L'API WebView per gli annunci consente la monetizzazione degli annunci in-app utilizzando
WebViewController.
Se nella tua app visualizzi contenuti web che implementano annunci con
codice AdSense o
Tag publisher di Google
tramite WebViewController, devi utilizzare questa API per attivare la monetizzazione
degli annunci. Per scoprire di più, consulta le norme di
AdSense
e Ad Manager.
- Monetizzare effettuando richieste di annunci con Google Mobile Ads Flutter Plugin
Puoi monetizzare la tua app inviando richieste di annunci ad Ad Manager con Google Mobile Ads Flutter Plugin implementando i formati degli annunci per app mobile.
- Monetizzare utilizzando l'API WebView per gli annunci
Se la tua app utilizza
WebViewControllerper visualizzare contenuti web che pubblicano annunci da Ad Manager o AdSense, utilizza l'API WebView per gli annunci per registrare gli oggettiWebViewControllercon Google Mobile Ads Flutter Plugin. Il codice JavaScript nel codice AdSense o nel Tag publisher di Google crea e invia richieste di annunci, quindi non devi inviare richieste di annunci con l'SDK. Tieni presente che con questa API sono disponibili solo i formati dell'inventario web mobile e web desktop.Se non possiedi i contenuti web in un
WebViewController, ti consigliamo comunque di utilizzare questa API per proteggere gli inserzionisti dallo spam e migliorare la monetizzazione per i publisher web che hanno fornito i contenuti.
Tieni presente che puoi scegliere una o entrambe le opzioni nella stessa app.
Questa guida ha lo scopo di aiutarti a integrare l'API WebView per gli annunci nella tua app per iOS.
Prima di iniziare
Prima di iniziare a utilizzare l'API WebView per gli annunci, assicurati di:
- Utilizza Google Mobile Ads Flutter Plugin per il plug-in Flutter con la versione 3.0.0 o successive nella tua app.
- Aggiungi
webview_fluttercome dipendenza nel filepubspec.yaml. - Aggiungi
webview_flutter_androidcon la versione 3.7.0 o successive nella tua app.
Ignora il controllo dell'identificatore dell'applicazione
Android
Aggiungi il seguente tag <meta-data> nel file AndroidManifest.xml per
ignorare il controllo del APPLICATION_ID. Se salti questo passaggio,
Google Mobile Ads Flutter Plugin potrebbe generare un
IllegalStateException
all'avvio dell'app.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Aggiorna il file Runner/Info.plist con la chiave e il valore della stringa riportati di seguito per
ignorare un controllo per GADApplicationIdentifier. Se salti questo passaggio,
Google Mobile Ads Flutter Plugin potrebbe generare un GADInvalidInitializationException
all'avvio dell'app.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
Registra il WebViewController
Per migliorare la monetizzazione degli annunci in-app all'interno di un
WebViewController che utilizza il codice
AdSense o i tag
Google Publisher, segui i passaggi
elencati di seguito:
Attiva JavaScript in
WebViewController. In caso contrario, gli annunci potrebbero non essere caricati.Per migliorare l'esperienza pubblicitaria degli utenti ed essere coerenti con le norme relative ai cookie di Chrome, attiva i cookie di terze parti nell'istanza
AndroidWebViewController.Registra l'istanza
WebViewControllerchiamando il metodoregisterWebView()fornito da Google Mobile Ads Flutter Plugin.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
Caricare l'URL
Ora puoi caricare un URL e visualizzare i tuoi contenuti web tramite WebViewController.
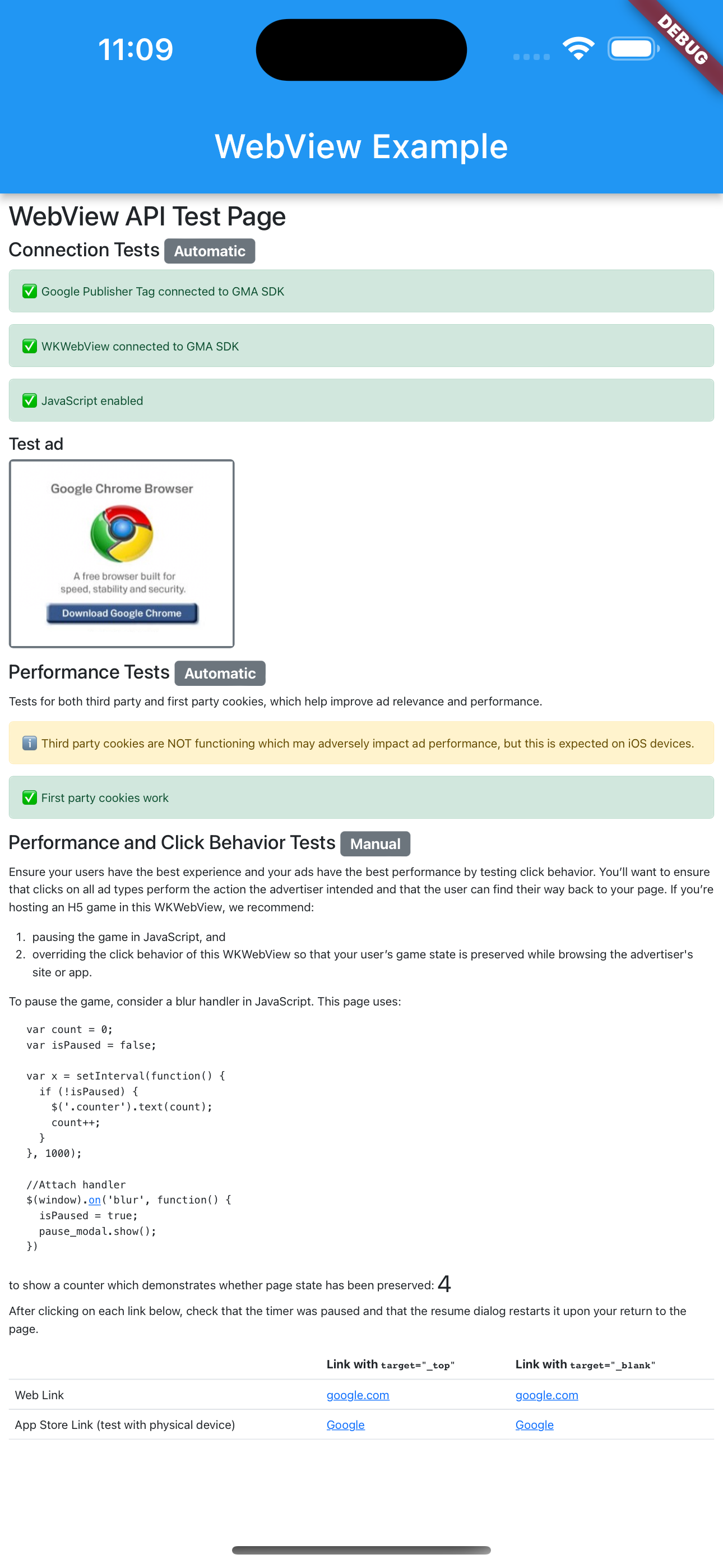
Ti consigliamo di caricare questo URL di test:
https://google.github.io/webview-ads/test/ per testare l'integrazione prima di
utilizzare il tuo URL. La pagina web mostrerà un errore se JavaScript non è
attivato.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
L'URL di test mostra barre di stato verdi per un'integrazione riuscita se si verificano le seguenti condizioni:
WebViewconnesso a Google Mobile Ads Flutter Plugin- JavaScript attivato
- I cookie di terze parti funzionano (non previsto sui dispositivi iOS)
- Come funzionano i cookie proprietari
Visualizza il codice sorgente
del nostro URL di test. Puoi quindi sostituire l'URL di test con il tuo URL. Puoi anche utilizzare uno strumento proxy come Charles per acquisire il traffico HTTPS della tua app ed esaminare le richieste di annunci per un parametro &scar=.