Z tego przewodnika dowiesz się, jak za pomocą pakietu SDK do reklam mobilnych Google wczytywać i wyświetlać reklamy z i-mobile przy użyciu mediacji, w tym integracji kaskadowych. Wyjaśniamy w nim, jak dodać i-mobile do konfiguracji mediacji jednostki reklamowej oraz jak zintegrować pakiet SDK i-mobile i adapter z aplikacją na Androida.
Interfejs panelu i-mobile używa japońskiego tekstu w etykietach, przyciskach i opisach. Zrzuty ekranu w tym przewodniku nie zostały przetłumaczone. W opisach i instrukcjach w tym przewodniku etykiety i przyciski są jednak tłumaczone, a w nawiasach podawane są ich angielskie odpowiedniki.
Obsługiwane integracje i formaty reklam
Adapter mediacji i-mobile ma te funkcje:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
| Natywna | |
Wymagania
- Android API na poziomie 23 lub wyższym
Najnowszy pakiet SDK do reklam mobilnych Google
Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie i-mobile
Zarejestruj się lub zaloguj na swoje konto i-mobile.
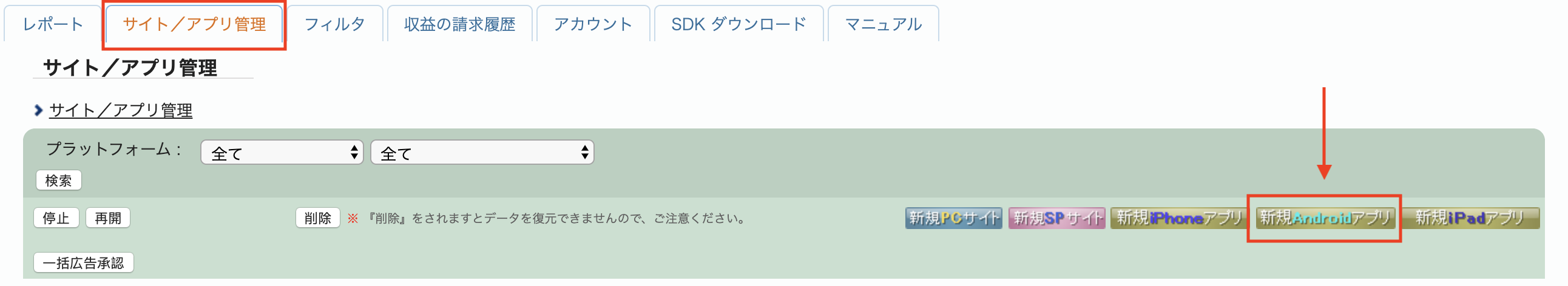
Dodaj aplikację do panelu i-mobile, klikając kartę サイト/アプリ管理 (Site/Application Management) i przycisk platformy aplikacji.

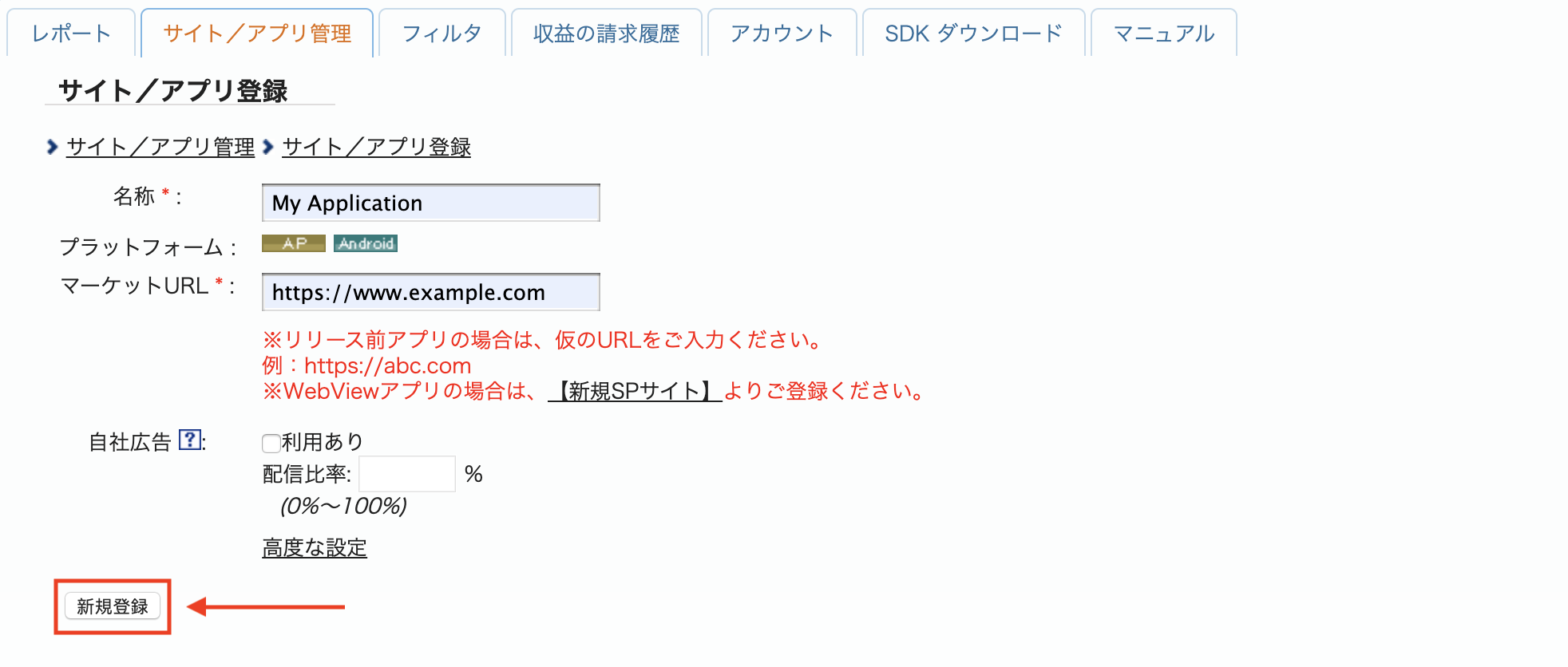
Wypełnij formularz i kliknij przycisk 新規登録 (Sign up).

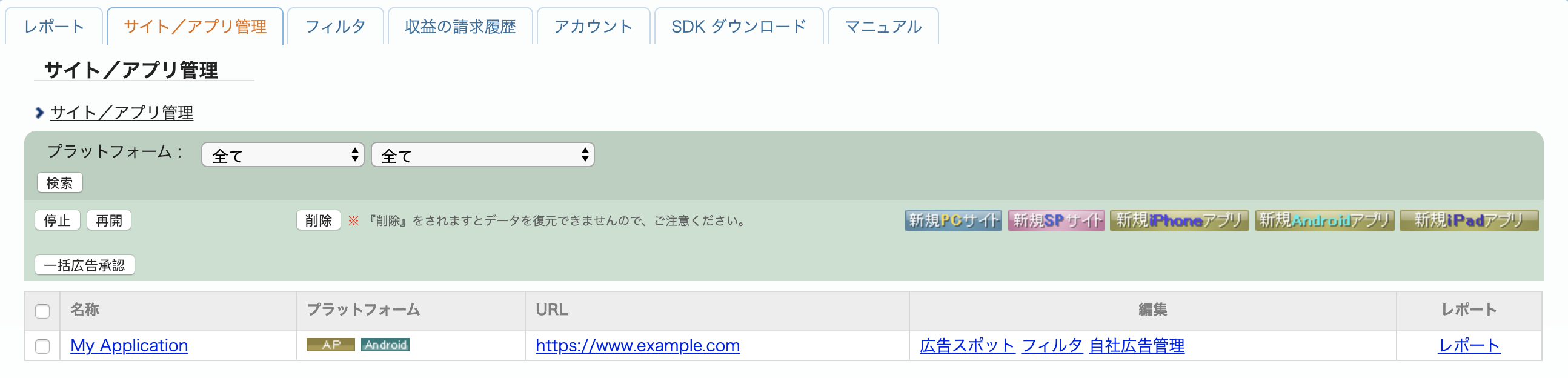
Aby utworzyć nowe miejsce reklamowe, wybierz aplikację na karcie サイト/アプリ管理 (Zarządzanie witrynami/aplikacjami).

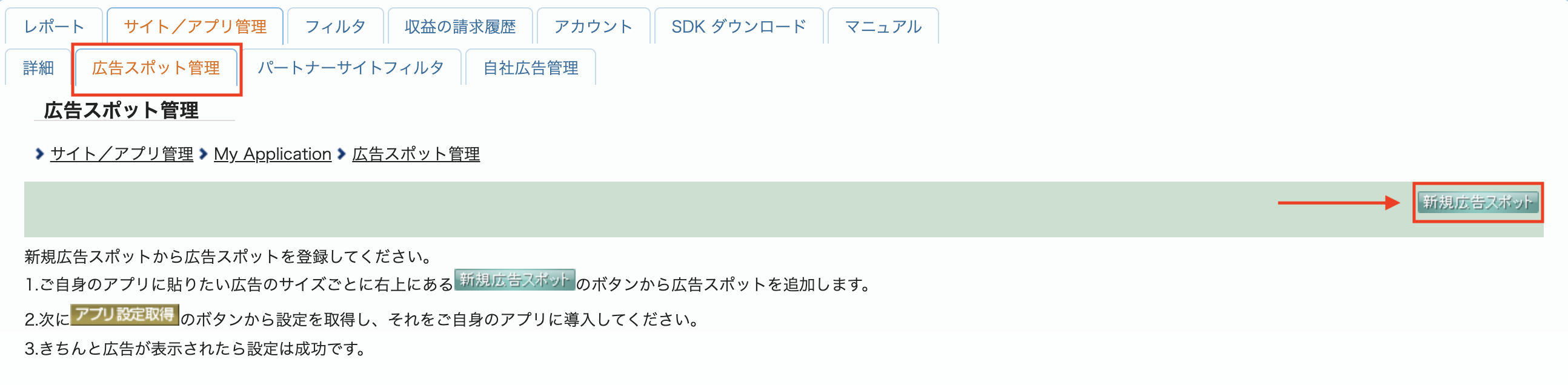
Otwórz kartę 広告スポット管理 (Ad Spot Management) i kliknij przycisk 新規広告スポット (New Ad Spot).

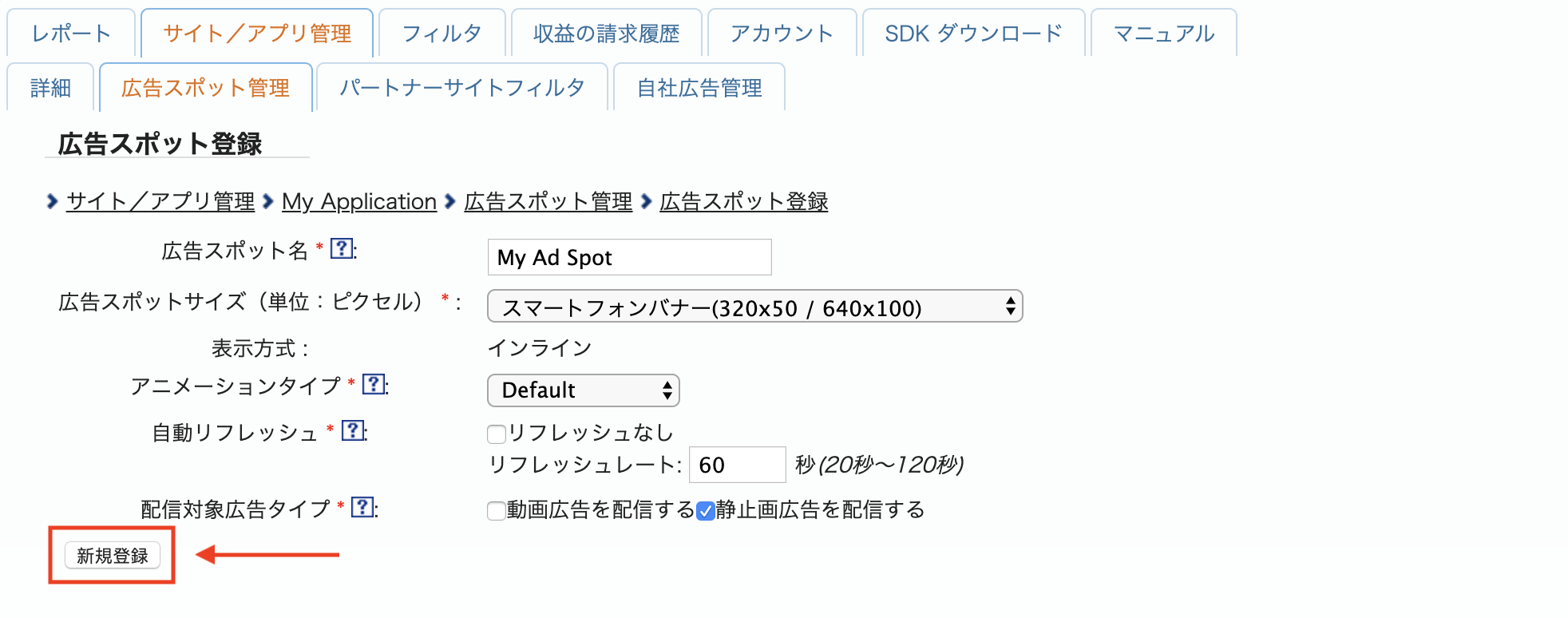
Następnie wypełnij formularz, podając 広告スポット名 (nazwę boksu reklamowego), 広告スポットサイズ (rozmiar boksu reklamowego) i inne szczegóły. Następnie kliknij przycisk 新規登録 (Sign up).

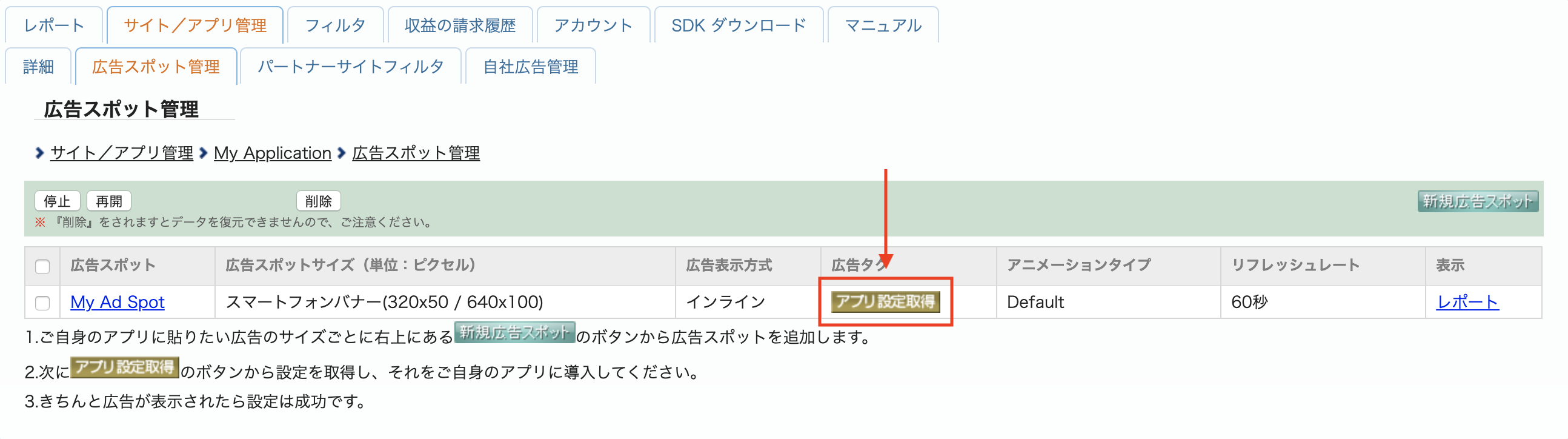
Nowe miejsce na reklamę jest gotowe. Aby wyświetlić szczegóły integracji, kliknij przycisk アプリ設定取得 (Get App settings).

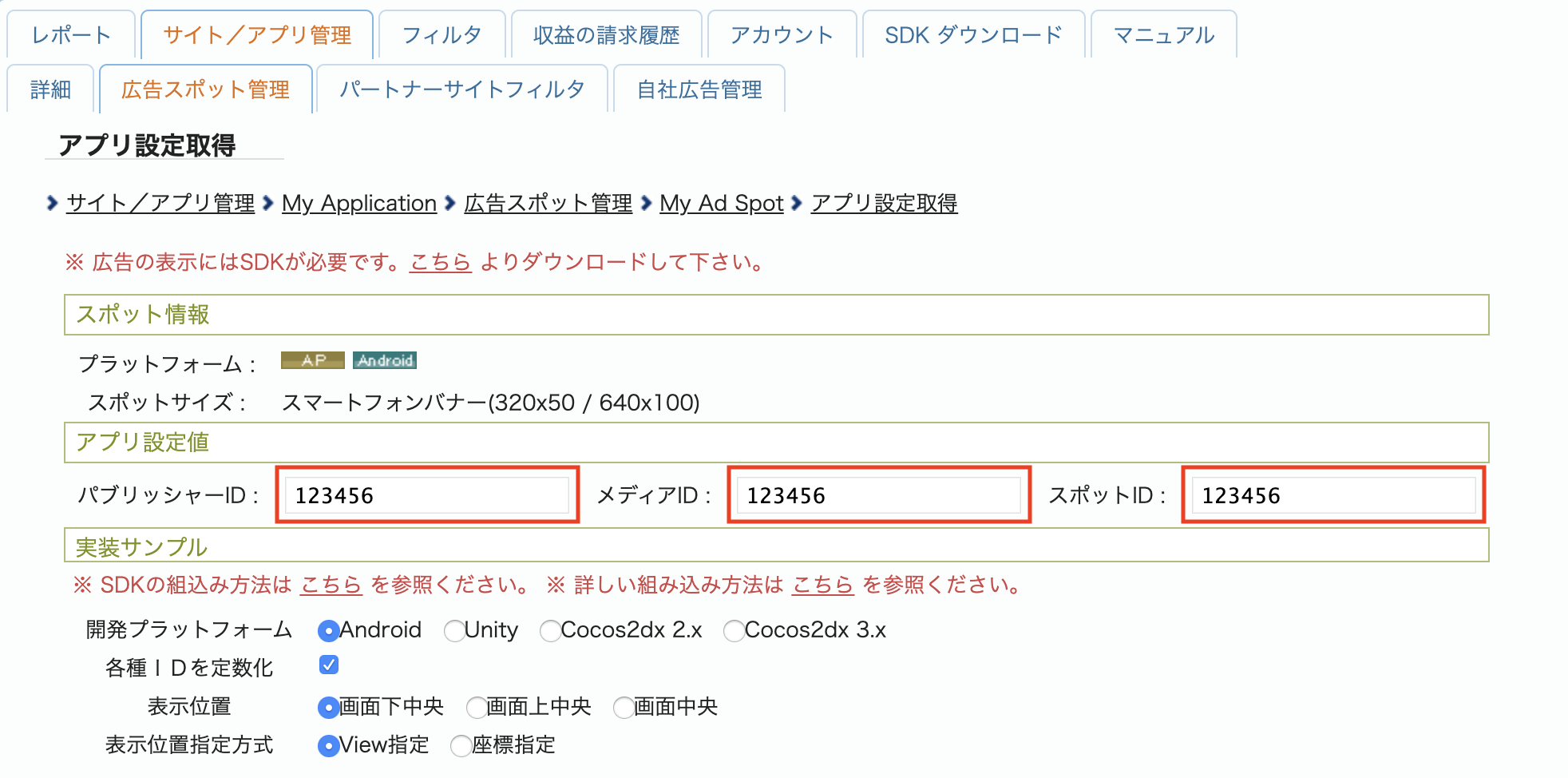
Zanotuj パブリッシャーID (Publisher ID), メディアID (Media ID) i スポットID (Spot ID). Te parametry będą potrzebne później podczas konfigurowania i-mobile na potrzeby zapośredniczenia w interfejsie Ad Managera.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli jeszcze tego nie zrobiono, utwórz plik app-ads.txt dla usługi Ad Manager.
Aby wdrożyć app-ads.txt na urządzeniach i-mobile, zapoznaj się z odpowiedziami na najczęstsze pytania.
Krok 2. Skonfiguruj popyt i-mobile w interfejsie Ad Managera
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Zaloguj się na konto Ad Managera.
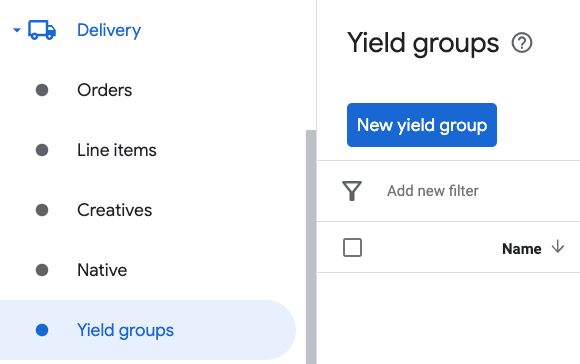
Kliknij kolejno Wyświetlanie > Grupy zysku i przycisk Nowa grupa zysku.

Wpisz unikalną nazwę grupy zysku, ustaw stan na Aktywny, wybierz format reklamy i ustaw typ zasobów reklamowych na Aplikacja mobilna. W sekcji Kierowanie > Zasoby reklamowe wybierz jednostkę reklamową w obszarach Zasoby reklamowe i Aplikacja mobilna, do której chcesz dodać zapośredniczenie.
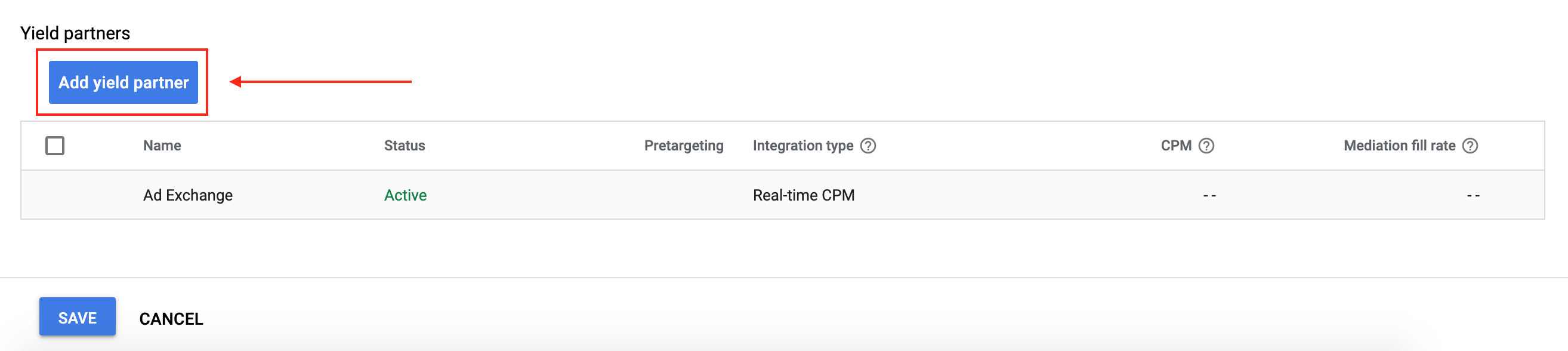
Następnie kliknij przycisk Dodaj partnera zysku.

Jeśli masz już partnera zysku w przypadku i-mobile, możesz go wybrać. W przeciwnym razie kliknij Utwórz nowego partnera zysku.
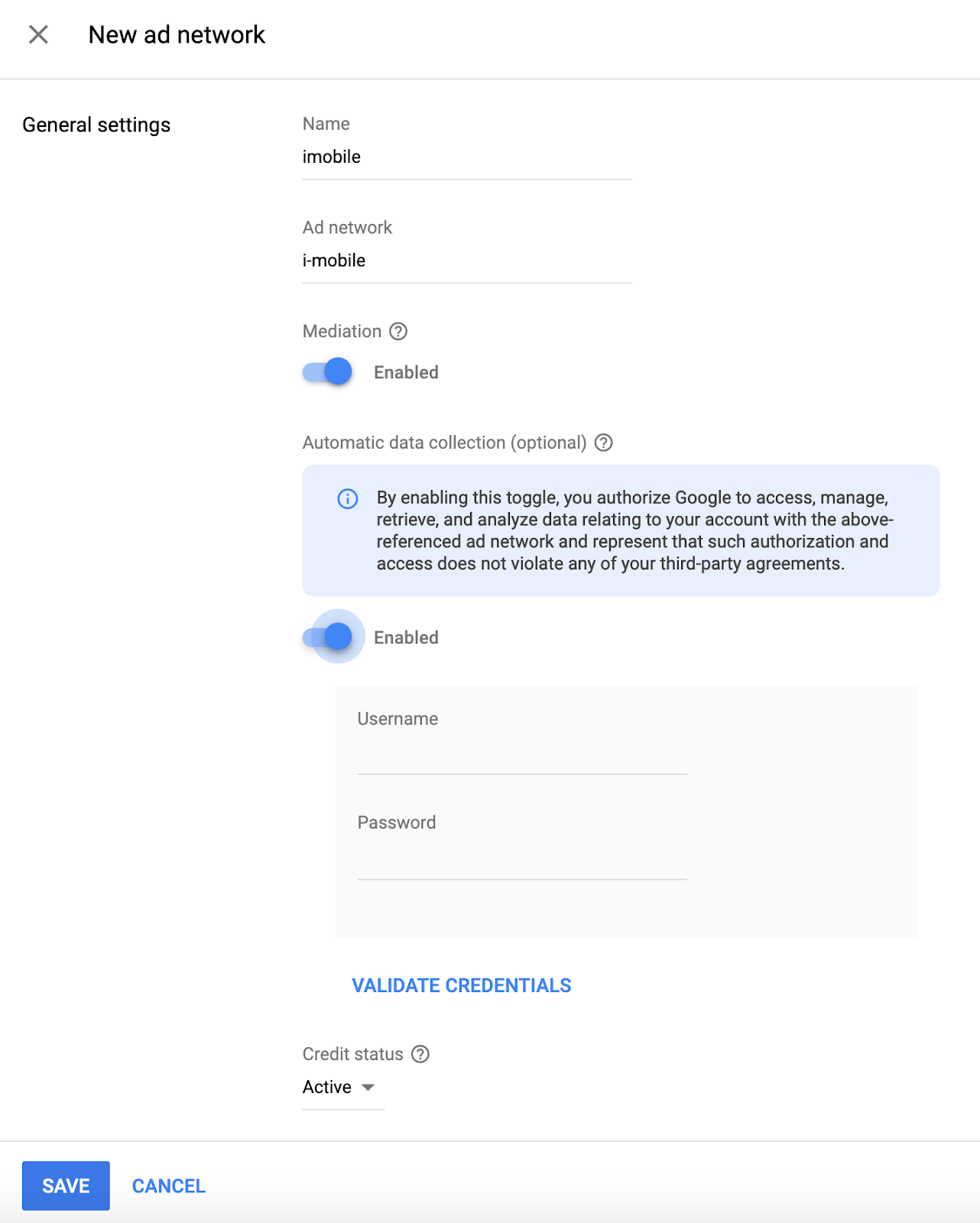
Wybierz i-mobile jako Sieć reklamową, wpisz unikalną Nazwę i włącz Zapośredniczanie.
Włącz Automatyczne zbieranie danych i wpisz Nazwę logowania oraz Hasło do interfejsu API.

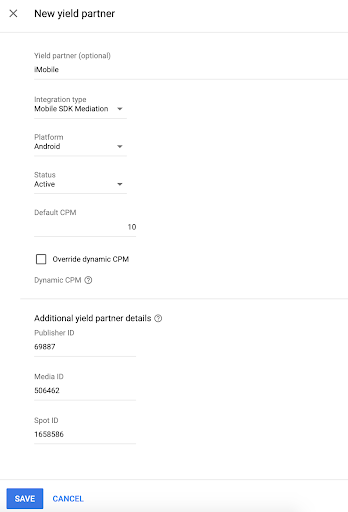
Po wybraniu Partnera zysku wybierz Zapośredniczenie mobilne SDK jako Rodzaj integracji, Android jako Platformę i Aktywny jako Stan. Wpisz Identyfikator wydawcy, Identyfikator nośnika i Identyfikator miejsca uzyskane w poprzedniej sekcji. Następnie wpisz wartość Domyślny CPM.

Gdy skończysz, u dołu strony kliknij Zapisz.
Krok 3. Zaimportuj pakiet SDK i-mobile i adapter
Integracja z Androidem Studio (zalecana)
W pliku settings.gradle.kts na poziomie projektu dodaj te repozytoria:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://imobile.github.io/adnw-sdk-android")
}
}
}
Następnie w pliku build.gradle.kts na poziomie aplikacji dodaj te zależności i konfiguracje implementacji: Używaj najnowszych wersji pakietu SDK i-mobile i adaptera:
dependencies {
implementation("com.google.android.gms:play-services-ads:24.7.0")
implementation("com.google.ads.mediation:imobile:2.3.2.1")
}
Integracja ręczna
Pobierz najnowszą wersję pakietu i-mobile SDK i wyodrębnij plik
android-ad-sdk.aarz folderusdk, a następnie dodaj go do projektu.Otwórz artefakty adaptera i-mobile w repozytorium Google Maven. Wybierz najnowszą wersję, pobierz plik
.aaradaptera i-mobile i dodaj go do projektu.
Krok 4. Dodaj wymagany kod
Ładowanie reklamy z kontekstem aktywności
Podawaj kontekst Activity podczas wczytywania formatów reklam banerowych, pełnoekranowych, z nagrodą i natywnych.Bez kontekstu aktywności wczytywanie reklamy się nie powiedzie.
Krok 5. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w Ad Managerze. i-mobile udostępnia testowe identyfikatory Spota, identyfikatory multimediów i identyfikatory wydawcy. Możesz je znaleźć tutaj.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z i-mobile, włącz testowanie pojedynczych źródeł reklam w inspektorze reklam, korzystając ze źródeł reklam i-mobile (kaskadowe).
Kroki opcjonalne:
Korzystanie z reklam natywnych
Renderowanie reklam
Adapter i-mobile wypełnia te polaNativeAd.
| Pole | Zasoby zawsze uwzględniane przez adapter i-mobile |
|---|---|
| Nagłówek | |
| Obraz | |
| Treść | |
| Ikona aplikacji | 1 |
| Wezwanie do działania | |
| Ocena w gwiazdkach | |
| Sklep | |
| Cena |
1 W przypadku reklam natywnych pakiet SDK i-mobile nie udostępnia komponentu ikony aplikacji. Zamiast tego adapter i-mobile wypełnia ikonę aplikacji przezroczystym obrazem.
Kody błędów
Jeśli adapter nie otrzyma reklamy z i-mobile, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z ResponseInfo.getAdapterResponses() w tych klasach:
| Format | Nazwa zajęć |
|---|---|
| Baner | com.google.ads.mediation.imobile.IMobileAdapter |
| Pełnoekranowa | com.google.ads.mediation.imobile.IMobileAdapter |
| Natywna | com.google.ads.mediation.imobile.IMobileMediationAdapter |
Oto kody i komunikaty wyświetlane przez adapter i-mobile, gdy nie uda się wczytać reklamy:
| Kod błędu | Przyczyna |
|---|---|
| 0-99 | Pakiet SDK i-mobile zwrócił błąd. Więcej informacji znajdziesz w sekcji kod. |
| 101 | i-mobile wymaga kontekstu Activity, aby wczytywać reklamy. |
| 102 | Parametry serwera i-mobile skonfigurowane w interfejsie Ad Managera są nieprawidłowe lub ich brakuje. |
| 103 | Rozmiar żądanej reklamy nie pasuje do rozmiaru banera obsługiwanego przez i-mobile. |
| 104 | Wywołanie zwrotne dotyczące wczytywania reklam natywnych i-mobile zwróciło pustą listę reklam natywnych. |
Historia zmian adaptera zapośredniczenia i-mobile na Androida
Wersja 2.3.2.1
- Zaktualizowaliśmy minimalny wymagany poziom interfejsu Android API do poziomu 23.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 24.0.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 24.0.0.
- IMobile SDK w wersji 2.3.2.
Wersja 2.3.2.0
- Sprawdzona zgodność z pakietem i-mobile SDK w wersji 2.3.2.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.1.0.
- IMobile SDK w wersji 2.3.2.
Wersja 2.3.1.2
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 23.0.0.
- Sprawdzona zgodność z pakietem SDK i-mobile w wersji 2.3.1.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 23.0.0.
- IMobile SDK w wersji 2.3.1.
Wersja 2.3.1.1
- Zaktualizowano adapter, aby używał nowej klasy
VersionInfo. - Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 22.0.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 22.0.0.
- IMobile SDK w wersji 2.3.1.
Wersja 2.3.1.0
- Sprawdzona zgodność z pakietem SDK i-mobile w wersji 2.3.1.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 21.5.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.5.0.
- IMobile SDK w wersji 2.3.1.
Wersja 2.3.0.0
- Sprawdzona zgodność z pakietem i-mobile SDK w wersji 2.3.0.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 21.3.0.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.3.0.
- Pakiet i-mobile SDK w wersji 2.3.0.
Wersja 2.0.23.1
- Zaktualizowano
compileSdkVersionitargetSdkVersiondo interfejsu API 31. - Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 21.0.0.
- Zaktualizowaliśmy minimalny wymagany poziom interfejsu API Androida do wersji 19.
Zaprojektowano i przetestowano z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 21.0.0.
- IMobile SDK w wersji 2.0.23.
Wersja 2.0.23.0
- Sprawdzona zgodność z pakietem i-mobile SDK w wersji 2.0.23.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 20.5.0.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 20.5.0.
- IMobile SDK w wersji 2.0.23.
Wersja 2.0.22.2
- Dodano standardowe kody błędów i komunikaty o błędach dotyczące adapterów.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 20.1.0.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 20.1.0.
- IMobile SDK w wersji 2.0.22.
Wersja 2.0.22.1
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 20.0.0.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 20.0.0.
- IMobile SDK w wersji 2.0.22.
Wersja 2.0.22.0
- Sprawdzona zgodność z pakietem i-mobile SDK w wersji 2.0.22.
- Zaktualizowano adapter, aby obsługiwał żądania wbudowanych banerów adaptacyjnych.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 19.1.0.
- IMobile SDK w wersji 2.0.22.
Wersja 2.0.21.0
- Sprawdzona zgodność z pakietem SDK i-mobile w wersji 2.0.21.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do wersji 19.1.0.
- Dodaliśmy obsługę skalowania adaptacyjnych banerów reklamowych.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 19.1.0.
- IMobile SDK w wersji 2.0.21.
Wersja 2.0.20.2
- Dodaliśmy obsługę elastycznych rozmiarów banerów reklamowych.
- Zaktualizowaliśmy minimalną wymaganą wersję pakietu SDK do reklam mobilnych Google do 18.3.0.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 18.3.0.
- IMobile SDK w wersji 2.0.20.
Wersja 2.0.20.1
- Adapter zwraca teraz współczynnik proporcji
mediaContento wartości innej niż zero.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 18.2.0.
- IMobile SDK w wersji 2.0.20.
Wersja 2.0.20.0
- Pierwsza wersja!
- Dodaliśmy obsługę banerów, reklam pełnoekranowych i reklam natywnych.

