Reklamlar için WebView API, WebViewController kullanılarak uygulama içi reklam para kazanma özelliğine olanak tanır.
WebViewController aracılığıyla uygulamanızda AdSense kodu veya Google yayıncı etiketi ile reklamların uygulandığı web içeriği gösteriyorsanız reklamlarla para kazanmayı etkinleştirmek için bu API'yi kullanmanız gerekir. Daha fazla bilgi edinmek için AdSense ve Ad Manager politikalarını inceleyin.
- Google Mobile Ads Flutter Plugin ile reklam isteğinde bulunarak para kazanma
Google Mobile Ads Flutter Plugin ile Ad Manager'a reklam istekleri göndererek uygulamanızdan para kazanabilirsiniz. Bunun için mobil uygulama için reklam biçimlerini uygulamanız gerekir.
- Reklamlar için WebView API'yi kullanarak para kazanma
Uygulamanız, Ad Manager veya AdSense'ten reklam yayınlayan web içeriğini göstermek için
WebViewControllerkullanıyorsaWebViewControllernesnelerini Google Mobile Ads Flutter Plugin ile kaydetmek için Reklamlar için WebView API'yi kullanın. AdSense kodundaki veya Google yayıncı etiketindeki JavaScript, reklam isteklerini oluşturup gönderir. Bu nedenle, SDK ile herhangi bir reklam isteğinde bulunmanız gerekmez. Bu API'nin yalnızca mobil web ve masaüstü web envanter biçimlerinde kullanılabildiğini unutmayın.WebViewControlleriçindeki web içeriğinin sahibi olmasanız bile reklamverenleri spam'den korumak ve içeriği sağlayan web yayıncılarının para kazanma oranını artırmak için bu API'yi kullanmanız önerilir.
Aynı uygulamada bu seçeneklerden birini veya her ikisini de kullanabilirsiniz.
Bu kılavuz, Reklamlar için WebView API'yi iOS uygulamanıza entegre etmenize yardımcı olmak amacıyla hazırlanmıştır.
Başlamadan önce
Reklamlar için WebView API'yi kullanmaya başlamadan önce aşağıdakileri yaptığınızdan emin olun:
- Uygulamanızda 3.0.0 veya sonraki bir sürümle Google Mobile Ads Flutter Plugin for Flutter plugin'i kullanın.
pubspec.yamldosyanıza bağımlılık olarakwebview_flutterekleyin.- Uygulamanıza
webview_flutter_android3.7.0 veya daha yeni bir sürümünü ekleyin.
Uygulama tanımlayıcısı kontrolünü atlama
Android
APPLICATION_ID kontrolünü atlamak için AndroidManifest.xml dosyanıza aşağıdaki <meta-data> etiketini ekleyin. Bu adımı atlarsanız uygulama başlatıldığında Google Mobile Ads Flutter Plugin bir IllegalStateException oluşturabilir.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Runner/Info.plist dosyasını aşağıdaki anahtar ve dize değeriyle güncelleyerek GADApplicationIdentifier için kontrolü atlayın. Bu adımı atlarsanız uygulama başlatıldığında Google Mobile Ads Flutter Plugin bir GADInvalidInitializationException oluşturabilir.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
WebViewController'ı kaydetme
WebViewController içinde AdSense kodu veya Google Yayıncı Etiketleri kullanan bir uygulamadaki reklamların uygulama içi reklam para kazanma performansını artırmak için aşağıda listelenen adımları uygulayın:
WebViewControllersitesinde JavaScript'i etkinleştirin. Aksi takdirde reklamlar yüklenmeyebilir.Kullanıcılarınızın reklam deneyimini iyileştirmek ve Chrome'un çerez politikası ile tutarlı olmak için
AndroidWebViewControllerörneğinizde üçüncü taraf çerezlerini etkinleştirin.WebViewControllertarafından sağlananregisterWebView()yöntemini çağırarakWebViewControllerörneğini kaydedin.Google Mobile Ads Flutter Plugin
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
URL'yi yükleyin.
Artık bir URL yükleyebilir ve web içeriğinizi WebViewController üzerinden görüntüleyebilirsiniz.
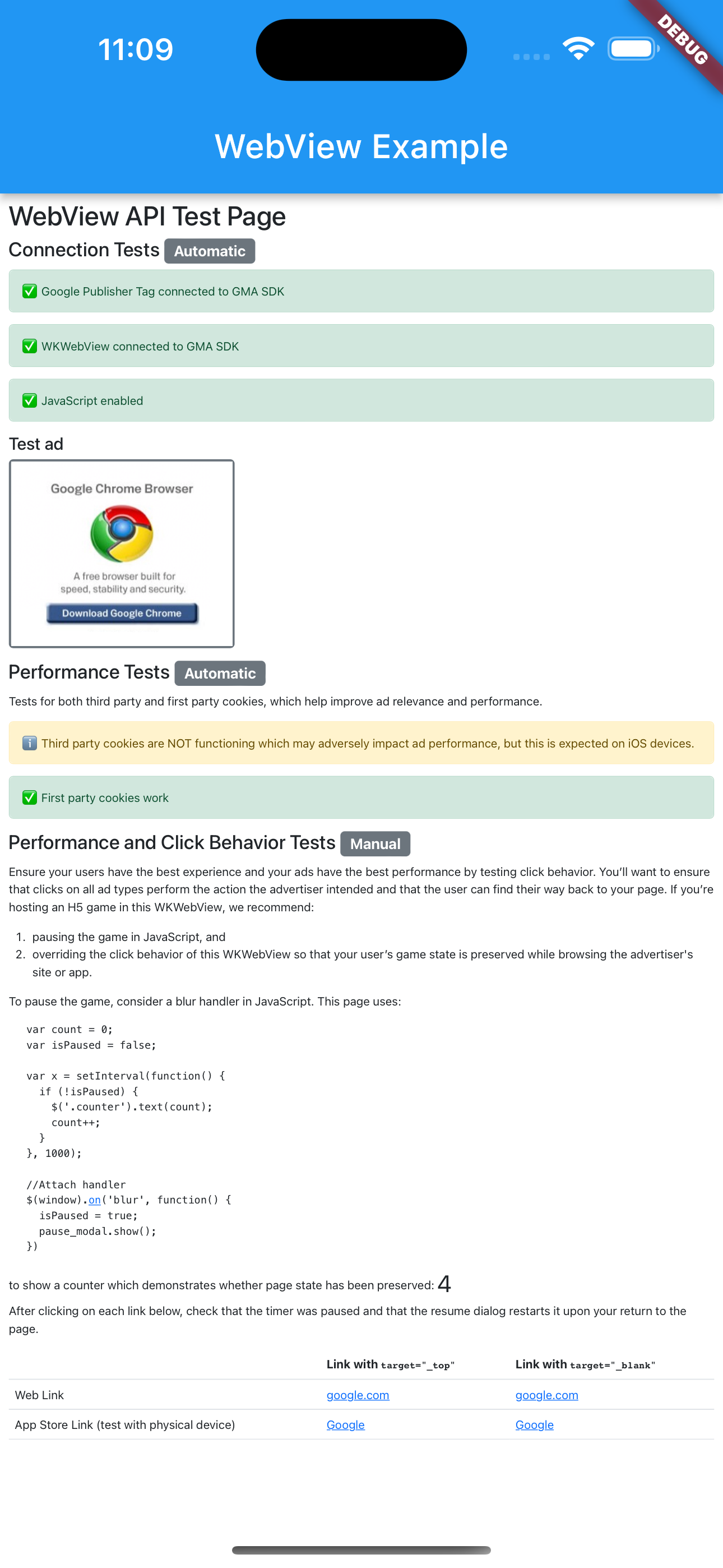
Kendi URL'nizi kullanmadan önce entegrasyonu test etmek için şu test URL'sini yüklemenizi öneririz:
https://google.github.io/webview-ads/test/ JavaScript etkin değilse web sayfasında hata gösterilir.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
Aşağıdaki koşullar geçerliyse test URL'si, başarılı bir entegrasyon için yeşil durum çubukları gösterir:
WebView, Google Mobile Ads Flutter Plugin cihazına bağlandı- JavaScript etkin olmalıdır.
- Üçüncü taraf çerezleri çalışır (iOS cihazlarda beklenmez)
- Birinci taraf çerezleri çalışır
Test URL'mizin kaynak kodunu görüntüleyin. Ardından test URL'sini kendi URL'nizle değiştirebilirsiniz. Ayrıca, uygulamanızın HTTPS trafiğini yakalamak ve reklam isteklerinde &scar= parametresini incelemek için Charles gibi bir proxy aracı da kullanabilirsiniz.