
Google'da gadget'lar, web sayfalarına ve Siteler dahil diğer uygulamalara yerleştirilebilen HTML ve JavaScript uygulamalarıdır. Bu araçlar, kesintisiz bir kullanıcı deneyimi için metin ve resimlerle entegre edilen minyatür uygulamalar ve veritabanı destekli listeler gibi harici ve dinamik içerikleri sitenize ekleme olanağı sunar.
Her Siteler sayfası potansiyel bir gadget kapsayıcısıdır. Dahası, Sites güçlü uygulamalar oluşturmak için widget'larla birlikte kullanılabilecek bir Data API sunar.. Diğer bir deyişle, gadget geliştiricisi olarak kendi kullanımınız için olduğu kadar diğer web geliştiricileri ve kitleleri için ilgi çekici araçlar oluşturmak amacıyla klasik Sites API'den yararlanabilirsiniz.
Sites için oluşturduğunuz bir gadget, milyonlarca etkin kullanıcının kullanımına sunulur. Yalnızca bize göndermek istediğiniz Gadget'ınız, kullanıcıların kolayca göz atabileceği, yapılandırabileceği ve Sitelerine widget'ı ekleyebileceği bir yerde görünecektir.
Artık {sites_name_short} adlı sitenin widget'ınız için harika bir dağıtım platformu olduğunu biliyorsunuz. Neyi bekliyorsunuz? Sites için araç oluşturmaya hemen başlayın!
Siteler gadget'ına genel bakış
Genel olarak gadget'lar, web sayfalarına harici bilgiler oluşturan veya bu sayfalara harici bilgiler çeken küçük yardımcı programlardır. En basit biçimiyle cihaz, bilgileri aynı anda birden fazla web sayfasında kullanılabilir hale getirme özelliğiyle alan küçük bir .xml dosyasıdır. Sites'te bir gadget eklemek, bu harici bilgilerin aktarıcısı olarak işlev gören bir iFrame oluşturur. Bazı gadget'lar, başka bir web sitesinden bilgi aktaran iFrame'lerden ibarettir.
Daha gelişmiş araçlar, dinamik içerik toplar ve Siteler sayfalarınızda etkileşimli uygulamalar sağlar. Örnek widget bölümüne bakın.
Cihazlar aşağıdaki bileşenlerden oluşur:
- Widget spesifikasyon dosyası: HTML ve JavaScript işlevlerini sarmalayan bir .xml dosyası.
- Kapsayıcı sayfası - Gadget'ın eklendiği Web sayfası. Bu örnekte bir Google Sitesidir.
- Harici veri kaynağı: Bu isteğe bağlıdır ve .xml dosyasıyla aynı konumda bulunabilir ancak genellikle sonuçları sağlamak için gadget spesifikasyonu tarafından HTTP üzerinden çağrılır.
Sites için geliştirilen araçlar, bir sitenin tüm izleyicileri tarafından kullanılabilir. Bu içerikler genellikle etkileşimlidir, sunum yerine dinamik içerikleri öne çıkarır ve site içeriğini tamamlayacak şekilde tasarlanır.
Takvim widget'ı bu ayrıma iyi bir örnektir. Google Takvim'deki kişiselleştirilmiş takvim widget'ı muhtemelen varsayılan olarak oturum açmış kullanıcının takvimini gösterirken Sites'teki takvim widget'ı, ortak çalışanların konuma özel çeşitli takvimler arasından seçim yapmasına olanak tanıyabilir.
Site gadget'ları, harici kaynaklardan gelen birden fazla bilgi parçasını (ör. farklı ancak ilgili performans kontrol panellerindeki canlı diyagramlar) doğrudan Sites'te yayınlanan açıklayıcı metinle birlikte tek bir sayfada sunmanıza olanak tanır. Bu sayede aynı konuyla ilgili farklı bilgileri aynı görünümde toplarken görsel alandan tasarruf edebilirsiniz. Cihazlar, site güvenlik kontrolleri tarafından engellenecek dinamik içerikler eklemenize de olanak tanır.
Uyarı: Eski gadget'lar API'si ile oluşturulan gadget'lar Sites'te çalışabilir ancak resmi olarak desteklenmemektedir. Yerleşik ve feed tabanlı araçlar da benzer şekilde desteklenmez. Bu nedenle Google, tüm Sites widget'larını mevcut widget'ları* kullanarak oluşturmanızı önerir. API'yi seçin. Açıklama için bu gönderiyi inceleyin:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
Örnek widget
Diğer web içeriklerini iletmek için bir iFrame sağlamaktan biraz daha fazlasını yapan basit ancak popüler bir Dahil et aracı örneğini aşağıda bulabilirsiniz:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
Başlangıç: Cihazlar başlıklı makaleyi inceleyin.* API'yi inceleyin.
Gadget'ınızı barındırma
Cihazınızın ne yaptığından bağımsız olarak, dosyalarının bulunup kullanılabilmesi için World Wide Web'de bulunması gerekir. Kimlik doğrulaması olmadan HTTP üzerinden erişilebilen herhangi bir çevrimiçi konum kullanılabilir. Ancak, widget'ınızın seçilebilmesi için herkese açık bir dizinde yayınlanması gerektiğini unutmayın. Aksi takdirde kullanıcıların doğrudan URL'sini ekleyerek yerleştirmesi gerekir.
Gadget barındırma seçenekleriniz şunlardır:
- App Engine: Gadget'larınızın gerektirdiği tüm dosyaları depolayabilir. Proje oluşturma ve ardından dosya yükleme gibi bazı kurulum işlemleri gerektirir. Ancak çok sayıda kullanıcıya kolayca ölçeklendirilebilir. Aşağıdaki gibi bir app.yaml dosyası da dahil olmak üzere tüm Chromebook'larınızı depolamak için bir uygulama, statik dosyalar sunmak için de başka bir uygulama oluşturabilirsiniz:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
Tüm gadget dosyalarını statik dizine koyarsanız dosyaları yerel dizininizde düzenleyebilir ve her değişiklik yaptığınızda App Engine'a dağıtabilirsiniz. /static/gadget.xml dosyanız varsa URL'si şu şekilde olur: http://<uygulamanızın-adı>.appspot.com/static/gadget.xml
- Seçtiğiniz herhangi bir online konum: Tamamen sizin kontrolünüzdedir ancak tamamen sizin sorumluluğunuzdadır. Sunucunuzun kapalı kalması, gadget'larınızı kullanan kullanıcılar için kesintilere neden olabilir.
Cihazınızı oluşturma
Gadget'lar, XML'e sarmalanmış HTML ve (isteğe bağlı olarak) JavaScript, Flash veya Silverlight'tır. Cihaz Geliştirici Kılavuzu, kendi cihazlarınızı oluşturmak için gerekli tüm ayrıntıları içerir. Buna ek olarak, OpenSocial şablonları araçta hızlı bir şekilde sosyal uygulamalar oluşturmak için kullanılabilir.
Siteler için gadget oluşturmayla ilgili üst düzey adımlar aşağıda verilmiştir:
- Gadget'ınızın nerede barındırılacağına karar verin. Seçeneklerinizin açıklamaları için Öğenizi barındırma bölümüne bakın.
- Tercih ettiğiniz metin düzenleyiciyi kullanarak spesifikasyonunuz olarak kullanılacak yeni bir .xml dosyası oluşturun.
- İçerik türüne (HTML veya URL) karar verin ve bunu .xml dosyasında aşağıdaki gibi belirtin:
<Content type="html">
Bu neredeyse her zaman HTML olur ve tüm içeriğin doğrudan .xml dosyasında sağlandığı varsayılır. Ancak, içeriği ayrı bir dosyada sağlamak istiyorsanız URL içerik türünü kullanın. Aralarındaki farkların tam açıklaması için İçerik türü seçme başlıklı makaleyi inceleyin. - Gadget'ın .xml dosyasında veya spesifikasyon tarafından çağrılan ayrı dosyalarda içerik oluşturun. Mevcut gadget'ları incelemenin yolları için Örnek gadget'ları görüntüleme bölümüne bakın.
- Cihaz için kullanıcılar tarafından değiştirilebilecek temel tercihleri tanımlayın. Talimatlar için Kullanıcı tercihlerini tanımlama başlıklı makaleyi inceleyin. Daha gelişmiş yapılandırma sağlamak için Gelişmiş kullanıcı yapılandırmasına izin verme bölümüne bakın.
- Yalnızca cihaz yazarının değiştirebileceği modül tercihlerini tanımlayın. Daha fazla bilgi için Cihaz tercihlerini tanımlama bölümüne bakın.
- Gadget'ı test edin. Talimatlar için Cihazınızı test etme bölümüne bakın.
Gadget'ınızı yerleştirme
Cihazlar, Sites cihaz dizininden (iGoogle cihaz dizini ile senkronize edilir) seçilerek veya doğrudan URL'leri eklenerek Sites sayfalarına yerleştirilebilir.
Sites'e gadget yerleştirmek için:
- Yeni aygıtı içerecek Google Sites sayfasına gidin.
- Düzenlemek istediğiniz sayfayı açın.
- Ekle > Diğer widget'lar'ı seçin.
- Gadget'ı arayın, soldaki kategorilerden seçin veya URL ile URL ekle'yi tıklayıp URL'yi .xml dosyanızın URL'sine yapıştırın. Ardından Ekle'yi tıklayın.
İpucu: Bu, aynı "URL'ye göre widget ekle" yöntemi, Google'dan ve çevrimiçi başka herhangi bir yerden widget'lar yerleştirmek için kullanılabilir. - Cihazın boyutlarını belirtin, mevcut ayarlar arasından seçim yapın ve Tamam'ı tıklayın. Gadget sayfanıza eklenir.
- Sitenizde gadget'ınızı görüntülemek ve test etmek için sayfayı kaydedin.
Cihazınızı test etme
Cihazınızı oluşturduktan sonra, kullanmadan ve başkalarının da kullanmasına izin vermeden önce ayrıntılı bir testten geçirmeniz gerekir. Bir veya daha fazla test Google Sites sitesi oluşturup gadget'ınızı yerleştirerek gadget'ınızı manuel olarak test edin. Ayrıntılı adımlar için Cihazınızı yerleştirme bölümüne bakın. Cihazınızın işlevi ve görünümü, onu içeren siteye bağlıdır. Bu nedenle, gadget'ınızda hata ayıklamanın en iyi yolu, onu gerçek bir Google sitesi bağlamında test etmektir. Gadget'ınızın her birinde doğru şekilde göründüğünden emin olmak için çeşitli Site temaları arasında geçiş yapmayı deneyin.
Gadget'ınızı test ederken kaçınılmaz olarak bazı hatalar keşfedecek ve aygıt .xml dosyanızda düzeltmeler yapmanız gerekecektir. XML'de değişiklik yaparken gadget önbelleğe alma özelliğini devre dışı bırakmanız gerekir. Aksi takdirde, değişiklikleriniz sayfada gösterilmez. Google Sites'a bunu bildirmemenizi bildirmediğiniz sürece Gadget özellikleri önbelleğe alınır. Geliştirme sırasında önbelleği atlamak için aşağıdaki ifadeyi, gadget'ı içeren Siteler sayfası URL'sinin sonuna ekleyin (gadget spesifikasyonu .xml dosyasının URL'sini değil):
?nocache=1
Siteler, widget eklemek ve yapılandırmak için standart bir kullanıcı arayüzü sağlar. Eklediğiniz gadget'ın önizlemesi ve yapılandırılabilir tüm UserPref parametreleri gösterilir. Çeşitli yapılandırma değerlerini güncellemeyi ve gadget'ınızı test sitenize eklemeyi test edin. Aygıtınızın sitenin kendisinde beklendiği gibi çalıştığından
emin olun. Tanımladığınız tüm UserPref'lerin site yöneticisi tarafından doğru şekilde yapılandırılıp yapılandırılamayacağını test etmeniz gerekir.
Ardından, yapılacak diğer testler için Cihazınızı Yayınlama başlıklı makalenin Yayınlamaya Hazırlanma bölümüne bakın.
Gelişmiş kullanıcı yapılandırmasına izin verme
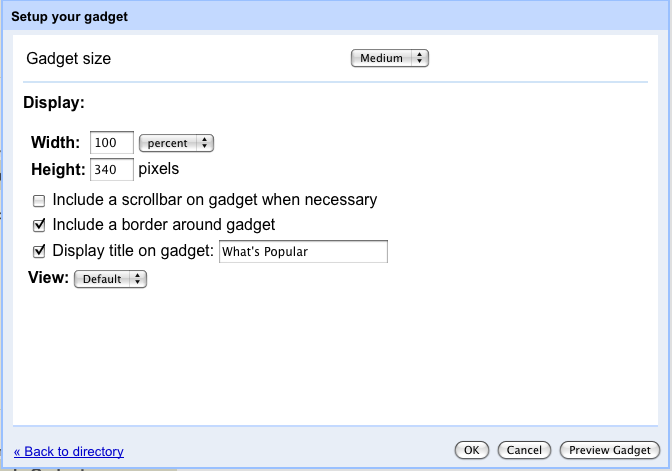
Tüm gadget'lar, temel kullanıcı tercihlerini ayarlama olanağı sunabilir. Bu işlem, gadget spesifikasyon dosyasının UserPref bölümünden yapılır. Bu ayarlar genellikle boyutları, kaydırma çubuklarını, kenarlıkları, başlıkları ve gadget'a özgü ayarları etkiler. Aşağıdaki ekran görüntüsünde bu ayarlar gösterilmektedir:

Ancak, gadget'ların standart UserPref bileşenlerinin sunduğundan daha gelişmiş tercihlerden yararlandığı birçok durum vardır. Tercihlerin genellikle özel işletme mantığı, doğrulamalar veya seçici gibi özellikler içermesi gerekir. Gadget UserPref bölümlerinden oluşturulan arayüz sınırlı sayıda veri türünü (dize, enum vb.) desteklediğinden URL'ler veya tarihler gibi girişlerin doğrulanması yapılamaz.
Ayrıca, izleyici ve düzenleyicinin aynı olduğu iGoogle gibi kapsayıcılarda widget yazarları, standart görünümün bir parçası olarak genişletilmiş yapılandırma kullanabilir. Sites'ta görüntüleyen kişi her zaman düzenleyici değildir. Bu nedenle, widget'ın yazarı, görüntüleyen kullanıcının tercihleri güncelleme erişimine sahip olduğunu garanti edemez. Google Sites gibi sosyal kapsayıcılar herhangi bir kullanıcının tercihleri değiştirmesine izin veremez, yalnızca yazarı değiştirebilir.
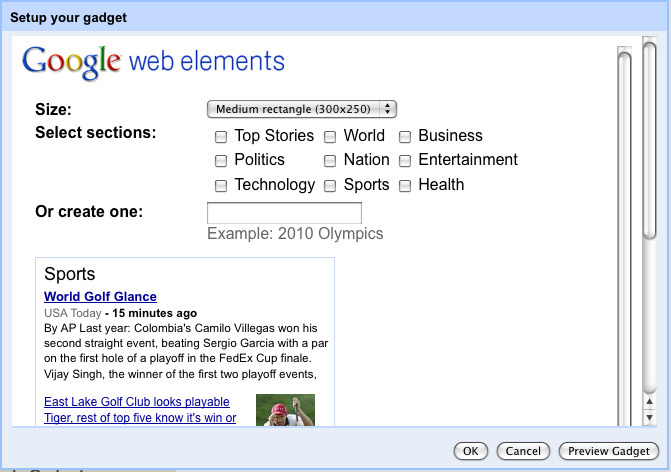
Sites'ta, UserPref tarafından oluşturulan temel aygıt tercihleri arayüzü, buradaki ekran görüntüsündeki gibi birçok ek tercihin ve veri türünün sağlanabileceği bir yapılandırma görünümü ile değiştirilebilir:

Yapılandırma görünümü, ekleme veya düzenleme sırasında UserPref ayarları yerine gösterilir ve kullanıcı tercihlerini özel bir arayüzle ayarlamanıza olanak tanır. Ayrıca, harita koordinatlarını girmek yerine harita üzerinde bir konum seçmek için özel giriş öğeleriniz olabilir.
Geliştiriciler, bu görünümde tercihleri kaydetmek için standart setprefs API'lerini kullanabilir. Daha ayrıntılı bilgi için Öğe XML Referansı ve Geliştirici Temel Bilgileri'nin Koruma Durumu bölümüne bakın. Bu görünümler, kapsayıcı uygulamasının ek yapılandırma bilgileri sağlamasına olanak tanır ve gadget'ın .xml özellik dosyalarında UserPref bölümlerinden sonra aşağıdakine benzer bir açılış etiketiyle oluşturulur:
<Content type="html" view="configuration" preferred_height="150">
Örneğin, yukarıdaki yapılandırma görünümünü sağlayan news.xml gadget'ı şu bölümü içerir:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
Bu örneği ve yapılandırma görünümlerine sahip Google Sites'a özgü diğer araçları şurada bulabilirsiniz:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
Google Sites widget'ları için en iyi uygulamaları takip etme
Kullanıcıların web'de iyi görünmesini istedikleri siteler. Cihazınızın Sites'te kullanılan birçok temayla sorunsuz bir şekilde uyumlu olması için bu en iyi uygulamaları uygulayın. Gadget oluşturma hakkında ayrıntılı bilgi için Cihazlara Genel Bakış sayfasına göz atın. Bu bölümün geri kalanında, Sites widget'larına özel yönergeler yer almaktadır.
- Cihazınız herkes tarafından görülebildiğinden, cihaz özelliklerine veya başlıklarına hassas bilgiler eklemeyin. Örneğin, dahili proje adlarını dahil etmeyin.
- Cihazınızın görünürlüğünü en aza indirmek için iGoogle cihaz dizinine veya başka bir herkese açık listeleme hizmetine göndermeyin. Bunun yerine, tüm kullanıcıların yalnızca URL ile eklemesini sağlayın. Ayrıca, yalnızca başka bir dosyayı içeriği için çağıran (tüm içerikleri barındıran tipik HTML türü yerine) URL türünde bir widget oluşturabilirsiniz. Bu geçiş seçeneğiyle yalnızca ikinci dosyanın URL'si gösterilir. HTML ve URL widget'ları arasındaki farklar için Geliştirici Temel Bilgileri'nin İçerik Türü Seçme bölümüne, widget'ınızı gizlemeyle ilgili diğer yöntemler için de Kendi Widget'larınızı Yazma başlıklı makalenin Widget'lar herkese açıktır bölümüne bakın.
- En önemlisi, gadget'ınızı çeşitli farklı sitelerde test edin. Aygıtınızın çok çeşitli şablonlarla uyumlu olmasını sağlamak için sitenin arka plan rengini, metin rengini ve yazı tipini değiştirin.
