
在 Google 中,「小工具」是指可嵌入網頁和其他應用程式 (包括 Sites) 的 HTML 和 JavaScript 應用程式。這些小工具可讓您在網站中加入外部和動態內容,例如迷你應用程式和資料庫驅動清單,並搭配文字和圖片,提供流暢的使用者體驗。
每個協作平台網頁都是可能使用的小工具容器。此外,協作平台也提供 Data API,可與小工具搭配使用,打造功能強大的應用程式。也就是說,您可以利用傳統版 Sites API 為其他網頁開發人員和目標對象,以及自己使用,建立引人入勝的工具。
您為 Sites 建構的 Gadget 可供數百萬名活躍使用者使用。只要將小工具提交給我們,即可讓使用者輕鬆瀏覽、設定及將小工具新增至其網站。
既然您知道 {sites_name_short} 是推廣小工具的絕佳平台,還等什麼?立即開始為協作平台製作小工具!
協作平台小工具總覽
一般而言,小工具是會產生或將外部資訊提取至網頁的小型公用程式。最簡單的說法是,小工具是可擷取資訊的簡短 .xml 檔案,可一次在多個網頁中提供資訊。在協作平台中,加入小工具的結果會顯示在 iframe 中,這個 iframe 會充當外部資訊的管道。有些小工具就是 iframe,可傳遞其他網站的資訊。
較先進的小工具會收集動態內容,並提供給協作平台頁面中的互動式應用程式。請參閱「小工具範例」。
小工具由下列元件組成:
- 小工具規格檔案:用於包裝 HTML 和 JavaScript 函式的 .xml 檔案。
- 容器頁面:插入小工具的網頁 (在本例中為 Google 協作平台)。
- 外部資料來源 - 這是選用項目,可以和 .xml 檔案位於相同位置,但小工具規格通常可以透過 HTTP 來呼叫,藉此提供結果。
所有網站檢視者都可以使用為網站建立的小工具。這類內容通常具有互動性,著重於擷取動態內容,而非呈現方式,且旨在補充網站內容。
日曆小工具就是個絕佳範例。個人化日曆小工具預設會顯示登入使用者的日曆,而協作平台中的日曆小工具則可讓協作者從各種地點專屬日曆中選取。
協作平台小工具可讓您在單一頁面上顯示來自外部來源的多項資訊 (例如不同但相關效能資訊主頁的即時圖表),以及直接於協作平台發布的說明文字。這樣一來,您就能在同一個檢視畫面中收集同一主題的不同資訊,同時節省視覺空間。您也可以透過小工具加入動態內容,否則這類內容會遭到 Sites 安全性檢查阻擋。
警告:使用舊版小工具 API 建構的小工具可能會在 Sites 中運作,但並未獲得官方支援。同樣不支援內建和動態饋給型小工具。因此,Google 建議您使用目前的 gadgets.* 建立所有 Sites 小工具。API。如需說明,請參閱這篇文章:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
小工具範例
以下是簡易又受歡迎的「包含小工具」,其中只提供 iframe 來透過其他網頁內容傳遞內容:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
請參閱「開始使用小工具」一文*。API 的完整說明,瞭解小工具標記和預期內容。
代管小工具
無論小工具的功能為何,其檔案都必須位於 World Wide Web 上,才能供使用者找到並使用。只要是透過 HTTP 存取的線上位置,無須驗證即可使用。請注意,您的小工具必須發布在公開目錄中,才能供使用者選取。否則,使用者必須直接插入網址才能嵌入。
以下是小工具的託管選項:
- App Engine:可儲存小工具所需的所有檔案。需要進行一些設定,例如建立專案和後續上傳檔案。但它可以輕鬆擴充至大量使用者。您可以建立一個應用程式來儲存所有小工具,再建立另一個應用程式來提供靜態檔案,包括類似下列格式的 app.yaml 檔案:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
如果您將所有小工具檔案放在靜態目錄中,每次變更時,您就可以編輯本機目錄中的檔案,並將檔案部署至 App Engine。如果您的檔案是 /static/gadget.xml,其網址會是:http://<您的應用程式名稱>.appspot.com/static/gadget.xml
- 任何您選擇的線上位置:完全由您控管,但也由您全權負責。伺服器的停機時間可能會導致小工具使用者無法存取內容。
建構小工具
小工具只是包裝在 XML 中的 HTML 和 (選用) JavaScript、Flash 或 Silverlight。小工具開發人員指南提供建構小工具所需的所有詳細資訊。此外,您也可以使用 OpenSocial 範本,在小工具中快速建構社群應用程式。
以下是建立協作平台小工具的高階步驟:
- 決定小工具的託管位置。如需選項說明,請參閱「代管小工具」一節。
- 使用您選擇的文字編輯器建立新的 .xml 檔案,做為規格。
- 決定內容類型 (HTML 或網址),並在小工具 .xml 檔案中指定類型,例如:
<Content type="html">
這幾乎和 HTML 都不一樣,因為所有內容都是直接在 .xml 檔案中提供。但如果您想透過獨立檔案提供內容,請使用網址內容類型。如需完整的差異說明,請參閱「選擇內容類型」。 - 在小工具的 .xml 檔案或規格所呼叫的個別檔案中建立內容。如要瞭解如何檢查現有的小工具,請參閱「查看示例小工具」一節。
- 為小工具定義可供使用者變更的基本偏好設定。如需操作說明,請參閱「定義使用者偏好設定」。如要提供更進階的設定,請參閱「允許進階使用者設定」一節。
- 定義只有小工具作者可以變更的模組偏好設定。如需其他詳細資訊,請參閱「定義小工具偏好設定」。
- 測試小工具。如需操作說明,請參閱「測試小工具」一節。
嵌入小工具
您可以從 Sites 小工具目錄 (與 iGoogle 小工具目錄同步) 中選取小工具,或直接加入網址,將小工具嵌入 Sites 頁面。
如要在協作平台中嵌入小工具,請按照下列步驟操作:
- 前往將包含新小工具的「網站」頁面。
- 開啟要編輯的頁面。
- 依序選取「插入」>「更多小工具」。
- 搜尋小工具,從左側的類別中選取,或是按一下「新增小工具 (透過網址)」,然後將網址貼到 .xml 檔案中。然後按一下「新增」。
提示:您可以使用相同的「使用網址新增小工具」方法,嵌入 iGoogle 和其他線上來源的小工具。 - 指定小工具的尺寸、選取可用的設定,然後按一下「確定」。小工具會加入頁面。
- 儲存頁面即可在網站中檢視及測試小工具。
測試小工具
建構小工具後,您應先徹底測試,再使用或讓其他人使用。如要手動測試小工具,請建立一或多個測試 Google 網站並嵌入小工具。如需詳細步驟,請參閱「嵌入小工具」一節。小工具的功能和外觀取決於包含該小工具的網站。因此,偵錯小工具的最佳做法是在實際的 Google 網站中測試。嘗試切換各種 Google Sites 主題,確認小工具在各主題中皆可正確顯示。
測試小工具時,您一定會發現錯誤,並需要修正小工具的 .xml 檔案。調整 XML 時,請停用小工具快取功能。否則,變更內容不會顯示在頁面上。除非您告知協作平台不要快取,否則小工具規格會快取。如要在開發期間略過快取,請將以下內容加入含有小工具的網站頁面網址 (而非小工具規格 .xml 檔案的網址) 結尾:
?nocache=1
協作平台提供標準使用者介面,可讓您新增及設定小工具。新增小工具後,系統會顯示預覽畫面,並顯示可設定的任何 UserPref 參數。測試更新各種設定值,然後將小工具新增到測試網站。確認小工具在網站上能正常運作。您應該測試所定義的任何 UserPref 是否能由網站管理員正確設定。
接著,請參閱發布小工具的準備工作部分,瞭解要執行的其他測試。
允許進階使用者設定
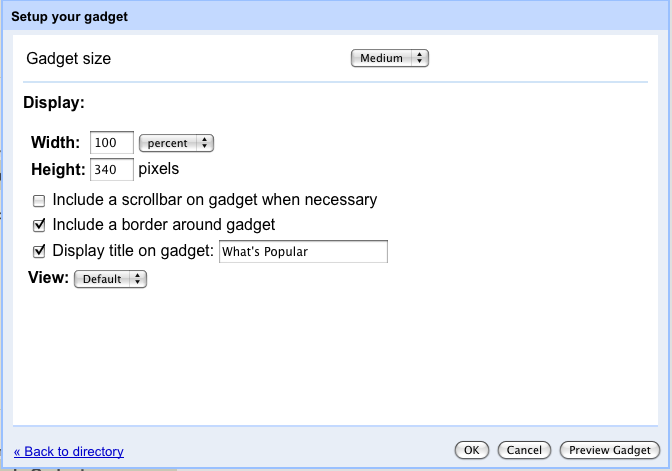
所有小工具都可以讓您設定基本的使用者偏好設定,可透過小工具規格檔案的 UserPref 區段完成。這些通常會影響尺寸、捲軸、邊框、標題和小工具專屬設定,如以下螢幕截圖所示:

但在許多情況下,小工具可透過比標準 UserPref 元件提供更進階的偏好設定來發揮效用。偏好設定通常需要包含自訂業務邏輯、驗證或挑選器等功能。從小工具 UserPref 區段產生的介面支援幾種資料類型 (字串、列舉等),因此系統無法驗證網址或日期等輸入內容的驗證作業。
此外,在 iGoogle 等容器中,觀看者和編輯者相同,小工具作者可以將擴充設定設為標準檢視畫面的一部分。在協作平台中,檢視者不一定是編輯器,因此小工具作者無法保證檢視使用者一定能更新偏好設定。協作平台等社群容器無法允許任何使用者修改偏好設定,只有作者可以修改。
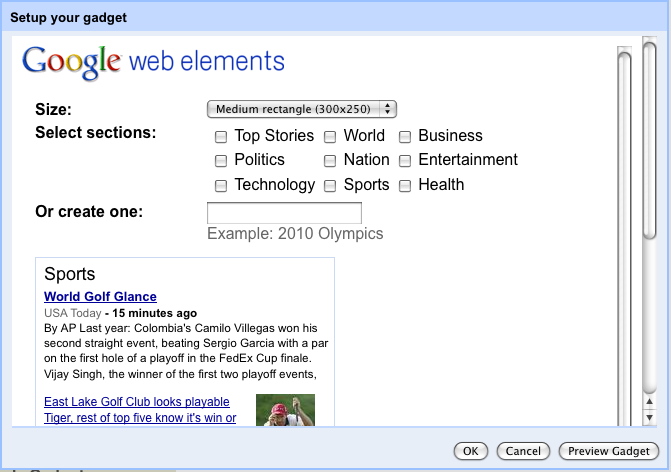
在 Sites 中,由 UserPref 產生的基礎小工具偏好設定介面可由設定檢視畫面取代,其中可提供許多額外的偏好設定和資料類型,如以下螢幕截圖所示:

設定檢視畫面會在插入時間或編輯時間取代 UserPref 設定,可讓您透過自訂介面調整使用者的偏好設定。您也可以自訂輸入元素,例如在地圖上挑選位置,而不必輸入地圖座標。
開發人員可以使用標準的 setprefs API,在這個檢視畫面中儲存偏好設定。詳情請參閱「小工具 XML 參考資料」和「開發人員基礎知識:儲存狀態」一節。這些檢視畫面可讓容器應用程式提供額外的設定資訊,並在小工具 .xml 規格檔案中建立,位於 UserPref 區段之後,開頭標記類似以下:
<Content type="html" view="configuration" preferred_height="150">
舉例來說,提供上述設定檢視畫面的 news.xml 小工具包含以下部分:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
如要查看這個範例和其他含有設定檢視畫面的協作平台專用小工具,請前往以下網址:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
遵循 Sites 小工具的最佳做法
使用者希望網站在網路上看起來美觀。請遵循下列最佳做法,讓小工具與 Sites 中使用的眾多主題完美搭配。如要進一步瞭解如何建立小工具,請參閱「小工具總覽」。本節的其餘部分會介紹適用於 Sites 小工具的規範。
- 因為小工具是公開顯示,請勿在小工具規格或標題中加入任何機密資訊。舉例來說,請勿加入內部專案名稱。
- 為盡量降低小工具的曝光率,請勿將其提交至 iGoogle 小工具目錄或任何其他公開的產品目錄服務。請讓所有使用者只透過網址加入網址。此外,您可以建立網址類型小工具 (而不是包含所有內容的典型 HTML 類型),只是呼叫另一個檔案來請求內容。使用這個傳送選項時,系統只會公開第二個檔案的網址。如要瞭解 HTML 小工具和網址小工具的差異,請參閱「開發人員基礎知識」中的「選擇內容類型」一節,以及「開發自己的小工具」中的「小工具是公開的」一節,瞭解其他遮蔽小工具的方式。
- 最重要的是,請在多個不同網站上測試小工具。修改網站背景顏色、文字顏色和字型,確保您的小工具與各種範本相得益彰。
