utilizzare i seguenti widget di input del modulo:
- Input di testo
(
textInput) per testo in formato libero o suggerito. - Gli input di selezione
(
selectionInput) sono elementi dell'interfaccia utente selezionabili, come caselle di controllo, pulsanti di opzione e menu a discesa. I widget di input di selezione possono anche compilare elementi da origini dati statiche o dinamiche. Ad esempio, gli utenti possono selezionare uno spazio di Chat da un elenco di spazi di Chat di cui fanno parte. - Selettori di data e ora
(
dateTimePicker) per le voci di data e ora.
- Input di testo
(
Un widget pulsante in modo che gli utenti possano inviare i valori inseriti nella scheda. Dopo che un utente fa clic sul pulsante, l'app Chat può elaborare le informazioni che riceve.
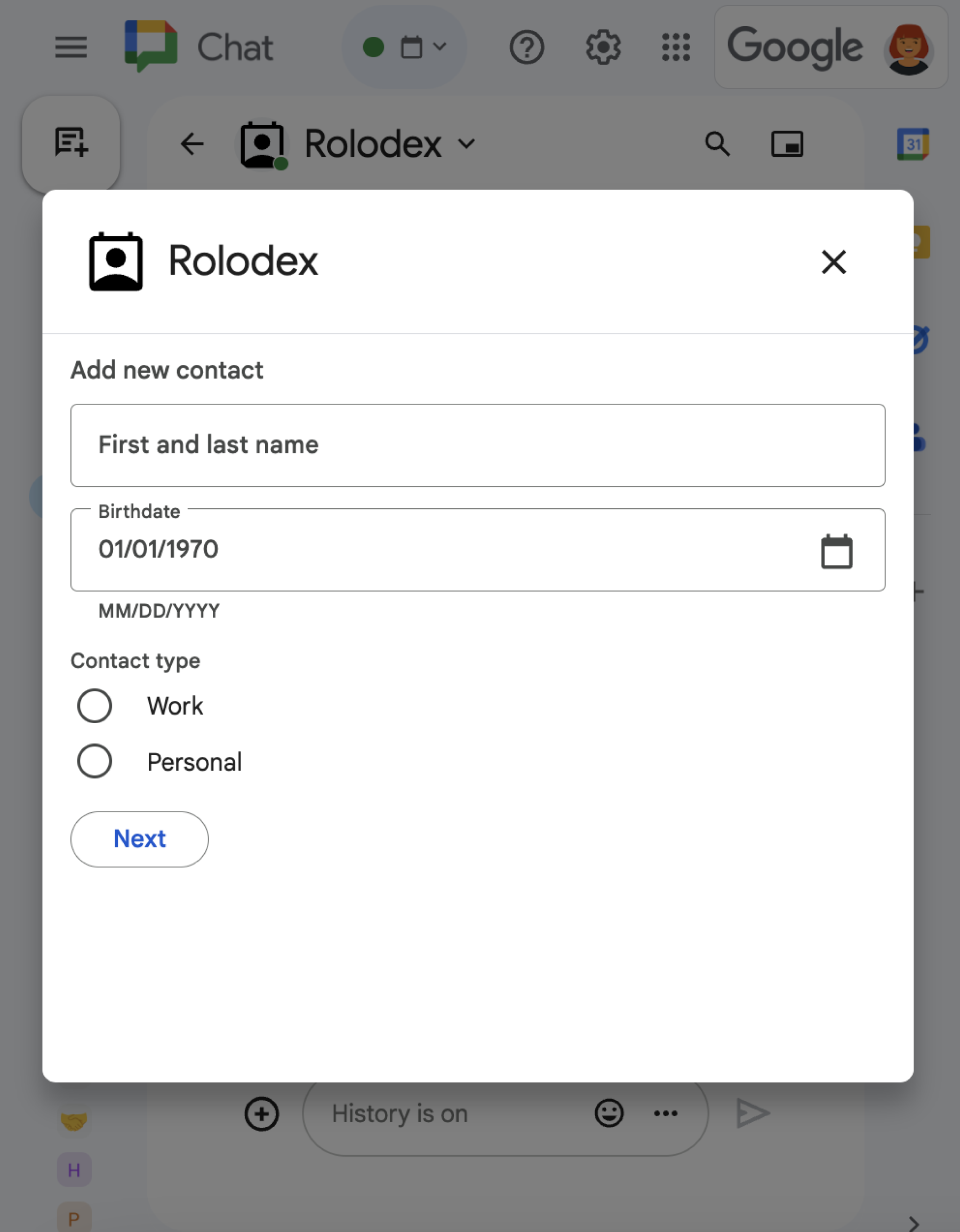
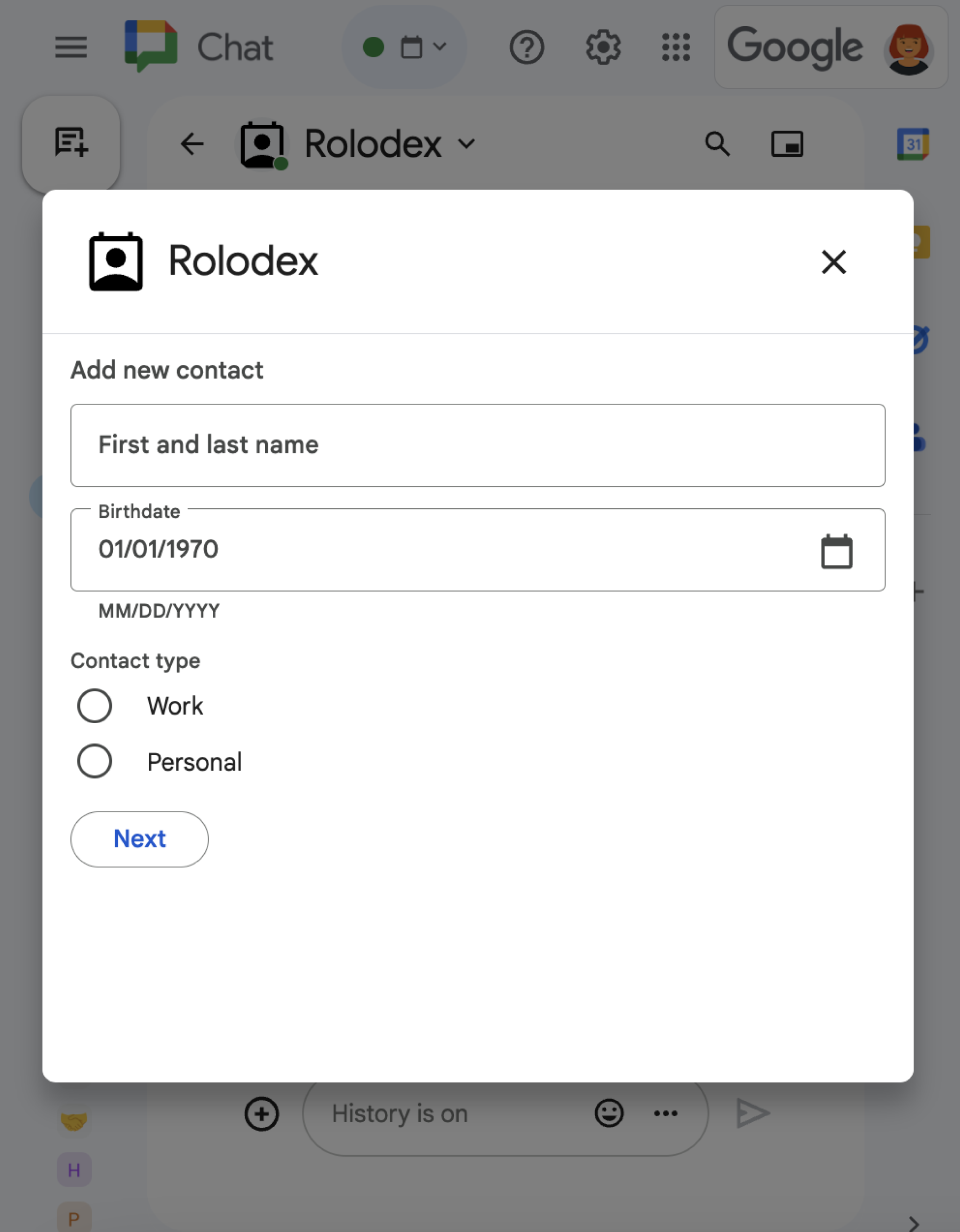
Nell'esempio seguente, una scheda raccoglie i dati di contatto utilizzando un input di testo, un selettore di data e ora e un input di selezione:
Per un esempio di app di chat che utilizza questo modulo di contatto, consulta il seguente codice:
Node.js
Python
Java
Apps Script
Per altri esempi di widget interattivi che puoi utilizzare per raccogliere informazioni, consulta Progettare una scheda o una finestra di dialogo interattiva.
Ricevere dati dai widget interattivi
Ogni volta che gli utenti fanno clic su un pulsante, le app Chat ricevono un evento di interazione a seconda della posizione del pulsante:
Se il pulsante si trova in un messaggio o in una finestra di dialogo, le app di chat ricevono un evento di interazione
CARD_CLICKEDche contiene informazioni sull'interazione. Il payload degli eventi di interazioneCARD_CLICKEDcontiene un oggettocommon.formInputscon tutti i valori inseriti dall'utente.Puoi recuperare i valori dall'oggetto
common.formInputs.WIDGET_NAME, dove WIDGET_NAME è il camponameche hai specificato per il widget. I valori vengono restituiti come un tipo di dati specifico per il widget (rappresentato come un oggettoInputs).Di seguito è riportata una parte di un evento di interazione
CARD_CLICKEDin cui un utente ha inserito valori per ogni widget:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }Se il pulsante si trova in una home page, le app di Chat ricevono un
SUBMIT_FORMevento di interazione. Il payload dell'evento di interazione contiene uncommonEventObject.formInputsoggetto con tutti i valori inseriti dall'utente.Puoi recuperare i valori dall'oggetto
commonEventObject.formInputs.WIDGET_NAME, dove WIDGET_NAME è il camponameche hai specificato per il widget. I valori vengono restituiti come un tipo di dati specifico per il widget (rappresentato come un oggettoInputs).Di seguito è riportata una parte di un evento di interazione
SUBMIT_FORMin cui un utente ha inserito valori per ogni widget:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
Per ricevere i dati, la tua app di chat gestisce l'evento di interazione per ottenere i valori inseriti dagli utenti nei widget. La tabella seguente mostra come ottenere il valore per un determinato widget di input del modulo. Per ogni widget, la tabella mostra il tipo di dati accettato dal widget, dove il valore è memorizzato nell'evento di interazione e un valore di esempio.
| Widget di input del modulo | Tipo di dati di input | Valore di input dall'evento di interazione | Valore di esempio |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
Per ottenere il primo o l'unico valore, event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker che accetta solo date. |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Trasferire dati su un'altra carta
Dopo che un utente ha inviato informazioni da una carta, potrebbe essere necessario restituire carte aggiuntive per eseguire una delle seguenti operazioni:
- Aiuta gli utenti a compilare moduli più lunghi creando sezioni distinte.
- Consenti agli utenti di visualizzare l'anteprima e confermare le informazioni della scheda iniziale, in modo che possano rivedere le risposte prima di inviarle.
- Compila dinamicamente le parti rimanenti del modulo. Ad esempio, per invitare gli utenti a creare un appuntamento, un'app di chat potrebbe mostrare una scheda iniziale che richiede il motivo dell'appuntamento e poi compilare un'altra scheda che fornisce gli orari disponibili in base al tipo di appuntamento.
Per trasferire l'input di dati dalla scheda iniziale, puoi creare il widget button
con actionParameters
che contengono name del widget e il valore inserito dall'utente, come mostrato
nell'esempio seguente:
Node.js
Python
Java
Apps Script
Quando un utente fa clic sul pulsante, la tua app Chat riceve un evento di interazione CARD_CLICKED da cui puoi ricevere dati.
Rispondere all'invio di un modulo
Dopo aver ricevuto i dati da un messaggio o una finestra di dialogo della scheda, l'app Chat risponde confermando la ricezione o restituendo un errore.
Nell'esempio seguente, un'app di chat invia un messaggio di testo per confermare di aver ricevuto correttamente un modulo inviato da un messaggio di dialogo o scheda.
Node.js
Python
Java
Apps Script
Per elaborare e chiudere una finestra di dialogo, restituisci un oggetto
ActionResponse
che specifica se vuoi inviare un messaggio di conferma, aggiornare
il messaggio o la scheda originale o semplicemente chiudere la finestra di dialogo. Per la procedura, vedi
Chiudere una finestra di dialogo.
Risoluzione dei problemi
Quando un'app Google Chat o una scheda restituisce un errore, l'interfaccia di Chat mostra il messaggio "Si è verificato un problema". o "Impossibile elaborare la tua richiesta". A volte l'interfaccia utente di Chat non mostra alcun messaggio di errore, ma l'app o la scheda Chat produce un risultato imprevisto; ad esempio, un messaggio della scheda potrebbe non essere visualizzato.
Anche se nell'interfaccia utente di Chat potrebbe non essere visualizzato un messaggio di errore, sono disponibili messaggi di errore descrittivi e dati di log per aiutarti a correggere gli errori quando la registrazione degli errori per le app di chat è attivata. Per assistenza nella visualizzazione, nel debug e nella correzione degli errori, consulta Risolvere i problemi e correggere gli errori di Google Chat.
Argomenti correlati
- Visualizza l'esempio di Contact Manager, un'app di chat che chiede agli utenti di compilare un modulo di contatto da messaggi e dialoghi delle schede.
- Aprire finestre di dialogo interattive
