Indeks
Action(pesan)Action.ActionParameter(pesan)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(pesan)BorderStyle.BorderType(enum)Button(pesan)Button.Type(enum)ButtonList(pesan)Card(pesan)Card.CardAction(pesan)Card.CardFixedFooter(pesan)Card.CardHeader(pesan)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(pesan)Chip(pesan)ChipList(pesan)ChipList.Layout(enum)CollapseControl(pesan)Columns(pesan)Columns.Column(pesan)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(pesan)DateTimePicker(pesan)DateTimePicker.DateTimePickerType(enum)DecoratedText(pesan)DecoratedText.SwitchControl(pesan)DecoratedText.SwitchControl.ControlType(enum)Divider(pesan)Grid(pesan)Grid.GridItem(pesan)Grid.GridItem.GridItemLayout(enum)Icon(pesan)Image(pesan)ImageComponent(pesan)ImageCropStyle(pesan)ImageCropStyle.ImageCropType(enum)MaterialIcon(pesan)OnClick(pesan)OpenLink(pesan)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(pesan)OverflowMenu.OverflowMenuItem(pesan)SelectionInput(pesan)SelectionInput.PlatformDataSource(pesan)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(pesan)SelectionInput.SelectionType(enum)Suggestions(pesan)Suggestions.SuggestionItem(pesan)TextInput(pesan)TextInput.Type(enum)TextParagraph(pesan)Validation(pesan)Validation.InputType(enum)Widget(pesan)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Tindakan
Tindakan yang menjelaskan perilaku saat formulir dikirimkan. Misalnya, Anda dapat memanggil skrip Apps Script untuk menangani formulir. Jika tindakan dipicu, nilai formulir akan dikirim ke server.


| Kolom | |
|---|---|
function |
Fungsi kustom yang akan dipanggil saat elemen penampung diklik atau diaktifkan. Untuk contoh penggunaan, lihat Membaca data formulir. |
parameters[] |
Daftar parameter tindakan. |
load_ |
Menentukan indikator pemuatan yang ditampilkan tindakan saat melakukan panggilan ke tindakan. |
persist_ |
Menunjukkan apakah nilai formulir tetap ada setelah tindakan. Nilai default-nya adalah Jika Jika |
interaction |
Opsional. Wajib saat membuka dialog. Apa yang harus dilakukan sebagai respons terhadap interaksi dengan pengguna, seperti pengguna mengklik tombol di pesan kartu. Jika tidak ditentukan, aplikasi akan merespons dengan mengeksekusi Dengan menentukan
|
required_ |
Jika widget yang tercantum di sini tidak memiliki nilai saat Tindakan ini dipanggil, pengiriman formulir akan dibatalkan.
|
all_ |
|
ActionParameter
Daftar parameter string yang akan disediakan saat metode tindakan dipanggil. Misalnya, pertimbangkan tiga tombol tunda: tunda sekarang, tunda satu hari, atau tunda minggu depan. Anda dapat menggunakan action method = snooze(), yang meneruskan jenis penundaan dan waktu penundaan dalam daftar parameter string.
Untuk mempelajari lebih lanjut, lihat CommonEventObject.


| Kolom | |
|---|---|
key |
Nama parameter untuk skrip tindakan. |
value |
Nilai parameter. |
Interaksi
Opsional. Wajib saat membuka dialog.
Tindakan yang harus dilakukan sebagai respons terhadap interaksi dengan pengguna, seperti pengguna mengklik tombol dalam pesan kartu.
Jika tidak ditentukan, aplikasi akan merespons dengan mengeksekusi action—seperti membuka link atau menjalankan fungsi—seperti biasa.
Dengan menentukan interaction, aplikasi dapat merespons dengan cara interaktif khusus. Misalnya, dengan menetapkan interaction ke OPEN_DIALOG, aplikasi dapat membuka dialog.
Jika ditentukan, indikator pemuatan tidak akan ditampilkan. Jika ditentukan untuk add-on, seluruh kartu akan dihapus dan tidak ada yang ditampilkan di klien.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED |
Nilai default. action berjalan seperti biasa. |
OPEN_DIALOG |
Membuka dialog, antarmuka berbasis kartu dan berjendela yang digunakan aplikasi Chat untuk berinteraksi dengan pengguna. Hanya didukung oleh aplikasi Chat sebagai respons terhadap klik tombol pada pesan kartu. Jika ditentukan untuk add-on, seluruh kartu akan dihapus dan tidak ada yang ditampilkan di klien.
|
LoadIndicator
Menentukan indikator pemuatan yang ditampilkan tindakan saat melakukan panggilan ke tindakan.


| Enum | |
|---|---|
SPINNER |
Menampilkan indikator lingkaran berputar untuk menunjukkan bahwa konten sedang dimuat. |
NONE |
Tidak ada yang ditampilkan. |
BorderStyle
Opsi gaya untuk batas kartu atau widget, termasuk jenis dan warna batas.


| Kolom | |
|---|---|
type |
Jenis batas. |
stroke_ |
Warna yang akan digunakan jika jenisnya adalah Untuk menetapkan warna goresan, tentukan nilai untuk kolom Misalnya, kode berikut menetapkan warna ke merah pada intensitas maksimumnya: Kolom |
corner_ |
Radius sudut untuk batas. |
BorderType
Mewakili jenis batas yang diterapkan ke widget.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
NO_BORDER |
Nilai default. Tidak ada batas. |
STROKE |
{i>Outline<i}. |
Tombol
Teks, ikon, atau teks dan tombol ikon yang dapat diklik pengguna. Untuk contoh di aplikasi Google Chat, lihat Menambahkan tombol.
Untuk membuat gambar menjadi tombol yang dapat diklik, tentukan ImageImageComponentonClick.


| Kolom | |
|---|---|
text |
Teks yang ditampilkan di dalam tombol. |
icon |
Ikon yang ditampilkan di dalam tombol. Jika |
color |
Opsional. Warna tombol. Jika ditetapkan, tombol Untuk menetapkan warna tombol, tentukan nilai untuk kolom Misalnya, kode berikut menyetel warna ke merah pada intensitas maksimumnya: Kolom |
on_ |
Wajib. Tindakan yang akan dilakukan saat pengguna mengklik tombol, seperti membuka hyperlink atau menjalankan fungsi kustom. |
disabled |
Jika |
alt_ |
Teks alternatif yang digunakan untuk aksesibilitas. Tetapkan teks deskriptif yang memungkinkan pengguna mengetahui fungsi tombol. Misalnya, jika sebuah tombol membuka hyperlink, Anda dapat menulis: "Membuka tab browser baru dan membuka dokumentasi developer Google Chat di https://developers.google.com/workspace/chat". |
type |
Opsional. Jenis tombol. Jika tidak ditetapkan, jenis tombol akan ditetapkan secara default ke
|
Jenis
Opsional. Jenis tombol. Jika kolom color ditetapkan, type akan dipaksa ke FILLED.

| Enum | |
|---|---|
TYPE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
OUTLINED |
Tombol dengan garis batas adalah tombol penekanan sedang. Add-on biasanya berisi tindakan yang penting, tetapi bukan tindakan utama di aplikasi Chat atau add-on. |
FILLED |
Tombol yang terisi penuh memiliki penampung dengan warna solid. Jenis ini memiliki dampak visual paling besar dan direkomendasikan untuk tindakan penting dan utama di aplikasi Chat atau add-on. |
FILLED_TONAL |
Tombol tonal yang terisi adalah jalan tengah alternatif antara tombol yang terisi dan tombol yang digarisbatasi. Diagram ini berguna dalam konteks di mana tombol dengan prioritas lebih rendah memerlukan penekanan yang sedikit lebih besar daripada yang diberikan oleh tombol garis besar. |
BORDERLESS |
Tombol tidak memiliki penampung yang tidak terlihat dalam status defaultnya. Hal ini sering digunakan untuk tindakan prioritas terendah, terutama saat menyajikan beberapa opsi. |
ButtonList
Daftar tombol yang ditata secara horizontal. Untuk contoh di aplikasi Google Chat, lihat Menambahkan tombol.


| Kolom | |
|---|---|
buttons[] |
Array tombol. |
Kartu
Antarmuka kartu yang ditampilkan di pesan Google Chat atau Add-on Google Workspace.
{i>Card<i} mendukung tata letak yang ditentukan, elemen-elemen UI interaktif seperti tombol, dan multimedia seperti gambar. Gunakan kartu untuk menyajikan informasi terperinci, mengumpulkan informasi dari pengguna, dan memandu pengguna untuk mengambil langkah berikutnya.
Buat desain dan lihat pratinjau kartu dengan Pembuat Kartu.
Membuka Card BuilderUntuk mempelajari cara membuat kartu, lihat dokumentasi berikut:
- Untuk aplikasi Google Chat, lihat Mendesain komponen kartu atau dialog.
- Untuk Add-on Google Workspace, lihat Antarmuka berbasis kartu.
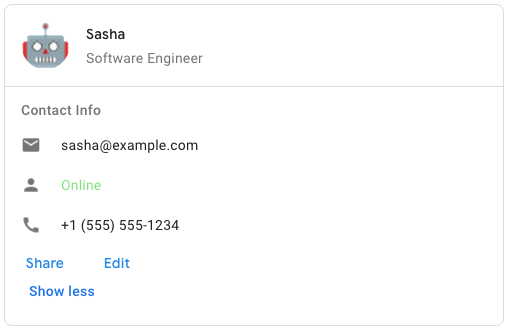
Contoh: Pesan kartu untuk aplikasi Google Chat

Untuk membuat pesan kartu contoh di Google Chat, gunakan JSON berikut:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Kolom | |
|---|---|
header |
Header kartu. {i>Header<i} biasanya berisi gambar utama dan judul. Header selalu muncul di bagian atas kartu. |
sections[] |
Berisi kumpulan widget. Setiap bagian memiliki {i>header<i} opsional masing-masing. Bagian dipisahkan secara visual oleh pemisah garis. Untuk contoh di aplikasi Google Chat, lihat Menentukan bagian kartu. |
section_ |
Gaya pemisah antara header, bagian, dan footer. |
card_ |
Tindakan kartu. Tindakan ditambahkan ke menu toolbar kartu.
Misalnya, JSON berikut membuat menu tindakan kartu dengan opsi |
name |
Nama kartu. Digunakan sebagai ID kartu dalam navigasi kartu.
|
fixed_ |
Footer tetap yang ditampilkan di bagian bawah kartu ini. Menetapkan
|
display_ |
Di Add-on Google Workspace, menetapkan properti tampilan
|
peek_ |
Saat menampilkan konten kontekstual, header kartu cuplikan berfungsi sebagai placeholder sehingga pengguna dapat berpindah maju antara kartu halaman beranda dan kartu kontekstual.
|
CardAction
Tindakan kartu adalah tindakan yang terkait dengan kartu. Misalnya, kartu invoice dapat berisi tindakan seperti menghapus invoice, mengirim invoice melalui email, atau membuka invoice di browser.

| Kolom | |
|---|---|
action_ |
Label yang ditampilkan sebagai item menu tindakan. |
on_ |
Tindakan |
CardHeader
Merepresentasikan header kartu. Untuk contoh aplikasi Google Chat, lihat Menambahkan header.


| Kolom | |
|---|---|
title |
Wajib. Judul header kartu. Header memiliki tinggi tetap: jika judul dan subtitel ditentukan, masing-masing akan menempati satu baris. Jika hanya judul yang ditentukan, kode tersebut akan menggunakan kedua baris. |
subtitle |
Subjudul header kartu. Jika ditentukan, akan muncul pada barisnya sendiri di bawah |
image_ |
Bentuk yang digunakan untuk memangkas gambar.
|
image_ |
URL HTTPS gambar di header kartu. |
image_ |
Teks alternatif dari gambar ini yang digunakan untuk aksesibilitas. |
DisplayStyle
Di Add-on Google Workspace, menentukan cara kartu ditampilkan.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
PEEK |
Header kartu muncul di bagian bawah sidebar, yang sebagian menutupi kartu teratas tumpukan saat ini. Mengklik header akan memunculkan kartu ke dalam tumpukan kartu. Jika kartu tidak memiliki header, header yang dibuat akan digunakan. |
REPLACE |
Nilai default. Kartu ditampilkan dengan mengganti tampilan kartu teratas di tumpukan kartu. |
DividerStyle
Gaya pemisah kartu. Saat ini hanya digunakan untuk pemisah antarbagian kartu.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
SOLID_DIVIDER |
Opsi default. Merender pemisah solid. |
NO_DIVIDER |
Jika ditetapkan, tidak ada pemisah yang akan dirender. Gaya ini sepenuhnya menghapus pemisah dari tata letak. Hasilnya setara dengan tidak menambahkan {i>divider<i} sama sekali. |
Bagian
Bagian berisi kumpulan widget yang dirender secara vertikal dalam urutan yang ditentukan.


| Kolom | |
|---|---|
header |
Teks yang muncul di bagian atas. Mendukung teks berformat HTML sederhana. Untuk informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace. |
widgets[] |
Semua widget di bagian. Harus berisi minimal satu widget. |
collapsible |
Menunjukkan apakah bagian ini dapat diciutkan. Bagian yang dapat diciutkan akan menyembunyikan beberapa atau semua widget, tetapi pengguna dapat meluaskan bagian tersebut untuk menampilkan widget yang disembunyikan dengan mengklik Tampilkan lainnya. Pengguna dapat menyembunyikan lagi widget dengan mengklik Tampilkan lebih sedikit. Untuk menentukan widget mana yang disembunyikan, tentukan |
uncollapsible_ |
Jumlah widget yang tidak dapat diciutkan yang tetap terlihat meskipun bagian diciutkan. Misalnya, jika bagian berisi lima widget dan |
collapse_ |
Opsional. Menentukan tombol luaskan dan ciutkan bagian. Tombol ini hanya akan ditampilkan jika bagian tersebut dapat diciutkan. Jika kolom ini tidak disetel, tombol default akan digunakan. |
Chip
Teks, ikon, atau chip teks dan ikon yang dapat diklik pengguna.

| Kolom | |
|---|---|
icon |
Gambar ikon. Jika |
label |
Teks yang ditampilkan di dalam chip. |
on_ |
Opsional. Tindakan yang akan dilakukan saat pengguna mengklik chip, seperti membuka hyperlink atau menjalankan fungsi kustom. |
enabled |
Apakah chip dalam status aktif dan merespons tindakan pengguna. Default-nya adalah |
disabled |
Apakah chip dalam status tidak aktif dan mengabaikan tindakan pengguna. Default-nya adalah |
alt_ |
Teks alternatif yang digunakan untuk aksesibilitas. Tetapkan teks deskriptif yang memungkinkan pengguna mengetahui fungsi chip tersebut. Misalnya, jika chip membuka hyperlink, tulis: "Membuka tab browser baru dan membuka dokumentasi developer Google Chat di https://developers.google.com/workspace/chat". |
ChipList
Daftar chip yang disusun secara horizontal, yang dapat di-scroll secara horizontal atau digabungkan ke baris berikutnya.

| Kolom | |
|---|---|
layout |
Tata letak daftar chip yang ditentukan. |
chips[] |
Array chip. |
Tata Letak
Tata letak daftar chip.
| Enum | |
|---|---|
LAYOUT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
WRAPPED |
Nilai default. Daftar chip digabungkan ke baris berikutnya jika ruang horizontal tidak cukup. |
HORIZONTAL_SCROLLABLE |
Chip akan di-scroll secara horizontal jika tidak sesuai dengan ruang yang tersedia. |
CollapseControl
Merepresentasikan kontrol luaskan dan ciutkan. 
| Kolom | |
|---|---|
horizontal_ |
Perataan horizontal tombol luaskan dan ciutkan. |
expand_ |
Opsional. Tentukan tombol yang dapat disesuaikan untuk meluaskan bagian tersebut. Kolom expand_button dan collapse_button harus ditetapkan. Hanya satu kumpulan kolom yang tidak akan diterapkan. Jika kolom ini tidak ditetapkan, tombol default akan digunakan. |
collapse_ |
Opsional. Tentukan tombol yang dapat disesuaikan untuk menciutkan bagian. Kolom perluas_button dan ciutkan_button harus ditetapkan. Hanya satu kumpulan kolom yang tidak akan diterapkan. Jika kolom ini tidak ditetapkan, tombol default akan digunakan. |
Kolom
Widget Columns menampilkan hingga 2 kolom dalam kartu atau dialog. Anda dapat menambahkan widget ke setiap kolom; widget akan muncul sesuai urutan yang ditentukan. Untuk contoh aplikasi Google Chat, lihat Menampilkan kartu dan dialog di kolom.
Tinggi setiap kolom ditentukan oleh kolom yang lebih tinggi. Misalnya, jika kolom pertama lebih tinggi daripada kolom kedua, kedua kolom memiliki tinggi kolom pertama. Karena setiap kolom dapat berisi jumlah widget yang berbeda, Anda tidak dapat menentukan baris atau meratakan widget di antara kolom.
Kolom ditampilkan secara berdampingan. Anda dapat menyesuaikan lebar setiap kolom menggunakan kolom HorizontalSizeStyle. Jika lebar layar pengguna terlalu sempit, kolom kedua akan digabungkan di bawah kolom pertama:
- Di web, kolom kedua akan digabungkan jika lebar layar kurang dari atau sama dengan 480 piksel.
- Pada perangkat iOS, kolom kedua akan digabungkan jika lebar layar kurang dari atau sama dengan 300 pt.
- Di perangkat Android, kolom kedua akan digabungkan jika lebar layar kurang dari atau sama dengan 320 dp.
Untuk menyertakan lebih dari dua kolom, atau menggunakan baris, gunakan widget Grid


- Dialog ini akan ditampilkan saat pengguna membuka add-on dari draf email.
- Dialog yang ditampilkan saat pengguna membuka add-on dari menu Tambahkan lampiran dalam acara Google Kalender.
| Kolom | |
|---|---|
column_ |
Array kolom. Anda dapat menyertakan hingga 2 kolom dalam kartu atau dialog. |
Kolom
Kolom.
| Kolom | |
|---|---|
horizontal_ |
Menentukan cara kolom mengisi lebar kartu. |
horizontal_ |
Menentukan apakah widget disejajarkan ke kiri, kanan, atau tengah kolom. |
vertical_ |
Menentukan apakah widget diratakan dengan bagian atas, bawah, atau tengah kolom. |
widgets[] |
Array widget yang disertakan dalam kolom. Widget muncul sesuai urutan yang ditentukan. |
HorizontalSizeStyle
Menentukan cara kolom mengisi lebar kartu. Lebar setiap kolom bergantung pada HorizontalSizeStyle dan lebar widget dalam kolom.
| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
FILL_AVAILABLE_SPACE |
Nilai default. Kolom mengisi ruang yang tersedia, hingga 70% lebar kartu. Jika kedua kolom ditetapkan ke FILL_AVAILABLE_SPACE, setiap kolom akan mengisi 50% ruang. |
FILL_MINIMUM_SPACE |
Kolom mengisi ruang seminimal mungkin dan tidak lebih dari 30% lebar kartu. |
VerticalAlignment
Menentukan apakah widget sejajar dengan bagian atas, bawah, atau tengah kolom.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
CENTER |
Nilai default. Meratakan widget ke tengah kolom. |
TOP |
Menyejajarkan widget ke bagian atas kolom. |
BOTTOM |
Meratakan widget ke bagian bawah kolom. |
Widget
Widget yang didukung yang dapat Anda sertakan dalam kolom.
| Kolom | |
|---|---|
Kolom union
|
|
text_ |
Widget |
image |
Widget |
decorated_ |
Widget |
button_ |
Widget |
text_ |
Widget |
selection_ |
Widget |
date_ |
Widget |
chip_ |
Widget |
DateTimePicker
Memungkinkan pengguna memasukkan tanggal, waktu, atau tanggal dan waktu. Untuk contoh di aplikasi Google Chat, lihat Mengizinkan pengguna memilih tanggal dan waktu.
Pengguna dapat memasukkan teks atau menggunakan pemilih untuk memilih tanggal dan waktu. Jika pengguna memasukkan tanggal atau waktu yang tidak valid, pemilih akan menampilkan error yang meminta pengguna untuk memasukkan informasi dengan benar.


| Kolom | |
|---|---|
name |
Nama yang digunakan untuk mengidentifikasi Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label |
Teks yang meminta pengguna memasukkan tanggal, waktu, atau tanggal dan waktu. Misalnya, jika pengguna menjadwalkan janji temu, gunakan label seperti |
type |
Apakah widget mendukung input tanggal, waktu, atau tanggal dan waktu. |
value_ |
Nilai default yang ditampilkan di widget, dalam milidetik sejak epoch Unix. Tentukan nilai berdasarkan jenis pemilih (
|
timezone_ |
Angka yang mewakili selisih zona waktu dari UTC, dalam menit. Jika disetel, |
on_ |
Dipicu saat pengguna mengklik Simpan atau Hapus dari antarmuka |
validation |
Opsional. Tentukan validasi yang diperlukan untuk pemilih datetime ini.
|
DateTimePickerType
Format untuk tanggal dan waktu di widget DateTimePicker. Menentukan apakah pengguna dapat memasukkan tanggal, waktu, atau tanggal dan waktu.


| Enum | |
|---|---|
DATE_AND_TIME |
Pengguna memasukkan tanggal dan waktu. |
DATE_ONLY |
Pengguna memasukkan tanggal. |
TIME_ONLY |
Pengguna memasukkan waktu. |
DecoratedText
Widget yang menampilkan teks dengan dekorasi opsional seperti label di atas atau di bawah teks, ikon di depan teks, widget pilihan, atau tombol setelah teks. Untuk contoh di aplikasi Google Chat, lihat Menampilkan teks dengan teks dekoratif.


| Kolom | |
|---|---|
icon |
Tidak digunakan lagi dan diganti dengan |
start_ |
Ikon yang ditampilkan di depan teks. |
top_ |
Teks yang muncul di atas |
text |
Wajib. Teks utama. Mendukung pemformatan sederhana. Untuk informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace. |
wrap_ |
Setelan kemas teks. Jika Hanya berlaku untuk |
bottom_ |
Teks yang muncul di bawah |
on_ |
Tindakan ini dipicu saat pengguna mengklik |
Kolom union control. Tombol, tombol akses, kotak centang, atau gambar yang muncul di sebelah kanan teks di widget decoratedText. control hanya dapat berupa salah satu dari hal berikut: |
|
button |
Tombol yang dapat diklik pengguna untuk memicu tindakan. |
switch_ |
Widget tombol akses yang dapat diklik pengguna untuk mengubah statusnya dan memicu tindakan. |
end_ |
Ikon yang ditampilkan setelah teks. |
SwitchControl
Tombol bergaya tombol atau kotak centang di dalam widget decoratedText.


Hanya didukung di widget decoratedText.
| Kolom | |
|---|---|
name |
Nama yang digunakan untuk mengidentifikasi widget tombol dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
value |
Nilai yang dimasukkan oleh pengguna, ditampilkan sebagai bagian dari peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
selected |
Jika |
on_ |
Tindakan yang akan dilakukan saat status tombol diubah, seperti fungsi yang akan dijalankan. |
control_ |
Cara tombol muncul di antarmuka pengguna.
|
ControlType
Tampilan tombol di antarmuka pengguna.


| Enum | |
|---|---|
SWITCH |
Tombol akses gaya tombol akses. |
CHECKBOX |
Tidak digunakan lagi dan digantikan dengan CHECK_BOX. |
CHECK_BOX |
Kotak centang. |
Pembatas
Jenis ini tidak memiliki kolom.
Menampilkan pemisah di antara widget sebagai garis horizontal. Untuk contoh di aplikasi Google Chat, lihat Menambahkan pemisah horizontal di antara widget.


Misalnya, JSON berikut membuat pemisah:
"divider": {}
Petak
Menampilkan petak dengan kumpulan item. Item hanya dapat menyertakan teks atau gambar. Untuk kolom responsif, atau untuk menyertakan lebih dari teks atau gambar, gunakan Columns
Petak mendukung jumlah kolom dan item berapa pun. Jumlah baris ditentukan dengan item dibagi dengan kolom. Petak dengan 10 item dan 2 kolom memiliki 5 baris. Petak dengan 11 item dan 2 kolom memiliki 6 baris.


Misalnya, JSON berikut membuat petak 2 kolom dengan satu item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Kolom | |
|---|---|
title |
Teks yang ditampilkan di header grid. |
items[] |
Item yang akan ditampilkan dalam petak. |
border_ |
Gaya batas yang akan diterapkan ke setiap item petak. |
column_ |
Jumlah kolom yang akan ditampilkan dalam petak. Nilai default digunakan jika kolom ini tidak ditentukan, dan nilai default tersebut berbeda-beda bergantung pada tempat petak ditampilkan (dialog versus pendamping). |
on_ |
Callback ini digunakan kembali oleh setiap item petak, tetapi dengan ID dan indeks item dalam daftar item yang ditambahkan ke parameter callback. |
GridItem
Merepresentasikan item dalam tata letak petak. Item dapat berisi teks, gambar, atau teks dan gambar.


| Kolom | |
|---|---|
id |
ID yang ditentukan pengguna untuk item petak ini. ID ini ditampilkan dalam parameter callback |
image |
Gambar yang ditampilkan di item petak. |
title |
Judul item petak. |
subtitle |
Subtitel item petak. |
layout |
Tata letak yang akan digunakan untuk item petak. |
GridItemLayout
Merepresentasikan berbagai opsi tata letak yang tersedia untuk item petak.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
TEXT_BELOW |
Judul dan subtitel ditampilkan di bawah gambar item petak. |
TEXT_ABOVE |
Judul dan subjudul ditampilkan di atas gambar item petak. |
Ikon
Ikon yang ditampilkan dalam widget pada kartu. Untuk contoh aplikasi Google Chat, lihat Menambahkan ikon.
Mendukung ikon bawaan dan khusus.


| Kolom | |
|---|---|
alt_ |
Opsional. Deskripsi ikon yang digunakan untuk aksesibilitas. Jika tidak ditentukan, nilai default Jika ikon disetel dalam |
image_ |
Gaya pemangkasan yang diterapkan ke gambar. Dalam beberapa kasus, menerapkan pemangkasan |
Kolom union icons. Ikon yang ditampilkan di widget pada kartu. icons hanya dapat berupa salah satu dari berikut: |
|
known_ |
Menampilkan salah satu ikon bawaan yang disediakan oleh Google Workspace. Misalnya, untuk menampilkan ikon pesawat, tentukan Untuk mengetahui daftar lengkap ikon yang didukung, lihat ikon bawaan. |
icon_ |
Menampilkan ikon kustom yang dihosting di URL HTTPS. Contoh: Jenis file yang didukung mencakup |
material_ |
Menampilkan salah satu Ikon Material Google. Misalnya, untuk menampilkan ikon kotak centang, gunakan
|
Gambar
Gambar yang ditentukan oleh URL dan dapat memiliki tindakan onClick. Untuk contoh, lihat Menambahkan gambar.


| Kolom | |
|---|---|
image_ |
URL HTTPS yang menghosting gambar. Contoh: |
on_ |
Saat pengguna mengklik gambar, klik tersebut akan memicu tindakan ini. |
alt_ |
Teks alternatif gambar ini yang digunakan untuk aksesibilitas. |
ImageComponent
Menampilkan gambar.


| Kolom | |
|---|---|
image_ |
URL gambar. |
alt_ |
Label aksesibilitas untuk gambar. |
crop_ |
Gaya pemangkasan yang akan diterapkan ke gambar. |
border_ |
Gaya batas yang akan diterapkan pada gambar. |
ImageCropStyle
Mewakili gaya pemangkasan yang diterapkan pada gambar.


Misalnya, berikut cara menerapkan rasio aspek 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Kolom | |
|---|---|
type |
Jenis pemangkasan. |
aspect_ |
Rasio aspek yang akan digunakan jika jenis pemangkasan adalah Misalnya, berikut cara menerapkan rasio aspek 16:9: |
ImageCropType
Merepresentasikan gaya pemangkasan yang diterapkan ke gambar.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
SQUARE |
Nilai default. Menerapkan pemangkasan persegi. |
CIRCLE |
Menerapkan pemangkasan melingkar. |
RECTANGLE_CUSTOM |
Menerapkan pemangkasan persegi panjang dengan rasio aspek kustom. Tetapkan rasio aspek kustom dengan aspectRatio. |
RECTANGLE_4_3 |
Menerapkan pemangkasan persegi panjang dengan rasio aspek 4:3. |
MaterialIcon
Ikon Material Google, yang mencakup lebih dari 2.500 opsi.
Misalnya, untuk menampilkan ikon kotak centang dengan bobot dan nilai yang disesuaikan, tulis kode berikut:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Kolom | |
|---|---|
name |
Nama ikon yang ditentukan dalam Ikon Material Google, misalnya, |
fill |
Apakah ikon dirender sebagai terisi. Nilai defaultnya adalah false (salah). Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Font Google dan sesuaikan setelan di bagian Sesuaikan. |
weight |
Ketebalan goresan ikon. Pilih dari {100, 200, 300, 400, 500, 600, 700}. Jika tidak ada, nilai defaultnya adalah 400. Jika nilai lain ditentukan, nilai default akan digunakan. Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Font Google dan sesuaikan setelan di bagian Sesuaikan. |
grade |
Ketebalan dan gradasi memengaruhi ketebalan simbol. Penyesuaian nilai lebih terperinci daripada penyesuaian bobot dan memiliki dampak kecil pada ukuran simbol. Pilih dari {-25, 0, 200}. Jika tidak ada, nilai defaultnya adalah 0. Jika ada nilai lain yang ditentukan, nilai default akan digunakan. Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Google Font dan sesuaikan setelan di bagian Sesuaikan. |
OnClick
Menampilkan cara merespons saat pengguna mengklik elemen interaktif pada kartu, seperti tombol.


| Kolom | |
|---|---|
Kolom union
|
|
action |
Jika ditentukan, tindakan akan dipicu oleh |
open_ |
Jika ditentukan, |
open_ |
Add-on memicu tindakan ini saat tindakan perlu membuka link. Hal ini berbeda dengan
|
card |
Kartu baru akan didorong ke tumpukan kartu setelah diklik jika ditentukan.
|
overflow_ |
Jika ditentukan, |
OpenLink
Merepresentasikan peristiwa onClick yang membuka hyperlink.


| Kolom | |
|---|---|
url |
URL yang akan dibuka. |
open_ |
Cara membuka link.
|
on_ |
Apakah klien lupa tentang link setelah membukanya, atau mengamatinya hingga jendela ditutup.
|
OnClose
Yang dilakukan klien saat link dibuka oleh tindakan OnClick ditutup.
Implementasinya bergantung pada kemampuan platform klien. Misalnya, browser web dapat membuka link di jendela pop-up dengan pengendali OnClose.
Jika pengendali OnOpen dan OnClose ditetapkan, dan platform klien tidak dapat mendukung kedua nilai tersebut, OnClose akan diprioritaskan.

| Enum | |
|---|---|
NOTHING |
Nilai default. Kartu tidak dapat dimuat ulang; tidak akan terjadi apa pun. |
RELOAD |
Memuat ulang kartu setelah jendela turunan ditutup. Jika digunakan bersama dengan |
OpenAs
Saat tindakan OnClick membuka link, klien dapat membukanya sebagai jendela ukuran penuh (jika itu adalah frame yang digunakan oleh klien), atau overlay (seperti pop-up). Implementasinya bergantung pada kemampuan platform klien, dan nilai yang dipilih mungkin diabaikan jika klien tidak mendukungnya. FULL_SIZE didukung oleh semua klien.

| Enum | |
|---|---|
FULL_SIZE |
Link akan terbuka sebagai jendela berukuran penuh (jika itu adalah bingkai yang digunakan oleh klien). |
OVERLAY |
Tautan akan terbuka sebagai overlay, misalnya sebagai pop-up. |
OverflowMenu
Widget yang menampilkan menu pop-up dengan satu atau beberapa tindakan yang dapat dipanggil pengguna. Misalnya, menampilkan tindakan non-utama di kartu. Anda dapat menggunakan widget ini saat tindakan tidak sesuai dengan ruang yang tersedia. Untuk menggunakannya, tentukan widget ini dalam tindakan OnClick widget yang mendukungnya. Misalnya, dalam Button.

| Kolom | |
|---|---|
items[] |
Wajib. Daftar opsi menu. |
OverflowMenuItem

| Kolom | |
|---|---|
start_ |
Ikon yang ditampilkan di depan teks. |
text |
Wajib. Teks yang mengidentifikasi atau menjelaskan item kepada pengguna. |
on_ |
Wajib. Tindakan yang dipanggil saat opsi menu dipilih. |
disabled |
Apakah opsi menu dinonaktifkan. Nilai defaultnya adalah false (salah). |
SelectionInput
Widget yang membuat satu atau beberapa item UI yang dapat dipilih pengguna. Misalnya, menu dropdown atau kotak centang. Anda dapat menggunakan widget ini untuk mengumpulkan data yang dapat diprediksi atau dihitung. Untuk contoh di aplikasi Google Chat, lihat Menambahkan elemen UI yang dapat dipilih.
Aplikasi Chat dapat memproses nilai item yang dipilih atau dimasukkan pengguna. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir.
Untuk mengumpulkan data yang tidak ditentukan atau abstrak dari pengguna, gunakan widget TextInput.


| Kolom | |
|---|---|
name |
Wajib. Nama yang mengidentifikasi input pilihan dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label |
Teks yang muncul di atas kolom input pilihan di antarmuka pengguna. Tentukan teks yang membantu pengguna memasukkan informasi yang dibutuhkan aplikasi Anda. Misalnya, jika pengguna memilih urgensi tiket kerja dari menu drop-down, labelnya mungkin adalah "Urgensi" atau "Pilih urgensi". |
type |
Jenis item yang ditampilkan kepada pengguna di widget |
items[] |
Array item yang dapat dipilih. Misalnya, array tombol pilihan atau kotak centang. Mendukung hingga 100 item. |
on_ |
Jika ditentukan, formulir akan dikirim saat pilihan berubah. Jika tidak ditentukan, Anda harus menentukan tombol terpisah yang mengirimkan formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
multi_ |
Untuk menu multipilih, jumlah maksimum item yang dapat dipilih pengguna. Nilai minimum adalah 1 item. Jika tidak ditentukan, defaultnya adalah 3 item. |
multi_ |
Untuk menu multi-pilihan, jumlah karakter teks yang dimasukkan pengguna sebelum kueri aplikasi akan dilengkapi secara otomatis dan menampilkan item yang disarankan di menu. Jika tidak ditentukan, defaultnya adalah 0 karakter untuk sumber data statis dan 3 karakter untuk sumber data eksternal. |
validation |
Untuk menu dropdown, validasi untuk kolom input pilihan ini.
|
Kolom union
|
|
external_ |
Sumber data eksternal, seperti database relasional. |
platform_ |
Sumber data dari Google Workspace. |
PlatformDataSource
Untuk widget SelectionInput

| Kolom | |
|---|---|
Kolom union data_source. Sumber data. data_source hanya dapat berupa salah satu dari berikut: |
|
common_ |
Sumber data yang digunakan bersama oleh semua aplikasi Google Workspace, seperti pengguna di organisasi Google Workspace. |
host_ |
Sumber data yang unik untuk aplikasi host Google Workspace, seperti ruang di Google Chat. Kolom ini mendukung Library Klien Google API, tetapi tidak tersedia di Library Klien Cloud. Untuk mempelajari lebih lanjut, lihat Menginstal library klien. |
CommonDataSource
Sumber data yang dibagikan oleh semua aplikasi Google Workspace.

| Enum | |
|---|---|
UNKNOWN |
Nilai default. Jangan gunakan. |
USER |
pengguna Google Workspace. Pengguna hanya dapat melihat dan memilih pengguna dari organisasi Google Workspace mereka. |
SelectionItem
Item yang dapat dipilih pengguna dalam input pilihan, seperti kotak centang atau tombol.


| Kolom | |
|---|---|
text |
Teks yang mengidentifikasi atau menjelaskan item kepada pengguna. |
value |
Nilai yang terkait dengan item ini. Klien harus menggunakan ini sebagai nilai input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
selected |
Apakah item dipilih secara default. Jika input pilihan hanya menerima satu nilai (seperti untuk tombol pilihan atau menu dropdown), hanya tetapkan kolom ini untuk satu item. |
start_ |
Untuk menu multi-pilihan, URL untuk ikon yang ditampilkan di samping kolom |
bottom_ |
Untuk menu multipilih, deskripsi teks atau label yang ditampilkan di bawah kolom |
SelectionType
Format untuk item yang dapat dipilih pengguna. Opsi yang berbeda mendukung jenis interaksi yang berbeda. Misalnya, pengguna dapat memilih beberapa kotak centang, tetapi hanya dapat memilih satu item dari menu dropdown.
Setiap input pilihan mendukung satu jenis pilihan. Mencampur kotak centang dan tombol, misalnya, tidak didukung.


| Enum | |
|---|---|
CHECK_BOX |
Sekumpulan kotak centang. Pengguna dapat memilih satu atau beberapa kotak centang. |
RADIO_BUTTON |
Serangkaian tombol pilihan. Pengguna dapat memilih satu tombol pilihan. |
SWITCH |
Sekumpulan tombol. Pengguna dapat mengaktifkan satu atau beberapa tombol. |
DROPDOWN |
Menu dropdown. Pengguna dapat memilih satu item dari menu. |
MULTI_SELECT |
Menu multipilih untuk data statis atau dinamis. Dari menu bar, pengguna memilih satu atau beberapa item. Pengguna juga dapat memasukkan nilai untuk mengisi data dinamis. Misalnya, pengguna dapat mulai mengetik nama ruang Google Chat dan widget akan otomatis menyarankan ruang tersebut. Untuk mengisi item untuk menu multipilih, Anda dapat menggunakan salah satu jenis sumber data berikut:
Untuk contoh cara menerapkan menu multi-pilihan, lihat Menambahkan menu multi-pilihan.
|
Saran
Nilai yang disarankan yang dapat dimasukkan pengguna. Nilai ini muncul saat pengguna mengklik di dalam kolom input teks. Saat pengguna mengetik, nilai yang disarankan akan memfilter secara dinamis agar sesuai dengan yang diketik pengguna.
Misalnya, kolom input teks untuk bahasa pemrograman mungkin menyarankan Java, JavaScript, Python, dan C++. Saat pengguna mulai mengetik Jav, daftar saran akan difilter untuk menampilkan Java dan JavaScript.
Nilai yang disarankan membantu memandu pengguna memasukkan nilai yang dapat dipahami aplikasi Anda. Saat merujuk ke JavaScript, beberapa pengguna mungkin memasukkan javascript dan yang lainnya java script. Menyarankan JavaScript dapat menstandarkan cara pengguna berinteraksi dengan aplikasi Anda.
Jika ditentukan, TextInput.type selalu SINGLE_LINE, meskipun ditetapkan ke MULTIPLE_LINE.


| Kolom | |
|---|---|
items[] |
Daftar saran yang digunakan untuk rekomendasi pelengkapan otomatis di kolom input teks. |
SuggestionItem
Satu nilai yang disarankan yang dapat dimasukkan pengguna dalam kolom input teks.


| Kolom | |
|---|---|
Kolom union
|
|
text |
Nilai input yang disarankan ke kolom input teks. Ini sama dengan apa yang dimasukkan pengguna. |
TextInput
Kolom tempat pengguna dapat memasukkan teks. Mendukung saran dan tindakan saat perubahan. Untuk contoh di aplikasi Google Chat, lihat Menambahkan kolom tempat pengguna dapat memasukkan teks.
Aplikasi chat menerima dan dapat memproses nilai teks yang dimasukkan selama peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir.
Saat Anda perlu mengumpulkan data yang tidak ditentukan atau abstrak dari pengguna, gunakan input teks. Untuk mengumpulkan data yang ditentukan atau dihitung dari pengguna, gunakan widget SelectionInput.


| Kolom | |
|---|---|
name |
Nama yang digunakan untuk mengidentifikasi input teks dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label |
Teks yang muncul di atas kolom input teks di antarmuka pengguna. Tentukan teks yang membantu pengguna memasukkan informasi yang dibutuhkan aplikasi Anda. Misalnya, jika Anda menanyakan nama seseorang, tetapi secara khusus memerlukan nama belakangnya, tulis Wajib jika |
hint_ |
Teks yang muncul di bawah kolom input teks yang dimaksudkan untuk membantu pengguna dengan meminta mereka memasukkan nilai tertentu. Teks ini selalu terlihat. Wajib jika |
value |
Nilai yang dimasukkan oleh pengguna, ditampilkan sebagai bagian dari peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
type |
Cara kolom input teks muncul di antarmuka pengguna. Misalnya, apakah kolom tersebut satu atau beberapa baris. |
on_ |
Tindakan yang harus dilakukan saat perubahan terjadi di kolom input teks. Misalnya, pengguna yang menambahkan ke kolom atau menghapus teks. Contoh tindakan yang harus dilakukan mencakup menjalankan fungsi kustom atau membuka dialog di Google Chat. |
initial_ |
Nilai yang disarankan yang dapat dimasukkan pengguna. Nilai ini muncul saat pengguna mengklik di dalam kolom input teks. Saat pengguna mengetik, nilai yang disarankan akan difilter secara dinamis agar cocok dengan yang telah diketik pengguna. Misalnya, kolom input teks untuk bahasa pemrograman dapat menyarankan Java, JavaScript, Python, dan C++. Ketika pengguna mulai mengetik Nilai yang disarankan membantu memandu pengguna memasukkan nilai yang dapat dipahami aplikasi Anda. Saat merujuk ke JavaScript, beberapa pengguna mungkin memasukkan Jika ditentukan,
|
auto_ |
Opsional. Tentukan tindakan yang akan diambil saat kolom input teks memberikan saran kepada pengguna yang berinteraksi dengannya. Jika tidak ditentukan, saran akan ditetapkan oleh Jika ditentukan, aplikasi akan melakukan tindakan yang ditentukan di sini, seperti menjalankan fungsi kustom.
|
validation |
Tentukan validasi yang diperlukan untuk kolom input teks ini.
|
placeholder_ |
Teks yang muncul di kolom input teks saat kolom kosong. Gunakan teks ini untuk meminta pengguna memasukkan nilai. Misalnya,
|
Jenis
Cara kolom input teks muncul di antarmuka pengguna. Misalnya, apakah kolom input satu baris atau input multibaris. Jika initialSuggestions ditetapkan, type akan selalu SINGLE_LINE, meski ditetapkan ke MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE |
Kolom input teks memiliki tinggi tetap satu baris. |
MULTIPLE_LINE |
Kolom input teks memiliki tinggi tetap beberapa baris. |
TextParagraph
Paragraf teks yang mendukung pemformatan. Untuk contoh di aplikasi Google Chat, lihat Menambahkan paragraf teks berformat. Untuk informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace.


| Kolom | |
|---|---|
text |
Teks yang ditampilkan di widget. |
max_ |
Jumlah maksimum baris teks yang ditampilkan di widget. Jika teks melebihi jumlah baris maksimum yang ditentukan, kelebihan konten akan disembunyikan di belakang tombol show more. Jika teks sama atau lebih pendek dari jumlah baris maksimum yang ditentukan, tombol tampilkan lebih banyak tidak akan ditampilkan. Nilai defaultnya adalah 0, yang berarti semua konteks ditampilkan. Nilai negatif akan diabaikan. |
Validasi


| Kolom | |
|---|---|
character_ |
|
input_ |
Tentukan jenis widget input.
|
InputType
Jenis widget input.
| Enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Jenis tidak ditentukan. Jangan gunakan. |
TEXT |
Teks biasa yang menerima semua karakter. |
INTEGER |
Nilai bilangan bulat. |
FLOAT |
Nilai float. |
EMAIL |
Alamat email. |
EMOJI_PICKER |
Emoji yang dipilih dari pemilih emoji yang disediakan sistem. |
Widget
Setiap kartu terdiri dari widget.
Widget adalah objek gabungan yang dapat mewakili salah satu teks, gambar, tombol, dan jenis objek lainnya.
| Kolom | |
|---|---|
horizontal_ |
Menentukan apakah widget diratakan ke kiri, kanan, atau tengah kolom. |
Kolom union data. Widget hanya dapat memiliki salah satu item berikut. Anda dapat menggunakan beberapa kolom widget untuk menampilkan lebih banyak item. data hanya dapat berupa salah satu dari berikut: |
|
text_ |
Menampilkan paragraf teks. Mendukung teks berformat HTML sederhana. Untuk informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace. Misalnya, JSON berikut membuat teks tebal: |
image |
Menampilkan gambar. Misalnya, JSON berikut membuat gambar dengan teks alternatif: |
decorated_ |
Menampilkan item teks dengan dekorasi. Misalnya, JSON berikut membuat widget teks yang dihias yang menampilkan alamat email: |
button_ |
Daftar tombol. Misalnya, JSON berikut membuat dua tombol. Yang pertama adalah tombol teks biru dan yang kedua adalah tombol gambar untuk membuka link: |
text_ |
Menampilkan kotak teks tempat pengguna dapat mengetik. Misalnya, JSON berikut membuat input teks untuk alamat email: Sebagai contoh lain, JSON berikut membuat input teks untuk bahasa pemrograman dengan saran statis: |
selection_ |
Menampilkan kontrol pilihan yang memungkinkan pengguna memilih item. Kontrol pilihan dapat berupa kotak centang, tombol pilihan, tombol akses, atau menu dropdown. Misalnya, JSON berikut membuat menu dropdown yang memungkinkan pengguna memilih ukuran: |
date_ |
Menampilkan widget yang memungkinkan pengguna memasukkan tanggal, waktu, atau tanggal dan waktu. Misalnya, JSON berikut membuat pemilih tanggal dan waktu untuk menjadwalkan janji temu: |
divider |
Menampilkan pembagi garis horizontal di antara widget. Misalnya, JSON berikut membuat pemisah: |
grid |
Menampilkan petak dengan kumpulan item. Petak mendukung jumlah kolom dan item berapa pun. Jumlah baris ditentukan oleh batas atas jumlah item dibagi dengan jumlah kolom. Petak dengan 10 item dan 2 kolom memiliki 5 baris. Grid dengan 11 item dan 2 kolom memiliki 6 baris.
Misalnya, JSON berikut membuat petak 2 kolom dengan satu item: |
columns |
Menampilkan hingga 2 kolom. Untuk menyertakan lebih dari 2 kolom, atau untuk menggunakan baris, gunakan widget Misalnya, JSON berikut membuat 2 kolom yang masing-masing berisi paragraf teks: |
chip_ |
Daftar chip. Misalnya, JSON berikut membuat dua chip. Yang pertama adalah chip teks dan yang kedua adalah chip ikon yang membuka link:
|
HorizontalAlignment
Menentukan apakah widget disejajarkan ke kiri, kanan, atau tengah kolom.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
START |
Nilai default. Meratakan widget ke posisi awal kolom. Untuk tata letak kiri-ke-kanan, sejajar ke kiri. Untuk tata letak kanan-ke-kiri, ratakan ke kanan. |
CENTER |
Meratakan widget ke tengah kolom. |
END |
Meratakan widget ke posisi akhir kolom. Untuk tata letak kiri ke kanan, selaraskan widget ke kanan. Untuk tata letak kanan-ke-kiri, selaraskan widget ke kiri. |
ImageType
Bentuk yang digunakan untuk memangkas gambar.


| Enum | |
|---|---|
SQUARE |
Nilai default. Menerapkan mask persegi ke gambar. Misalnya, gambar 4x3 menjadi 3x3. |
CIRCLE |
Menerapkan mask melingkar ke gambar. Misalnya, sebuah gambar berukuran 4x3 menjadi lingkaran dengan diameter 3. |
