WebView API สำหรับโฆษณาช่วยให้สร้างรายได้จากโฆษณาในแอปได้โดยใช้
WebViewController
หากคุณแสดงเนื้อหาเว็บที่ใช้โฆษณาด้วยโค้ด AdSense หรือแท็กผู้เผยแพร่โฆษณาผ่าน Google
ในแอปผ่าน WebViewController คุณควรใช้ API นี้เพื่อเปิดใช้การสร้างรายได้จากโฆษณา ดูข้อมูลเพิ่มเติมได้ที่นโยบายของ
AdSense
และ Ad Manager
- สร้างรายได้โดยส่งคำขอโฆษณาด้วย Google Mobile Ads Flutter Plugin
คุณสามารถสร้างรายได้จากแอปโดยส่งคำขอโฆษณาไปยัง Ad Manager ด้วย Google Mobile Ads Flutter Plugin โดยการติดตั้งใช้งานรูปแบบโฆษณาสําหรับแอปบนอุปกรณ์เคลื่อนที่
- สร้างรายได้โดยใช้ WebView API สำหรับโฆษณา
หากแอปใช้
WebViewControllerเพื่อแสดงเนื้อหาเว็บที่แสดงโฆษณาจาก Ad Manager หรือ AdSense ให้ใช้ WebView API สำหรับโฆษณาเพื่อลงทะเบียนออบเจ็กต์WebViewControllerกับ Google Mobile Ads Flutter Plugin JavaScript ในโค้ด AdSense หรือแท็กผู้เผยแพร่โฆษณา Google จะสร้างและส่งคำขอโฆษณา คุณจึงไม่จำเป็นต้องส่งคำขอโฆษณาด้วย SDK โปรดทราบว่าคุณจะใช้ได้เฉพาะรูปแบบพื้นที่โฆษณา บนเว็บบนอุปกรณ์เคลื่อนที่และเว็บบนเดสก์ท็อป โดยใช้ API นี้หากคุณไม่ได้เป็นเจ้าของเนื้อหาเว็บใน
WebViewControllerเรายังคง แนะนําให้ใช้ API นี้เพื่อช่วยปกป้องผู้ลงโฆษณาจากสแปมและ ปรับปรุงการสร้างรายได้สําหรับผู้เผยแพร่โฆษณาบนเว็บที่ให้เนื้อหา
โปรดทราบว่าคุณสามารถเลือกทำอย่างใดอย่างหนึ่งหรือทั้ง 2 อย่างในแอปเดียวกันได้
คู่มือนี้มีไว้เพื่อช่วยคุณผสานรวม WebView API สำหรับโฆษณาเข้ากับแอป iOS
ก่อนเริ่มต้น
ก่อนเริ่มใช้ WebView API สำหรับโฆษณา โปรดตรวจสอบว่าคุณได้ทำสิ่งต่อไปนี้แล้ว
- ใช้ Google Mobile Ads Flutter Plugin สำหรับปลั๊กอิน Flutter ที่มีเวอร์ชัน 3.0.0 ขึ้นไปในแอป
- เพิ่ม
webview_flutterเป็นทรัพยากร Dependency ในไฟล์pubspec.yaml - เพิ่ม
webview_flutter_androidในแอปของคุณโดยใช้เวอร์ชัน 3.7.0 ขึ้นไป
ข้ามการตรวจสอบตัวระบุแอปพลิเคชัน
Android
เพิ่มแท็ก <meta-data> ต่อไปนี้ในไฟล์ AndroidManifest.xml เพื่อ
ข้ามการตรวจสอบ APPLICATION_ID หากคุณพลาดขั้นตอนนี้
Google Mobile Ads Flutter Plugin อาจแสดง
IllegalStateException
เมื่อเริ่มแอป
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
อัปเดตไฟล์ Runner/Info.plist ด้วยคีย์และค่าสตริงด้านล่างเพื่อ
ข้ามการตรวจสอบ GADApplicationIdentifier หากคุณพลาดขั้นตอนนี้
Google Mobile Ads Flutter Plugin อาจแสดงGADInvalidInitializationException
เมื่อเริ่มแอป
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
ลงทะเบียน WebViewController
หากต้องการปรับปรุงการสร้างรายได้จากโฆษณาในแอปภายใน
WebViewControllerที่ใช้โค้ด
AdSense หรือแท็กผู้เผยแพร่โฆษณา
ของ Google ให้ทำตามขั้นตอน
ที่ระบุไว้ด้านล่าง
เปิดใช้ JavaScript ใน
WebViewControllerการไม่ดำเนินการดังกล่าวอาจทำให้โฆษณาไม่โหลดหากต้องการปรับปรุงประสบการณ์การใช้งานโฆษณาของผู้ใช้และให้สอดคล้องกับนโยบายคุกกี้ของ Chrome ให้เปิดใช้คุกกี้ของบุคคลที่สามในอินสแตนซ์
AndroidWebViewControllerลงทะเบียนอินสแตนซ์
WebViewControllerโดยเรียกใช้เมธอดregisterWebView()ที่ Google Mobile Ads Flutter Plugin จัดเตรียมไว้
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
โหลด URL
ตอนนี้คุณสามารถโหลด URL และแสดงเนื้อหาเว็บผ่าน WebViewController ได้แล้ว
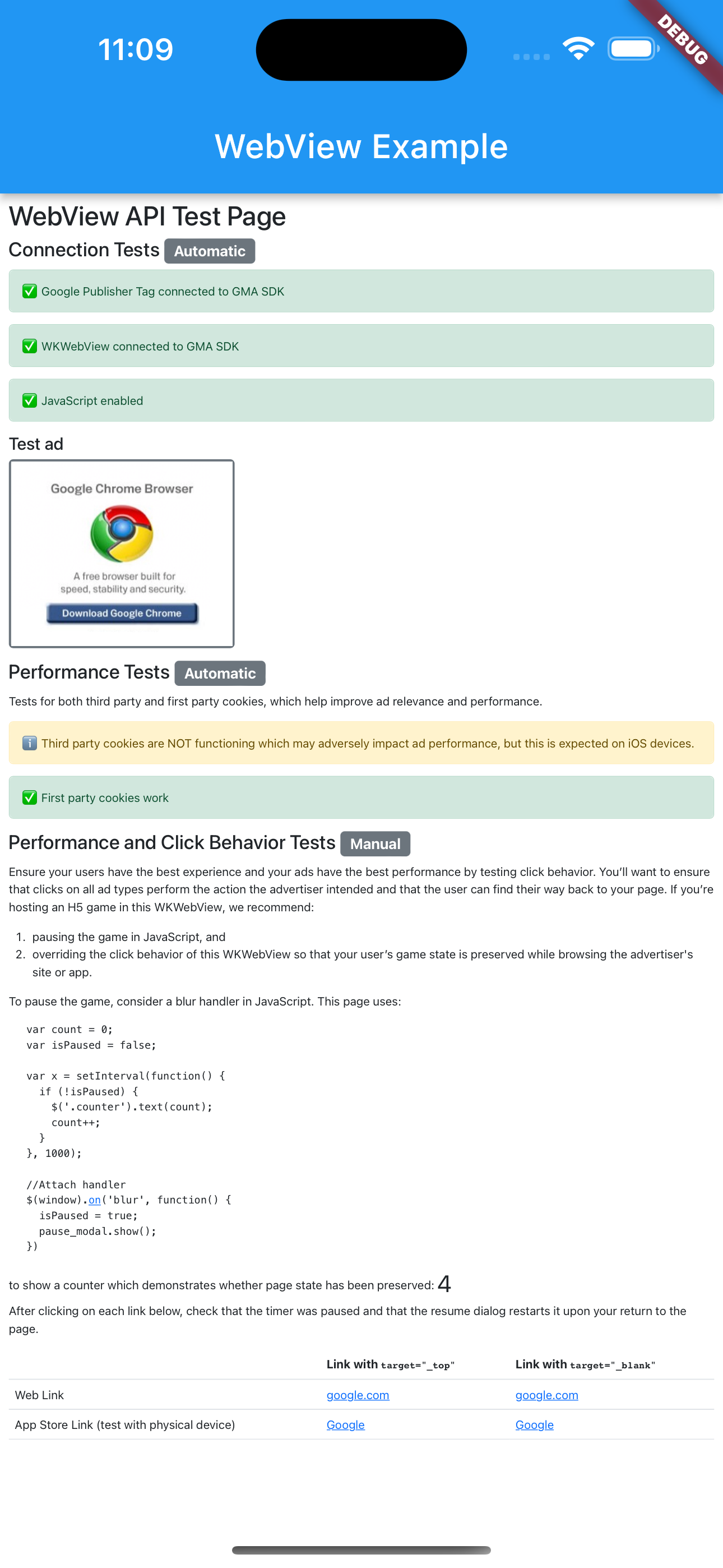
เราขอแนะนำให้คุณโหลด URL ทดสอบนี้
https://google.github.io/webview-ads/test/ เพื่อทดสอบการผสานรวมก่อน
ใช้ URL ของคุณเอง หน้าเว็บจะแสดงข้อผิดพลาดหากไม่ได้เปิดใช้ JavaScript
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
URL ทดสอบจะแสดงแถบสถานะสีเขียวสำหรับการผสานรวมที่สำเร็จหากเป็นไปตามเงื่อนไขต่อไปนี้
WebViewเชื่อมต่อกับ Google Mobile Ads Flutter Plugin- เปิดใช้ JavaScript แล้ว
- คุกกี้ของบุคคลที่สามทำงาน (ไม่คาดหวังในอุปกรณ์ iOS)
- คุกกี้ของบุคคลที่หนึ่งทำงานอย่างไร
ดูซอร์สโค้ด
ของ URL ทดสอบ จากนั้นคุณจะแทนที่ URL ทดสอบด้วย URL ของคุณได้ นอกจากนี้ คุณยังใช้เครื่องมือพร็อกซี เช่น Charles เพื่อบันทึกการเข้าชม HTTPS ของแอปและตรวจสอบคำขอโฆษณาสำหรับพารามิเตอร์ &scar= ได้ด้วย