במדריך הזה נסביר איך לנפות באגים בהצגת מודעות באמצעות תצוגה מקדימה בתוך האפליקציה וכלי המסירה של Ad Manager.
תצוגה מקדימה בתוך האפליקציה מאפשרת לכם לבדוק את נכסי הקריאייטיב שלכם שעברו עיבוד באפליקציה לנייד. התצוגה המקדימה הזו שימושית במיוחד אם יש לכם נכסי קריאייטיב שמבצעים אינטראקציה עם האפליקציה, שיש להם התנהגות ייחודית או שהם מסתמכים על האפליקציה לצורך עיבוד (כולל נכסי קריאייטיב מובנים ו-MRAID).
הכלים של Ad Manager להצגת מודעות מספקים מידע על המודעות שהוצגו. לכן, אם מוצגות מודעות לא צפויות, כדאי להשתמש בכלים האלה כדי להבין למה זה קורה.
דרישות מוקדמות
- גרסה 10.2.0 ואילך של Google Mobile Ads SDK.
- גישה לחשבון Google Ad Manager.
- צריך לקרוא את המדריך לתחילת העבודה.
הכנת האפליקציה
ניפוי הבאגים דורש אינטראקציה עם תפריט אפשרויות הניפוי של ה-SDK. הדרך המומלצת לפתוח את התפריט היא לכלול את הפונקציה הבאה באפליקציה ולהפעיל אותה על סמך פעולת משתמש:
Java
public class MainActivity extends AppCompatActivity { ... @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Initialize the Mobile Ads SDK. MobileAds.initialize(this); } ... // Opens a debug menu. Call this method based on a user action. // Replace YOUR_AD_UNIT_ID with your own ad unit ID. public void openDebugMenu() { MobileAds.openDebugMenu(this, "YOUR_AD_UNIT_ID"); } }
Kotlin
class MainActivity : AppCompatActivity() { ... override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // Initialize the Mobile Ads SDK. MobileAds.initialize(this) } ... // Opens a debug menu. Call this method based on a user action. // Replace YOUR_AD_UNIT_ID with your own ad unit ID. fun openDebugMenu() { MobileAds.openDebugMenu(this, "YOUR_AD_UNIT_ID") } }
כל יחידת מודעות תקינה מחשבון Ad Manager מספיקה כדי לפתוח את תפריט אפשרויות הניפוי באגים.
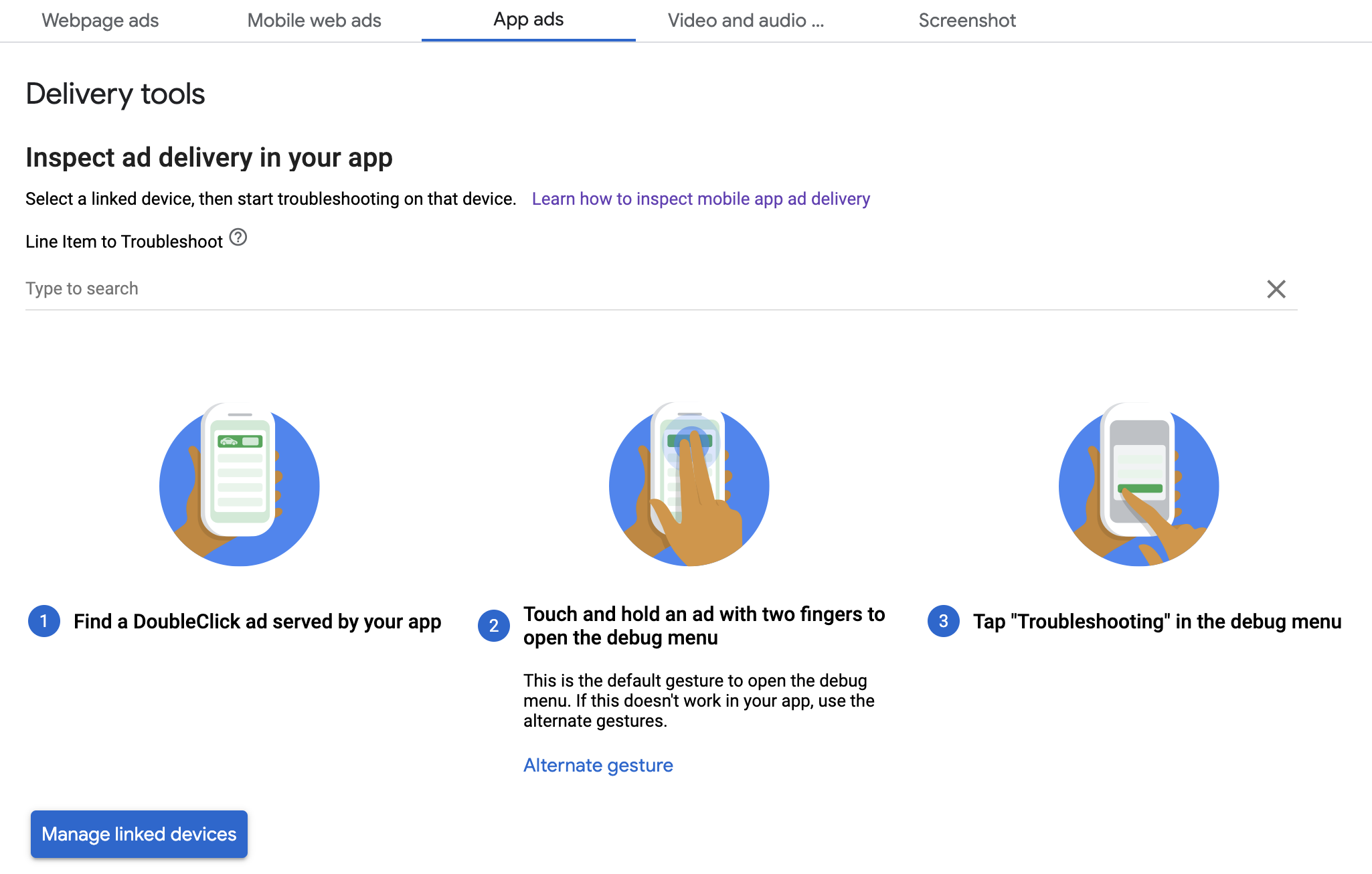
דרך נוספת לפתוח את התפריט היא ללחוץ לחיצה ארוכה עם שתי אצבעות על הקריאייטיב, אבל השיטה הזו לא פועלת בכל פורמטי המודעות, כמו מודעות מותאמות, וצריך להיזהר שלא ללחוץ על המודעה כשמנסים להחליק. השיטה הקודמת הרבה יותר אמינה.
קישור המכשיר
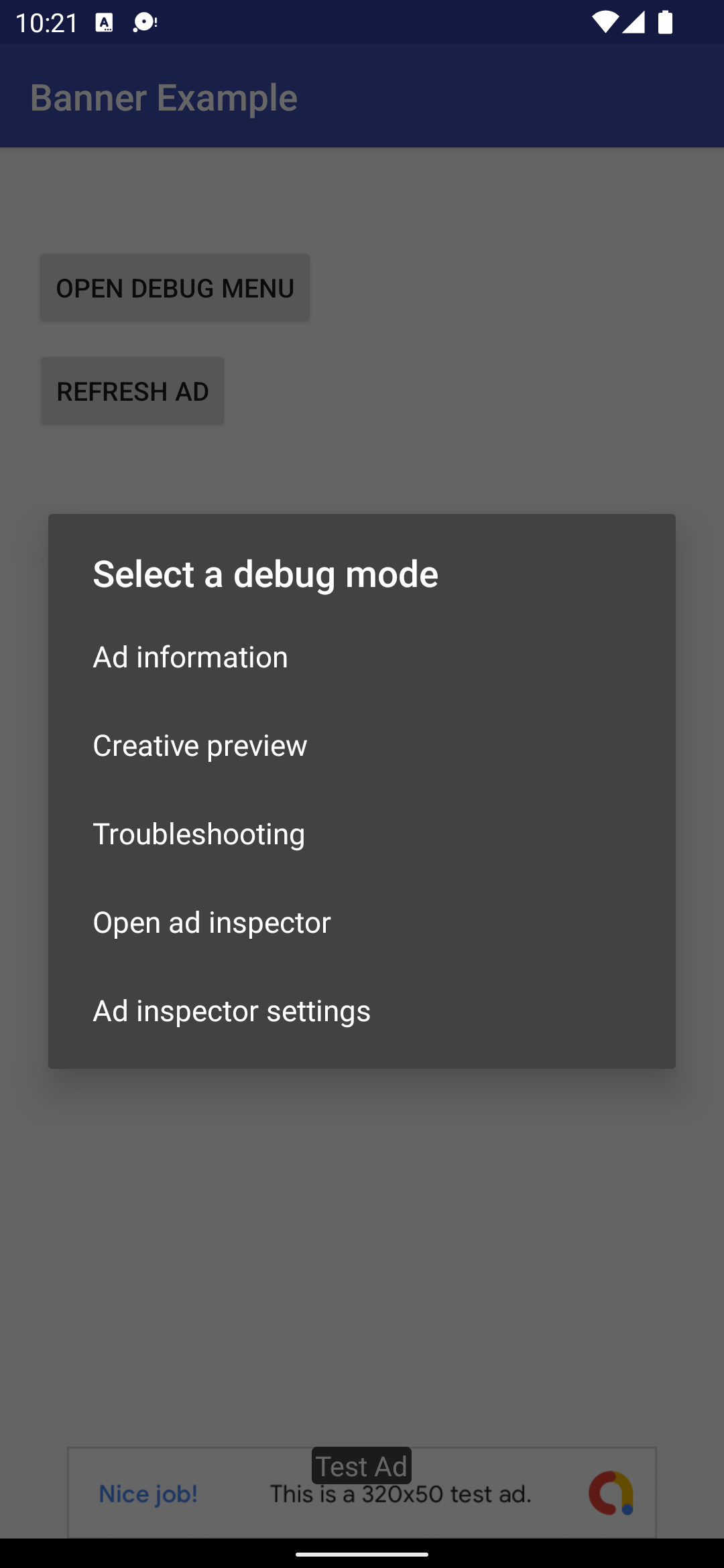
אחרי שמוסיפים את היכולת לפתוח את תפריט אפשרויות הניפוי באגים, מריצים את האפליקציה ומפעילים את הפונקציה. ייפתח התפריט הבא:

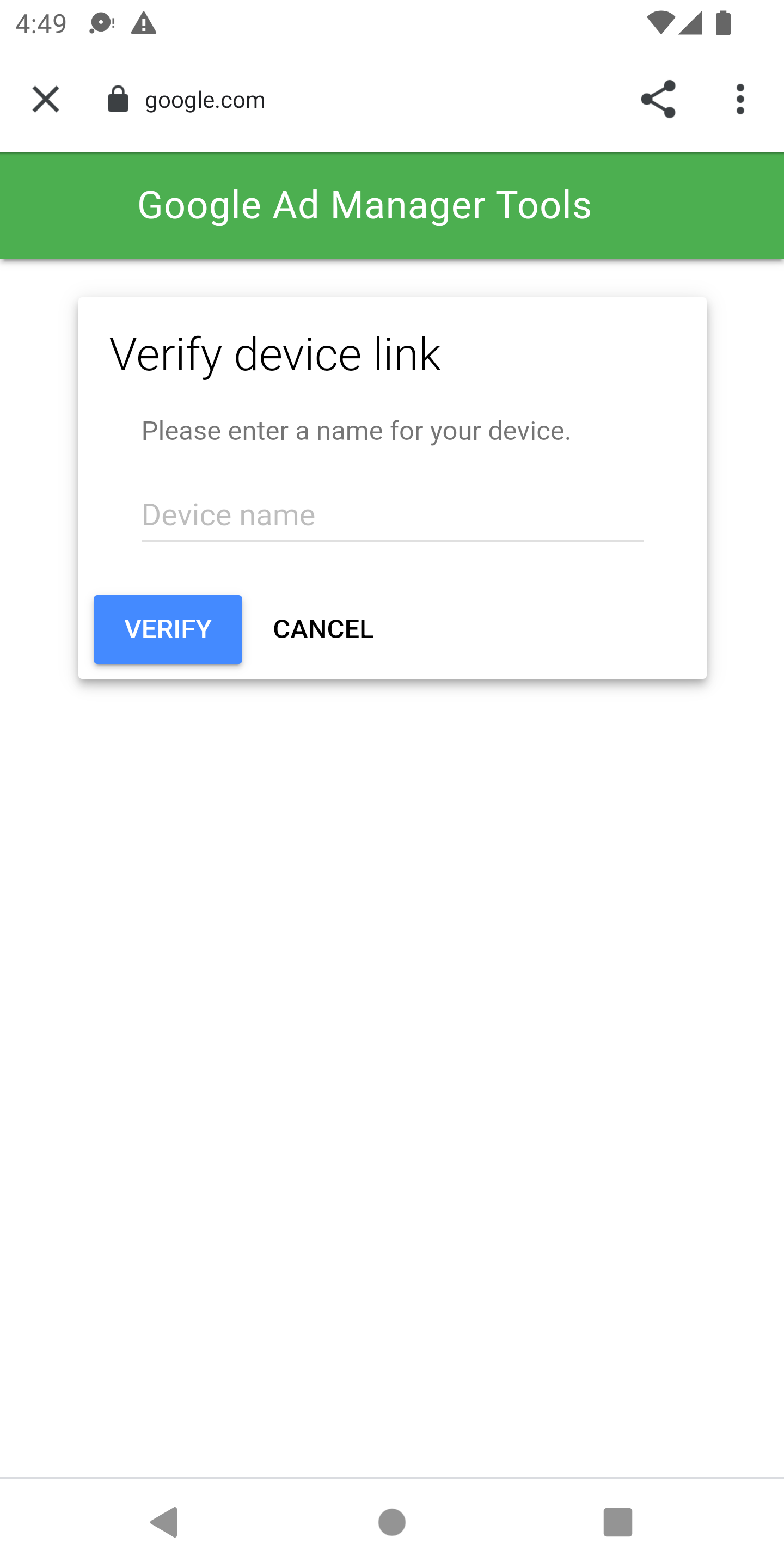
בוחרים באפשרות תצוגה מקדימה של קריאייטיב כדי לקשר את המכשיר. הדפדפן ייפתח ותועברו אליו באופן אוטומטי כדי להיכנס ל-Ad Manager. אחרי הכניסה, נותנים שם למכשיר כדי לרשום אותו בחשבון Ad Manager. ואז לוחצים על אימות.

בשלב הזה, אפשר לוודא שהמכשיר קושר בממשק המשתמש של Ad Manager. אתם יכולים גם לאפשר לאחרים לגשת למכשירים שלכם.
תצוגה מקדימה באפליקציה
פועלים לפי השלבים כדי לשלוח קריאייטיב למכשיר המקושר. מוודאים שהקריאייטיב שהועבר הוא חלק מפריט פעיל למיקוד מודעות שמטרגט את משבצת המודעה שבה רוצים להציג את הקריאייטיב.
אחרי שדוחפים קריאייטיב מממשק המשתמש, מפעילים שוב את תפריט אפשרויות הניפוי באגים במכשיר ובוחרים שוב באפשרות תצוגה מקדימה של קריאייטיב. בשלב הזה, ערכת ה-SDK בודקת ב-Ad Manager אם קישור המכשיר הצליח, ומקבלת מידע על הקריאייטיב ששלחתם. אם קישור המכשיר הצליח בעבר, תפריט הניפוי באגים ייסגר באופן מיידי. אם הקישור לא הצליח, תתבקשו לקשר את החשבון מחדש.
לבסוף, טוענים מודעה במשבצת שרוצים לראות את התצוגה המקדימה שלה כדי לראות את הקריאייטיב.
כלים להצגת מודעות
פועלים לפי השלבים במאמר בדיקת הצגת המודעות ב-Ad Manager כדי לפתור בעיות בהצגת המודעות. אם השלמתם את השלבים בהצלחה, הבקשה תופיע בממשק המשתמש של Ad Manager ותוכלו לראות מידע נוסף על המודעה שהוצגה.