Indeks
Action(komunikat)Action.ActionParameter(komunikat)Action.Interaction(wyliczenie)Action.LoadIndicator(wyliczenie)BorderStyle(komunikat)BorderStyle.BorderType(wyliczenie)Button(komunikat)Button.Type(wyliczenie)ButtonList(komunikat)Card(komunikat)Card.CardAction(komunikat)Card.CardFixedFooter(komunikat)Card.CardHeader(komunikat)Card.DisplayStyle(wyliczenie)Card.DividerStyle(wyliczenie)Card.NestedWidget(komunikat)Card.Section(komunikat)Carousel(komunikat)Carousel.CarouselCard(komunikat)Chip(komunikat)ChipList(komunikat)ChipList.Layout(wyliczenie)CollapseControl(komunikat)Columns(komunikat)Columns.Column(komunikat)Columns.Column.HorizontalSizeStyle(wyliczenie)Columns.Column.VerticalAlignment(wyliczenie)Columns.Column.Widgets(komunikat)DateTimePicker(komunikat)DateTimePicker.DateTimePickerType(wyliczenie)DecoratedText(komunikat)DecoratedText.SwitchControl(komunikat)DecoratedText.SwitchControl.ControlType(wyliczenie)Divider(komunikat)Grid(komunikat)Grid.GridItem(komunikat)Grid.GridItem.GridItemLayout(wyliczenie)Icon(komunikat)Image(komunikat)ImageComponent(komunikat)ImageCropStyle(komunikat)ImageCropStyle.ImageCropType(wyliczenie)MaterialIcon(komunikat)OnClick(komunikat)OpenLink(komunikat)OpenLink.OnClose(wyliczenie)OpenLink.OpenAs(wyliczenie)OverflowMenu(komunikat)OverflowMenu.OverflowMenuItem(komunikat)SelectionInput(komunikat)SelectionInput.PlatformDataSource(komunikat)SelectionInput.PlatformDataSource.CommonDataSource(wyliczenie)SelectionInput.SelectionItem(komunikat)SelectionInput.SelectionType(wyliczenie)Suggestions(komunikat)Suggestions.SuggestionItem(komunikat)TextInput(komunikat)TextInput.Type(wyliczenie)TextParagraph(komunikat)Validation(komunikat)Validation.InputType(wyliczenie)Widget(komunikat)Widget.HorizontalAlignment(wyliczenie)Widget.ImageType(wyliczenie)
Działanie
Działanie opisujące zachowanie po przesłaniu formularza. Możesz na przykład wywołać skrypt Apps Script, aby obsłużyć formularz. Jeśli działanie zostanie uruchomione, wartości formularza zostaną wysłane na serwer.


| Pola | |
|---|---|
function |
Funkcja niestandardowa, która zostanie wywołana po kliknięciu lub aktywowaniu elementu zawierającego. Przykładowe zastosowanie znajdziesz w sekcji Czytaj dane z formularza. |
parameters[] |
Lista parametrów działania. |
load_ |
Określa wskaźnik ładowania wyświetlany podczas wykonywania wezwania do działania. |
persist_ |
Wskazuje, czy wartości w formularzu są zachowywane po wykonaniu działania. Wartością domyślną jest Jeśli Jeśli |
interaction |
Opcjonalnie: Wymagany podczas otwierania okna dialogowego. Co zrobić w odpowiedzi na interakcję z użytkownikiem, np. kliknięcie przez niego przycisku w wiadomości na karcie. Jeśli nie zostanie określony, aplikacja zareaguje, wykonując Po określeniu
|
required_ |
Jeśli podczas wywołania tego działania wymienione tu widżety nie mają wartości, przesłanie formularza zostanie przerwane.
|
all_ |
|
ActionParameter
Lista parametrów ciągu znaków do podania podczas wywołania metody działania. Możesz na przykład umieścić 3 przyciski drzemki: drzemka teraz, drzemka za 1 dzień i drzemka w następnym tygodniu. Możesz użyć action method = snooze(), przekazując typ i czas drzemki na liście parametrów ciągu znaków.
Więcej informacji znajdziesz w artykule CommonEventObject.


| Pola | |
|---|---|
key |
Nazwa parametru skryptu działania. |
value |
Wartość parametru. |
Interakcja
Opcjonalnie: Wymagany podczas otwierania okna dialogowego.
Co zrobić w odpowiedzi na interakcję z użytkownikiem, np. kliknięcie przez niego przycisku w wiadomości na karcie.
Jeśli nie zostanie określony, aplikacja zareaguje, wykonując action (np. otwierając link lub wykonując funkcję) w zwykły sposób.
Po określeniu interaction aplikacja może reagować w specjalny sposób. Na przykład ustawienie interaction na OPEN_DIALOG może spowodować otwarcie okna.
Jeśli jest określone, wskaźnik wczytywania nie jest wyświetlany. Jeśli jest to określone w przypadku dodatku, cała karta jest usuwana i nic nie jest wyświetlane w kliencie.

| Wartości w polu enum | |
|---|---|
INTERACTION_UNSPECIFIED |
Wartość domyślna. action działa normalnie. |
OPEN_DIALOG |
Otwiera okno – okno z interfejsem opartym na kartach, którego aplikacje na czacie używają do interakcji z użytkownikami. Jest obsługiwana tylko w aplikacjach Google Chat w odpowiedzi na kliknięcie przycisku w wiadomościach na karcie. Jeśli jest to określone w przypadku dodatku, cała karta jest usuwana i nic nie jest wyświetlane w kliencie.
|
LoadIndicator
Określa wskaźnik ładowania wyświetlany podczas wywoływania działania.


| Wartości w polu enum | |
|---|---|
SPINNER |
Wyświetla ikonę ładowania, aby wskazać, że treści są wczytywane. |
NONE |
nic nie jest wyświetlane. |
BorderStyle
Opcje stylu obramowania karty lub widżetu, w tym typ i kolor obramowania.


| Pola | |
|---|---|
type |
Typ obramowania. |
stroke_ |
Kolory, których należy używać, gdy typ ma wartość Aby ustawić kolor obrysu, podaj wartości pól Na przykład ten kod ustawia kolor czerwony z maksymalną intensywnością: Pole |
corner_ |
Promień zaokrąglenia rogów. |
BorderType
Reprezentuje typy obramowania stosowane do widżetów.


| Wartości w polu enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Nie używaj. Nie określono. |
NO_BORDER |
Wartość domyślna. Bez obramowania. |
STROKE |
Kontur. |
Przycisk
Tekst, ikona lub przycisk z tekstem i ikoną, który użytkownicy mogą kliknąć. Przykłady w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie przycisku.
Aby obraz był klikalnym przyciskiem, określ ImageImageComponentonClick.


| Pola | |
|---|---|
text |
Tekst wyświetlany wewnątrz przycisku. |
icon |
Ikona wyświetlana na przycisku. Jeśli ustawisz zarówno parametr |
color |
Opcjonalnie: Kolor przycisku. Jeśli to pole jest zaznaczone, przycisk Aby ustawić kolor przycisku, podaj wartości w polach Na przykład ten kod ustawia kolor czerwony z maksymalną intensywnością: Pole |
on_ |
Wymagane. Działanie, które ma zostać wykonane po kliknięciu przycisku przez użytkownika, np. otwarcie hiperlinku lub wykonanie funkcji niestandardowej. |
disabled |
Jeśli |
alt_ |
Tekst zastępczy używany do ułatwień dostępu. Ustaw tekst opisowy, który informuje użytkowników, do czego służy przycisk. Jeśli na przykład przycisk otwiera hiperlink, możesz napisać: „Otwiera nową kartę przeglądarki i przechodzi do dokumentacji dla programistów Google Chat na stronie https://developers.google.com/workspace/chat"”. |
type |
Opcjonalnie: Typ przycisku. Jeśli nie jest ustawiony, typ przycisku przyjmuje domyślnie wartość
|
Typ
Opcjonalnie: Typ przycisku. Jeśli pole color jest skonfigurowane, pole type ma wartość FILLED.

| Wartości w polu enum | |
|---|---|
TYPE_UNSPECIFIED |
Nie używaj. Nie określono. |
OUTLINED |
Przyciski z konturem to przyciski o średnim stopniu podkreślenia. Zwykle zawierają one działania, które są ważne, ale nie są głównym działaniem w aplikacji Google Chat ani dodatku. |
FILLED |
Wypełniony przycisk ma pojemnik w jednolitym kolorze. Ma największy wpływ wizualny i jest zalecany do stosowania w przypadku ważnych i podstawowych działań w aplikacji do czatu lub dodatku. |
FILLED_TONAL |
Wypełniony przycisk tonalny to kompromis między wypełnionymi a obrysowanymi przyciskami. Są one przydatne w kontekstach, w których przycisk o niższym priorytecie wymaga nieco większego podkreślenia niż przycisk obrysowany. |
BORDERLESS |
Przycisk w domyślnym stanie nie ma niewidocznego kontenera. Jest on często używany do działań o najniższym priorytecie, zwłaszcza gdy przedstawia się kilka opcji. |
ButtonList
Lista przycisków ułożonych poziomo. Przykłady w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie przycisku.


| Pola | |
|---|---|
buttons[] |
Tablica przycisków. |
Karta
Interfejs karty wyświetlany w wiadomości w Google Chat lub dodatku do Google Workspace.
Karty obsługują zdefiniowany układ, interaktywne elementy interfejsu, takie jak przyciski, oraz multimedia, takie jak obrazy. Używaj kart, aby przedstawiać szczegółowe informacje, zbierać dane od użytkowników i zachęcać ich do podjęcia dalszych działań.
Za pomocą Kreatora kart możesz projektować i wyświetlać podgląd kart.
Otwórz kreatora kartAby dowiedzieć się, jak tworzyć karty, zapoznaj się z tymi dokumentami:
- W przypadku aplikacji Google Chat zapoznaj się z artykułem Projektowanie elementów karty lub okna dialogowego.
- Informacje o dodatkach Google Workspace znajdziesz w artykule Interfejsy oparte na kartach.
Uwaga: na każdej karcie możesz dodać maksymalnie 100 widżetów. Wszystkie widżety wykraczające poza ten limit są ignorowane. Ten limit dotyczy zarówno wiadomości na karcie, jak i dialogów w aplikacjach Google Chat, a także kart w dodatkach do Google Workspace.
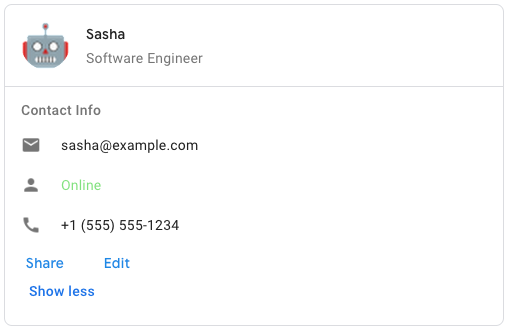
Przykład: wiadomość na karcie w aplikacji Google Chat

Aby utworzyć wiadomość z przykładową kartą w Google Chat, użyj tego kodu JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Pola | |
|---|---|
header |
Nagłówek karty. Nagłówek zwykle zawiera obraz i tytuł. Nagłówki zawsze wyświetlają się u góry karty. |
sections[] |
Zawiera kolekcję widżetów. Każda sekcja ma swój opcjonalny nagłówek. Sekcje są wizualnie oddzielone linią. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Definiowanie sekcji karty. |
section_ |
Styl separatora między nagłówkiem, sekcjami a stopką. |
card_ |
Czynności związane z kartą. Do menu paska narzędzi karty są dodawane działania.
Na przykład ten fragment kodu JSON tworzy menu działania karty z opcjami |
name |
Nazwa karty. Służy jako identyfikator karty w nawigacji po kartach.
|
fixed_ |
U dołu tej karty znajduje się stały stopka. Ustawienie wartości
|
display_ |
W dodatkach do Google Workspace ustawia właściwości wyświetlania
|
peek_ |
Podczas wyświetlania treści kontekstowych nagłówek karty podglądu działa jako element zastępczy, dzięki czemu użytkownik może przełączać się między kartami na stronie głównej a kartami kontekstowymi.
|
CardAction
Działanie na karcie to działanie powiązane z kartą. Na karcie faktury mogą się na przykład znajdować opcje usuwania faktury, wysyłania faktury e-mailem lub otwierania faktury w przeglądarce.

| Pola | |
|---|---|
action_ |
Etykieta wyświetlana jako element menu działania. |
on_ |
Działanie |
CardHeader
Reprezentuje nagłówek karty. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie nagłówka.


| Pola | |
|---|---|
title |
Wymagane. Tytuł nagłówka karty. Nagłówek ma stałą wysokość: jeśli podasz tytuł i podtytuł, każdy z nich zajmie jeden wiersz. Jeśli podany jest tylko tytuł, zajmuje on obie linie. |
subtitle |
Podtytuł nagłówka karty. Jeśli jest określony, pojawia się w osobnym wierszu pod |
image_ |
Kształt użyty do przycięcia obrazu.
|
image_ |
Adres URL HTTPS obrazu w nagłówku karty. |
image_ |
Tekst alternatywny obrazu, który służy do ułatwień dostępu. |
DisplayStyle
W dodatkach do Google Workspace określa sposób wyświetlania karty.

| Wartości w polu enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Nie używaj. Nie określono. |
PEEK |
Nagłówek karty pojawia się u dołu paska bocznego, częściowo zakrywając kartę znajdującą się na szczycie stosu. Kliknięcie nagłówka powoduje dodanie karty do grupy kart. Jeśli karta nie ma nagłówka, zamiast niego używany jest wygenerowany nagłówek. |
REPLACE |
Wartość domyślna. Karta jest wyświetlana przez zastąpienie widoku karty na szczycie stosu kart. |
DividerStyle
Styl separatora na karcie. Obecnie służy tylko do rozdzielników między sekcjami karty.


| Wartości w polu enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Nie używaj. Nie określono. |
SOLID_DIVIDER |
Opcja domyślna. Wyrenderuj solidny przerywnik. |
NO_DIVIDER |
Jeśli jest ustawiony, nie jest renderowany żaden separator. Ten styl całkowicie usuwa separator z projektu. Wynik jest taki sam jak w przypadku braku separatora. |
NestedWidget
CarouselCard.  Dostępne w przypadku aplikacji Google Chat i niedostępne w przypadku dodatków Google Workspace.
Dostępne w przypadku aplikacji Google Chat i niedostępne w przypadku dodatków Google Workspace.
| Pola | |
|---|---|
Pole unii
|
|
text_ |
Widżet akapitu tekstowego. |
button_ |
Widżet listy przycisków. |
image |
Widżet obrazu. |
Sekcja
Sekcja zawiera kolekcję widżetów, które są renderowane w kolejności pionowej w kolejności, w jakiej zostały określone.


| Pola | |
|---|---|
header |
Tekst wyświetlany u góry sekcji. Obsługuje prosty tekst w formacie HTML. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace. |
widgets[] |
Wszystkie widżety w sekcji. Musi zawierać co najmniej 1 widżet. |
collapsible |
Wskazuje, czy tę sekcję można zwijać. Sekcji można nie rozwijać, aby ukryć niektóre lub wszystkie widżety, ale użytkownicy mogą je rozwinąć, aby wyświetlić ukryte widżety, klikając Pokaż więcej. Użytkownicy mogą ponownie ukryć widżety, klikając Pokaż mniej. Aby określić, które widżety są ukryte, podaj wartość |
uncollapsible_ |
Liczba widżetów, których nie można zwinąć, które pozostają widoczne nawet wtedy, gdy sekcja jest zwinięta. Jeśli na przykład sekcja zawiera 5 widżetów, a wartość parametru |
collapse_ |
Opcjonalnie: Zdefiniuj przycisk rozwijania i zwijania sekcji. Ten przycisk będzie widoczny tylko wtedy, gdy sekcję można zwinąć. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
Karuzela
Oto przykład reprezentacji JSON karuzeli zawierającej 3 widżety akapitu tekstowego.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Pola | |
|---|---|
carousel_ |
Lista kart uwzględnionych w karuzeli. |
CarouselCard
 Dostępne w przypadku aplikacji Google Chat i niedostępne w przypadku dodatków Google Workspace.
Dostępne w przypadku aplikacji Google Chat i niedostępne w przypadku dodatków Google Workspace.
| Pola | |
|---|---|
widgets[] |
Lista widżetów wyświetlanych na karcie karuzeli. Widgety są wyświetlane w kolejności, w jakiej zostały określone. |
footer_ |
Lista widżetów wyświetlana u dołu karty karuzeli. Widgety są wyświetlane w kolejności, w jakiej zostały określone. |
Układ scalony
Tekst, ikona lub element tekstowo-ikonowy, który użytkownicy mogą kliknąć.

| Pola | |
|---|---|
icon |
Obraz ikony. Jeśli ustawisz zarówno parametr |
label |
Tekst wyświetlany wewnątrz elementu. |
on_ |
Opcjonalnie: Działanie, które ma zostać wykonane, gdy użytkownik kliknie element, np. otwarcie hiperlinku lub wykonanie funkcji niestandardowej. |
enabled |
Określa, czy element jest aktywny i reaguje na działania użytkownika. Domyślna wartość to |
disabled |
Określa, czy element jest nieaktywny i ignoruje działania użytkownika. Domyślna wartość to |
alt_ |
Tekst zastępczy używany do ułatwień dostępu. Ustaw tekst opisowy, który informuje użytkowników, do czego służy dany element. Jeśli na przykład element otwiera hiperlink, napisz: „Otwiera nową kartę przeglądarki i przechodzi do dokumentacji dla programistów Google Chat na stronie https://developers.google.com/workspace/chat". |
ChipList
Lista elementów ułożonych poziomo, która może być przewijana poziomo lub przenoszona na następny wiersz.

| Pola | |
|---|---|
layout |
Określony układ listy elementów. |
chips[] |
Tablica elementów. |
Układ
Układ listy elementów.
| Wartości w polu enum | |
|---|---|
LAYOUT_UNSPECIFIED |
Nie używaj. Nie określono. |
WRAPPED |
Wartość domyślna. Jeśli nie ma wystarczająco dużo miejsca na poziomo, lista elementów jest przenoszona na kolejny wiersz. |
HORIZONTAL_SCROLLABLE |
Jeśli nie mieszczą się w dostępnej przestrzeni, elementy można przewijać poziomo. |
CollapseControl
Reprezentują element sterujący rozwijania i zwijania. 
| Pola | |
|---|---|
horizontal_ |
Ustawienie poziome przycisku rozwijania i zwijania. |
expand_ |
Opcjonalnie: Zdefiniuj przycisk konfigurowalny, aby rozwinąć tę sekcję. Należy ustawić pola expand_button i collapse_button. Tylko 1 z nich nie zostanie zastosowany. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
collapse_ |
Opcjonalnie: Zdefiniuj konfigurowalny przycisk, aby zwinąć sekcję. Należy ustawić pola expand_button i collapse_button. Tylko 1 z nich nie zostanie zastosowany. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
Kolumny
Na karcie lub w oknie dialogowym widżet Columns może wyświetlać maksymalnie 2 kolumny. Do każdej kolumny możesz dodać widżety, które będą się wyświetlać w kolejności, w jakiej zostały określone. Przykłady w przypadku aplikacji Google Chat znajdziesz w artykule Wyświetlanie kart i dialogów w kolumnach.
Wysokość każdej kolumny jest określana przez wyższą kolumnę. Jeśli na przykład pierwsza kolumna jest wyższa niż druga, obie kolumny mają wysokość pierwszej kolumny. Każda kolumna może zawierać inną liczbę widżetów, więc nie możesz definiować wierszy ani wyrównywać widżetów między kolumnami.
Kolumny są wyświetlane obok siebie. Szerokość każdej kolumny możesz dostosować za pomocą pola HorizontalSizeStyle. Jeśli ekran użytkownika jest za wąski, druga kolumna zostanie przeniesiona pod pierwszą:
- W wersji internetowej druga kolumna jest przenoszona, jeśli szerokość ekranu jest mniejsza lub równa 480 pikselom.
- Na urządzeniach z iOS druga kolumna jest przenoszona, jeśli szerokość ekranu jest mniejsza lub równa 300 punktom.
- Na urządzeniach z Androidem druga kolumna jest przenoszona, jeśli szerokość ekranu jest mniejsza lub równa 320 dp.
Aby uwzględnić więcej niż 2 kolumny lub użyć wierszy, użyj widżetu Grid


- Okno wyświetlane, gdy użytkownicy otwierają dodatek z poziomu szkicu e-maila.
- Okno wyświetlane, gdy użytkownicy otwierają dodatek z menu Dodaj załącznik w wydarzeniu w Kalendarzu Google.
| Pola | |
|---|---|
column_ |
Tablica kolumn. Na karcie lub w dialogu możesz umieścić maksymalnie 2 kolumny. |
Kolumna
Kolumna
| Pola | |
|---|---|
horizontal_ |
Określa, jak kolumna wypełnia szerokość karty. |
horizontal_ |
Określa, czy widżety mają być wyrównane do lewej, prawej czy do środka kolumny. |
vertical_ |
Określa, czy widżety mają być wyrównane do góry, dołu czy środka kolumny. |
widgets[] |
Tablica widżetów zawartych w kolumnie. Widżety są wyświetlane w kolejności, w jakiej zostały określone. |
HorizontalSizeStyle
Określa, jak kolumna wypełnia szerokość karty. Szerokość każdej kolumny zależy od HorizontalSizeStyle oraz szerokości widżetów w kolumnie.
| Wartości w polu enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Nie używaj. Nie określono. |
FILL_AVAILABLE_SPACE |
Wartość domyślna. Kolumna wypełnia dostępną przestrzeń do 70% szerokości karty. Jeśli obie kolumny mają wartość FILL_AVAILABLE_SPACE, każda z nich wypełnia 50% przestrzeni. |
FILL_MINIMUM_SPACE |
Kolumna zajmuje jak najmniej miejsca i nie więcej niż 30% szerokości karty. |
VerticalAlignment
Określa, czy widżety mają być wyrównane do góry, dołu czy środka kolumny.
| Wartości w polu enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Nie używaj. Nie określono. |
CENTER |
Wartość domyślna. Wyrównuje widżety do środka kolumny. |
TOP |
Wyrównuje widżety do góry kolumny. |
BOTTOM |
Wyrównuje widżety do dołu kolumny. |
Widżety
Obsługiwane widżety, które możesz uwzględnić w kolumnie.
| Pola | |
|---|---|
Pole unii
|
|
text_ |
Widżet |
image |
Widżet |
decorated_ |
Widżet |
button_ |
Widżet |
text_ |
Widżet |
selection_ |
Widżet |
date_ |
Widżet |
chip_ |
Widżet |
DateTimePicker
Umożliwia użytkownikom wpisanie daty, godziny lub obu tych informacji. Przykłady w przypadku aplikacji Google Chat znajdziesz w artykule Pozwalanie użytkownikowi na wybór daty i godziny.
Użytkownicy mogą wpisywać tekst lub używać selektora do wybierania dat i godzin. Jeśli użytkownicy wpiszą nieprawidłową datę lub godzinę, selektor wyświetli błąd z prośbą o poprawne wpisanie informacji.


| Pola | |
|---|---|
name |
Nazwa, pod którą Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
label |
Tekst, który zachęca użytkowników do wpisania daty, godziny lub daty i godziny. Jeśli na przykład użytkownicy umawiają się na spotkanie, użyj etykiety takiej jak |
type |
Określa, czy widżet obsługuje wprowadzanie daty, godziny lub daty i godziny. |
value_ |
Wartość domyślna wyświetlana w widżecie w milisekundach od czasu epoki uniksowej. Określ wartość na podstawie typu selektora (
|
timezone_ |
Liczba reprezentująca przesunięcie strefy czasowej względem UTC w minutach. Jeśli jest ustawiona, |
on_ |
Wywoływane, gdy użytkownik kliknie Zapisz lub Wyczyść w interfejsie |
validation |
Opcjonalnie: Określ weryfikację wymaganą dla tego selektora daty.
|
DateTimePickerType
Format daty i godziny w widżecie DateTimePicker. Określa, czy użytkownicy mogą wpisać datę, godzinę lub równocześnie datę i godzinę.


| Wartości w polu enum | |
|---|---|
DATE_AND_TIME |
Użytkownicy podają datę i godzinę. |
DATE_ONLY |
Użytkownicy wpisują datę. |
TIME_ONLY |
Użytkownicy podają czas. |
DecoratedText
Element, który wyświetla tekst z opcjonalnymi ozdobnikami, takimi jak etykieta nad tekstem lub pod tekstem, ikona przed tekstem, element wyboru lub przycisk po tekście. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Wyświetlanie tekstu z tekstem dekoracyjnym.


| Pola | |
|---|---|
icon |
Wycofane na rzecz |
start_ |
Ikona wyświetlana przed tekstem. |
top_ |
Tekst, który pojawia się nad ikoną |
text |
Wymagane. Tekst główny. Obsługuje proste formatowanie. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace. |
wrap_ |
Ustawienie zawijania tekstu. Jeśli zaznaczysz Dotyczy tylko |
bottom_ |
Tekst wyświetlany pod ikoną |
on_ |
To działanie jest wywoływane, gdy użytkownicy klikną |
Pole unii control. przycisk, przełącznik, pole wyboru lub obraz, który pojawia się po prawej stronie tekstu w widżecie decoratedText; control może być tylko jednym z tych elementów: |
|
button |
Przycisk, który użytkownik może kliknąć, aby wykonać określone działanie. |
switch_ |
Element przełącznika, który użytkownik może kliknąć, aby zmienić jego stan i wywołać działanie. |
end_ |
Ikona wyświetlana po tekście. Obsługuje wbudowane i niestandardowe ikony. |
SwitchControl
przełącznik lub pole wyboru w widżecie decoratedText.


Obsługiwane tylko w widżecie decoratedText.
| Pola | |
|---|---|
name |
Nazwa, pod którą widżet przełącznika jest identyfikowany w zdarzeniu wprowadzania danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
value |
Wartość wpisana przez użytkownika, zwracana w ramach zdarzenia wprowadzenia danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
selected |
Gdy |
on_ |
Działanie, które ma zostać wykonane po zmianie stanu przełącznika, np. jaka funkcja ma zostać uruchomiona. |
control_ |
Jak przełącznik wygląda w interfejsie
|
ControlType
Jak przełącznik wygląda w interfejsie


| Wartości w polu enum | |
|---|---|
SWITCH |
Przełącznik typu „toggle”. |
CHECKBOX |
Wycofane na rzecz CHECK_BOX. |
CHECK_BOX |
Pole wyboru. |
Separator
Ten typ nie ma pól.
Wyświetla separator między widżetami w postaci poziomej linii. Przykład w przypadku aplikacji Google Chat: Dodawanie poziomego separatora między widżetami.


Na przykład ten fragment kodu JSON tworzy separator:
"divider": {}
Siatka
Wyświetla siatkę z kolekcją elementów. Elementy mogą zawierać tylko tekst lub obrazy. W przypadku kolumn elastycznych lub do umieszczenia więcej niż tekstu lub obrazów użyj Columns
Siatka obsługuje dowolną liczbę kolumn i elementów. Liczba wierszy jest określana przez elementy podzielone przez kolumny. Siatka z 10 elementami i 2 kolumnami ma 5 wierszy. Siatka z 11 elementami i 2 kolumnami ma 6 wierszy.


Na przykład ten kod JSON tworzy siatkę 2 kolumn z 1 elementem:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Pola | |
|---|---|
title |
Tekst wyświetlany w nagłówku siatki. |
items[] |
Elementy do wyświetlenia w siatce. |
border_ |
Styl obramowania, który ma być stosowany do każdego elementu siatki. |
column_ |
Liczba kolumn wyświetlanych w siatce. Jeśli to pole nie jest określone, używana jest wartość domyślna, która różni się w zależności od tego, gdzie jest wyświetlana siatka (w dialogu lub w usługach towarzyszących). |
on_ |
Ten wywołanie zwrotne jest używane przez każdy element siatki, ale z identyfikatorem i indeksem elementu na liście elementów dodanymi do parametrów wywołania zwrotnego. |
GridItem
Reprezentuje element w układzie siatki. Elementy mogą zawierać tekst, obraz lub tekst i obraz.


| Pola | |
|---|---|
id |
Określony przez użytkownika identyfikator tego elementu siatki. Ten identyfikator jest zwracany w parametrach wywołania |
image |
Obraz wyświetlany w elemencie siatki. |
title |
Tytuł elementu siatki. |
subtitle |
Podtytuł elementu siatki. |
layout |
Układ do użycia w elemencie siatki. |
GridItemLayout
Reprezentuje różne opcje układu dostępne dla elementu siatki.


| Wartości w polu enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Nie używaj. Nie określono. |
TEXT_BELOW |
Tytuł i podtytuł są wyświetlane pod obrazem elementu siatki. |
TEXT_ABOVE |
Tytuł i podtytuł są wyświetlane nad obrazem elementu siatki. |
Ikona
Ikona wyświetlana w widżecie na karcie. Przykład dodawania ikony w aplikacjach Google Chat znajdziesz w artykule Dodawanie ikony.
Obsługuje wbudowane i niestandardowe ikony.


| Pola | |
|---|---|
alt_ |
Opcjonalnie: Opis ikony używanej w ramach ułatwień dostępu. Jeśli nie podasz wartości, zostanie użyta wartość domyślna Jeśli ikona jest ustawiona w komponencie |
image_ |
Styl przycinania zastosowany do obrazu. W niektórych przypadkach zastosowanie funkcji przycinania |
Pole unii icons. Ikona wyświetlana w widżecie na karcie. icons może być tylko jednym z tych elementów: |
|
known_ |
Wyświetl jedną z wbudowanych ikon Google Workspace. Aby na przykład wyświetlić ikonę samolotu, użyj wartości Pełną listę obsługiwanych ikon znajdziesz w sekcji wbudowane ikony. |
icon_ |
Wyświetlanie niestandardowej ikony hostowanej pod adresem URL HTTPS. Na przykład: Obsługiwane typy plików to |
material_ |
Wyświetl jedną z ikon Google Material. Aby na przykład wyświetlić ikonę pola wyboru, użyj
|
Obraz
Obraz określony przez adres URL, który może zawierać działanie onClick. Przykład znajdziesz w sekcji Dodawanie obrazu.


| Pola | |
|---|---|
image_ |
Adres URL HTTPS, na którym hostowany jest obraz. Na przykład: |
on_ |
Gdy użytkownik kliknie obraz, kliknięcie spowoduje to działanie. |
alt_ |
Tekst alternatywny obrazu, który służy do ułatwień dostępu. |
ImageComponent
Reprezentuje obraz.


| Pola | |
|---|---|
image_ |
Adres URL obrazu. |
alt_ |
Etykieta ułatwień dostępu dla obrazu. |
crop_ |
Styl przycinania, który ma zostać zastosowany do obrazu. |
border_ |
Styl obramowania, który ma zostać zastosowany do obrazu. |
ImageCropStyle
Reprezentuje styl przycinania zastosowany do obrazu.


Oto przykład zastosowania formatu 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Pola | |
|---|---|
type |
Typ przycięcia. |
aspect_ |
Format obrazu, który ma być użyty, jeśli typ przycięcia to Oto przykład zastosowania formatu 16:9: |
ImageCropType
Reprezentuje styl przycinania zastosowany do obrazu.


| Wartości w polu enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Nie używaj. Nie określono. |
SQUARE |
Wartość domyślna. Stosuje przycięcie do kwadratu. |
CIRCLE |
Stosuje przycięcie okrągłe. |
RECTANGLE_CUSTOM |
Stosuje przycięcie prostokątne z niestandardowym formatem. Ustaw niestandardowe proporcje za pomocą aspectRatio. |
RECTANGLE_4_3 |
Stosuje przycięcie prostokątne w formacie 4:3. |
MaterialIcon
Ikona w stylu Material Design, która obejmuje ponad 2500 opcji.
Aby na przykład wyświetlić ikonę pola wyboru z niestandardową wagą i stopniem, wpisz:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Pola | |
|---|---|
name |
Nazwa ikony zdefiniowana w ikonach Google Material, np. |
fill |
Określa, czy ikona jest wypełniona. Wartość domyślna to false (fałsz). Aby wyświetlić podgląd różnych ustawień ikon, otwórz Ikony czcionek Google i zmień ustawienia w sekcji Dostosuj. |
weight |
Grubość konturu ikony. Wybierz jedną z tych wartości: {100, 200, 300, 400, 500, 600, 700}. Jeśli nie zostanie podany, wartością domyślną jest 400. Jeśli podasz inną wartość, zostanie użyta wartość domyślna. Aby wyświetlić podgląd różnych ustawień ikon, otwórz Ikony czcionek Google i zmień ustawienia w sekcji Dostosuj. |
grade |
Grubość linii symbolu zależy od grubości i rodzaju linii. Korekty oceny są bardziej szczegółowe niż korekty wagi i mają niewielki wpływ na rozmiar symbolu. Wybierz jedną z wartości {-25, 0, 200}. Jeśli nie ma tej wartości, domyślnie jest to 0. Jeśli podasz inną wartość, zostanie użyta wartość domyślna. Aby wyświetlić podgląd różnych ustawień ikon, otwórz Ikony czcionek Google i zmień ustawienia w sekcji Dostosuj. |
OnClick
Określa sposób działania, gdy użytkownicy klikną element interaktywny na karcie, np. przycisk.


| Pola | |
|---|---|
Pole unii
|
|
action |
Jeśli jest określony, |
open_ |
Jeśli jest określony, ten parametr |
open_ |
Dodatek uruchamia to działanie, gdy musi otworzyć link. Różni się to od
|
card |
Po kliknięciu nowa karta jest dodawana do stosu kart (jeśli jest to określone).
|
overflow_ |
Jeśli jest to określone, |
OpenLink
Reprezentuje zdarzenie onClick, które otwiera hiperlink.


| Pola | |
|---|---|
url |
Adres URL do otwarcia. |
open_ |
Jak otworzyć link.
|
on_ |
Czy klient zapomina o linku po jego otwarciu, czy obserwuje go do czasu zamknięcia okna.
|
OnClose
Co robi klient, gdy link otwarty przez działanie OnClick zostanie zamknięty.
Implementacja zależy od możliwości platformy klienta. Na przykład przeglądarka może otworzyć link w wyskakującym okienku za pomocą modułu obsługi OnClose.
Jeśli ustawione są zarówno elementy obsługi OnOpen, jak i OnClose, a platforma klienta nie obsługuje obu wartości, element obsługi OnClose ma pierwszeństwo.

| Wartości w polu enum | |
|---|---|
NOTHING |
Wartość domyślna. Karta się nie wczytuje, nic się nie dzieje. |
RELOAD |
Odświeża kartę po zamknięciu okna podrzędnego. Jeśli jest używane w połączeniu z |
OpenAs
Gdy działanie OnClick otwiera link, klient może otworzyć go jako okno w pełnej wielkości (jeśli jest to ramka używana przez klienta) lub jako nakładkę (np. wyskakujące okienko). Implementacja zależy od możliwości platformy klienta, a wybrana wartość może zostać zignorowana, jeśli klient jej nie obsługuje. FULL_SIZE jest obsługiwany przez wszystkich klientów.

| Wartości w polu enum | |
|---|---|
FULL_SIZE |
Link otworzy się w oknie pełnoekranowym (jeśli jest to ramka używana przez klienta). |
OVERLAY |
Link otwiera się jako nakładka, np. wyskakujące okienko. |
OverflowMenu
Widżet, który wyświetla wyskakujące menu z co najmniej jednym działaniem, które użytkownicy mogą wykonać. Na przykład wyświetlanie na karcie działań innych niż główne. Możesz użyć tego widżetu, gdy działania nie mieszczą się w dostępnej przestrzeni. Aby go użyć, określ ten widżet w działaniu OnClick widżetów, które go obsługują. Na przykład w Button.

| Pola | |
|---|---|
items[] |
Wymagane. Lista opcji menu. |
OverflowMenuItem
Opcja, którą użytkownicy mogą wywołać w rozszerzonym menu.

| Pola | |
|---|---|
start_ |
Ikona wyświetlana przed tekstem. |
text |
Wymagane. Tekst, który identyfikuje lub opisuje produkt dla użytkowników. |
on_ |
Wymagane. Działanie wywoływane po wybraniu opcji menu. Ten element |
disabled |
Czy opcja menu jest wyłączona. Wartość domyślna to fałsz. |
SelectionInput
Widżet, który tworzy co najmniej 1 element interfejsu, który użytkownicy mogą wybrać. Może to być na przykład menu lub pola wyboru. Za pomocą tego widżetu możesz zbierać dane, które można przewidzieć lub wymienić. Przykłady w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie elementów interfejsu do wyboru.
Komunikatory mogą przetwarzać wartości elementów wybranych lub wpisanych przez użytkowników. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza.
Aby zbierać nieokreślone lub abstrakcyjne dane od użytkowników, użyj widżetu TextInput.


| Pola | |
|---|---|
name |
Wymagane. Nazwa identyfikująca dane wejściowe wyboru w zdarzeniu z danymi wejściowymi formularza. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
label |
Tekst wyświetlany nad polem wyboru w interfejsie. Podaj tekst, który pomoże użytkownikowi podać informacje wymagane przez aplikację. Jeśli na przykład użytkownicy wybierają pilność zgłoszenia w menu, etykieta może brzmieć „Pilność” lub „Wybierz pilność”. |
type |
Typ elementów wyświetlanych użytkownikom w widżecie |
items[] |
Tablica elementów do wyboru. Może to być na przykład tablica przycisków opcji lub pól wyboru. Obsługuje do 100 elementów. |
on_ |
Jeśli to możliwe, formularz zostanie przesłany, gdy zmieni się wybrana opcja. Jeśli nie określisz tego parametru, musisz podać oddzielny przycisk, który przesyła formularz. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
multi_ |
W przypadku menu z wieloma opcjami maksymalna liczba elementów, które użytkownik może wybrać. Minimalna wartość to 1 element. Jeśli nie podasz tej wartości, zostanie użyta domyślna liczba 3. |
multi_ |
W przypadku menu z wielokrotnie wybieranymi opcjami liczba znaków tekstowych, które użytkownik wprowadził przed wyświetleniem menu z proponowanymi opcjami. Jeśli nie ustawisz tej opcji, menu wyboru wielokrotnego będzie używać tych wartości domyślnych:
|
validation |
W przypadku menu rozwijanych weryfikacja tego pola wyboru.
|
Pole unii
|
|
external_ |
zewnętrzne źródło danych, np. relacyjna baza danych; |
platform_ |
Źródło danych z Google Workspace. |
PlatformDataSource
W przypadku widżetu SelectionInput

| Pola | |
|---|---|
Pole unii data_source. Źródło danych. data_source może być tylko jednym z tych elementów: |
|
common_ |
Źródło danych udostępniane przez wszystkie aplikacje Google Workspace, np. użytkowników w organizacji Google Workspace. |
host_ |
Źródło danych, które jest unikalne dla aplikacji hosta Google Workspace, takiej jak pokoje w Google Chat. To pole obsługuje biblioteki klienta interfejsów API Google, ale nie jest dostępne w bibliotekach klienta Cloud. Więcej informacji znajdziesz w artykule Instalowanie bibliotek klientów. |
CommonDataSource
Źródło danych udostępniane przez wszystkie aplikacje Google Workspace.

| Wartości w polu enum | |
|---|---|
UNKNOWN |
Wartość domyślna. Nie używaj. |
USER |
Użytkownicy Google Workspace. Użytkownik może wyświetlać i wybierać tylko użytkowników z organizacji Google Workspace. |
SelectionItem
Element, który użytkownicy mogą wybrać w polu wyboru, np. pole wyboru lub przełącznik. Obsługuje do 100 elementów.


| Pola | |
|---|---|
text |
Tekst, który identyfikuje lub opisuje produkt dla użytkowników. |
value |
Wartość powiązana z tym elementem. Klient powinien użyć tego jako wartości wejściowej formularza. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
selected |
Czy element jest domyślnie wybrany. Jeśli pole wyboru akceptuje tylko jedną wartość (np. w przypadku przycisków opcji lub menu), ustaw to pole tylko w przypadku jednego elementu. |
start_ |
W przypadku menu z wieloma opcjami URL ikony wyświetlanej obok pola |
bottom_ |
W przypadku menu z wieloma opcjami tekstowy opis lub etykieta wyświetlane pod polem |
SelectionType
Format elementów, które użytkownicy mogą wybrać. Różne opcje obsługują różne typy interakcji. Użytkownicy mogą na przykład zaznaczyć wiele pól wyboru, ale w menu mogą wybrać tylko jeden element.
Każdy element danych wejściowych obsługuje jeden typ wyboru. Nie można na przykład łączyć pól wyboru i przełączników.


| Wartości w polu enum | |
|---|---|
CHECK_BOX |
Zestaw pól wyboru Użytkownicy mogą zaznaczyć co najmniej 1 pole wyboru. |
RADIO_BUTTON |
Zestaw opcji. Użytkownik może wybrać tylko 1 przycisk opcji. |
SWITCH |
Zestaw przełączników. Użytkownicy mogą włączyć co najmniej 1 przełącznik. |
DROPDOWN |
menu Użytkownicy mogą wybrać jeden element z menu. |
MULTI_SELECT |
Menu z polem tekstowym. Użytkownicy mogą wpisywać i wybierać co najmniej 1 element. W przypadku dodatków do Google Workspace musisz wypełnić elementy za pomocą stałego tablicowego ciągu obiektów W przypadku aplikacji Google Chat możesz też wypełniać elementy za pomocą dynamicznego źródła danych i automatycznie sugerować elementy, gdy użytkownicy wpisują tekst w menu. Użytkownicy mogą np. zacząć wpisywać nazwę pokoju Google Chat, a widżet automatycznie wyświetli sugestię. Aby dynamicznie wypełniać elementy menu z wieloma opcjami, użyj jednego z tych typów źródeł danych:
Przykłady implementowania menu z wieloma zaznaczeniami w aplikacjach Google Chat znajdziesz w artykule Dodawanie menu z wieloma zaznaczeniami.
|
Sugestie
Sugerowane wartości, które użytkownicy mogą wpisać. Te wartości pojawiają się, gdy użytkownicy klikają w polu tekstowym. Gdy użytkownicy wpisują tekst, sugerowane wartości są dynamicznie filtrowane, aby pasowały do tego, co wpisują.
Na przykład pole tekstowe do wpisywania kodu w języku programowania może sugerować Java, JavaScript, Python i C++. Gdy użytkownicy zaczną pisać Jav, lista sugestii zostanie przefiltrowana, aby wyświetlić Java i JavaScript.
Sugerowane wartości pomagają użytkownikom wpisywać wartości, które Twoja aplikacja może zinterpretować. W przypadku JavaScript niektórzy użytkownicy mogą wpisać javascript, a inni java script. Sugerowanie JavaScript może ujednolicić sposób interakcji użytkowników z Twoją aplikacją.
Gdy jest określony, parametr TextInput.type ma zawsze wartość SINGLE_LINE, nawet jeśli jest ustawiony na MULTIPLE_LINE.


| Pola | |
|---|---|
items[] |
Lista sugestii używanych do rekomendacji autouzupełniania w polach tekstowych. |
SuggestionItem
Jedna sugerowana wartość, którą użytkownicy mogą wpisać w polu tekstowym.


| Pola | |
|---|---|
Pole unii
|
|
text |
Wartość sugerowanego tekstu w polu tekstowym. Jest to równoznaczne z tym, co użytkownicy wpisują samodzielnie. |
TextInput
Pole, w którym użytkownicy mogą wpisywać tekst. Obsługuje sugestie i działania po zmianie. Przykład dodania pola, w którym użytkownik może wpisywać tekst, znajdziesz w artykule Dodawanie pola, w którym użytkownik może wpisywać tekst.
Aplikacje do czatu otrzymują i mogą przetwarzać wartość wpisanego tekstu podczas zdarzeń wprowadzania danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza.
Jeśli chcesz zbierać nieokreślone lub abstrakcyjne dane od użytkowników, użyj pola tekstowego. Aby zbierać zdefiniowane lub wyszczególnione dane od użytkowników, użyj widżetu SelectionInput.


| Pola | |
|---|---|
name |
Nazwa, za pomocą której pole tekstowe jest identyfikowane w zdarzeniu wprowadzania danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
label |
Tekst wyświetlany nad polem tekstowym w interfejsie. Podaj tekst, który pomoże użytkownikowi podać informacje wymagane przez aplikację. Jeśli na przykład prosisz o nazwisko, a nie imię, wpisz Wymagane, jeśli nie określono właściwości |
hint_ |
Tekst wyświetlany pod polem tekstowym, który ma pomóc użytkownikom w wpisaniu określonej wartości. Ten tekst jest zawsze widoczny. Wymagane, jeśli nie określono właściwości |
value |
Wartość wpisana przez użytkownika, zwracana w ramach zdarzenia wprowadzenia danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
type |
Jak pole tekstowe wygląda w interfejsie Na przykład czy pole jest jedno- czy wielowierszowe. |
on_ |
Co zrobić, gdy nastąpi zmiana w polu tekstowym. Może to być na przykład dodanie tekstu do pola lub jego usunięcie. Przykłady działań to m.in. wykonanie funkcji niestandardowej lub otwarcie okna w Google Chat. |
initial_ |
Sugerowane wartości, które użytkownicy mogą wpisać. Te wartości pojawiają się, gdy użytkownicy klikają w polu tekstowym. Gdy użytkownicy wpisują tekst, sugerowane wartości są dynamicznie filtrowane, aby pasowały do tego, co wpisują. Na przykład pole tekstowe do wprowadzania języka programowania może sugerować Java, JavaScript, Python i C++. Gdy użytkownicy zaczną pisać Sugerowane wartości pomagają użytkownikom wpisywać wartości, które Twoja aplikacja może zinterpretować. W przypadku JavaScript niektórzy użytkownicy mogą wpisać Gdy jest określony, parametr
|
auto_ |
Opcjonalnie: Określ, jakie działanie ma być wykonywane, gdy pole tekstowe wyświetla sugestie użytkownikom, którzy z niego korzystają. Jeśli nie podasz żadnych sugestii, zostaną one ustawione przez Jeśli jest określony, aplikacja wykonuje tutaj określone działanie, np. wywołuje funkcję niestandardową.
|
validation |
Określ weryfikację wymaganą dla tego pola tekstowego.
|
placeholder_ |
Tekst, który pojawia się w polu tekstowym, gdy jest puste. Użyj tego tekstu, aby poprosić użytkowników o wpisanie wartości. Na przykład:
|
Typ
Jak pole tekstowe wygląda w interfejsie Na przykład czy jest to pole tekstowe jednowierszowe czy wielowierszowe. Jeśli określono wartość initialSuggestions, wartość type zawsze wynosi SINGLE_LINE, nawet jeśli jest ona ustawiona na MULTIPLE_LINE.


| Wartości w polu enum | |
|---|---|
SINGLE_LINE |
Pole tekstowe ma stałą wysokość równą 1 wierszowi. |
MULTIPLE_LINE |
Pole tekstowe ma stałą wysokość obejmującą kilka wierszy. |
TextParagraph
akapit tekstu, który obsługuje formatowanie; Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie akapitu sformatowanego tekstu. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace.


| Pola | |
|---|---|
text |
Tekst wyświetlany w widżecie. |
max_ |
Maksymalna liczba wierszy tekstu wyświetlanych w widżecie. Jeśli tekst przekracza maksymalną liczbę wierszy, nadmiar treści jest ukryty za przyciskiem pokaż więcej. Jeśli tekst jest krótszy niż określona maksymalna liczba wierszy, przycisk pokaż więcej nie jest wyświetlany. Wartość domyślna to 0, co oznacza, że wyświetlany jest cały kontekst. Wartości ujemne są ignorowane. |
Weryfikacja


| Pola | |
|---|---|
character_ |
|
input_ |
Określ typ widgetów danych wejściowych.
|
InputType
Typ widżetu danych wejściowych.
| Wartości w polu enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Nieokreślony typ. Nie używać. |
TEXT |
Tekst zwykły, który akceptuje wszystkie znaki. |
INTEGER |
Wartość całkowita. |
FLOAT |
Wartość zmiennoprzecinkowa. |
EMAIL |
adres e-mail, |
EMOJI_PICKER |
emotikon wybrany w selektorze emotikonów, |
Widżet
Każda karta składa się z widżetów.
Widżet to obiekt złożony, który może reprezentować tekst, obrazy, przyciski i inne typy obiektów.
| Pola | |
|---|---|
horizontal_ |
Określa, czy widżety mają być wyrównane do lewej, prawej czy do środka kolumny. |
Pole unii data. Widget może zawierać tylko jeden z tych elementów. Aby wyświetlać więcej elementów, możesz użyć wielu pól widgeta. data może być tylko jednym z tych elementów: |
|
text_ |
Wyświetla akapit tekstu. Obsługuje prosty tekst w formacie HTML. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace. Na przykład ten ciąg JSON tworzy tekst pogrubiony: |
image |
Wyświetla obraz. Na przykład ten kod JSON tworzy obraz z tekstem alternatywnym: |
decorated_ |
Wyświetla ozdobiony element tekstowy. Na przykład ten kod JSON tworzy ozdobiony widżet tekstowy z adresem e-mail: |
button_ |
Lista przycisków. Na przykład ten kod JSON tworzy 2 przyciski. Pierwszy to niebieski przycisk tekstowy, a drugi to przycisk z obrazem, który otwiera link: |
text_ |
Wyświetla pole tekstowe, w którym użytkownicy mogą wpisywać tekst. Na przykład ten kod JSON tworzy pole tekstowe na adres e-mail: Na przykład poniższy kod JSON tworzy dane wejściowe tekstowe dla języka programowania z zaleceniami statycznymi: |
selection_ |
Wyświetla element sterujący, który pozwala użytkownikom wybierać elementy. Elementy sterujące wyborem to pola wyboru, przyciski opcji, przełączniki lub menu. Na przykład ten kod JSON tworzy menu, w którym użytkownicy mogą wybrać rozmiar: |
date_ |
Wyświetla widżet, który umożliwia użytkownikom wpisanie daty, godziny lub daty i godziny. Na przykład ten kod JSON tworzy selektor daty i godziny do planowania spotkania: |
divider |
Wyświetla poziomą linię rozdzielającą widżety. Na przykład ten fragment kodu JSON tworzy separator: |
grid |
Wyświetla siatkę z kolekcją elementów. Siatka obsługuje dowolną liczbę kolumn i elementów. Liczba wierszy jest określana przez górną granicę liczby elementów podzieloną przez liczbę kolumn. Siatka z 10 elementami i 2 kolumnami ma 5 wierszy. Siatka z 11 elementami i 2 kolumnami ma 6 wierszy.
Na przykład ten kod JSON tworzy siatkę 2 kolumn z 1 elementem: |
columns |
Wyświetla maksymalnie 2 kolumny. Aby uwzględnić więcej niż 2 kolumny lub użyć wierszy, użyj widżetu Na przykład ten kod JSON tworzy 2 kolumny, z których każda zawiera akapity tekstowe: |
carousel |
Karuzela zawiera kolekcję zagnieżdżonych widżetów. Oto przykład reprezentacji karuzeli w formacie JSON, która zawiera 2 akapity tekstu. |
chip_ |
Lista elementów. Na przykład ten fragment kodu JSON tworzy 2 elementy. Pierwszy to element tekstowy, a drugi to element z ikoną, który otwiera link:
|
HorizontalAlignment
Określa, czy widżety mają być wyrównane do lewej, prawej czy do środka kolumny.

| Wartości w polu enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Nie używaj. Nie określono. |
START |
Wartość domyślna. Dopasowuje widżety do pozycji początkowej kolumny. W przypadku układów od lewej do prawej wyrównanie do lewej. W przypadku układów od prawej do lewej wyrównanie jest ustawiane na prawo. |
CENTER |
Wyrównuje widżety do środka kolumny. |
END |
Dopasowuje widżety do pozycji końcowej kolumny. W przypadku układów od lewej do prawej wyrównanie widżetów jest ustawione na prawo. W przypadku układów od prawej do lewej wyrównuje widżety do lewej. |
ImageType
Kształt użyty do przycięcia obrazu.


| Wartości w polu enum | |
|---|---|
SQUARE |
Wartość domyślna. Stosuje kwadratową maskę do obrazu. Na przykład obraz 4 x 3 staje się 3 x 3. |
CIRCLE |
Stosuje okrągłą maskę do obrazu. Na przykład obraz 4 x 3 staje się kołem o średnicy 3. |
