คู่มือนี้จะแสดงวิธีใช้ Google Mobile Ads SDK เพื่อโหลดและแสดง โฆษณาจาก Chartboost โดยใช้สื่อกลาง AdMob ซึ่งครอบคลุมการผสานรวมแบบลำดับขั้น โดยจะครอบคลุมวิธีเพิ่ม Chartboost ลงในการกำหนดค่าสื่อกลางของหน่วยโฆษณา และวิธีผสานรวม Chartboost SDK และอะแดปเตอร์ เข้ากับแอป Android
การผสานรวมและรูปแบบโฆษณาที่รองรับ
อแดปเตอร์สื่อกลางสำหรับ Chartboost มีความสามารถต่อไปนี้
| การผสานรวม | |
|---|---|
| การเสนอราคา | |
| น้ำตก | |
| รูปแบบ | |
| แบนเนอร์ | |
| โฆษณาคั่นระหว่างหน้า | |
| ได้รับรางวัลแล้ว | |
| เนทีฟ | |
ข้อกำหนด
- API ระดับ 23 ขึ้นไป ของ Android
Google Mobile Ads SDK เวอร์ชันล่าสุด
ทําตามคู่มือเริ่มต้นใช้งานสื่อกลาง
ขั้นตอนที่ 1: ตั้งค่าการกำหนดค่าใน UI ของ Chartboost
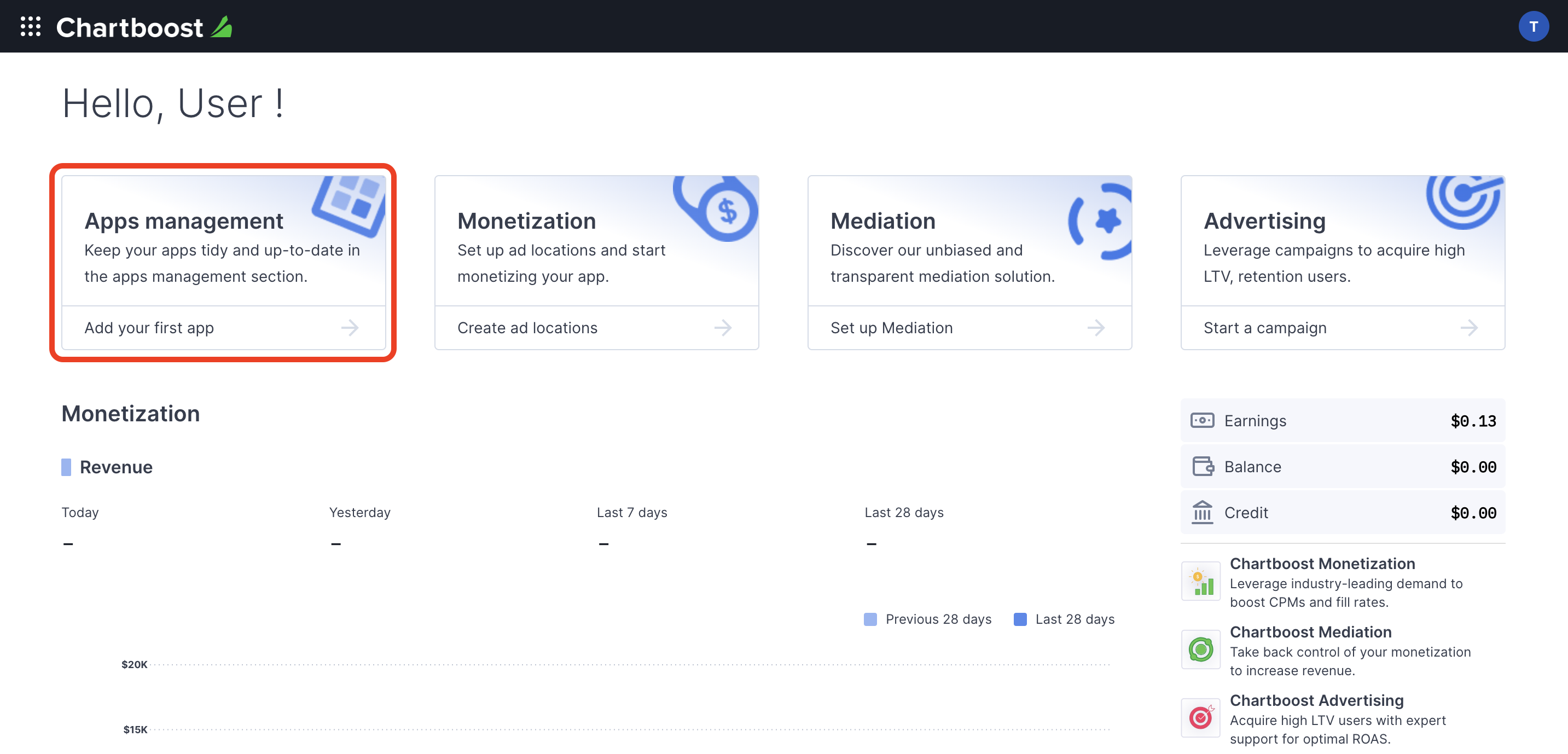
ลงชื่อสมัครใช้บัญชี Chartboost และ เข้าสู่ระบบเมื่อบัญชีได้รับการยืนยันแล้ว จากนั้นไปที่แท็บการจัดการแอป

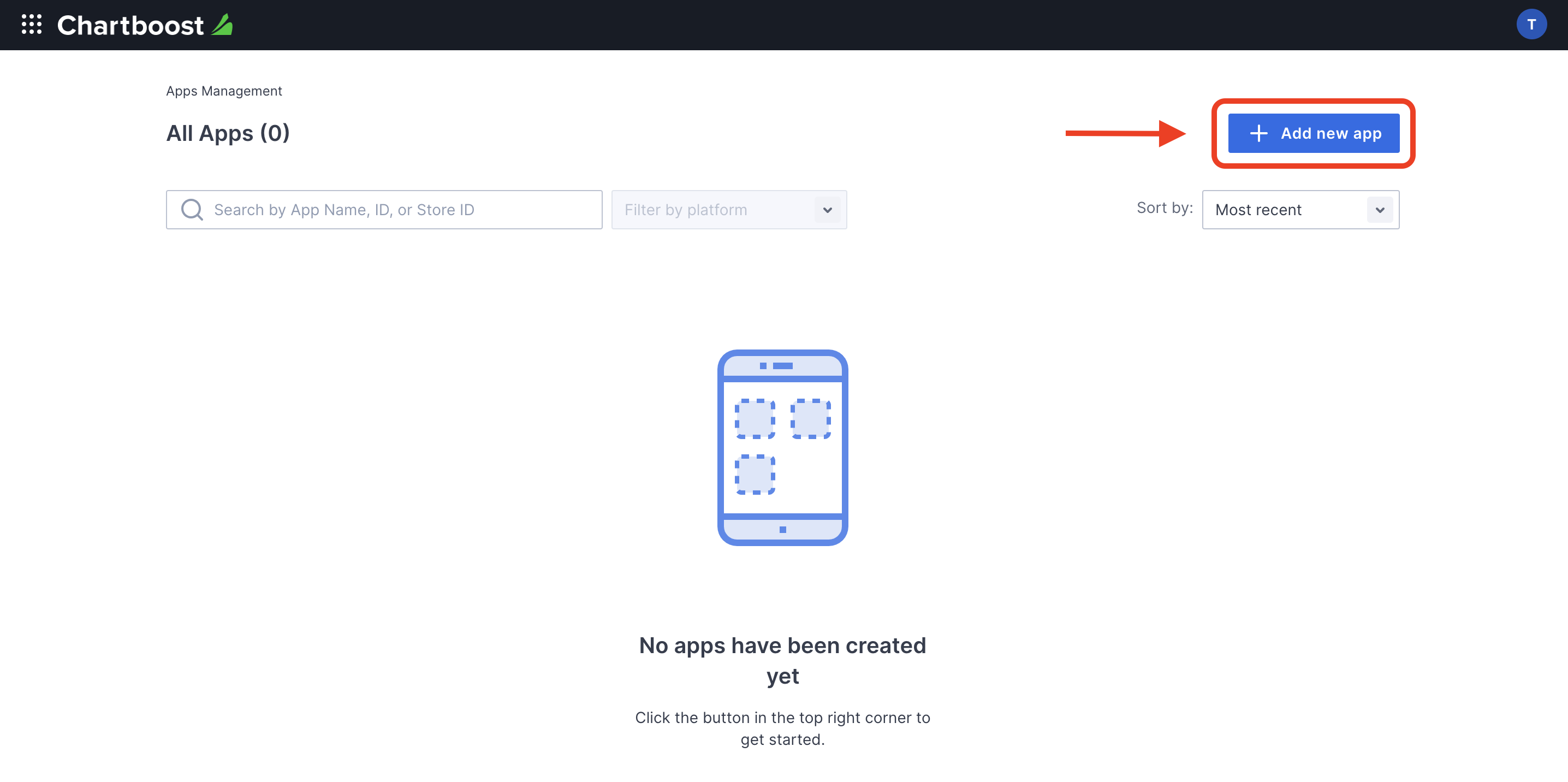
คลิกปุ่มเพิ่มแอปใหม่เพื่อสร้างแอป

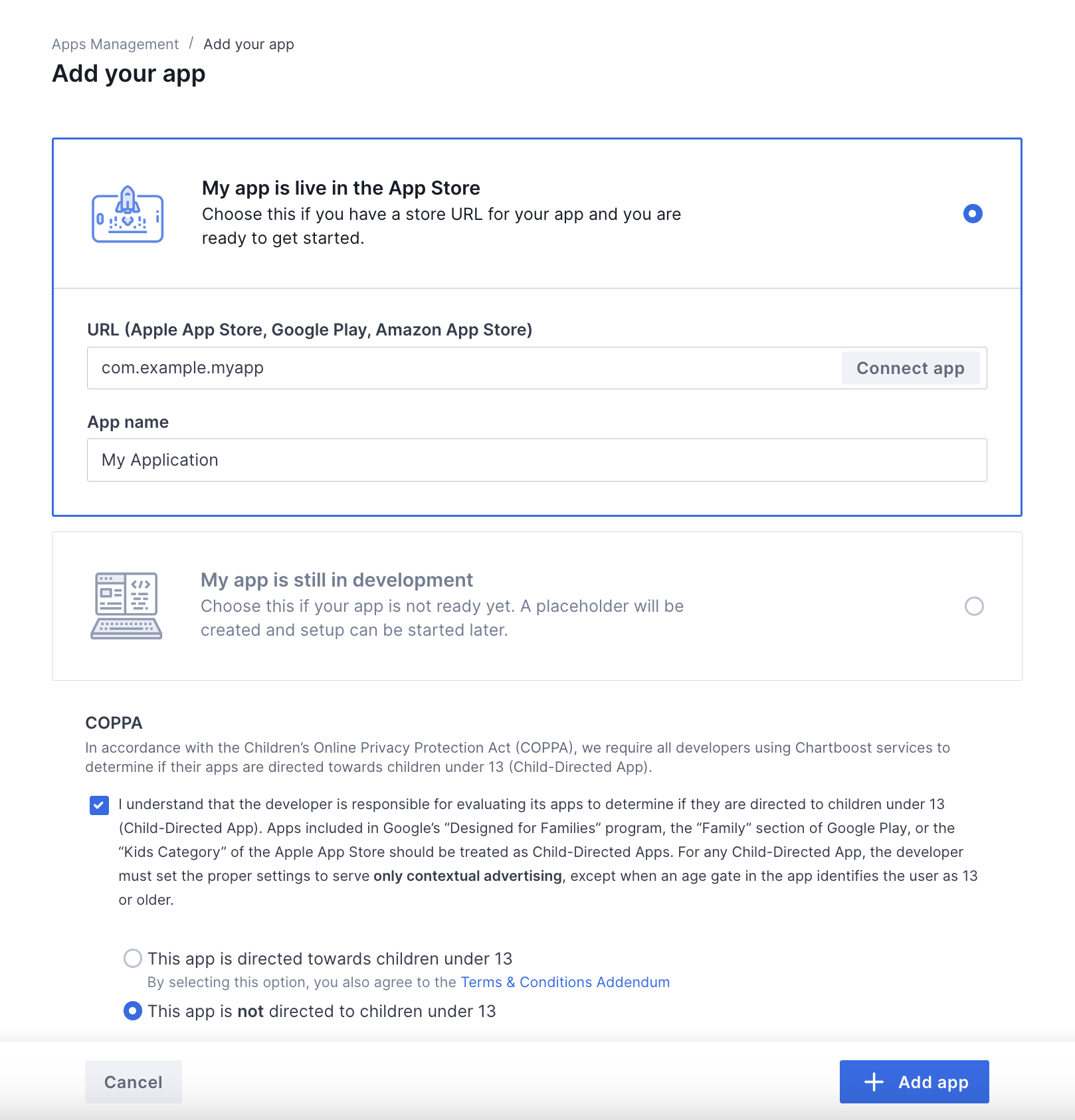
กรอกข้อมูลในแบบฟอร์มที่เหลือ แล้วคลิกปุ่มเพิ่มแอปเพื่อสร้างแอปให้เสร็จสมบูรณ์

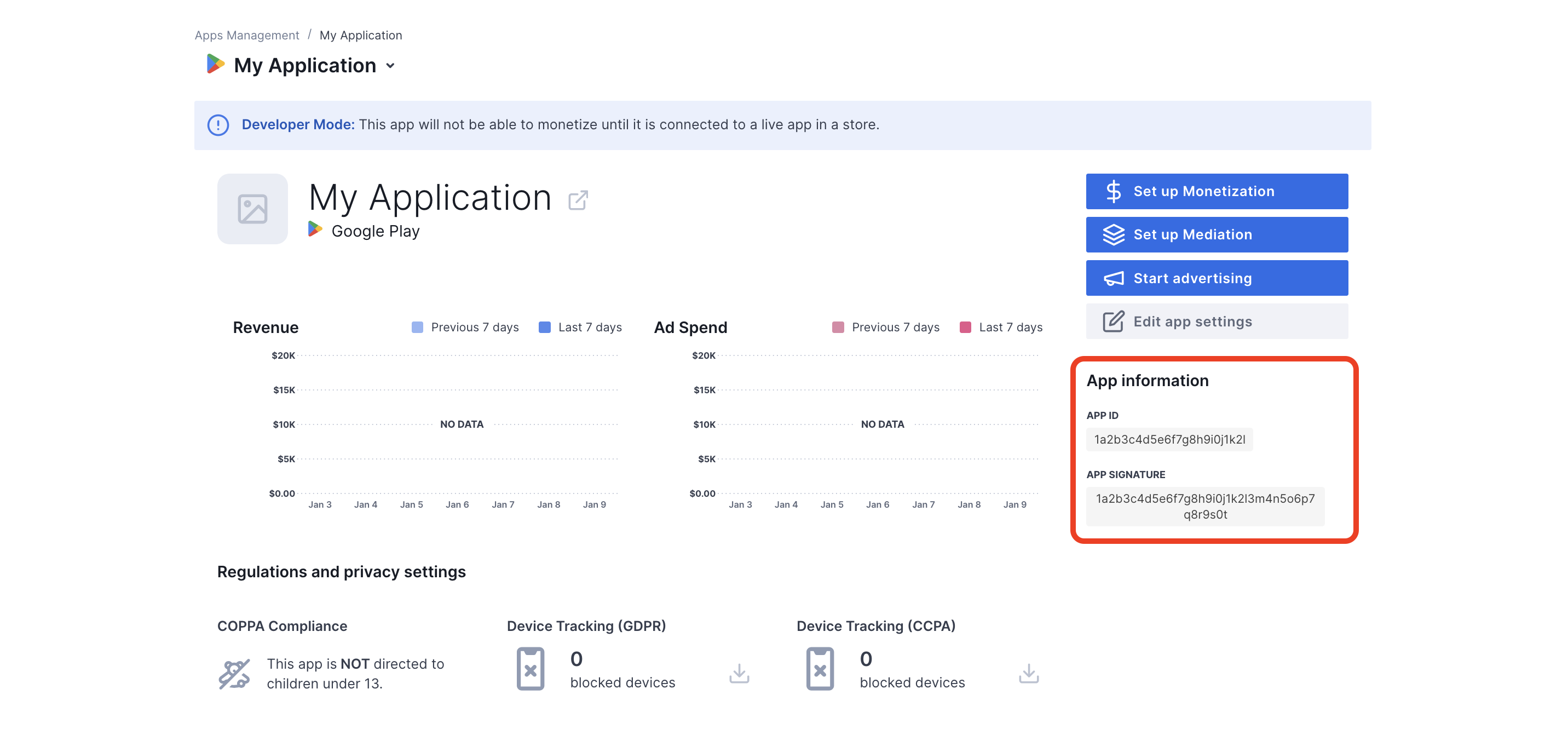
หลังจากสร้างแอปแล้ว ระบบจะนำคุณไปยังแดชบอร์ดของแอป จดรหัสแอปและลายเซ็นของแอป

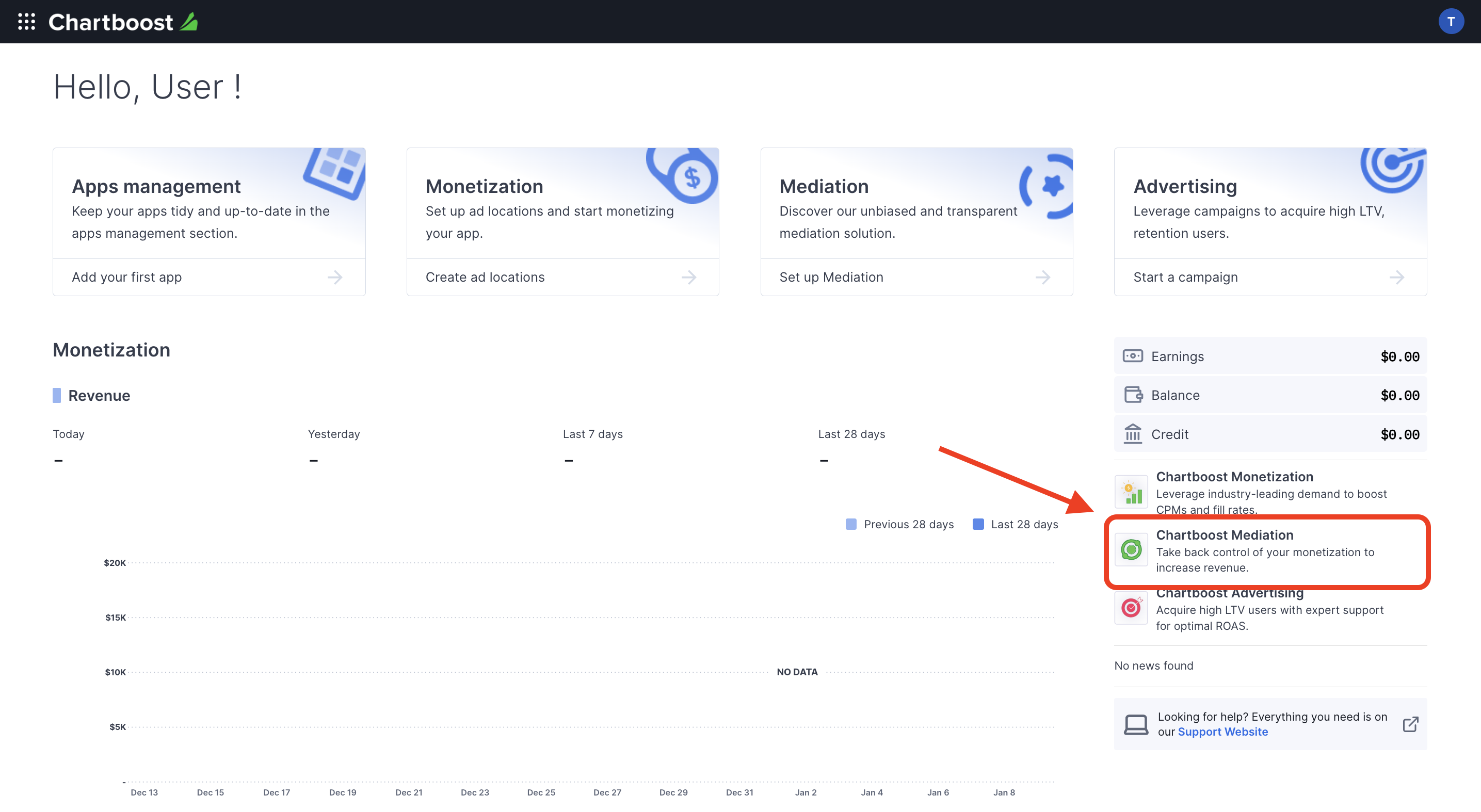
AdMob ต้องใช้รหัสผู้ใช้และ ลายเซ็นผู้ใช้ของ Chartboost เพื่อตั้งค่ารหัสหน่วยโฆษณา AdMob คุณดูพารามิเตอร์เหล่านี้ได้โดยคลิกสื่อกลาง Chartboost ใน UI ของ Chartboost

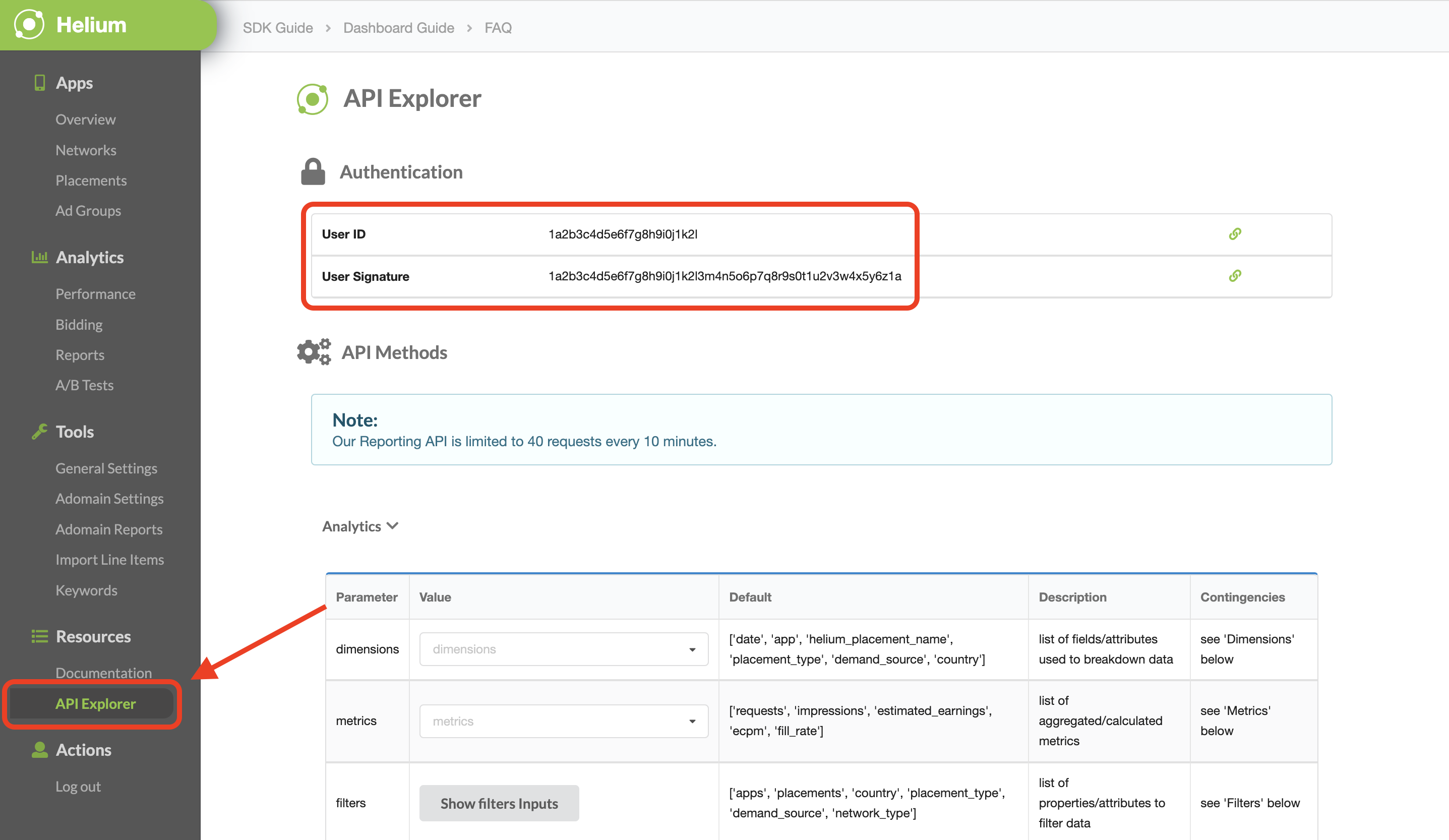
ไปที่แท็บแหล่งข้อมูล > API Explorer และจด รหัสผู้ใช้และลายเซ็นผู้ใช้ที่อยู่ในส่วนการตรวจสอบสิทธิ์

อัปเดต app-ads.txt
ผู้ขายที่ได้รับอนุญาตสำหรับแอป app-ads.txt เป็นความคิดริเริ่มของ IAB Tech Lab ที่ช่วยตรวจสอบว่าคุณจะขาย
พื้นที่โฆษณาในแอปผ่านช่องทางที่คุณได้รับอนุญาตเท่านั้น คุณจะต้องใช้ไฟล์ app-ads.txt เพื่อป้องกันไม่ให้เสียรายได้จากโฆษณาเป็นจำนวนมาก
หากยังไม่ได้ดำเนินการ ให้สร้างไฟล์ app-ads.txt สำหรับแอป
หากต้องการใช้ app-ads.txt สำหรับ Chartboost โปรดดู
app-ads.txt
เปิดโหมดทดสอบ
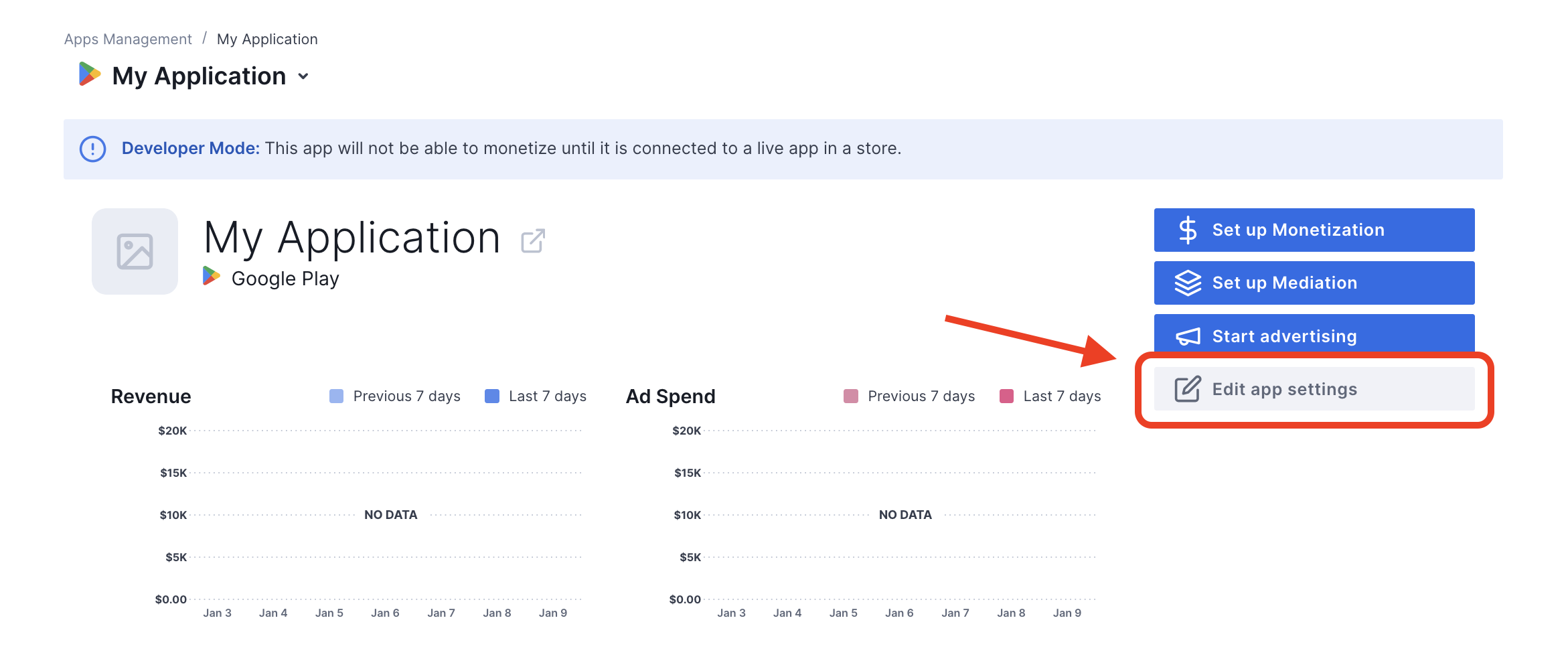
คุณเปิดใช้โหมดทดสอบในแอปได้โดยไปที่แท็บการจัดการแอป จาก UI ของ Chartboost เลือกแอปจากรายการ แล้วคลิก แก้ไขการตั้งค่าแอป

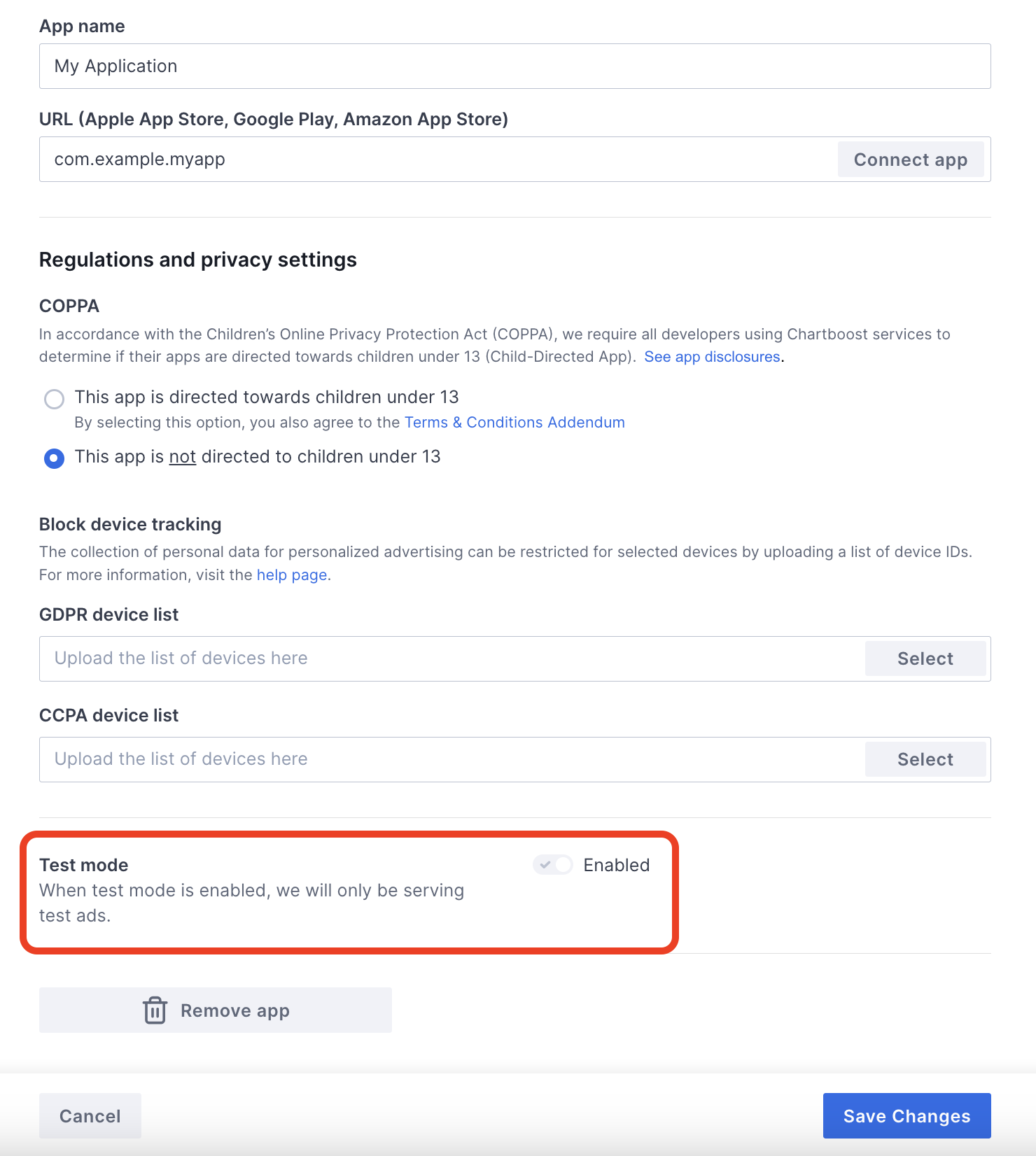
คุณสามารถเปิด/ปิดโหมดทดสอบในแอปได้จากการตั้งค่าของแอป

เมื่อเปิดใช้โหมดทดสอบแล้ว คุณจะขอโฆษณาได้โดยใช้รหัสหน่วยโฆษณาที่สร้างไว้ก่อนหน้านี้ และรับโฆษณาทดสอบของ Chartboost
หลังจากที่รับโฆษณาทดสอบของ Chartboost ได้แล้ว ระบบจะแสดงแอปของคุณในการตรวจสอบแอปของผู้เผยแพร่โฆษณาของ Chartboost หากต้องการให้การสร้างรายได้ใน Chartboost ทำงานได้ การตรวจสอบแอปของผู้เผยแพร่โฆษณาจะต้องได้รับการอนุมัติจาก Chartboost
ขั้นตอนที่ 2: ตั้งค่าดีมานด์ของ Chartboost ใน UI ของ AdMob
กำหนดค่าการตั้งค่าสื่อกลางสำหรับหน่วยโฆษณา
คุณต้องเพิ่ม Chartboost ลงในการกำหนดค่าสื่อกลางสำหรับหน่วยโฆษณา
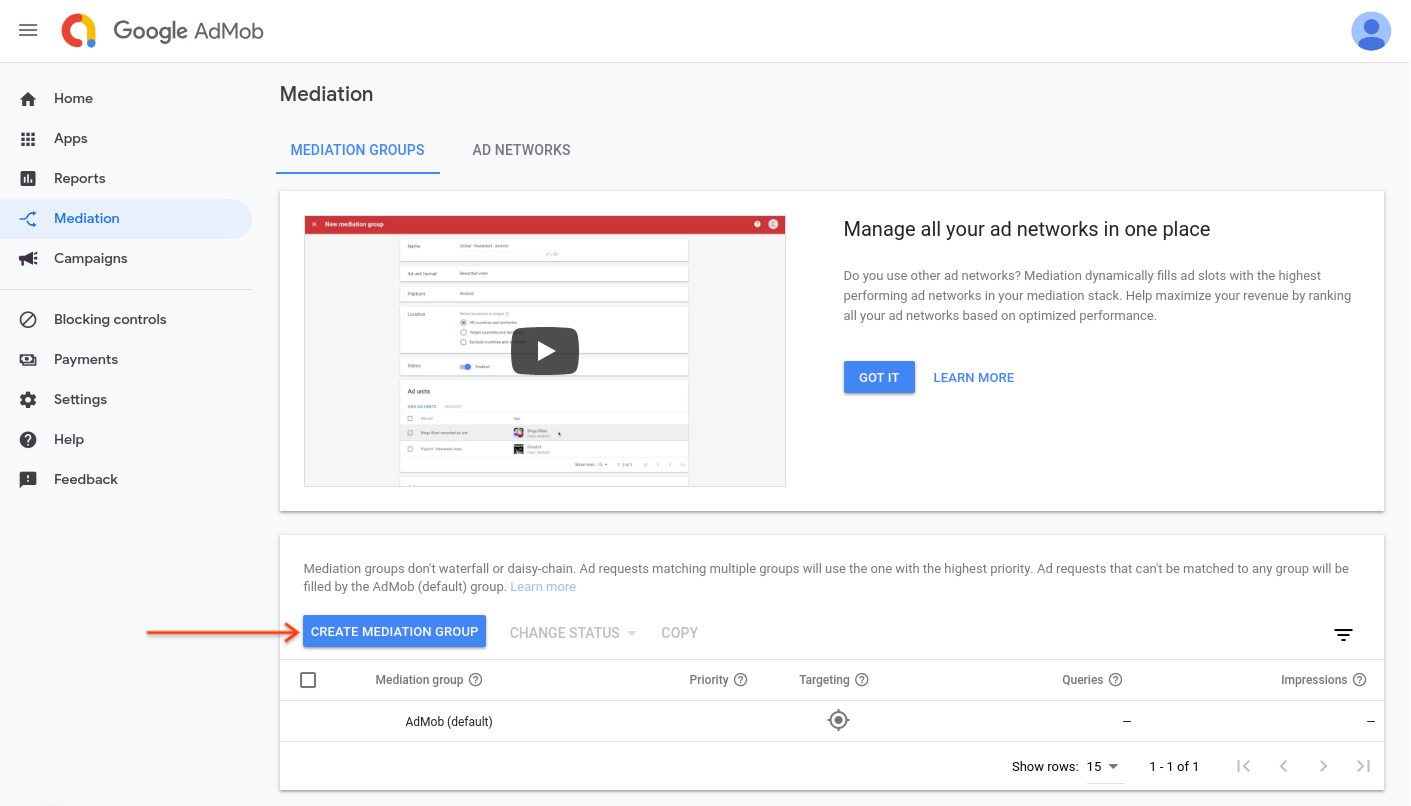
ก่อนอื่น ให้ลงชื่อเข้าใช้บัญชี AdMob จากนั้นไปที่แท็บสื่อกลาง หากมีกลุ่มสื่อกลางอยู่แล้วที่ต้องการแก้ไข ให้คลิกชื่อกลุ่มสื่อกลางนั้นเพื่อแก้ไข แล้วข้ามไปที่ เพิ่ม Chartboost เป็นแหล่งที่มาของโฆษณา
หากต้องการสร้างกลุ่มสื่อกลางใหม่ ให้เลือกสร้างกลุ่มสื่อกลาง

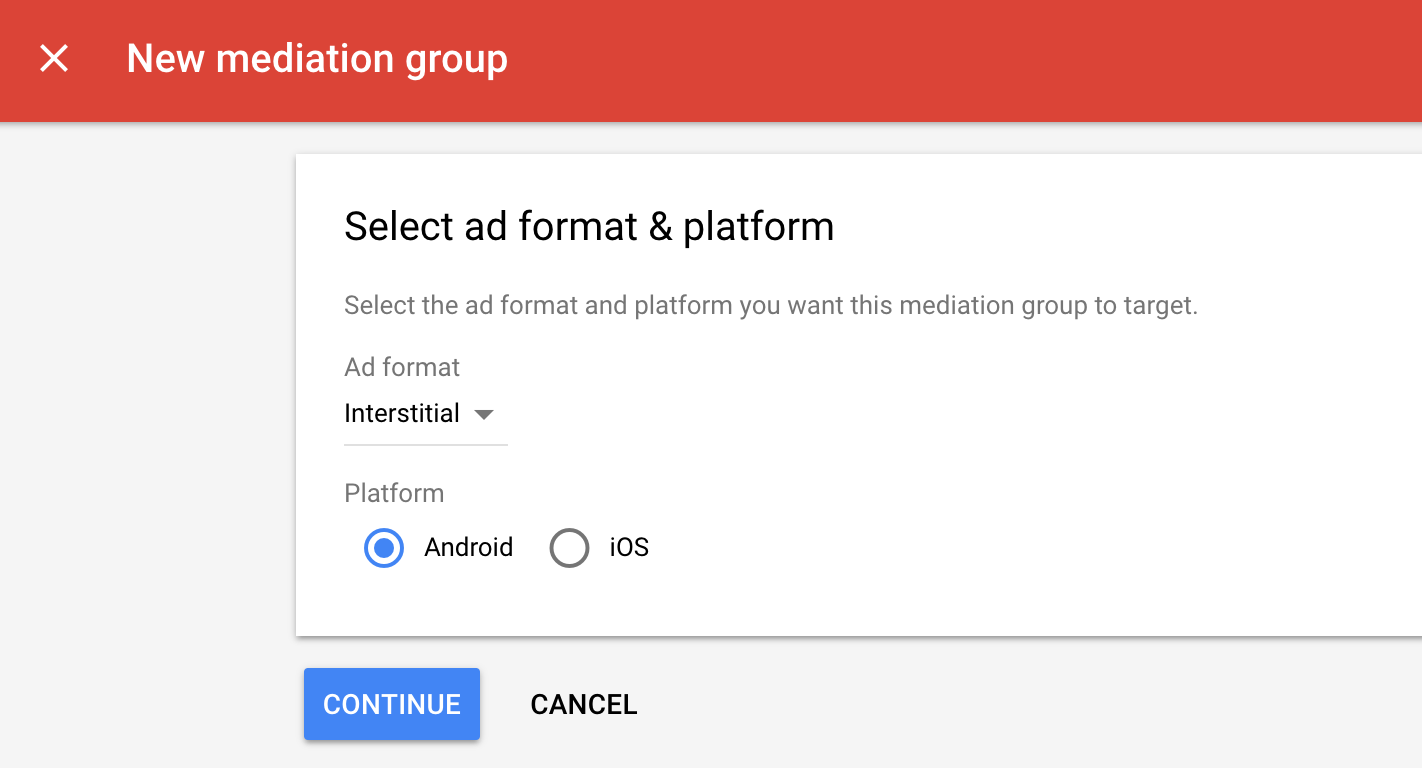
ป้อนรูปแบบโฆษณาและแพลตฟอร์ม แล้วคลิกต่อไป

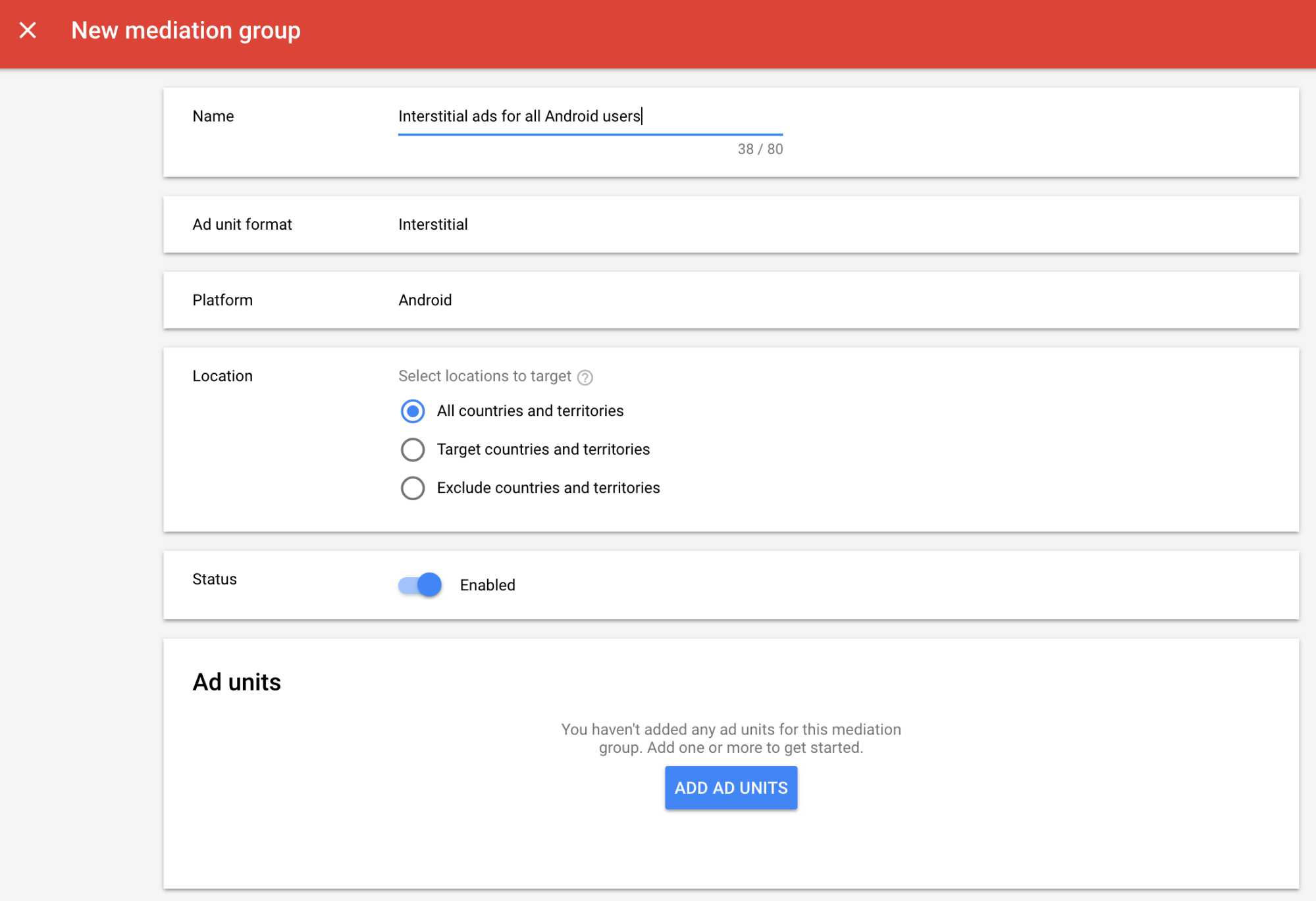
ตั้งชื่อกลุ่มสื่อกลาง แล้วเลือกสถานที่ตั้งที่จะกำหนดเป้าหมาย จากนั้นตั้งค่าสถานะกลุ่มสื่อกลางเป็นเปิดใช้ แล้วคลิกเพิ่มหน่วยโฆษณา

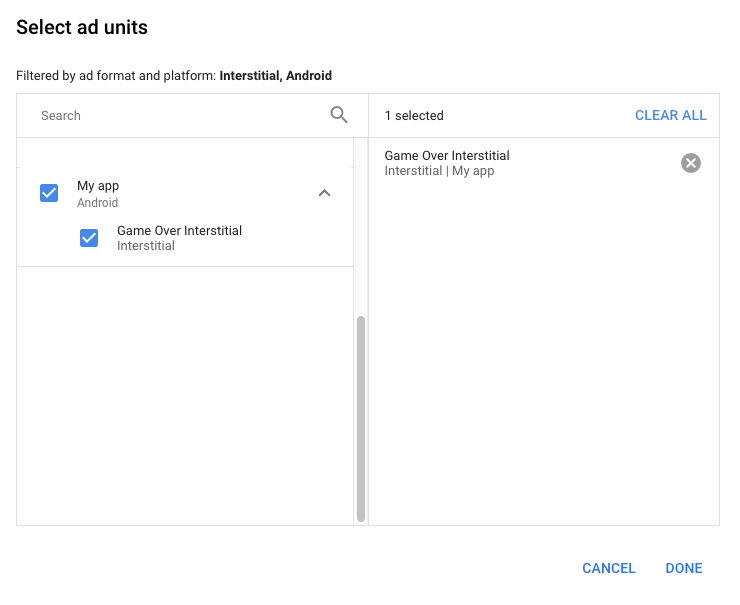
เชื่อมโยงกลุ่มสื่อกลางนี้กับหน่วยโฆษณา AdMob ที่มีอยู่ อย่างน้อย 1 หน่วย จากนั้นคลิกเสร็จสิ้น

ตอนนี้คุณควรเห็นการ์ดหน่วยโฆษณาที่แสดงหน่วยโฆษณาที่คุณเลือก

เพิ่ม Chartboost เป็นแหล่งที่มาของโฆษณา
ในการ์ด Waterfall ในส่วนแหล่งที่มาของโฆษณา ให้เลือกเพิ่มแหล่งที่มาของโฆษณา
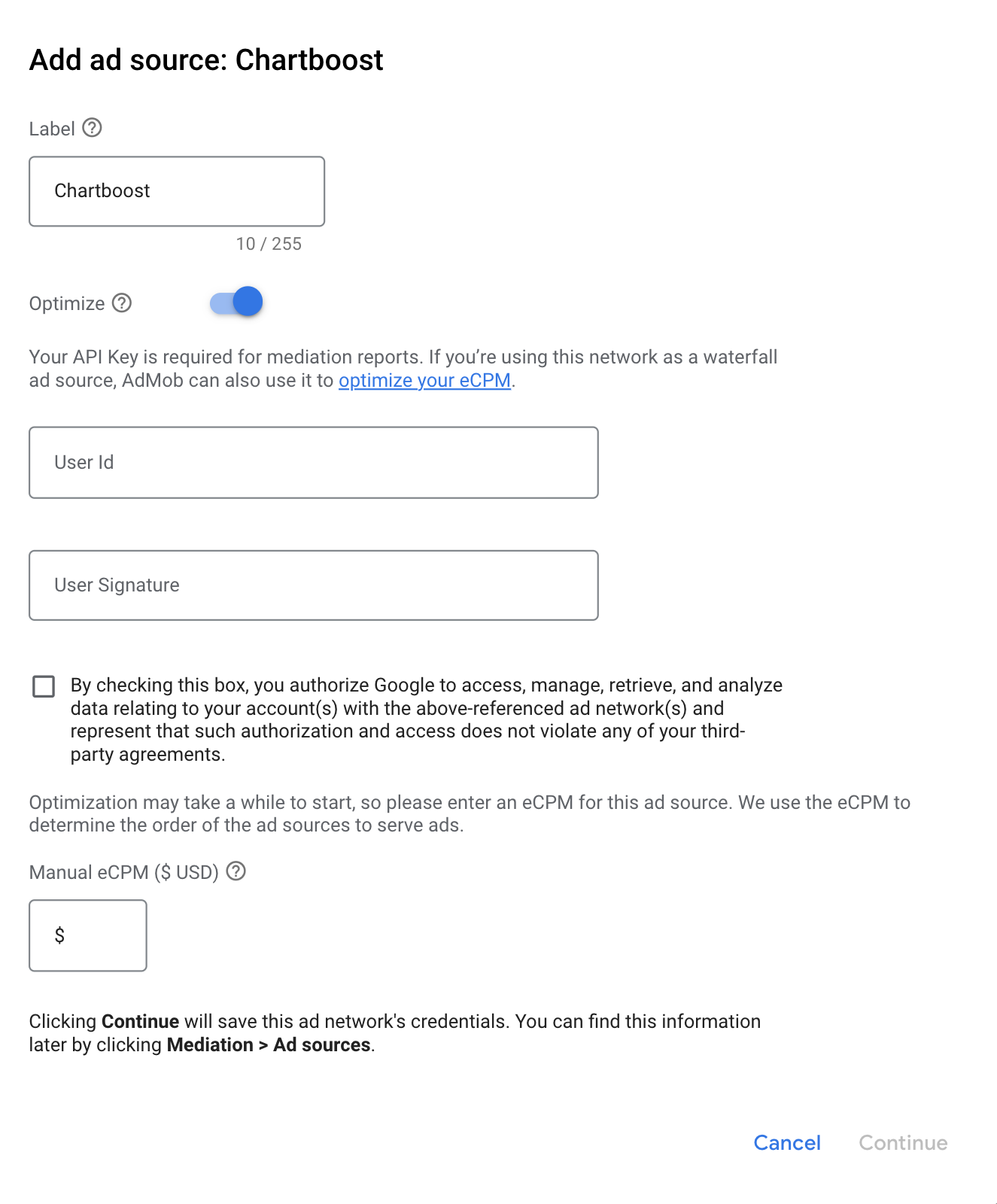
เลือก Chartboost แล้วเปิดสวิตช์เพิ่มประสิทธิภาพ ป้อนรหัสผู้ใช้และลายเซ็นผู้ใช้ ที่ได้รับในส่วนก่อนหน้าเพื่อตั้งค่าการเพิ่มประสิทธิภาพแหล่งที่มาของโฆษณาสำหรับ Chartboost จากนั้นป้อนค่า eCPM สำหรับ Chartboost แล้วคลิกดำเนินการต่อ

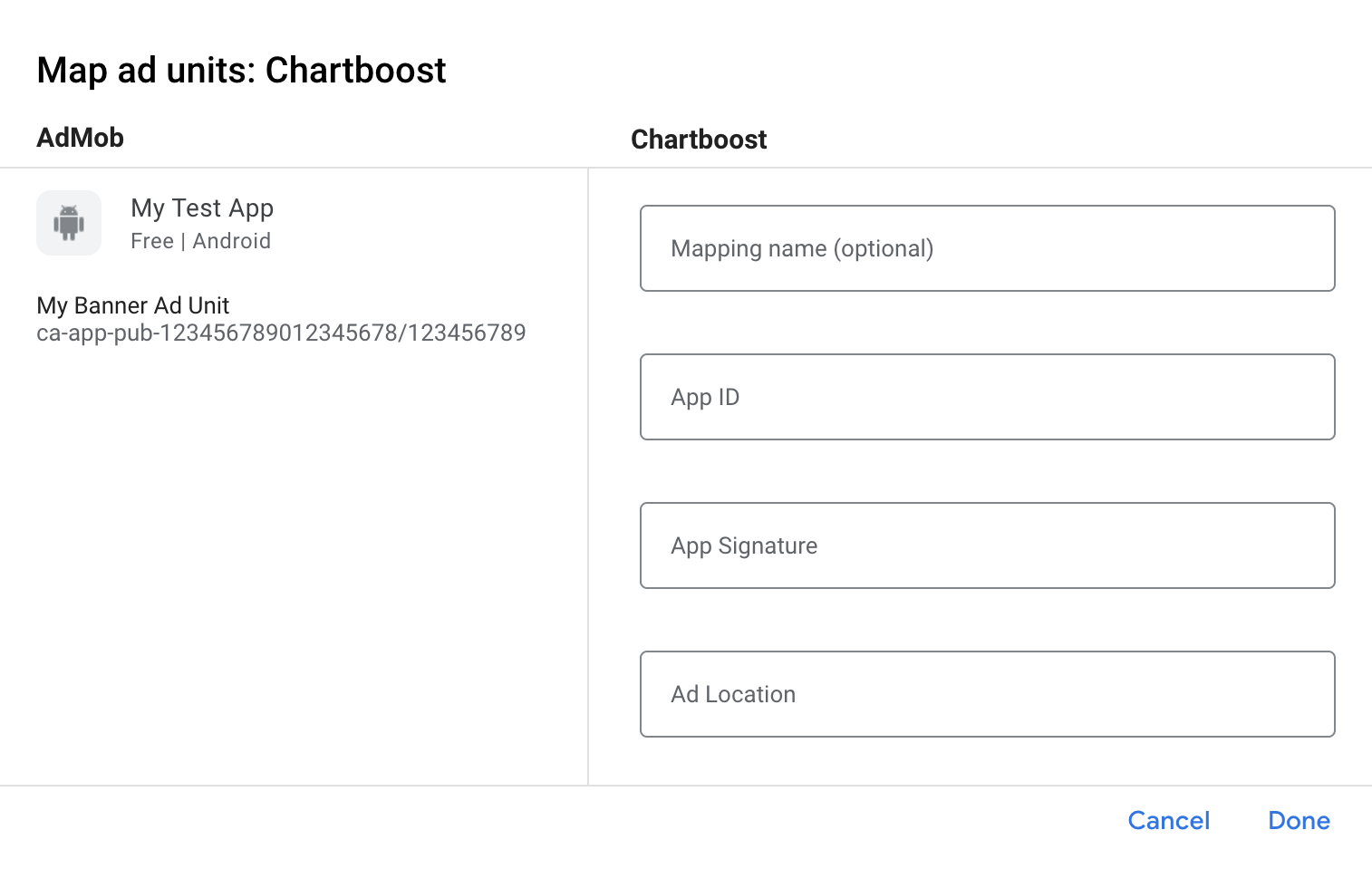
หากมีการแมปสำหรับ Chartboost อยู่แล้ว คุณสามารถเลือกการแมปนั้นได้ หากไม่ ให้คลิกเพิ่มการแมป

จากนั้นป้อน รหัสแอป ลายเซ็นแอป และตำแหน่งโฆษณา ที่ได้รับในส่วนก่อนหน้า จากนั้นคลิกเสร็จสิ้น

ตำแหน่งโฆษณา Chartboost (ตำแหน่งที่มีชื่อ) คือชื่อที่เรียบง่ายซึ่งแสดงถึงตำแหน่งในแอปที่คุณต้องการแสดงโฆษณา AdMob จะส่งคำขอไปยังตำแหน่งที่ระบุในการตั้งค่า เมื่อส่งคำขอแล้ว Chartboost จะเพิ่มสถานที่ตั้งลงในแพลตฟอร์มของตนเพื่อวัตถุประสงค์ในการรายงาน นอกจากนี้ ผู้ใช้ยังสร้างตําแหน่งโฆษณาใหม่ได้โดยตรงในแพลตฟอร์ม Chartboost ก่อนที่จะเรียกใช้ในเกม
ใน UI ของ Chartboost คุณจะดูตำแหน่งโฆษณาได้ในหน้าการตั้งค่าพื้นฐานโดยคลิกการตั้งค่าขั้นสูง ดูรายละเอียดเพิ่มเติมได้ในคู่มือ [Named Locations](//docs.chartboost.com/en/monetization/publishing/ad-locations/) ของ Chartboost
สุดท้าย ให้คลิกเสร็จสิ้นเพื่อเพิ่ม Chartboost เป็นแหล่งที่มาของโฆษณา แล้วคลิกบันทึก
เพิ่ม Chartboost ลงในรายการพาร์ทเนอร์โฆษณา GDPR และกฎระเบียบของรัฐในสหรัฐอเมริกา
ทําตามขั้นตอนใน การตั้งค่ากฎระเบียบของยุโรป และ การตั้งค่ากฎระเบียบของรัฐในสหรัฐอเมริกา เพื่อเพิ่ม Chartboost ลงใน รายชื่อพาร์ทเนอร์โฆษณาตามกฎระเบียบของยุโรปและรัฐในสหรัฐอเมริกาใน UI ของ AdMob
ขั้นตอนที่ 3: นำเข้า SDK และอะแดปเตอร์ของ Chartboost
การผสานรวม Android Studio (แนะนํา)
ในไฟล์ settings.gradle.kts ระดับโปรเจ็กต์ ให้เพิ่มที่เก็บต่อไปนี้
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://cboost.jfrog.io/artifactory/chartboost-ads/")
}
}
}
จากนั้นในไฟล์ build.gradle.kts ระดับแอป ให้เพิ่มทรัพยากร Dependency และการกำหนดค่าการใช้งานต่อไปนี้
ใช้ Chartboost SDK และอะแดปเตอร์เวอร์ชันล่าสุดโดยทำดังนี้
dependencies {
implementation("com.google.android.gms:play-services-ads:24.6.0")
implementation("com.google.ads.mediation:chartboost:9.9.3.0")
}
การผสานรวมด้วยตนเอง
ดาวน์โหลดไฟล์
.aarของ Chartboost SDK เวอร์ชันล่าสุดจาก Maven Central แล้วเพิ่มลงในโปรเจ็กต์ไปที่อาร์ติแฟกต์ของอแดปเตอร์ Chartboost ในที่เก็บ Maven ของ Google เลือกเวอร์ชันล่าสุด ดาวน์โหลดไฟล์
.aarของอแดปเตอร์ Chartboost แล้วเพิ่มลงในโปรเจ็กต์
ขั้นตอนที่ 4: ใช้การตั้งค่าความเป็นส่วนตัวใน Chartboost SDK
ความยินยอมจากผู้ใช้ในสหภาพยุโรปและ GDPR
เพื่อปฏิบัติตาม นโยบายความยินยอมของผู้ใช้ EU ของ Google คุณต้องเปิดเผยข้อมูลบางอย่างต่อผู้ใช้ในเขตเศรษฐกิจยุโรป (EEA), สหราชอาณาจักร และสวิตเซอร์แลนด์ รวมถึงขอรับความยินยอมจากผู้ใช้สำหรับการใช้คุกกี้หรือพื้นที่เก็บข้อมูลอื่นๆ ในเครื่องตามที่กฎหมายกำหนด และสำหรับการเก็บรวบรวม การแชร์ และการใช้ข้อมูลส่วนตัวเพื่อการปรับโฆษณาตามโปรไฟล์ของผู้ใช้ นโยบายนี้เป็นผลมาจากข้อกำหนดด้าน ePrivacy และกฎระเบียบให้ความคุ้มครองข้อมูลส่วนบุคคลของผู้บริโภค (GDPR) ของสหภาพยุโรป คุณมีหน้าที่ ตรวจสอบว่ามีการส่งต่อความยินยอมไปยังแหล่งที่มาของโฆษณาแต่ละแห่งใน ห่วงโซ่สื่อกลาง Google ไม่สามารถส่งต่อตัวเลือกความยินยอมของผู้ใช้ไปยังเครือข่ายดังกล่าวโดยอัตโนมัติ
ใน SDK เวอร์ชัน 8.1.0 Chartboost ได้เพิ่มเมธอด addDataUseConsent() โค้ดตัวอย่างต่อไปนี้ตั้งค่าความยินยอมในการใช้ข้อมูลเป็น NON_BEHAVIORAL หากเลือกเรียกใช้เมธอดนี้ เราขอแนะนำให้คุณทำก่อนที่จะขอโฆษณา
ผ่าน Google Mobile Ads SDK
Java
DataUseConsent dataUseConsent = new GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL)
Chartboost.addDataUseConsent(context, dataUseConsent)
ดูรายละเอียดเพิ่มเติมและค่าที่ระบุได้ในแต่ละวิธีได้ในบทความ GDPR ของ Chartboost และวิธีการด้านความเป็นส่วนตัวของ Android
กฎหมายคุ้มครองความเป็นส่วนตัวของรัฐในสหรัฐอเมริกา
กฎหมายความเป็นส่วนตัวของรัฐในสหรัฐอเมริกา กำหนดให้ผู้ใช้มีสิทธิ์ เลือกไม่รับ "การขาย" "ข้อมูลส่วนบุคคล" (ตามที่กฎหมายให้คำจำกัดความ ไว้) โดยเว็บไซต์จะต้องให้ตัวเลือกไม่รับการขายผ่านลิงก์ "ไม่อนุญาตให้ขายข้อมูลส่วนบุคคลของฉัน" ที่แสดงไว้อย่างชัดเจนบนหน้าแรกของฝ่ายที่ทำ "การขาย" คู่มือการปฏิบัติตามกฎหมายความเป็นส่วนตัวของรัฐในสหรัฐอเมริกาช่วยให้คุณเปิดใช้การประมวลผลข้อมูลแบบจำกัด สำหรับการแสดงโฆษณาของ Google ได้ แต่ Google ไม่สามารถใช้การตั้งค่านี้กับเครือข่ายโฆษณาแต่ละเครือข่ายในเชนสื่อกลางของคุณ ดังนั้น คุณต้องระบุเครือข่ายโฆษณาแต่ละเครือข่าย ในเชนสื่อกลางที่อาจเข้าร่วมในการขายข้อมูลส่วนตัว และปฏิบัติตามคำแนะนำจากเครือข่ายเหล่านั้นแต่ละเครือข่ายเพื่อให้ เป็นไปตามข้อกำหนด
ใน SDK เวอร์ชัน 8.1.0 Chartboost ได้เพิ่มเมธอด addDataUseConsent() โค้ดตัวอย่างต่อไปนี้ตั้งค่าความยินยอมในการใช้ข้อมูลเป็น OPT_IN_SALE หากเลือกเรียกใช้เมธอดนี้ เราขอแนะนำให้คุณทำก่อนที่จะขอโฆษณา
ผ่าน Google Mobile Ads SDK
Java
DataUseConsent dataUseConsent = new CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE)
Chartboost.addDataUseConsent(context, dataUseConsent)
ดูรายละเอียดเพิ่มเติมและค่าที่ระบุได้ในแต่ละวิธีได้ที่บทความ CCPA ของ Chartboost และวิธีการเกี่ยวกับความเป็นส่วนตัวของ Android
ขั้นตอนที่ 5: เพิ่มโค้ดที่จำเป็น
อัปเดตการเปลี่ยนแปลงการกำหนดค่ากิจกรรม
เพิ่มแอตทริบิวต์ต่อไปนี้ในแต่ละกิจกรรมในAndroidManifest.xml
ไฟล์ที่แสดงโฆษณา Chartboost และรองรับการวางแนวที่แตกต่างกัน
android:configChanges="keyboardHidden|orientation|screenSize"
ขั้นตอนที่ 6: ทดสอบการติดตั้งใช้งาน
เปิดใช้โฆษณาทดสอบ
ตรวจสอบว่าคุณได้ ลงทะเบียนอุปกรณ์ทดสอบ สำหรับ AdMob และเปิดใช้โหมดทดสอบใน UI ของ Chartboost
ยืนยันโฆษณาทดสอบ
หากต้องการยืนยันว่าคุณได้รับโฆษณาทดสอบจาก Chartboost ให้เปิดใช้การทดสอบแหล่งที่มาของโฆษณาแหล่งเดียว ในเครื่องมือตรวจสอบโฆษณาโดยใช้แหล่งที่มาของโฆษณา Chartboost (Waterfall)
ขั้นตอนที่ไม่บังคับ
สิทธิ์
Chartboost ขอแนะนำให้เพิ่มสิทธิ์ต่อไปนี้ (ไม่บังคับ) ลงในไฟล์ AndroidManifest.xml ของแอปเพื่อให้ได้ประสิทธิภาพสูงสุด
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
รหัสข้อผิดพลาด
หากอแดปเตอร์ไม่ได้รับโฆษณาจาก Chartboost คุณสามารถตรวจสอบ
ข้อผิดพลาดพื้นฐานจากการตอบกลับโฆษณาโดยใช้
ResponseInfo.getAdapterResponses()
ภายใต้คลาสต่อไปนี้
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
รหัสและข้อความที่มาพร้อมกันซึ่งอะแดปเตอร์ Chartboost แสดงเมื่อโหลดโฆษณาไม่สำเร็จมีดังนี้
| รหัสข้อผิดพลาด | เหตุผล |
|---|---|
| 0-99 | SDK ของ Chartboost แสดงข้อผิดพลาด ดูรายละเอียดเพิ่มเติมได้ในเอกสารประกอบของ Chartboost |
| 101 | ขนาดโฆษณาที่ขอไม่ตรงกับขนาดแบนเนอร์ที่ Chartboost รองรับ |
| 102 | Chartboost จะโหลดโฆษณาได้เพียง 1 รายการต่อตําแหน่งในแต่ละครั้ง |
| 103 | พารามิเตอร์เซิร์ฟเวอร์ Chartboost ที่กำหนดค่าไว้ใน UI ของ AdMob ขาดหายไป/ไม่ถูกต้อง |
| 104 | โฆษณาคั่นระหว่างหน้าหรือโฆษณาที่มีการให้รางวัลของ Chartboost ไม่พร้อมที่จะแสดง |
บันทึกการเปลี่ยนแปลงของตัวกลาง Android ของ Chartboost
เวอร์ชัน 9.10.0.0 (อยู่ระหว่างดำเนินการ)
เวอร์ชัน 9.9.3.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.9.3
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 24.5.0
- SDK ของ Chartboost เวอร์ชัน 9.9.3
เวอร์ชัน 9.9.2.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.9.2
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 24.5.0
- SDK ของ Chartboost เวอร์ชัน 9.9.2
เวอร์ชัน 9.9.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.9.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 24.4.0
- SDK ของ Chartboost เวอร์ชัน 9.9.1
เวอร์ชัน 9.9.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.9.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 24.4.0
- SDK ของ Chartboost เวอร์ชัน 9.9.0
เวอร์ชัน 9.8.3.1
- อัปเดตระดับ API ขั้นต่ำของ Android ที่จำเป็นเป็น 23
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 24.0.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 24.0.0
- Chartboost SDK เวอร์ชัน 9.8.3
เวอร์ชัน 9.8.3.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.8.3
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 23.6.0
- Chartboost SDK เวอร์ชัน 9.8.3
เวอร์ชัน 9.8.2.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.8.2
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 23.6.0
- SDK ของ Chartboost เวอร์ชัน 9.8.2
เวอร์ชัน 9.8.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.8.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 23.5.0
- SDK ของ Chartboost เวอร์ชัน 9.8.1
เวอร์ชัน 9.8.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.8.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 23.4.0
- SDK ของ Chartboost เวอร์ชัน 9.8.0
เวอร์ชัน 9.7.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.7.0
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 23.0.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 23.0.0
- SDK ของ Chartboost เวอร์ชัน 9.7.0
เวอร์ชัน 9.6.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.6.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 22.6.0
- SDK ของ Chartboost เวอร์ชัน 9.6.1
เวอร์ชัน 9.6.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK เวอร์ชัน 9.6.0 ได้
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 22.5.0
- SDK ของ Chartboost เวอร์ชัน 9.6.0
เวอร์ชัน 9.5.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.5.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 22.3.0
- SDK ของ Chartboost เวอร์ชัน 9.5.0
เวอร์ชัน 9.4.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.4.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 22.2.0
- SDK ของ Chartboost เวอร์ชัน 9.4.1
เวอร์ชัน 9.4.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.4.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 22.1.0
- SDK ของ Chartboost เวอร์ชัน 9.4.0
เวอร์ชัน 9.3.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK เวอร์ชัน 9.3.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 22.1.0
- SDK ของ Chartboost เวอร์ชัน 9.3.1
เวอร์ชัน 9.3.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK เวอร์ชัน 9.3.0 ได้
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 22.0.0
- SDK ของ Chartboost เวอร์ชัน 9.3.0
เวอร์ชัน 9.2.1.1
- อัปเดตอะแดปเตอร์ให้ใช้คลาส
VersionInfoใหม่ - อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 22.0.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 22.0.0
- SDK ของ Chartboost เวอร์ชัน 9.2.1
เวอร์ชัน 9.2.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 9.2.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 21.5.0
- SDK ของ Chartboost เวอร์ชัน 9.2.1
เวอร์ชัน 9.2.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 9.2.0
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 21.5.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 21.5.0
- SDK ของ Chartboost เวอร์ชัน 9.2.0
เวอร์ชัน 9.1.1.0
- เพิ่มเมธอด
ChartboostMediationAdapter.setAppParams(String, String)เป็นวิธีที่ไม่บังคับในการ ฮาร์ดโค้ดรหัสแอปและลายเซ็นแอปที่จะใช้เพื่อเริ่มต้นใช้งาน Chartboost SDK - ยืนยันความเข้ากันได้กับ Chartboost SDK 9.1.1
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 21.3.0
สร้างและทดสอบด้วย
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 21.3.0
- SDK ของ Chartboost เวอร์ชัน 9.1.1
เวอร์ชัน 8.4.3.1
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 21.0.0
- อัปเดตระดับ API ของ Android ขั้นต่ำที่จำเป็นเป็น 19
สร้างและทดสอบด้วย
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 21.0.0
- SDK ของ Chartboost เวอร์ชัน 8.4.3
เวอร์ชัน 8.4.3.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.4.3
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 20.6.0
- SDK ของ Chartboost เวอร์ชัน 8.4.3
เวอร์ชัน 8.4.2.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.4.2
- อัปเดต
compileSdkVersionและtargetSdkVersionเป็น API 31 แล้ว - อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 20.6.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 20.6.0
- Chartboost SDK เวอร์ชัน 8.4.2
เวอร์ชัน 8.4.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.4.1
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 20.6.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 20.6.0
- SDK ของ Chartboost เวอร์ชัน 8.4.1
เวอร์ชัน 8.3.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.3.1
- อัปเดตอแดปเตอร์เพื่อใช้
AdErrorAPI ใหม่
สร้างและทดสอบด้วย
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 20.5.0
- SDK ของ Chartboost เวอร์ชัน 8.3.1
เวอร์ชัน 8.3.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.3.0
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 20.5.0
สร้างและทดสอบด้วย
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 20.5.0
- SDK ของ Chartboost เวอร์ชัน 8.3.0
เวอร์ชัน 8.2.1.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK 8.2.1 ได้
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 20.1.0
สร้างและทดสอบด้วย
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 20.1.0
- SDK ของ Chartboost เวอร์ชัน 8.2.1
เวอร์ชัน 8.2.0.1
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 20.0.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 20.0.0
- Chartboost SDK เวอร์ชัน 8.2.0
เวอร์ชัน 8.2.0.0
- ได้รับการยืนยันว่าเข้ากันได้กับ Chartboost SDK 8.2.0
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 19.5.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 19.5.0
- Chartboost SDK เวอร์ชัน 8.2.0
เวอร์ชัน 8.1.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.1.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 19.2.0
- SDK ของ Chartboost เวอร์ชัน 8.1.0
เวอร์ชัน 8.0.3.2
- เพิ่มรหัสข้อผิดพลาดและสาเหตุที่สื่อความหมายสำหรับการโหลด/แสดงผลอะแดปเตอร์ไม่สำเร็จ
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 19.2.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 19.2.0
- SDK ของ Chartboost เวอร์ชัน 8.0.3
เวอร์ชัน 8.0.3.1
- เพิ่มการรองรับโฆษณาแบนเนอร์ของ Chartboost
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 19.1.0
- SDK ของ Chartboost เวอร์ชัน 8.0.3
เวอร์ชัน 8.0.3.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.0.3
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 19.1.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 19.1.0
- SDK ของ Chartboost เวอร์ชัน 8.0.3
เวอร์ชัน 8.0.2.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.0.2
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 19.0.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 19.0.1
- SDK ของ Chartboost เวอร์ชัน 8.0.2
เวอร์ชัน 8.0.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 8.0.1
- ต้องใช้ Chartboost SDK เวอร์ชัน 8.0.1 ขึ้นไป
- ไม่จำเป็นต้องมีบริบทกิจกรรมในการโหลดโฆษณาอีกต่อไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 18.3.0
- Chartboost SDK เวอร์ชัน 8.0.1
เวอร์ชัน 7.5.0.1
- แก้ไขข้อบกพร่องที่อะแดปเตอร์ Chartboost เรียกใช้เหตุการณ์โฆษณาไม่สำเร็จ
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 18.3.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 18.3.0
- SDK ของ Chartboost เวอร์ชัน 7.5.0
เวอร์ชัน 7.5.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ Chartboost SDK 7.5.0 ได้
- ย้ายข้อมูลอะแดปเตอร์ให้ใช้ทรัพยากร Dependency ของ AndroidX
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 18.1.1
เวอร์ชัน 7.3.1.1
- อัปเดตอแดปเตอร์เพื่อรองรับ Rewarded API เวอร์ชันเบต้าแบบเปิดใหม่
- อัปเดต Google Mobile Ads SDK เวอร์ชันขั้นต่ำที่กำหนดเป็น 17.2.0
เวอร์ชัน 7.3.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.3.1
เวอร์ชัน 7.3.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.3.0
เวอร์ชัน 7.2.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.2.1
เวอร์ชัน 7.2.0.1
- อัปเดตอแดปเตอร์เพื่อเรียกใช้
onRewardedVideoComplete()เหตุการณ์โฆษณา
เวอร์ชัน 7.2.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.2.0
เวอร์ชัน 7.1.0.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.1.0
เวอร์ชัน 7.0.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 7.0.1
- เพิ่มการรองรับรหัสข้อผิดพลาดใหม่ของ Chartboost
- อัปเดตโปรเจ็กต์ Adapter สำหรับ Android Studio 3.0
เวอร์ชัน 7.0.0.0
- อัปเดตอแดปเตอร์เพื่อให้เข้ากันได้กับ Chartboost SDK 7.0.0
เวอร์ชัน 6.6.3.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 6.6.3
เวอร์ชัน 6.6.2.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 6.6.2
เวอร์ชัน 6.6.1.0
- ยืนยันความเข้ากันได้กับ Chartboost SDK 6.6.1
เวอร์ชัน 6.6.0.0
- เปลี่ยนระบบการตั้งชื่อเวอร์ชันเป็น [เวอร์ชัน SDK ของ Chartboost].[เวอร์ชันแพตช์ของอแดปเตอร์]
- ตอนนี้คุณเพิ่มอแดปเตอร์เป็นทรัพยากร Dependency ในการคอมไพล์ได้โดยเพิ่มโค้ดต่อไปนี้
ลงในแท็ก dependencies ของไฟล์ build.gradle
compile 'com.google.ads.mediation:chartboost:6.6.0.0' - เปลี่ยนไปใช้การเผยแพร่ Adapter เป็นไฟล์ AAR แทนไฟล์ JAR (ดูวิธีการเพิ่มเติมใน README)
เวอร์ชัน 1.1.0
- นำตำแหน่งโฆษณา Chartboost ออกจากส่วนเสริมของ Chartboost ตอนนี้คุณระบุตําแหน่งโฆษณาได้ในคอนโซล AdMob เมื่อกําหนดค่า Chartboost สําหรับสื่อกลาง
เวอร์ชัน 1.0.0
- รุ่นแรก รองรับโฆษณาวิดีโอที่มีการให้รางวัลและโฆษณาคั่นระหว่างหน้า
