Questa guida mostra come utilizzare l'SDK Google Mobile Ads per caricare e visualizzare gli annunci di i-mobile utilizzando la mediazione, che copre le integrazioni a cascata. Spiega come aggiungere i-mobile alla configurazione di mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore i-mobile in un'app per Android.
L'interfaccia della dashboard per i-mobile utilizza testo giapponese per etichette, pulsanti e descrizioni. Gli screenshot in questa guida non sono stati tradotti. Nelle descrizioni e nelle istruzioni di questa guida, tuttavia, le etichette e i pulsanti sono tradotti con i loro equivalenti in lingua inglese tra parentesi.
Integrazioni e formati degli annunci supportati
L'adattatore di mediazione per i-mobile ha le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Banner | |
| Interstitial | |
| Con premio | |
| Nativo | |
Requisiti
- Livello API Android 23 o superiore
SDK Google Mobile Ads più recente
Completa la mediazione Guida introduttiva
Passaggio 1: configura le configurazioni nell'interfaccia utente di i-mobile
Registrati o accedi al tuo account i-mobile.
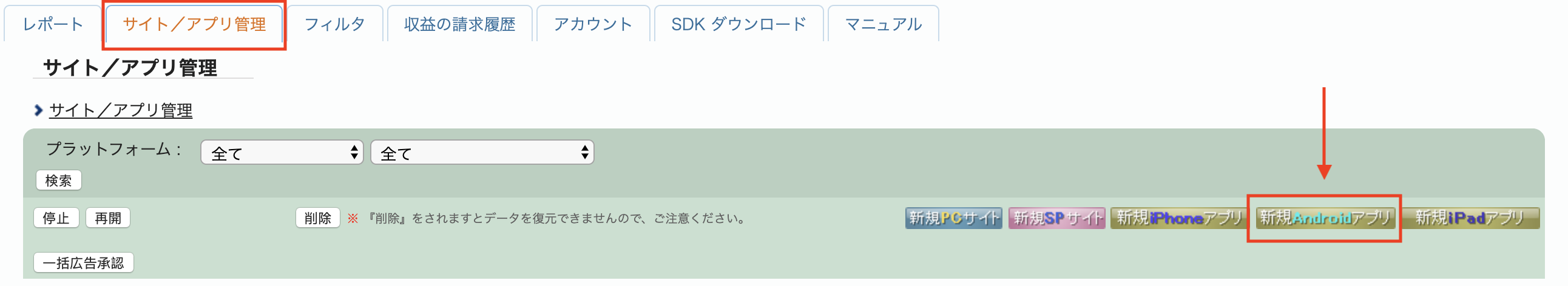
Aggiungi la tua app alla dashboard di i-mobile facendo clic sulla scheda サイト/アプリ管理 (Site/Application Management) e sul pulsante della piattaforma della tua app.

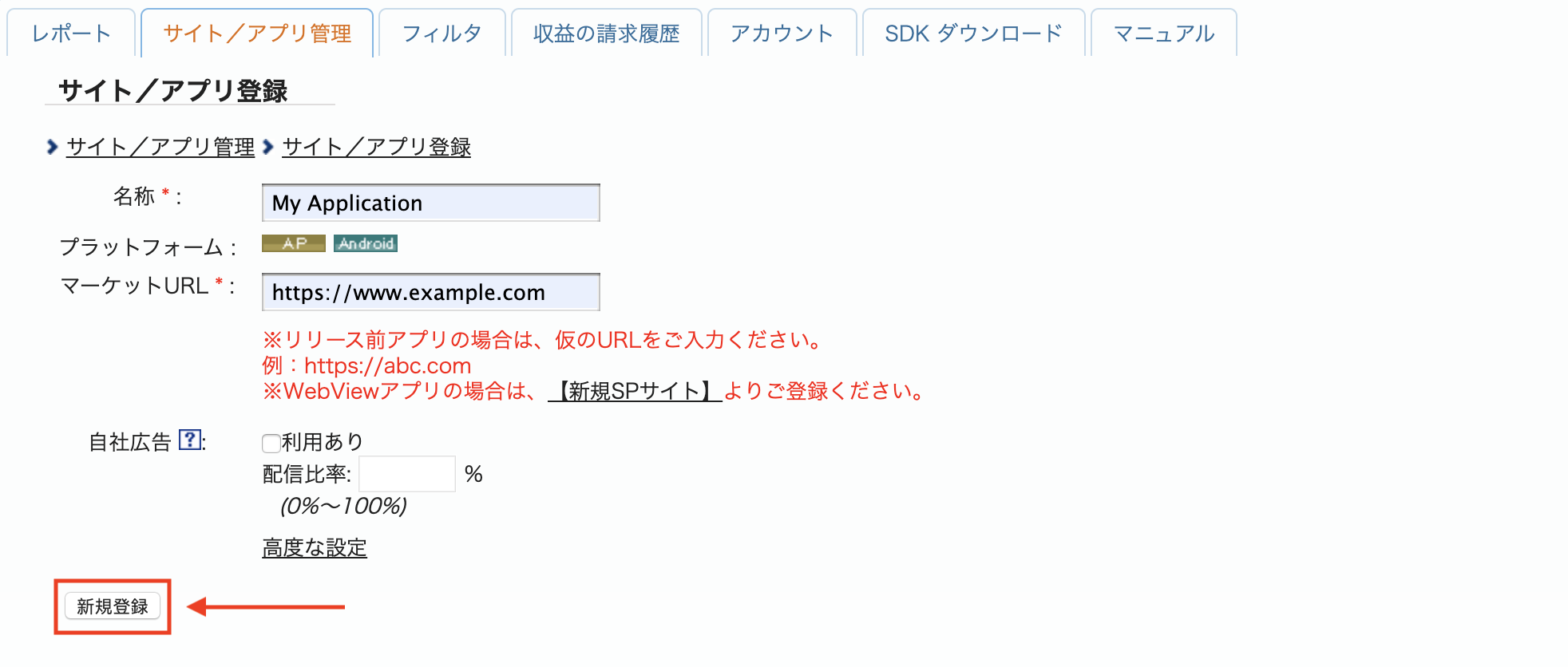
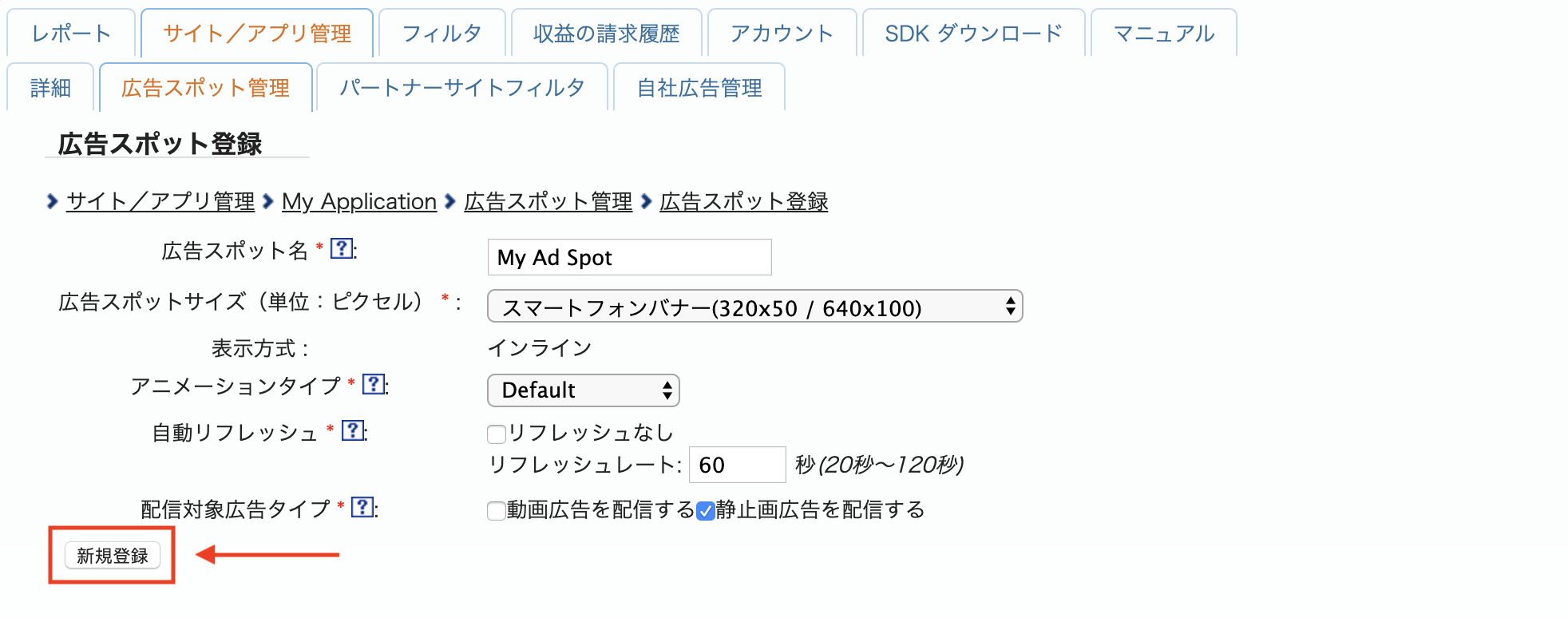
Compila il modulo e fai clic sul pulsante 新規登録 (Registrati).

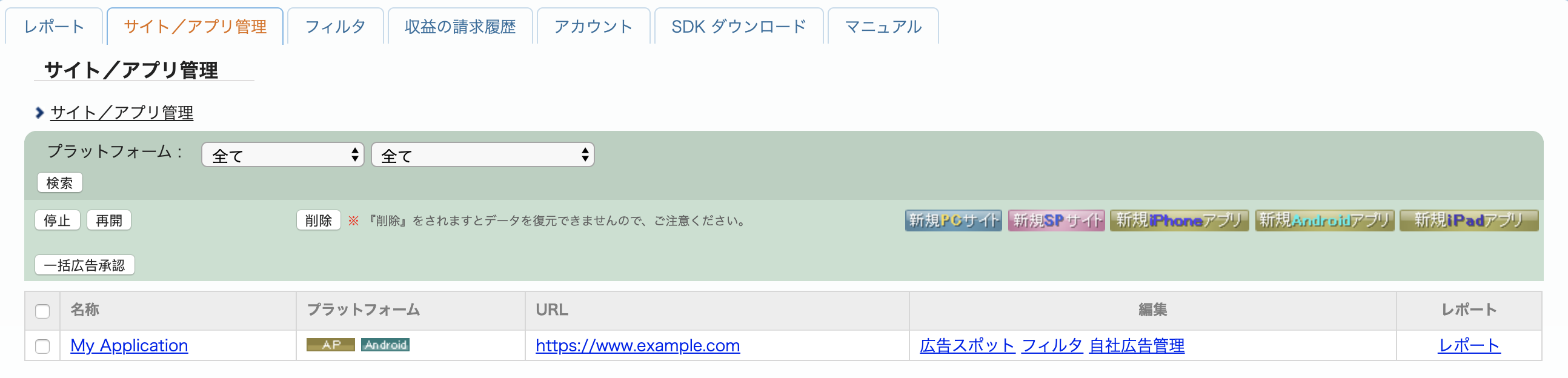
Per creare un nuovo spazio pubblicitario, seleziona la tua app nella scheda サイト/アプリ管理 (Site/Application Management).

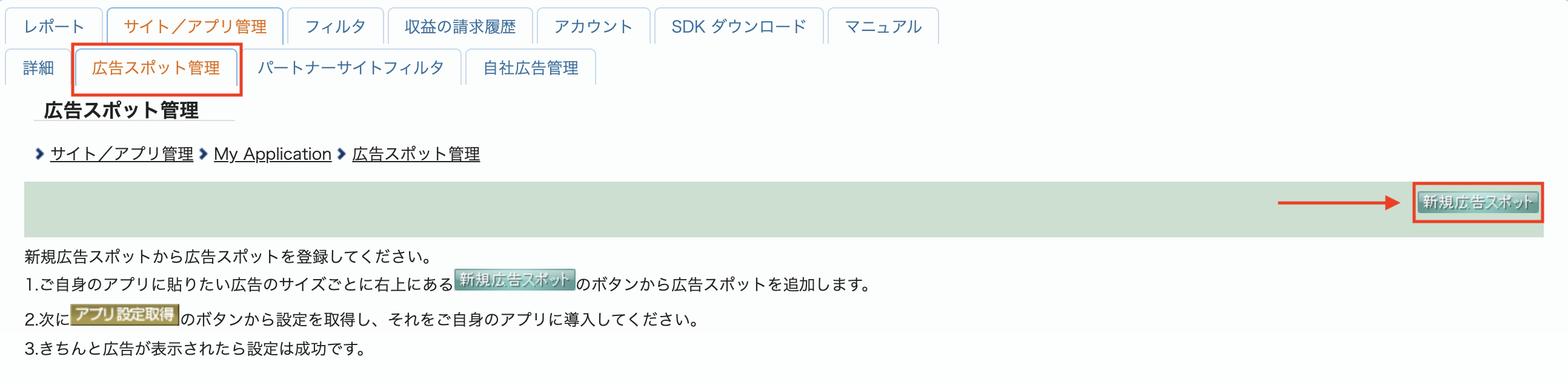
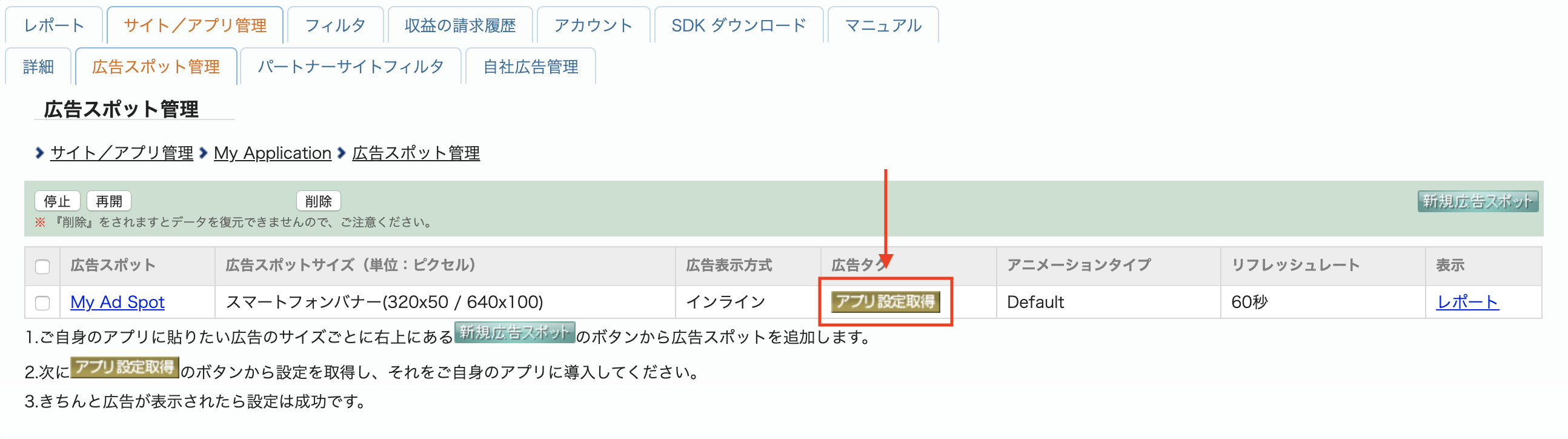
Vai alla scheda 広告スポット管理 (Gestione spazi pubblicitari) e fai clic sul pulsante 新規広告スポット (Nuovo spazio pubblicitario).

Poi, compila il modulo fornendo 広告スポット名 (nome dello spazio pubblicitario), 広告スポットサイズ (dimensioni dello spazio pubblicitario) e altri dettagli. Poi fai clic sul pulsante 新規登録 (Registrati).

Il tuo nuovo spazio pubblicitario è pronto. Per visualizzare i dettagli dell'integrazione, fai clic sul pulsante アプリ設定取得 (Ottieni impostazioni app).

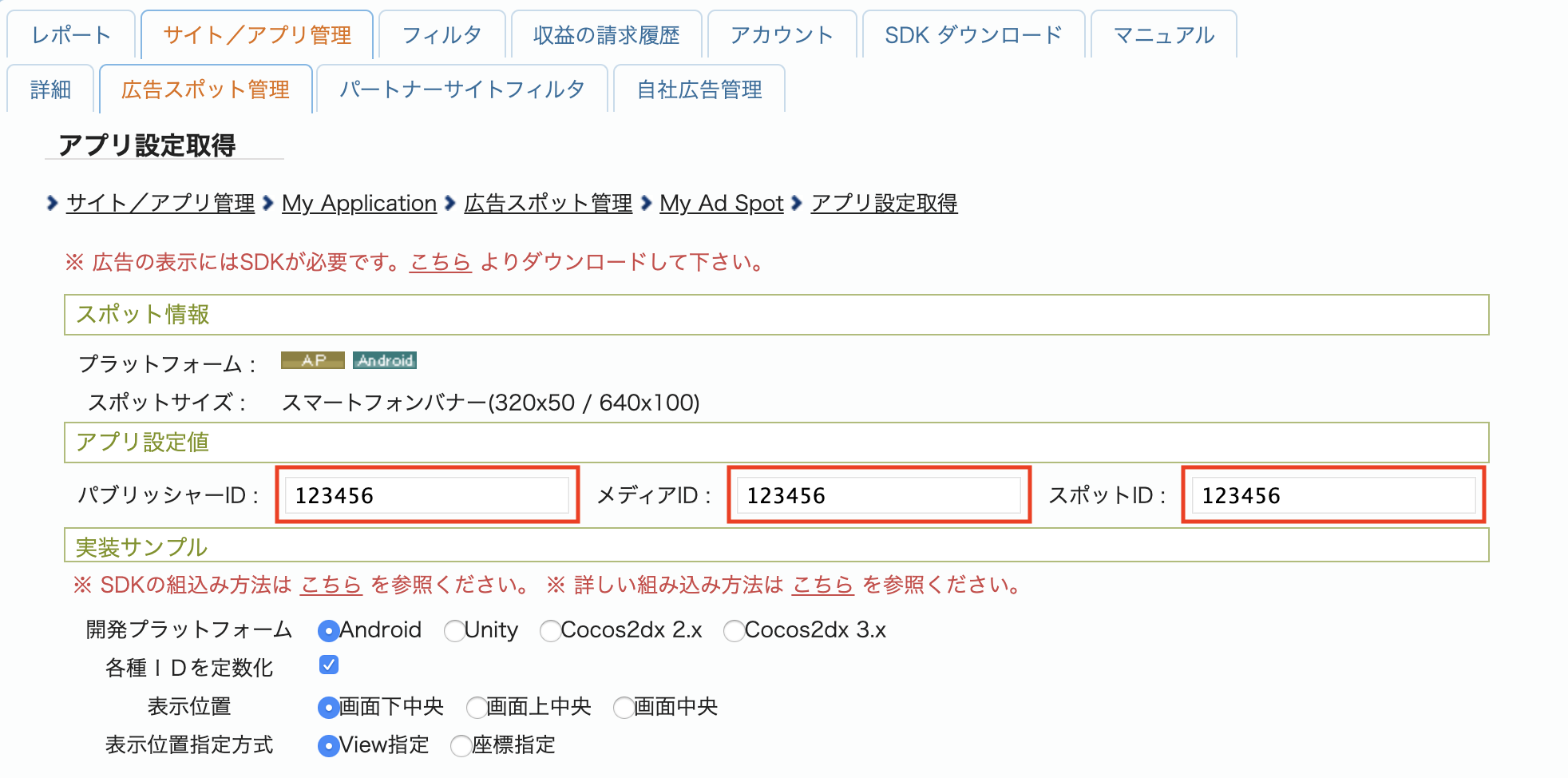
Prendi nota dell'ID publisher (Publisher ID), dell'ID elemento multimediale (Media ID) e dell'ID spot (Spot ID). Questi parametri ti serviranno in un secondo momento per configurare i-mobile per la mediazione nell'interfaccia utente di Ad Manager.

Aggiorna il file app-ads.txt
Authorized Sellers for Apps (Venditori autorizzati per app) app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
crea un file app-ads.txt per Ad Manager.
Per implementare app-ads.txt per i-mobile, consulta le
Domande frequenti.
Passaggio 2: configura la domanda di i-mobile nell'UI di Ad Manager
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Accedi al tuo account Ad Manager.
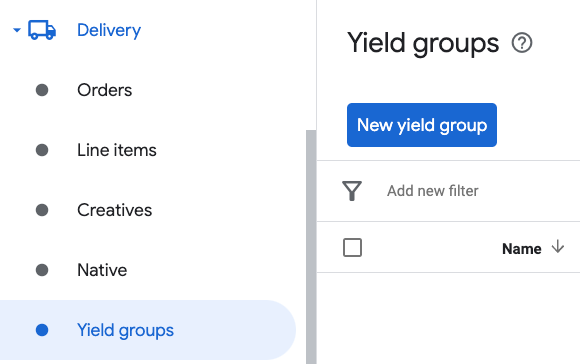
Vai a Pubblicazione > Gruppi di rendimento e fai clic sul pulsante Nuovo gruppo di rendimento.

Inserisci un nome univoco per il gruppo di rendimento, imposta lo stato su Attivo, seleziona il formato dell'annuncio e imposta il tipo di inventario su App mobile. Nella sezione Targeting > Inventario, seleziona l'unità pubblicitaria in Inventario e Applicazione mobile a cui vuoi aggiungere la mediazione.
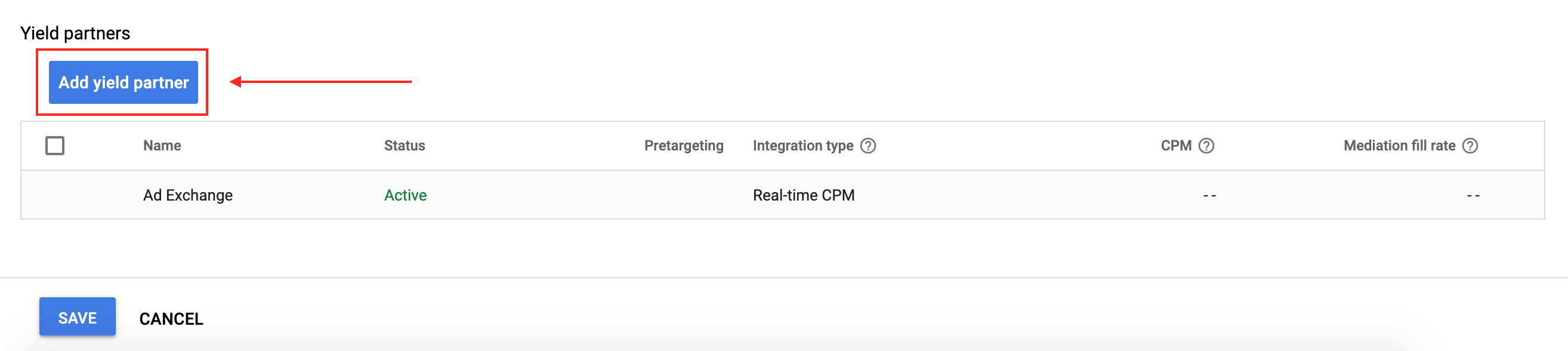
Poi, fai clic sul pulsante Aggiungi partner di rendimento.

Se hai già un partner di rendimento per i-mobile, puoi selezionarlo. In caso contrario, seleziona Crea un nuovo partner di rendimento.
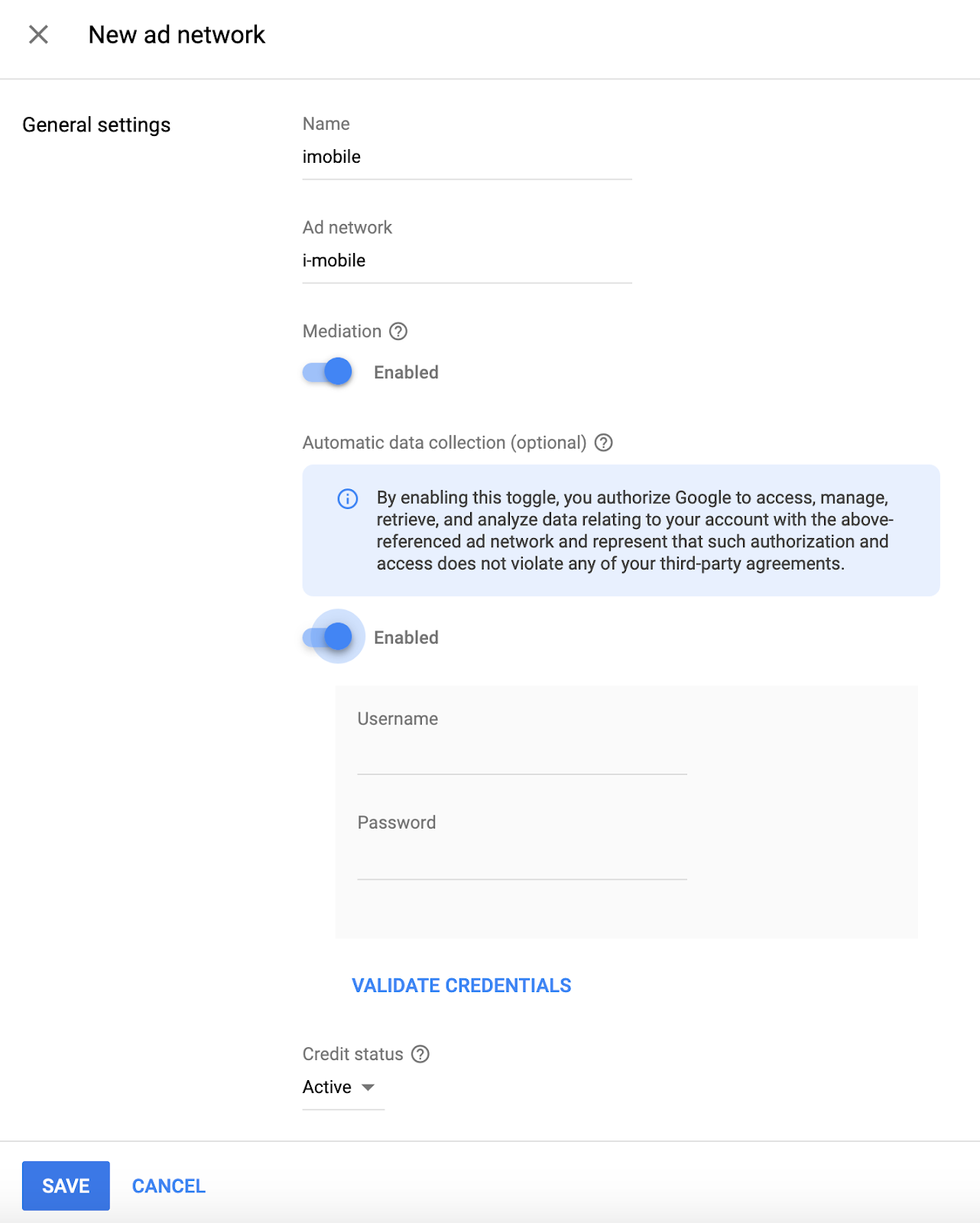
Seleziona i-mobile come Rete pubblicitaria, inserisci un Nome univoco e attiva la Mediazione.
Attiva Raccolta automatica dei dati e inserisci il Nome di accesso e la password API.

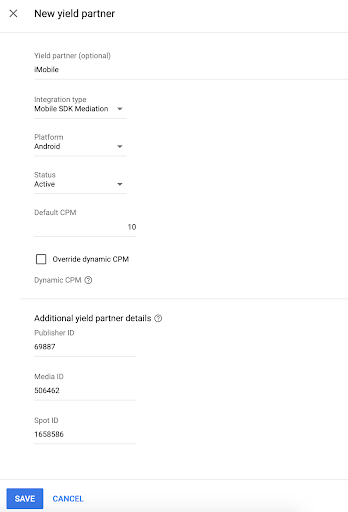
Una volta selezionato il partner di rendimento, scegli Mediazione SDK per dispositivi mobili come tipo di integrazione, Android come piattaforma e Attivo come stato. Inserisci ID editore, ID media e ID spot ottenuti nella sezione precedente. Poi, inserisci un valore CPM predefinito.

Al termine, fai clic su Salva nella parte inferiore della pagina.
Passaggio 3: importa l'SDK e l'adattatore i-mobile
Integrazione di Android Studio (consigliata)
Nel file settings.gradle.kts a livello di progetto, aggiungi i seguenti
repository:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://imobile.github.io/adnw-sdk-android")
}
}
}
Quindi, nel file build.gradle.kts a livello di app, aggiungi le seguenti
dipendenze e configurazioni di implementazione. Utilizza le versioni più recenti dell'SDK e dell'adattatore i-mobile:
dependencies {
implementation("com.google.android.gms:play-services-ads:24.8.0")
implementation("com.google.ads.mediation:imobile:2.3.2.1")
}
Integrazione manuale
Scarica l'ultima versione dell'SDK i-mobile ed estrai
android-ad-sdk.aardalla cartellasdke aggiungilo al tuo progetto.Vai agli artefatti dell'adattatore i-mobile nel repository Maven di Google. Seleziona l'ultima versione, scarica il file
.aardell'adattatore i-mobile e aggiungilo al progetto.
Passaggio 4: aggiungi il codice richiesto
Caricare l'annuncio con il contesto dell'attività
Passa il contesto Activity durante il caricamento dei formati
annuncio banner, interstitial, con premio e nativo.Senza il contesto dell'attività, il caricamento dell'annuncio non andrà a buon fine.
Passaggio 5: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di test per Ad Manager. i-mobile fornisce ID spot, ID elemento multimediale e ID publisher di test, che puoi trovare qui.
Verificare gli annunci di prova
Per verificare di ricevere annunci di test da i-mobile, attiva il test di una singola origine annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio i-mobile (cascata).
Passaggi facoltativi
Utilizzo degli annunci nativi
Rendering dell'annuncio
L'adattatore i-mobile compila i seguenti
campi
per un
NativeAd.
| Campo | Asset sempre inclusi dall'adattatore i-mobile |
|---|---|
| Titolo | |
| Immagine | |
| Corpo | |
| Icona dell'app | 1 |
| Call to action | |
| Valutazione a stelle | |
| Negozio | |
| Prezzo |
1 Per gli annunci nativi, l'SDK i-mobile non fornisce un asset icona dell'app. Al contrario, l'adattatore i-mobile riempie l'icona dell'app con un'immagine trasparente.
Codici di errore
Se l'adattatore non riceve un annuncio da i-mobile,
gli editori possono controllare l'errore sottostante dalla risposta dell'annuncio utilizzando
ResponseInfo.getAdapterResponses()
nelle seguenti classi:
| Formato | Nome del corso |
|---|---|
| Banner | com.google.ads.mediation.imobile.IMobileAdapter |
| Interstitial | com.google.ads.mediation.imobile.IMobileAdapter |
| Nativo | com.google.ads.mediation.imobile.IMobileMediationAdapter |
Ecco i codici e i messaggi associati restituiti dall'adattatore i-mobile quando un annuncio non viene caricato:
| Codice di errore | Motivo |
|---|---|
| 0-99 | L'SDK i-mobile ha restituito un errore. Per ulteriori dettagli, consulta il codice. |
| 101 | i-mobile richiede un contesto Activity per caricare gli annunci. |
| 102 | I parametri del server i-mobile configurati nell'interfaccia utente di Ad Manager non sono presenti o non sono validi. |
| 103 | La dimensione dell'annuncio richiesta non corrisponde a una dimensione banner supportata da i-mobile. |
| 104 | Il callback di caricamento riuscito dell'annuncio nativo di i-mobile ha restituito un elenco di annunci nativi vuoto. |
Log delle modifiche dell'adattatore di mediazione Android i-mobile
Versione 2.3.2.1
- È stato aggiornato il livello API Android minimo richiesto a 23.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 24.0.0.
Creata e testata con:
- SDK Google Mobile Ads versione 24.0.0.
- Versione 2.3.2 dell'SDK iMobile.
Versione 2.3.2.0
- Compatibilità verificata con l'SDK i-mobile v2.3.2.
Creata e testata con:
- SDK Google Mobile Ads versione 23.1.0.
- Versione 2.3.2 dell'SDK iMobile.
Versione 2.3.1.2
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla versione 23.0.0.
- Compatibilità verificata con l'SDK i-mobile v2.3.1.
Creata e testata con:
- SDK Google Mobile Ads versione 23.0.0.
- Versione 2.3.1 dell'SDK iMobile.
Versione 2.3.1.1
- Adattatore aggiornato per utilizzare la nuova classe
VersionInfo. - È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 22.0.0.
Creata e testata con:
- SDK Google Mobile Ads versione 22.0.0.
- Versione 2.3.1 dell'SDK iMobile.
Versione 2.3.1.0
- Compatibilità verificata con l'SDK i-mobile v2.3.1.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 21.5.0.
Creata e testata con:
- SDK Google Mobile Ads versione 21.5.0.
- Versione 2.3.1 dell'SDK iMobile.
Versione 2.3.0.0
- Compatibilità verificata con l'SDK i-mobile v2.3.0.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 21.3.0.
Creata e testata con:
- SDK Google Mobile Ads versione 21.3.0.
- Versione 2.3.0 dell'SDK iMobile.
Versione 2.0.23.1
compileSdkVersionetargetSdkVersionaggiornati all'API 31.- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 21.0.0.
- È stato aggiornato il livello API Android minimo richiesto a 19.
Creata e testata con:
- SDK Google Mobile Ads versione 21.0.0.
- Versione 2.0.23 dell'SDK iMobile.
Versione 2.0.23.0
- Compatibilità verificata con l'SDK i-mobile v2.0.23.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 20.5.0.
Realizzato e testato con
- SDK Google Mobile Ads versione 20.5.0.
- Versione 2.0.23 dell'SDK iMobile.
Versione 2.0.22.2
- Sono stati aggiunti codici e messaggi di errore standardizzati per l'adattatore.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 20.1.0.
Realizzato e testato con
- SDK Google Mobile Ads versione 20.1.0.
- Versione 2.0.22 dell'SDK iMobile.
Versione 2.0.22.1
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 20.0.0.
Realizzato e testato con
- SDK Google Mobile Ads versione 20.0.0.
- Versione 2.0.22 dell'SDK iMobile.
Versione 2.0.22.0
- Compatibilità verificata con l'SDK i-mobile v2.0.22.
- È stato aggiornato l'adattatore per supportare le richieste di banner adattivi in linea.
Realizzato e testato con
- SDK Google Mobile Ads versione 19.1.0.
- Versione 2.0.22 dell'SDK iMobile.
Versione 2.0.21.0
- Compatibilità verificata con l'SDK i-mobile v2.0.21.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 19.1.0.
- È stato aggiunto il supporto per il ridimensionamento degli annunci banner adattivi.
Realizzato e testato con
- SDK Google Mobile Ads versione 19.1.0.
- Versione 2.0.21 dell'SDK iMobile.
Versione 2.0.20.2
- È stato aggiunto il supporto per le dimensioni flessibili degli annunci banner.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 18.3.0.
Realizzato e testato con
- SDK Google Mobile Ads versione 18.3.0.
- Versione 2.0.20 dell'SDK iMobile.
Versione 2.0.20.1
- L'adattatore ora restituisce proporzioni
mediaContentdiverse da zero.
Realizzato e testato con
- SDK Google Mobile Ads versione 18.2.0.
- Versione 2.0.20 dell'SDK iMobile.
Versione 2.0.20.0
- Versione iniziale
- È stato aggiunto il supporto per gli annunci banner, interstitial e nativi.

