本指南介绍了如何使用 Google Mobile Ads SDK 通过中介加载和展示来自 i-mobile 的广告,其中涵盖了瀑布流集成。如何将 i-mobile 添加到广告单元的中介配置,以及如何将 i-mobile SDK 和适配器集成到 Android 应用中。
i-mobile 的信息中心界面使用日文文本作为标签、按钮和说明。本指南中的屏幕截图尚未翻译。不过,在本指南的说明和操作说明中,标签和按钮都翻译成了英语,并用英文等效项括起来。
支持的集成和广告格式
i-mobile 的中介适配器具有以下功能:
| 集成 | |
|---|---|
| 出价 | |
| 瀑布流 | |
| 表现形式 | |
| 横幅 | |
| 插页式广告 | |
| 激励广告 | |
| 原生 | |
要求
- Android API 级别 23 或更高级别
“Google Mobile Ads SDK”的最新视频
完成中介入门指南阅读。
第 1 步:在 i-mobile 界面中设置配置
点击サイト/アプリ管理 (Site/Application Management) 标签页和应用平台的按钮,将应用添加到 i-mobile 信息中心。

填写表单,然后点击新規登録(注册)按钮。

如需创建新的广告位,请在サイト/アプリ管理 (Site/Application Management) 标签页下选择您的应用。

前往広告スポット管理 (Ad Spot Management) 标签页,然后点击新規広告スポット (New Ad Spot) 按钮。

接下来,请填写表单,提供広告スポット名 (Ad Spot name)、広告スポットサイズ (Ad Spot size) 和其他详细信息。然后,点击新規登録(注册)按钮。

您的新广告插播已准备就绪。如需查看其集成详细信息,请点击アプリ設定取得 (Get App settings) 按钮。

请记下发布商 ID、媒体 ID 和广告资源 ID。稍后,您需要在 Ad Manager 界面中配置 i-mobile 以进行中介时使用这些参数。

更新 app-ads.txt
应用授权卖方 (app-ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权渠道销售您的应用广告资源。为避免损失大量广告收入,您需要实施 app-ads.txt 文件。
如果您尚未完成此项操作,请为 Ad Manager 创建 app-ads.txt 文件。
如需为 i-mobile 实现 app-ads.txt,请参阅其常见问题解答。
第 2 步:在 Ad Manager 界面中设置 i-mobile 需求
为广告单元配置中介设置
登录您的 Ad Manager 账号。
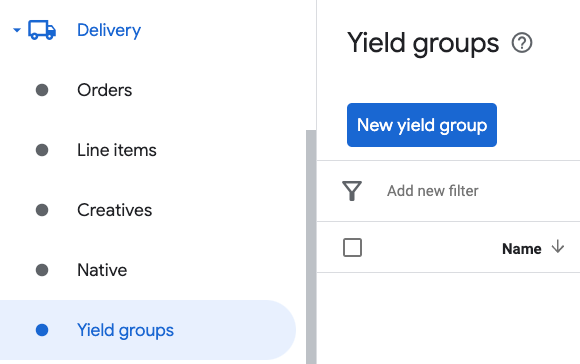
依次前往投放 > 收益组,然后点击新建收益组按钮。

为收益组输入唯一的名称,将状态设置为有效,选择广告格式,并将广告资源类型设置为移动应用。在定位 > 广告资源部分下,选择您要向广告资源和移动应用添加中介的广告单元。
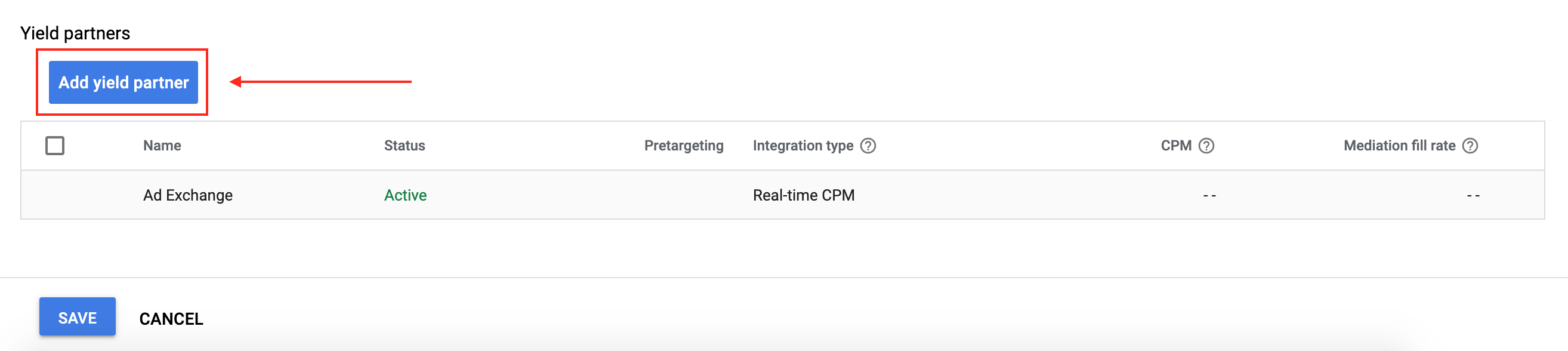
接下来,点击添加收益合作伙伴按钮。

如果您已拥有 i-mobile 的收益合作伙伴,可以选择该合作伙伴。否则,请选择创建新的收益合作伙伴。
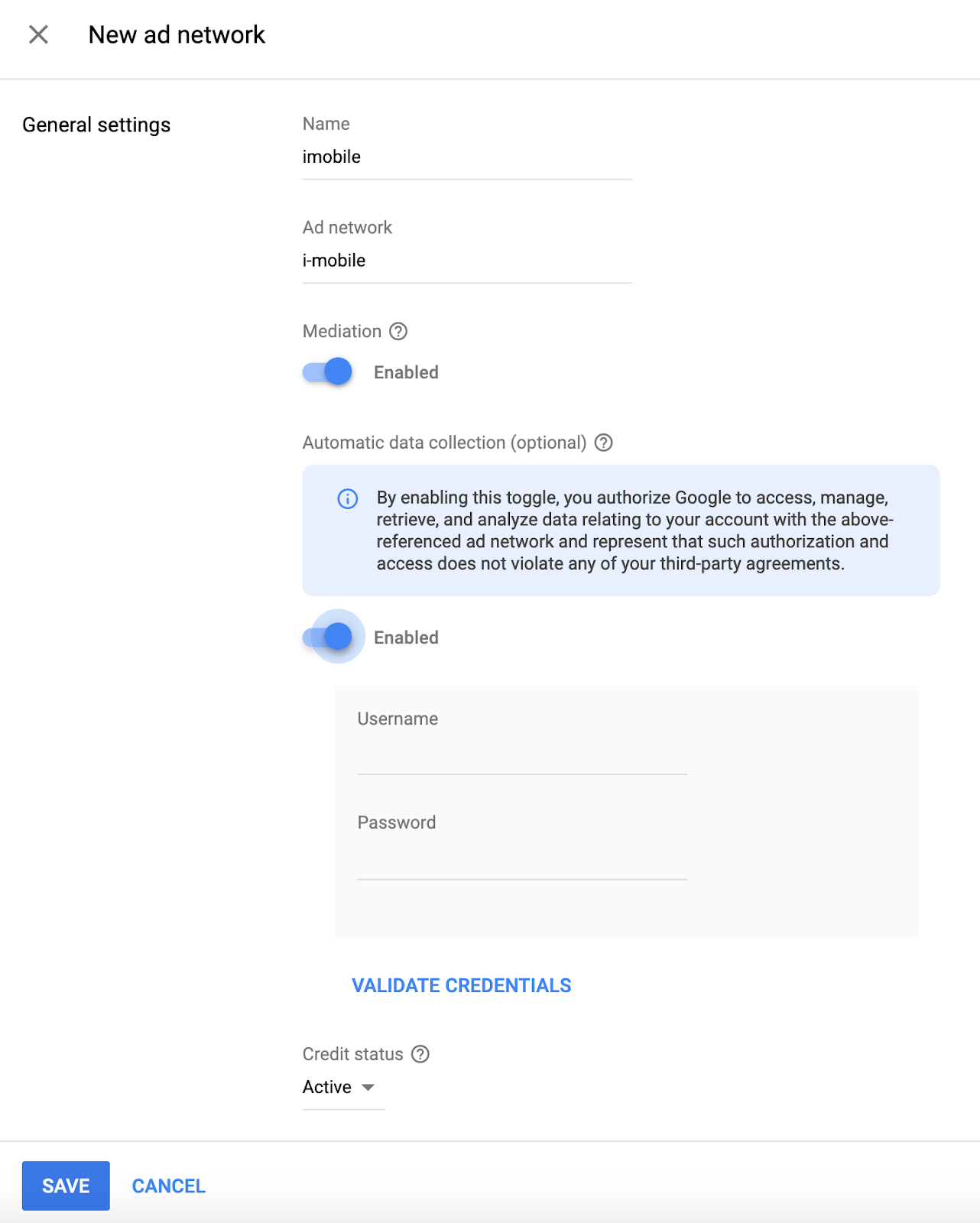
选择 i-mobile 作为广告联盟,输入唯一的名称,然后启用中介。
开启自动数据收集,然后输入登录名和 API 密码

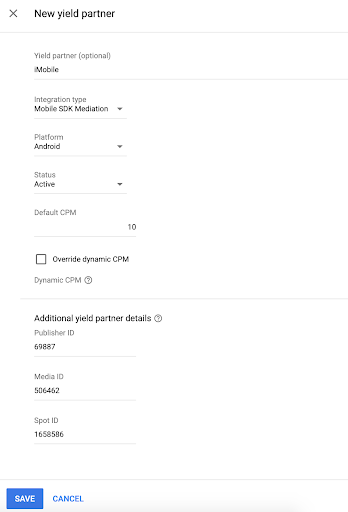
选择收益合作伙伴后,选择移动 SDK 中介作为集成类型,Android 作为平台,有效作为状态。输入您在上一部分中获得的发布商 ID、媒体 ID 和广告位 ID。然后,输入默认每千次展示费用值。

完成后,点击页面底部的保存。
第 3 步:导入 i-mobile SDK 和适配器
Android Studio 集成(推荐)
在项目级 settings.gradle.kts 文件中,添加以下代码库:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://imobile.github.io/adnw-sdk-android")
}
}
}
在应用级 gradle 文件中,添加以下实现依赖项:
Kotlin
dependencies { implementation("com.google.android.gms:play-services-ads:24.9.0") implementation("com.google.ads.mediation:imobile:2.3.2.1") }
Groovy
dependencies { implementation 'com.google.android.gms:play-services-ads:24.9.0' implementation 'com.google.ads.mediation:imobile:2.3.2.1' }
手动集成
下载最新版本的 i-mobile SDK,然后提取
sdk文件夹下的android-ad-sdk.aar并将其添加到您的项目中。前往 Google 的 Maven 制品库,找到 i-mobile 适配器制品。选择最新版本,下载 i-mobile 适配器的
.aar文件,并将其添加到您的项目中。
第 4 步:添加必需的代码
使用 activity 上下文加载广告
加载横幅广告、插页式广告、激励广告和原生广告格式时,请传递 Activity 上下文。如果没有 activity 上下文,广告加载将会失败。
第 5 步:测试您的实现
启用测试广告
确保针对 Ad Manager 注册测试设备。 i-mobile 提供用于测试的测试 Spot ID、媒体 ID 和发布商 ID,您可点击此处找到这些 ID。
验证测试广告
若要验证您是否能收到来自 i-mobile 的测试广告,请在广告检查器中启用 single ad source testing(单个广告来源测试),并选择 i-mobile (Waterfall)(i-mobile [瀑布流])作为广告来源。
可选步骤
使用原生广告
广告呈现
i-mobile 适配器会为 NativeAd 填充以下字段。
| 字段 | i-mobile 适配器始终包含的资源 |
|---|---|
| 标题 | |
| 图片 | |
| 正文 | |
| 应用图标 | 1 |
| 号召性用语 | |
| 星级 | |
| 商店 | |
| 价格 |
1 对于原生广告,i-mobile SDK 不提供应用图标素材资源。相反,i-mobile 适配器会使用透明图片填充应用图标。
错误代码
如果适配器未能收到来自 i-mobile 的广告,发布商可以使用 ResponseInfo.getAdapterResponses() 来检查广告响应中归属于以下类的底层错误:
| 格式 | 类名称 |
|---|---|
| 横幅 | com.google.ads.mediation.imobile.IMobileAdapter |
| 插页式广告 | com.google.ads.mediation.imobile.IMobileAdapter |
| 原生 | com.google.ads.mediation.imobile.IMobileMediationAdapter |
以下是当广告加载失败时,i-mobile 适配器会抛出的代码和随附的消息:
| 错误代码 | 原因 |
|---|---|
| 0-99 | i-mobile SDK 返回了错误。如需了解详情,请参阅代码。 |
| 101 | i-mobile 需要 Activity 上下文才能加载广告。 |
| 102 | 在 Ad Manager 界面中配置的 i-mobile 服务器参数缺失/无效。 |
| 103 | 所请求的广告尺寸与 i-mobile 支持的横幅尺寸不一致。 |
| 104 | i-mobile 的原生广告加载成功回调返回了一个空的原生广告列表。 |
i-mobile Android 中介适配器变更日志
版本 2.3.2.1
- 将最低必需 Android API 级别更新为 23。
- 将最低必需的 Google 移动广告 SDK 版本更新为 24.0.0。
构建和测试所需版本:
- Google 移动广告 SDK 24.0.0 版。
- IMobile SDK 2.3.2 版。
版本 2.3.2.0
- 已验证与 i-mobile SDK v2.3.2 的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 23.1.0 版。
- IMobile SDK 2.3.2 版。
版本 2.3.1.2
- 将最低必需的 Google 移动广告 SDK 版本更新为 23.0.0。
- 已验证与 i-mobile SDK v2.3.1 的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 23.0.0 版。
- IMobile SDK 2.3.1 版。
版本 2.3.1.1
- 更新了适配器以使用新的
VersionInfo类。 - 将最低必需的 Google 移动广告 SDK 版本更新为 22.0.0。
构建和测试所需版本:
- Google 移动广告 SDK 22.0.0 版。
- IMobile SDK 2.3.1 版。
版本 2.3.1.0
- 已验证与 i-mobile SDK v2.3.1 的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 21.5.0。
构建和测试所需版本:
- Google 移动广告 SDK 21.5.0 版。
- IMobile SDK 2.3.1 版。
版本 2.3.0.0
- 已验证与 i-mobile SDK v2.3.0 的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 21.3.0。
构建和测试所需版本:
- Google 移动广告 SDK 21.3.0 版。
- IMobile SDK 2.3.0 版。
版本 2.0.23.1
- 将
compileSdkVersion和targetSdkVersion更新为 API 31。 - 将最低必需的 Google 移动广告 SDK 版本更新为 21.0.0。
- 将最低必需的 Android API 级别更新为 19。
构建和测试所需版本:
- Google 移动广告 SDK 21.0.0 版。
- IMobile SDK 版本 2.0.23。
版本 2.0.23.0
- 已验证与 i-mobile SDK v2.0.23 的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 20.5.0。
构建和测试时使用的版本
- Google 移动广告 SDK 20.5.0 版。
- IMobile SDK 版本 2.0.23。
版本 2.0.22.2
- 添加了标准化的适配器错误代码和消息。
- 将最低必需的 Google 移动广告 SDK 版本更新为 20.1.0。
构建和测试时使用的版本
- Google 移动广告 SDK 20.1.0 版。
- IMobile SDK 版本 2.0.22。
版本 2.0.22.1
- 将最低必需的 Google 移动广告 SDK 版本更新为 20.0.0。
构建和测试时使用的版本
- Google 移动广告 SDK 20.0.0 版。
- IMobile SDK 版本 2.0.22。
版本 2.0.22.0
- 已验证与 i-mobile SDK v2.0.22 的兼容性。
- 更新了适配器,以支持内嵌自适应横幅广告请求。
构建和测试时使用的版本
- Google 移动广告 SDK 19.1.0 版。
- IMobile SDK 版本 2.0.22。
版本 2.0.21.0
- 已验证与 i-mobile SDK v2.0.21 的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 19.1.0。
- 添加了对缩放自适应横幅广告的支持。
构建和测试时使用的版本
- Google 移动广告 SDK 19.1.0 版。
- IMobile SDK 版本 2.0.21。
版本 2.0.20.2
- 新增了对灵活横幅广告尺寸的支持。
- 将最低必需的 Google 移动广告 SDK 版本更新为 18.3.0。
构建和测试时使用的版本
- Google 移动广告 SDK 18.3.0 版。
- IMobile SDK 版本 2.0.20。
版本 2.0.20.1
- 适配器现在会返回非零
mediaContent宽高比。
构建和测试时使用的版本
- Google 移动广告 SDK 18.2.0 版。
- IMobile SDK 版本 2.0.20。
版本 2.0.20.0
- 初始版本!
- 添加了对横幅广告、插页式广告和原生广告的支持。

