इंडेक्स
Action(मैसेज)Action.ActionParameter(मैसेज)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(मैसेज)BorderStyle.BorderType(enum)Button(मैसेज)Button.Type(enum)ButtonList(मैसेज)Card(मैसेज)Card.CardAction(मैसेज)Card.CardFixedFooter(मैसेज)Card.CardHeader(मैसेज)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(मैसेज)Chip(मैसेज)ChipList(मैसेज)ChipList.Layout(enum)CollapseControl(मैसेज)Columns(मैसेज)Columns.Column(मैसेज)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(मैसेज)DateTimePicker(मैसेज)DateTimePicker.DateTimePickerType(enum)DecoratedText(मैसेज)DecoratedText.SwitchControl(मैसेज)DecoratedText.SwitchControl.ControlType(enum)Divider(मैसेज)Grid(मैसेज)Grid.GridItem(मैसेज)Grid.GridItem.GridItemLayout(enum)Icon(मैसेज)Image(मैसेज)ImageComponent(मैसेज)ImageCropStyle(मैसेज)ImageCropStyle.ImageCropType(enum)MaterialIcon(मैसेज)OnClick(मैसेज)OpenLink(मैसेज)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(मैसेज)OverflowMenu.OverflowMenuItem(मैसेज)SelectionInput(मैसेज)SelectionInput.PlatformDataSource(मैसेज)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(मैसेज)SelectionInput.SelectionType(enum)Suggestions(मैसेज)Suggestions.SuggestionItem(मैसेज)TextInput(मैसेज)TextInput.Type(enum)TextParagraph(मैसेज)Validation(मैसेज)Validation.InputType(enum)Widget(मैसेज)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
कार्रवाई
यह एक ऐसी कार्रवाई है जो फ़ॉर्म सबमिट होने पर होने वाले बदलावों के बारे में बताती है. उदाहरण के लिए, फ़ॉर्म को हैंडल करने के लिए, Apps Script स्क्रिप्ट को शुरू किया जा सकता है. कार्रवाई ट्रिगर होने पर, फ़ॉर्म की वैल्यू सर्वर पर भेजी जाती हैं.


| फ़ील्ड | |
|---|---|
function |
शामिल एलिमेंट पर क्लिक करने या किसी और तरीके से चालू होने पर, शुरू करने के लिए कस्टम फ़ंक्शन. इस्तेमाल के उदाहरण के लिए, फ़ॉर्म का डेटा पढ़ें देखें. |
parameters[] |
ऐक्शन पैरामीटर की सूची. |
load_ |
यह लोड होने की जानकारी देने वाले इंडिकेटर के बारे में बताता है, जो कॉल-टू-ऐक्शन करते समय ऐक्शन दिखाता है. |
persist_ |
इससे पता चलता है कि कार्रवाई के बाद, फ़ॉर्म की वैल्यू सेव रहती हैं या नहीं. डिफ़ॉल्ट वैल्यू अगर अगर |
interaction |
ज़रूरी नहीं. डायलॉग खोलते समय ज़रूरी है. उपयोगकर्ता के इंटरैक्शन के जवाब में क्या करना है. जैसे, उपयोगकर्ता कार्ड मैसेज में मौजूद बटन पर क्लिक करता है. अगर कोई कार्रवाई नहीं बताई जाती है, तो ऐप्लिकेशन सामान्य तरीके से
|
required_ |
अगर इस ऐक्शन को ट्रिगर करने पर, यहां दिए गए विजेट में कोई वैल्यू नहीं होती है, तो फ़ॉर्म सबमिट नहीं किया जाता.
|
all_ |
|
ActionParameter
ऐक्शन का तरीका शुरू करने पर, दिए जाने वाले स्ट्रिंग पैरामीटर की सूची. उदाहरण के लिए, स्नूज़ करने के लिए तीन बटन: अभी स्नूज़ करें, एक दिन के लिए स्नूज़ करें या अगले हफ़्ते के लिए स्नूज़ करें. action method = snooze() का इस्तेमाल करके, स्ट्रिंग पैरामीटर की सूची में स्नूज़ टाइप और स्नूज़ टाइम को पास किया जा सकता है.
ज़्यादा जानने के लिए, CommonEventObject देखें.


| फ़ील्ड | |
|---|---|
key |
ऐक्शन स्क्रिप्ट के लिए पैरामीटर का नाम. |
value |
पैरामीटर की वैल्यू. |
बातचीत
ज़रूरी नहीं. डायलॉग खोलने के लिए ज़रूरी है.
उपयोगकर्ता के इंटरैक्शन के जवाब में क्या करना है. जैसे, उपयोगकर्ता कार्ड मैसेज में मौजूद बटन पर क्लिक करता है.
अगर कोई कार्रवाई नहीं बताई जाती है, तो ऐप्लिकेशन सामान्य तरीके से action को लागू करके जवाब देता है. जैसे, कोई लिंक खोलना या कोई फ़ंक्शन चलाना.
interaction की वैल्यू तय करके, ऐप्लिकेशन खास इंटरैक्टिव तरीकों से जवाब दे सकता है. उदाहरण के लिए, interaction को OPEN_DIALOG पर सेट करके, ऐप्लिकेशन कोई डायलॉग खोल सकता है.
तय किए जाने पर, लोड होने का इंडिकेटर नहीं दिखता. अगर किसी ऐड-ऑन के लिए तय किया गया है, तो पूरा कार्ड हटा दिया जाता है और क्लाइंट में कुछ भी नहीं दिखाया जाता.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
डिफ़ॉल्ट मान. action सामान्य तरीके से काम करता है. |
OPEN_DIALOG |
इससे एक डायलॉग खुलता है. यह विंडो में दिखने वाला कार्ड आधारित इंटरफ़ेस होता है. इसका इस्तेमाल चैट ऐप्लिकेशन, लोगों से इंटरैक्ट करने के लिए करते हैं. यह सुविधा, कार्ड मैसेज पर किए गए बटन पर क्लिक करने के जवाब में सिर्फ़ Chat ऐप्लिकेशन के साथ काम करती है. अगर किसी ऐड-ऑन के लिए तय किया गया है, तो पूरा कार्ड हटा दिया जाता है और क्लाइंट में कुछ भी नहीं दिखाया जाता.
|
LoadIndicator
यह लोड होने की जानकारी देने वाले इंडिकेटर के बारे में बताता है, जो कॉल-टू-ऐक्शन करते समय ऐक्शन दिखाता है.


| Enums | |
|---|---|
SPINNER |
यह बताने के लिए कि कॉन्टेंट लोड हो रहा है, एक स्पिनर दिखाता है. |
NONE |
कुछ नहीं दिखता. |
BorderStyle
कार्ड या विजेट के बॉर्डर के लिए स्टाइल के विकल्प. इनमें बॉर्डर का टाइप और रंग शामिल है.


| फ़ील्ड | |
|---|---|
type |
बॉर्डर का टाइप. |
stroke_ |
स्ट्रोक का रंग सेट करने के लिए, उदाहरण के लिए, नीचे दी गई इमेज लाल रंग को ज़्यादा से ज़्यादा तीव्रता पर सेट करती है:
|
corner_ |
बॉर्डर के कोने का रेडियस. |
BorderType
विजेट पर लागू किए गए बॉर्डर टाइप दिखाता है.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
NO_BORDER |
डिफ़ॉल्ट मान. कोई बॉर्डर नहीं. |
STROKE |
आउटलाइन. |
बटन
टेक्स्ट, आइकॉन या टेक्स्ट और आइकॉन वाला बटन, जिस पर उपयोगकर्ता क्लिक कर सकते हैं. उदाहरण के लिए, Google Chat ऐप्लिकेशन में बटन जोड़ें पर जाएं.
किसी इमेज को क्लिक किया जा सकने वाला बटन बनाने के लिए, ImageComponentImageonClick कार्रवाई सेट करें.


| फ़ील्ड | |
|---|---|
text |
बटन के अंदर प्रदर्शित होने वाला टेक्स्ट. |
icon |
बटन के अंदर दिखने वाला आइकॉन. अगर |
color |
ज़रूरी नहीं. बटन का रंग. अगर इस नीति को सेट किया जाता है, तो बटन का रंग सेट करने के लिए, उदाहरण के लिए, नीचे दी गई इमेज लाल रंग को ज़्यादा से ज़्यादा तीव्रता पर सेट करती है: बटन के रंग के लिए |
on_ |
ज़रूरी है. जब कोई उपयोगकर्ता बटन पर क्लिक करता है, तब की जाने वाली कार्रवाई. जैसे, हाइपरलिंक खोलना या कस्टम फ़ंक्शन चलाना. |
disabled |
अगर |
alt_ |
सुलभता के लिए इस्तेमाल किया जाने वाला वैकल्पिक टेक्स्ट. जानकारी देने वाला ऐसा टेक्स्ट सेट करें जिससे उपयोगकर्ता यह जान पाएं कि बटन क्या करता है. उदाहरण के लिए, अगर किसी बटन से कोई हाइपरलिंक खुलता है, तो यह लिखा जा सकता है: "एक नया ब्राउज़र टैब खोलता है और https://developers.google.com/workspace/chat" पर जाकर, Google Chat के डेवलपर दस्तावेज़ पर ले जाता है. |
type |
ज़रूरी नहीं. बटन का टाइप. अगर यह नीति सेट नहीं है, तो बटन का टाइप डिफ़ॉल्ट रूप से
|
टाइप
ज़रूरी नहीं. बटन का टाइप. अगर color फ़ील्ड सेट है, तो type को FILLED पर लागू किया जाता है.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
OUTLINED |
आउटलाइन वाले बटन, मध्यम आकार वाले बटन होते हैं. आम तौर पर, इनमें ऐसी कार्रवाइयां शामिल होती हैं जो ज़रूरी हैं, लेकिन Chat ऐप्लिकेशन या ऐड-ऑन में मुख्य कार्रवाई नहीं होती हैं. |
FILLED |
भरे हुए बटन में, एक ही रंग का कंटेनर होता है. यह विज़ुअल तौर पर सबसे ज़्यादा असरदार होता है. इसका सुझाव, चैट ऐप्लिकेशन या ऐड-ऑन में ज़रूरी और मुख्य कार्रवाई के लिए दिया जाता है. |
FILLED_TONAL |
भरा हुआ टोनल बटन, भरे हुए और आउटलाइन वाले बटन के बीच का विकल्प है. ये तरीके उन मामलों में काम के हैं जहां कम प्राथमिकता वाले बटन पर, आउटलाइन बटन के मुकाबले थोड़ा ज़्यादा ज़ोर देने की ज़रूरत होती है. |
BORDERLESS |
बटन की डिफ़ॉल्ट स्थिति में, कोई इनविज़िबल कंटेनर नहीं होता. आम तौर पर, इसका इस्तेमाल सबसे कम प्राथमिकता वाली कार्रवाइयों के लिए किया जाता है. खास तौर पर, एक से ज़्यादा विकल्प देने के मामले में. |
ButtonList
बटनों की सूची, जो हॉरिज़ॉन्टल तौर पर दिखाई गई है. उदाहरण के लिए, Google Chat ऐप्लिकेशन में बटन जोड़ें पर जाएं.


| फ़ील्ड | |
|---|---|
buttons[] |
बटनों का कलेक्शन. |
कार्ड
Google Chat मैसेज या Google Workspace ऐड-ऑन में दिखने वाला कार्ड इंटरफ़ेस.
कार्ड में, तय किए गए लेआउट, बटन जैसे इंटरैक्टिव यूज़र इंटरफ़ेस (यूआई) एलिमेंट, और इमेज जैसे रिच मीडिया का इस्तेमाल किया जा सकता है. कार्ड का इस्तेमाल करके पूरी जानकारी दिखाएं, उपयोगकर्ताओं की जानकारी इकट्ठा करें, और उपयोगकर्ताओं को आगे की कार्रवाई करने के लिए गाइड करें.
कार्ड बिल्डर की मदद से कार्ड डिज़ाइन करना और उनकी झलक देखना.
कार्ड बिल्डर खोलनाकार्ड बनाने का तरीका जानने के लिए, ये दस्तावेज़ देखें:
- Google Chat ऐप्लिकेशन के लिए, कार्ड या डायलॉग के कॉम्पोनेंट डिज़ाइन करना लेख पढ़ें.
- Google Workspace के ऐड-ऑन के लिए, कार्ड-आधारित इंटरफ़ेस देखें.
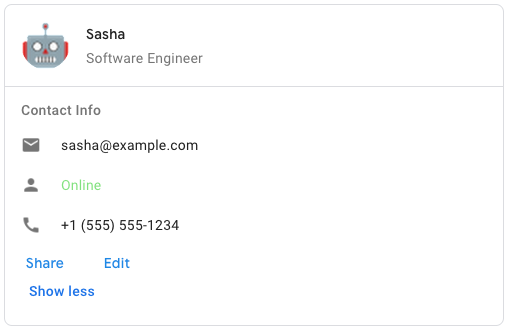
उदाहरण के लिए: Google Chat ऐप्लिकेशन के लिए कार्ड मैसेज

Google Chat में सैंपल कार्ड मैसेज बनाने के लिए, इस JSON का इस्तेमाल करें:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| फ़ील्ड | |
|---|---|
header |
कार्ड का हेडर. आम तौर पर, हेडर में एक लीडिंग इमेज और टाइटल होता है. हेडर हमेशा कार्ड में सबसे ऊपर दिखते हैं. |
sections[] |
इसमें विजेट का कलेक्शन होता है. हर सेक्शन का अपना वैकल्पिक हेडर होता है. सेक्शन को एक लाइन से अलग किया जाता है. Google Chat ऐप्लिकेशन में उदाहरण के लिए, कार्ड का सेक्शन तय करना देखें. |
section_ |
हेडर, सेक्शन, और फ़ुटर के बीच डिवाइडर का स्टाइल. |
card_ |
कार्ड की कार्रवाइयां. कार्रवाइयां, कार्ड के टूलबार मेन्यू में जोड़ दी जाती हैं.
उदाहरण के लिए, नीचे दिया गया JSON, |
name |
कार्ड का नाम. कार्ड नेविगेशन में, कार्ड आइडेंटिफ़ायर के तौर पर इस्तेमाल किया जाता है.
|
fixed_ |
इस कार्ड के सबसे नीचे एक तय फ़ुटर दिखाया गया है.
|
display_ |
Google Workspace ऐड-ऑन में,
|
peek_ |
संदर्भ के हिसाब से कॉन्टेंट दिखाते समय, झलक दिखाने वाले कार्ड का हेडर प्लेसहोल्डर के तौर पर काम करता है. इससे उपयोगकर्ता, होम पेज के कार्ड और संदर्भ के हिसाब से दिखाए जाने वाले कार्ड के बीच आगे-पीछे जा सकता है.
|
CardAction
कार्ड ऐक्शन, कार्ड से जुड़ी कार्रवाई होती है. उदाहरण के लिए, इनवॉइस कार्ड में इनवॉइस मिटाने, ईमेल इनवॉइस मिटाने या इनवॉइस को ब्राउज़र में खोलने जैसी कार्रवाइयां शामिल हो सकती हैं.

| फ़ील्ड | |
|---|---|
action_ |
वह लेबल जो ऐक्शन मेन्यू आइटम के तौर पर दिखता है. |
on_ |
इस ऐक्शन आइटम के लिए |
CardHeader
कार्ड हेडर दिखाता है. उदाहरण के लिए, Google Chat ऐप्लिकेशन में हेडर जोड़ना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
title |
ज़रूरी है. कार्ड के हेडर का टाइटल. हेडर की लंबाई तय है: अगर टाइटल और सबटाइटल, दोनों की जानकारी दी गई है, तो दोनों में एक ही लाइन इस्तेमाल होगी. अगर सिर्फ़ टाइटल दिया गया है, तो वह दोनों लाइनों में दिखता है. |
subtitle |
कार्ड के हेडर का सबटाइटल. अगर यह जानकारी दी गई है, तो यह |
image_ |
इमेज को काटने के लिए इस्तेमाल किया गया आकार.
|
image_ |
कार्ड हेडर में इमेज का एचटीटीपीएस यूआरएल. |
image_ |
इस इमेज का वैकल्पिक टेक्स्ट, जिसका इस्तेमाल सुलभता के लिए किया जाता है. |
DisplayStyle
Google Workspace ऐड-ऑन में, यह तय किया जाता है कि कार्ड किस तरह दिखे.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
PEEK |
कार्ड का हेडर, साइडबार के नीचे दिखता है. यह स्टैक के मौजूदा ऊपरी कार्ड का कुछ हिस्सा कवर करता है. हेडर पर क्लिक करने से, कार्ड स्टैक में कार्ड पॉप अप हो जाता है. अगर कार्ड में कोई हेडर नहीं है, तो जनरेट किए गए हेडर का इस्तेमाल किया जाता है. |
REPLACE |
डिफ़ॉल्ट मान. कार्ड को दिखाने के लिए, कार्ड स्टैक में सबसे ऊपर मौजूद कार्ड के व्यू को बदला जाता है. |
DividerStyle
कार्ड के लिए डिवाइडर का स्टाइल. फ़िलहाल, इसका इस्तेमाल सिर्फ़ कार्ड के सेक्शन के बीच डिवाइडर के तौर पर किया जाता है.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
SOLID_DIVIDER |
डिफ़ॉल्ट विकल्प. सॉलिड डिवाइडर की इमेज बनाएं. |
NO_DIVIDER |
अगर इस नीति को सेट किया जाता है, तो कोई डिवाइडर रेंडर नहीं होता. यह शैली पूरी तरह से लेआउट से डिवाइडर हटा देती है. नतीजा, डिवाइडर न जोड़ने के बराबर है. |
सेक्शन
किसी सेक्शन में ऐसे विजेट का कलेक्शन होता है जिन्हें वर्टिकल तौर पर रेंडर किए जाने के क्रम में, उनके बारे में बताया जाता है.


| फ़ील्ड | |
|---|---|
header |
सेक्शन में सबसे ऊपर दिखने वाला टेक्स्ट. यह एचटीएमएल फ़ॉर्मैट में मौजूद टेक्स्ट के साथ काम करता है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानकारी के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट फ़ॉर्मैट करना लेख पढ़ें. |
widgets[] |
सेक्शन में मौजूद सभी विजेट. कम से कम एक विजेट होना चाहिए. |
collapsible |
इससे पता चलता है कि इस सेक्शन को छोटा किया जा सकता है या नहीं. छोटे किए जा सकने वाले सेक्शन में कुछ या सभी विजेट छिप जाते हैं, लेकिन उपयोगकर्ता ज़्यादा दिखाएं पर क्लिक करके, छिपे हुए विजेट देखने के लिए सेक्शन को बड़ा कर सकते हैं. उपयोगकर्ता कम दिखाएं पर क्लिक करके, विजेट को फिर से छिपा सकते हैं. यह पता लगाने के लिए कि कौनसे विजेट छिपे हुए हैं, |
uncollapsible_ |
ऐसे विजेट की संख्या जिन्हें छोटा नहीं किया जा सकता. ये विजेट, सेक्शन को छोटा करने पर भी दिखते रहते हैं. उदाहरण के लिए, जब किसी सेक्शन में पांच विजेट होते हैं और |
collapse_ |
ज़रूरी नहीं. सेक्शन को बड़ा और छोटा करने वाले बटन की जानकारी दें. यह बटन सिर्फ़ तब दिखेगा, जब सेक्शन को छोटा किया जा सकता हो. अगर यह फ़ील्ड सेट नहीं है, तो डिफ़ॉल्ट बटन का इस्तेमाल किया जाता है. |
चिप
टेक्स्ट, आइकॉन या टेक्स्ट और आइकॉन चिप, जिस पर उपयोगकर्ता क्लिक कर सकते हैं.

| फ़ील्ड | |
|---|---|
icon |
आइकॉन की इमेज. अगर |
label |
चिप में दिखने वाला टेक्स्ट. |
on_ |
ज़रूरी नहीं. जब कोई उपयोगकर्ता चिप पर क्लिक करता है, तब की जाने वाली कार्रवाई. जैसे, हाइपरलिंक खोलना या कस्टम फ़ंक्शन चलाना. |
enabled |
चिप चालू है या नहीं और वह उपयोगकर्ता की कार्रवाइयों का जवाब देती है या नहीं. डिफ़ॉल्ट रूप से, यह |
disabled |
क्या चिप इस्तेमाल में नहीं है और उपयोगकर्ता की कार्रवाइयों को अनदेखा करता है. डिफ़ॉल्ट तौर पर, यह |
alt_ |
सुलभता के लिए इस्तेमाल किया जाने वाला वैकल्पिक टेक्स्ट. जानकारी देने वाला टेक्स्ट सेट करें, ताकि उपयोगकर्ताओं को पता चल सके कि चिप क्या करता है. उदाहरण के लिए, अगर किसी चिप से कोई हाइपरलिंक खुलता है, तो लिखें: "एक नया ब्राउज़र टैब खोलता है और https://developers.google.com/workspace/chat" पर जाकर, Google Chat के डेवलपर दस्तावेज़ पर ले जाता है. |
ChipList
हॉरिज़ॉन्टल तौर पर व्यवस्थित किए गए चिप की सूची, जिसे हॉरिज़ॉन्टल तौर पर स्क्रोल किया जा सकता है या अगली लाइन में रैप किया जा सकता है.

| फ़ील्ड | |
|---|---|
layout |
चिप की सूची का तय किया गया लेआउट. |
chips[] |
चिप का कलेक्शन. |
लेआउट
चिप लिस्ट लेआउट.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
WRAPPED |
डिफ़ॉल्ट मान. ज़रूरत के मुताबिक हॉरिज़ॉन्टल स्पेस न होने पर, चिप की सूची अगली लाइन तक ले जाती है. |
HORIZONTAL_SCROLLABLE |
अगर चिप उपलब्ध जगह में फ़िट न हो रहे हों, तो वे हॉरिज़ॉन्टल स्क्रोल करते हैं. |
CollapseControl
बड़ा और छोटा करने वाले कंट्रोल को दिखाता है. 
| फ़ील्ड | |
|---|---|
horizontal_ |
'बड़ा करें और छोटा करें' बटन का हॉरिज़ॉन्टल अलाइनमेंट. |
expand_ |
ज़रूरी नहीं. सेक्शन को बड़ा करने के लिए, पसंद के मुताबिक बनाया जा सकने वाला बटन तय करें. expand_button और expand_button दोनों फ़ील्ड सेट किए जाने चाहिए. सिर्फ़ एक फ़ील्ड सेट को लागू नहीं किया जाएगा. अगर यह फ़ील्ड सेट नहीं है, तो डिफ़ॉल्ट बटन का इस्तेमाल किया जाता है. |
collapse_ |
ज़रूरी नहीं. सेक्शन को छोटा करने के लिए, पसंद के मुताबिक बनाया जा सकने वाला बटन तय करें. expand_button और expand_button दोनों फ़ील्ड सेट किए जाने चाहिए. सिर्फ़ एक फ़ील्ड सेट लागू नहीं होगा. अगर यह फ़ील्ड सेट नहीं है, तो डिफ़ॉल्ट बटन का इस्तेमाल किया जाता है. |
कॉलम
Columns विजेट, कार्ड या डायलॉग में ज़्यादा से ज़्यादा दो कॉलम दिखाता है. आप हर कॉलम में विजेट जोड़ सकते हैं; विजेट उसी क्रम में दिखते हैं जिस क्रम में वे तय किए गए होते हैं. उदाहरण के लिए, Google Chat ऐप्लिकेशन में कॉलम में कार्ड और डायलॉग दिखाना लेख पढ़ें.
हर कॉलम की ऊंचाई, बड़े कॉलम के हिसाब से तय की जाती है. उदाहरण के लिए, अगर पहला कॉलम दूसरे कॉलम से ऊंचा है, तो दोनों कॉलम की ऊंचाई पहले कॉलम की होगी. हर कॉलम में विजेट की संख्या अलग-अलग हो सकती है. इसलिए, न तो कॉलम में पंक्तियां तय की जा सकती हैं और न ही कॉलम के बीच विजेट अलाइन किए जा सकते हैं.
कॉलम साथ-साथ दिखाए जाते हैं. HorizontalSizeStyle फ़ील्ड का इस्तेमाल करके, हर कॉलम की चौड़ाई को पसंद के मुताबिक बनाया जा सकता है. अगर उपयोगकर्ता की स्क्रीन की चौड़ाई बहुत कम है, तो दूसरा कॉलम पहले कॉलम के नीचे दिखता है:
- वेब पर, अगर स्क्रीन की चौड़ाई 480 पिक्सल या उसके बराबर है, तो दूसरा कॉलम रैप हो जाता है.
- iOS डिवाइसों पर, अगर स्क्रीन की चौड़ाई 300 पॉइंट से कम या उसके बराबर है, तो दूसरा कॉलम रैप हो जाता है.
- Android डिवाइसों पर, अगर स्क्रीन की चौड़ाई 320 डीपी से कम या उसके बराबर है, तो दूसरा कॉलम रैप हो जाता है.
दो से ज़्यादा कॉलम शामिल करने या पंक्तियों का इस्तेमाल करने के लिए, Grid


- यह डायलॉग तब दिखता है, जब उपयोगकर्ता ईमेल के ड्राफ़्ट से ऐड-ऑन खोलते हैं.
- यह डायलॉग तब दिखता है, जब उपयोगकर्ता Google Calendar इवेंट में अटैचमेंट जोड़ें मेन्यू से ऐड-ऑन खोलते हैं.
| फ़ील्ड | |
|---|---|
column_ |
कॉलम का अरे. एक कार्ड या डायलॉग बॉक्स में, ज़्यादा से ज़्यादा दो कॉलम शामिल किए जा सकते हैं. |
कॉलम
कॉलम.
| फ़ील्ड | |
|---|---|
horizontal_ |
इससे पता चलता है कि कॉलम, कार्ड की चौड़ाई को कैसे भरता है. |
horizontal_ |
इससे यह तय होता है कि विजेट, कॉलम के बाएं, दाएं या बीच में अलाइन हों. |
vertical_ |
इससे यह तय होता है कि विजेट, कॉलम के ऊपर, नीचे या बीच में अलाइन हों. |
widgets[] |
कॉलम में मौजूद विजेट का कलेक्शन. विजेट उसी क्रम में दिखते हैं जिस क्रम में वे तय किए गए हैं. |
HorizontalSizeStyle
यह बताता है कि कोई कॉलम, कार्ड की चौड़ाई को कैसे भरता है. हर कॉलम की चौड़ाई, HorizontalSizeStyle और कॉलम में मौजूद विजेट, दोनों पर निर्भर करती है.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
FILL_AVAILABLE_SPACE |
डिफ़ॉल्ट मान. कॉलम, कार्ड की चौड़ाई के 70% तक खाली जगह को भर देता है. अगर दोनों कॉलम FILL_AVAILABLE_SPACE पर सेट हैं, तो हर कॉलम 50% स्पेस को भरता है. |
FILL_MINIMUM_SPACE |
कॉलम में ज़रूरत के मुताबिक जगह खाली हो सकती है. साथ ही, इसमें कार्ड की चौड़ाई का 30% से ज़्यादा हिस्सा नहीं होना चाहिए. |
VerticalAlignment
इससे यह तय होता है कि विजेट, कॉलम के ऊपर, नीचे या बीच में अलाइन हों.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
CENTER |
डिफ़ॉल्ट मान. विजेट को कॉलम के बीच में अलाइन करता है. |
TOP |
विजेट को कॉलम में सबसे ऊपर अलाइन करता है. |
BOTTOM |
विजेट को कॉलम के सबसे नीचे अलाइन करता है. |
विजेट
इस्तेमाल किए जा सकने वाले ऐसे विजेट जिन्हें किसी कॉलम में शामिल किया जा सकता है.
| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
text_ |
|
image |
|
decorated_ |
|
button_ |
|
text_ |
|
selection_ |
|
date_ |
|
chip_ |
|
DateTimePicker
इसकी मदद से, उपयोगकर्ता तारीख, समय या तारीख और समय, दोनों डाल सकते हैं. Google Chat ऐप्लिकेशन में, उपयोगकर्ता को तारीख और समय चुनने की अनुमति दें देखें.
उपयोगकर्ता, तारीख और समय चुनने के लिए टेक्स्ट डाल सकते हैं या पिकर का इस्तेमाल कर सकते हैं. अगर उपयोगकर्ता अमान्य तारीख या समय डालते हैं, तो पिकर एक गड़बड़ी दिखाता है. इससे उपयोगकर्ताओं को सही जानकारी डालने के लिए कहा जाता है.


| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
label |
वह टेक्स्ट जो उपयोगकर्ताओं को तारीख, समय या तारीख और समय डालने के लिए कहता है. उदाहरण के लिए, अगर उपयोगकर्ता अपॉइंटमेंट शेड्यूल कर रहे हैं, तो |
type |
विजेट में तारीख, समय या तारीख और समय डाला जा सकता है या नहीं. |
value_ |
विजेट में दिखाई गई डिफ़ॉल्ट वैल्यू, यूनिक्स टाइम के बाद से मिलीसेकंड में. पिकर के प्रकार के आधार पर मान तय करें (
|
timezone_ |
यूटीसी से टाइम ज़ोन के ऑफ़सेट को मिनट में दिखाने वाली संख्या. अगर यह नीति सेट की जाती है, तो |
on_ |
जब उपयोगकर्ता |
validation |
ज़रूरी नहीं. तारीख और समय के इस पिकर के लिए ज़रूरी पुष्टि तय करें.
|
DateTimePickerType
DateTimePicker विजेट में तारीख और समय का फ़ॉर्मैट. इससे यह तय होता है कि उपयोगकर्ता तारीख, समय या तारीख और समय, दोनों डाल सकते हैं या नहीं.


| Enums | |
|---|---|
DATE_AND_TIME |
उपयोगकर्ता, तारीख और समय डालते हैं. |
DATE_ONLY |
उपयोगकर्ता कोई तारीख डालते हैं. |
TIME_ONLY |
उपयोगकर्ता कोई समय डालते हैं. |
DecoratedText
ऐसा विजेट जो वैकल्पिक सजावट के साथ टेक्स्ट दिखाता है. जैसे, टेक्स्ट के ऊपर या नीचे लेबल, टेक्स्ट के सामने आइकॉन, टेक्स्ट चुनने वाला विजेट या टेक्स्ट के बाद बटन. Google Chat ऐप्लिकेशन में, टेक्स्ट को सजाने के लिए, टेक्स्ट को सजाने के लिए उपलब्ध विकल्प देखें.


| फ़ील्ड | |
|---|---|
icon |
|
start_ |
टेक्स्ट के सामने दिखने वाला आइकॉन. |
top_ |
|
text |
ज़रूरी है. मुख्य टेक्स्ट. इसमें आसान फ़ॉर्मैटिंग की सुविधा होती है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानकारी के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट फ़ॉर्मैट करना लेख पढ़ें. |
wrap_ |
टेक्स्ट रैप करने की सेटिंग. अगर सिर्फ़ |
bottom_ |
|
on_ |
यह कार्रवाई तब ट्रिगर होती है, जब उपयोगकर्ता |
यूनियन फ़ील्ड control. decoratedText विजेट में टेक्स्ट की दाईं ओर दिखने वाला बटन, स्विच, चेकबॉक्स या इमेज. control इनमें से कोई एक हो सकता है: |
|
button |
ऐसा बटन जिस पर क्लिक करके, उपयोगकर्ता कोई कार्रवाई कर सकता है. |
switch_ |
स्विच विजेट, जिस पर क्लिक करके उपयोगकर्ता उसकी स्थिति बदल सकता है और कोई कार्रवाई ट्रिगर कर सकता है. |
end_ |
टेक्स्ट के बाद एक आइकॉन दिखता है. पहले से मौजूद और पसंद के मुताबिक आइकॉन के साथ काम करता है. |
SwitchControl
decoratedText विजेट में टॉगल-स्टाइल स्विच या चेकबॉक्स.


यह सुविधा सिर्फ़ decoratedText विजेट के साथ काम करती है.
| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में स्विच विजेट की पहचान की जाती है. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
value |
उपयोगकर्ता की ओर से डाली गई वैल्यू, जो फ़ॉर्म इनपुट इवेंट के हिस्से के तौर पर दिखती है. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
selected |
|
on_ |
स्विच की स्थिति बदलने पर की जाने वाली कार्रवाई. जैसे, कौनसा फ़ंक्शन चलाना है. |
control_ |
यूज़र इंटरफ़ेस में स्विच कैसा दिखता है.
|
ControlType
यूज़र इंटरफ़ेस में स्विच कैसा दिखता है.


| Enums | |
|---|---|
SWITCH |
टॉगल-स्टाइल वाला स्विच. |
CHECKBOX |
CHECK_BOX के पक्ष में बहिष्कृत किया गया. |
CHECK_BOX |
चेकबॉक्स. |
डिवाइडर
इस टाइप में कोई फ़ील्ड नहीं होता.
विजेट के बीच डिवाइडर को हॉरिज़ॉन्टल लाइन के रूप में दिखाता है. Google Chat ऐप्लिकेशन में उदाहरण के लिए, विजेट के बीच हॉरिज़ॉन्टल डिवाइडर जोड़ना देखें.


उदाहरण के लिए, यह JSON एक डिवाइडर बनाता है:
"divider": {}
ग्रिड
आइटम के कलेक्शन वाला ग्रिड दिखाता है. आइटम में सिर्फ़ टेक्स्ट या इमेज शामिल की जा सकती हैं. रिस्पॉन्सिव कॉलम के लिए या टेक्स्ट या इमेज के अलावा कुछ और शामिल करने के लिए, Columns
ग्रिड में, किसी भी संख्या में कॉलम और आइटम जोड़े जा सकते हैं. पंक्तियों की संख्या, आइटम को कॉलम से भाग देने पर तय होती है. 10 आइटम और दो कॉलम वाले ग्रिड में पांच लाइनें होती हैं. 11 आइटम और दो कॉलम वाले ग्रिड में छह लाइनें होती हैं.


उदाहरण के लिए, यहां दिया गया JSON, एक आइटम के साथ दो कॉलम वाली ग्रिड बनाता है:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| फ़ील्ड | |
|---|---|
title |
ग्रिड हेडर में दिखने वाला टेक्स्ट. |
items[] |
ग्रिड में दिखाए जाने वाले आइटम. |
border_ |
हर ग्रिड आइटम पर लागू होने वाली बॉर्डर स्टाइल. |
column_ |
ग्रिड में दिखाए जाने वाले कॉलम की संख्या. अगर इस फ़ील्ड की वैल्यू नहीं दी गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. यह वैल्यू, ग्रिड के दिखने की जगह (डायलॉग बनाम साथी) के हिसाब से अलग-अलग होती है. |
on_ |
इस कॉलबैक को हर अलग ग्रिड आइटम के ज़रिए फिर से इस्तेमाल किया जाता है. हालांकि, इसे कॉलबैक के पैरामीटर में जोड़ी गई आइटम सूची में, आइटम के आइडेंटिफ़ायर और इंडेक्स के साथ इस्तेमाल किया जाता है. |
GridItem
यह ग्रिड लेआउट में किसी आइटम को दिखाता है. आइटम में टेक्स्ट, इमेज या टेक्स्ट और इमेज, दोनों शामिल हो सकते हैं.


| फ़ील्ड | |
|---|---|
id |
इस ग्रिड आइटम के लिए उपयोगकर्ता का तय किया गया आइडेंटिफ़ायर. यह आइडेंटिफ़ायर, पैरंट ग्रिड के |
image |
ग्रिड आइटम में दिखने वाली इमेज. |
title |
ग्रिड आइटम का टाइटल. |
subtitle |
ग्रिड आइटम का सबटाइटल. |
layout |
ग्रिड आइटम के लिए इस्तेमाल किया जाने वाला लेआउट. |
GridItemLayout
किसी ग्रिड आइटम के लिए उपलब्ध अलग-अलग लेआउट विकल्प दिखाता है.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
TEXT_BELOW |
टाइटल और सबटाइटल, ग्रिड आइटम की इमेज के नीचे दिखते हैं. |
TEXT_ABOVE |
टाइटल और सबटाइटल, ग्रिड आइटम की इमेज के ऊपर दिखाए जाते हैं. |
आइकॉन
कार्ड पर विजेट में एक आइकॉन दिख रहा है. उदाहरण के लिए, Google Chat ऐप्लिकेशन में आइकॉन जोड़ना लेख पढ़ें.
पहले से मौजूद और पसंद के मुताबिक आइकॉन इस्तेमाल किए जा सकते हैं.


| फ़ील्ड | |
|---|---|
alt_ |
ज़रूरी नहीं. सुलभता के लिए इस्तेमाल किए जाने वाले आइकॉन के बारे में जानकारी. अगर इसके बारे में जानकारी नहीं दी गई है, तो डिफ़ॉल्ट वैल्यू अगर आइकॉन को |
image_ |
इमेज पर लागू किया गया काटने का स्टाइल. कुछ मामलों में, |
यूनियन फ़ील्ड icons. कार्ड पर विजेट में दिखने वाला आइकॉन. icons इनमें से कोई एक हो सकता है: |
|
known_ |
Google Workspace से मिले पहले से मौजूद आइकॉन में से कोई एक दिखाएं. उदाहरण के लिए, हवाई जहाज़ का आइकॉन दिखाने के लिए, काम करने वाले आइकॉन की पूरी सूची देखने के लिए, पहले से मौजूद आइकॉन देखें. |
icon_ |
एचटीटीपीएस यूआरएल पर होस्ट किया गया कस्टम आइकॉन दिखाएं. उदाहरण के लिए: इन फ़ाइल टाइप का इस्तेमाल किया जा सकता है: |
material_ |
Google के मटीरियल आइकॉन में से कोई एक आइकॉन दिखाएं. उदाहरण के लिए, चेकबॉक्स आइकॉन दिखाने के लिए,
|
इमेज
ऐसी इमेज जिसे यूआरएल से दिखाया जाता है और जिस पर onClick कार्रवाई की जा सकती है. उदाहरण के लिए, इमेज जोड़ें देखें.


| फ़ील्ड | |
|---|---|
image_ |
इमेज को होस्ट करने वाला एचटीटीपीएस यूआरएल. उदाहरण के लिए: |
on_ |
जब कोई उपयोगकर्ता इमेज पर क्लिक करता है, तो क्लिक इस कार्रवाई को ट्रिगर करता है. |
alt_ |
इस इमेज का वैकल्पिक टेक्स्ट, जिसका इस्तेमाल सुलभता के लिए किया जाता है. |
ImageComponent
इमेज दिखाता है.


| फ़ील्ड | |
|---|---|
image_ |
इमेज का यूआरएल. |
alt_ |
इमेज के लिए सुलभता लेबल. |
crop_ |
इमेज पर लागू करने के लिए, काटने का स्टाइल. |
border_ |
इमेज पर लागू करने के लिए बॉर्डर का स्टाइल. |
ImageCropStyle
किसी इमेज पर लागू किए गए काटने के स्टाइल को दिखाता है.


उदाहरण के लिए, 16:9 आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) लागू करने का तरीका यहां बताया गया है:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| फ़ील्ड | |
|---|---|
type |
क्रॉप टाइप. |
aspect_ |
अगर काटने का टाइप उदाहरण के लिए, 16:9 आसपेक्ट रेशियो लागू करने का तरीका यहां बताया गया है: |
ImageCropType
किसी इमेज पर लागू किए गए काटने के स्टाइल को दिखाता है.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
SQUARE |
डिफ़ॉल्ट मान. स्क्वेयर काटने की सुविधा लागू करता है. |
CIRCLE |
सर्कुलर क्रॉप लागू करता है. |
RECTANGLE_CUSTOM |
कस्टम आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) वाली आयताकार इमेज को लागू करता है. aspectRatio की मदद से, आसपेक्ट रेशियो को पसंद के मुताबिक सेट करें. |
RECTANGLE_4_3 |
4:3 आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) वाली आयताकार इमेज को लगाता है. |
MaterialIcon
एक Google मटीरियल आइकॉन, जिसमें 2,500 से ज़्यादा विकल्प मौजूद हैं.
उदाहरण के लिए, पसंद के मुताबिक वेट और ग्रेड के साथ चेकबॉक्स आइकॉन दिखाने के लिए, यह लिखें:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| फ़ील्ड | |
|---|---|
name |
Google Material आइकॉन में तय किए गए आइकॉन का नाम, जैसे कि |
fill |
आइकॉन, भरा हुआ के तौर पर रेंडर होता है या नहीं. डिफ़ॉल्ट वैल्यू गलत है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं और पसंद के मुताबिक बनाएं में जाकर, सेटिंग में बदलाव करें. |
weight |
आइकॉन के स्ट्रोक की मोटाई. {100, 200, 300, 400, 500, 600, 700} में से कोई एक चुनें. अगर यह नहीं है, तो डिफ़ॉल्ट वैल्यू 400 होती है. अगर कोई दूसरी वैल्यू तय की गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं और पसंद के मुताबिक बनाएं में जाकर, सेटिंग में बदलाव करें. |
grade |
वज़न और ग्रेड से, सिंबल की चौड़ाई पर असर पड़ता है. ग्रेड में किए जाने वाले बदलाव, वज़न में किए गए बदलाव की तुलना में ज़्यादा विस्तृत होते हैं और निशान के साइज़ पर छोटा सा असर पड़ता है. {-25, 0, 200} में से चुनें. अगर यह एट्रिब्यूट मौजूद नहीं है, तो डिफ़ॉल्ट वैल्यू 0 होगी. अगर कोई दूसरी वैल्यू तय की गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं और पसंद के मुताबिक बनाएं में जाकर सेटिंग में बदलाव करें. |
OnClick
इससे पता चलता है कि जब उपयोगकर्ता किसी कार्ड पर बटन जैसे इंटरैक्टिव एलिमेंट पर क्लिक करते हैं, तो उन्हें क्या जवाब दिया जाए.


| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
action |
अगर इस |
open_ |
अगर तय किया गया है, तो यह |
open_ |
जब किसी कार्रवाई में लिंक खोलना ज़रूरी होता है, तब कोई ऐड-ऑन इस कार्रवाई को ट्रिगर करता है. यह ऊपर दिए गए
|
card |
अगर क्लिक करने के बाद कार्ड स्टैक में कोई नया कार्ड जोड़ना है, तो ऐसा किया जा सकता है.
|
overflow_ |
अगर बताया गया है, तो यह |
OpenLink
हाइपरलिंक खोलने वाले onClick इवेंट को दिखाता है.


| फ़ील्ड | |
|---|---|
url |
खोला जाने वाला यूआरएल. |
open_ |
लिंक को खोलने का तरीका.
|
on_ |
क्लाइंट, लिंक खोलने के बाद उसे याद रखता है या विंडो बंद होने तक उसे देखता है.
|
OnClose
OnClick कार्रवाई से खोले गए लिंक के बंद होने पर क्लाइंट क्या करता है.
लागू करने की सुविधा, क्लाइंट प्लैटफ़ॉर्म की क्षमताओं पर निर्भर करती है. उदाहरण के लिए, कोई वेब ब्राउज़र पॉप-अप विंडो में OnClose हैंडलर वाले लिंक को खोल सकता है.
अगर OnOpen और OnClose, दोनों हैंडलर सेट हैं और क्लाइंट प्लैटफ़ॉर्म दोनों वैल्यू के साथ काम नहीं करता, तो OnClose को प्राथमिकता दी जाती है.

| Enums | |
|---|---|
NOTHING |
डिफ़ॉल्ट मान. कार्ड फिर से लोड नहीं होता है; कुछ नहीं होता. |
RELOAD |
चाइल्ड विंडो बंद होने के बाद, कार्ड को फिर से लोड करता है. अगर इसे |
OpenAs
जब OnClick कार्रवाई किसी लिंक को खोलता है, तो क्लाइंट उसे फ़ुल साइज़ की विंडो (अगर क्लाइंट ने इसी फ़्रेम का इस्तेमाल किया हो) या ओवरले (जैसे, पॉप-अप) के तौर पर खोल सकता है. लागू करने की सुविधा, क्लाइंट प्लैटफ़ॉर्म की क्षमताओं पर निर्भर करती है. अगर क्लाइंट इस सुविधा के साथ काम नहीं करता है, तो चुनी गई वैल्यू को अनदेखा किया जा सकता है. FULL_SIZE सभी क्लाइंट पर काम करता है.

| Enums | |
|---|---|
FULL_SIZE |
लिंक एक फ़ुल-साइज़ विंडो के तौर पर खुलता है (अगर उसी फ़्रेम का इस्तेमाल क्लाइंट करता है). |
OVERLAY |
लिंक, ओवरले के तौर पर खुलता है. जैसे, पॉप-अप. |
OverflowMenu
ऐसा विजेट जो एक या उससे ज़्यादा कार्रवाइयों के साथ पॉप-अप मेन्यू दिखाता है. उपयोगकर्ता इन कार्रवाइयों को शुरू कर सकते हैं. उदाहरण के लिए, किसी कार्ड में नॉन-प्राइमरी ऐक्शन दिखाना. कार्रवाइयां उपलब्ध जगह में न होने पर, इस विजेट का इस्तेमाल किया जा सकता है. इसका इस्तेमाल करने के लिए, विजेट की OnClick कार्रवाई में इस विजेट के बारे में बताएं. उदाहरण के लिए, Button में.

| फ़ील्ड | |
|---|---|
items[] |
ज़रूरी है. मेन्यू के विकल्पों की सूची. |
OverflowMenuItem

| फ़ील्ड | |
|---|---|
start_ |
टेक्स्ट के सामने दिखने वाला आइकॉन. |
text |
ज़रूरी है. वह टेक्स्ट जिससे उपयोगकर्ताओं को आइटम की पहचान या जानकारी मिलती है. |
on_ |
ज़रूरी है. मेन्यू का कोई विकल्प चुनने पर होने वाली कार्रवाई. इस |
disabled |
मेन्यू विकल्प बंद है या नहीं. डिफ़ॉल्ट तौर पर, 'गलत' पर सेट होती है. |
SelectionInput
वह विजेट जो एक या उससे ज़्यादा यूज़र इंटरफ़ेस (यूआई) आइटम बनाता है. इन आइटम को उपयोगकर्ता चुन सकते हैं. उदाहरण के लिए, ड्रॉपडाउन मेन्यू या चेकबॉक्स. इस विजेट का इस्तेमाल करके, ऐसा डेटा इकट्ठा किया जा सकता है जिसका अनुमान लगाया जा सकता है या जिसकी गिनती की जा सकती है. Google Chat ऐप्लिकेशन में इसका उदाहरण देखने के लिए, चुने जा सकने वाले यूज़र इंटरफ़ेस (यूआई) एलिमेंट जोड़ना लेख पढ़ें.
चैट ऐप्लिकेशन, उन आइटम की वैल्यू को प्रोसेस कर सकते हैं जिन्हें उपयोगकर्ता चुनते हैं या डालते हैं. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें.
उपयोगकर्ताओं से तय नहीं या ऐब्सट्रैक्ट डेटा इकट्ठा करने के लिए, TextInput विजेट का इस्तेमाल करें.


| फ़ील्ड | |
|---|---|
name |
ज़रूरी है. वह नाम जो किसी फ़ॉर्म इनपुट इवेंट में चुने गए इनपुट की पहचान करता है. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
label |
यूज़र इंटरफ़ेस में चुने गए इनपुट फ़ील्ड के ऊपर दिखने वाला टेक्स्ट. ऐसा टेक्स्ट डालें जिससे उपयोगकर्ता को आपके ऐप्लिकेशन के लिए ज़रूरी जानकारी डालने में मदद मिले. उदाहरण के लिए, अगर उपयोगकर्ता ड्रॉप-डाउन मेन्यू से काम से जुड़े टिकट की अहमियत चुन रहे हैं, तो लेबल "ज़रूरी" हो सकता है या "ज़रूरी समय चुनें". |
type |
उन आइटम का टाइप जो |
items[] |
चुने जा सकने वाले आइटम का कलेक्शन. उदाहरण के लिए, रेडियो बटन या चेकबॉक्स का ऐरे. ज़्यादा से ज़्यादा 100 आइटम के साथ काम करता है. |
on_ |
अगर तय किया गया है, तो चुने गए विकल्प में बदलाव होने पर फ़ॉर्म सबमिट किया जाता है. अगर इसके बारे में नहीं बताया गया है, तो आपको एक अलग बटन चुनना होगा, जो फ़ॉर्म सबमिट करे. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
multi_ |
एक से ज़्यादा आइटम चुनने की सुविधा वाले मेन्यू के लिए, उपयोगकर्ता ज़्यादा से ज़्यादा कितने आइटम चुन सकता है. कम से कम वैल्यू एक आइटम होना चाहिए. अगर कोई जानकारी नहीं दी गई है, तो डिफ़ॉल्ट रूप से तीन आइटम दिखते हैं. |
multi_ |
एक से ज़्यादा आइटम चुनने की सुविधा वाले मेन्यू के लिए, ऐप्लिकेशन के ऑटोकंप्लीट की सुविधा से जुड़ी क्वेरी से पहले, उपयोगकर्ता के इनपुट किए गए टेक्स्ट वर्ण की संख्या. साथ ही, मेन्यू में सुझाए गए आइटम दिखाने की संख्या. अगर नीति को सेट नहीं किया गया है, तो स्टैटिक डेटा सोर्स के लिए डिफ़ॉल्ट तौर पर 0 वर्ण और एक्सटर्नल डेटा सोर्स के लिए तीन वर्ण सेट किए जाते हैं. |
validation |
ड्रॉपडाउन मेन्यू के लिए, इस चुने गए इनपुट फ़ील्ड की पुष्टि.
|
यूनियन फ़ील्ड
|
|
external_ |
कोई बाहरी डेटा सोर्स, जैसे कि रिलेशनल डेटा बेस. |
platform_ |
Google Workspace का डेटा सोर्स. |
PlatformDataSource
SelectionInput

| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड data_source. डेटा सोर्स. data_source इनमें से कोई एक हो सकता है: |
|
common_ |
ऐसा डेटा सोर्स जिसे Google Workspace के सभी ऐप्लिकेशन शेयर करते हैं. जैसे, Google Workspace का इस्तेमाल करने वाले संगठन के उपयोगकर्ता. |
host_ |
एक ऐसा डेटा सोर्स जो Google Workspace होस्ट ऐप्लिकेशन के लिए खास होता है. जैसे, Google Chat में मौजूद स्पेस. यह फ़ील्ड, Google API क्लाइंट लाइब्रेरी के साथ काम करता है, लेकिन Cloud क्लाइंट लाइब्रेरी में उपलब्ध नहीं है. ज़्यादा जानने के लिए, क्लाइंट लाइब्रेरी इंस्टॉल करना लेख पढ़ें. |
CommonDataSource
ऐसा डेटा सोर्स जिसे Google Workspace के सभी ऐप्लिकेशन शेयर करते हैं.

| Enums | |
|---|---|
UNKNOWN |
डिफ़ॉल्ट मान. इस्तेमाल न करें. |
USER |
Google Workspace के उपयोगकर्ता. उपयोगकर्ता सिर्फ़ अपने Google Workspace संगठन के उपयोगकर्ताओं को देख सकता है और उन्हें चुन सकता है. |
SelectionItem
ऐसा आइटम जिसे उपयोगकर्ता, चुनने के लिए इनपुट फ़ील्ड में चुन सकते हैं. जैसे, चेकबॉक्स या स्विच.


| फ़ील्ड | |
|---|---|
text |
वह टेक्स्ट जो लोगों को आइटम की पहचान करता है या उसके बारे में बताता है. |
value |
इस आइटम से जुड़ी वैल्यू. क्लाइंट को इसका इस्तेमाल फ़ॉर्म इनपुट वैल्यू के तौर पर करना चाहिए. फ़ॉर्म इनपुट के साथ काम करने के बारे में जानने के लिए, फ़ॉर्म का डेटा पाना लेख पढ़ें. |
selected |
आइटम, डिफ़ॉल्ट रूप से चुना हुआ है या नहीं. अगर चुने गए इनपुट में सिर्फ़ एक वैल्यू (जैसे कि रेडियो बटन या ड्रॉपडाउन मेन्यू) स्वीकार की जाती है, तो इस फ़ील्ड को सिर्फ़ एक आइटम के लिए सेट करें. |
start_ |
एक से ज़्यादा आइटम चुनने वाले मेन्यू के लिए, आइटम के |
bottom_ |
एक से ज़्यादा आइटम चुनने के लिए बनाए गए मेन्यू के लिए, आइटम के |
SelectionType
उन आइटम का फ़ॉर्मैट जिन्हें उपयोगकर्ता चुन सकते हैं. अलग-अलग विकल्पों में, अलग-अलग तरह के इंटरैक्शन किए जा सकते हैं. उदाहरण के लिए, उपयोगकर्ता एक से ज़्यादा चेकबॉक्स चुन सकते हैं, लेकिन ड्रॉपडाउन मेन्यू से सिर्फ़ एक आइटम चुना जा सकता है.
हर टेक्स्ट इनपुट के लिए, एक ही तरह का विकल्प चुना जा सकता है. उदाहरण के लिए, चेकबॉक्स और स्विच को एक साथ नहीं जोड़ा जा सकता.


| Enums | |
|---|---|
CHECK_BOX |
चेकबॉक्स का एक सेट. उपयोगकर्ता एक या उससे ज़्यादा चेकबॉक्स चुन सकते हैं. |
RADIO_BUTTON |
रेडियो बटन का एक सेट. उपयोगकर्ता एक रेडियो बटन चुन सकते हैं. |
SWITCH |
स्विच का एक सेट. उपयोगकर्ता एक या उससे ज़्यादा स्विच चालू कर सकते हैं. |
DROPDOWN |
ड्रॉपडाउन मेन्यू. उपयोगकर्ता, मेन्यू से एक आइटम चुन सकते हैं. |
MULTI_SELECT |
स्टैटिक या डाइनैमिक डेटा के लिए, एक से ज़्यादा विकल्प वाला मेन्यू. मेन्यू बार से, उपयोगकर्ता एक या उससे ज़्यादा आइटम चुनते हैं. उपयोगकर्ता, डाइनैमिक डेटा को पॉप्युलेट करने के लिए वैल्यू भी डाल सकते हैं. उदाहरण के लिए, उपयोगकर्ता Google Chat स्पेस का नाम टाइप करना शुरू कर सकते हैं और विजेट, स्पेस का सुझाव अपने-आप दे देता है. एक से ज़्यादा आइटम वाले मेन्यू में आइटम भरने के लिए, इनमें से किसी एक तरह के डेटा सोर्स का इस्तेमाल किया जा सकता है:
कई आइटम चुनने का मेन्यू लागू करने के तरीके जानने के लिए, एक से ज़्यादा आइटम चुनने का मेन्यू जोड़ना लेख पढ़ें.
|
सुझाव
सुझाई गई वैल्यू, जिन्हें उपयोगकर्ता डाल सकते हैं. ये वैल्यू तब दिखती हैं, जब उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड में क्लिक करते हैं. उपयोगकर्ताओं के टाइप करने पर, सुझाई गई वैल्यू डाइनैमिक तौर पर फ़िल्टर होती हैं, ताकि वे उपयोगकर्ताओं की क्वेरी से मैच कर सकें.
उदाहरण के लिए, प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट फ़ील्ड Java, JavaScript, Python, और C++ के सुझाव दे सकता है. जब उपयोगकर्ता Jav टाइप करना शुरू करते हैं, तब सुझावों की सूची में Java और JavaScript दिखते हैं.
सुझाई गई वैल्यू, उपयोगकर्ताओं को ऐसी वैल्यू डालने में मदद करती हैं जिन्हें आपका ऐप्लिकेशन समझ सके. JavaScript का रेफ़रंस देते समय, कुछ उपयोगकर्ता javascript डाल सकते हैं और कुछ java script. JavaScript का सुझाव देने से यह पता चल सकता है कि उपयोगकर्ता आपके ऐप्लिकेशन से कैसे इंटरैक्ट करते हैं.
तय किए जाने पर, TextInput.type हमेशा SINGLE_LINE होता है, भले ही यह MULTIPLE_LINE पर सेट हो.


| फ़ील्ड | |
|---|---|
items[] |
टेक्स्ट इनपुट फ़ील्ड में, अपने-आप पूरा होने वाले सुझावों के लिए इस्तेमाल किए जाने वाले सुझावों की सूची. |
SuggestionItem
सुझाई गई एक वैल्यू, जिसे उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड में डाल सकते हैं.


| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
text |
टेक्स्ट इनपुट फ़ील्ड में सुझाए गए इनपुट की वैल्यू. यह उस जानकारी के बराबर है जो उपयोगकर्ता खुद डालते हैं. |
TextInput
एक फ़ील्ड, जिसमें उपयोगकर्ता टेक्स्ट डाल सकते हैं. यह सुझावों और बदलाव होने पर होने वाली कार्रवाइयों के साथ काम करता है. Google Chat ऐप्लिकेशन में इसका उदाहरण देखने के लिए, ऐसा फ़ील्ड जोड़ें जिसमें उपयोगकर्ता टेक्स्ट डाल सके लेख पढ़ें.
चैट ऐप्लिकेशन को फ़ॉर्म के इनपुट इवेंट के दौरान, डाले गए टेक्स्ट की वैल्यू मिलती है और वह उसे प्रोसेस कर सकता है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें.
जब आपको उपयोगकर्ताओं से कोई ऐसा डेटा इकट्ठा करना हो जो तय नहीं है या जो सामान्य नहीं है, तो टेक्स्ट इनपुट का इस्तेमाल करें. उपयोगकर्ताओं से तय या गिनती वाला डेटा इकट्ठा करने के लिए, SelectionInput विजेट का इस्तेमाल करें.


| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में टेक्स्ट इनपुट की पहचान की जाती है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
label |
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड के ऊपर दिखने वाला टेक्स्ट. वह टेक्स्ट डालें जिसकी मदद से उपयोगकर्ता, आपके ऐप्लिकेशन की ज़रूरी जानकारी डाल सकते हैं. उदाहरण के लिए, अगर आपको किसी व्यक्ति का नाम पूछना है, लेकिन आपको खास तौर पर उसका सरनेम चाहिए, तो अगर |
hint_ |
टेक्स्ट इनपुट फ़ील्ड के नीचे दिखने वाला टेक्स्ट, उपयोगकर्ताओं को किसी खास वैल्यू डालने के लिए कहकर उनकी मदद करता है. यह टेक्स्ट हमेशा दिखता है. अगर |
value |
किसी उपयोगकर्ता ने जो वैल्यू डाली है उसे फ़ॉर्म के इनपुट इवेंट के तौर पर दिखाया जाता है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
type |
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड कैसा दिखता है. उदाहरण के लिए, फ़ील्ड सिंगल या मल्टी-लाइन है. |
on_ |
टेक्स्ट इनपुट फ़ील्ड में बदलाव होने पर क्या करना चाहिए. उदाहरण के लिए, कोई उपयोगकर्ता फ़ील्ड में जोड़ रहा है या टेक्स्ट मिटा रहा है. Google Chat में कस्टम फ़ंक्शन चलाना या डायलॉग खोलना, इन कार्रवाइयों के उदाहरण हैं. |
initial_ |
सुझाई गई वैल्यू, जिन्हें उपयोगकर्ता डाल सकते हैं. ये वैल्यू तब दिखती हैं, जब उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड में क्लिक करते हैं. उपयोगकर्ताओं के टाइप करने पर, सुझाई गई वैल्यू डाइनैमिक तौर पर फ़िल्टर होती हैं, ताकि वे उपयोगकर्ताओं की क्वेरी से मैच कर सकें. उदाहरण के लिए, प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट फ़ील्ड में, Java, JavaScript, Python, और C++ के सुझाव मिल सकते हैं. जब उपयोगकर्ता सुझाई गई वैल्यू से, उपयोगकर्ताओं को ऐसी वैल्यू डालने में मदद मिलती है जो आपके ऐप्लिकेशन के काम की हो. JavaScript का रेफ़रंस देते समय, कुछ उपयोगकर्ता तय किए जाने पर,
|
auto_ |
ज़रूरी नहीं. बताएं कि टेक्स्ट इनपुट फ़ील्ड से इंटरैक्ट करने वाले उपयोगकर्ताओं को सुझाव मिलने पर क्या कार्रवाई की जाए. अगर कोई वैल्यू नहीं दी गई है, तो सुझाव अगर कोई कार्रवाई तय की गई है, तो ऐप्लिकेशन यहां बताई गई कार्रवाई करता है. जैसे, कोई कस्टम फ़ंक्शन चलाना.
|
validation |
इस टेक्स्ट इनपुट फ़ील्ड के लिए ज़रूरी पुष्टि तय करें.
|
placeholder_ |
फ़ील्ड खाली होने पर, टेक्स्ट इनपुट फ़ील्ड में दिखने वाला टेक्स्ट. इस टेक्स्ट का इस्तेमाल करके, उपयोगकर्ताओं से कोई वैल्यू डालने का अनुरोध करें. उदाहरण के लिए,
|
टाइप
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड कैसा दिखता है. उदाहरण के लिए, चाहे वह सिंगल लाइन इनपुट फ़ील्ड हो या कई लाइन वाला इनपुट. अगर initialSuggestions तय किया गया है, तो type हमेशा SINGLE_LINE होता है, भले ही वह MULTIPLE_LINE पर सेट हो.


| Enums | |
|---|---|
SINGLE_LINE |
टेक्स्ट इनपुट फ़ील्ड की एक लाइन तय है. |
MULTIPLE_LINE |
टेक्स्ट इनपुट फ़ील्ड में, एक से ज़्यादा लाइनों की लंबाई तय होती है. |
TextParagraph
फ़ॉर्मैटिंग की सुविधा वाला टेक्स्ट पैराग्राफ़. उदाहरण के लिए, Google Chat ऐप्लिकेशन में, फ़ॉर्मैट किए गए टेक्स्ट का पैराग्राफ़ जोड़ना देखें. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानने के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट को फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट को फ़ॉर्मैट करना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
text |
विजेट में दिखने वाला टेक्स्ट. |
max_ |
विजेट में दिखने वाली टेक्स्ट की ज़्यादा से ज़्यादा लाइनों की संख्या. अगर टेक्स्ट में तय की गई सीमा से ज़्यादा लाइनें हैं, तो अतिरिक्त कॉन्टेंट को ज़्यादा दिखाएं बटन के पीछे छिपा दिया जाता है. अगर टेक्स्ट, तय की गई ज़्यादा से ज़्यादा लाइनों के बराबर या उससे कम है, तो ज़्यादा दिखाएं बटन नहीं दिखता. डिफ़ॉल्ट वैल्यू 0 होती है. इस मामले में, पूरा कॉन्टेक्स्ट दिखता है. नेगेटिव वैल्यू को अनदेखा कर दिया जाता है. |
पुष्टि


| फ़ील्ड | |
|---|---|
character_ |
|
input_ |
इनपुट विजेट का टाइप बताएं.
|
InputType
इनपुट विजेट का टाइप.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
टाइप की जानकारी नहीं है. इस्तेमाल न करें. |
TEXT |
रेगुलर टेक्स्ट, जिसमें सभी वर्ण इस्तेमाल किए जा सकते हैं. |
INTEGER |
कोई पूर्णांक वैल्यू. |
FLOAT |
फ़्लोट वैल्यू. |
EMAIL |
ईमेल पता. |
EMOJI_PICKER |
सिस्टम में मौजूद इमोजी पिकर से चुना गया इमोजी. |
विजेट
हर कार्ड, विजेट से बना होता है.
विजेट एक कंपोजिट ऑब्जेक्ट होता है, जिसमें टेक्स्ट, इमेज, बटन, और अन्य तरह के ऑब्जेक्ट में से किसी एक को दिखाया जा सकता है.
| फ़ील्ड | |
|---|---|
horizontal_ |
इससे यह तय होता है कि विजेट, कॉलम के बाएं, दाएं या बीच में अलाइन हों. |
यूनियन फ़ील्ड data. विजेट में, इनमें से सिर्फ़ एक आइटम हो सकता है. ज़्यादा आइटम दिखाने के लिए, एक से ज़्यादा विजेट फ़ील्ड का इस्तेमाल किया जा सकता है. data इनमें से कोई एक हो सकता है: |
|
text_ |
टेक्स्ट का पैराग्राफ़ दिखाता है. सामान्य एचटीएमएल फ़ॉर्मैट वाले टेक्स्ट के साथ काम करता है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानने के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट को फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट को फ़ॉर्मैट करना लेख पढ़ें. उदाहरण के लिए, यह JSON बोल्ड किया गया टेक्स्ट बनाता है: |
image |
इमेज दिखाता है. उदाहरण के लिए, नीचे दिया गया JSON, वैकल्पिक टेक्स्ट वाली एक इमेज बनाता है: |
decorated_ |
सजाए गए टेक्स्ट आइटम दिखाता है. उदाहरण के लिए, नीचे दिया गया JSON, सजा हुआ टेक्स्ट विजेट बनाता है, जिसमें ईमेल पता दिखता है: |
button_ |
बटन की सूची. उदाहरण के लिए, यहां दिया गया JSON दो बटन बनाता है. पहला, नीले रंग का टेक्स्ट बटन है और दूसरा, लिंक खोलने वाला इमेज बटन है: |
text_ |
यह एक टेक्स्ट बॉक्स दिखाता है, जिसमें लोग टाइप कर सकते हैं. उदाहरण के लिए, नीचे दिया गया JSON, किसी ईमेल पते के लिए टेक्स्ट इनपुट बनाता है: एक अन्य उदाहरण के तौर पर, यह JSON फ़ॉर्मैट, स्टैटिक सुझावों की मदद से प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट बनाता है: |
selection_ |
यह एक चुनने वाला कंट्रोल दिखाता है, जिसकी मदद से उपयोगकर्ता आइटम चुन सकते हैं. चुनने के लिए, चेकबॉक्स, रेडियो बटन, स्विच या ड्रॉपडाउन मेन्यू जैसे कंट्रोल इस्तेमाल किए जा सकते हैं. उदाहरण के लिए, नीचे दिया गया JSON एक ड्रॉपडाउन मेन्यू बनाता है, जिससे उपयोगकर्ता साइज़ चुन सकते हैं: |
date_ |
एक विजेट दिखाता है, जिसकी मदद से उपयोगकर्ता तारीख, समय या तारीख और समय डाल सकते हैं. उदाहरण के लिए, नीचे दिया गया JSON, अपॉइंटमेंट शेड्यूल करने के लिए तारीख और समय चुनने वाला टूल बनाता है: |
divider |
विजेट के बीच हॉरिज़ॉन्टल लाइन डिवाइडर दिखाता है. उदाहरण के लिए, यह JSON डिवाइडर बनाता है: |
grid |
आइटम के संग्रह के साथ ग्रिड दिखाता है. ग्रिड में कितने भी कॉलम और आइटम इस्तेमाल किए जा सकते हैं. पंक्तियों की संख्या, आइटम की ऊपरी सीमा को कॉलम की संख्या से भाग देने पर तय होती है. 10 आइटम और 2 कॉलम वाले ग्रिड में 5 पंक्तियां होती हैं. 11 आइटम और दो कॉलम वाले ग्रिड में छह लाइनें होती हैं.
उदाहरण के लिए, यहां दिया गया JSON, एक आइटम के साथ दो कॉलम वाली ग्रिड बनाता है: |
columns |
ज़्यादा से ज़्यादा दो कॉलम दिखाता है. दो से ज़्यादा कॉलम शामिल करने या पंक्तियों का इस्तेमाल करने के लिए, उदाहरण के लिए, यह JSON दो कॉलम बनाता है. हर कॉलम में टेक्स्ट पैराग्राफ़ होते हैं: |
chip_ |
चिप की सूची. उदाहरण के लिए, यहां दिया गया JSON दो चिप बनाता है. पहला आइकॉन टेक्स्ट चिप है और दूसरा आइकॉन चिप है, जिससे लिंक खुलता है:
|
HorizontalAlignment
इससे यह तय होता है कि विजेट, कॉलम के बाएं, दाएं या बीच में अलाइन हों.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
START |
डिफ़ॉल्ट मान. विजेट को कॉलम की शुरुआती पोज़िशन पर अलाइन करता है. बाएं से दाएं लेआउट के लिए, बाईं ओर अलाइन होता है. दाएं से बाएं लेआउट के लिए, दाईं ओर अलाइन होता है. |
CENTER |
विजेट को कॉलम के बीच में अलाइन करता है. |
END |
विजेट को कॉलम के आखिर में अलाइन करता है. बाएं से दाएं लेआउट के लिए, विजेट को दाईं ओर अलाइन करता है. दाएं से बाएं लेआउट के लिए, विजेट को बाईं ओर अलाइन करता है. |
ImageType
इमेज को काटने के लिए इस्तेमाल किया जाने वाला आकार.


| Enums | |
|---|---|
SQUARE |
डिफ़ॉल्ट मान. चित्र पर वर्गाकार मास्क लागू करता है. उदाहरण के लिए, 4x3 इमेज 3x3 हो जाती है. |
CIRCLE |
चित्र पर गोल मास्क लागू करता है. उदाहरण के लिए, 4x3 इमेज, 3 डायमीटर वाला सर्कल बन जाती है. |
