คู่มือนี้จะแสดงวิธีใช้ Google Mobile Ads SDK เพื่อโหลดและแสดง โฆษณาจาก AppLovin โดยใช้สื่อกลาง ซึ่งครอบคลุมทั้งการเสนอราคาและการผสานรวมแบบลำดับขั้น โดยจะครอบคลุมวิธีเพิ่ม AppLovin ลงในการกำหนดค่าสื่อกลางของหน่วยโฆษณา และวิธีผสานรวม AppLovin SDK และอะแดปเตอร์เข้ากับแอป Flutter
การผสานรวมและรูปแบบโฆษณาที่รองรับ
AdMob Mediation Adapter สำหรับ AppLovin มีความสามารถต่อไปนี้
| การผสานรวม | |
|---|---|
| การเสนอราคา | |
| การแสดงวิดีโอตามลำดับขั้น | |
| รูปแบบ | |
| แบนเนอร์ | 1 |
| โฆษณาคั่นระหว่างหน้า | |
| ได้รับรางวัลแล้ว | |
Waterfall รองรับเฉพาะแบนเนอร์ขนาด 320x50 และ 728x90 การเสนอราคาไม่รองรับโฆษณาแบนเนอร์
ข้อกำหนด
- Google Mobile Ads SDK เวอร์ชันล่าสุด
- Flutter 3.7.0 ขึ้นไป
- หากต้องการติดตั้งใช้งานใน Android
- API ระดับ 23 ขึ้นไป ของ Android
- หากต้องการติดตั้งใช้งานใน iOS
- เป้าหมายการติดตั้งใช้งาน iOS 12.0 ขึ้นไป
- โปรเจ็กต์ Flutter ที่ใช้งานได้ซึ่งกำหนดค่าด้วย Google Mobile Ads SDK ดูรายละเอียดได้ที่เริ่มต้นใช้งาน
- ทําตามคู่มือเริ่มต้นใช้งานสื่อกลาง
ขั้นตอนที่ 1: ตั้งค่าการกำหนดค่าใน UI ของ AppLovin
ลงชื่อสมัครใช้หรือเข้าสู่ระบบ บัญชี AppLovin
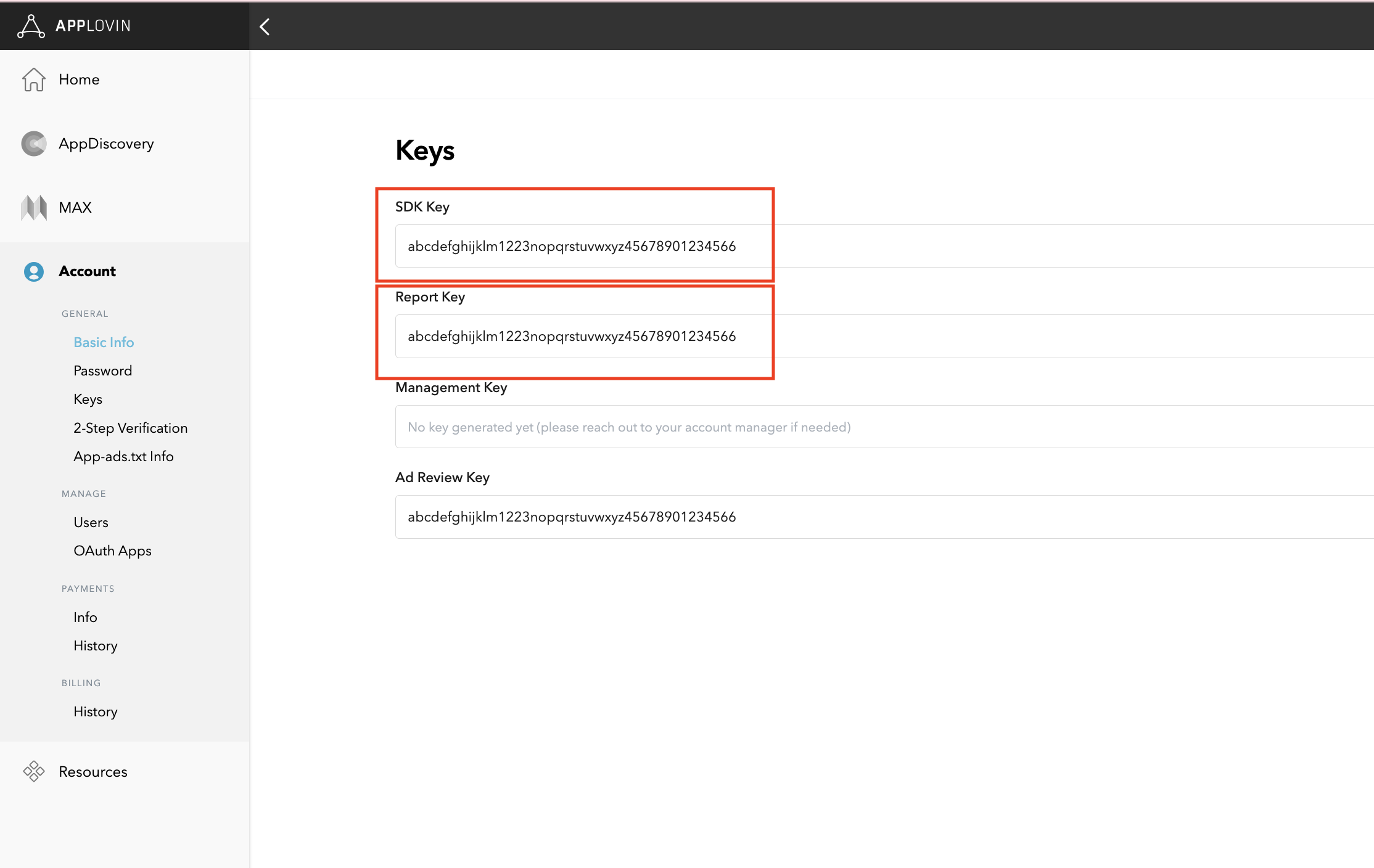
หากต้องการตั้งค่าหน่วยโฆษณา AdMob คุณจะต้องมีคีย์ SDK และคีย์รายงานของ AppLovin หากต้องการค้นหา ให้ไปที่ UI ของ AppLovin > บัญชี > คีย์เพื่อดู ทั้ง 2 ค่า

หากคุณวางแผนที่จะผสานรวมการเสนอราคาเท่านั้น ให้ไปที่กำหนดค่าการตั้งค่าสื่อกลาง
เลือกแอปสำหรับการไกล่เกลี่ย
การเสนอราคา
ขั้นตอนนี้ไม่จำเป็นสำหรับการผสานรวมการเสนอราคา
น้ำตก
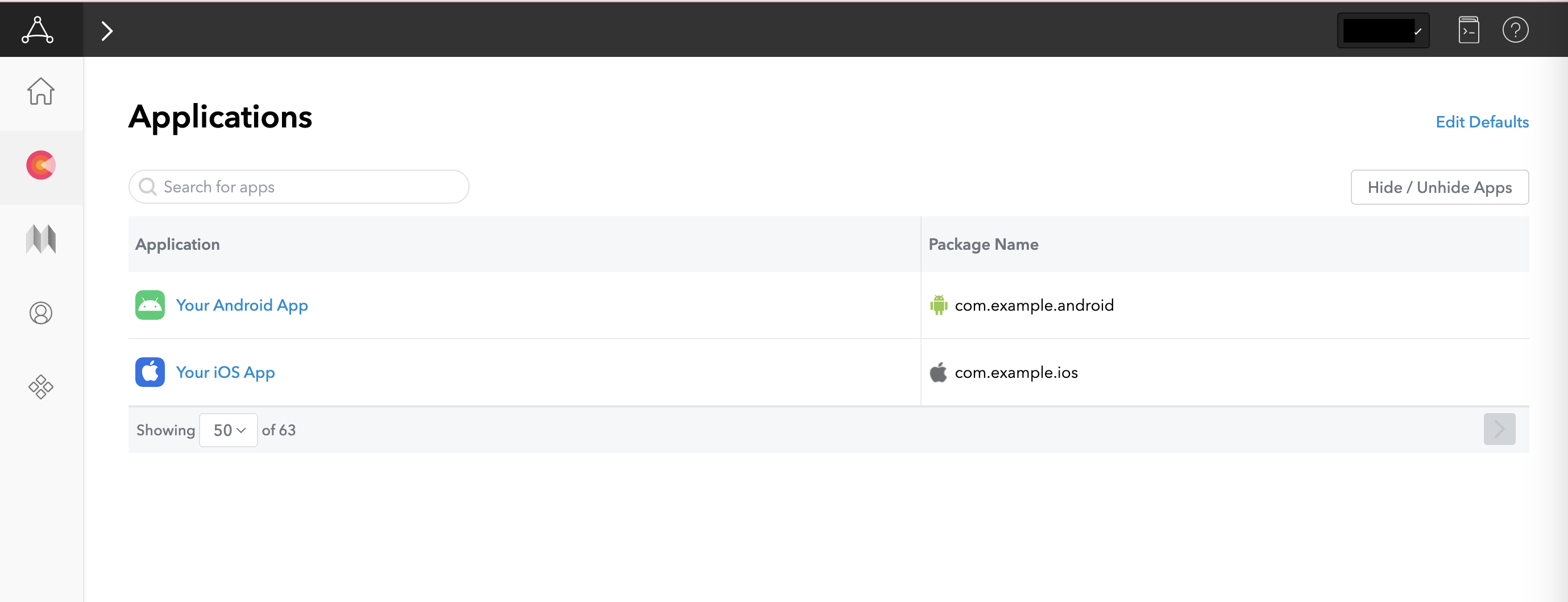
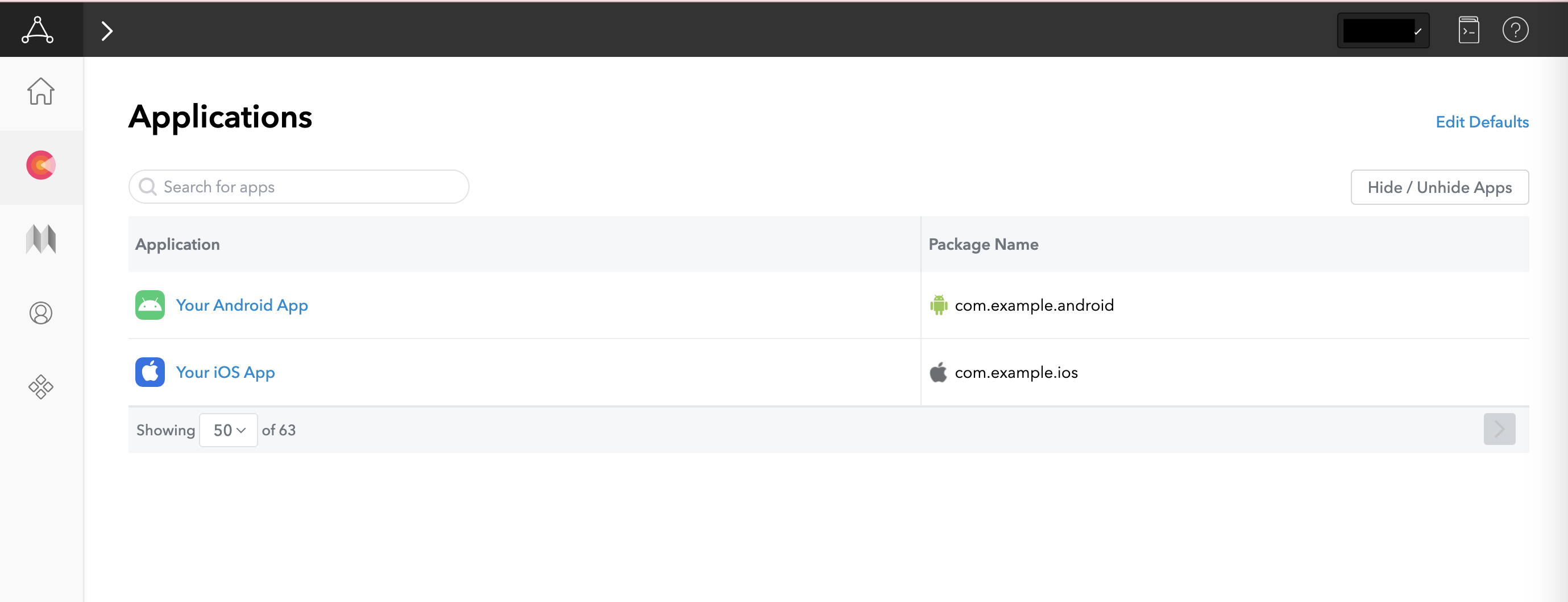
ใน UI ของ AppLovin ให้เลือกแอปพลิเคชันในส่วนการสร้างรายได้เพื่อไปยังแอปที่ลงทะเบียนไว้ เลือกแอป ที่ต้องการใช้กับการไกล่เกลี่ยจากรายการแอปที่ใช้ได้

สร้างโซน
การเสนอราคา
ขั้นตอนนี้ไม่จำเป็นสำหรับการผสานรวมการเสนอราคา
น้ำตก
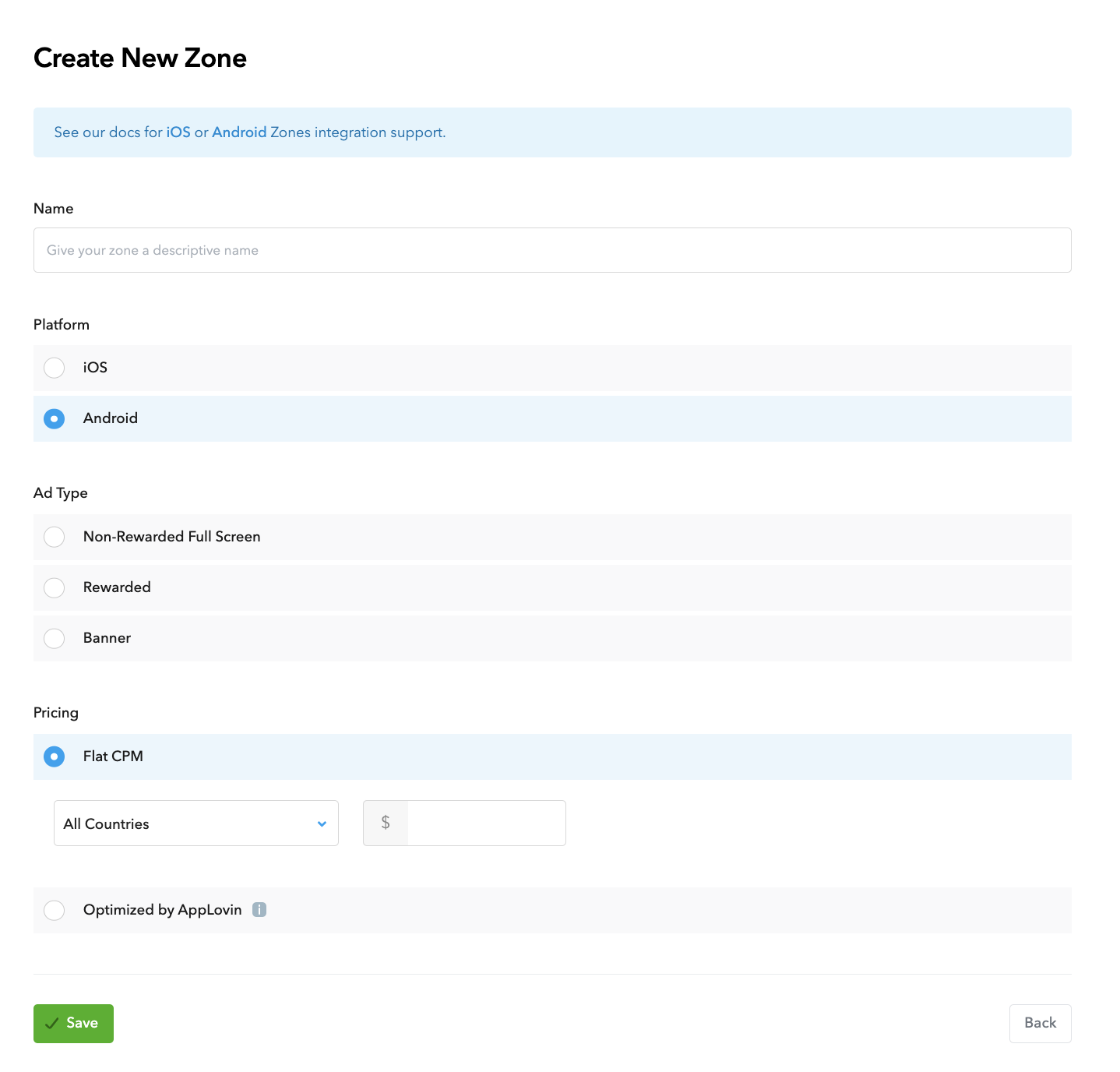
ใน UI ของ AppLovin ให้เลือกโซนในส่วนการสร้างรายได้ เพื่อไปยังรหัสโซนที่ลงทะเบียน หากคุณสร้าง โซนที่จำเป็นสำหรับแอปแล้ว ให้ข้ามไปที่ขั้นตอนที่ 2 หากต้องการสร้างรหัสโซนใหม่ ให้คลิกสร้างโซน

ป้อนชื่อรหัสโซน เลือก Android เป็นแพลตฟอร์ม และ เลือกประเภทโฆษณา
กำหนดค่าการกำหนดราคาสำหรับโซนโดยเลือกCPM คงที่หรือ เพิ่มประสิทธิภาพโดย AppLovin คุณกำหนดค่า CPM ได้ในแต่ละประเทศสำหรับตัวเลือก CPM คงที่ จากนั้นคลิกบันทึก
Android

iOS

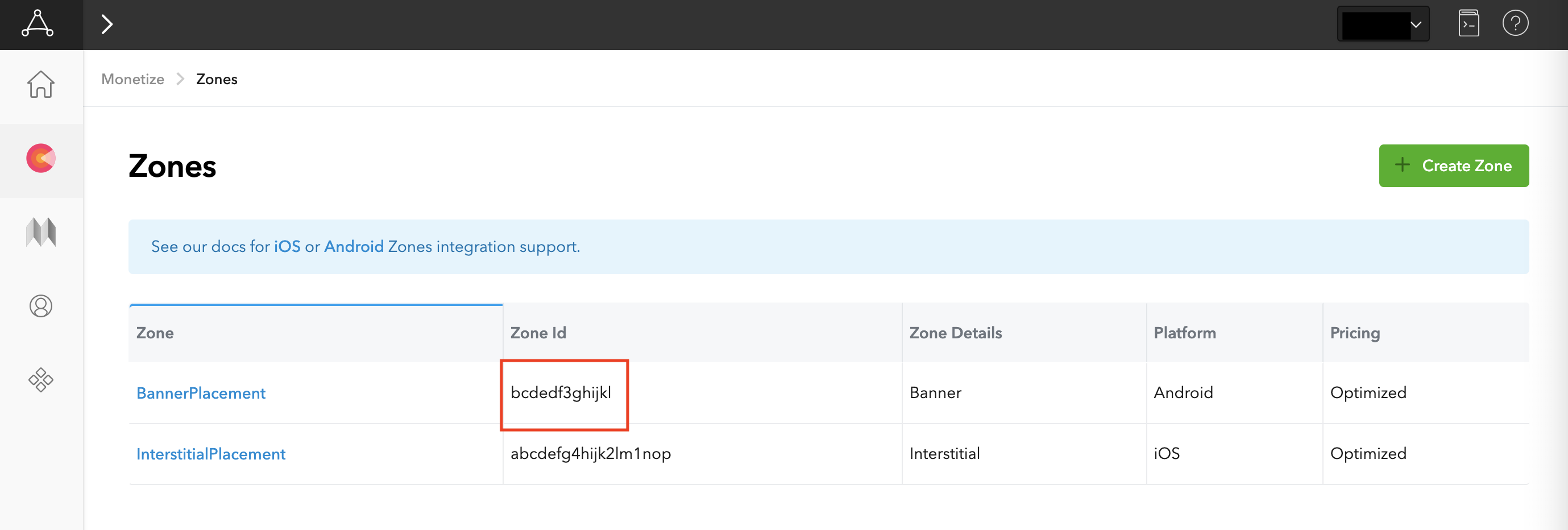
เมื่อสร้างโซนแล้ว คุณจะดูรหัสโซนได้ในคอลัมน์รหัสโซน
Android

iOS

อัปเดต app-ads.txt
ผู้ขายที่ได้รับอนุญาตสำหรับแอป app-ads.txt เป็นความคิดริเริ่มของ IAB Tech Lab ที่ช่วยตรวจสอบว่าคุณจะขาย
พื้นที่โฆษณาในแอปผ่านช่องทางที่คุณได้รับอนุญาตเท่านั้น คุณจะต้องใช้ไฟล์ app-ads.txt เพื่อป้องกันไม่ให้เสียรายได้จากโฆษณาเป็นจำนวนมาก
หากยังไม่ได้ดำเนินการ ให้สร้างไฟล์ app-ads.txt สำหรับแอป
หากต้องการใช้ app-ads.txt สำหรับ Applovin
ให้เพิ่ม AppLovin ลงในไฟล์ app-ads.txt
เปิดโหมดทดสอบ
ทำตามวิธีการในคู่มือโหมดทดสอบ MAX ของ AppLovin เกี่ยวกับวิธีเปิดใช้โฆษณาทดสอบของ AppLovin
ขั้นตอนที่ 2: ตั้งค่าดีมานด์ AppLovin ใน UI ของ AdMob
กำหนดค่าการตั้งค่าสื่อกลางสำหรับหน่วยโฆษณา
Android
ดูวิธีการได้ที่ขั้นตอนที่ 2 ในคำแนะนำสำหรับ Android
iOS
ดูวิธีการได้ที่ขั้นตอนที่ 2 ในคำแนะนำสำหรับ iOS
เพิ่ม AppLovin Corp. ลงในรายชื่อพาร์ทเนอร์โฆษณาตามกฎระเบียบ GDPR และกฎระเบียบของรัฐในสหรัฐอเมริกา
ทําตามขั้นตอนใน การตั้งค่ากฎระเบียบของยุโรป และ การตั้งค่ากฎระเบียบของรัฐในสหรัฐอเมริกา เพื่อเพิ่ม Applovin Corp. ลงใน รายชื่อพาร์ทเนอร์โฆษณาตามกฎระเบียบของยุโรปและรัฐในสหรัฐอเมริกาใน UI ของ AdMob
ขั้นตอนที่ 3: นำเข้า AppLovin SDK และอะแดปเตอร์
การผสานรวมผ่าน pub.dev
เพิ่มทรัพยากร Dependency ต่อไปนี้ด้วย SDK และอะแดปเตอร์ AppLovin เวอร์ชันล่าสุดในไฟล์ pubspec.yaml ของแพ็กเกจ
dependencies:
gma_mediation_applovin: ^2.3.2
การผสานรวมด้วยตนเอง
ดาวน์โหลดปลั๊กอินสื่อกลาง Google Mobile Ads สำหรับ
Applovin เวอร์ชันล่าสุด
แตกไฟล์ที่ดาวน์โหลดมา แล้วเพิ่มโฟลเดอร์ปลั๊กอินที่แตกออกมา
(และเนื้อหาของโฟลเดอร์) ลงในโปรเจ็กต์ Flutter จากนั้นอ้างอิงปลั๊กอินในไฟล์
pubspec.yaml โดยเพิ่มทรัพยากร Dependency ต่อไปนี้
dependencies:
gma_mediation_applovin:
path: path/to/local/package
ขั้นตอนที่ 4: ใช้การตั้งค่าความเป็นส่วนตัวใน AppLovin SDK
ความยินยอมจากผู้ใช้ในสหภาพยุโรปและ GDPR
เพื่อปฏิบัติตาม นโยบายความยินยอมของผู้ใช้ EU ของ Google คุณต้องเปิดเผยข้อมูลบางอย่างต่อผู้ใช้ในเขตเศรษฐกิจยุโรป (EEA), สหราชอาณาจักร และสวิตเซอร์แลนด์ รวมถึงขอรับความยินยอมจากผู้ใช้สำหรับการใช้คุกกี้หรือพื้นที่เก็บข้อมูลอื่นๆ ในเครื่องตามที่กฎหมายกำหนด และสำหรับการเก็บรวบรวม การแชร์ และการใช้ข้อมูลส่วนตัวเพื่อการปรับโฆษณาตามโปรไฟล์ของผู้ใช้ นโยบายนี้เป็นผลมาจากข้อกำหนดด้าน ePrivacy และกฎระเบียบให้ความคุ้มครองข้อมูลส่วนบุคคลของผู้บริโภค (GDPR) ของสหภาพยุโรป คุณมีหน้าที่ ตรวจสอบว่ามีการส่งต่อความยินยอมไปยังแหล่งที่มาของโฆษณาแต่ละแห่งใน เชนสื่อกลาง (Mediation Chain) Google ไม่สามารถส่งต่อตัวเลือกความยินยอมของผู้ใช้ไปยังเครือข่ายดังกล่าวโดยอัตโนมัติ
AppLovin รองรับการอ่านสตริงความยินยอมจากค่ากำหนดที่แชร์และการตั้งค่า สถานะความยินยอมตามนั้นหากคุณไม่ได้ใช้ CMP ที่เขียนสตริงความยินยอมลงใน
ค่ากำหนดที่แชร์ คุณสามารถใช้เมธอด
GmaMediationApplovin.setHasUserConsent() และ
GmaMediationApplovin.setIsAgeRestrictedUser()
ได้ โค้ดตัวอย่างต่อไปนี้แสดงวิธี
ส่งข้อมูลความยินยอมไปยัง AppLovin SDK คุณต้องตั้งค่าตัวเลือกเหล่านี้
ก่อนที่จะเริ่มต้นใช้ Google Mobile Ads SDK
เพื่อให้แน่ใจว่าตัวเลือกจะได้รับการส่งต่ออย่างถูกต้องไปยัง AppLovin SDK
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
ดูข้อมูลเพิ่มเติมได้ที่การตั้งค่าความเป็นส่วนตัวของ AppLovin
กฎหมายคุ้มครองความเป็นส่วนตัวของรัฐในสหรัฐอเมริกา
กฎหมายความเป็นส่วนตัวของรัฐในสหรัฐอเมริกา กำหนดให้ผู้ใช้มีสิทธิ์ เลือกไม่รับ "การขาย" "ข้อมูลส่วนบุคคล" (ตามที่กฎหมายให้คำจำกัดความ ไว้) โดยเว็บไซต์จะต้องให้ตัวเลือกไม่รับการขายผ่านลิงก์ "ไม่อนุญาตให้ขายข้อมูลส่วนบุคคลของฉัน" ที่แสดงไว้อย่างชัดเจนบนหน้าแรกของฝ่ายที่ทำ "การขาย" คู่มือการปฏิบัติตามกฎหมายความเป็นส่วนตัวของรัฐในสหรัฐอเมริกาช่วยให้คุณเปิดใช้การประมวลผลข้อมูลแบบจำกัด สำหรับการแสดงโฆษณาของ Google ได้ แต่ Google ไม่สามารถใช้การตั้งค่านี้กับเครือข่ายโฆษณาแต่ละเครือข่ายในเชนสื่อกลางของคุณ ดังนั้น คุณต้องระบุเครือข่ายโฆษณาแต่ละเครือข่าย ในเชนสื่อกลางที่อาจเข้าร่วมในการขายข้อมูลส่วนตัว และปฏิบัติตามคำแนะนำจากเครือข่ายเหล่านั้นแต่ละเครือข่ายเพื่อให้ เป็นไปตามข้อกำหนด
ปลั๊กอินสื่อกลาง Google Mobile Ads สำหรับ AppLovin
มีเมธอด
GmaMediationApplovin.setDoNotSell()
โค้ดตัวอย่างต่อไปนี้แสดงวิธีส่งข้อมูลความยินยอมไปยัง AppLovin SDK คุณต้องตั้งค่าตัวเลือกเหล่านี้ก่อนที่จะเริ่มต้น SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google
เพื่อให้มั่นใจว่าตัวเลือกจะได้รับการส่งต่ออย่างถูกต้องไปยัง SDK ของ AppLovin
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
ดูข้อมูลเพิ่มเติมได้ที่เอกสารประกอบด้านความเป็นส่วนตัวของ AppLovin
ขั้นตอนที่ 5: เพิ่มโค้ดที่จำเป็น
Android
ไม่จำเป็นต้องใช้โค้ดเพิ่มเติมสำหรับการผสานรวม AppLovin
iOS
การผสานรวม SKAdNetwork
ทําตามเอกสารประกอบของ AppLovin เพื่อเพิ่มตัวระบุ SKAdNetwork ลงในไฟล์ Info.plist` ของโปรเจ็กต์
ขั้นตอนที่ 6: ทดสอบการติดตั้งใช้งาน
เปิดใช้โฆษณาทดสอบ
โปรดตรวจสอบว่าคุณได้ ลงทะเบียนอุปกรณ์ทดสอบ สำหรับ AdMob และเปิดใช้โหมดทดสอบใน UI ของ Applovin
ยืนยันโฆษณาทดสอบ
หากต้องการยืนยันว่าคุณได้รับโฆษณาทดสอบจาก Applovin ให้เปิดใช้การทดสอบแหล่งที่มาของโฆษณาแหล่งเดียว ในเครื่องมือตรวจสอบโฆษณาโดยใช้แหล่งที่มาของโฆษณา Applovin (การเสนอราคา) และ Applovin (การแสดงโฆษณาตามลำดับขั้น)
ขั้นตอนที่ไม่บังคับ
พารามิเตอร์เฉพาะเครือข่าย
อแดปเตอร์ AppLovin รองรับการส่งออบเจ็กต์ AppLovinMediationExtras ไปยัง
คำขอโฆษณาเพื่อตั้งค่าพารามิเตอร์เฉพาะเครือข่าย โค้ดตัวอย่างต่อไปนี้แสดงวิธีปิดเสียงในโฆษณาวิดีโอโดยใช้พารามิเตอร์ isMuted
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
การเพิ่มประสิทธิภาพ
การเพิ่มการเรียกใช้
GmaMediationApplovin.initializeSdk('sdkKey')
ลงในกิจกรรมการเปิดตัวจะช่วยให้
AppLovin สามารถติดตามเหตุการณ์ได้ทันทีที่แอปเริ่มทำงาน
รหัสข้อผิดพลาด
หากอแดปเตอร์ไม่ได้รับโฆษณาจาก AppLovin
ผู้เผยแพร่โฆษณาสามารถตรวจสอบข้อผิดพลาดที่เกี่ยวข้องจากการตอบกลับโฆษณาได้โดยใช้
ResponseInfo ในคลาสต่อไปนี้
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
ต่อไปนี้คือรหัสและข้อความที่มาพร้อมกันซึ่งอแดปเตอร์ AppLovin แสดง เมื่อโหลดโฆษณาไม่สำเร็จ
Android
| รหัสข้อผิดพลาด | เหตุผล |
|---|---|
| -1009 ถึง -1, 204 | SDK ของ AppLovin แสดงข้อผิดพลาด ดูรายละเอียดเพิ่มเติมได้ที่เอกสารประกอบของ AppLovin |
| 101 | ขนาดโฆษณาที่ขอไม่ตรงกับขนาดแบนเนอร์ที่ AppLovin รองรับ |
| 103 | บริบทเป็นค่าว่าง |
| 104 | โทเค็นราคาเสนอของ AppLovin ว่างเปล่า |
| 105 | ขอโฆษณาหลายรายการสำหรับโซนเดียวกัน AppLovin โหลดโฆษณาได้ครั้งละ 1 รายการต่อโซนเท่านั้น |
| 106 | โฆษณาไม่พร้อมแสดง |
| 108 | AppLovin Adapter ไม่รองรับรูปแบบโฆษณาที่ขอ |
| 109 | บริบทไม่ใช่อินสแตนซ์กิจกรรม |
| 110 | ไม่มีคีย์ SDK |
| 112 | ผู้ใช้เป็นเด็ก |
| 113 | ไม่มีรหัสหน่วยโฆษณา |
iOS
| รหัสข้อผิดพลาด | เหตุผล |
|---|---|
| -1009 ถึง -1, 204 | SDK ของ AppLovin แสดงข้อผิดพลาด ดูรายละเอียดเพิ่มเติมได้ที่เอกสารประกอบของ AppLovin |
| 101 | ขนาดโฆษณาที่ขอไม่ตรงกับขนาดแบนเนอร์ที่ AppLovin รองรับ |
| 102 | พารามิเตอร์เซิร์ฟเวอร์ AppLovin ที่กำหนดค่าไว้ใน UI ของ AdMob ขาดหายไป/ไม่ถูกต้อง |
| 103 | แสดงโฆษณา AppLovin ไม่สำเร็จ |
| 104 | ขอโฆษณาหลายรายการสำหรับโซนเดียวกัน AppLovin โหลดโฆษณาได้ครั้งละ 1 รายการต่อโซนเท่านั้น |
| 105 | ไม่พบคีย์ SDK ของ AppLovin |
| 107 | โทเค็นราคาเสนอว่างเปล่า |
| 108 | AppLovin Adapter ไม่รองรับรูปแบบโฆษณาที่ขอ |
| 110 | AppLovin ส่งการเรียกกลับการโหลดที่สําเร็จ แต่โหลดโฆษณาเป็น 0 |
| 111 | เรียกอินสแตนซ์ของ AppLovin SDK ไม่ได้ |
| 112 | ผู้ใช้เป็นเด็ก |
| 113 | ยังไม่ได้เริ่มต้นอินสแตนซ์ที่แชร์ของ AppLovin SDK |
| 114 | SDK ของ AppLovin แสดงผลโทเค็นราคาเสนอไม่สำเร็จ |
| 115 | ไม่มีรหัสหน่วยโฆษณา โหลดโฆษณาไม่ได้ |
| 116 | โฆษณาไม่พร้อม แสดงโฆษณาไม่ได้ |
บันทึกการเปลี่ยนแปลงของ AppLovin Flutter Mediation Adapter
เวอร์ชัน 2.4.0 (อยู่ระหว่างดำเนินการ)
เวอร์ชัน 2.3.2
- รองรับอแดปเตอร์ Android ของ AppLovin เวอร์ชัน 13.3.1.1
- รองรับอแดปเตอร์ iOS ของ AppLovin เวอร์ชัน 13.3.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Flutter สำหรับ Google Mobile Ads เวอร์ชัน 6.0.0
เวอร์ชัน 2.3.1
- รองรับอแดปเตอร์ Android ของ AppLovin เวอร์ชัน 13.3.1.0
- รองรับอแดปเตอร์ iOS ของ AppLovin เวอร์ชัน 13.3.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Flutter สำหรับ Google Mobile Ads เวอร์ชัน 6.0.0
เวอร์ชัน 2.3.0
- สร้างและทดสอบด้วยปลั๊กอิน Flutter สำหรับ Google Mobile Ads เวอร์ชัน 6.0.0
เวอร์ชัน 2.2.1
- รองรับอแดปเตอร์ Android ของ AppLovin เวอร์ชัน 13.2.0.1
- รองรับอแดปเตอร์ AppLovin iOS เวอร์ชัน 13.2.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Flutter สำหรับ Google Mobile Ads เวอร์ชัน 6.0.0
เวอร์ชัน 2.2.0
- รองรับอแดปเตอร์ Android ของ AppLovin เวอร์ชัน 13.2.0.0
- รองรับอแดปเตอร์ AppLovin iOS เวอร์ชัน 13.2.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Flutter สำหรับ Google Mobile Ads เวอร์ชัน 6.0.0
เวอร์ชัน 2.1.0
- รองรับอแดปเตอร์ Android ของ AppLovin เวอร์ชัน 13.1.0.0
- รองรับอแดปเตอร์ AppLovin iOS เวอร์ชัน 13.1.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Flutter สำหรับ Google Mobile Ads เวอร์ชัน 5.3.1
เวอร์ชัน 2.0.0
- รองรับอแดปเตอร์ Android ของ AppLovin เวอร์ชัน 13.0.1.0
- รองรับอแดปเตอร์ AppLovin iOS เวอร์ชัน 13.0.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Flutter สำหรับ Google Mobile Ads เวอร์ชัน 5.3.1
เวอร์ชัน 1.2.0
- รองรับอแดปเตอร์ Android ของ AppLovin เวอร์ชัน 12.6.1.0
- รองรับอแดปเตอร์ AppLovin iOS เวอร์ชัน 12.6.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Flutter สำหรับ Google Mobile Ads เวอร์ชัน 5.1.0
เวอร์ชัน 1.1.0
- API สำหรับ GmaMediationApplovin ไม่ใช่แบบคงที่อีกต่อไป
- รองรับAppLovin Android Adapter เวอร์ชัน 12.4.3.0
- รองรับอแดปเตอร์ AppLovin iOS เวอร์ชัน 12.4.2.0
- สร้างและทดสอบด้วยปลั๊กอิน Flutter สำหรับ Google Mobile Ads เวอร์ชัน 5.1.0
เวอร์ชัน 1.0.0
- รุ่นแรก
- สร้างและทดสอบด้วยปลั๊กอิน Flutter สำหรับ Google Mobile Ads เวอร์ชัน 5.0.0
