本指南介绍了如何使用 Google Mobile Ads SDK 通过 AdMob 中介加载和展示来自 InMobi 的广告,其中涵盖了瀑布流集成和出价集成。如何将 InMobi 添加到广告单元的中介配置,以及如何将 InMobi SDK 和适配器集成到 Android 应用中。
支持的集成和广告格式
InMobi 的中介适配器具有以下功能:
| 集成 | |
|---|---|
| 出价 | |
| 瀑布流 | |
| 表现形式 | |
| 横幅 | |
| 插页式广告 | |
| 激励广告 | |
| 原生 | |
要求
- Android API 级别 23 或更高级别
- [对于出价]:如需在出价中集成所有受支持的广告格式,请使用 InMobi 适配器 10.6.3.0 或更高版本(建议使用最新版本)
“Google Mobile Ads SDK”的最新视频
完成中介入门指南阅读。
第 1 步:在 InMobi 界面中设置配置
注册 InMobi 账号。

账号通过验证后,请登录。
添加应用
如需将应用添加到 InMobi 信息中心,请依次点击广告资源 > 广告资源设置。

点击添加广告资源,然后从下拉菜单中选择移动应用渠道。

在搜索栏中开始输入已发布的 应用商店 网址,然后从自动填充的结果中选择该应用。点击继续。

如果您的应用尚未发布,请点击手动关联,然后输入所需的详细信息。点击继续。

查看应用和网站合规性设置,然后点击保存并创建展示位置。

展示位置
设置完库存后,系统会将您重定向到展示位置创建工作流程。

出价
选择广告单元类型。然后,输入展示位置名称,分别为受众群体出价和合作伙伴选择启用和 Google 公开出价,并填写表单的其余部分。完成后,点击创建展示位置。

瀑布
选择广告单元类型。然后,输入展示位置名称,为受众群体出价选择关闭,并填写表单的其余部分。完成后,点击创建展示位置。

布置创建完成后,系统会显示其详细信息。记下展示位置 ID,该 ID 将用于设置 AdMob 广告单元。

账号 ID
您可以在 Finance > Payment Settings > Payment Information 下找到您的 InMobi 账号 ID。

查找 InMobi Reporting API 密钥
出价
出价集成不需要执行此步骤。
瀑布
前往我的账号 > 账号设置。前往 API 密钥标签页,然后点击生成 API 密钥。
选择需要密钥的用户的电子邮件地址,然后点击生成 API 密钥。系统将生成一个包含 API 密钥和用户名/登录名的文件。

只有账号的发布商管理员才能为所有用户生成 API 密钥。如果您忘记了之前生成的 API 密钥,请在 API 密钥标签页上将鼠标悬停在您的电子邮件地址上,以重置 API 密钥。

更新 app-ads.txt
应用授权卖方 (app-ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权渠道销售您的应用广告资源。为避免损失大量广告收入,您需要实施 app-ads.txt 文件。
如果您尚未完成此项设置,请为您的应用设置 app-ads.txt 文件。
如需为 InMobi 实现 app-ads.txt,请添加个性化代码段。
启用测试模式
为展示位置启用测试模式,以便仅在所有实时展示或特定测试设备上进行测试。

第 2 步:在 AdMob 界面中设置 InMobi 需求
为广告单元配置中介设置
您需要将 InMobi 添加到广告单元的中介配置。
首先,登录您的 AdMob 账号。接下来,前往中介标签页。如果您要修改某个现有中介组,请点击该中介组的名称进行修改,然后跳至将 InMobi 添加为广告来源。
若要创建新中介组,请选择创建中介组。

输入广告格式和平台,然后点击继续。

为中介组命名,然后选择要定位到的地理位置。接下来,将中介组状态设置为已启用,然后点击添加广告单元。

将此中介组与您的一个或多个现有 AdMob 广告单元相关联。然后,点击完成。

现在,您应该会看到“广告单元”卡片中填充了您选择的广告单元:

将 InMobi 添加为广告来源
出价
在出价卡片的广告来源部分,选择添加广告来源。然后选择 InMobi (SDK)。
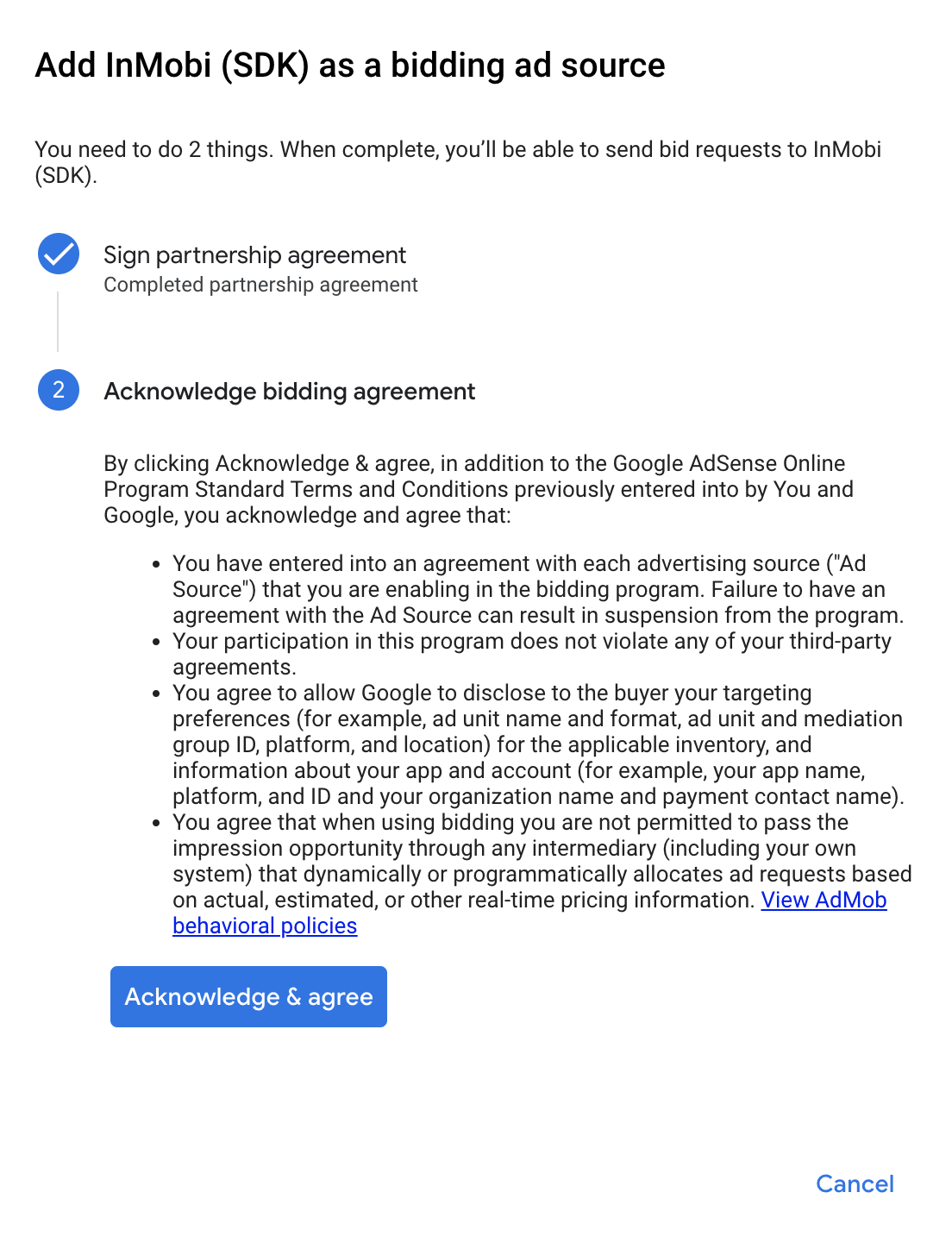
点击如何签署合作伙伴协议,然后与 InMobi 建立出价合作伙伴关系。

点击确认并同意,然后点击继续。

如果您已为 InMobi 创建映射,可以选择该映射。否则,请点击添加映射。

接下来,输入在上一部分获得的账号 ID 和展示位置 ID。然后点击完成。

瀑布
在广告来源部分的瀑布流卡片下,选择添加广告来源。
选择 InMobi,然后启用优化开关。输入在上一部分中获得的用户名和 API 密钥,为 InMobi 设置广告来源优化。 然后,为 InMobi 输入有效每千次展示费用值,并点击继续。

如果您已为 InMobi 创建映射,可以选择该映射。 否则,请点击添加映射。

接下来,输入在上一部分获得的账号 ID 和展示位置 ID。然后,点击完成。

将 InMobi 添加到 GDPR 和美国州级法规广告合作伙伴名单中
请按照欧洲法规设置和美国州级法规设置中的步骤,将 InMobi 添加到 AdMob 界面内的欧洲法规和美国州级法规广告合作伙伴名单中。
第 3 步:导入 InMobi SDK 和适配器
Android Studio 集成(推荐)
在应用级 gradle 文件中,添加以下实现依赖项:
Kotlin
dependencies { implementation("com.google.android.gms:play-services-ads:24.9.0") implementation("com.google.ads.mediation:inmobi:11.1.0.1") }
Groovy
dependencies { implementation 'com.google.android.gms:play-services-ads:24.9.0' implementation 'com.google.ads.mediation:inmobi:11.1.0.1' }
手动集成
下载 InMobi Android SDK,然后提取
libs文件夹下的InMobiSDK.aar文件并将其添加到您的项目中。前往 Google 的 Maven 制品库,找到 InMobi 适配器制品。选择最新版本,下载 InMobi 适配器的
.aar文件,然后将其添加到您的项目中。InMobi 还要求包含其他依赖项。如需了解更多详情,请参阅 InMobi 的相关文档。
第 4 步:在 InMobi SDK 上实现隐私设置
欧盟地区意见征求和《一般数据保护条例》(GDPR)
为了遵守 Google 的《欧盟地区用户意见征求政策》,您必须向欧洲经济区 (EEA)、英国和瑞士的用户披露某些信息,并征得他们同意才能使用 Cookie 或其他本地存储(如果法律有此要求),以及收集、分享和使用个人数据以实现广告个性化。此政策反映了欧盟《电子隐私指令》和《一般数据保护条例》(GDPR) 的要求。您要负责验证用户意见是否已传播到中介链中的每个广告来源。Google 无法自动将用户意见传递给此类广告资源网。
在版本 7.1.0.0 中,InMobi 适配器添加了 InMobiConsent 类,可让您将意见征求信息传递给 InMobi。以下示例代码在 InMobiConsent 类上调用 updateGDPRConsent()。如果您选择调用此方法,建议您在通过 Google Mobile Ads SDK 请求广告之前进行调用。
Java
JSONObject consentObject = new JSONObject();
try {
consentObject.put(InMobiSdk.IM_GDPR_CONSENT_AVAILABLE, true);
consentObject.put("gdpr", "1");
} catch (JSONException exception) {
Log.e(TAG, "Error creating GDPR consent JSON.", exception);
}
InMobiConsent.updateGDPRConsent(consentObject);
Kotlin
val consentObject = JSONObject()
try {
consentObject.put(InMobiSdk.IM_GDPR_CONSENT_AVAILABLE, true)
consentObject.put("gdpr", "1")
} catch (exception: JSONException) {
Log.e(TAG, "Error creating GDPR consent JSON.", exception)
}
InMobiConsent.updateGDPRConsent(consentObject)
如需详细了解 InMobi 在此意见征求对象中接受的可能键和值,请参阅 InMobi 的 GDPR 实现详情。
美国州级隐私保护法律
美国各州隐私保护法律要求向用户提供选择拒绝“出售”其“个人信息”(该法律中对这些术语做出了定义)的权利,“出售”方须在首页醒目位置提供“Do Not Sell My Personal Information”(不出售我的个人信息)链接,以供这些用户选择。美国州级隐私保护法律合规性指南可让您为 Google 广告投放启用受限的数据处理,但 Google 无法将此设置应用于您的中介链中的每个广告联盟。因此,您必须确定中介链中可能参与个人信息出售的每个广告联盟,并遵循这些广告联盟的指南来确保合规性。
在版本 10.5.7.1 中,InMobi 适配器添加了从共享偏好设置读取 IAB 美国隐私字符串的支持。按照美国州级隐私保护法律文档中的说明,在共享偏好设置中设置美国隐私权字符串。
此外,请参阅 InMobi 的 CCPA 文档,了解有关如何在 InMobi 信息中心内启用 CCPA 设置的指南。
第 5 步:其他必需的代码
InMobi 集成不需要其他代码。
第 6 步:测试您的实现
启用测试广告
请务必为 AdMob 注册测试设备,并在 InMobi 界面中启用测试模式。
验证测试广告
若要验证您是否能收到来自 InMobi 的测试广告,请在广告检查器中启用 single ad source testing(单个广告来源测试),并选择 InMobi (Bidding) 和 InMobi (Waterfall)(InMobi [出价] 和 InMobi [瀑布流])作为广告来源。
可选步骤
权限
为了获得最佳性能,InMobi 建议您将以下可选权限添加到应用的 AndroidManifest.xml 文件中。
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
广告资源网专用参数
InMobi 适配器支持可作为 Android Bundle 传递给适配器的其他请求参数。适配器会在软件包中查找以下键:
| 请求参数和值 | |
|---|---|
InMobiNetworkKeys.AGE_GROUP用户的年龄段。 |
InMobiNetworkValues.BELOW_18InMobiNetworkValues.BETWEEN_18_AND_24InMobiNetworkValues.BETWEEN_25_AND_29InMobiNetworkValues.BETWEEN_30_AND_34InMobiNetworkValues.BETWEEN_35_AND_44InMobiNetworkValues.BETWEEN_45_AND_54InMobiNetworkValues.BETWEEN_55_AND_65InMobiNetworkValues.ABOVE_65
|
InMobiNetworkKeys.EDUCATION用户的教育程度。 |
InMobiNetworkValues.EDUCATION_HIGHSCHOOLORLESSInMobiNetworkValues.EDUCATION_COLLEGEORGRADUATEInMobiNetworkValues.EDUCATION_POSTGRADUATEORABOVE
|
InMobiNetworkKeys.AGE
|
字符串。用户的年龄 |
InMobiNetworkKeys.POSTAL_CODE
|
字符串。用户的邮政编码(通常是五位数字) |
InMobiNetworkKeys.AREA_CODE
|
字符串。用户的区号(电话号码的一部分) |
InMobiNetworkKeys.LANGUAGE
|
字符串。用户的母语(如果已知)。 |
InMobiNetworkKeys.CITY
|
字符串。用户的城市 |
InMobiNetworkKeys.STATE
|
字符串。用户所在的州/省 |
InMobiNetworkKeys.COUNTRY
|
字符串。用户所在的国家/地区 |
InMobiNetworkKeys.LOGLEVEL设置 InMobi SDK 的日志级别。 |
InMobiNetworkValues.LOGLEVEL_NONEInMobiNetworkValues.LOGLEVEL_DEBUGInMobiNetworkValues.LOGLEVEL_ERROR |
以下代码示例展示了如何设置这些广告请求参数:
Java
Kotlin
- 将 AREA_CODE_VALUE 替换为区号。
使用原生广告
广告呈现
InMobi 适配器以 NativeAd 对象的形式返回其原生广告。它会为 NativeAd 填充以下原生广告字段说明。
| 字段 | InMobi 适配器始终包含的素材资源 |
|---|---|
| 标题 | |
| 图片 | 1 |
| 媒体视图 | |
| 正文 | |
| 应用图标 | |
| 号召性用语 | |
| 星级 | |
| 商店 | |
| 价格 |
1 InMobi 适配器无法直接访问其原生广告的主要图片素材资源。而是由适配器使用视频或图片填充 MediaView。
展示和点击跟踪
Google Mobile Ads SDK 使用 InMobi SDK 的回调来跟踪展示次数和点击次数,因此两个信息中心上的报告应基本一致,几乎没有差异。
错误代码
如果适配器未能收到来自 InMobi 的广告,发布商可以使用 ResponseInfo.getAdapterResponses() 来检查广告响应中归属于以下类的底层错误:
com.google.ads.mediation.inmobi.InMobiAdapter
com.google.ads.mediation.inmobi.InMobiMediationAdapter
以下是当广告加载失败时,InMobi 适配器会抛出的代码和随附的消息:
| 错误代码 | 原因 |
|---|---|
| 0-99 | InMobi SDK 错误。如需了解详情,请参阅代码。 |
| 100 | AdMob 界面中配置的 InMobi 服务器参数缺失/无效。 |
| 101 | 未能初始化 InMobi SDK。 |
| 102 | 所请求的广告尺寸与 InMobi 支持的横幅尺寸不符。 |
| 103 | 广告请求不是统一原生广告请求。 |
| 104 | 尝试请求 InMobi 广告,但未初始化 InMobi SDK。从理论上讲,这种情况永远不会发生,因为适配器会在请求 InMobi 广告之前初始化 InMobi SDK。 |
| 105 | InMobi 的广告尚未准备好展示。 |
| 106 | InMobi 未能展示广告。 |
| 107 | InMobi 返回的原生广告缺少必需的素材资源。 |
| 108 | InMobi 的原生广告图片素材资源包含格式错误的网址。 |
| 109 | 适配器未能下载 InMobi 的原生广告图片素材资源。 |
InMobi Android 中介适配器变更日志
版本 11.1.1.0(正在开发中)
版本 11.1.0.1
- 添加了对将
tagForUnderAgeOfConsentGoogle 移动广告 SDK 参数转发到 InMobi SDK 的支持。
构建和测试所需版本:
- Google 移动广告 SDK 24.9.0 版。
- InMobi Kotlin SDK 11.1.0 版。
版本 11.1.0.0
- 已验证与 InMobi Kotlin SDK 11.1.0 版的兼容性。
- 添加了 RewardedInterstitial 支持。
- 如果发布商未设置
tag_for_under_age_of_consent标志,适配器不会修改 InMobi 的 isAgeRestricted。
构建和测试所需版本:
- Google 移动广告 SDK 24.7.0 版。
- InMobi Kotlin SDK 11.1.0 版。
版本 10.8.8.1
- 移除了对
Context对象的类级引用,以帮助解决内存泄漏问题。
构建和测试所需版本:
- Google 移动广告 SDK 24.7.0 版。
- InMobi Kotlin SDK 10.8.8 版。
版本 10.8.8.0
- 已验证与 InMobi Kotlin SDK 10.8.8 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 24.5.0 版。
- InMobi Kotlin SDK 10.8.8 版。
版本 10.8.7.1
- 原生广告现在会在调用 untrackView 时调用 destroy()。
- 已验证与 InMobi Kotlin SDK 10.8.7 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 24.5.0 版。
- InMobi Kotlin SDK 10.8.7 版。
版本 10.8.7.0
- 已验证与 InMobi Kotlin SDK 10.8.7 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 24.5.0 版。
- InMobi Kotlin SDK 10.8.7 版。
版本 10.8.3.1
- 移除了对出价请求的账号 ID 和展示位置 ID 验证检查。
- 对于横幅出价请求,移除了强制横幅尺寸与标准 InMobi 广告尺寸对应的验证检查。如果 InMobi 出价方针对非标准尺寸出价,适配器现在允许该请求进行渲染。
构建和测试所需版本:
- Google 移动广告 SDK 24.2.0 版。
- InMobi Kotlin SDK 10.8.3 版。
版本 10.8.3.0
- 已验证与 InMobi Kotlin SDK 10.8.3 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 24.2.0 版。
- InMobi Kotlin SDK 10.8.3 版。
版本 10.8.2.0
- 已验证与 InMobi Kotlin SDK 10.8.2 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 24.0.0 版。
- InMobi Kotlin SDK 10.8.2 版。
版本 10.8.0.1
- 将最低必需的 Android API 级别更新为 23。
- 将最低必需的 Google 移动广告 SDK 版本更新为 24.0.0。
构建和测试所需版本:
- Google 移动广告 SDK 24.0.0 版。
- InMobi Kotlin SDK 10.8.0 版。
版本 10.8.0.0
- 使用 Java 11 而不是 Java 17 进行编译。
- 已验证与 InMobi Kotlin SDK 10.8.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 23.5.0 版。
- InMobi Kotlin SDK 10.8.0 版。
版本 10.7.8.1
- 将最低必需 Android API 级别恢复为 21。
构建和测试所需版本:
- Google 移动广告 SDK 23.3.0 版。
- InMobi Kotlin SDK 10.7.8 版。
版本 10.7.8.0
- 已验证与 InMobi Kotlin SDK 10.7.8 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 23.3.0 版。
- InMobi Kotlin SDK 10.7.8 版。
版本 10.7.7.0
- 已验证与 InMobi Kotlin SDK 10.7.7 版的兼容性。
- 将所需的最低 Android API 级别更新为 24。
构建和测试所需版本:
- Google 移动广告 SDK 23.3.0 版。
- InMobi Kotlin SDK 10.7.7 版。
版本 10.7.5.0
- 已验证与 InMobi Kotlin SDK 10.7.5 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 23.2.0 版。
- InMobi Kotlin SDK 10.7.5 版。
版本 10.7.4.0
- 已验证与 InMobi Kotlin SDK 10.7.4 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 23.1.0 版。
- InMobi Kotlin SDK 10.7.4 版。
版本 10.7.3.0
- 已验证与 InMobi Kotlin SDK 10.7.3 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 23.1.0 版。
- InMobi Kotlin SDK 10.7.3 版。
版本 10.6.7.1
- 将最低必需的 Google 移动广告 SDK 版本更新为 23.0.0。
- 已验证与 InMobi Kotlin SDK 10.6.7 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 23.0.0 版。
- InMobi Kotlin SDK 10.6.7 版。
版本 10.6.7.0
- 已验证与 InMobi Kotlin SDK 10.6.7 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 22.6.0 版。
- InMobi Kotlin SDK 10.6.7 版。
版本 10.6.6.0
- 已验证与 InMobi Kotlin SDK 10.6.6 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 22.6.0 版。
- InMobi Kotlin SDK 10.6.6 版。
版本 10.6.3.0
- 为出价横幅广告、插页式广告和激励广告添加了水印支持。
- 已验证与 InMobi Kotlin SDK 10.6.3 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 22.6.0 版。
- InMobi Kotlin SDK 10.6.3 版。
版本 10.6.2.0
- 更新了适配器,以便在 InMobi 插页式广告无法展示时调用 Google 移动广告 SDK 的中介回调
onAdFailedToShow。 - 已验证与 InMobi Kotlin SDK 10.6.2 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 22.5.0 版。
- InMobi Kotlin SDK 10.6.2 版。
版本 10.6.0.0
- 已验证与 InMobi Kotlin SDK 10.6.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 22.3.0 版。
- InMobi Kotlin SDK 10.6.0 版。
版本 10.5.9.0
- 已验证与 InMobi Kotlin SDK 10.5.9 版的兼容性。
- 更新了适配器,以加载最接近支持的横幅广告尺寸(而非请求的广告尺寸)的 InMobi 横幅广告。这有助于减少 InMobi 无填充情况。
构建和测试所需版本:
- Google 移动广告 SDK 22.3.0 版。
- InMobi Kotlin SDK 10.5.9 版。
版本 10.5.8.0
- 修复了适配器无法初始化的问题。
- 更新了依赖项,以解决类路径冲突。
- 将最低必需的 Google 移动广告 SDK 版本更新为 22.3.0。
- 已验证与 InMobi Kotlin SDK 10.5.8 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 22.3.0 版。
- InMobi Kotlin SDK 10.5.8 版。
版本 10.5.7.1
- 新增了从共享偏好设置中读取 IAB 美国隐私字符串的支持。
- 为横幅广告(包括 MREC)、插页式广告和激励广告这三种格式添加了出价支持。
- 将最低必需的 Google 移动广告 SDK 版本更新为 22.2.0。
构建和测试所需版本:
- Google 移动广告 SDK 22.2.0 版。
- InMobi Kotlin SDK 10.5.7 版。
版本 10.5.7.0
- 已验证与 InMobi Kotlin SDK 10.5.7 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 22.1.0 版。
- InMobi Kotlin SDK 10.5.7 版。
版本 10.5.5.0
- 已验证与 InMobi Kotlin SDK 10.5.5 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 22.1.0 版。
- InMobi Kotlin SDK 10.5.5 版。
版本 10.5.4.1
- 更新了适配器以使用新的
VersionInfo类。 - 将最低必需的 Google 移动广告 SDK 版本更新为 22.0.0。
构建和测试所需版本:
- Google 移动广告 SDK 22.0.0 版。
- InMobi Kotlin SDK 10.5.4 版。
版本 10.5.4.0
- 已验证与 InMobi Kotlin SDK 10.5.4 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 21.4.0 版。
- InMobi Kotlin SDK 10.5.4 版。
版本 10.1.2.1
- 添加了对将 COPPA 值转发到 InMobi SDK 的支持。
- 更新了适配器以使用新的中介 API。
- 将最低必需的 Google 移动广告 SDK 版本更新为 21.4.0。
构建和测试所需版本:
- Google 移动广告 SDK 21.4.0 版。
- InMobi SDK 10.1.2 版。
版本 10.1.2.0
- 已验证与 InMobi SDK 10.1.2 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 21.3.0 版。
- InMobi SDK 10.1.2 版。
版本 10.1.1.0
- 已验证与 InMobi SDK 10.1.1 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 21.3.0 版。
- InMobi SDK 10.1.1 版。
版本 10.0.9.0
- 已验证与 InMobi SDK 10.0.9 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 21.3.0。
构建和测试所需版本:
- Google 移动广告 SDK 21.3.0 版。
- InMobi SDK 10.0.9 版。
版本 10.0.8.0
- 已验证与 InMobi SDK 10.0.8 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 21.2.0。
构建和测试所需版本:
- Google 移动广告 SDK 21.2.0 版。
- InMobi SDK 10.0.8 版。
版本 10.0.7.0
- 已验证与 InMobi SDK 10.0.7 版的兼容性。
- 将
compileSdkVersion和targetSdkVersion更新为 API 31。 - 将最低必需的 Google 移动广告 SDK 版本更新为 21.0.0。
- 将最低必需的 Android API 级别更新为 19。
构建和测试所需版本:
- Google 移动广告 SDK 21.0.0 版。
- InMobi SDK 10.0.7 版。
版本 10.0.6.0
- 已验证与 InMobi SDK 10.0.6 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 20.6.0 版。
- InMobi SDK 10.0.6 版。
版本 10.0.5.0
- 已验证与 InMobi SDK 10.0.5 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 20.6.0。
构建和测试所需版本:
- Google 移动广告 SDK 20.6.0 版。
- InMobi SDK 10.0.5 版。
版本 10.0.3.0
- 已验证与 InMobi SDK 10.0.3 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 20.5.0 版。
- InMobi SDK 10.0.3 版。
版本 10.0.2.0
- 已验证与 InMobi SDK 10.0.2 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 20.5.0。
构建和测试所需版本:
- Google 移动广告 SDK 20.5.0 版。
- InMobi SDK 10.0.2 版。
版本 10.0.1.0
- 已验证与 InMobi SDK 10.0.1 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 20.4.0。
构建和测试所需版本:
- Google 移动广告 SDK 20.4.0 版。
- InMobi SDK 10.0.1 版。
版本 9.2.1.0
- 已验证与 InMobi SDK 9.2.1 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 20.3.0。
构建和测试所需版本:
- Google 移动广告 SDK 20.3.0 版。
- InMobi SDK 9.2.1 版。
版本 9.2.0.0
- 已验证与 InMobi SDK 9.2.0 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 20.2.0。
- 修复了错误的错误消息。
构建和测试所需版本:
- Google 移动广告 SDK 20.2.0 版。
- InMobi SDK 9.2.0 版。
版本 9.1.9.0
- 已验证与 InMobi SDK 9.1.9 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 20.1.0。
构建和测试所需版本:
- Google 移动广告 SDK 20.1.0 版。
- InMobi SDK 9.1.9 版。
版本 9.1.7.0
- 已验证与 InMobi SDK 9.1.7 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 19.8.0。
构建和测试所需版本:
- Google 移动广告 SDK 19.8.0 版。
- InMobi SDK 9.1.7 版。
版本 9.1.6.0
- 已验证与 InMobi SDK 9.1.6 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 19.7.0。
- 适配器现在会替换展示跟踪并使用 InMobi 的展示定义。
- 适配器不再读取性别和出生日期定位参数,这些参数已在 Google 移动广告 SDK 版本 19.7.0 中弃用。
- 已迁移到 AndroidX
构建和测试所需版本:
- Google 移动广告 SDK 19.7.0 版。
- InMobi SDK 9.1.6 版。
版本 9.1.1.0
- 已验证与 InMobi SDK 9.1.1 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 19.5.0。
- 为适配器加载/展示失败添加了描述性错误代码和原因。
构建和测试所需版本:
- Google 移动广告 SDK 19.5.0 版。
- InMobi SDK 9.1.1 版。
版本 9.1.0.0
- 已验证与 InMobi SDK 9.1.0 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 19.4.0。
构建和测试所需版本:
- Google 移动广告 SDK 19.4.0 版。
- InMobi SDK 9.1.0 版。
版本 9.0.9.0
- 已验证与 InMobi SDK 9.0.9 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 19.3.0 版。
- InMobi SDK 9.0.9 版。
版本 9.0.8.0
- 移除了对已弃用的 NativeAppInstallAd 格式的支持。应用应请求统一原生广告。
- 将最低必需的 Google 移动广告 SDK 版本更新为 19.3.0。
- 已验证与 InMobi SDK 9.0.8 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 19.3.0 版。
- InMobi SDK 9.0.8 版。
版本 9.0.7.1
- 修复了以下问题:适配器无法正确保留 InMobi SDK 的初始化状态。
- 将最低必需的 Google 移动广告 SDK 版本更新为 19.2.0。
构建和测试所需版本:
- Google 移动广告 SDK 19.2.0 版。
- InMobi SDK 9.0.7 版。
版本 9.0.7.0
- 已验证与 InMobi SDK 9.0.7 版的兼容性。
- 更新了适配器,以支持内嵌自适应横幅广告请求。
- 适配器现在包含 ProGuard 配置,如 InMobi 的指南中所建议的那样。
构建和测试所需版本:
- Google 移动广告 SDK 19.1.0 版。
- InMobi SDK 9.0.7 版。
版本 9.0.6.0
- 已验证与 InMobi SDK 9.0.6 版的兼容性。
- 原生广告:修复了在原生 Feed 集成中滚动时导致 InMobi 的
primaryView消失的 bug。 - 原生广告:修复了导致 InMobi 的
primaryView未在mediaView内居中放置的 bug。
构建和测试所需版本:
- Google 移动广告 SDK 19.1.0 版。
- InMobi SDK 9.0.6 版。
版本 9.0.5.0
- 已验证与 InMobi SDK 9.0.5 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 19.1.0 版。
- InMobi SDK 9.0.5 版。
版本 9.0.4.0
- 将最低必需的 Google 移动广告 SDK 版本更新为 19.1.0。
构建和测试所需版本:
- Google 移动广告 SDK 19.1.0 版。
- InMobi SDK 9.0.4 版。
版本 9.0.2.0
- 已验证与 InMobi SDK 9.0.2 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 18.3.0。
- 移除了横幅广告、插页式广告和激励广告格式的出价功能。
- 修复了尝试渲染原生广告时导致崩溃的 bug。
构建和测试时使用的版本
- Google 移动广告 SDK 18.3.0 版。
- InMobi SDK 9.0.2 版。
版本 7.3.0.1
- 原生广告现在利用统一原生广告中介 API。
构建和测试时使用的版本
- Google 移动广告 SDK 18.2.0 版。
- InMobi SDK 7.3.0 版。
版本 7.3.0.0
- 已验证与 InMobi SDK 7.3.0 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 18.2.0。
版本 7.2.9.0
- 为横幅广告、插页式广告和激励广告的适配器添加了出价功能。
- 已验证与 InMobi SDK 7.2.9 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 18.1.1。
版本 7.2.7.0
- 已验证与 InMobi SDK 7.2.7 版的兼容性。
版本 7.2.2.2
- 新增了对灵活横幅广告尺寸的支持。
版本 7.2.2.1
- 更新了适配器,以支持新的公开 Beta 版激励广告 API。
- 将最低必需的 Google 移动广告 SDK 版本更新为 17.2.0。
版本 7.2.2.0
- 已验证与 InMobi SDK 7.2.2 版的兼容性。
版本 7.2.1.0
- 已验证与 InMobi SDK 7.2.1 版的兼容性。
版本 7.2.0.0
- 已验证与 InMobi SDK 7.2.0 版的兼容性。
版本 7.1.1.1
- 更新了适配器以调用
onRewardedVideoComplete广告事件。
版本 7.1.1.0
- 已验证与 InMobi SDK 7.1.1 版的兼容性。
版本 7.1.0.0
- 添加了 InMobiConsent 类,该类提供 updateGDPRConsent() 和 getConsentObj() 方法。
- 已验证与 InMobi SDK 7.1.0 版的兼容性。
版本 7.0.4.0
- 已验证与 InMobi SDK 7.0.4 版的兼容性。
版本 7.0.2.0
- 已验证与 InMobi SDK 7.0.2 版的兼容性。
版本 7.0.1.0
- 更新了适配器,使其与 InMobi SDK 7.0.1 版兼容。
- 添加了对原生视频广告的支持。
- 对于原生广告,适配器始终会返回媒体视图。适配器不再返回图片素材资源,而是让媒体视图显示静态原生广告的图片。
- 更新了 Android Studio 3.0 的适配器项目。
版本 6.2.4.0
- 已验证与 InMobi SDK 6.2.4 版的兼容性。
版本 6.2.3.0
- 将版本命名系统更改为 [InMobi SDK 版本].[适配器补丁版本]。
早期版本
- 添加了对横幅广告、插页式广告、激励视频广告和原生广告格式的支持。
