
Google에서 가젯은 사이트 도구를 비롯하여 웹페이지와 다른 앱에 삽입할 수 있는 HTML 및 자바스크립트 애플리케이션입니다. 이러한 가젯은 사이트 내에 미니 애플리케이션, 데이터베이스 기반 목록과 같이 원활한 사용자 환경을 위해 텍스트와 이미지를 통합하는 외부 및 동적 콘텐츠를 포함할 수 있는 기능을 제공합니다.
모든 사이트 페이지는 잠재적인 가젯 컨테이너입니다. 또한 사이트 도구는 강력한 애플리케이션을 만들기 위해 가젯과 함께 사용할 수 있는 데이터 API를 제공합니다. 즉, 가젯 개발자는 기존 Sites API를 활용하여 다른 웹 개발자와 이 개발자의 잠재고객뿐만 아니라 나만의 용도로 사용할 수 있는 매력적인 도구를 만들 수 있습니다.
사이트용 가젯을 빌드하면 수백만 명의 활성 사용자가 가젯을 사용할 수 있습니다. Google에 가젯을 제출하기만 하면 사용자가 쉽게 탐색, 구성, 사이트 도구에 추가할 수 있는 페이지가 표시됩니다.
이제 {sites_name_short}이 가제트를 배포하기에 좋은 플랫폼이라는 것을 알았으니 더 이상 망설이지 마세요. 지금 바로 사이트용 가젯을 빌드하세요.
사이트 도구 가젯 개요
일반적으로 가젯은 외부 정보를 생성하거나 웹페이지로 가져오는 작은 유틸리티입니다. 가장 간단한 형태의 가젯은 정보를 가져와 한 번에 여러 웹페이지에서 사용할 수 있는 작은 .xml 파일입니다. 사이트에서 가젯을 포함하면 이 외부 정보의 전달 경로 역할을 하는 iframe이 생성됩니다. 일부 가젯은 그 이상이며 다른 웹사이트의 정보를 통과하는 iframe입니다.
고급 가젯은 동적 콘텐츠를 수집하고 사이트 페이지 내에서 양방향 애플리케이션을 제공합니다. 예시 가젯을 참고하세요.
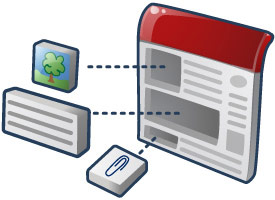
가젯은 다음 구성요소로 구성됩니다.
- 가젯 사양 파일 - HTML 및 자바스크립트 함수를 래핑하는 .xml 파일입니다.
- 컨테이너 페이지: 가젯이 삽입된 웹페이지입니다(이 경우 Google 사이트).
- 외부 데이터 소스 - 선택사항이며 .xml 파일과 동일한 위치에 있을 수 있지만 보통 HTTP를 통해 가젯 사양에 의해 호출되어 결과를 제공합니다.
사이트용으로 빌드된 가젯은 사이트의 모든 시청자가 사용할 수 있습니다. 대화형 경향이 있으며 프레젠테이션보다는 동적 콘텐츠를 가져오는 데 중점을 두고 사이트의 콘텐츠를 보완하도록 설계되었습니다.
캘린더 가젯이 이러한 구분의 좋은 예입니다. 맞춤설정된 캘린더 가젯은 로그인한 사용자의 캘린더를 기본적으로 표시하는 반면, Sites의 캘린더 가젯에서는 공동작업자가 다양한 위치별 캘린더에서 선택할 수 있습니다.
Sites 가젯을 사용하면 사이트 도구에 직접 게시된 설명 텍스트와 함께 외부 소스의 여러 정보 (예: 서로 관련이 있지만 서로 관련된 실적 대시보드의 실시간 다이어그램)를 한 페이지에 표시할 수 있습니다. 이렇게 하면 동일한 뷰에서 동일한 주제에 관한 다양한 정보를 수집하면서 시각적 공간을 절약할 수 있습니다. 또한 가젯을 사용하면 사이트 보안 검사로 인해 차단될 수 있는 동적 콘텐츠를 포함할 수 있습니다.
경고: 기존 가젯 API로 빌드된 가젯은 사이트에서 작동할 수 있지만 공식적으로 지원되지는 않습니다. 마찬가지로 내장 및 피드 기반 가젯도 지원되지 않습니다. 따라서 모든 사이트 가젯을 현재 gadgets.*를 사용하여 빌드하는 것이 좋습니다. 또는 Compute Engine API를 통해
만들 수 있습니다 설명은 이 게시물을 참고하세요.
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
가젯 예시
다음은 다른 웹 콘텐츠를 전달하기 위한 iframe을 제공하는 것 이상의 기능을 제공하는 간단하지만 널리 사용되는 포함 가젯입니다.
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
시작하기: 가젯*을 참고하세요. API를 참고하세요.
가젯 호스팅
가젯의 기능과 관계없이 파일을 찾고 사용하려면 파일이 월드 와이드 웹에 있어야 합니다. 인증 없이 HTTP를 통해 액세스할 수 있는 모든 온라인 위치를 사용할 수 있습니다. 단, 가젯을 선택하려면 공개 디렉터리에 게시해야 합니다. 그렇지 않으면 사용자가 URL을 직접 삽입하여 삽입해야 합니다.
가젯 호스팅 옵션은 다음과 같습니다.
- App Engine - 가젯에 필요한 모든 파일을 저장할 수 있습니다. 프로젝트 생성 및 후속 파일 업로드와 같은 일부 설정이 필요합니다. 하지만 다수의 사용자를 쉽게 지원할 수 있습니다. 다음과 유사한 app.yaml 파일을 포함하여 모든 가젯을 저장하는 애플리케이션과 정적 파일을 제공하는 애플리케이션을 만들 수 있습니다.
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
모든 가젯 파일을 정적 디렉터리에 배치하면 변경할 때마다 로컬 디렉터리에서 파일을 수정하고 App Engine에 배포할 수 있습니다. /static/gadget.xml 파일이 있는 경우 URL은 http://<your-app-name>.appspot.com/static/gadget.xml입니다.
- 원하는 모든 온라인 위치 - 완전히 관리할 수 있지만 모든 책임은 본인에게 있습니다. 서버의 다운타임으로 인해 가젯 사용자에게 서비스가 중단될 수 있습니다.
가젯 작성
가젯은 XML로 래핑된 HTML과 (선택적으로) JavaScript, Flash 또는 Silverlight에 불과합니다. Gadget 개발자 가이드에서는 자체 가젯을 빌드하는 데 필요한 모든 세부정보를 제공합니다. 또한 OpenSocial 템플릿을 사용하여 가젯에서 소셜 애플리케이션을 빠르게 빌드할 수 있습니다.
다음은 사이트용 가젯을 빌드하는 대략적인 단계입니다.
- 가젯을 호스팅할 위치를 결정합니다. 옵션에 대한 설명은 가젯 호스팅 섹션을 참조하세요.
- 원하는 텍스트 편집기를 사용하여 사양으로 사용할 새 .xml 파일을 만듭니다.
- 콘텐츠 유형(HTML 또는 URL)을 결정한 후 가젯 .xml 파일에서 다음과 같이 지정합니다.
<Content type="html">
거의 항상 HTML로 되어 있으며, 모든 콘텐츠가 .xml 파일에서 직접 제공된다고 가정합니다. 하지만 콘텐츠를 별도의 파일로 제공하려면 URL 콘텐츠 유형을 사용하세요. 차이점에 대한 자세한 설명은 콘텐츠 유형 선택을 참조하세요. - 가젯 .xml 파일 또는 사양에 의해 호출되는 별도의 파일에 콘텐츠를 만듭니다. 기존 가젯을 검사하는 방법은 가젯 예 보기 섹션을 참조하세요.
- 사용자가 변경할 수 있는 가젯의 기본 환경설정을 정의합니다. 자세한 내용은 사용자 환경설정 정의를 참고하세요. 고급 구성을 제공하려면 고급 사용자 구성 허용 섹션을 참고하세요.
- 가젯 작성자만 변경할 수 있는 모듈 환경설정을 정의합니다. 자세한 내용은 가젯 환경설정 정의를 참고하세요.
- 가젯을 테스트합니다. 안내를 보려면 가젯 테스트 섹션을 참조하세요.
가젯 삽입
가젯은 Sites 가젯 디렉터리(iGoogle 가젯 디렉터리와 동기화됨)에서 선택하거나 URL을 직접 포함하여 Sites 페이지에 삽입할 수 있습니다.
사이트 도구에 가젯을 삽입하려면 다음 단계를 따르세요.
- 새 가젯이 포함될 사이트 페이지로 이동합니다.
- 수정할 페이지를 엽니다.
- 삽입 > 가젯 더보기를 선택합니다.
- 가젯을 검색하거나 왼쪽 카테고리에서 선택하거나 URL로 가젯 추가를 클릭한 다음 URL을 .xml 파일에 붙여넣습니다. 그런 다음 추가를 클릭합니다.
도움말: 이 동일한 URL을 통한 가젯 추가 방법을 사용하여 iGoogle 및 기타 온라인 위치의 가젯을 삽입할 수 있습니다. - 가젯의 크기를 지정하고 사용 가능한 설정 중에서 선택한 다음 확인을 클릭합니다. 페이지에 가젯이 추가됩니다.
- 페이지를 저장하여 사이트에서 가젯을 보고 테스트합니다.
가젯 테스트
가젯을 빌드한 후에는 가젯을 사용하고 다른 사용자가 가젯을 사용하도록 허용하기 전에 철저하게 테스트해야 합니다. 테스트 Google 사이트를 하나 이상 만들고 가젯을 삽입하여 가젯을 수동으로 테스트합니다. 정확한 단계는 가젯 삽입 섹션을 참고하세요. 가젯의 기능과 모양은 가젯이 포함된 사이트에 따라 다릅니다. 따라서 가젯을 디버그하는 가장 좋은 방법은 실제 Google 사이트의 컨텍스트에서 테스트하는 것입니다. 다양한 사이트 테마 간에 전환하여 가젯이 각각의 테마에 제대로 표시되는지 확인합니다.
가젯을 테스트할 때는 불가피하게 버그가 발견되며 가젯 .xml 파일을 수정해야 합니다. XML을 조정하는 동안 가젯 캐싱을 사용 중지해야 합니다. 그러지 않으면 변경사항이 페이지에 표시되지 않습니다. Sites에서 지시하지 않는 한 가젯 사양은 캐시됩니다. 개발 중에 캐시를 우회하려면 가젯 사양 .xml 파일의 URL이 아니라 가젯이 포함된 사이트 페이지 URL의 끝부분에 다음을 추가하세요.
?nocache=1
사이트 도구는 가젯을 추가하고 구성하기 위한 표준 UI를 제공합니다. 가젯을 추가하면 미리보기가 표시되고 구성할 수 있는 UserPref 매개변수가 표시됩니다. 다양한 구성 값을 업데이트하고 테스트 사이트에 가젯을 추가하는 작업을 테스트합니다. 가젯이 사이트 자체에서 예상대로 작동하는지 확인합니다. 정의한 UserPref가 사이트 관리자가 올바르게 구성할 수 있는지 테스트해야 합니다.
그런 다음 수행하려는 다른 테스트에 대해서는 가젯 게시의 게시 준비 섹션을 참조하세요.
고급 사용자 구성 허용
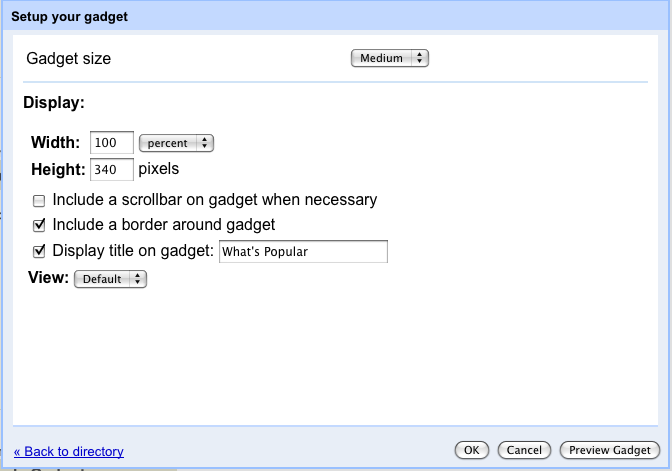
모든 가젯은 가젯 사양 파일의 UserPref 섹션을 통해 기본 사용자 환경설정을 설정하는 기능을 제공할 수 있습니다. 이는 일반적으로 크기, 스크롤바, 테두리, 제목, 가젯별 설정에 영향을 미칩니다(아래 스크린샷 참고).

하지만 표준 UserPref 구성요소가 제공하는 것보다 더 고급 환경설정이 가젯에 도움이 되는 경우도 많습니다. 환경설정에는 맞춤 비즈니스 로직, 유효성 검사, 선택 도구와 같은 기능이 포함되어야 하는 경우가 많습니다. 가젯 UserPref 섹션에서 생성된 인터페이스는 제한된 수의 데이터 유형(문자열, enum 등)을 지원하므로 URL이나 날짜와 같은 입력의 유효성 검사를 실행할 수 없습니다.
또한 보기 권한 사용자와 편집자가 동일한 iGoogle과 같은 컨테이너에서는 가젯 작성자가 표준 뷰의 일부로 구성을 확장할 수 있습니다. 사이트에서는 보기 권한을 가진 사용자가 수정 권한을 보유하고 있지 않을 수 있으므로 가젯 작성자가 보기 권한을 가진 사용자가 환경설정을 업데이트할 수 있다고 보장할 수 없습니다. 사이트와 같은 소셜 컨테이너에서는 저자만 환경설정을 수정할 수 있습니다.
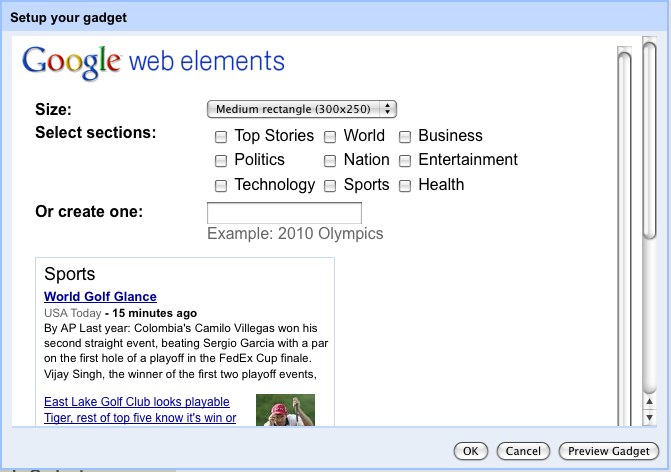
사이트에서 UserPref로 생성된 기본 가젯 환경설정 인터페이스는 여기에 표시된 스크린샷과 같이 많은 추가 환경설정과 데이터 유형을 제공할 수 있는 구성 보기로 대체할 수 있습니다.

구성 보기는 삽입 시간 또는 수정 시간에 UserPref 설정 대신 표시되며 맞춤 인터페이스로 사용자 환경설정을 설정할 수 있습니다. 지도 좌표를 입력하는 대신 지도에서 위치를 선택하는 것과 같은 맞춤 입력 요소를 사용할 수도 있습니다.
개발자는 표준 setprefs API를 사용하여 이 뷰에 환경설정을 저장할 수 있습니다. 자세한 내용은 Gadgets XML 참조 및 개발자 기본사항의 상태 저장 섹션을 참고하세요. 이러한 뷰를 사용하면 컨테이너 애플리케이션이 보조 구성 정보를 제공할 수 있으며, 다음과 유사한 시작 태그가 있는 UserPref 섹션 다음에 있는 가젯 .xml 사양 파일에 설정됩니다.
<Content type="html" view="configuration" preferred_height="150">
예를 들어, 위의 구성 보기를 제공하는 news.xml 가젯에는 다음 섹션이 포함되어 있습니다.
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
구성 보기가 포함된 이 예와 기타 사이트별 가젯은 다음 페이지에서 확인할 수 있습니다.
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
사이트 가젯 권장사항 따르기
웹에서 멋지게 보이기를 원하는 사이트 사용자 다음 권장사항에 따라 가젯이 사이트에서 사용되는 다양한 테마와 원활하게 조화를 이루도록 하세요. 가젯 만들기에 관한 자세한 내용은 가젯 개요를 참고하세요. 이 섹션의 나머지 부분에서는 사이트 가젯에 관한 가이드라인을 제시합니다.
- 가젯은 모든 사용자가 볼 수 있으므로 가젯 사양이나 제목에 민감한 정보를 포함하지 마세요. 예를 들어 내부 프로젝트 이름은 포함하지 마세요.
- 가젯이 눈에 잘 띄도록 하기 위해, 가젯을 iGoogle 가젯 디렉토리나 다른 공개 목록 서비스에 제출해서는 안 됩니다. 대신 모든 사용자가 URL로만 포함하도록 안내합니다. 또한 모든 콘텐츠가 포함된 일반적인 HTML 유형이 아닌 콘텐츠의 다른 파일을 호출하는 URL 유형 가젯을 만들 수 있습니다. 이 패스 스루 옵션을 사용하면 두 번째 파일의 URL만 노출됩니다. HTML과 URL 가젯의 차이점은 개발자 기본사항의 콘텐츠 유형 선택 섹션을, 가젯을 마스킹하는 다른 방법은 직접 가젯 작성의 가젯이 공개됨 섹션을 참고하세요.
- 가장 중요한 것은 여러 사이트에서 가젯을 테스트하는 것입니다. 사이트의 배경 색상, 텍스트 색상, 글꼴 모양을 수정하여 가젯이 다양한 템플릿과 조화를 이루도록 합니다.
