Les bannières adaptatives représentent la nouvelle génération d'annonces responsives. Elles maximisent les performances en optimisant la taille des annonces pour chaque appareil. Véritable progrès par rapport aux bannières de taille fixe qui ne toléraient que des hauteurs fixes, les bannières adaptatives permettent aux développeurs de définir la largeur de l'annonce, utilisée pour déterminer la taille optimale.
Pour choisir la meilleure taille d'annonce, les bannières adaptatives intégrées utilisent la hauteur maximale plutôt qu'une hauteur fixe. Cela permet d'améliorer les performances.
Quand utiliser les bannières adaptatives intégrées
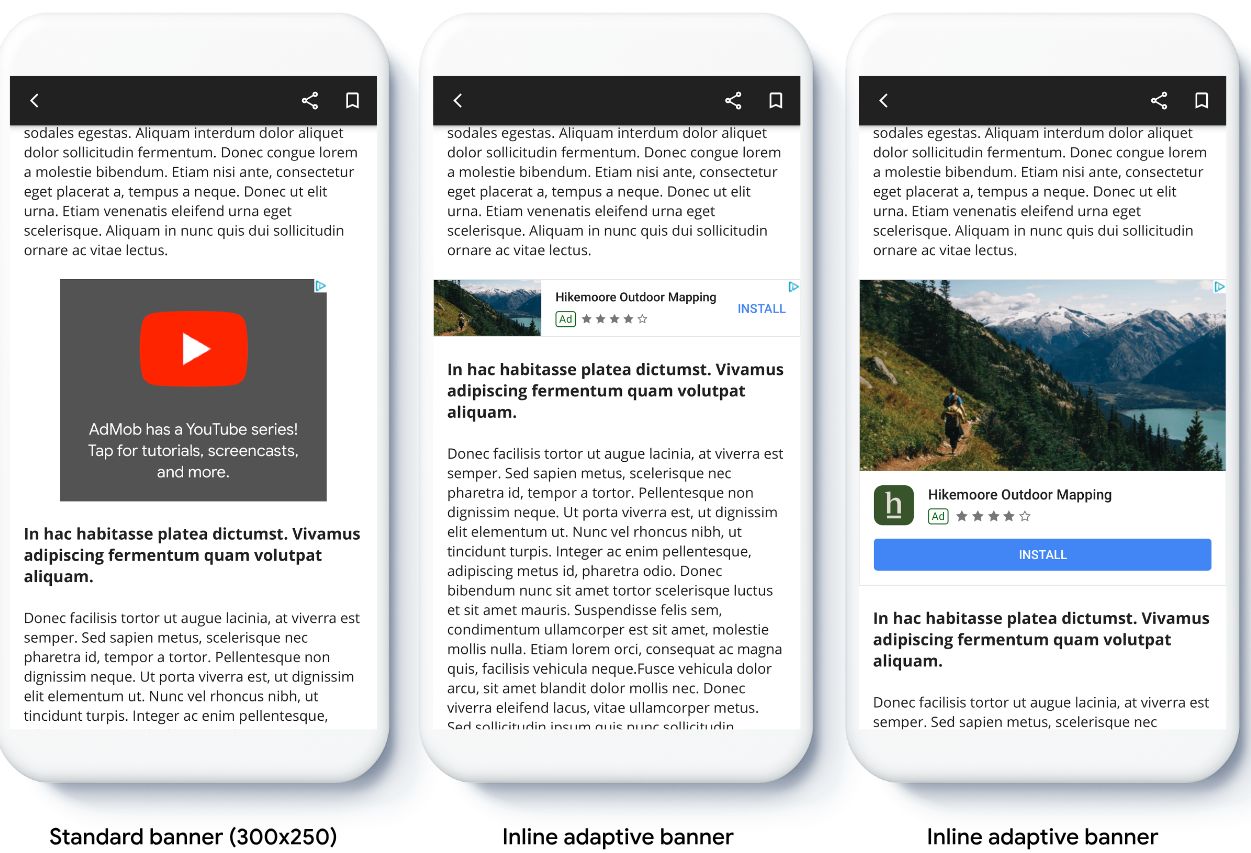
Les bannières adaptatives intégrées sont plus grandes et plus hautes que les bannières adaptatives ancrées. Elles ont une hauteur variable et peuvent atteindre la hauteur de l'écran de l'appareil.
Elles sont destinées à être diffusées dans du contenu à faire défiler, par exemple :

Prérequis
- Suivez les instructions du guide de démarrage pour importer le plug-in Flutter Mobile Ads.
Avant de commencer
Lorsque vous implémentez des bannières adaptatives dans votre application, tenez compte des points suivants :
Assurez-vous d'utiliser la dernière version de Google Mobile Ads SDK et, si vous utilisez la médiation AdMob, les dernières versions de vos adaptateurs de médiation.
Les tailles de bannières adaptatives intégrées sont conçues pour fonctionner de manière optimale lorsqu'elles utilisent toute la largeur disponible. Dans la plupart des cas, il s'agit de la largeur totale de l'écran de l'appareil utilisé. Veillez à tenir compte des zones de sécurité applicables.
Voici les méthodes permettant d'obtenir la taille de l'annonce :
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Lorsque vous utilisez les API de bannières adaptatives intégrées, Google Mobile Ads SDK renvoie un
AdSizeavec la largeur donnée et un indicateur intégré. La hauteur est nulle ou égale àmaxHeight, selon l'API que vous utilisez. La hauteur réelle de l'annonce est disponible lorsqu'elle est renvoyée.Une bannière adaptative intégrée est conçue pour être placée dans du contenu à faire défiler. La bannière peut être aussi haute que l'écran de l'appareil ou limitée par une hauteur maximale, selon l'API.
Implémentation
Suivez les étapes ci-dessous pour implémenter une bannière adaptative intégrée simple.
- Obtenez une taille de bannière adaptative intégrée. Cette taille sera utilisée pour demander la bannière adaptative. Pour obtenir la taille d'annonce adaptative, assurez-vous de :
- Obtenez la largeur de l'appareil utilisé en pixels indépendants de la densité ou définissez votre propre largeur si vous ne souhaitez pas utiliser toute la largeur de l'écran.
Vous pouvez utiliser
MediaQuery.of(context)pour obtenir la largeur de l'écran. - Utilisez les méthodes statiques appropriées sur la classe de taille d'annonce, telles que
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width), pour obtenir un objetAdSizeadaptatif intégré pour l'orientation actuelle. - Si vous souhaitez limiter la hauteur de la bannière, vous pouvez utiliser la méthode statique
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
- Obtenez la largeur de l'appareil utilisé en pixels indépendants de la densité ou définissez votre propre largeur si vous ne souhaitez pas utiliser toute la largeur de l'écran.
Vous pouvez utiliser
- Créez un objet
BannerAdavec votre ID de bloc d'annonces, la taille de l'annonce adaptative et un objet de demande d'annonce. - Chargez l'annonce.
- Dans le rappel
onAdLoaded, utilisezBannerAd.getPlatformAdSize()pour obtenir la taille d'annonce mise à jour de la plate-forme et mettre à jour la hauteur du conteneurAdWidget.
Exemple de code
Voici un exemple de widget qui charge une bannière adaptative intégrée pour s'adapter à la largeur de l'écran, en tenant compte des encarts :
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = BannerAd(
// TODO: replace this test ad unit with your own ad unit.
adUnitId: 'ca-app-pub-3940256099942544/9214589741',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

