En plus des formats natifs définis par le système, les éditeurs Ad Manager peuvent créer leurs propres formats d'annonces natives en définissant des listes personnalisées de composants. Ces formats sont appelés formats d'annonces natives personnalisés et peuvent être utilisés avec des annonces réservées. Cela permet aux éditeurs de transmettre des données structurées arbitraires à leurs applications. Ces annonces sont représentées par l'objet NativeCustomFormatAd.
Charger des formats personnalisés d'annonces natives
Ce guide explique comment charger et afficher des formats d'annonces natives personnalisés.
Charger une annonce native personnalisée
Comme les annonces natives, les formats d'annonces natives personnalisés sont chargés à l'aide de la classe AdLoader :
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
La méthode forCustomFormatAd configure AdLoader pour demander des formats d'annonces natives personnalisés. Vous pouvez appeler la méthode plusieurs fois pour différents ID de format personnalisé. La méthode accepte les paramètres suivants :
- ID du format personnalisé d'annonce native que le
AdLoaderdoit demander. Chaque format d'annonce native personnalisé est associé à un ID. Ce paramètre indique le format dans lequel votre application souhaite demanderAdLoader. - Un
OnCustomFormatAdLoadedListenerà appeler lorsqu'une annonce a été chargée avec succès. OnCustomClickListenerfacultatif à appeler lorsque l'utilisateur appuie ou clique sur l'annonce. Pour en savoir plus sur cet écouteur, consultez la section "Gérer les clics et les impressions".
Étant donné qu'un même bloc d'annonces peut être configuré pour diffuser plusieurs formats de création, forCustomFormatAd peut être appelé plusieurs fois avec des ID de format uniques afin de préparer le chargeur d'annonces pour plusieurs formats d'annonces natives personnalisés possibles.
ID du format d'annonce native personnalisée
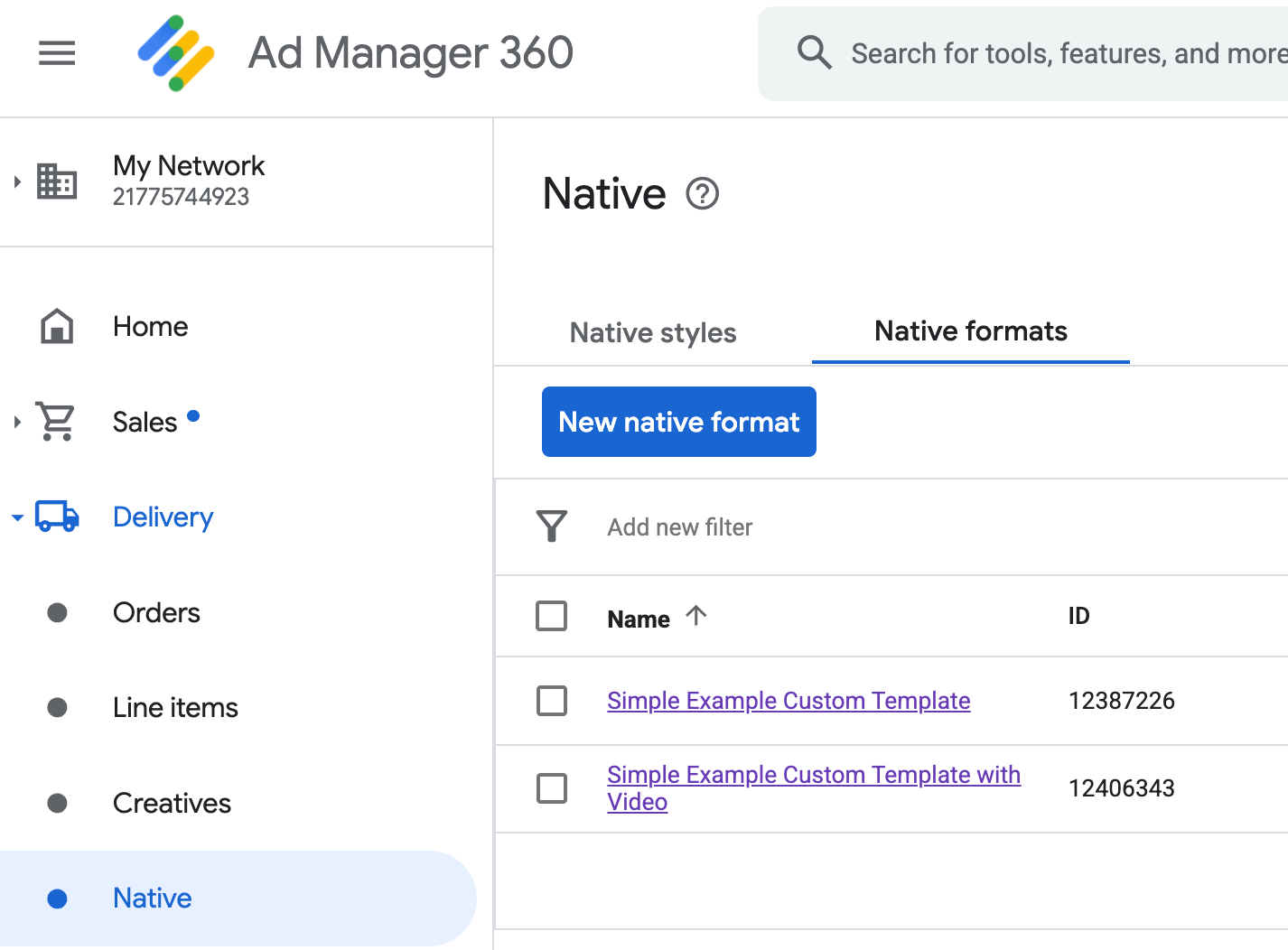
L'ID de format utilisé pour identifier un format d'annonce native personnalisé se trouve dans l'UI Ad Manager, dans la section Natif du menu déroulant Diffusion :

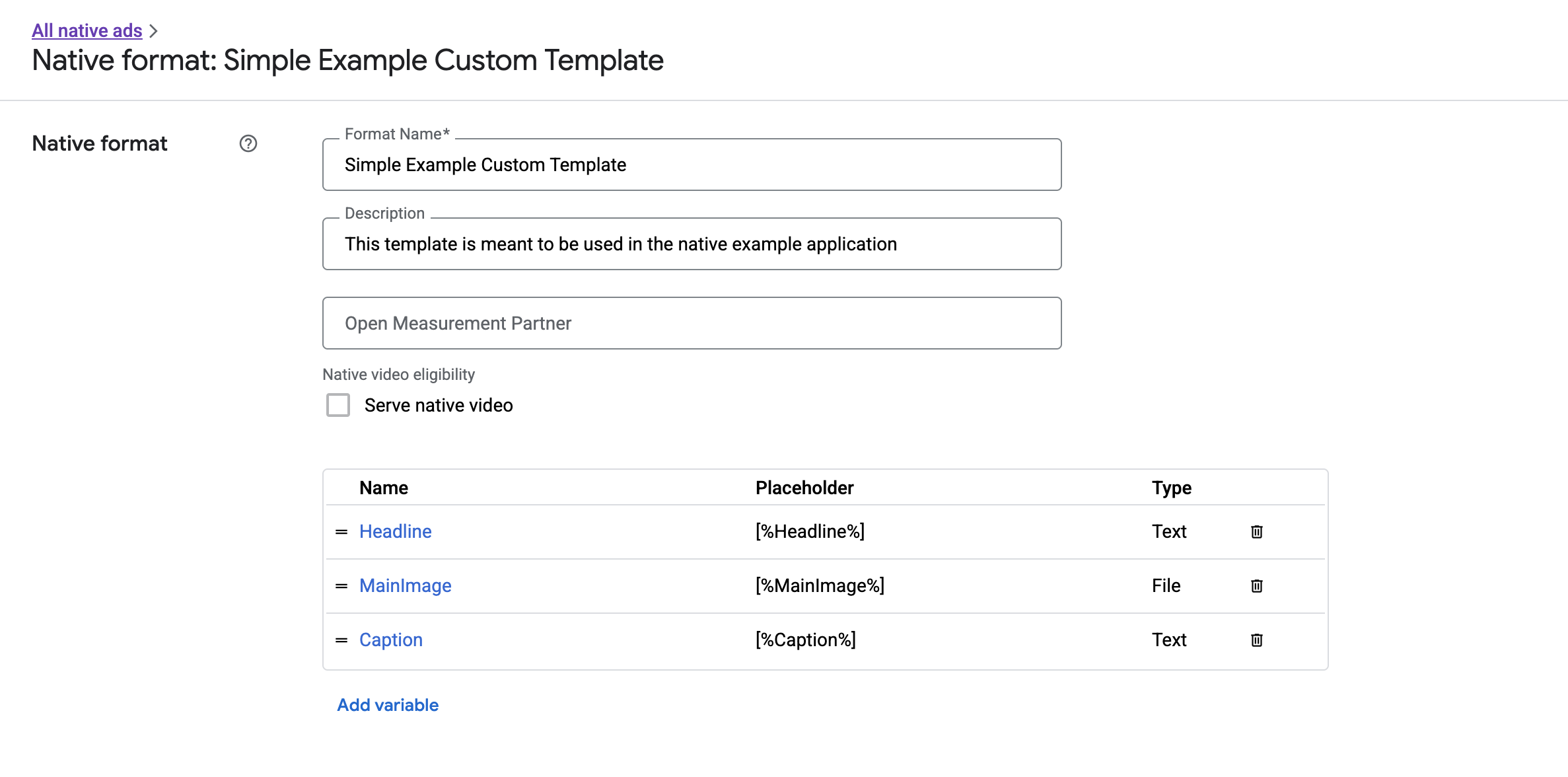
L'ID de chaque format d'annonce native personnalisé s'affiche à côté de son nom. En cliquant sur l'un des noms, vous accédez à un écran de détails affichant des informations sur les champs du format :

Vous pouvez ajouter, modifier et supprimer des champs individuels. Notez le nom de chacun des composants. Le nom est la clé utilisée pour obtenir les données de chaque composant lors de l'affichage de votre format d'annonce native personnalisé.
Afficher des formats personnalisés d'annonces natives
Les formats personnalisés d'annonces natives diffèrent de ceux définis par le système, car les éditeurs peuvent définir leur propre liste de composants qui constituent une annonce. Par conséquent, le processus d'affichage d'un format personnalisé diffère de celui des formats définis par le système de plusieurs manières :
- Les composants texte et Image sont disponibles via les getters
getText()etgetImage()qui prennent le nom du champ comme paramètre. - Étant donné qu'il n'existe pas de classe
ViewGroupdédiée à enregistrer auprès de Google, vous devez enregistrer manuellement les impressions et les clics. - Une annonce native personnalisée comporte un contenu média
nullsi elle ne contient pas d'asset vidéo.
Voici un exemple de fonction qui affiche un NativeCustomFormatAd :
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
Vidéo native pour les formats d'annonces natives personnalisés
Lorsque vous créez un format personnalisé, vous pouvez le rendre éligible aux vidéos.
Dans l'implémentation de votre application, vous pouvez utiliser NativeCustomFormatAd.getMediaContent() pour obtenir le contenu multimédia. Appelez ensuite setMediaContent() pour définir le contenu multimédia sur votre vue multimédia.
Si l'annonce comporte du contenu multimédia null, prévoyez d'autres moyens de la diffuser sans vidéo.
L'exemple suivant vérifie si l'annonce comporte du contenu vidéo et affiche une image à la place si aucune vidéo n'est disponible :
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
Téléchargez l'exemple de rendu personnalisé Ad Manager pour voir un exemple concret d'annonce vidéo native.
Consultez Annonces vidéo pour découvrir comment personnaliser l'expérience vidéo d'une annonce native personnalisée.
Afficher l'icône Choisir sa pub
Dans le cadre de l'assistance pour le Digital Services Act (DSA), les annonces par réservation diffusées dans l'Espace économique européen (EEE) doivent inclure une icône Choisir sa pub et un lien vers la page À propos de cette pub de Google. Lorsque vous implémentez des annonces natives personnalisées, vous êtes responsable de l'affichage de l'icône Choisir sa pub. Nous vous recommandons de prendre les mesures nécessaires pour afficher et définir l'écouteur de clics pour l'icône Choisir sa pub lors de l'affichage des principaux composants d'annonce.
L'exemple suivant suppose que vous avez défini un élément <ImageView /> dans votre hiérarchie de vues pour contenir le logo "Vos choix publicitaires".
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
Les exemples suivants affichent l'icône Choisir sa pub et configurent le comportement de clic approprié.
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
Enregistrer les impressions et signaler les clics
Votre application est responsable de l'enregistrement des impressions et de la signalisation des événements de clic à Google Mobile Ads SDK.
Enregistrer les impressions
Pour enregistrer une impression pour une annonce native personnalisée, appelez la méthode recordImpression() de l'annonce :
myCustomFormatAd.recordImpression();
Si votre application appelle accidentellement la méthode deux fois pour la même annonce, le SDK empêche automatiquement l'enregistrement d'une impression en double pour une seule demande.
Signaler des clics
Pour signaler au SDK qu'un clic a été effectué sur une vue d'asset, appelez la méthode performClick() de l'annonce. Indiquez le nom du composant sur lequel l'utilisateur a cliqué en utilisant la même chaîne que celle que vous avez définie dans l'UI Ad Manager.
myCustomFormatAd.performClick("MainImage");
Notez que vous n'avez pas besoin d'appeler cette méthode pour chaque vue associée à votre annonce. Si vous aviez un autre champ intitulé "Légende" qui était destiné à être affiché, mais sur lequel l'utilisateur ne devait pas cliquer ni appuyer, votre application n'aurait pas besoin d'appeler performClick pour la vue de cet élément.
Répondre aux actions de clic personnalisées
Lorsqu'un utilisateur clique sur une annonce au format personnalisé, le SDK peut renvoyer trois réponses différentes, dans l'ordre suivant :
- Appelez
OnCustomClickListenersi une valeur a été fournie. - Pour chacune des URL de lien profond de l'annonce, essayez de localiser un résolveur de contenu et de démarrer le premier qui se résout.
- Ouvrez un navigateur et accédez à l'URL de destination de l'annonce.
Pour implémenter une action de clic personnalisée, fournissez un OnCustomClickListener :
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
Au premier abord, l'existence d'écouteurs de clics personnalisés peut sembler étrange. Après tout, votre application vient d'indiquer au SDK qu'un clic a eu lieu. Pourquoi le SDK devrait-il se retourner et le signaler à l'application ?
Ce flux d'informations est utile pour plusieurs raisons, mais surtout parce qu'il permet au SDK de garder le contrôle de la réponse au clic. Il peut, par exemple, envoyer automatiquement un ping aux URL de suivi tierces qui ont été définies pour la création et gérer d'autres tâches en arrière-plan, sans aucun code supplémentaire.

