
En Google, los widgets son aplicaciones HTML y JavaScript que se pueden incorporar en páginas web y en otras apps, incluido Sites. Estos gadgets ofrecen la capacidad de incluir contenido externo y dinámico dentro de tu sitio, como aplicaciones en miniatura y listas basadas en bases de datos, incorporadas con imágenes y texto para brindar una experiencia del usuario fluida.
Cada página de sitios es un posible contenedor de gadgets. Además, Sites ofrece una API de datos que se puede usar junto con gadgets para crear aplicaciones potentes. Eso significa que, como desarrollador de gadgets, puedes aprovechar la API de Sites clásico para crear herramientas atractivas para otros desarrolladores web y sus públicos, así como para tu propio uso.
Cuando creas un gadget para Sites, está disponible para millones de usuarios activos. Simplemente envíanos tu gadget y aparecerá en el lugar donde los usuarios podrán navegar, configurar y añadir el gadget fácilmente a sus sitios.
Ahora que sabes que {sites_name_short} es una gran plataforma de distribución para tu dispositivo, ¿qué estás esperando? Comienza a crear gadgets para Sites ahora mismo.
Descripción general del gadget de sitios
Por lo general, los gadgets son pequeñas utilidades que generan o extraen información externa a páginas web. En su forma más simple, un gadget es un pequeño archivo .xml que recupera información con la capacidad de ponerla a disposición en varias páginas web a la vez. En Sitios, incluir un gadget genera un iframe que actúa como conducto para esta información externa. Algunos gadgets no son más que iframes que pasan información de otro sitio web.
Los gadgets más avanzados recopilan contenido dinámico y proporcionan aplicaciones interactivas en las páginas de tus sitios. Consulta Ejemplo de gadget.
Los gadgets constan de los siguientes componentes:
- Archivo de especificaciones del gadget: Es un archivo .xml que une las funciones HTML y JavaScript.
- Página del contenedor: Es la página web en la que se inserta el gadget. En este caso, es un sitio de Google Sites.
- Fuente de datos externa: esta opción es opcional y puede encontrarse en la misma ubicación que el archivo .xml, aunque a menudo las especificaciones del gadget lo llaman por HTTP para proporcionar sus resultados.
Todos los usuarios de un sitio pueden usar los gadgets creados para él. Tienden a ser interactivos, se centran en incorporar contenido dinámico en lugar de en la presentación y están diseñados para complementar el contenido del sitio.
Un gadget de calendario es un buen ejemplo de esta distinción. Es probable que un gadget de calendario personalizado en Google Sites muestre el calendario del usuario que accedió de forma predeterminada, mientras que un gadget de calendario en Sites podría permitir que los colaboradores elijan entre una variedad de calendarios específicos de la ubicación.
Los gadgets de Sites te permiten presentar varios datos de fuentes externas (por ejemplo, diagramas en vivo de paneles de rendimiento distintos, pero relacionados) en una sola página junto con un texto explicativo publicado directamente en Sites. Esto ahorra espacio visual y, al mismo tiempo, recopila información dispar sobre el mismo tema en la misma vista. Los gadgets también te permiten incluir contenido dinámico que, de otro modo, se impediría con las verificaciones de seguridad de los sitios.
Advertencia: Es posible que los gadgets creados con la API de gadgets heredada funcionen en Sites, pero no se admiten oficialmente. Tampoco se admiten los gadgets integrados ni basados en feeds. Por lo tanto, Google recomienda que crees todos los gadgets de Sites con los widgets* actuales. Recommender. Consulta esta publicación para obtener una explicación:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
Ejemplo de gadget
Este es un gadget de inclusión simple pero popular que no hace mucho más que proporcionar un iframe para pasar otro contenido web:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
Consulta Cómo comenzar: gadgets.* API para obtener una descripción completa de las etiquetas de los gadgets y el contenido esperado.
Cómo alojar tu gadget
Independientemente de lo que haga tu dispositivo, sus archivos deben residir en la World Wide Web para que se puedan encontrar y usar. Sí se puede acceder a cualquier ubicación en línea a la que se pueda acceder a través de HTTP sin autenticación. Sólo recuerda que tu gadget tendrá que estar publicado en un directorio público para ser elegido. De lo contrario, los usuarios deben insertarla directamente con su URL.
Estas son tus opciones de alojamiento de gadgets:
- App Engine: Puede almacenar todos los archivos que requieren tus gadgets. Requiere cierta configuración, como la creación de proyectos y las cargas de archivos posteriores. Sin embargo, se escalará fácilmente a una gran cantidad de usuarios. Puedes crear una aplicación para almacenar todos tus gadgets y otra para entregar archivos estáticos, incluido un archivo app.yaml similar al siguiente:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
Si colocas todos los archivos del gadget en el directorio estático, puedes editar los archivos en tu directorio local y, luego, implementarlos en App Engine cada vez que realices cambios. Si tienes un archivo /static/gadget.xml, su URL será: http://<nombre-de-tu-app>.appspot.com/static/gadget.xml.
- Cualquier ubicación en línea que elijas: Está completamente bajo tu control, pero también es tu responsabilidad total. El tiempo de inactividad del servidor puede provocar una interrupción para los usuarios de tus gadgets.
Cómo compilar tu gadget
Los gadgets son solo HTML y, de manera opcional, JavaScript, Flash o Silverlight unidos en XML. La Guía para desarrolladores de gadgets proporciona todos los detalles necesarios para compilar tus propios gadgets. Además, las plantillas de OpenSocial se pueden usar para compilar rápidamente aplicaciones sociales en gadgets.
Estos son los pasos de alto nivel para crear un gadget para Sites:
- Decide dónde se alojará tu dispositivo. Consulta la sección Alojamiento de tu gadget para obtener descripciones de tus opciones.
- Crea un nuevo archivo .xml que actuará como tu especificación con el editor de texto que prefieras.
- Decide el tipo de contenido, ya sea HTML o URL, y especifícalo en el archivo .xml del gadget de la siguiente manera:
<Content type="html">
Casi siempre será HTML, lo que supone que todo el contenido se proporciona directamente en el archivo .xml. Sin embargo, si deseas proporcionar el contenido en un archivo separado, usa el tipo de contenido de URL. Consulta Cómo elegir un tipo de contenido para obtener una descripción completa de sus diferencias. - Crea contenido en el archivo .xml del gadget o en archivos separados a los que llame la especificación. Consulta la sección Cómo ver ejemplos de gadgets para conocer las formas de examinar los gadgets existentes.
- Define las preferencias básicas del gadget que los usuarios pueden modificar. Consulta Cómo definir las preferencias del usuario para obtener instrucciones. Para proporcionar una configuración más avanzada, consulta la sección Cómo permitir la configuración avanzada del usuario.
- Define las preferencias del módulo que solo el autor del gadget puede cambiar. Para obtener más información, consulta Definición de las preferencias de los gadgets.
- Prueba el dispositivo. Para obtener instrucciones, consulta la sección Cómo probar tu gadget.
Cómo incorporar tu gadget
Los gadgets se pueden insertar en las páginas de Google Sites, ya sea seleccionándolos desde el directorio de gadgets de Google Sites (que se sincroniza con el directorio de gadgets de Google Sites) o incluyendo directamente su URL.
Para incorporar un gadget en Sites, sigue estos pasos:
- Ve a la página de sitios que contendrá el nuevo gadget.
- Abre la página para editarla.
- Selecciona Insertar > Más gadgets.
- Busca el gadget, selecciónalo en las categorías de la izquierda o haz clic en Agregar gadget por URL y pega la URL en tu archivo .xml. Luego, haz clic en Agregar.
Sugerencia: Este mismo método para agregar un gadget por URL se puede usar para incorporar gadgets de iGoogle y de cualquier otro lugar en línea. - Especifica las dimensiones del gadget, selecciona una de las opciones de configuración disponibles y haz clic en Aceptar. Se agregará el gadget a tu página.
- Guarda la página para ver y probar el gadget en el sitio.
Prueba el dispositivo
Después de crear el dispositivo, debes probarlo en detalle antes de usarlo y permitir que otras personas hagan lo mismo. Prueba tu gadget manualmente. Para ello, crea uno o más sitios de prueba de Google Sites e incorpóralo. Consulta la sección Cómo incorporar tu gadget para conocer los pasos exactos. La funcionalidad y la apariencia del gadget dependen del sitio que lo contiene. Por lo tanto, la mejor manera de depurar tu gadget es probarlo en el contexto de un sitio de Google real. Prueba cambiar entre varios temas de Sites para asegurarte de que tu gadget aparezca correctamente en cada uno.
A medida que pruebes el gadget, inevitablemente descubrirás errores y deberás corregir el archivo .xml del gadget. Debes inhabilitar el almacenamiento en caché del gadget mientras modificas el archivo XML. De lo contrario, los cambios no aparecerán en la página. Las especificaciones de los gadgets se almacenan en caché, a menos que indiques a los sitios que no lo hagan. Para omitir la caché durante el desarrollo, agrega lo siguiente al final de la URL de la página de sitios que contiene el gadget (y no la URL del archivo .xml de especificaciones del gadget):
?nocache=1
Sites proporciona una IU estándar para agregar y configurar gadgets. Cuando agregues un gadget, se mostrará una vista previa y los parámetros UserPref que se pueden configurar. Prueba actualizar varios valores de configuración y agregar el dispositivo a tu sitio de prueba. Confirma que el gadget funcione como se espera en el mismo sitio. Debes probar que el administrador del sitio pueda configurar correctamente cualquier UserPref que hayas definido.
Luego, consulta la sección Preparación para la publicación de Publica tu gadget para conocer otras pruebas que puedes realizar.
Permite la configuración avanzada del usuario
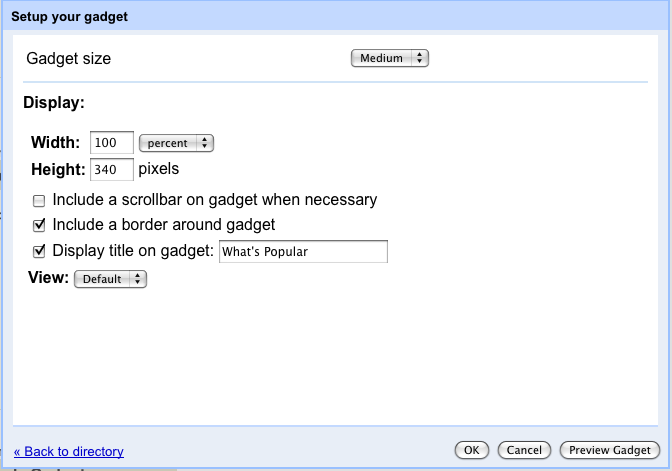
Todos los gadgets pueden ofrecer la posibilidad de definir preferencias básicas del usuario a través de la sección UserPref del archivo de especificaciones del gadget. Por lo general, afectan las dimensiones, las barras de desplazamiento, los bordes, los títulos y la configuración específica de los gadgets, como se muestra en la captura de pantalla:

Sin embargo, hay muchos casos en los que los gadgets se benefician de preferencias más avanzadas que las que ofrecen los componentes UserPref estándar. A menudo, las preferencias deben incluir funciones como lógica empresarial personalizada, validaciones o selectores. La interfaz generada a partir de las secciones UserPref del gadget admite una cantidad limitada de tipos de datos (cadena, enum, etc.), por lo que no se puede realizar la validación de entradas como URLs o fechas.
Además, en contenedores como iGoogle, en los que el visor y el editor son los mismos, los autores de gadgets pueden extender la configuración como parte de la vista estándar. En Sitios, el usuario que ve el contenido no siempre es el editor, por lo que el autor del gadget no puede garantizar que el usuario que ve el contenido tenga acceso para actualizar las preferencias. Los contenedores sociales, como los sitios, no pueden permitir que ningún usuario modifique las preferencias, solo el autor.
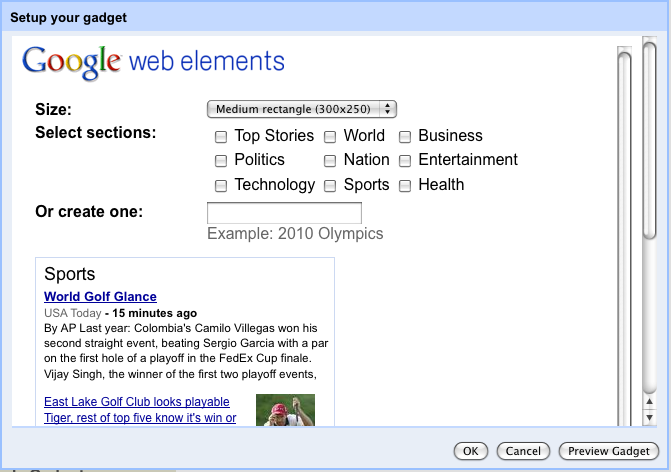
En Sites, la interfaz básica de preferencias de gadgets que genera UserPref se puede reemplazar por una vista de configuración en la que se pueden proporcionar muchos tipos de datos y preferencias adicionales, como en la captura de pantalla que se muestra a continuación:

La vista de configuración se muestra en lugar de los parámetros de UserPref en el momento de la inserción o la edición, y te permite configurar las preferencias del usuario con una interfaz personalizada. Además, puedes tener elementos de entrada personalizados, como para elegir una posición en un mapa en lugar de ingresar coordenadas.
Los desarrolladores pueden usar las APIs de setprefs estándar para guardar preferencias en esta vista. Consulta la Referencia de XML de gadgets y la sección Cómo guardar el estado de Conceptos básicos para desarrolladores para obtener más detalles. Estas vistas permiten que la aplicación del contenedor proporcione información de configuración complementaria y se establecen en los archivos de especificación .xml del gadget después de las secciones UserPref con una etiqueta de apertura similar a la siguiente:
<Content type="html" view="configuration" preferred_height="150">
Por ejemplo, el gadget news.xml que proporciona la vista de configuración anterior contiene esta sección:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
Puedes encontrar este ejemplo y otros gadgets específicos de Sites con vistas de configuración aquí:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
Sigue las prácticas recomendadas para los gadgets de Sites
Sitios que los usuarios quieren verse bien en la Web Sigue estas prácticas recomendadas para que tu gadget combine a la perfección con los diversos temas que se usan en Sites. Consulta Descripción general de los gadgets para obtener detalles sobre cómo crearlos. En el resto de esta sección, se presentan lineamientos específicos para los gadgets de Sites.
- No incluyas información sensible en las especificaciones o los títulos de los gadgets, ya que el público puede verlos. Por ejemplo, no incluyas nombres de proyectos internos.
- Para minimizar la visibilidad de tu gadget, no lo envíes al directorio de gadgets de iGoogle ni a ningún otro servicio de fichas públicas. En su lugar, haz que todos los usuarios lo incluyan solo por URL. Además, puedes crear un gadget de tipo URL (en lugar del tipo HTML típico que contiene todo el contenido) que solo llame a otro archivo para obtener su contenido. Con esta opción de transferencia, solo se expone la URL del segundo archivo. Consulta la sección Elige un tipo de contenido de Conceptos básicos para desarrolladores para conocer las diferencias entre los gadgets HTML y de URL, y la sección Los gadgets son públicos de Cómo escribir tus propios gadgets para conocer otras formas de enmascarar tu gadget.
- Lo más importante es que pruebes el dispositivo en varios sitios diferentes. Modifica el color de fondo, el color de texto y la fuente del sitio para asegurarte de que el gadget se combine con una amplia variedad de plantillas.
