Index
Action(message)Action.ActionParameter(message)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(message)BorderStyle.BorderType(enum)Button(message)Button.Type(enum)ButtonList(message)Card(message)Card.CardAction(message)Card.CardFixedFooter(message)Card.CardHeader(message)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.NestedWidget(message)Card.Section(message)Carousel(message)Carousel.CarouselCard(message)Chip(message)ChipList(message)ChipList.Layout(enum)CollapseControl(message)Columns(message)Columns.Column(message)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(message)DateTimePicker(message)DateTimePicker.DateTimePickerType(enum)DecoratedText(message)DecoratedText.SwitchControl(message)DecoratedText.SwitchControl.ControlType(enum)Divider(message)Grid(message)Grid.GridItem(message)Grid.GridItem.GridItemLayout(enum)Icon(message)Image(message)ImageComponent(message)ImageCropStyle(message)ImageCropStyle.ImageCropType(enum)MaterialIcon(message)OnClick(message)OpenLink(message)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(message)OverflowMenu.OverflowMenuItem(message)SelectionInput(message)SelectionInput.PlatformDataSource(message)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(message)SelectionInput.SelectionType(enum)Suggestions(message)Suggestions.SuggestionItem(message)TextInput(message)TextInput.Type(enum)TextParagraph(message)Validation(message)Validation.InputType(enum)Widget(message)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Action
Action qui décrit le comportement lorsque le formulaire est envoyé. Par exemple, vous pouvez appeler un script Apps Script pour gérer le formulaire. Si l'action est déclenchée, les valeurs du formulaire sont envoyées au serveur.


| Champs | |
|---|---|
function |
Fonction personnalisée à appeler lorsque l'utilisateur clique sur l'élément contenant ou l'active de toute autre manière. Pour obtenir un exemple d'utilisation, consultez la section Lire les données de formulaire. |
parameters[] |
Liste des paramètres d'action. |
load_ |
Spécifie l'indicateur de chargement que l'action affiche lors de l'appel de l'action. |
persist_ |
Indique si les valeurs du formulaire persistent après l'action. La valeur par défaut est Si la valeur est Si la valeur est |
interaction |
Facultatif. Obligatoire lors de l'ouverture d'une boîte de dialogue. Action à effectuer en réponse à une interaction avec un utilisateur (par exemple, lorsqu'il clique sur un bouton dans un message de fiche). Si elle n'est pas spécifiée, l'application répond en exécutant un En spécifiant un
|
required_ |
Si les widgets listés ici n'ont pas de valeur lorsque cette action est appelée, l'envoi du formulaire est interrompu.
|
all_ |
|
ActionParameter
Liste des paramètres de chaîne à fournir lorsque la méthode d'action est appelée. Par exemple, considérons trois boutons de répétition: répéter maintenant, répéter un jour ou répéter la semaine prochaine. Vous pouvez utiliser action method = snooze(), en transmettant le type de rappel et la durée du rappel dans la liste des paramètres de chaîne.
Pour en savoir plus, consultez CommonEventObject.


| Champs | |
|---|---|
key |
Nom du paramètre du script d'action. |
value |
Valeur du paramètre. |
Interaction
Facultatif. Obligatoire lors de l'ouverture d'une boîte de dialogue.
Action à effectuer en réponse à une interaction avec un utilisateur (par exemple, lorsqu'il clique sur un bouton dans un message de fiche).
Si elle n'est pas spécifiée, l'application répond en exécutant un action (par exemple, en ouvrant un lien ou en exécutant une fonction) comme d'habitude.
En spécifiant un interaction, l'application peut répondre de manière interactive particulière. Par exemple, en définissant interaction sur OPEN_DIALOG, l'application peut ouvrir une boîte de dialogue.
Si spécifié, aucun indicateur de chargement ne s'affiche. Si cette valeur est spécifiée pour un module complémentaire, la carte entière est supprimée et rien n'est affiché dans le client.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
Valeur par défaut. action s'exécute normalement. |
OPEN_DIALOG |
Ouvre une boîte de dialogue, une interface basée sur des cartes et sur une fenêtre que les applications Chat utilisent pour interagir avec les utilisateurs. Uniquement compatible avec les applications Chat en réponse aux clics sur les boutons des messages sous forme de fiche. Si cette valeur est spécifiée pour un module complémentaire, la carte entière est supprimée et rien n'est affiché dans le client.
|
LoadIndicator
Spécifie l'indicateur de chargement que l'action affiche lors de l'appel de l'action.


| Enums | |
|---|---|
SPINNER |
Affiche une icône de chargement pour indiquer que le contenu est en cours de chargement. |
NONE |
Rien ne s'affiche. |
BorderStyle
Options de style pour la bordure d'une carte ou d'un widget, y compris le type et la couleur de la bordure.


| Champs | |
|---|---|
type |
Type de bordure. |
stroke_ |
Couleurs à utiliser lorsque le type est Pour définir la couleur du trait, spécifiez une valeur pour les champs Par exemple, l'exemple suivant définit la couleur rouge à son intensité maximale: Le champ |
corner_ |
Rayon d'angle de la bordure. |
BorderType
Représente les types de bordures appliqués aux widgets.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
NO_BORDER |
Valeur par défaut. Aucune bordure. |
STROKE |
Contour. |
Bouton
Bouton de texte, d'icône ou de texte et d'icône sur lequel les utilisateurs peuvent cliquer. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un bouton.
Pour transformer une image en bouton cliquable, spécifiez un ImageImageComponentonClick.


| Champs | |
|---|---|
text |
Texte affiché dans le bouton. |
icon |
Icône affichée dans le bouton. Si |
color |
Facultatif. Couleur du bouton. Si cette valeur est définie, le bouton Pour définir la couleur du bouton, spécifiez une valeur pour les champs Par exemple, l'exemple suivant définit la couleur rouge à son intensité maximale: Le champ |
on_ |
Obligatoire. Action à effectuer lorsqu'un utilisateur clique sur le bouton, par exemple ouvrir un lien hypertexte ou exécuter une fonction personnalisée. |
disabled |
Si la valeur est |
alt_ |
Texte de substitution utilisé pour l'accessibilité. Définissez un texte descriptif qui indique aux utilisateurs la fonction du bouton. Par exemple, si un bouton ouvre un lien hypertexte, vous pouvez écrire: "Ouvre un nouvel onglet du navigateur et accède à la documentation destinée aux développeurs Google Chat sur https://developers.google.com/workspace/chat". |
type |
Facultatif. Type de bouton. Si cette valeur n'est pas définie, le type de bouton est défini par défaut sur
|
Type
Facultatif. Type d'un bouton. Si le champ color est défini, type est forcé sur FILLED.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
OUTLINED |
Les boutons avec contours sont des boutons à accentuation moyenne. Ils contiennent généralement des actions importantes, mais qui ne sont pas l'action principale dans une application Chat ou un module complémentaire. |
FILLED |
Un bouton rempli comporte un conteneur de couleur unie. Il a le plus d'impact visuel et est recommandé pour l'action principale et importante d'une application Chat ou d'un module complémentaire. |
FILLED_TONAL |
Un bouton tonal rempli est un compromis entre les boutons remplis et ceux avec contour. Ils sont utiles dans les contextes où un bouton de priorité inférieure nécessite une accentuation légèrement plus forte que celle d'un bouton en contour. |
BORDERLESS |
Un bouton ne comporte pas de conteneur invisible dans son état par défaut. Il est souvent utilisé pour les actions de priorité la plus faible, en particulier lorsque plusieurs options sont présentées. |
ButtonList
Liste de boutons disposés horizontalement. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un bouton.


| Champs | |
|---|---|
buttons[] |
Tableau de boutons. |
Fiche
Interface sous forme de fiche affichée dans un message Google Chat ou un module complémentaire Google Workspace.
Les fiches sont compatibles avec une mise en page définie, des éléments d'interface utilisateur interactifs tels que des boutons et des contenus multimédias enrichis tels que des images. Utilisez des fiches pour présenter des informations détaillées, collecter des informations auprès des utilisateurs et les guider vers la prochaine étape.
Concevez et prévisualisez des fiches avec l'outil de création de fiches.
Ouvrir l'outil de création de cartesPour savoir comment créer des fiches, consultez la documentation suivante:
- Pour les applications Google Chat, consultez Concevoir les composants d'une fiche ou d'une boîte de dialogue.
- Pour les modules complémentaires Google Workspace, consultez Interfaces basées sur des fiches.
Remarque: Vous pouvez ajouter jusqu'à 100 widgets par fiche. Les widgets au-delà de cette limite sont ignorés. Cette limite s'applique aux messages et aux boîtes de dialogue des fiches dans les applications Google Chat, ainsi qu'aux fiches des modules complémentaires Google Workspace.
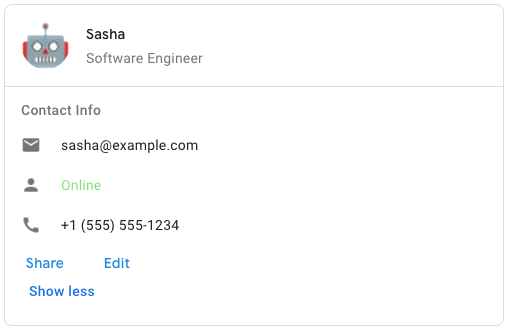
Exemple: Message de fiche pour une application Google Chat

Pour créer l'exemple de message de carte dans Google Chat, utilisez le code JSON suivant:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Champs | |
|---|---|
header |
En-tête de la fiche. Un en-tête contient généralement une image de début et un titre. Les en-têtes s'affichent toujours en haut d'une fiche. |
sections[] |
Contient une collection de widgets. Chaque section possède son propre en-tête facultatif. Les sections sont séparées visuellement par une ligne de séparation. Pour voir un exemple dans les applications Google Chat, consultez Définir une section d'une fiche. |
section_ |
Style de la ligne de séparation entre l'en-tête, les sections et le pied de page. |
card_ |
Actions de la fiche. Les actions sont ajoutées au menu de la barre d'outils de la fiche.
Par exemple, le code JSON suivant crée un menu d'actions de carte avec les options |
name |
Nom de la fiche. Utilisé comme identifiant de carte dans la navigation par carte.
|
fixed_ |
Pied de page fixe affiché en bas de cette fiche. Si vous définissez
|
display_ |
Dans les modules complémentaires Google Workspace, définit les propriétés d'affichage de l'
|
peek_ |
Lorsque vous affichez du contenu contextuel, l'en-tête de la fiche Aperçu sert de place-tampon pour que l'utilisateur puisse naviguer entre les fiches de la page d'accueil et les fiches contextuelles.
|
CardAction
Une action de fiche est l'action associée à la fiche. Par exemple, une fiche de facture peut inclure des actions telles que "Supprimer la facture", "Envoyer la facture par e-mail" ou "Ouvrir la facture dans un navigateur".

| Champs | |
|---|---|
action_ |
Libellé affiché comme élément de menu d'action. |
on_ |
Action |
CardHeader
Représente un en-tête de fiche. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un en-tête.


| Champs | |
|---|---|
title |
Obligatoire. Titre de l'en-tête de la fiche. La hauteur de l'en-tête est fixe: si un titre et un sous-titre sont spécifiés, chacun occupe une ligne. Si seul le titre est spécifié, il occupe les deux lignes. |
subtitle |
Sous-titre de l'en-tête de la fiche. Si spécifié, apparaît sur sa propre ligne sous |
image_ |
Forme utilisée pour recadrer l'image.
|
image_ |
URL HTTPS de l'image dans l'en-tête de la fiche. |
image_ |
Texte alternatif de cette image utilisé pour l'accessibilité. |
DisplayStyle
Dans les modules complémentaires Google Workspace, détermine comment une fiche s'affiche.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
PEEK |
L'en-tête de la fiche s'affiche en bas de la barre latérale, recouvrant partiellement la fiche supérieure actuelle de la pile. Cliquez sur l'en-tête pour insérer la fiche dans la pile. Si la fiche n'a pas d'en-tête, un en-tête généré est utilisé à la place. |
REPLACE |
Valeur par défaut. La fiche s'affiche en remplaçant la vue de la fiche supérieure de la pile. |
DividerStyle
Style du séparateur d'une fiche. Actuellement, il n'est utilisé que pour les séparateurs entre les sections de la fiche.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
SOLID_DIVIDER |
Option par défaut. Affichez un séparateur plein. |
NO_DIVIDER |
Si elle est définie, aucun séparateur n'est affiché. Ce style supprime complètement le séparateur de la mise en page. Le résultat équivaut à ne pas ajouter de séparateur du tout. |
NestedWidget
CarouselCard.  Disponible pour les applications Google Chat et indisponible pour les modules complémentaires Google Workspace.
Disponible pour les applications Google Chat et indisponible pour les modules complémentaires Google Workspace.
| Champs | |
|---|---|
Champ d'union
|
|
text_ |
Widget de paragraphe de texte. |
button_ |
Widget de liste de boutons. |
image |
Widget Image |
Section
Une section contient une collection de widgets qui sont affichés verticalement dans l'ordre dans lequel ils sont spécifiés.


| Champs | |
|---|---|
header |
Texte qui s'affiche en haut d'une section. Compatible avec le texte au format HTML simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace. |
widgets[] |
Tous les widgets de la section. Doit contenir au moins un widget. |
collapsible |
Indique si cette section peut être réduite. Les sections réductibles masquent certains ou tous les widgets, mais les utilisateurs peuvent développer la section pour afficher les widgets masqués en cliquant sur Afficher plus. Les utilisateurs peuvent à nouveau masquer les widgets en cliquant sur Afficher moins. Pour déterminer les widgets masqués, spécifiez |
uncollapsible_ |
Nombre de widgets non réductibles qui restent visibles même lorsqu'une section est réduite. Par exemple, lorsqu'une section contient cinq widgets et que |
collapse_ |
Facultatif. Définissez le bouton de développement et de réduction de la section. Ce bouton ne s'affiche que si la section est réductible. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
Carrousel
Voici un exemple de représentation JSON d'un carrousel contenant trois widgets de paragraphes de texte.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Champs | |
|---|---|
carousel_ |
Liste des fiches incluses dans le carrousel. |
CarouselCard
 Disponible pour les applications Google Chat et indisponible pour les modules complémentaires Google Workspace.
Disponible pour les applications Google Chat et indisponible pour les modules complémentaires Google Workspace.
| Champs | |
|---|---|
widgets[] |
Liste des widgets affichés dans la fiche de carrousel. Les widgets s'affichent dans l'ordre dans lequel ils sont spécifiés. |
footer_ |
Liste de widgets affichée en bas de la fiche de carrousel. Les widgets s'affichent dans l'ordre dans lequel ils sont spécifiés. |
Puce électronique
Chip de texte, d'icône ou de texte et d'icône sur lequel les utilisateurs peuvent cliquer.

| Champs | |
|---|---|
icon |
Image de l'icône. Si |
label |
Texte affiché dans le chip. |
on_ |
Facultatif. Action à effectuer lorsqu'un utilisateur clique sur le chip, par exemple ouvrir un lien hypertexte ou exécuter une fonction personnalisée. |
enabled |
Indique si le chip est actif et répond aux actions de l'utilisateur. La valeur par défaut est |
disabled |
Indique si le chip est dans un état inactif et ignore les actions de l'utilisateur. La valeur par défaut est |
alt_ |
Texte de substitution utilisé pour l'accessibilité. Définissez un texte descriptif qui indique aux utilisateurs ce que fait le chip. Par exemple, si un chip ouvre un lien hypertexte, écrivez: "Ouvre un nouvel onglet de navigateur et accède à la documentation destinée aux développeurs Google Chat sur https://developers.google.com/workspace/chat". |
ChipList
Liste de chips disposés horizontalement, qui peut défiler horizontalement ou se terminer à la ligne suivante.

| Champs | |
|---|---|
layout |
Mise en page de la liste de chips spécifiée. |
chips[] |
Tableau de chips. |
Mise en page
Mise en page de la liste de chips.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
WRAPPED |
Valeur par défaut. La liste de chips passe à la ligne suivante si l'espace horizontal est insuffisant. |
HORIZONTAL_SCROLLABLE |
Les chips défilent horizontalement s'ils ne rentrent pas dans l'espace disponible. |
CollapseControl
Représenter un contrôle de développement et de réduction 
| Champs | |
|---|---|
horizontal_ |
Alignement horizontal du bouton de développement et de réduction. |
expand_ |
Facultatif. Définissez un bouton personnalisable pour développer la section. Les champs expand_button et collapse_button doivent être définis. Seul un seul ensemble de champs ne sera pas appliqué. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
collapse_ |
Facultatif. Définissez un bouton personnalisable pour réduire la section. Les champs expand_button et collapse_button doivent être définis. Seul un seul ensemble de champs ne sera pas appliqué. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
Colonnes
Le widget Columns affiche jusqu'à deux colonnes dans une fiche ou une boîte de dialogue. Vous pouvez ajouter des widgets à chaque colonne. Ils s'affichent dans l'ordre dans lequel ils sont spécifiés. Pour obtenir un exemple dans les applications Google Chat, consultez Afficher des cartes et des boîtes de dialogue dans des colonnes.
La hauteur de chaque colonne est déterminée par la colonne la plus haute. Par exemple, si la première colonne est plus haute que la deuxième, les deux colonnes ont la même hauteur. Étant donné que chaque colonne peut contenir un nombre différent de widgets, vous ne pouvez pas définir de lignes ni aligner les widgets entre les colonnes.
Les colonnes sont affichées côte à côte. Vous pouvez personnaliser la largeur de chaque colonne à l'aide du champ HorizontalSizeStyle. Si la largeur de l'écran de l'utilisateur est trop étroite, la deuxième colonne se poursuit sous la première:
- Sur le Web, la deuxième colonne se plie si la largeur de l'écran est inférieure ou égale à 480 pixels.
- Sur les appareils iOS, la deuxième colonne se plie si la largeur de l'écran est inférieure ou égale à 300 pt.
- Sur les appareils Android, la deuxième colonne se plie si la largeur de l'écran est inférieure ou égale à 320 dp.
Pour inclure plus de deux colonnes ou utiliser des lignes, utilisez le widget Grid


- Boîte de dialogue affichée lorsque les utilisateurs ouvrent le module complémentaire à partir d'un brouillon d'e-mail.
- Boîte de dialogue qui s'affiche lorsque les utilisateurs ouvrent le module complémentaire à partir du menu Ajouter une pièce jointe dans un événement Google Agenda.
| Champs | |
|---|---|
column_ |
Tableau de colonnes. Vous pouvez inclure jusqu'à deux colonnes dans une fiche ou une boîte de dialogue. |
Colonne
Une colonne
Modules complémentaires Google Workspace et applications Chat
| Champs | |
|---|---|
horizontal_ |
Indique comment une colonne remplit la largeur de la fiche. |
horizontal_ |
Indique si les widgets doivent être alignés à gauche, à droite ou au centre d'une colonne. |
vertical_ |
Indique si les widgets doivent être alignés en haut, en bas ou au centre d'une colonne. |
widgets[] |
Tableau de widgets inclus dans une colonne. Les widgets s'affichent dans l'ordre dans lequel ils sont spécifiés. |
HorizontalSizeStyle
Indique comment une colonne remplit la largeur de la fiche. La largeur de chaque colonne dépend à la fois de HorizontalSizeStyle et de la largeur des widgets de la colonne.
Modules complémentaires Google Workspace et applications Chat
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
FILL_AVAILABLE_SPACE |
Valeur par défaut. La colonne occupe l'espace disponible, jusqu'à 70% de la largeur de la fiche. Si les deux colonnes sont définies sur FILL_AVAILABLE_SPACE, chacune occupe 50% de l'espace. |
FILL_MINIMUM_SPACE |
La colonne occupe le moins d'espace possible et pas plus de 30% de la largeur de la fiche. |
VerticalAlignment
Indique si les widgets doivent être alignés en haut, en bas ou au centre d'une colonne.
Modules complémentaires Google Workspace et applications Chat
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
CENTER |
Valeur par défaut. Aligne les widgets au centre d'une colonne. |
TOP |
Aligne les widgets en haut d'une colonne. |
BOTTOM |
Aligne les widgets en bas d'une colonne. |
Widgets
Widgets compatibles que vous pouvez inclure dans une colonne
Modules complémentaires Google Workspace et applications Chat
| Champs | |
|---|---|
Champ d'union
|
|
text_ |
Widget |
image |
Widget |
decorated_ |
Widget |
button_ |
Widget |
text_ |
Widget |
selection_ |
Widget |
date_ |
Widget |
chip_ |
Widget |
DateTimePicker
Permet aux utilisateurs de saisir une date, une heure ou les deux. Pour obtenir un exemple dans les applications Google Chat, consultez Permettre à un utilisateur de choisir une date et une heure.
Les utilisateurs peuvent saisir du texte ou utiliser le sélecteur pour sélectionner des dates et des heures. Si les utilisateurs saisissent une date ou une heure incorrecte, le sélecteur affiche une erreur qui les invite à saisir les informations correctement.


| Champs | |
|---|---|
name |
Nom par lequel l' Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
label |
Texte qui invite les utilisateurs à saisir une date, une heure ou une date et une heure. Par exemple, si les utilisateurs planifient un rendez-vous, utilisez un libellé tel que |
type |
Indique si le widget permet de saisir une date, une heure ou les deux. |
value_ |
Valeur par défaut affichée dans le widget, en millisecondes depuis l'epoch Unix. Spécifiez la valeur en fonction du type de sélecteur (
|
timezone_ |
Nombre représentant le décalage horaire par rapport à UTC, en minutes. Si ce champ est défini, |
on_ |
Déclenché lorsque l'utilisateur clique sur Enregistrer ou Effacer dans l'interface |
validation |
Facultatif. Spécifiez la validation requise pour ce sélecteur de date/heure.
|
DateTimePickerType
Format de la date et de l'heure dans le widget DateTimePicker. Détermine si les utilisateurs peuvent saisir une date, une heure ou les deux.


| Enums | |
|---|---|
DATE_AND_TIME |
Les utilisateurs saisissent une date et une heure. |
DATE_ONLY |
Les utilisateurs saisissent une date. |
TIME_ONLY |
Les utilisateurs saisissent une heure. |
DecoratedText
Widget qui affiche du texte avec des décorations facultatives, telles qu'un libellé au-dessus ou en dessous du texte, une icône devant le texte, un widget de sélection ou un bouton après le texte. Pour obtenir un exemple dans les applications Google Chat, consultez Afficher du texte avec du texte décoratif.


| Champs | |
|---|---|
icon |
Abandonné et remplacé par |
start_ |
Icône affichée devant le texte. |
top_ |
Texte qui s'affiche au-dessus de |
text |
Obligatoire. Texte principal. Compatible avec la mise en forme simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace. |
wrap_ |
Paramètre de retour à la ligne. Si la valeur est S'applique uniquement à |
bottom_ |
Texte qui s'affiche sous |
on_ |
Cette action est déclenchée lorsque les utilisateurs cliquent sur |
Champ d'union control. Bouton, bouton d'activation/de désactivation, case à cocher ou image qui s'affiche à droite du texte dans le widget decoratedText. La control ne peut être qu'un des éléments suivants : |
|
button |
Bouton sur lequel un utilisateur peut cliquer pour déclencher une action. |
switch_ |
Widget de bouton bascule sur lequel un utilisateur peut cliquer pour modifier son état et déclencher une action. |
end_ |
Icône affichée après le texte. Compatible avec les icônes intégrées et personnalisées. |
SwitchControl
Un bouton d'activation/de désactivation ou une case à cocher dans un widget decoratedText.


Compatible uniquement avec le widget decoratedText.
| Champs | |
|---|---|
name |
Nom par lequel le widget de bouton bascule est identifié dans un événement d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
value |
Valeur saisie par un utilisateur, renvoyée dans le cadre d'un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
selected |
Lorsque |
on_ |
Action à effectuer lorsque l'état du bouton est modifié, par exemple la fonction à exécuter. |
control_ |
Affichage du bouton dans l'interface utilisateur
|
ControlType
Affichage du bouton dans l'interface utilisateur


| Enums | |
|---|---|
SWITCH |
Bouton bascule |
CHECKBOX |
Abandonné et remplacé par CHECK_BOX. |
CHECK_BOX |
Case à cocher. |
Séparateur
Ce type ne comporte aucun champ.
Affiche une ligne horizontale entre les widgets. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter une ligne de séparation horizontale entre les widgets.


Par exemple, le code JSON suivant crée un séparateur:
"divider": {}
Grille
Affiche une grille avec une collection d'éléments. Les éléments ne peuvent contenir que du texte ou des images. Pour les colonnes responsives ou pour inclure plus que du texte ou des images, utilisez Columns
Une grille peut comporter un nombre illimité de colonnes et d'éléments. Le nombre de lignes est déterminé par le nombre d'éléments divisé par le nombre de colonnes. Une grille de 10 éléments et de deux colonnes comporte cinq lignes. Une grille avec 11 éléments et deux colonnes comporte six lignes.


Par exemple, le code JSON suivant crée une grille à deux colonnes avec un seul élément:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Champs | |
|---|---|
title |
Texte affiché dans l'en-tête de la grille. |
items[] |
Éléments à afficher dans la grille. |
border_ |
Style de bordure à appliquer à chaque élément de la grille. |
column_ |
Nombre de colonnes à afficher dans la grille. Si ce champ n'est pas spécifié, une valeur par défaut est utilisée. Cette valeur par défaut est différente selon l'emplacement de la grille (boîte de dialogue ou application associée). |
on_ |
Ce rappel est réutilisé par chaque élément de la grille, mais avec l'identifiant et l'index de l'élément dans la liste des éléments ajoutés aux paramètres du rappel. |
GridItem
Représente un élément dans une mise en page en grille. Les éléments peuvent contenir du texte, une image ou les deux.


| Champs | |
|---|---|
id |
Identifiant spécifié par l'utilisateur pour cet élément de grille. Cet identifiant est renvoyé dans les paramètres de rappel |
image |
Image affichée dans l'élément de la grille. |
title |
Titre de l'élément de la grille. |
subtitle |
Sous-titre de l'élément de la grille. |
layout |
Mise en page à utiliser pour l'élément de grille. |
GridItemLayout
Représente les différentes options de mise en page disponibles pour un élément de grille.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
TEXT_BELOW |
Le titre et le sous-titre s'affichent sous l'image de l'élément de la grille. |
TEXT_ABOVE |
Le titre et le sous-titre s'affichent au-dessus de l'image de l'élément de la grille. |
Icône
Icône affichée dans un widget sur une fiche. Pour voir un exemple dans les applications Google Chat, consultez Ajouter une icône.
Compatible avec les icônes intégrées et personnalisées.


| Champs | |
|---|---|
alt_ |
Facultatif. Description de l'icône utilisée pour l'accessibilité. Si elle n'est pas spécifiée, la valeur par défaut Si l'icône est définie dans un |
image_ |
Style de recadrage appliqué à l'image. Dans certains cas, l'application d'un recadrage |
Champ d'union icons. Icône affichée dans le widget de la fiche. icons ne peut être qu'un des éléments suivants : |
|
known_ |
Afficher l'une des icônes intégrées fournies par Google Workspace Par exemple, pour afficher une icône en forme d'avion, spécifiez Pour obtenir la liste complète des icônes compatibles, consultez la section Icônes intégrées. |
icon_ |
Afficher une icône personnalisée hébergée sur une URL HTTPS Exemple : Les types de fichiers acceptés sont |
material_ |
Affichez l'une des icônes Google Material. Par exemple, pour afficher une icône de case à cocher, utilisez
|
Image
Image spécifiée par une URL et pouvant comporter une action onClick. Pour obtenir un exemple, consultez Ajouter une image.


| Champs | |
|---|---|
image_ |
URL HTTPS qui héberge l'image. Exemple : |
on_ |
Lorsqu'un utilisateur clique sur l'image, ce clic déclenche cette action. |
alt_ |
Texte alternatif de cette image utilisé pour l'accessibilité. |
ImageComponent
Représente une image.


| Champs | |
|---|---|
image_ |
URL de l'image. |
alt_ |
Libellé d'accessibilité de l'image. |
crop_ |
Style de recadrage à appliquer à l'image. |
border_ |
Style de bordure à appliquer à l'image. |
ImageCropStyle
Représente le style de recadrage appliqué à une image.


Par exemple, voici comment appliquer un format 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Champs | |
|---|---|
type |
Type de recadrage. |
aspect_ |
Format à utiliser si le type de recadrage est Par exemple, voici comment appliquer un format 16:9: |
ImageCropType
Représente le style de recadrage appliqué à une image.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
SQUARE |
Valeur par défaut. Applique un recadrage carré. |
CIRCLE |
Applique un recadrage circulaire. |
RECTANGLE_CUSTOM |
Applique un recadrage rectangulaire avec un format personnalisé. Définissez le format personnalisé avec aspectRatio. |
RECTANGLE_4_3 |
Applique un recadrage rectangulaire au format 4:3. |
MaterialIcon
Une icône Material de Google, qui comprend plus de 2 500 options.
Par exemple, pour afficher une icône de case à cocher avec une pondération et une note personnalisées, écrivez ce qui suit:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Champs | |
|---|---|
name |
Nom de l'icône défini dans l'icône Google Material, par exemple |
fill |
Indique si l'icône est remplie. La valeur par défaut est Faux (false). Pour prévisualiser différents paramètres d'icône, accédez à Icônes de police Google et ajustez les paramètres sous Personnaliser. |
weight |
Épaisseur du trait de l'icône. Choisissez parmi les valeurs {100, 200, 300, 400, 500, 600, 700}. Si elle est absente, la valeur par défaut est 400. Si une autre valeur est spécifiée, la valeur par défaut est utilisée. Pour prévisualiser différents paramètres d'icône, accédez à Icônes de police Google et ajustez les paramètres sous Personnaliser. |
grade |
L'épaisseur et le niveau ont une incidence sur l'épaisseur d'un symbole. Les ajustements de l'épaisseur sont plus précis que ceux de l'épaisseur et ont un faible impact sur la taille du symbole. Choisissez parmi {-25, 0, 200}. Si elle est absente, la valeur par défaut est 0. Si une autre valeur est spécifiée, la valeur par défaut est utilisée. Pour prévisualiser différents paramètres d'icône, accédez à Icônes de police Google et ajustez les paramètres sous Personnaliser. |
OnClick
Représente la réponse à donner lorsque les utilisateurs cliquent sur un élément interactif d'une fiche, tel qu'un bouton.


| Champs | |
|---|---|
Champ d'union
|
|
action |
Si cet élément est spécifié, une action est déclenchée par ce |
open_ |
Si elle est spécifiée, cette |
open_ |
Un module complémentaire déclenche cette action lorsqu'il doit ouvrir un lien. Il diffère de
|
card |
Si spécifié, une nouvelle fiche est ajoutée à la pile de cartes après le clic.
|
overflow_ |
Si elle est spécifiée, cette |
OpenLink
Représente un événement onClick qui ouvre un lien hypertexte.


| Champs | |
|---|---|
url |
URL à ouvrir. |
open_ |
Comment ouvrir un lien
|
on_ |
Indique si le client oublie un lien après l'avoir ouvert ou s'il l'observe jusqu'à ce que la fenêtre se ferme.
|
OnClose
Action du client lorsqu'un lien ouvert par une action OnClick est fermé.
L'implémentation dépend des fonctionnalités de la plate-forme cliente. Par exemple, un navigateur Web peut ouvrir un lien dans une fenêtre pop-up avec un gestionnaire OnClose.
Si les gestionnaires OnOpen et OnClose sont tous deux définis et que la plate-forme cliente ne peut pas prendre en charge les deux valeurs, OnClose prévaut.

| Enums | |
|---|---|
NOTHING |
Valeur par défaut. La carte ne se recharge pas. Rien ne se passe. |
RELOAD |
Recharge la carte une fois la fenêtre enfant fermée. Si elle est utilisée avec |
OpenAs
Lorsqu'une action OnClick ouvre un lien, le client peut l'ouvrir en tant que fenêtre pleine taille (s'il s'agit du frame utilisé par le client) ou en tant que superposition (par exemple, un pop-up). L'implémentation dépend des fonctionnalités de la plate-forme cliente. La valeur sélectionnée peut être ignorée si le client ne la prend pas en charge. FULL_SIZE est compatible avec tous les clients.

| Enums | |
|---|---|
FULL_SIZE |
Le lien s'ouvre dans une fenêtre pleine taille (s'il s'agit du frame utilisé par le client). |
OVERLAY |
Le lien s'ouvre en superposition, par exemple dans un pop-up. |
OverflowMenu
Widget qui présente un menu pop-up avec une ou plusieurs actions que les utilisateurs peuvent appeler. (par exemple, afficher des actions non principales dans une fiche). Vous pouvez utiliser ce widget lorsque les actions ne rentrent pas dans l'espace disponible. Pour l'utiliser, spécifiez ce widget dans l'action OnClick des widgets compatibles. Par exemple, dans un Button.

| Champs | |
|---|---|
items[] |
Obligatoire. Liste des options du menu. |
OverflowMenuItem
Option que les utilisateurs peuvent appeler dans un menu à développer.

| Champs | |
|---|---|
start_ |
Icône affichée devant le texte. |
text |
Obligatoire. Texte qui identifie ou décrit l'élément pour les utilisateurs. |
on_ |
Obligatoire. Action appelée lorsqu'une option de menu est sélectionnée. Cet élément |
disabled |
Indique si l'option de menu est désactivée. Valeur par défaut : "false". |
SelectionInput
Widget qui crée un ou plusieurs éléments d'interface utilisateur que les utilisateurs peuvent sélectionner. Par exemple, un menu déroulant ou des cases à cocher. Vous pouvez utiliser ce widget pour collecter des données pouvant être prédites ou énumérées. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter des éléments d'interface utilisateur sélectionnables.
Les applications de chat peuvent traiter la valeur des éléments que les utilisateurs sélectionnent ou saisissent. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire.
Pour collecter des données indéfinies ou abstraites auprès des utilisateurs, utilisez le widget TextInput.


| Champs | |
|---|---|
name |
Obligatoire. Nom qui identifie la sélection dans un événement d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
label |
Texte qui s'affiche au-dessus du champ de saisie de sélection dans l'interface utilisateur. Spécifiez un texte qui aide l'utilisateur à saisir les informations dont votre application a besoin. Par exemple, si les utilisateurs sélectionnent l'urgence d'une demande de service dans un menu déroulant, le libellé peut être "Urgence" ou "Sélectionner l'urgence". |
type |
Type d'éléments affichés aux utilisateurs dans un widget |
items[] |
Tableau d'éléments sélectionnables. Par exemple, un tableau de boutons d'option ou de cases à cocher. Accepte jusqu'à 100 éléments. |
on_ |
Si elle est spécifiée, le formulaire est envoyé lorsque la sélection change. Si ce n'est pas le cas, vous devez spécifier un bouton distinct qui envoie le formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
multi_ |
Pour les menus à sélection multiple, nombre maximal d'éléments qu'un utilisateur peut sélectionner. La valeur minimale est de 1 article. Si aucune valeur n'est spécifiée, la valeur par défaut est de trois éléments. |
multi_ |
Pour les menus à sélection multiple, nombre de caractères de texte saisis par l'utilisateur avant que le menu ne renvoie des suggestions d'éléments de sélection. Si elle n'est pas définie, le menu à sélection multiple utilise les valeurs par défaut suivantes:
|
validation |
Pour les menus déroulants, la validation de ce champ de saisie de sélection.
|
Champ d'union
|
|
external_ |
Une source de données externe, telle qu'une base de données relationnelle. |
platform_ |
Une source de données Google Workspace. |
PlatformDataSource
Pour un widget SelectionInput

| Champs | |
|---|---|
Champ d'union data_source. Source de données. data_source ne peut être qu'un des éléments suivants : |
|
common_ |
Source de données partagée par toutes les applications Google Workspace, telles que les utilisateurs d'une organisation Google Workspace. |
host_ |
Source de données propre à une application hôte Google Workspace, comme les espaces dans Google Chat. Ce champ est compatible avec les bibliothèques clientes des API Google, mais n'est pas disponible dans les bibliothèques clientes Cloud. Pour en savoir plus, consultez Installer les bibliothèques clientes. |
CommonDataSource
Source de données partagée par toutes les applications Google Workspace.

| Enums | |
|---|---|
UNKNOWN |
Valeur par défaut. Ne pas utiliser. |
USER |
Utilisateurs de Google Workspace L'utilisateur ne peut afficher et sélectionner que des utilisateurs de son organisation Google Workspace. |
SelectionItem
Élément que les utilisateurs peuvent sélectionner dans une entrée de sélection, comme une case à cocher ou un bouton. Accepte jusqu'à 100 éléments.


| Champs | |
|---|---|
text |
Texte qui identifie ou décrit l'élément pour les utilisateurs. |
value |
Valeur associée à cet élément. Le client doit l'utiliser comme valeur d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
selected |
Indique si l'élément est sélectionné par défaut. Si la zone de saisie de sélection n'accepte qu'une seule valeur (par exemple, pour les cases d'option ou un menu déroulant), ne définissez ce champ que pour un seul élément. |
start_ |
Pour les menus à sélection multiple, URL de l'icône affichée à côté du champ |
bottom_ |
Pour les menus à sélection multiple, description textuelle ou libellé affiché sous le champ |
SelectionType
Format des éléments que les utilisateurs peuvent sélectionner. Différentes options sont compatibles avec différents types d'interactions. Par exemple, les utilisateurs peuvent cocher plusieurs cases, mais ne peuvent sélectionner qu'un seul élément dans un menu déroulant.
Chaque entrée de sélection accepte un type de sélection. Il n'est pas possible, par exemple, de mélanger des cases à cocher et des boutons d'activation/de désactivation.


| Enums | |
|---|---|
CHECK_BOX |
Ensemble de cases à cocher. Les utilisateurs peuvent cocher une ou plusieurs cases. |
RADIO_BUTTON |
Ensemble de cases d'option. Les utilisateurs peuvent sélectionner une seule case d'option. |
SWITCH |
Ensemble d'interrupteurs. Les utilisateurs peuvent activer un ou plusieurs boutons. |
DROPDOWN |
Un menu déroulant. Les utilisateurs peuvent sélectionner un élément dans le menu. |
MULTI_SELECT |
Menu avec une zone de texte. Les utilisateurs peuvent saisir du texte et sélectionner un ou plusieurs éléments. Pour les modules complémentaires Google Workspace, vous devez renseigner les éléments à l'aide d'un tableau statique d'objets Pour les applications Google Chat, vous pouvez également renseigner des éléments à l'aide d'une source de données dynamique et suggérer automatiquement des éléments lorsque les utilisateurs saisissent du texte dans le menu. Par exemple, les utilisateurs peuvent commencer à saisir le nom d'un espace Google Chat, et le widget leur suggère automatiquement l'espace. Pour renseigner dynamiquement les éléments d'un menu à sélection multiple, utilisez l'un des types de sources de données suivants:
Pour découvrir comment implémenter des menus à sélection multiple pour les applications Chat, consultez Ajouter un menu à sélection multiple.
|
Suggestions
Valeurs suggérées que les utilisateurs peuvent saisir. Ces valeurs s'affichent lorsque les utilisateurs cliquent dans le champ de saisie de texte. À mesure que les utilisateurs saisissent du texte, les valeurs suggérées sont filtrées de manière dynamique pour correspondre à ce qu'ils ont saisi.
Par exemple, un champ de saisie de texte pour un langage de programmation peut suggérer Java, JavaScript, Python et C++. Lorsque les utilisateurs commencent à saisir Jav, la liste des suggestions se filtre pour afficher Java et JavaScript.
Les valeurs suggérées aident les utilisateurs à saisir des valeurs que votre application peut interpréter. Lorsqu'ils font référence à JavaScript, certains utilisateurs peuvent saisir javascript et d'autres java script. En suggérant JavaScript, vous pouvez standardiser la façon dont les utilisateurs interagissent avec votre application.
Lorsque TextInput.type est spécifié, il est toujours SINGLE_LINE, même s'il est défini sur MULTIPLE_LINE.


| Champs | |
|---|---|
items[] |
Liste de suggestions utilisées pour les recommandations de saisie semi-automatique dans les champs de saisie de texte. |
SuggestionItem
Valeur suggérée que les utilisateurs peuvent saisir dans un champ de saisie de texte.


| Champs | |
|---|---|
Champ d'union
|
|
text |
Valeur d'une suggestion d'entrée dans un champ de saisie de texte. Il s'agit de ce que les utilisateurs saisissent eux-mêmes. |
TextInput
Champ dans lequel les utilisateurs peuvent saisir du texte. Compatible avec les suggestions et les actions en cas de modification. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un champ dans lequel un utilisateur peut saisir du texte.
Les applications Chat reçoivent et peuvent traiter la valeur du texte saisi lors des événements d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire.
Lorsque vous devez collecter des données indéfinies ou abstraites auprès des utilisateurs, utilisez une zone de saisie de texte. Pour collecter des données définies ou énumérées auprès des utilisateurs, utilisez le widget SelectionInput.


| Champs | |
|---|---|
name |
Nom par lequel la saisie de texte est identifiée dans un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
label |
Texte qui s'affiche au-dessus du champ de saisie de texte dans l'interface utilisateur. Spécifiez un texte qui aide l'utilisateur à saisir les informations dont votre application a besoin. Par exemple, si vous demandez le nom d'une personne, mais que vous avez spécifiquement besoin de son nom de famille, saisissez Obligatoire si |
hint_ |
Texte qui s'affiche sous le champ de saisie de texte pour aider les utilisateurs à saisir une valeur spécifique. Ce texte est toujours visible. Obligatoire si |
value |
Valeur saisie par un utilisateur, renvoyée dans le cadre d'un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
type |
Affichage d'un champ de saisie de texte dans l'interface utilisateur. Par exemple, si le champ est à une ou plusieurs lignes. |
on_ |
Que faire lorsqu'un changement se produit dans le champ de saisie de texte ? Par exemple, un utilisateur ajoute du texte dans le champ ou en supprime. Par exemple, vous pouvez exécuter une fonction personnalisée ou ouvrir une boîte de dialogue dans Google Chat. |
initial_ |
Valeurs suggérées que les utilisateurs peuvent saisir. Ces valeurs s'affichent lorsque les utilisateurs cliquent dans le champ de saisie de texte. À mesure que les utilisateurs saisissent du texte, les valeurs suggérées sont filtrées de manière dynamique pour correspondre à ce qu'ils ont saisi. Par exemple, un champ de saisie de texte pour un langage de programmation peut suggérer Java, JavaScript, Python et C++. Lorsque les utilisateurs commencent à saisir Les valeurs suggérées aident les utilisateurs à saisir des valeurs que votre application peut interpréter. Lorsqu'ils font référence à JavaScript, certains utilisateurs peuvent saisir Lorsque
|
auto_ |
Facultatif. Spécifiez l'action à effectuer lorsque le champ de saisie de texte fournit des suggestions aux utilisateurs qui interagissent avec lui. Si cette valeur n'est pas spécifiée, les suggestions sont définies par Si elle est spécifiée, l'application effectue l'action indiquée ici, par exemple exécuter une fonction personnalisée.
|
validation |
Spécifiez la validation nécessaire pour ce champ de saisie de texte.
|
placeholder_ |
Texte qui s'affiche dans le champ de saisie de texte lorsqu'il est vide. Utilisez ce texte pour inviter les utilisateurs à saisir une valeur. Par exemple,
|
Type
Affichage d'un champ de saisie de texte dans l'interface utilisateur. Par exemple, s'il s'agit d'un champ de saisie sur une seule ligne ou de plusieurs lignes. Si initialSuggestions est spécifié, type est toujours SINGLE_LINE, même s'il est défini sur MULTIPLE_LINE.


| Enums | |
|---|---|
SINGLE_LINE |
Le champ de saisie de texte a une hauteur fixe d'une ligne. |
MULTIPLE_LINE |
Le champ de saisie de texte a une hauteur fixe de plusieurs lignes. |
TextParagraph
Paragraphe de texte compatible avec la mise en forme. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un paragraphe de texte mis en forme. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace.


| Champs | |
|---|---|
text |
Texte affiché dans le widget. |
max_ |
Nombre maximal de lignes de texte affichées dans le widget. Si le texte dépasse le nombre maximal de lignes spécifié, le contenu excédentaire est masqué derrière un bouton Afficher plus. Si le texte est égal ou inférieur au nombre maximal de lignes spécifié, aucun bouton Afficher plus ne s'affiche. La valeur par défaut est 0, ce qui signifie que tout le contexte est affiché. Les valeurs négatives sont ignorées. |
Validation


| Champs | |
|---|---|
character_ |
|
input_ |
Spécifiez le type des widgets de saisie.
|
InputType
Type du widget de saisie.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Type non spécifié. Ne pas utiliser. |
TEXT |
Texte standard qui accepte tous les caractères. |
INTEGER |
Valeur entière. |
FLOAT |
Valeur flottante. |
EMAIL |
Adresse e-mail |
EMOJI_PICKER |
Emoji sélectionné dans le sélecteur d'emoji fourni par le système. |
Widget
Chaque fiche est composée de widgets.
Un widget est un objet composite qui peut représenter du texte, des images, des boutons et d'autres types d'objets.
| Champs | |
|---|---|
horizontal_ |
Indique si les widgets doivent être alignés à gauche, à droite ou au centre d'une colonne. |
Champ d'union data. Un widget ne peut contenir qu'un seul des éléments suivants. Vous pouvez utiliser plusieurs champs de widget pour afficher plus d'éléments. data ne peut être qu'un des éléments suivants : |
|
text_ |
Affiche un paragraphe de texte. Compatible avec le texte au format HTML simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace. Par exemple, le code JSON suivant crée un texte en gras: |
image |
Affiche une image. Par exemple, le code JSON suivant crée une image avec un texte alternatif: |
decorated_ |
Affiche un élément textuel décoré. Par exemple, le code JSON suivant crée un widget de texte décoré affichant une adresse e-mail: |
button_ |
Liste des boutons. Par exemple, le code JSON suivant crée deux boutons. Le premier est un bouton de texte bleu, et le second est un bouton image qui ouvre un lien: |
text_ |
Affiche une zone de texte dans laquelle les utilisateurs peuvent saisir du texte. Par exemple, le code JSON suivant crée une zone de saisie de texte pour une adresse e-mail: Par exemple, le code JSON suivant crée une entrée de texte pour un langage de programmation avec des suggestions statiques: |
selection_ |
Affiche une commande de sélection permettant aux utilisateurs de sélectionner des éléments. Les commandes de sélection peuvent être des cases à cocher, des cases d'option, des boutons bascule ou des menus déroulants. Par exemple, le code JSON suivant crée un menu déroulant permettant aux utilisateurs de choisir une taille: |
date_ |
Affiche un widget permettant aux utilisateurs de saisir une date, une heure ou une date et une heure. Par exemple, le code JSON suivant crée un sélecteur de date et d'heure pour planifier un rendez-vous: |
divider |
Affiche une ligne horizontale de séparation entre les widgets. Par exemple, le code JSON suivant crée un séparateur: |
grid |
Affiche une grille avec une collection d'éléments. Une grille peut comporter un nombre illimité de colonnes et d'éléments. Le nombre de lignes est déterminé par la limite supérieure du nombre d'articles divisé par le nombre de colonnes. Une grille de 10 éléments et de deux colonnes comporte cinq lignes. Une grille avec 11 éléments et deux colonnes comporte six lignes.
Par exemple, le code JSON suivant crée une grille à deux colonnes avec un seul élément: |
columns |
Affiche jusqu'à deux colonnes. Pour inclure plus de deux colonnes ou utiliser des lignes, utilisez le widget Par exemple, le code JSON suivant crée deux colonnes contenant chacune des paragraphes de texte: |
carousel |
Un carrousel contient un ensemble de widgets imbriqués. Voici un exemple de représentation JSON d'un carrousel contenant deux paragraphes de texte. |
chip_ |
Liste des chips. Par exemple, le code JSON suivant crée deux chips. Le premier est un chip de texte, et le second est un chip d'icône qui ouvre un lien:
|
HorizontalAlignment
Indique si les widgets doivent être alignés à gauche, à droite ou au centre d'une colonne.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
START |
Valeur par défaut. Aligne les widgets sur la position de début de la colonne. Pour les mises en page de gauche à droite, s'aligne à gauche. Pour les mises en page de droite à gauche, s'aligne à droite. |
CENTER |
Aligne les widgets au centre de la colonne. |
END |
Aligne les widgets à la fin de la colonne. Pour les mises en page de gauche à droite, aligne les widgets à droite. Pour les mises en page de droite à gauche, aligne les widgets à gauche. |
ImageType
Forme utilisée pour recadrer l'image.


| Enums | |
|---|---|
SQUARE |
Valeur par défaut. Applique un masque carré à l'image. Par exemple, une image de 4 x 3 pixels devient de 3 x 3 pixels. |
CIRCLE |
Applique un masque circulaire à l'image. Par exemple, une image de 4 x 3 pixels devient un cercle de 3 cm de diamètre. |
