Адаптивные баннеры позволяют задавать ширину объявления для определения оптимального размера. Кроме того, они оптимизируют размер объявления для каждого устройства, повышая его эффективность. Такой подход открывает возможности для улучшения показателей.
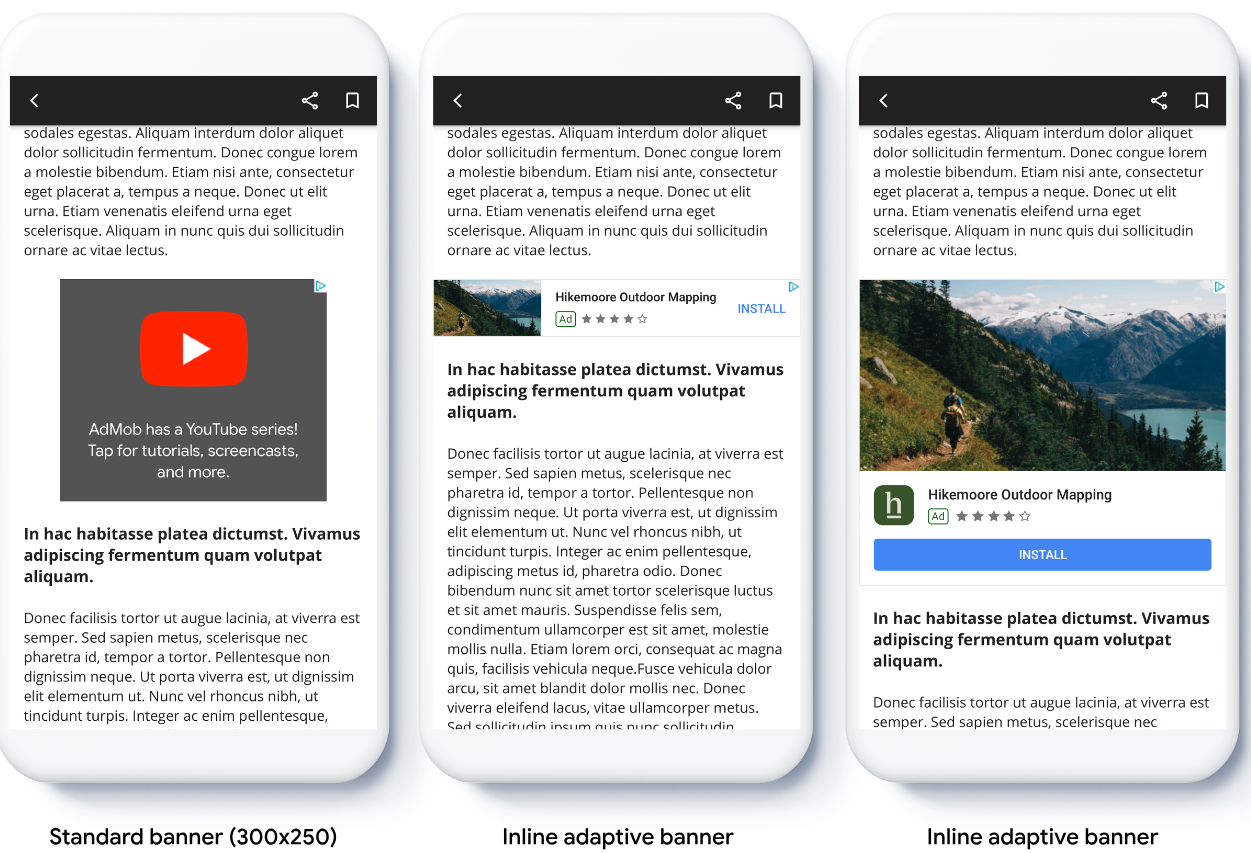
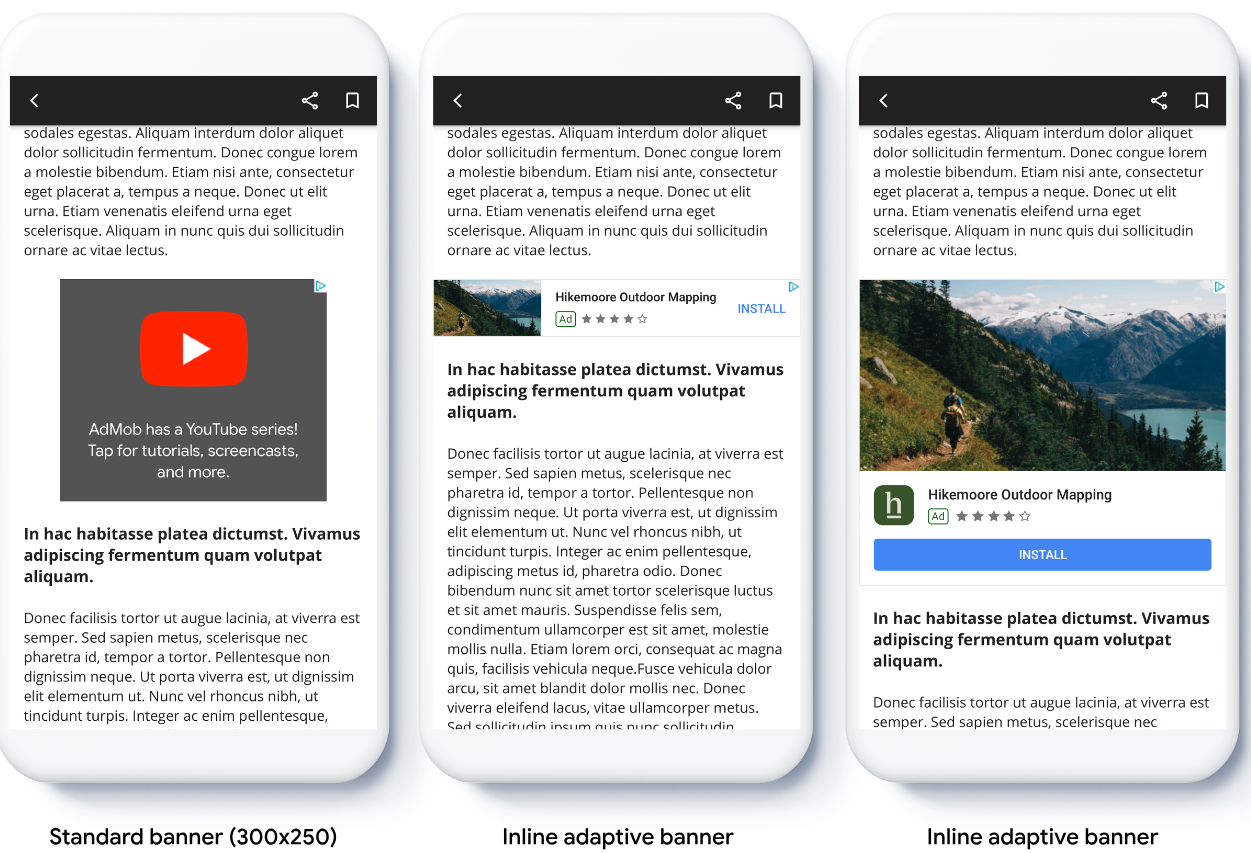
В отличие от адаптивных баннеров с привязкой к экрану, встроенные адаптивные баннеры больше, выше и используют переменную, а не фиксированную высоту. Встроенные адаптивные баннеры имеют переменную высоту и могут занимать весь экран или достигать максимальной высоты, которую вы укажете.
Например, вы размещаете адаптивные баннеры непосредственно в прокручиваемом контенте:

Прежде чем начать
Прежде чем продолжить, убедитесь, что вы ознакомились с руководством по началу работы, разделом «Баннерная реклама» .
Внедрить адаптивные баннеры
В отличие от адаптивных баннеров с привязкой к сайту, встроенные адаптивные баннеры загружаются с использованием встроенного адаптивного размера баннера. Чтобы создать встроенный адаптивный размер объявления, выполните следующие действия:
Получите ширину используемого устройства или задайте собственную ширину, если не хотите использовать всю ширину экрана.
Котлин
private val adWidth: Int
get() {
val displayMetrics = resources.displayMetrics
val adWidthPixels =
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) {
val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics
windowMetrics.bounds.width()
} else {
displayMetrics.widthPixels
}
val density = displayMetrics.density
return (adWidthPixels / density).toInt()
}
Java
public int getAdWidth() {
DisplayMetrics displayMetrics = getResources().getDisplayMetrics();
int adWidthPixels = displayMetrics.widthPixels;
if (VERSION.SDK_INT >= VERSION_CODES.R) {
WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics();
adWidthPixels = windowMetrics.getBounds().width();
}
float density = displayMetrics.density;
return (int) (adWidthPixels / density);
}
Чтобы получить объект адаптивного размера рекламы, отображаемый непосредственно в тексте и подходящий для выбранной ориентации экрана, используйте статический метод класса размера рекламы:
Котлин
val adView = AdView(this@MainActivity)
adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))
Java
final AdView adView = new AdView(MainActivity.this);
adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));
При внедрении адаптивных баннеров в ваше приложение обратите внимание на следующие моменты:
- Встроенные адаптивные размеры баннеров лучше всего работают при использовании всей доступной ширины. В большинстве случаев этот размер равен полной ширине экрана используемого устройства или полной ширине родительского контента баннера. Необходимо знать ширину области, которую нужно разместить в рекламе, ширину устройства, ширину родительского контента и применимые безопасные области.
Адаптивный размер баннера Orient inline
Для предварительной загрузки адаптивного баннерного объявления, отображаемого непосредственно в окне приложения, для определенной ориентации экрана используйте следующие методы:
Если ваше приложение поддерживает как портретный, так и альбомный режимы просмотра, и вы хотите предварительно загрузить адаптивный баннер в текущей ориентации, используйте AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width) Этот метод загружает рекламу в текущей ориентации.
Ограничить высоту адаптивного баннера, расположенного в строке
По умолчанию, для адаптивных баннеров, созданных без указания значения maxHeight значение maxHeight равно высоте устройства. Чтобы ограничить высоту адаптивного баннера, используйте метод AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight) .
Дополнительные ресурсы
Примеры на GitHub
Загрузите демонстрационное приложение, чтобы увидеть адаптивные баннеры, отображаемые непосредственно в тексте.
Java Kotlin