本指南說明如何使用應用程式內預覽功能和 Ad Manager 放送工具,偵錯廣告放送作業。
應用程式內預覽功能可讓您檢查在行動應用程式中顯示的廣告素材。如果廣告素材會與應用程式互動、具有獨特的行為,或者必須透過應用程式才能顯示某些元素 (包括原生廣告素材和 MRAID),這項預覽功能就非常有用。
Ad Manager 廣告放送工具會提供放送廣告的相關資訊,因此如果系統放送了非預期的廣告,請使用廣告放送工具找出原因。
必要條件
- Google Mobile Ads SDK 10.2.0 以上版本。
- Google Ad Manager 帳戶的存取權。
- 完成入門指南的步驟。
備妥應用程式
如要進行偵錯,必須與 SDK 的偵錯選項選單互動。建議您在應用程式中加入下列函式,並根據使用者動作觸發函式,開啟選單:
Java
public class MainActivity extends AppCompatActivity { ... @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Initialize the Mobile Ads SDK. MobileAds.initialize(this); } ... // Opens a debug menu. Call this method based on a user action. // Replace YOUR_AD_UNIT_ID with your own ad unit ID. public void openDebugMenu() { MobileAds.openDebugMenu(this, "YOUR_AD_UNIT_ID"); } }
Kotlin
class MainActivity : AppCompatActivity() { ... override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // Initialize the Mobile Ads SDK. MobileAds.initialize(this) } ... // Opens a debug menu. Call this method based on a user action. // Replace YOUR_AD_UNIT_ID with your own ad unit ID. fun openDebugMenu() { MobileAds.openDebugMenu(this, "YOUR_AD_UNIT_ID") } }
只要 Ad Manager 帳戶中有任何有效的廣告單元,即可開啟偵錯選項選單。
如要開啟選單,也可以以雙指長按廣告素材,但這不適用於所有廣告格式 (例如原生廣告),且嘗試滑動時必須小心,以免點按廣告。呼叫先前的方法會穩健許多。
連結裝置
新增開啟偵錯選項選單的功能後,請執行應用程式並觸發該函式。系統會開啟下列選單:

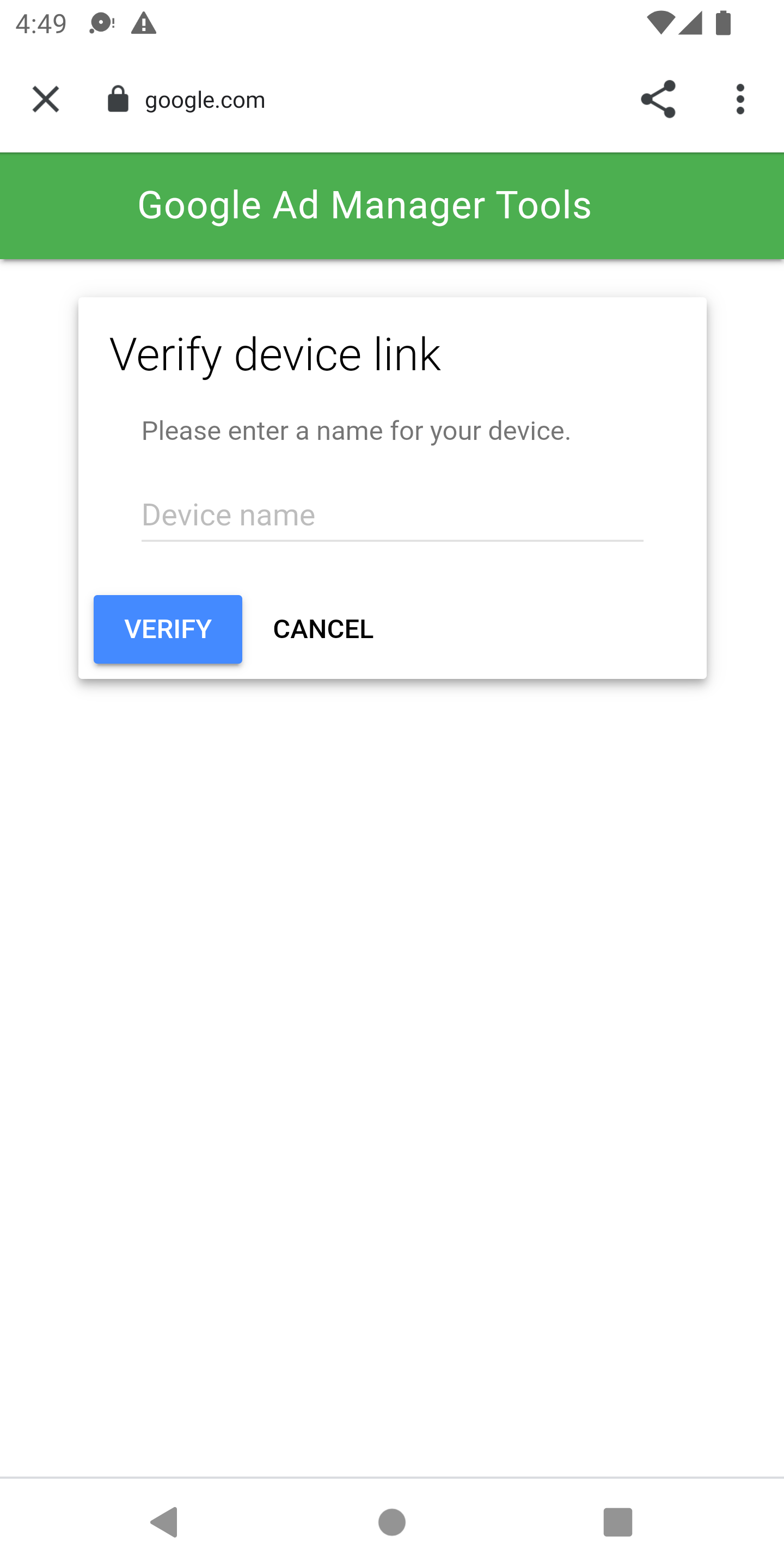
選取「廣告素材預覽」,連結您的裝置。瀏覽器會開啟,並自動導向 Ad Manager 登入頁面。登入後,請為裝置命名,以便向 Ad Manager 帳戶註冊。然後按一下「驗證」。

此時,您可以在 Ad Manager 使用者介面中,確認裝置已連結。你也可以允許他人存取你的裝置。
應用程式內預覽
按照步驟將廣告素材推送至已連結的裝置。請確認推送的廣告素材屬於有效委刊項,且該委刊項指定了您要放送廣告素材的廣告版位。
從使用者介面推送廣告素材後,請再次觸發裝置上的偵錯選項選單,然後再次選取「廣告素材預覽」。這個步驟可讓 SDK 檢查 Ad Manager,確認裝置連結是否成功,並取得您推送的廣告素材相關資訊。如果先前裝置連結成功,偵錯選單會立即關閉。如果連結失敗,系統會提示你再次連結帳戶。
最後,載入要預覽的廣告素材,即可查看廣告。
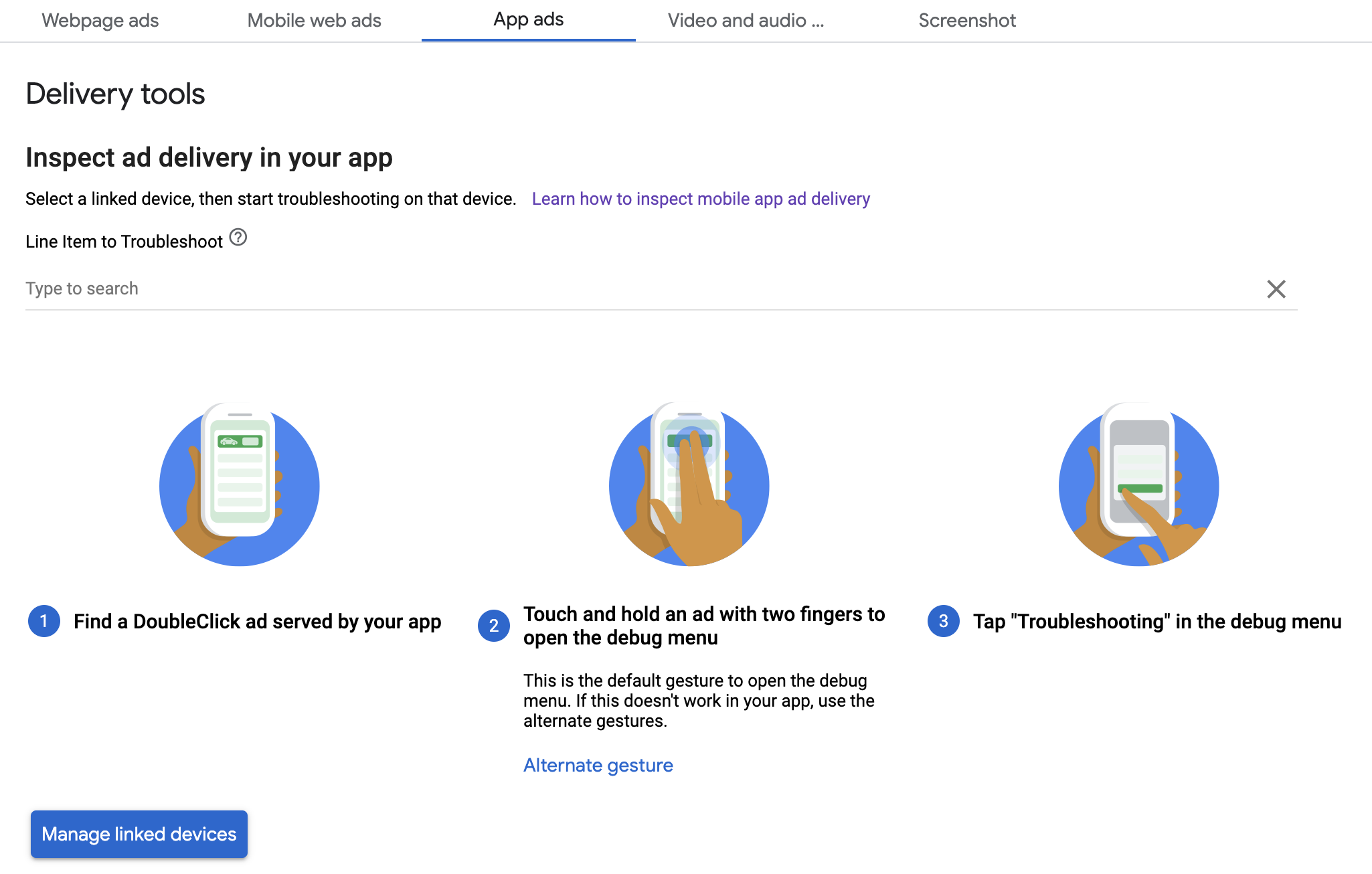
推送工具
請按照「在 Ad Manager 中檢查廣告放送情形」一文中的步驟,排解廣告放送問題。如果順利完成上述步驟,要求就會顯示在 Ad Manager 使用者介面中,您也可以查看放送廣告的詳細資訊。