Bu eğiticide, Google Chat kullanıcılarının kişisel ve işle ilgili kişilerini yönetmelerine yardımcı olan bir Google Chat uygulamasının nasıl oluşturulacağı gösterilmektedir. Chat uygulaması, bilgi toplamak için kullanıcılardan kart mesajlarında ve iletişim kutularında bir iletişim formu doldurmalarını ister.
Chat uygulamasının nasıl çalıştığını görün:
-

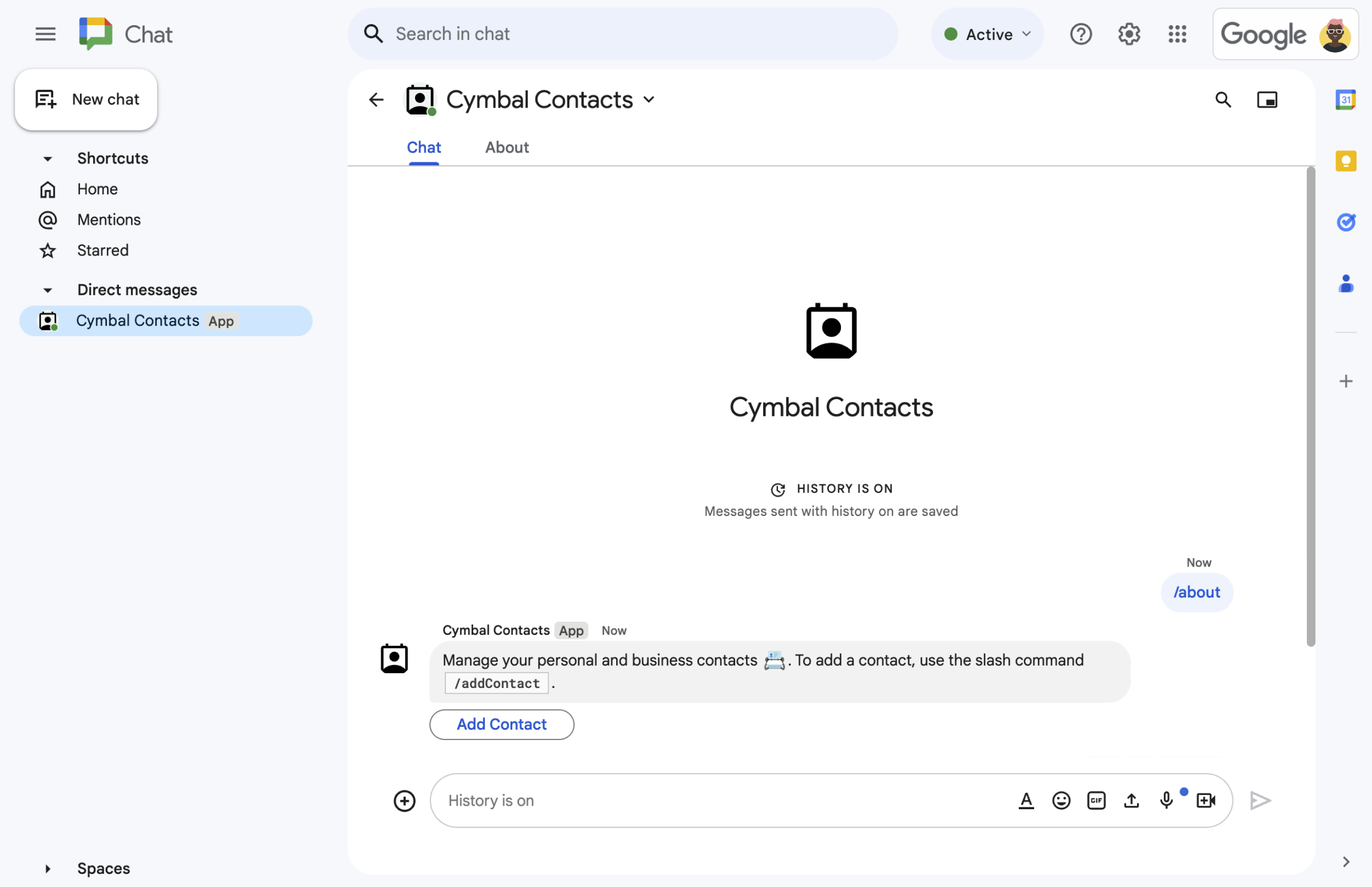
Şekil 1. Sohbet uygulaması, eğik çizgiyle başlayan /aboutkomutuna, bir metin mesajı ve iletişim formu açan bir düğmeyle yanıt veriyor. -

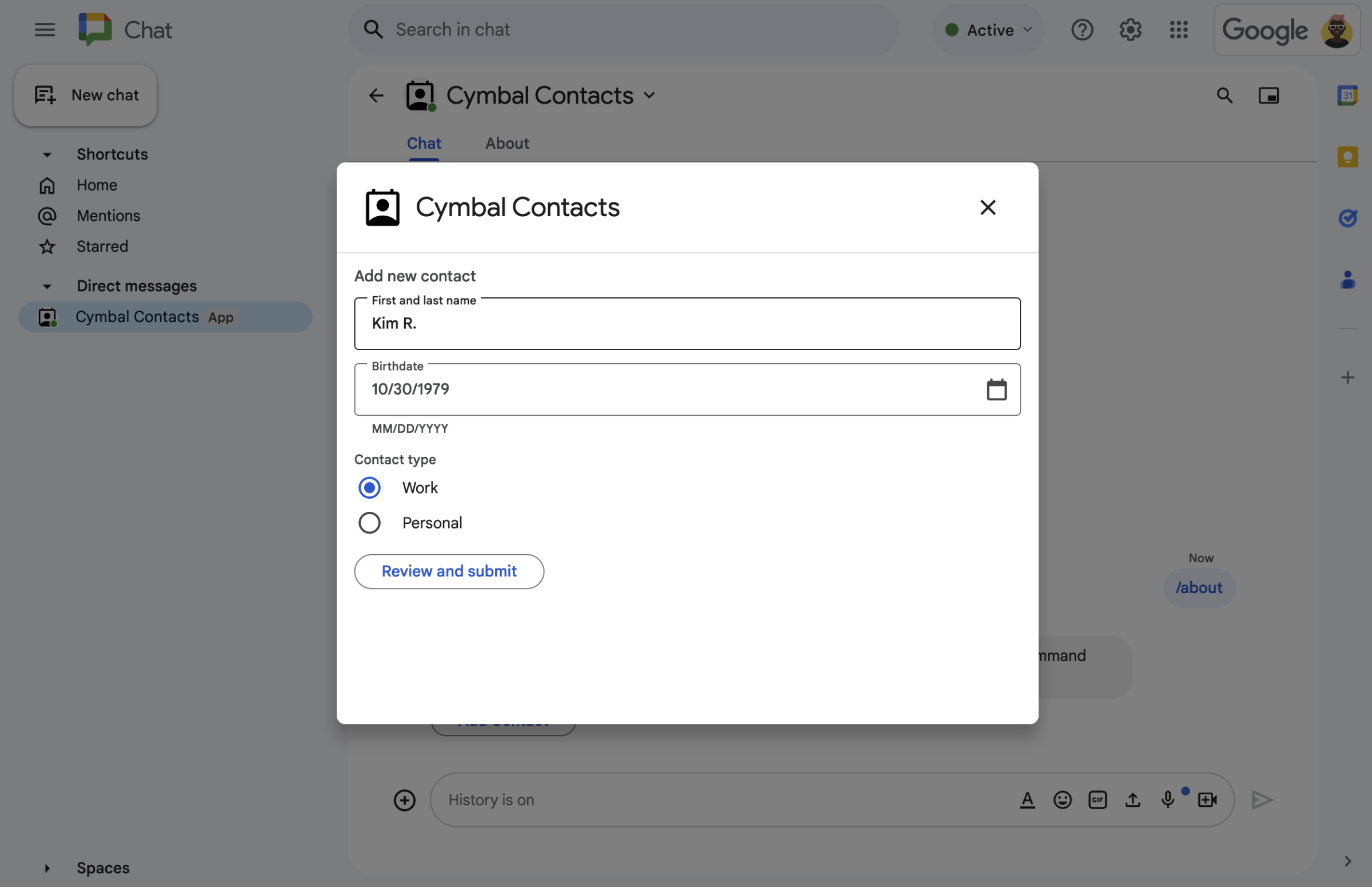
Şekil 2. Chat uygulamasında, kullanıcıların bir kişi hakkında bilgi girebileceği bir iletişim kutusu açılır. -

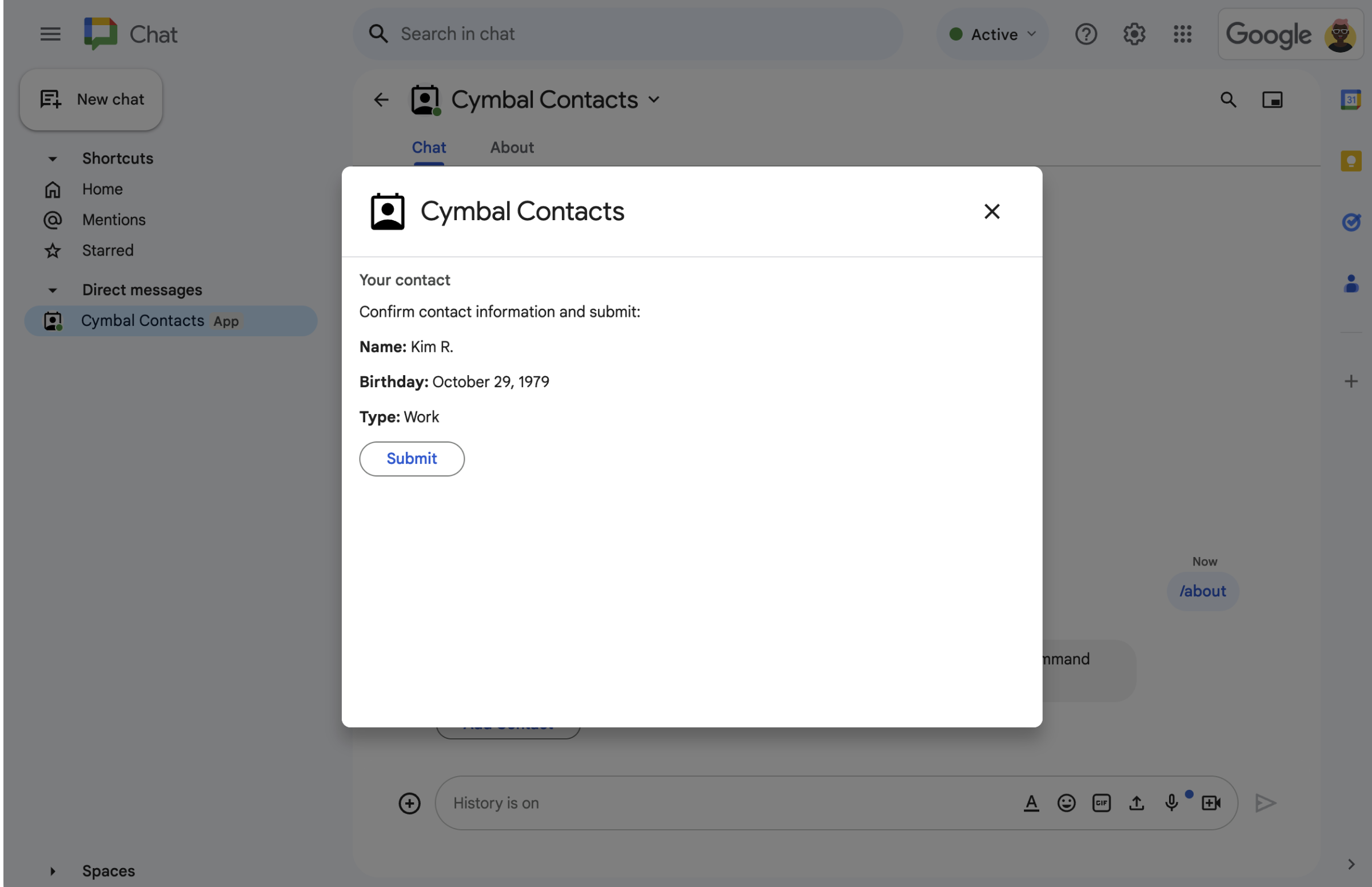
Şekil 3. Kullanıcıların bilgileri göndermeden önce inceleyip onaylayabilmesi için Chat uygulaması bir onay iletişim kutusu döndürür. -

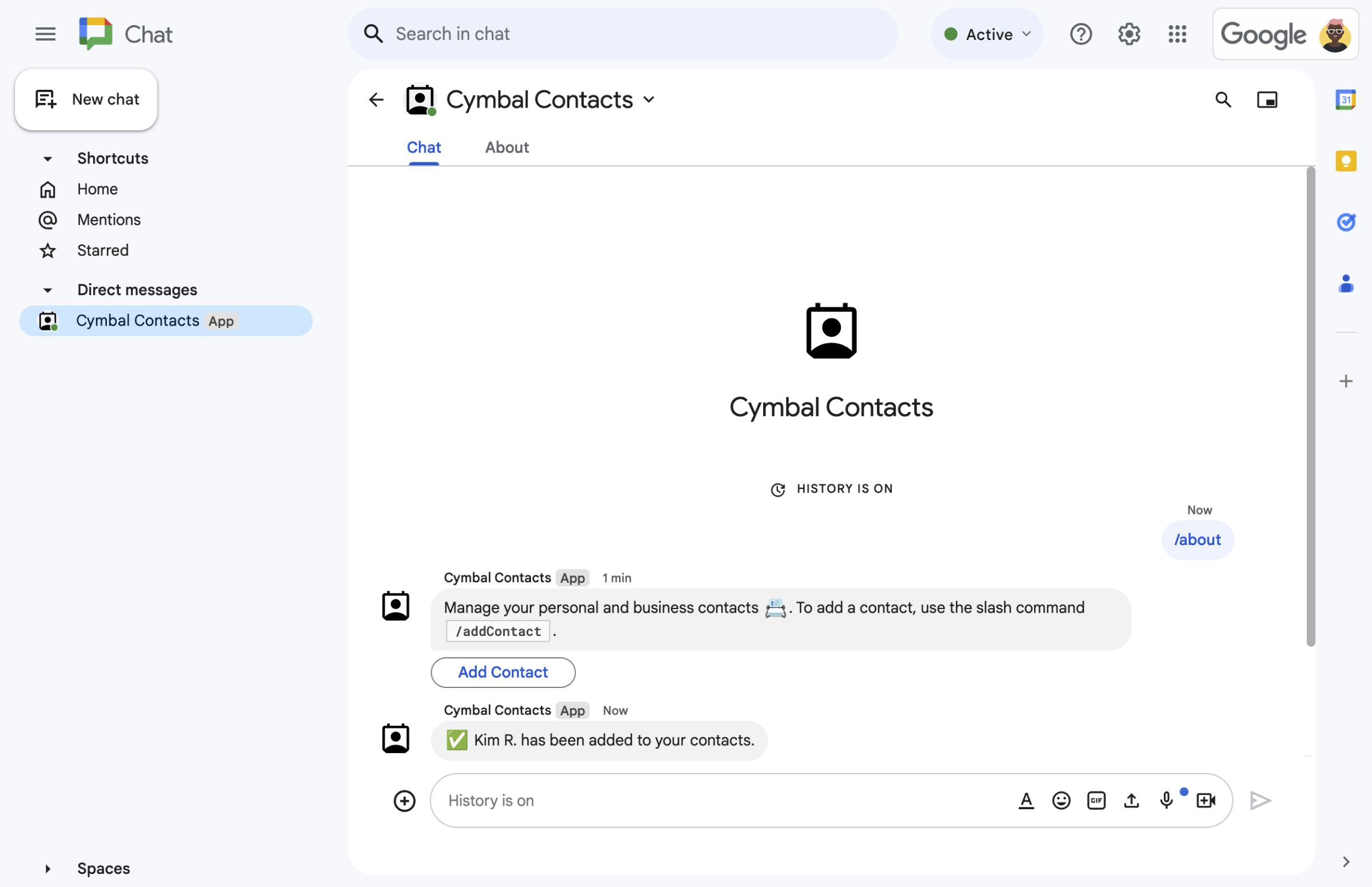
Şekil 4. Kullanıcı formu gönderdikten sonra Chat uygulaması, gönderimi onaylamak için özel bir kısa mesaj gönderir. -

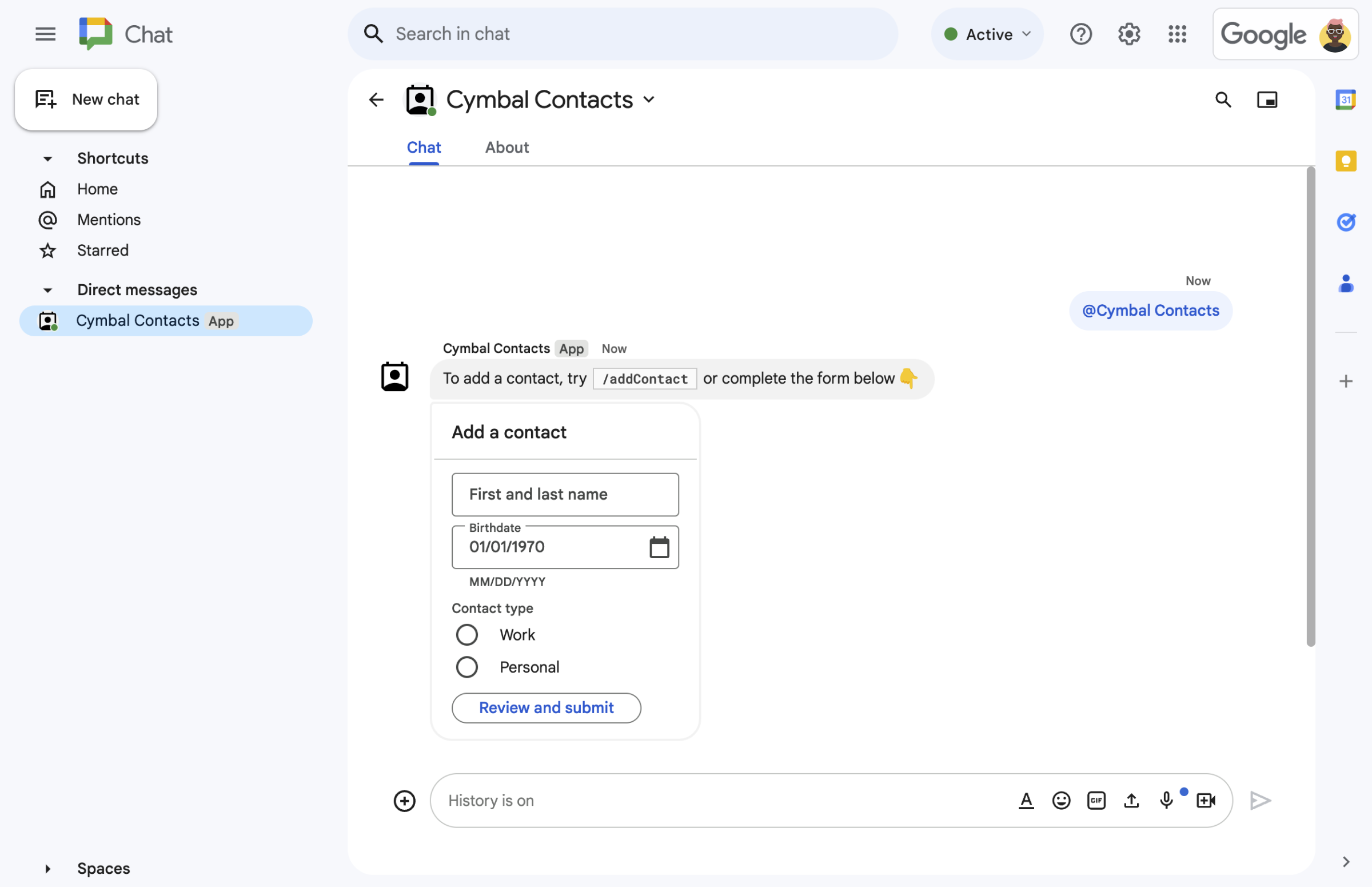
Şekil 5. Chat uygulaması, kullanıcılardan mesajlardaki kartlardan kişi eklemelerini de ister.
Ön koşullar
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı.
- Google Cloud projesi oluşturun.
Hedefler
- Kullanıcı arayüzlerini (UI) tasarlayıp oluşturun
ve
cardnesneleri olarak mesajlarda ve iletişim kutularında gösterin. - Kullanıcıların form girişi widget'larını kullanarak gönderdiği bilgileri alma ve işleme
- Metin, kart ve aksesuar widget'ları içeren mesajlarla komutlara yanıt verme
Mimari
Chat uygulaması Google Apps Komut Dosyası ile oluşturulmuştur ve Chat kullanıcılarını işlemek ve yanıtlamak için etkileşim etkinliklerini kullanır.
Aşağıda, bir kullanıcının Chat uygulamasıyla nasıl etkileşimde bulunabileceği gösterilmektedir:
Kullanıcı, Chat uygulamasıyla doğrudan mesaj açar veya Chat uygulamasını mevcut bir alana ekler.
Chat uygulaması, kullanıcıya
cardnesnesi olarak bir iletişim formu oluşturup görüntüleyerek kişi eklemesini ister. İletişim formunu sunmak için Chat uygulaması, kullanıcılara aşağıdaki şekillerde yanıt verir:- @bahisler ve doğrudan mesajlara, iletişim formunu içeren bir kart mesajıyla yanıt verir.
/addContacteğik çizgi komutuna yanıt olarak iletişim formu içeren bir iletişim kutusu açar.- Kullanıcıların iletişim formuyla iletişim kutusunu açmak için tıklayabileceği Kişi ekle düğmesi içeren bir kısa mesajla
/abouteğik çizgi komutuna yanıt verir.
Kullanıcı, iletişim formu gösterildiğinde aşağıdaki alanlara ve widget'lara iletişim bilgilerini girer:
- Ad ve soyadı: Dizeleri kabul eden bir
textInputwidget'ı. - Doğum tarihi: Yalnızca tarihleri kabul eden bir
dateTimePickerwidget'ı. - Kişi türü: Kullanıcıların tek bir dize değeri (
PersonalveyaWork) seçip göndermesine olanak tanıyan radyo düğmelerinden oluşan birselectionInputwidget'ı. - İncele ve gönder düğmesi: Kullanıcının girdiği değerleri göndermek için tıkladığı
buttonwidget'ını içeren birbuttonListdizisi.
- Ad ve soyadı: Dizeleri kabul eden bir
Google Chat uygulaması, kullanıcının girdiği değerleri işlemek için
CARD_CLICKEDetkileşim etkinliğini işler ve değerleri bir onay kartında gösterir.Kullanıcı, onay kartını inceleyip iletişim bilgilerini tamamlamak için Gönder düğmesini tıklar.
Google Chat uygulaması, gönderimi onaylayan özel bir kısa mesaj gönderir.
Ortamı hazırlama
Bu bölümde, Chat uygulaması için Google Cloud projesinin nasıl yapılandırılacağı gösterilmektedir.
Cloud projenizi Google Cloud Console'da açın.
Henüz açık değilse bu örnek için kullanmayı planladığınız Cloud projesini açın:
- Google Cloud Console'da Proje seçin sayfasına gidin.
- Kullanmak istediğiniz Google Cloud projesini seçin. Alternatif olarak, Proje oluştur'u tıklayıp ekrandaki talimatları uygulayın. Google Cloud projesi oluşturursanız proje için faturalandırmayı etkinleştirmeniz gerekebilir.
Kimlik doğrulama ve yetkilendirme ayarlarını yapma
Google Chat uygulamaları, kullanıcıların Google Chat dahil olmak üzere Google Workspace uygulamalarında uygulamanıza yetki verebilmesi için OAuth kullanıcı rızası ekranı yapılandırmanızı gerektirir.
Bu eğiticide yalnızca test ve dahili kullanım için bir sohbet uygulaması dağıtıyorsunuz. Bu nedenle, izin ekranı için yer tutucu bilgiler kullanabilirsiniz. Chat uygulamasını yayınlamadan önce yer tutucu bilgilerini gerçek bilgilerle değiştirin.
Google Cloud Console'da Menü > Google Auth platform > Markalama'ya gidin.
Google Auth platformyapılandırdıysanız Markalama, Kitle ve Veri Erişimi'nde aşağıdaki OAuth izin ekranı ayarlarını yapılandırabilirsiniz. Google Auth platform henüz yapılandırılmadı mesajını görürseniz Başlayın'ı tıklayın:
- App Information (Uygulama Bilgileri) bölümündeki App name (Uygulama adı) alanına
Contact Manageryazın. - Kullanıcı destek e-postası bölümünde e-posta adresinizi veya uygun bir Google Grubu'nu seçin.
- İleri'yi tıklayın.
- Kitle bölümünde Şirket içi'ni seçin. Dahili'yi seçemiyorsanız Harici'yi seçin.
- İleri'yi tıklayın.
- İletişim bilgileri bölümünde, projenizde yapılan değişikliklerle ilgili bildirim alabileceğiniz bir e-posta adresi girin.
- İleri'yi tıklayın.
- Bitir bölümünde Google API Hizmetleri Kullanıcı Verileri Politikası'nı inceleyin ve kabul ediyorsanız Google API Hizmetleri: Kullanıcı Verileri Politikası'nı kabul ediyorum'u seçin.
- Devam'ı tıklayın.
- Oluştur'u tıklayın.
- Kullanıcı türü için Harici'yi seçtiyseniz test kullanıcıları ekleyin:
- Kitle'yi tıklayın.
- Test kullanıcıları bölümünde Kullanıcı ekle'yi tıklayın.
- E-posta adresinizi ve yetkili diğer test kullanıcılarını girip Kaydet'i tıklayın.
- App Information (Uygulama Bilgileri) bölümündeki App name (Uygulama adı) alanına
Chat uygulamasını oluşturma ve dağıtma
Aşağıdaki bölümde, Chat uygulamanız için gerekli tüm uygulama kodunu içeren bir Apps Komut Dosyası projesinin tamamını kopyalayıp güncelleyeceksiniz. Bu nedenle, her dosyayı kopyalayıp yapıştırmanız gerekmez.
İsteğe bağlı olarak, projenin tamamını GitHub'da görüntüleyebilirsiniz.
Her dosyanın genel bir bakışını aşağıda bulabilirsiniz:
main.gsKullanıcıların Chat uygulamasına mesaj göndermesi, Chat uygulaması mesajındaki düğmeleri tıklaması veya iletişim kutularını açıp kapatmasıyla ilgili etkileşim etkinlikleri de dahil olmak üzere tüm uygulama mantığını işler.
main.gskodunu görüntülemecontactForm.gsKullanıcılardan form verilerini alan widget'ları içerir. Bu form girişi widget'ları, iletilerde ve iletişim kutularında görünen kartlarda gösterilir.
contactForm.gskodunu görüntülemeappsscript.jsonChat uygulaması için Apps Komut Dosyası projesini tanımlayan ve yapılandıran Apps Komut Dosyası manifesti.
appsscript.jsonkodunu görüntüleme
Apps Komut Dosyası projesini oluşturma
Apps Komut Dosyası projesi oluşturmak için:
- Google Chat'te kişileri yönetin Apps Komut Dosyası projesini açmak için aşağıdaki düğmeyi tıklayın.
Projeyi açın. - Genel bakış'ı tıklayın.
- Genel bakış sayfasında
Kopya oluştur'u tıklayın.
Apps Komut Dosyası projesinin kopyanıza ad verin:
Google Chat'te kişileri yönetme başlıklı makalenin kopyasını tıklayın.
Proje başlığı bölümüne
Contact Manager - Google Chat appyazın.Yeniden adlandır'ı tıklayın.
Gelecekte belirli Google API'lerini kullanmak veya uygulamanızı yayınlamak isterseniz Cloud projenizi Apps Komut Dosyası projenizle ilişkilendirmeniz gerekir. Bu kılavuz için bunu yapmanız gerekmez. Daha fazla bilgi edinmek için Google Cloud projeleri kılavuzuna bakın.
Apps Komut Dosyası dağıtımı oluşturma
Tüm kodlar yerleştirildiğine göre Apps Komut Dosyası projesini dağıtın. Google Cloud'da Chat uygulamasını yapılandırırken dağıtım kimliğini kullanırsınız.
Apps Komut Dosyası'nda Chat uygulamasının projesini açın.
Dağıt > Yeni dağıtım'ı tıklayın.
Eklenti henüz seçilmemişse Tür seçin'in yanındaki dağıtım türlerini
tıklayın ve Eklenti'yi seçin.
Açıklama bölümüne bu sürüm için bir açıklama girin (ör.
Test of Contact Manager).Dağıt'ı tıklayın. Apps Komut Dosyası, dağıtımın başarılı olduğunu bildirir ve bir dağıtım kimliği sağlar.
Dağıtım kimliğini kopyalamak için Kopyala'yı, ardından Bitti'yi tıklayın.
Google Cloud Console'da Chat uygulamasını yapılandırma
Bu bölümde, Google Cloud Console'da Google Chat API'nin nasıl yapılandırılacağı açıklanmaktadır. Bu yapılandırma, Apps Komut Dosyası projenizden yeni oluşturduğunuz dağıtımın kimliği de dahil olmak üzere Chat uygulamanızla ilgili bilgileri içerir.
Google Cloud Console'da Menü > Diğer ürünler > Google Workspace > Ürün Kitaplığı > Google Chat API'si > Yönet > Yapılandırma'yı tıklayın.
Bu Chat uygulamasını Google Workspace eklentisi olarak oluştur seçeneğinin işaretini kaldırın. Onaylamanızı isteyen bir iletişim kutusu açılır. İletişim kutusunda Devre dışı bırak'ı tıklayın.
Uygulama adı alanına
Contact Manageryazın.Avatar URL'si bölümüne
https://developers.google.com/chat/images/contact-icon.pngyazın.Açıklama bölümüne
Manage your personal and business contactsyazın.Etkileşimli özellikleri etkinleştir açma/kapatma düğmesini açık konumuna getirin.
İşlevsellik bölümünde Alanlara ve grup görüşmelerine katılma'yı seçin.
Bağlantı ayarları bölümünde Apps Komut Dosyası'nı seçin.
Dağıtım kimliği bölümüne, Apps Komut Dosyası dağıtımını oluştururken önceki bölümde kopyaladığınız Apps Komut Dosyası dağıtım kimliğini yapıştırın.
Komutlar bölümünde, eğik çizgi komutları
/aboutve/addContact'ü ayarlayın:- İlk eğik çizgi komutunu ayarlamak için Eğik çizgi komutu ekle'yi tıklayın.
- Ad alanına
Aboutyazın. - Komut kimliği alanına
1yazın. - Açıklama bölümüne
Learn how to use this Chat app to manage your contactsyazın. - Komut türü bölümünde
Slash commandsimgesini seçin. - Eğik çizgi komutunun adı bölümüne
/aboutyazın. - İletişim kutusu açar'ı seçin.
- Bitti'yi tıklayın.
- Başka bir eğik çizgi komutu ayarlamak için Komut ekle'yi tıklayın.
- Ad alanına
Add a contactyazın. - Command ID (Komut kimliği) alanına
2yazın. - Açıklama bölümüne
Submit information about a contactyazın. - Komut türü bölümünde
Slash commandsimgesini seçin. - Eğik çizgi komutu adı bölümüne
/addContactyazın. - İletişim kutusu açar'ı seçin.
- Bitti'yi tıklayın.
Görünürlük bölümünde, Bu Chat uygulamasını YOUR DOMAIN'daki belirli kişi ve grupların kullanımına sun onay kutusunu işaretleyin ve e-posta adresinizi girin.
Günlükler bölümünde Günlük hatalarını Logging'e seçeneğini belirleyin.
Kaydet'i tıklayın. Yapılandırma kaydedildi mesajı gösterilir.
Chat uygulaması, Chat'te yüklenmeye ve test edilmeye hazırdır.
Chat uygulamasını test etme
Chat uygulamanızı test etmek için Chat uygulamasıyla doğrudan mesajlaşma alanı açıp mesaj gönderin:
Kendinizi güvenilir test kullanıcıları arasına eklerken sağladığınız Google Workspace hesabını kullanarak Google Chat'i açın.
- Yeni sohbet'i tıklayın.
- 1 veya daha fazla kişi ekle alanına Chat uygulamanızın adını yazın.
Sonuçlardan Chat uygulamanızı seçin. Doğrudan mesaj açılır.
Chat uygulamasıyla yeni doğrudan mesajda
/addContactyazıp Enter tuşuna basın.Açılan iletişim kutusuna iletişim bilgilerini girin:
- Ad ve soyadı metin alanına bir ad girin.
- Doğum tarihi tarih seçicisinde bir tarih belirleyin.
- Kişi türü bölümünde İş veya Kişisel radyo düğmesini seçin.
İncele ve gönder'i tıklayın.
Onay iletişim kutusunda, gönderdiğiniz bilgileri inceleyin ve Gönder'i tıklayın. Chat uygulaması,
✅ CONTACT NAME has been added to your contacts.yazan bir kısa mesajla yanıt verir.İsterseniz iletişim formunu aşağıdaki yöntemlerle de test edip gönderebilirsiniz:
/abouteğik çizgi komutunu kullanın. Sohbet uygulaması,Add a contactyazan bir aksesuar widget'ı düğmesi ve bir kısa mesajla yanıt veriyor. İletişim formu içeren bir iletişim kutusu açmak için düğmeyi tıklayabilirsiniz.- Chat uygulamasına eğik çizgi komutu olmadan doğrudan mesaj gönderme (ör.
Hello). Chat uygulaması, iletişim formunu içeren bir metin ve kartla yanıt verir.
Temizleme
Bu eğitimde kullanılan kaynaklar için Google Cloud hesabınızın ücretlendirilmesini önlemek istiyorsanız Cloud projesini silmenizi öneririz.
- Google Cloud Console'da Kaynakları yönetin sayfasına gidin. Şunu tıklayın: Menü > IAM ve Yönetici > Kaynakları Yönetin.
- Proje listesinde, silmek istediğiniz projeyi seçin ve Sil'i tıklayın.
- İletişim kutusunda proje kimliğini yazın ve projeyi silmek için Kapat'ı tıklayın.
İlgili konular
- Komutlara yanıt verme
- Google Chat kullanıcılarından bilgi toplama ve bu bilgileri işleme
- Etkileşimli iletişim kutularını açma
- Diğer Google Chat uygulama örneklerini inceleyin