동영상 게시자는 시청자가 미드롤 광고를 지나치지 못하도록 하고 싶을 수 있습니다. 사용자가 광고 시간을 지나 탐색하면 해당 광고 시간의 시작 지점으로 다시 이동했다가 광고 시간이 끝나면 탐색 위치로 돌아오게 할 수 있습니다. 이 기능을 '스냅백'이라고 합니다.
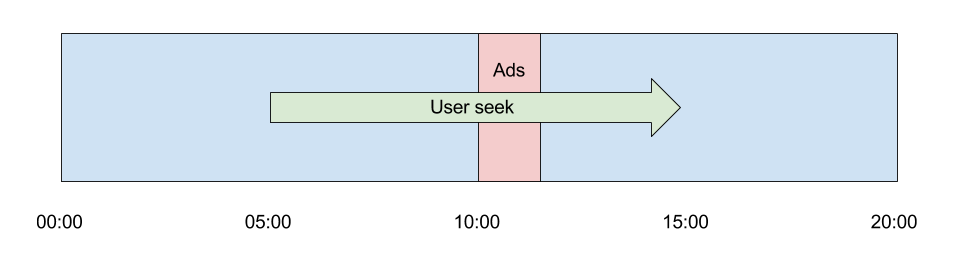
예를 들어 아래 다이어그램을 참고하세요. 시청자가 동영상을 시청하다가 5분 지점에서 15분 지점으로 탐색하기로 결정합니다. 하지만 10분 지점에 광고 시청 후 콘텐츠를 시청할 수 있는 광고가 있습니다.

이 광고 시점을 표시하려면 다음 단계를 따르세요.
- 사용자가 시청하지 않은 광고 시점을 지나치는 탐색을 실행했는지 확인하고, 실행한 경우 광고 시점으로 되돌립니다.
- 광고 시간이 끝나면 원래 탐색 위치로 돌아갑니다.
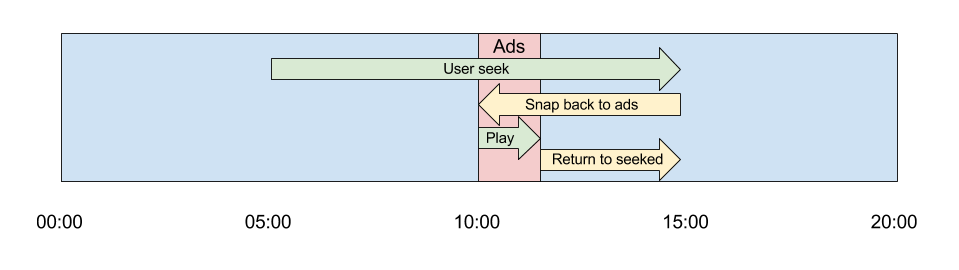
다이어그램 형식은 다음과 같습니다.

고급 예에 나와 있는 대로 IMA DAI SDK를 사용하여 스냅백을 구현하는 방법은 다음과 같습니다.
탐색으로 인해 광고 시점을 시청하지 않고 지나치지 않도록 방지
사용자가 시청하지 않은 광고 시점을 지나가는 탐색을 실행했는지 확인하고, 실행한 경우 광고 시점으로 되돌립니다.
HTML5 SDK에서 콘텐츠 플레이어의 seeked 이벤트에 이벤트 리스너를 설정하여 onSeekEnd()를 트리거합니다. 이 방법 (아래에 표시됨)은 사용자의 탐색 시간 이전에 큐 포인트를 확인합니다. 재생되지 않은 경우 초기 원하는 탐색 지점 대신 해당 광고 시점의 시작 부분으로 탐색하고 원하는 탐색 지점을 snapForwardTime에 저장합니다.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
사용자를 원래 탐색 위치로 되돌립니다.
이제 AD_BREAK_ENDED 이벤트가 발생하면 snapForwardTime가 설정되었는지 확인합니다. 이 경우 사용자가 방금 시청한 광고 시점은 스냅백의 결과이므로 스트림의 해당 시점으로 이동합니다.
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}
