索引
Action(訊息)Action.ActionParameter(訊息)Action.Interaction(列舉)Action.LoadIndicator(列舉)BorderStyle(訊息)BorderStyle.BorderType(列舉)Button(訊息)Button.Type(列舉)ButtonList(訊息)Card(訊息)Card.CardAction(訊息)Card.CardFixedFooter(訊息)Card.CardHeader(訊息)Card.DisplayStyle(列舉)Card.DividerStyle(列舉)Card.Section(訊息)Chip(訊息)ChipList(訊息)ChipList.Layout(列舉)CollapseControl(訊息)Columns(訊息)Columns.Column(訊息)Columns.Column.HorizontalSizeStyle(列舉)Columns.Column.VerticalAlignment(列舉)Columns.Column.Widgets(訊息)DateTimePicker(訊息)DateTimePicker.DateTimePickerType(列舉)DecoratedText(訊息)DecoratedText.SwitchControl(訊息)DecoratedText.SwitchControl.ControlType(列舉)Divider(訊息)Grid(訊息)Grid.GridItem(訊息)Grid.GridItem.GridItemLayout(列舉)Icon(訊息)Image(訊息)ImageComponent(訊息)ImageCropStyle(訊息)ImageCropStyle.ImageCropType(列舉)MaterialIcon(訊息)OnClick(訊息)OpenLink(訊息)OpenLink.OnClose(列舉)OpenLink.OpenAs(列舉)OverflowMenu(訊息)OverflowMenu.OverflowMenuItem(訊息)SelectionInput(訊息)SelectionInput.PlatformDataSource(訊息)SelectionInput.PlatformDataSource.CommonDataSource(列舉)SelectionInput.SelectionItem(訊息)SelectionInput.SelectionType(列舉)Suggestions(訊息)Suggestions.SuggestionItem(訊息)TextInput(訊息)TextInput.Type(列舉)TextParagraph(訊息)Validation(訊息)Validation.InputType(列舉)Widget(訊息)Widget.HorizontalAlignment(列舉)Widget.ImageType(列舉)
動作
一種動作,用來說明提交表單時的行為。舉例來說,您可以叫用 Apps Script 指令碼來處理表單。如果動作觸發,表單值會傳送至伺服器。


| 欄位 | |
|---|---|
function |
使用者點擊包含的元素或以其他方式啟動時,要叫用的自訂函式。 如需用途範例,請參閱「讀取表單資料」。 |
parameters[] |
動作參數清單。 |
load_indicator |
用於指定在呼叫動作時動作顯示的載入指標。 |
persist_values |
指出表單值在動作後是否仍然存在。預設值為 如果是 如果是 |
interaction |
選用設定。開啟對話方塊時需要。 回應使用者互動 (例如使用者點擊資訊卡訊息中的按鈕) 時應採取的行動。 如果未指定,應用程式會照常執行 透過指定
|
required_widgets[] |
如果此處列出的小工具在叫用這個動作時沒有值,系統就會取消提交表單。
|
all_widgets_are_required |
|
ActionParameter
叫用動作方法時要提供的字串參數清單。例如考慮三個延後按鈕:立即延後、延後一天或下週延後。您可能會使用 action method = snooze(),在字串參數清單中傳遞延後類型和延後時間。
詳情請參閱 CommonEventObject。


| 欄位 | |
|---|---|
key |
動作指令碼的參數名稱。 |
value |
參數的值。 |
互動
選用設定。開啟對話方塊時需要。
回應使用者互動 (例如使用者點擊資訊卡訊息中的按鈕) 時應採取的行動。
如果未指定,應用程式會照常執行 action (例如開啟連結或執行函式) 做為回應。
透過指定 interaction,應用程式就能以特殊的互動方式回應。舉例來說,只要將 interaction 設為 OPEN_DIALOG,應用程式就能開啟對話方塊。
如果有指定,系統就不會顯示載入指標。如有指定外掛程式,系統會移除整張資訊卡,也不會在用戶端顯示任何內容。

| 列舉 | |
|---|---|
INTERACTION_UNSPECIFIED |
預設值。action 會照常執行。 |
OPEN_DIALOG |
會開啟對話方塊,這個視窗式的卡片式介面可讓使用者與 Chat 應用程式互動。 這項功能僅適用於 Chat 擴充應用程式,用於回應資訊卡訊息的點選動作。如有指定外掛程式,系統會移除整張資訊卡,也不會在用戶端顯示任何內容。
|
LoadIndicator
用於指定在呼叫動作時動作顯示的載入指標。


| 列舉 | |
|---|---|
SPINNER |
顯示旋轉圖示,指出正在載入內容。 |
NONE |
不顯示任何內容。 |
BorderStyle
資訊卡或小工具邊框的樣式選項,包括邊框類型和顏色。


| 欄位 | |
|---|---|
type |
邊框類型。 |
stroke_color |
類型為 |
corner_radius |
邊框的圓角半徑。 |
BorderType
代表小工具套用的邊框類型。


| 列舉 | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
請勿使用。未指明 |
NO_BORDER |
預設值。無框線。 |
STROKE |
。 |
按鈕
可供使用者點選的文字、圖示,或文字和圖示按鈕。如需使用 Google Chat 應用程式範例,請參閱「新增按鈕」。
如要將圖片設為可點擊的按鈕,請指定 ImageImageComponentonClick 動作。


| 欄位 | |
|---|---|
text |
按鈕中顯示的文字。 |
icon |
圖示圖片。如果同時設定 |
color |
設定後,按鈕會填入單色背景,字型顏色則會變更,維持與背景顏色的對比度。舉例來說,設定藍色背景可能會導致使用白色文字。 如未設定,圖片背景為白色,且字型顏色為藍色。 如果是紅色、綠色和藍色,每個欄位的值都是 您可以選擇設定 如果是 舉例來說,下列顏色代表半透明紅色: |
on_click |
必要欄位。使用者按一下按鈕時執行的動作 (例如開啟超連結或執行自訂函式)。 |
disabled |
如果為 |
alt_text |
用於無障礙功能的替代文字。 設定說明文字,讓使用者瞭解按鈕的功能。舉例來說,如果按鈕會開啟超連結,您可以寫:「開啟新的瀏覽器分頁,並前往 Google Chat 開發人員說明文件:https://developers.google.com/workspace/chat"」。 |
type |
決定按鈕的類型。
|
類型
按鈕的類型,

| 列舉 | |
|---|---|
TYPE_UNSPECIFIED |
請勿使用。未指明 |
OUTLINED |
有外框的按鈕是中強調的按鈕。這類動作通常包含重要動作,但並非 Chat 應用程式或外掛程式的主要動作。 |
FILLED |
實心按鈕具有純色容器。視覺效果最為重要,建議用於 Chat 應用程式或外掛程式中的重要和主要動作。 |
FILLED_TONAL |
實心色調按鈕是介於填滿與含外框按鈕之間的另一種中間區域。當優先順序較低的按鈕需要比外框按鈕更強調的部分時,這項功能就非常實用。 |
BORDERLESS |
按鈕的預設狀態沒有隱形容器。通常用於優先順序最低的動作,特別是在提供多個選項時。 |
ButtonList
水平版面配置的按鈕清單。如需使用 Google Chat 應用程式範例,請參閱「新增按鈕」。


| 欄位 | |
|---|---|
buttons[] |
按鈕陣列。 |
資訊卡
Google Chat 訊息或 Google Workspace 外掛程式顯示的資訊卡介面。
資訊卡支援已定義的版面配置、按鈕等互動式 UI 元素,以及圖片等互動式多媒體。利用資訊卡展示詳細資訊、向使用者收集資訊,並引導他們採取下一步。
使用 Card Builder 設計及預覽資訊卡。
開啟資訊卡建立工具如要瞭解如何建構資訊卡,請參閱下列說明文件:
- 如果是 Google Chat 應用程式,請參閱「設計資訊卡或對話方塊的元件」。
- 如要瞭解 Google Workspace 外掛程式,請參閱「卡片式介面」。
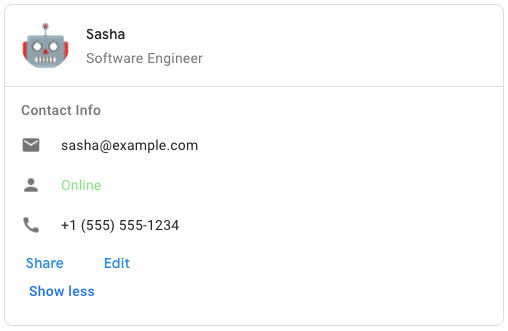
範例:Google Chat 應用程式的資訊卡訊息

如要在 Google Chat 中建立範例資訊卡訊息,請使用下列 JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| 欄位 | |
|---|---|
header |
資訊卡標題。標題通常含有開頭的圖片和標題。標題一律會顯示在資訊卡頂端。 |
sections[] |
包含一組小工具。每個部分都有自己專屬的選用標頭。以線條分隔線區分各個區塊。如需 Google Chat 應用程式中的範例,請參閱「定義資訊卡的一部分」。 |
section_divider_style |
區段之間的分隔線樣式。 |
card_actions[] |
資訊卡的動作。接著,這些動作就會新增至資訊卡的工具列選單中。
例如,下列 JSON 會使用 |
name |
卡片名稱。在卡片瀏覽中當做卡片 ID。
|
fixed_footer |
這張資訊卡底部顯示的固定頁尾。 如果在未指定
|
display_style |
在 Google Workspace 外掛程式中,設定
|
peek_card_header |
顯示內容比對內容時,跳轉資訊卡標頭做為預留位置,方便使用者在首頁資訊卡和內容相關資訊卡之間瀏覽。
|
CardAction
資訊卡動作是指與卡片相關聯的動作。例如,發票卡可能包含刪除發票、電子郵件發票或在瀏覽器中開啟發票等動作。

| 欄位 | |
|---|---|
action_label |
顯示為動作選單項目的標籤。 |
on_click |
此操作項目的 |
CardHeader
代表資訊卡標題。如需 Google Chat 應用程式範例,請參閱「新增標頭」。


| 欄位 | |
|---|---|
title |
必要欄位。資訊卡標題的標題。標題的高度固定:如果同時指定標題和副標題,則每個標題都會佔一行。如果僅指定標題,就會佔據兩行。 |
subtitle |
資訊卡標題的副標題。如果有指定,會在 |
image_type |
用來裁剪圖片的形狀。
|
image_url |
資訊卡標頭中的圖片 HTTPS 網址。 |
image_alt_text |
這張圖片用於無障礙設計的替代文字。 |
DisplayStyle
在 Google Workspace 外掛程式中,資訊卡的顯示方式。

| 列舉 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
請勿使用。未指明 |
PEEK |
資訊卡的標題會顯示在側欄底部,部分覆蓋著堆疊目前的頂端資訊卡。只要按一下標題,資訊卡就會彈出至資訊卡堆疊中。如果資訊卡沒有標頭,系統會改用產生的標頭。 |
REPLACE |
預設值。顯示資訊卡時,系統會取代卡片堆疊中頂端資訊卡的檢視畫面。 |
DividerStyle
資訊卡的分隔線樣式。目前僅適用於資訊卡各部分的分隔線。


| 列舉 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
請勿使用。未指明 |
SOLID_DIVIDER |
預設選項。算繪實線分隔線。 |
NO_DIVIDER |
設定後,就不會轉譯任何分隔線。這個樣式會將分隔線從版面配置中完全移除。結果等於完全不加入分隔線。 |
章節
區段包含一組依照指定順序垂直顯示的小工具。


| 欄位 | |
|---|---|
header |
顯示在版面頂端的文字。支援簡易 HTML 格式的文字。如要進一步瞭解如何設定文字格式,請參閱「設定 Google Chat 應用程式中的文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 |
widgets[] |
這個區段中的所有小工具。至少必須包含一個小工具。 |
collapsible |
指出這個區段是否可收合。 可收合部分會隱藏部分或所有小工具,但使用者可以按一下「顯示更多」展開這個部分,查看隱藏的小工具。使用者可以按一下「顯示較少」即可再次隱藏小工具。 如要判斷隱藏哪些小工具,請指定 |
uncollapsible_widgets_count |
即使區段收合,這些無法收合的小工具仍保持顯示的數量。 舉例來說,如果區段包含五個小工具,且 |
collapse_control |
選用設定。定義區段的展開與收合按鈕。只有在區段可收合時,系統才會顯示這個按鈕。如未設定這個欄位,系統會使用預設按鈕。 |
方塊
使用者可點選的文字、圖示,或是文字和圖示方塊。

| 欄位 | |
|---|---|
icon |
圖示圖片。如果同時設定 |
label |
方塊中顯示的文字。 |
on_click |
選用設定。使用者點選方塊時要執行的動作 (例如開啟超連結或執行自訂函式)。 |
enabled |
方塊是否處於有效狀態,並會回應使用者動作。預設為 |
disabled |
方塊是否處於閒置狀態,並忽略使用者動作。預設值為 |
alt_text |
用於無障礙功能的替代文字。 設定說明文字,讓使用者瞭解方塊的用途。舉例來說,如果方塊會開啟超連結,請寫:「開啟新的瀏覽器分頁,並前往 Google Chat 開發人員說明文件:https://developers.google.com/workspace/chat"」。 |
ChipList
橫向排列的方塊清單,可以水平捲動或換行到下一行。

| 欄位 | |
|---|---|
layout |
指定的方塊清單版面配置。 |
chips[] |
一組方塊。 |
版面配置
方塊清單版面配置。
| 列舉 | |
|---|---|
LAYOUT_UNSPECIFIED |
請勿使用。未指明 |
WRAPPED |
預設值。如果水平空間不足,方塊清單會換行到下一行。 |
HORIZONTAL_SCROLLABLE |
如果方塊超出可用空間,就會水平捲動方塊。 |
CollapseControl
代表展開和收合控制項。
| 欄位 | |
|---|---|
horizontal_alignment |
展開和收合按鈕的水平對齊。 |
expand_button |
選用設定。定義可自訂的按鈕以展開該部分。必須設定展開按鈕和收合按鈕欄位。只有一組欄位才會生效。如未設定這個欄位,系統會使用預設按鈕。 |
collapse_button |
選用設定。定義可收合區段的按鈕。必須設定展開按鈕和收合按鈕欄位。只有一組欄位才會生效。如未設定這個欄位,系統會使用預設按鈕。 |
欄
Columns 小工具會在資訊卡或對話方塊中顯示最多 2 欄。您可以在各欄中新增小工具;小工具會按指定順序顯示如需 Google Chat 應用程式範例,請參閱「在資料欄中顯示資訊卡和對話方塊」一文。
每個資料欄的高度取決於較高資料欄。舉例來說,如果第一欄的高度大於第二欄,則兩個欄都會第一欄的高度。由於每個資料欄可包含的小工具數量各不相同,因此您無法定義列或對齊各欄之間的小工具。
這兩欄會並排顯示。您可以使用 HorizontalSizeStyle 欄位自訂每個資料欄的寬度。如果使用者的螢幕寬度太窄,第二欄則會換行到第一欄以下:
- 在網頁上,第二欄會在螢幕寬度小於或等於 480 像素時換行。
- 在 iOS 裝置上,如果螢幕寬度小於或等於 300 pt,則會納入第二欄。
- 在 Android 裝置上,如果螢幕寬度小於或等於 320 dp,第二欄則會納入。
如要加入超過 2 個資料欄,或使用資料列,請使用 Grid


| 欄位 | |
|---|---|
column_items[] |
資料欄陣列。單一資訊卡或對話方塊中最多可包含 2 欄。 |
欄
資料欄。
| 欄位 | |
|---|---|
horizontal_size_style |
指定資料欄的寬度填滿。 |
horizontal_alignment |
指定小工具要對齊資料欄的左側、右側或中央。 |
vertical_alignment |
指定小工具要對齊資料欄的頂端、底部或中央。 |
widgets[] |
資料欄中所含小工具的陣列。小工具會按指定順序顯示。 |
HorizontalSizeStyle
指定資料欄的寬度填滿。每個資料欄的寬度取決於 HorizontalSizeStyle 和欄中小工具的寬度。
| 列舉 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
請勿使用。未指明 |
FILL_AVAILABLE_SPACE |
預設值。資料欄會填滿可用空間,最多可達資訊卡寬度的 70%。如果將兩個資料欄都設為 FILL_AVAILABLE_SPACE,則每個資料欄會填滿 50% 的空間。 |
FILL_MINIMUM_SPACE |
資料欄可填滿最少的空間,且不得超過資訊卡寬度的 30%。 |
VerticalAlignment
指定小工具要對齊資料欄的頂端、底部或中央。
| 列舉 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
請勿使用。未指明 |
CENTER |
預設值。將小工具對齊欄中央。 |
TOP |
將小工具與資料欄頂端對齊。 |
BOTTOM |
將小工具與資料欄底部對齊。 |
小工具
支援的小工具可加入資料欄。
| 欄位 | |
|---|---|
聯集欄位
|
|
text_paragraph |
|
image |
|
decorated_text |
|
button_list |
|
text_input |
|
selection_input |
|
date_time_picker |
|
chip_list |
「 |
DateTimePicker
讓使用者輸入日期、時間,或同時輸入日期和時間。如需 Google Chat 應用程式範例,請參閱「讓使用者選擇日期和時間」。
使用者可以輸入文字,或是使用挑選器來選取日期和時間。如果使用者輸入的日期或時間無效,挑選器會顯示錯誤訊息,提示使用者正確輸入資訊。


| 欄位 | |
|---|---|
name |
如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
label |
提示使用者輸入日期、時間或日期和時間的文字。舉例來說,如果使用者是預約時段,請使用 |
type |
小工具是否支援輸入日期、時間,或日期和時間。 |
value_ms_epoch |
小工具中顯示的預設值,以毫秒為單位自 Unix Epoch 紀元時間起算。 根據挑選器類型 (
|
timezone_offset_date |
代表時區與世界標準時間的差距數字,以分鐘為單位。設定後, |
on_change_action |
在使用者從 |
validation |
選用設定。指定這個日期時間挑選器所需的驗證。
|
DateTimePickerType
DateTimePicker 小工具中日期和時間的格式。決定使用者能否輸入日期、時間,或同時輸入日期和時間。


| 列舉 | |
|---|---|
DATE_AND_TIME |
使用者請輸入日期和時間。 |
DATE_ONLY |
使用者請輸入日期。 |
TIME_ONLY |
使用者請輸入時間。 |
DecoratedText
可透過小工具顯示含有選用裝飾的文字,例如文字上方或下方的標籤、文字前方的圖示、選取小工具,或文字後方的按鈕。如需 Google Chat 應用程式範例,請參閱「使用裝飾性文字顯示文字」一文。


| 欄位 | |
|---|---|
icon |
已淘汰,改用 |
start_icon |
顯示在文字前方的圖示。 |
top_label |
|
text |
必要欄位。主要文字。 支援簡易格式設定。如要進一步瞭解如何設定文字格式,請參閱「設定 Google Chat 應用程式中的文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 |
wrap_text |
自動換行設定。如果設為 僅適用於 |
bottom_label |
顯示在 |
on_click |
當使用者按一下 |
聯集欄位 control。顯示在 decoratedText 小工具文字右側的按鈕、切換鈕、核取方塊或圖片。control 只能採用下列其中一種設定: |
|
button |
使用者只要按一下按鈕,即可觸發動作。 |
switch_control |
這個切換小工具可供使用者點選,以變更狀態並觸發動作。 |
end_icon |
文字後方顯示的圖示。 |
SwitchControl
decoratedText 小工具中的切換樣式切換按鈕或核取方塊。


只有 decoratedText 小工具支援此屬性。
| 欄位 | |
|---|---|
name |
在表單輸入事件中識別切換小工具的名稱。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
value |
使用者輸入的值,做為表單輸入事件的一部分傳回。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
selected |
已選取 |
on_change_action |
切換狀態時要執行的動作,例如要執行的函式。 |
control_type |
切換鈕在使用者介面中的顯示方式。
|
ControlType
切換鈕在使用者介面中的顯示方式。


| 列舉 | |
|---|---|
SWITCH |
切換樣式開關。 |
CHECKBOX |
已淘汰,改用 CHECK_BOX。 |
CHECK_BOX |
核取方塊。 |
分隔線
這個類型沒有任何欄位。
以水平線顯示小工具之間的分隔線。如需 Google Chat 應用程式範例,請參閱「在小工具之間新增水平分隔線」。


例如,下列 JSON 會建立分隔線:
"divider": {}
格線
顯示內含一組項目的格狀檢視畫面。項目只能包含文字或圖片。如果是回應式欄,或要加入更多文字或圖片,請使用 Columns
格線可支援任意數量的欄和項目。列數是由項目除以資料欄。如果格狀檢視包含 10 個項目,2 欄,則有 5 列。如果格狀檢視包含 11 個項目,2 欄,則有 6 列。


舉例來說,下列 JSON 會建立含有單一項目的 2 欄格線:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| 欄位 | |
|---|---|
title |
格線標題中顯示的文字。 |
items[] |
要在格狀檢視中顯示的項目。 |
border_style |
要套用至每個格線項目的框線樣式。 |
column_count |
格狀檢視中顯示的欄數。如未指定這個欄位,系統會採用預設值,具體取決於格線的顯示位置 (對話方塊與隨播廣告)。 |
on_click |
每個個別格線項目都會重複使用這個回呼,但會將項目清單中的項目 ID 和索引加進回呼的參數。 |
GridItem
代表格狀版面配置中的項目。項目可以包含文字或圖片,或同時包含文字和圖片。


| 欄位 | |
|---|---|
id |
這個格線項目的使用者指定 ID。這個 ID 會傳回父項方格的 |
image |
格線項目中顯示的圖片。 |
title |
格線項目的標題。 |
subtitle |
格線項目的副標題。 |
layout |
格線項目使用的版面配置。 |
GridItemLayout
代表格線項目可用的各種版面配置選項。


| 列舉 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
請勿使用。未指明 |
TEXT_BELOW |
標題和副標題會顯示在格狀項目圖片下方。 |
TEXT_ABOVE |
標題和副標題會顯示在格狀項目圖片上方。 |
圖示
資訊卡小工具中顯示的圖示。如需使用 Google Chat 應用程式範例,請參閱「新增圖示」。


| 欄位 | |
|---|---|
alt_text |
選用設定。用於無障礙圖示的說明。如未指定,系統會提供預設值 如果在 |
image_type |
圖片套用的裁剪樣式。在某些情況下,套用 |
聯集欄位 icons。資訊卡小工具中顯示的圖示。icons 只能是下列其中一項: |
|
known_icon |
顯示 Google Workspace 提供的其中一個內建圖示。 舉例來說,如要顯示飛機圖示,請指定 如需支援圖示的完整清單,請參閱「內建圖示」。 |
icon_url |
顯示由 HTTPS 網址代管的自訂圖示。 例如: 支援的檔案類型包括 |
material_icon |
顯示其中一個 Google Material 圖示。 舉例來說,如要顯示核取方塊圖示,請使用
|
圖片
透過網址指定的圖片,可以包含 onClick 動作。如需範例,請參閱「新增圖片」。


| 欄位 | |
|---|---|
image_url |
代管圖片的 HTTPS 網址。 例如: |
on_click |
當使用者按一下圖片時,點擊就會觸發這個動作。 |
alt_text |
這張圖片用於無障礙設計的替代文字。 |
ImageComponent
代表圖片。


| 欄位 | |
|---|---|
image_uri |
圖片網址。 |
alt_text |
圖片的無障礙標籤。 |
crop_style |
要套用至圖片的裁剪樣式。 |
border_style |
要套用至圖片的框線樣式。 |
ImageCropStyle
此元素代表套用至圖片的裁剪樣式。


舉例來說,以下說明如何套用 16:9 的顯示比例:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| 欄位 | |
|---|---|
type |
裁剪類型。 |
aspect_ratio |
當裁剪類型為 舉例來說,以下說明如何套用 16:9 的顯示比例: |
ImageCropType
此元素代表套用至圖片的裁剪樣式。


| 列舉 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
請勿使用。未指明 |
SQUARE |
預設值。套用正方形裁剪。 |
CIRCLE |
套用圓形裁剪。 |
RECTANGLE_CUSTOM |
套用自訂顯示比例的矩形裁剪範圍。使用 aspectRatio 設定自訂顯示比例。 |
RECTANGLE_4_3 |
套用顯示比例 4:3 的矩形裁剪。 |
MaterialIcon
Google Material 圖示,提供超過 2500 個選項。
舉例來說,如要顯示內含自訂體重和成績的核取方塊圖示,請輸入以下內容:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| 欄位 | |
|---|---|
name |
Google Material 圖示中定義的圖示名稱,例如 |
fill |
圖示是否顯示為填滿。預設值為 false。 如要預覽不同圖示設定,請前往 Google 字型圖示,並調整「自訂」底下的設定。 |
weight |
圖示的筆劃粗細。請選擇 {100, 200, 300, 400, 500, 600, 700}。如未指定,則預設值為 400。如果指定任何其他值,則會使用預設值。 如要預覽不同圖示設定,請前往 Google 字型圖示,並調整「自訂」底下的設定。 |
grade |
體重和成績會影響符號的粗細。成績調整比權重調整得更精細,而且會對符號大小造成輕微影響。請選擇 {-25, 0, 200}。如未指定,則預設值為 0。如果指定任何其他值,則會使用預設值。 如要預覽不同圖示設定,請前往 Google 字型圖示,並調整「自訂」底下的設定。 |
OnClick
代表使用者點擊資訊卡中的互動元素 (例如按鈕) 時要如何回應。


| 欄位 | |
|---|---|
聯集欄位
|
|
action |
如有指定,這個 |
open_link |
如有指定,這個 |
open_dynamic_link_action |
當動作需要開啟連結時,外掛程式會觸發這個動作。這與上方的
|
card |
如有指定,系統會在點擊後將新卡片推送至資訊卡堆疊。
|
overflow_menu |
如果有指定,這個 |
OpenLink
代表開啟超連結的 onClick 事件。


| 欄位 | |
|---|---|
url |
要開啟的網址。 |
open_as |
如何開啟連結。
|
on_close |
用戶端開啟連結後會忘記您對連結,還是一直看到連結直到視窗關閉為止。
|
OnClose
關閉 OnClick 動作開啟的連結時,用戶端會採取的行動。
導入作業須視用戶端平台功能而定。舉例來說,網路瀏覽器可能會透過 OnClose 處理常式開啟彈出式視窗中的連結。
如果 OnOpen 和 OnClose 處理常式皆設定完成,且用戶端平台無法同時支援這兩個值,系統會優先採用 OnClose。

| 列舉 | |
|---|---|
NOTHING |
預設值。卡片無法重新載入。基本上不會有任何影響 |
RELOAD |
在子視窗關閉後重新載入資訊卡。 如果與 |
OpenAs
OnClick 動作開啟連結時,用戶端可以選擇以完整大小視窗 (如果是用戶端所使用的影格) 或重疊視窗 (例如彈出式視窗) 開啟連結。實作方式取決於用戶端平台功能,如果用戶端不支援所選值,系統可能會忽略該值。所有用戶端都支援 FULL_SIZE。

| 列舉 | |
|---|---|
FULL_SIZE |
如果這是用戶端所用的頁框,該連結就會以完整大小視窗開啟。 |
OVERLAY |
連結會以重疊形式開啟,例如彈出式視窗。 |
OverflowMenu
顯示彈出式選單的小工具,內含使用者可以叫用的一或多個動作。例如在資訊卡中顯示非主要動作。當動作超出可用空間時,可以使用這個小工具。如要使用這個小工具,請在支援小工具的小工具 OnClick 動作中指定這個小工具。例如,在 Button 中。

| 欄位 | |
|---|---|
items[] |
必要欄位。選單選項清單。 |
OverflowMenuItem

| 欄位 | |
|---|---|
start_icon |
顯示在文字前方的圖示。 |
text |
必要欄位。供使用者識別或描述項目的文字。 |
on_click |
必要欄位。選取選單選項時叫用的動作。這個 |
disabled |
是否停用選單選項。預設值為 false。 |
SelectionInput
這個小工具可建立一或多個使用者介面項目,供使用者選取。例如下拉式選單或核取方塊。您可以運用這個小工具來收集可預測或列舉的資料。如需 Google Chat 應用程式範例,請參閱「新增可選取的 UI 元素」。
即時通訊應用程式可以處理使用者選取或輸入的項目價值。如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。
如要收集未定義或抽象的使用者資料,請使用 TextInput 小工具。


| 欄位 | |
|---|---|
name |
必要欄位。表單輸入事件中用於識別選項輸入項目的名稱。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
label |
顯示在使用者介面的選取輸入欄位上方的文字。 指定文字,協助使用者輸入應用程式所需的資訊。舉例來說,如果使用者從下拉式選單中選取了工作單的急迫性,標籤可能會是「緊急」或「選擇緊急狀況」 |
type |
要在 |
items[] |
可選取項目的陣列。例如圓形按鈕或核取方塊的陣列。最多可支援 100 個項目。 |
on_change_action |
如有指定,系統會在選項變更時提交表單。如未指定,您必須另外指定用來提交表單的按鈕。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
multi_select_max_selected_items |
如果是複選選單,使用者可以選取的項目數量上限。不得少於 1 個項目。如果未指定,則預設為 3 個項目。 |
multi_select_min_query_length |
如果是複選選單,使用者在應用程式查詢自動完成前輸入的文字字元數,會在選單中顯示建議項目。 如未指定,靜態資料來源會預設為 0 個字元,外部資料來源則為 3 個字元。 |
validation |
下拉式選單的驗證選項輸入欄位。
|
聯集欄位
|
|
external_data_source |
外部資料來源,例如關聯資料集。 |
platform_data_source |
Google Workspace 的資料來源。 |
PlatformDataSource
針對使用複選選單的 SelectionInput

| 欄位 | |
|---|---|
聯集欄位 data_source。資料來源。data_source 只能是下列其中一項: |
|
common_data_source |
所有 Google Workspace 應用程式共用的資料來源,例如 Google Workspace 機構的使用者。 |
host_app_data_source |
Google Workspace 代管應用程式專屬的資料來源,例如 Google Chat 中的聊天室。 這個欄位支援 Google API 用戶端程式庫,但 Cloud 用戶端程式庫並未提供。詳情請參閱安裝用戶端程式庫。 |
CommonDataSource
所有 Google Workspace 應用程式共用的資料來源。

| 列舉 | |
|---|---|
UNKNOWN |
預設值。請勿使用。 |
USER |
Google Workspace 使用者。使用者只能查看及選取 Google Workspace 機構中的使用者。 |
SelectionItem
使用者在選取輸入的輸入欄位 (例如核取方塊或切換鈕) 中選取的項目。


| 欄位 | |
|---|---|
text |
供使用者識別或描述項目的文字。 |
value |
與此項目相關聯的值。用戶端應使用此值做為表單輸入值。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
selected |
該項目是否預設為選取。如果選項輸入只接受一個值 (例如圓形按鈕或下拉式選單),則只要為一個項目設定這個欄位即可。 |
start_icon_uri |
如果是複選選單,則項目 |
bottom_text |
如果是複選選單,文字說明或標籤會顯示在項目 |
SelectionType
使用者可選取的項目格式。不同的選項可支援不同類型的互動。舉例來說,使用者可以勾選多個核取方塊,但只能從下拉式選單中選取一個項目。
每個選項輸入項目都支援一種選取類型。例如無法混合使用核取方塊和開關。


| 列舉 | |
|---|---|
CHECK_BOX |
一組核取方塊。使用者可以勾選一或多個核取方塊。 |
RADIO_BUTTON |
一組圓形按鈕。使用者可以選取一個圓形按鈕。 |
SWITCH |
一組外接切換裝置。使用者可以開啟一或多個外接切換裝置。 |
DROPDOWN |
下拉式選單。使用者可以從選單中選取一個項目。 |
MULTI_SELECT |
靜態或動態資料的複選選單。使用者從選單列中選取一或多個項目。使用者也可以輸入要填入動態資料的值。舉例來說,使用者可以輸入 Google Chat 聊天室的名稱,小工具便會自動建議聊天室。 如要為複選選單填入項目,您可以使用以下其中一種資料來源:
如需實作複選選單的範例,請參閱「新增複選選單」。
|
建議
使用者可輸入的建議值。當使用者點選文字輸入欄位時,系統就會顯示這些值。使用者輸入內容時,建議值會以動態方式篩選,以符合使用者輸入的內容。
舉例來說,程式設計語言的文字輸入欄位可能會建議使用 Java、JavaScript、Python 和 C++。使用者開始輸入 Jav 時,建議篩選器清單會顯示Java和JavaScript。
建議值可協助引導使用者輸入應用程式能夠理解的值。參照 JavaScript 時,部分使用者可能會輸入 javascript 和其他 java script。建議 JavaScript 可將使用者與應用程式互動的方式標準化。
如有指定,即使設為 MULTIPLE_LINE,TextInput.type 一律為 SINGLE_LINE。


| 欄位 | |
|---|---|
items[] |
文字輸入欄位中,用於自動完成建議的建議清單。 |
SuggestionItem
使用者可在文字輸入欄位中輸入的建議值。


| 欄位 | |
|---|---|
聯集欄位
|
|
text |
建議輸入內容欄位的值。作用等同使用者自行輸入的值。 |
TextInput
供使用者輸入文字的欄位。支援建議和變更時動作。如需 Google Chat 應用程式範例,請參閱「新增使用者可輸入文字的欄位」一文。
即時通訊應用程式會在表單輸入事件期間接收及處理輸入的文字值。如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。
如果需要收集未定義或抽象的使用者資料,請使用文字輸入。如要收集使用者定義或列舉的資料,請使用 SelectionInput 小工具。


| 欄位 | |
|---|---|
name |
文字輸入事件在表單輸入事件中識別的名稱。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
label |
顯示在使用者介面文字輸入欄位上方的文字。 指定文字,協助使用者輸入應用程式所需的資訊。舉例來說,如要詢問某人的姓名,但具體需要對方的姓氏,請輸入 如果未指定 |
hint_text |
顯示在文字輸入欄位下方的文字,旨在提示使用者輸入特定值。這段文字一律會顯示。 如果未指定 |
value |
使用者輸入的值,做為表單輸入事件的一部分傳回。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
type |
文字輸入欄位在使用者介面中的顯示方式。例如該欄位是單行或多行。 |
on_change_action |
文字輸入欄位發生變更時的處理方式。例如使用者在欄位中新增或刪除文字。 例如,執行自訂函式或在 Google Chat 中開啟對話方塊等等。 |
initial_suggestions |
使用者可輸入的建議值。當使用者點選文字輸入欄位時,系統就會顯示這些值。使用者輸入內容時,建議值會以動態方式篩選,以符合使用者輸入的內容。 舉例來說,程式設計語言的文字輸入欄位可能會建議使用 Java、JavaScript、Python 和 C++。使用者開始輸入 建議值可協助引導使用者輸入應用程式能夠理解的值。參照 JavaScript 時,部分使用者可能會輸入 如有指定,即使設為
|
auto_complete_action |
選用設定。指定當文字輸入欄位向互動使用者建議時,要採取的動作。 如果未指定,建議是由 如有指定,應用程式會採取此處指定的動作,例如執行自訂函式。
|
validation |
指定這個文字輸入欄位需要的驗證。
|
placeholder_text |
欄位空白時,文字輸入欄位中顯示的文字。使用這段文字提示使用者輸入值。例如
|
類型
文字輸入欄位在使用者介面中的顯示方式。例如是單行輸入欄位或多行輸入。如果指定 initialSuggestions,即使設為 MULTIPLE_LINE,type 一律會一律為 SINGLE_LINE。


| 列舉 | |
|---|---|
SINGLE_LINE |
文字輸入欄位的高度固定為一行。 |
MULTIPLE_LINE |
文字輸入欄位的高度固定為多行。 |
TextParagraph
支援格式設定的文字段落。如需使用 Google Chat 應用程式的範例,請參閱「新增一段格式化文字」。如要進一步瞭解如何設定文字格式,請參閱「設定 Google Chat 應用程式中的文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。


| 欄位 | |
|---|---|
text |
小工具中顯示的文字。 |
max_lines |
小工具中顯示的文字行數上限。如果文字超過指定的行數上限,多餘的內容將隱藏在 [顯示更多內容] 按鈕後方。如果文字長度等於或少於指定行數上限,系統就不會顯示「顯示更多」按鈕。 預設值為 0,此時會顯示所有背景資訊。系統會忽略負值。 |
驗證


| 欄位 | |
|---|---|
character_limit |
|
input_type |
指定輸入小工具的類型。
|
InputType
輸入小工具的類型。
| 列舉 | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
未指定類型。請勿使用。 |
TEXT |
一般文字,接受所有字元。 |
INTEGER |
整數值。 |
FLOAT |
浮點值。 |
EMAIL |
電子郵件地址。 |
EMOJI_PICKER |
從系統提供的表情符號挑選器中選取了表情符號。 |
小工具
每張資訊卡是由小工具組成。
小工具是複合型物件,可代表文字、圖片、按鈕和其他物件類型之一。
| 欄位 | |
|---|---|
horizontal_alignment |
指定小工具要對齊資料欄的左側、右側或中央。 |
聯集欄位 data。小工具只能包含下列其中一個項目。您可以使用多個小工具欄位顯示更多項目。data 只能是下列其中一項: |
|
text_paragraph |
顯示文字段落。支援簡易 HTML 格式的文字。如要進一步瞭解如何設定文字格式,請參閱「設定 Google Chat 應用程式中的文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 舉例來說,下列 JSON 會建立粗體文字: |
image |
顯示圖片。 舉例來說,下列 JSON 會建立含有替代文字的圖片: |
decorated_text |
顯示經過裝飾的文字項目。 舉例來說,下列 JSON 會建立裝飾的文字小工具,顯示電子郵件地址: |
button_list |
按鈕清單。 舉例來說,下列 JSON 會建立兩個按鈕。第一個是藍色文字按鈕,第二個是可開啟連結的圖片按鈕: |
text_input |
顯示使用者可輸入內容的文字方塊。 舉例來說,下列 JSON 會建立電子郵件地址的文字輸入內容: 再舉一個例子,下列 JSON 會使用靜態建議,建立程式設計語言的文字輸入內容: |
selection_input |
顯示選取控制項,讓使用者選取項目。選取控制項可以是核取方塊、圓形按鈕、切換按鈕或下拉式選單。 舉例來說,下列 JSON 會建立下拉式選單,讓使用者選擇尺寸: |
date_time_picker |
顯示可讓使用者輸入日期、時間或日期和時間的小工具。 舉例來說,下列 JSON 會建立日期時間挑選器來排定預約時間: |
divider |
顯示小工具之間的水平分隔線。 例如,下列 JSON 會建立分隔線: |
grid |
顯示內含一組項目的格狀檢視畫面。 格線可支援任意數量的欄和項目。列數取決於項目數上限除以欄數。如果格狀檢視包含 10 個項目,2 欄,則有 5 列。如果格狀檢視包含 11 個項目,2 欄,則有 6 列。
舉例來說,下列 JSON 會建立含有單一項目的 2 欄格線: |
columns |
最多顯示 2 欄。 如要加入超過 2 個資料欄,或使用資料列,請使用 舉例來說,下列 JSON 會建立 2 個資料欄,每個資料欄都含有文字段落: |
chip_list |
方塊清單。 舉例來說,下列 JSON 會建立兩個方塊。第一個是文字方塊,第二個是開啟連結的圖示方塊:
|
HorizontalAlignment
指定小工具要對齊資料欄的左側、右側或中央。

| 列舉 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
請勿使用。未指明 |
START |
預設值。將小工具與資料欄的起始位置對齊。針對由左至右的版面配置,對齊至左側。針對由右至左的版面配置,對齊至右。 |
CENTER |
將小工具對齊欄中央。 |
END |
將小工具與資料欄的結尾位置對齊。針對由左至右的版面配置,請將小工具靠右對齊。針對由右至左的版面配置,請將小工具靠左對齊。 |
ImageType
用來裁剪圖片的形狀。


| 列舉 | |
|---|---|
SQUARE |
預設值。為圖片套用正方形遮罩。舉例來說,4x3 的圖片會變成 3x3。 |
CIRCLE |
為圖片套用圓形遮罩。舉例來說,4x3 的圖片會變成直徑 3 的圓形。 |
