بنرهای تطبیقی درون خطی
با مجموعهها، منظم بمانید
ذخیره و طبقهبندی محتوا براساس اولویتهای شما.
پلتفرم مورد نظر را انتخاب کنید: اندروید (بتا) اندروید، iOS و فلاتر
اندروید، iOS و فلاتر بنرهای تطبیقی به شما امکان میدهند عرض یک تبلیغ را برای تعیین اندازه بهینه تبلیغ مشخص کنید. بنرهای تطبیقی همچنین با بهینهسازی اندازه تبلیغ برای هر دستگاه، عملکرد را به حداکثر میرسانند. این رویکرد منجر به فرصتهایی برای بهبود عملکرد میشود.
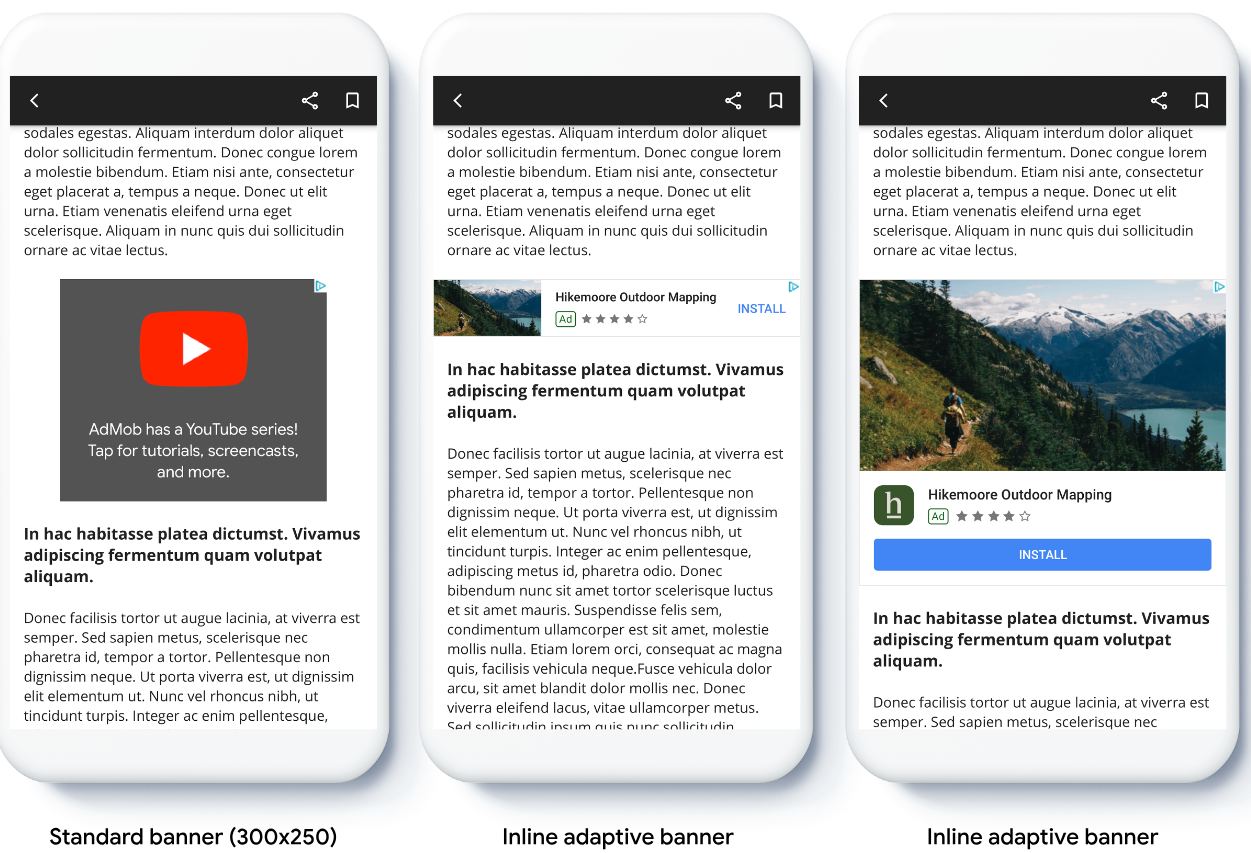
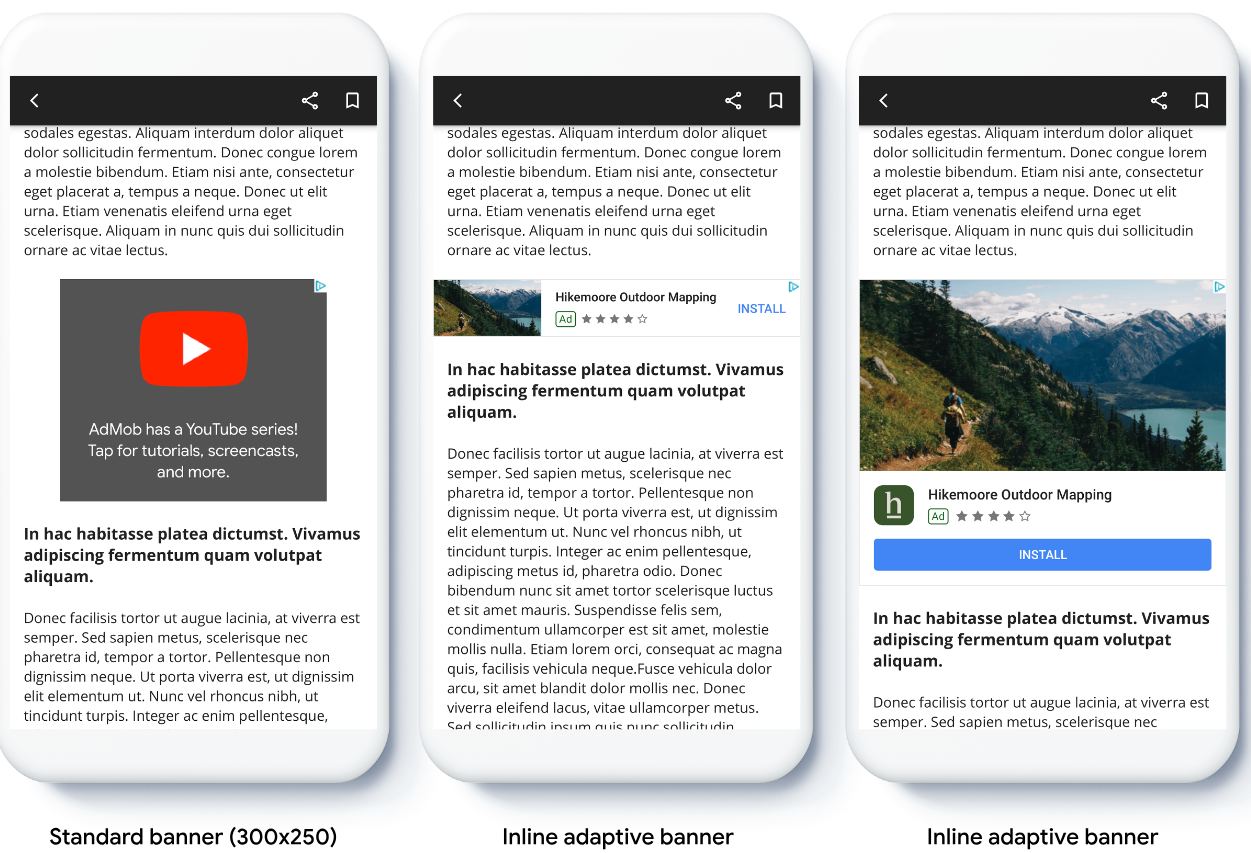
در مقایسه با بنرهای تطبیقی متصل، بنرهای تطبیقی درون خطی بزرگتر و بلندتر هستند و به جای ارتفاع ثابت از ارتفاع متغیر استفاده میکنند. بنرهای تطبیقی درون خطی دارای ارتفاع متغیر هستند و ممکن است کل صفحه نمایش یا حداکثر ارتفاعی را که شما تعیین میکنید، در بر بگیرند.
شما بنرهای تطبیقی درون خطی را در محتوای پیمایشی قرار میدهید، برای مثال:

قبل از اینکه شروع کنی
قبل از ادامه، مطمئن شوید که راهنمای شروع به کار، تبلیغات بنری، را تکمیل کردهاید.
بنرهای تطبیقی را پیاده سازی کنید
برخلاف بنرهای تطبیقی لنگری، بنرهای تطبیقی درونخطی با استفاده از اندازه بنر تطبیقی درونخطی بارگذاری میشوند. برای ایجاد اندازه تبلیغ تطبیقی درونخطی، موارد زیر را تکمیل کنید:
عرض دستگاه مورد استفاده را دریافت کنید، یا اگر نمیخواهید از کل عرض صفحه نمایش استفاده کنید، عرض دلخواه خود را تنظیم کنید.
کاتلین
private val adWidth: Int
get() {
val displayMetrics = resources.displayMetrics
val adWidthPixels =
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) {
val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics
windowMetrics.bounds.width()
} else {
displayMetrics.widthPixels
}
val density = displayMetrics.density
return (adWidthPixels / density).toInt()
}
جاوا
public int getAdWidth() {
DisplayMetrics displayMetrics = getResources().getDisplayMetrics();
int adWidthPixels = displayMetrics.widthPixels;
if (VERSION.SDK_INT >= VERSION_CODES.R) {
WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics();
adWidthPixels = windowMetrics.getBounds().width();
}
float density = displayMetrics.density;
return (int) (adWidthPixels / density);
}
برای دریافت یک شیء اندازه تبلیغ تطبیقی درونخطی برای جهتگیری انتخابشده، از یک متد استاتیک در کلاس اندازه تبلیغ استفاده کنید:
کاتلین
val adView = AdView(this@MainActivity)
adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))
جاوا
final AdView adView = new AdView(MainActivity.this);
adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));
هنگام پیادهسازی بنرهای تطبیقی در برنامه خود، به این نکات توجه کنید:
- اندازههای بنرهای تطبیقی درونخطی زمانی بهترین عملکرد را دارند که از تمام عرض موجود استفاده کنند. در بیشتر موارد، این اندازه، تمام عرض صفحه نمایش دستگاه مورد استفاده یا تمام عرض محتوای والد بنر است. شما باید عرض نمای قرار دادن تبلیغ، عرض دستگاه، عرض محتوای والد و نواحی امن قابل اجرا را بدانید.
اندازه بنر تطبیقی درون خطی Orient
برای پیش بارگذاری یک بنر تبلیغاتی تطبیقی درونخطی برای جهتگیری خاص، از روشهای زیر استفاده کنید:
اگر برنامه شما از هر دو نمای عمودی و افقی پشتیبانی میکند، و میخواهید یک بنر تبلیغاتی تطبیقی را در جهت فعلی از قبل بارگذاری کنید، از AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width) استفاده کنید. این متد یک تبلیغ را در جهت فعلی بارگذاری میکند.
محدود کردن ارتفاع بنر تطبیقی درون خطی
به طور پیشفرض، بنرهای تطبیقی درونخطی که بدون مقدار maxHeight نمونهسازی میشوند، دارای maxHeight برابر با ارتفاع دستگاه هستند. برای محدود کردن ارتفاع بنر تطبیقی درونخطی، از متد AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight) استفاده کنید.
منابع اضافی
مثالها در گیتهاب
برای مشاهده بنرهای تطبیقی درونخطی در عمل، برنامه نمونه را دانلود کنید.
جاوا کاتلین
جز در مواردی که غیر از این ذکر شده باشد،محتوای این صفحه تحت مجوز Creative Commons Attribution 4.0 License است. نمونه کدها نیز دارای مجوز Apache 2.0 License است. برای اطلاع از جزئیات، به خطمشیهای سایت Google Developers مراجعه کنید. جاوا علامت تجاری ثبتشده Oracle و/یا شرکتهای وابسته به آن است.
تاریخ آخرین بهروزرسانی 2026-01-01 بهوقت ساعت هماهنگ جهانی.
[null,null,["تاریخ آخرین بهروزرسانی 2026-01-01 بهوقت ساعت هماهنگ جهانی."],[],["Inline adaptive banners, designed for scrolling content, allow specifying ad width for optimal sizing and performance. To implement, determine the device or desired ad width. Then, use methods like `AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize` or `AdSize.getInlineAdaptiveBannerAdSize` to obtain an ad size object. Finally, load an ad using `AdView` and `AdRequest`. You may limit the ad's height, and specific orientation methods are available to load the ad.\n"]]