Les bannières adaptatives vous permettent de spécifier la largeur d'une annonce pour déterminer sa taille optimale. Les bannières adaptatives maximisent également les performances en optimisant la taille des annonces pour chaque appareil. Cette approche permet d'améliorer les performances.
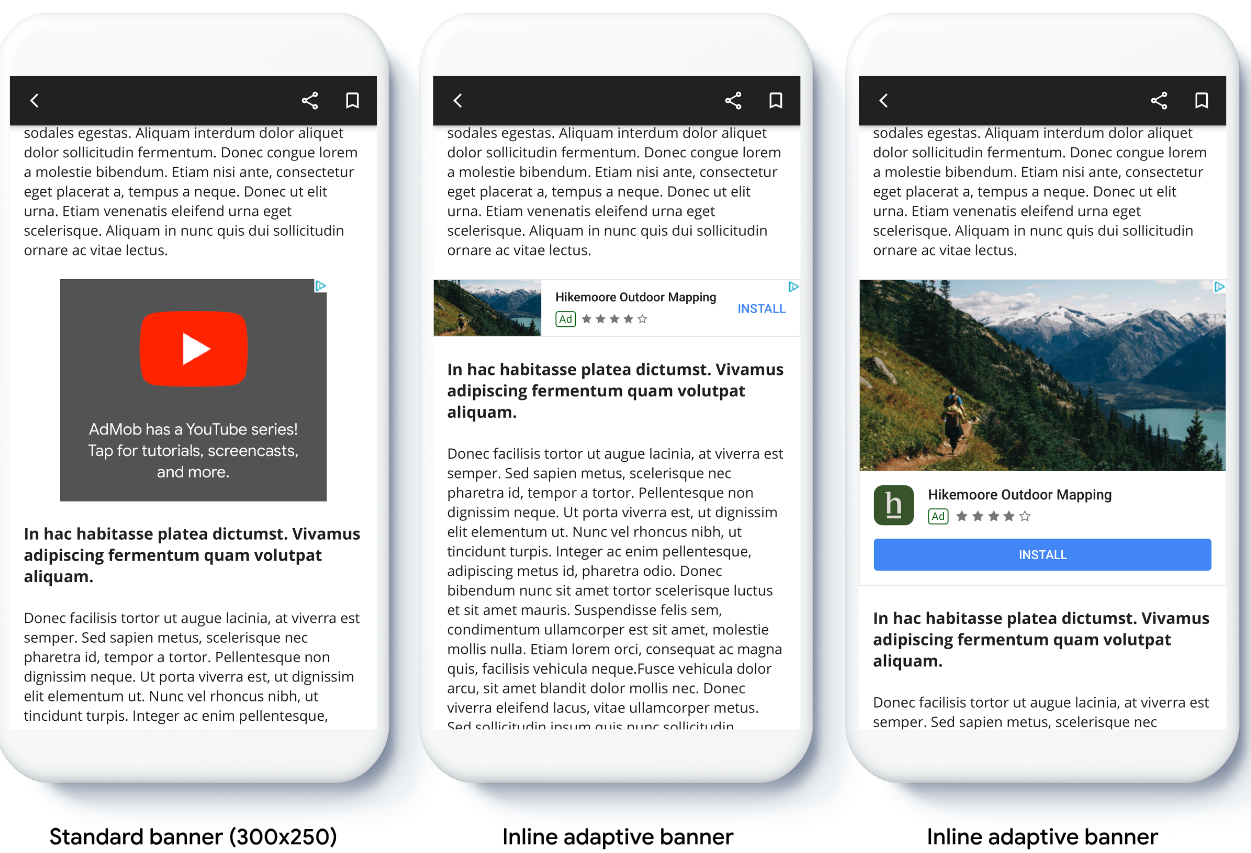
Par rapport aux bannières adaptatives ancrées, les bannières adaptatives intégrées sont plus grandes, plus larges et utilisent des hauteurs variables plutôt que fixes. Les bannières adaptatives intégrées ont une hauteur variable. Elles peuvent occuper tout l'écran ou une hauteur maximale que vous spécifiez.
Vous pouvez placer des bannières adaptatives intégrées dans du contenu à faire défiler, par exemple :

Avant de commencer
Avant de continuer, assurez-vous d'avoir suivi le guide de démarrage Annonces bannière.
Implémenter des bannières adaptatives
Contrairement aux bannières ancrées adaptatives, les bannières adaptatives intégrées se chargent à l'aide d'une taille de bannière adaptative intégrée. Pour créer un format d'annonce adaptative intégrée, procédez comme suit :
Obtenez la largeur de l'appareil utilisé ou définissez votre propre largeur si vous ne souhaitez pas utiliser toute la largeur de l'écran.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }Pour obtenir un objet de taille d'annonce adaptative intégrée pour l'orientation choisie, utilisez une méthode statique sur la classe de taille d'annonce :
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));
Lorsque vous implémentez des bannières adaptatives dans votre application, tenez compte des points suivants :
- Les bannières adaptatives intégrées sont plus efficaces lorsqu'elles utilisent toute la largeur disponible. Dans la plupart des cas, cette taille correspond à la largeur totale de l'écran de l'appareil utilisé ou à la largeur totale du contenu parent de la bannière. Vous devez connaître la largeur de la vue à insérer dans l'annonce, la largeur de l'appareil, la largeur du contenu parent et les zones de sécurité applicables.
- Vous devrez peut-être mettre à jour ou créer des éléments de campagne pour utiliser les tailles adaptatives. En savoir plus
Orientation de la taille de la bannière adaptative intégrée
Pour précharger une bannière adaptative intégrée pour une orientation spécifique, utilisez les méthodes suivantes :
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
Si votre application est compatible avec les vues Portrait et Paysage, et que vous souhaitez précharger une bannière adaptative dans l'orientation actuelle, utilisez AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width). Cette méthode charge une annonce dans l'orientation actuelle.
Limiter la hauteur des bannières adaptatives intégrées
Par défaut, les bannières adaptatives intégrées instanciées sans valeur maxHeight ont une valeur maxHeight égale à la hauteur de l'appareil. Pour limiter la hauteur de la bannière adaptive intégrée, utilisez la méthode AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
Ressources supplémentaires
Exemples sur GitHub
Téléchargez l'exemple d'application pour voir les bannières adaptatives intégrées en action.

