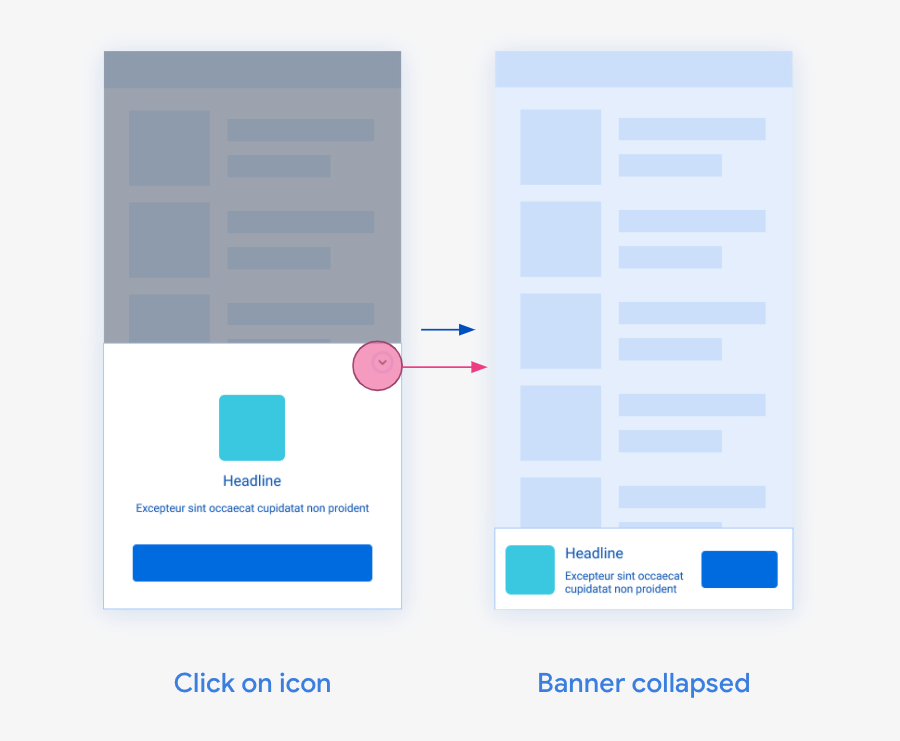
Minimierbare Banneranzeigen werden zuerst als größeres Overlay mit einer Schaltfläche zum Minimieren auf die ursprünglich angeforderte Bannergröße präsentiert. Minimierbare Banneranzeigen sollen die Leistung von verankerten Anzeigen verbessern, die ansonsten kleiner sind. In dieser Anleitung wird beschrieben, wie Sie für vorhandene Banner-Placements minimierbare Banneranzeigen aktivieren.

Vorbereitung
- Führen Sie die Schritte im Startleitfaden für Banneranzeigen aus.
Implementierung
Achten Sie darauf, dass die Banneransicht mit der Größe definiert ist, die Nutzer im herkömmlichen (minimierten) Bannerstatus sehen sollen. Fügen Sie der Anzeigenanfrage einen „extras“-Parameter mit collapsible als Schlüssel und der Placement-ID der Anzeige als Wert hinzu.
Mit dem minimierbaren Placement wird festgelegt, wie der maximierte Bereich am Banner verankert wird.
Placement Wert
|
Verhalten | Vorgesehener Anwendungsfall |
|---|---|---|
top |
Der obere Rand der maximierten Anzeige wird am oberen Rand der minimierten Anzeige ausgerichtet. | Die Anzeige wird oben auf dem Bildschirm platziert. |
bottom |
Der untere Rand der maximierten Anzeige wird am unteren Rand der minimierten Anzeige ausgerichtet. | Die Anzeige wird unten auf dem Bildschirm platziert. |
Wenn die geladene Anzeige ein minimierbares Banner ist, wird das minimierbare Overlay sofort angezeigt, sobald das Banner in der Ansichtshierarchie platziert wird.
void _loadAd() async {
// Replace these test ad units with your own ad units.
final String adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2014213617'
: 'ca-app-pub-3940256099942544/8388050270';
// Get the size before loading the ad.
final size = await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.sizeOf(context).width.truncate());
if (size == null) {
// Unable to get the size.
return;
}
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the banner ad.
const adRequest = AdRequest(extras: {
"collapsible": "bottom",
});
BannerAd(
adUnitId: adUnitId,
request: adRequest,
size: size,
listener: const BannerAdListener()
).load();
}
Verhalten beim Aktualisieren von Anzeigen
Bei Apps, für die die automatische Aktualisierung von Banneranzeigen in der AdMob-Weboberfläche konfiguriert ist, wird nach der Anfrage einer minimierbaren Banneranzeige für eine Banneranzeigenfläche bei nachfolgenden Aktualisierungen der Anzeige keine minimierbare Banneranzeige mehr angefordert. Das Einblenden eines minimierbaren Banners bei jeder Aktualisierung kann sich negativ auf die Nutzerfreundlichkeit auswirken.
Wenn Sie später eine weitere minimierbare Banneranzeige laden möchten, können Sie eine Anzeige manuell mit einer Anfrage laden, die den „collapsible“-Parameter enthält.
Vermittlung
Minimierbare Banneranzeigen sind nur für die Google-Nachfrage verfügbar. Über die Vermittlung ausgelieferte Anzeigen werden als normale, nicht minimierbare Banneranzeigen präsentiert.

