
No Google, gadgets são aplicativos HTML e JavaScript que podem ser incorporados a páginas da Web e outros apps, incluindo o Sites. Esses gadgets oferecem a capacidade de incluir conteúdo externo e dinâmico no seu site, como aplicativos em miniatura e listas baseadas em banco de dados, incorporados a textos e imagens para uma experiência do usuário otimizada.
Cada página do Google Sites é um possível contêiner de gadgets. Além disso, o Sites oferece uma API Data que pode ser usada com gadgets para criar aplicativos avançados. Isso significa que, como desenvolvedor de gadgets, você pode aproveitar a API Sites clássico para criar ferramentas interessantes para outros desenvolvedores da Web e seus públicos, além de usar para seu próprio uso.
Quando você cria um gadget para Sites, ele fica disponível para milhões de usuários ativos. Basta enviar o gadget para nós. Ele vai aparecer onde os usuários podem procurar, configurar e adicionar o gadget aos sites deles.
Agora que você sabe que {sites_name_short} é uma ótima plataforma de distribuição para seu gadget, o que está esperando? Comece a criar gadgets para Sites agora mesmo.
Visão geral do gadget "Sites"
De modo geral, os gadgets são pequenos utilitários que geram ou extraem informações externas para páginas da Web. Na forma mais simples, um gadget é um pequeno arquivo .xml que recupera informações com a capacidade de disponibilizá-las em várias páginas da Web de uma só vez. Em Sites, a inclusão de um gadget resulta em um iframe que atua como canal para essas informações externas. Alguns gadgets não são mais do que isso: iframes que transmitem informações de outro site.
Gadgets mais avançados coletam conteúdo dinâmico e fornecem aplicativos interativos nas páginas do Sites. Consulte Exemplo de gadget.
Os gadgets consistem nos seguintes componentes:
- Arquivo de especificação do gadget: um arquivo .xml que envolve funções HTML e JavaScript.
- Página do contêiner: a página da Web em que o gadget é inserido, neste caso, um site do Google.
- Fonte de dados externa: é opcional e pode residir no mesmo local que o arquivo .xml, mas é frequentemente chamado pela especificação do gadget sobre HTTP para fornecer os resultados.
Os gadgets criados para Sites podem ser usados por todos os espectadores. Eles tendem a ser interativos, focados em aproveitar conteúdo dinâmico em vez de na apresentação, e são criados para complementar o conteúdo do site.
Um gadget de calendário é um bom exemplo dessa distinção. Um gadget de agenda personalizado no provavelmente mostra a agenda do usuário conectado por padrão, enquanto um gadget de agenda no Sites pode permitir que os colaboradores selecionem entre várias agendas específicas de local.
Os gadgets do Sites permitem apresentar várias informações de fontes externas (por exemplo, diagramas em tempo real de painéis de performance distintos, mas relacionados) em uma única página com um texto explicativo publicado diretamente no Sites. Isso economiza espaço visual enquanto coleta informações diferentes sobre o mesmo tópico na mesma visualização. Os gadgets também permitem incluir conteúdo dinâmico que, de outra forma, seria impedido pelas verificações de segurança do Google Sites.
Aviso: os gadgets criados com a API de gadgets
legada podem funcionar no Google Sites, mas não são oficialmente compatíveis. Gadgets integrados e baseados em feed
também não são compatíveis. Portanto, o Google recomenda que você crie todos os gadgets do Sites usando o
gadgets.* atual. Secret Manager. Consulte esta postagem para ver uma explicação:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
Exemplo de gadget
Veja um gadget "Incluir" simples, mas muito usado, que faz pouco mais do que fornecer um iframe para transmitir outros conteúdos da Web:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
Consulte Primeiros passos: gadgets.* API para conferir uma descrição completa das tags de gadgets e do conteúdo esperado.
Hospedar seu gadget
Independentemente do que o gadget faz, os arquivos dele precisam estar na World Wide Web para serem encontrados e usados. Qualquer local on-line acessível por HTTP sem autenticação serve. Lembre-se de que seu gadget precisa ser publicado em um diretório público para ser selecionado. Caso contrário, os usuários precisarão inserir o URL diretamente.
Estas são as opções de hospedagem de gadgets:
- App Engine: armazena todos os arquivos exigidos pelos seus gadgets. Exige alguma configuração, como a criação de projetos e uploads de arquivos subsequentes. No entanto, ele será dimensionado prontamente para um grande número de usuários. É possível criar um aplicativo para armazenar todos os seus gadgets e outro para disponibilizar arquivos estáticos, incluindo um arquivo app.yaml semelhante a:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
Se você colocar todos os arquivos do gadget no diretório estático, poderá editar os arquivos no diretório local e implantar no App Engine sempre que fizer mudanças. Se você tiver um arquivo /static/gadget.xml, o URL dele será http://<your-app-name>.appspot.com/static/gadget.xml.
- Qualquer local on-line de sua escolha: totalmente sob seu controle, mas também sua total responsabilidade. O tempo de inatividade no servidor pode resultar em uma interrupção para os usuários dos seus gadgets.
Como criar seu gadget
Os gadgets são apenas HTML e (opcionalmente) JavaScript, Flash ou Silverlight agrupados em XML. O Guia para desenvolvedores de gadgets fornece todos os detalhes necessários para criar seus próprios gadgets. Além disso, os modelos do OpenSocial podem ser usados para criar rapidamente aplicativos sociais em gadgets.
Estas são as etapas avançadas para criar um gadget do Google Sites:
- Decida onde o gadget será hospedado. Consulte a seção Como hospedar seu gadget para ver descrições das opções.
- Crie um novo arquivo .xml que vai funcionar como especificação usando o editor de texto de sua preferência.
- Defina o tipo de conteúdo, HTML ou URL, e especifique no arquivo .xml do gadget, como este:
<Content type="html">
Isso quase sempre será HTML, que pressupõe que todo o conteúdo é fornecido diretamente no arquivo .xml. No entanto, se você quiser fornecer o conteúdo em um arquivo separado, use o tipo de conteúdo do URL. Consulte Como escolher um tipo de conteúdo para uma descrição completa das diferenças. - Crie conteúdo no arquivo .xml do gadget ou em arquivos separados chamados pela especificação. Consulte a seção Como visualizar gadgets de exemplo para saber como examinar gadgets existentes.
- Defina preferências básicas para o gadget que podem ser alteradas pelos usuários. Consulte Como definir preferências do usuário para receber instruções. Para fornecer uma configuração mais avançada, consulte a seção Permitir a configuração avançada do usuário.
- Definir preferências de módulo que só o autor do gadget pode mudar. Consulte Definir preferências de gadget para mais detalhes.
- Testar o gadget. Consulte a seção Testar seu gadget para ver instruções.
Como incorporar o seu gadget
Os gadgets podem ser incorporados às páginas do Sites selecionando-os no diretório de gadgets do Sites (que é sincronizado com o diretório de gadgets do iGoogle) ou incluindo o URL diretamente.
Para incorporar um gadget no Google Sites:
- Acesse a página Sites que contém o novo gadget.
- Abra a página para edição.
- Selecione Inserir > Mais gadgets.
- Pesquise o gadget, selecione-o nas categorias à esquerda ou clique em Adicionar gadget por URL e cole o URL no arquivo .xml. Em seguida, clique em Adicionar.
Dica: o mesmo método "Adicionar gadget por URL" pode ser usado para incorporar gadgets do iGoogle e de qualquer outro lugar on-line. - Especifique as dimensões do gadget, selecione entre as configurações disponíveis e clique em OK. O gadget é adicionado à página.
- Salve a página para conferir e testar o gadget no site.
Como testar seu gadget
Depois de criar o gadget, teste-o completamente antes de usá-lo e permitir que outras pessoas façam o mesmo. Teste o gadget manualmente criando um ou mais sites de teste do Google e incorporando o gadget. Consulte a seção Como incorporar seu gadget para ver as etapas mais precisas. A funcionalidade e a aparência do gadget dependem do site que o contém. Portanto, a melhor maneira de depurar seu gadget é testá-lo no contexto de um site real do Google. Troque entre vários temas de sites para garantir que o gadget apareça corretamente em cada um deles.
Ao testar o gadget, você vai inevitavelmente descobrir bugs e precisar fazer correções no arquivo .xml do gadget. Desative o armazenamento em cache de gadgets enquanto você ajusta o XML. Caso contrário, as mudanças não vão aparecer na página. As especificações do gadget são armazenadas em cache, a menos que você peça para o Google Sites não fazer isso. Para ignorar o cache durante o desenvolvimento, adicione o seguinte ao final do URL da página do Sites que contém o gadget (e não o URL do arquivo .xml de especificação do gadget):
?nocache=1
O Sites oferece uma interface padrão para adicionar e configurar gadgets. Quando você adicionar um gadget, ele exibirá uma visualização e todos os parâmetros UserPref que podem ser configurados. Teste a atualização de vários valores de configuração e
adicione o gadget ao site de teste. Confirme se o gadget funciona conforme o esperado no
próprio site. Teste se
todos os UserPref que você definiu podem ser configurados corretamente pelo administrador do site.
Em seguida, consulte a seção Como se preparar para publicação em Como publicar seu gadget para realizar outros testes.
Como permitir a configuração avançada do usuário
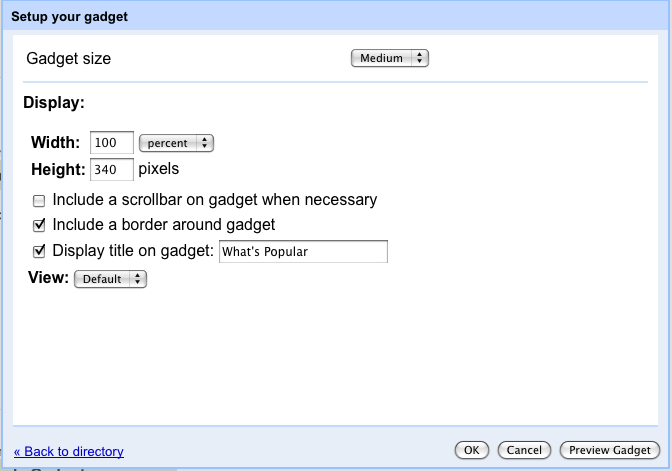
Todos os gadgets podem oferecer a capacidade de definir preferências básicas do usuário, pela seção UserPref do arquivo de especificações do gadget. Normalmente, eles afetam dimensões, barras de rolagem, bordas, títulos e configurações específicas de gadgets, como mostrado nesta captura de tela:

No entanto, há muitos casos em que os gadgets se beneficiam de preferências mais avançadas do que os componentes UserPref padrão. As preferências geralmente precisam incluir recursos como lógica de negócios personalizada, validações ou seletores. A interface gerada a partir das seções UserPref do gadget oferece suporte a um número limitado de tipos de dados (string, enum etc.). Portanto, não é possível realizar a validação de entradas como URLs ou datas.
Além disso, em contêineres como o iGoogle, nos quais o visualizador e o editor são os mesmos, os autores de gadgets podem estender a configuração como parte da visualização padrão. No Sites, o espectador nem sempre é o editor, então o autor do gadget não pode garantir que o usuário que está visualizando tenha acesso para atualizar as preferências. Os contêineres sociais, como os sites, não podem permitir que qualquer usuário modifique as preferências, apenas o autor.
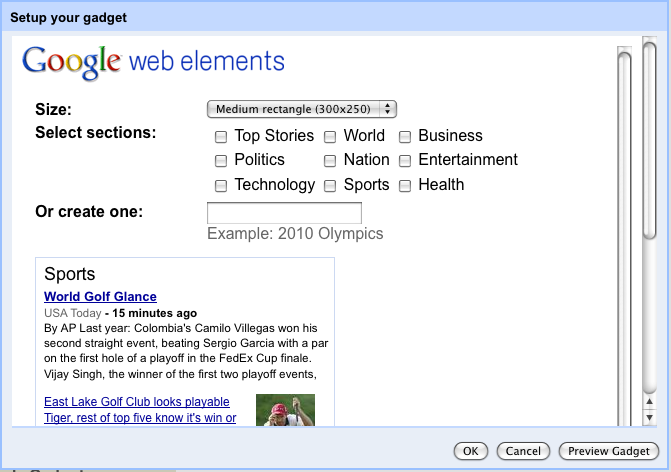
Em Sites, a interface de preferências básicas do gadget gerada por UserPref pode ser substituída por uma visualização de configuração, em que muitas outras preferências e tipos de dados podem ser fornecidos, como na captura de tela mostrada aqui:

A visualização da configuração é exibida no lugar das definições de UserPref no momento da inserção ou da edição e permite que você defina as preferências do usuário com uma interface personalizada. Você também pode ter elementos de entrada personalizados, como para escolher uma posição no mapa em vez de inserir coordenadas.
Os desenvolvedores podem usar as APIs setprefs padrão para salvar as preferências nessa visualização. Consulte a Referência XML de gadgets e a seção Como salvar o estado do curso Conceitos básicos para desenvolvedores para mais detalhes. Essas visualizações permitem que o aplicativo de contêiner forneça informações de configuração suplementares e são estabelecidas nos arquivos de especificação .xml do gadget após as seções UserPref com uma tag de abertura semelhante a esta:
<Content type="html" view="configuration" preferred_height="150">
Por exemplo, o gadget news.xml que fornece a visualização de configuração acima contém esta seção:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
Confira este exemplo e outros gadgets específicos do Sites com visualizações de configuração aqui:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
Seguir as práticas recomendadas para gadgets do Google Sites
Sites que os usuários querem que fiquem bonitos na Web. Siga estas práticas recomendadas para que seu gadget se misture perfeitamente aos muitos temas usados nos Sites. Consulte Visão geral dos gadgets para saber como criar gadgets. O restante desta seção apresenta diretrizes específicas para gadgets de sites.
- Não coloque informações sensíveis nas especificações ou títulos do gadget, porque ele é visível para o público. Por exemplo, não inclua nomes de projetos internos.
- Para minimizar a visibilidade do seu gadget, não o envie para o diretório de gadgets do iGoogle ou para qualquer outro serviço de listagem pública. Em vez disso, peça para todos os usuários incluírem o link apenas por URL. Além disso, você pode criar um gadget do tipo URL (em vez do tipo HTML típico contendo todo o conteúdo) que simplesmente chama outro arquivo para seu conteúdo. Com essa opção de transferência, apenas o URL do segundo arquivo é exposto. Consulte a seção Como escolher um tipo de conteúdo nos conceitos básicos para desenvolvedores para saber as diferenças entre os gadgets HTML e de URL e a seção Os gadgets são públicos em Criar seus próprios gadgets para outras maneiras de mascarar seu gadget.
- E o mais importante: teste seu gadget em vários sites diferentes. Modifique a cor do plano de fundo, do texto e da fonte do site para garantir que o gadget se encaixe em uma ampla variedade de modelos.
