WebView API for Ads מאפשר לייצר הכנסות ממודעות באפליקציה באמצעות WebViewController.
אם אתם מציגים באפליקציה תוכן אינטרנט שמוטמעות בו מודעות עם קוד AdSense או Google Publisher Tag באמצעות WebViewController, אתם צריכים להשתמש ב-API הזה כדי להפעיל מונטיזציה של מודעות. מידע נוסף זמין במדיניות של AdSense ושל Ad Manager.
- ייצור הכנסות באמצעות שליחת בקשות להצגת מודעות באמצעות Google Mobile Ads Flutter Plugin
כדי לייצר הכנסות מהאפליקציה, אפשר לשלוח בקשות למודעות אל Ad Manager באמצעות Google Mobile Ads Flutter Plugin הטמעה של פורמטים של מודעות לאפליקציות לנייד.
- ייצור הכנסות באמצעות WebView API for Ads
אם האפליקציה שלכם משתמשת ב-
WebViewControllerכדי להציג תוכן אינטרנט שמוצגות בו מודעות מ-Ad Manager או מ-AdSense, אתם צריכים להשתמש ב-WebView API for Ads כדי לרשום אובייקטים שלWebViewControllerב-Google Mobile Ads Flutter Plugin. ה-JavaScript בקוד AdSense או ב-Google Publisher Tag יוצר ושולח בקשות להצגת מודעות, כך שלא צריך ליצור בקשות להצגת מודעות באמצעות ה-SDK. חשוב לזכור שבאמצעות ה-API הזה אפשר לגשת רק לפורמטים של מלאי שטחי פרסום באינטרנט לנייד ובמחשבים.אם אתם לא הבעלים של תוכן האינטרנט ב-
WebViewController, עדיין מומלץ להשתמש ב-API הזה כדי להגן על מפרסמים מפני ספאם ולשפר את המונטיזציה של בעלי האתרים שסיפקו את התוכן.
שימו לב שאפשר להשתמש באחת מהאפשרויות או בשתיהן באותה אפליקציה.
המדריך הזה מיועד לעזור לכם לשלב את WebView API for Ads באפליקציית iOS.
לפני שמתחילים
לפני שמתחילים להשתמש ב-WebView API for Ads, חשוב לוודא שביצעתם את הפעולות הבאות:
- משתמשים ב-Google Mobile Ads Flutter Plugin לתוסף Flutter בגרסה 3.0.0 ואילך באפליקציה.
- מוסיפים את
webview_flutterכתלות בקובץpubspec.yaml. - מוסיפים את
webview_flutter_androidבגרסה 3.7.0 ואילך באפליקציה.
דילוג על הבדיקה של מזהה האפליקציה
Android
כדי לעקוף את הבדיקה של APPLICATION_ID, מוסיפים את התג <meta-data> הבא לקובץ AndroidManifest.xml: אם מדלגים על השלב הזה, יכול להיות ש-Google Mobile Ads Flutter Plugin יציג את השגיאה
IllegalStateException
בזמן הפעלת האפליקציה.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
כדי לעקוף את הבדיקה של GADApplicationIdentifier, מעדכנים את הקובץ Runner/Info.plist עם המפתח וערך המחרוזת שבהמשך. אם תפספסו את השלב הזה, יכול להיות ש-Google Mobile Ads Flutter Plugin יציג GADInvalidInitializationException
בזמן הפעלת האפליקציה.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
רישום של WebViewController
כדי לשפר את המונטיזציה של מודעות באפליקציה WebViewControllerשמשתמשת בקוד AdSense או בGoogle Publisher Tags, צריך לבצע את השלבים הבאים:
מפעילים את JavaScript ב-
WebViewController. אם לא תעשו את זה, יכול להיות שהמודעות לא ייטענו.כדי לשפר את חוויית הצפייה במודעות של המשתמשים ולפעול בהתאם למדיניות בנושא קובצי Cookie של Chrome, צריך להפעיל קובצי Cookie של צד שלישי במופע של
AndroidWebViewController.רושמים את המופע
WebViewControllerבאמצעות קריאה ל-methodregisterWebView()שסופקה על ידי Google Mobile Ads Flutter Plugin.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
טעינת כתובת ה-URL
עכשיו אפשר לטעון כתובת URL ולהציג את תוכן האינטרנט באמצעות WebViewController.
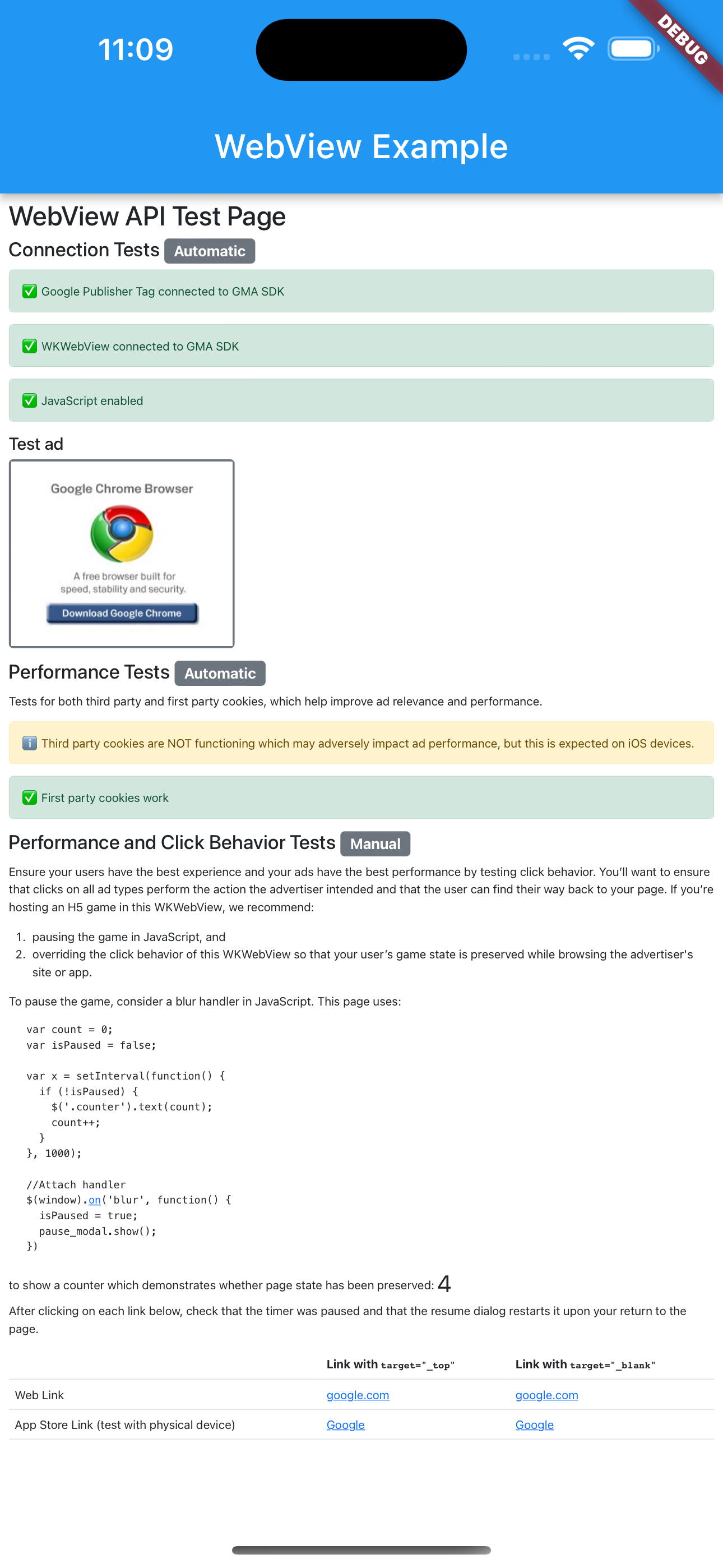
מומלץ לטעון את כתובת ה-URL לבדיקה:
https://google.github.io/webview-ads/test/ כדי לבדוק את השילוב לפני שמשתמשים בכתובת ה-URL שלכם. אם JavaScript לא מופעל, תוצג שגיאה בדף האינטרנט.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
אם מתקיימים התנאים הבאים, כתובת ה-URL של הבדיקה מציגה סרגלי סטטוס ירוקים שמציינים שהשילוב בוצע בהצלחה:
-
WebViewמחובר אל Google Mobile Ads Flutter Plugin - JavaScript מופעל
- קובצי Cookie של צד שלישי פועלים (לא צפוי במכשירי iOS)
- איך פועלים קובצי Cookie מהדומיין הנוכחי
צפייה בקוד המקור של כתובת האתר לבדיקה. אחרי הבדיקה, אפשר להחליף את כתובת ה-URL של הבדיקה בכתובת ה-URL שלכם. אפשר גם להשתמש בכלי proxy כמו Charles כדי לתעד את תנועת ה-HTTPS באפליקציה ולבדוק את בקשות המודעות לפרמטר &scar=.