Questa guida mostra come utilizzare Google Mobile Ads SDK per caricare e visualizzare gli annunci di AppLovin utilizzando la mediazione, che copre sia le integrazioni di aste sia quelle con struttura a cascata. Spiega come aggiungere AppLovin alla configurazione di mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore AppLovin in un'app Flutter.
Integrazioni e formati degli annunci supportati
L'adattatore di mediazione AdMob per AppLovin ha le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Banner | 1 |
| Interstitial | |
| Con premio | |
La cascata supporta solo le dimensioni dei banner 320 x 50 e 728 x 90. Le offerte non supportano gli annunci banner.
Requisiti
- Le ultime novità di Google Mobile Ads SDK
- Flutter 3.7.0 o versioni successive
- Per il deployment su Android
- Livello API Android 23 o superiore
- Per il deployment su iOS
- Target di distribuzione iOS 12.0 o versioni successive
- Un progetto Flutter funzionante configurato con Google Mobile Ads SDK. Per maggiori dettagli, consulta la sezione Guida introduttiva.
- Completa la mediazione Guida introduttiva
Passaggio 1: configura le configurazioni nell'interfaccia utente di AppLovin
Registrati o accedi al tuo account AppLovin.
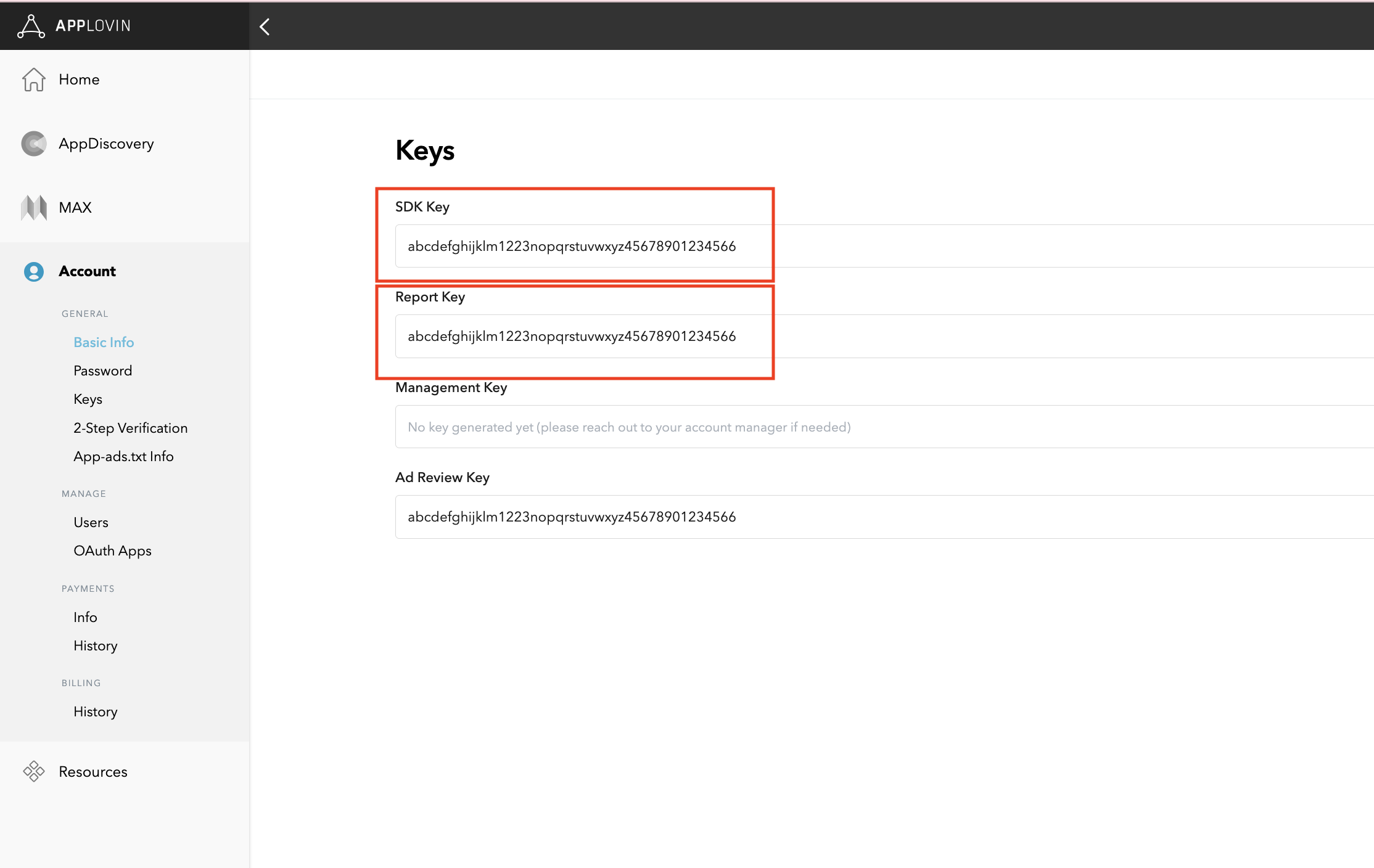
Per configurare l'unità pubblicitaria AdMob, avrai bisogno della chiave SDK e della chiave report di AppLovin. Per trovarli, vai a Interfaccia utente AppLovin > Account > Chiavi per visualizzare entrambi i valori.

Se prevedi di integrare solo le offerte, puoi procedere con la configurazione delle impostazioni di mediazione.
Seleziona l'app per la mediazione
Offerte
Questo passaggio non è obbligatorio per le integrazioni delle offerte.
Cascata
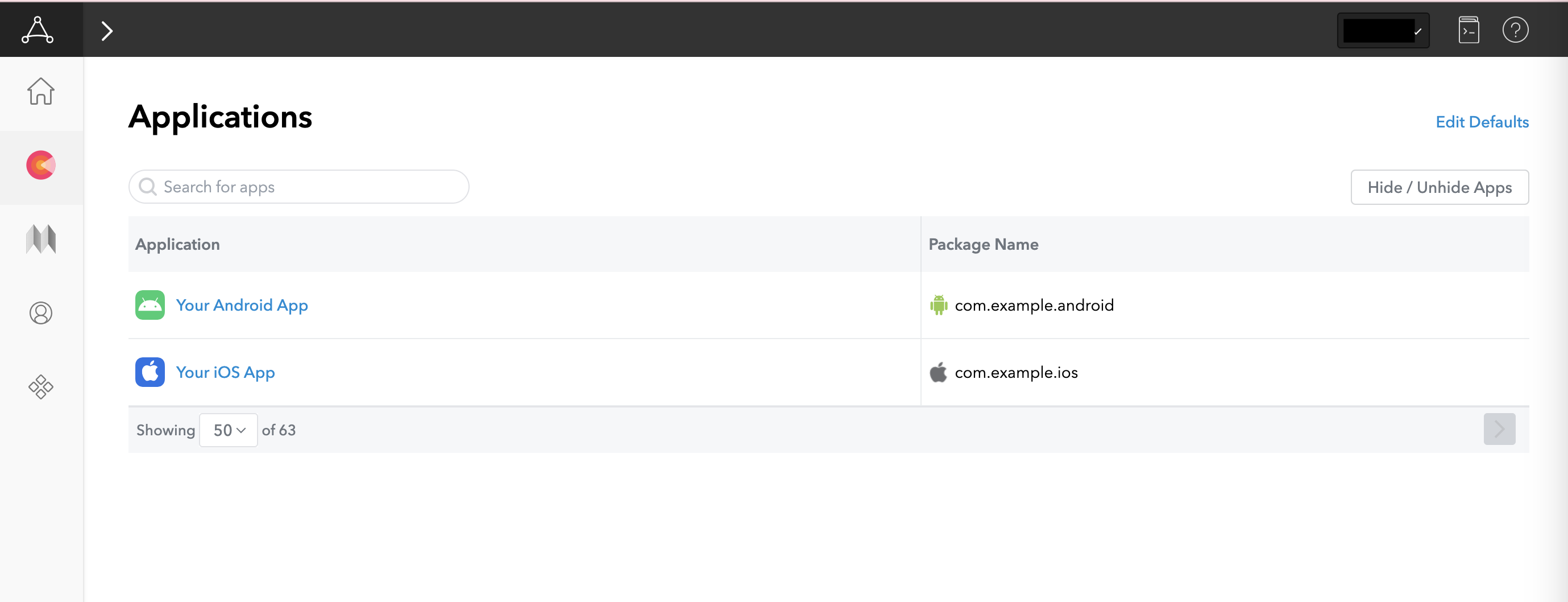
Nell'interfaccia utente di AppLovin, seleziona Applications (Applicazioni) nella sezione Monetization (Monetizzazione) per accedere alle app registrate. Seleziona l'app che vuoi utilizzare con la mediazione dall'elenco delle app disponibili.

Creare una zona
Offerte
Questo passaggio non è obbligatorio per le integrazioni delle offerte.
Cascata
Nell'interfaccia utente di AppLovin, seleziona Zone nella sezione Monetizzazione per visualizzare gli ID zona registrati. Se hai già creato le zone richieste per la tua app, vai al passaggio 2. Per creare un nuovo ID zona, fai clic su Crea zona.

Inserisci il nome dell'ID zona, seleziona Android come piattaforma e scegli il tipo di annuncio.
Configura la determinazione del prezzo per la zona selezionando CPM fisso o Ottimizzato da AppLovin. I CPM possono essere configurati in base al paese per l'opzione CPM fisso. Poi, fai clic su Salva.
Android

iOS

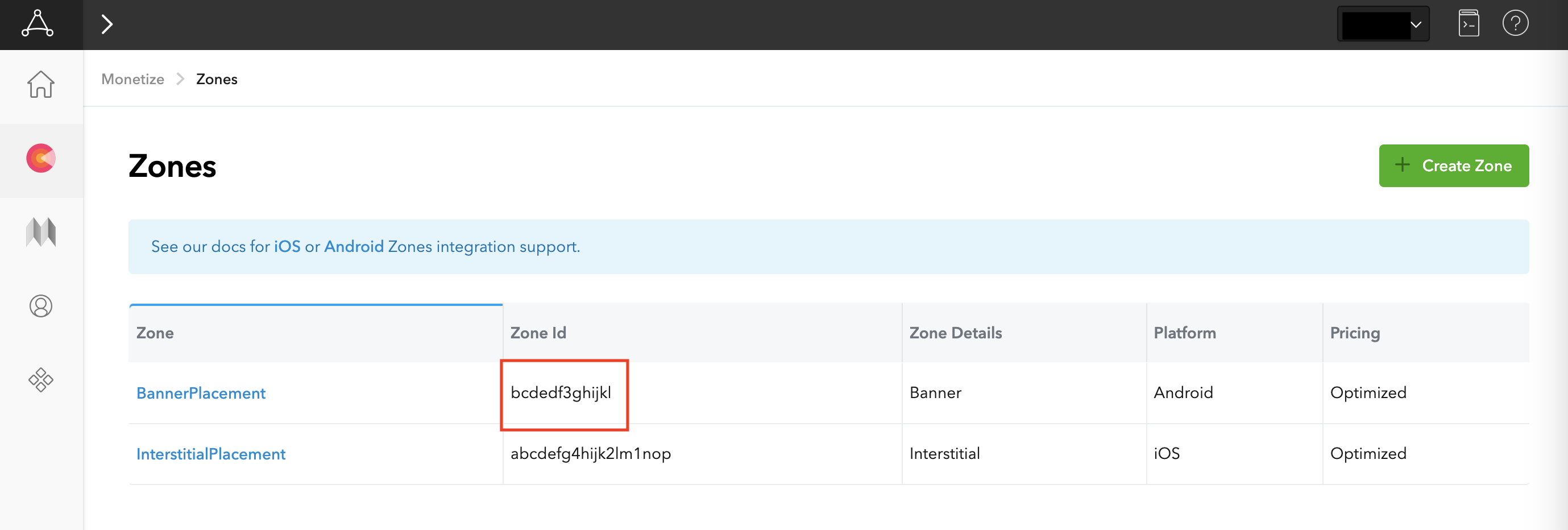
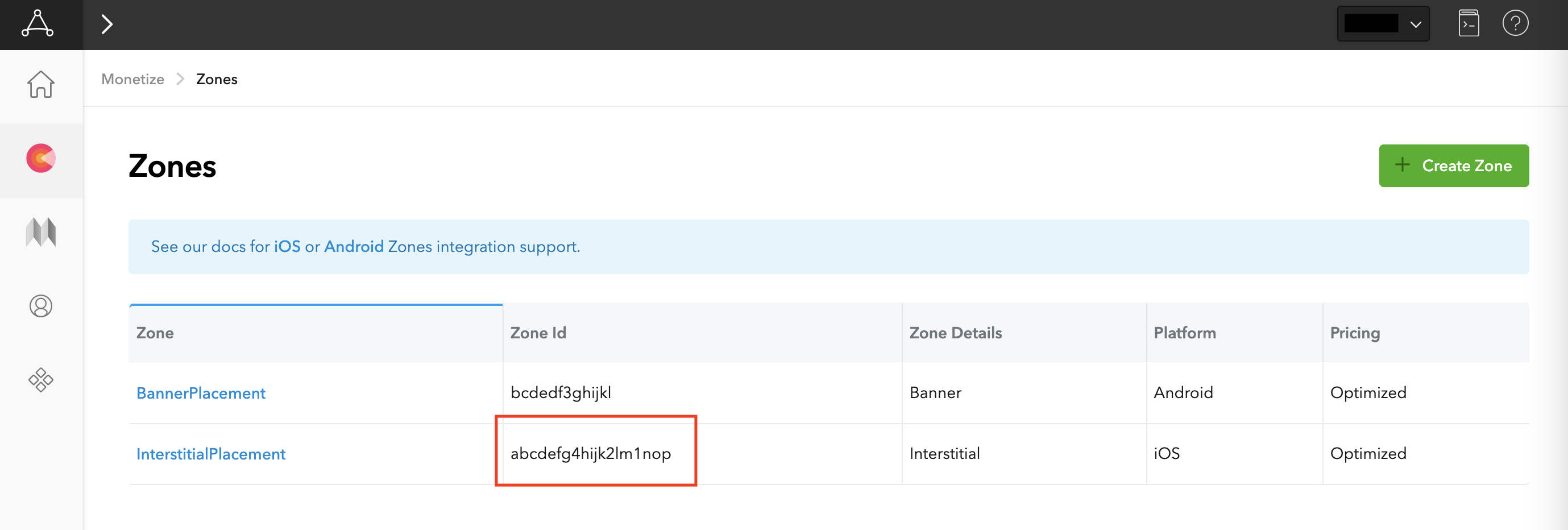
Una volta creata la zona, l'ID zona si trova nella colonna ID zona.
Android

iOS

Aggiorna il file app-ads.txt
Authorized Sellers for Apps app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
configura un file app-ads.txt per la tua app.
Per implementare app-ads.txt per AppLovin,
aggiungi AppLovin al file app-ads.txt.
Attivare la modalità di test
Segui le istruzioni riportate nella guida Modalità di test MAX di AppLovin su come attivare gli annunci di test di AppLovin.
Passaggio 2: configura la domanda di AppLovin nell'interfaccia utente di AdMob
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Android
Per istruzioni, vedi il passaggio 2 della guida per Android.
iOS
Per istruzioni, vedi il passaggio 2 della guida per iOS.
Aggiungere AppLovin Corp. all'elenco dei partner pubblicitari ai sensi del GDPR e delle normative statali degli Stati Uniti
Segui i passaggi descritti in Impostazioni dei regolamenti europei e Impostazioni dei regolamenti statali degli Stati Uniti per aggiungere Applovin Corp. all'elenco dei partner pubblicitari ai sensi dei regolamenti europei e statali degli Stati Uniti nell'interfaccia utente di AdMob.
Passaggio 3: importa l'SDK e l'adattatore AppLovin
Integrazione tramite pub.dev
Aggiungi la seguente dipendenza con le versioni più recenti dell'SDK e dell'adattatore AppLovin nel file pubspec.yaml del pacchetto:
dependencies:
gma_mediation_applovin: ^2.5.1
Integrazione manuale
Scarica l'ultima versione del plug-in di mediazione Google Mobile Ads per
Applovin,
estrai il file scaricato e aggiungi la cartella del plug-in estratto
(e i relativi contenuti) al tuo progetto Flutter. Quindi, fai riferimento al plug-in nel file
pubspec.yaml aggiungendo la seguente dipendenza:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Passaggio 4: implementa le impostazioni della privacy nell'SDK AppLovin
Consenso degli utenti dell'UE e GDPR
Per rispettare le Norme relative al consenso degli utenti dell'UE di Google, devi fornire determinate informative ai tuoi utenti nello Spazio economico europeo (SEE), nel Regno Unito e in Svizzera e ottenere il loro consenso all'utilizzo di cookie o di altro spazio di archiviazione locale ove legalmente richiesto, nonché alla raccolta, alla condivisione e all'utilizzo dei dati personali per la personalizzazione degli annunci. Queste norme riflettono i requisiti della direttiva e-Privacy e del Regolamento generale sulla protezione dei dati (GDPR) dell'UE. Sei responsabile della verifica che il consenso venga propagato a ogni origine annuncio nella tua catena di mediazione. Google non è in grado di trasmettere automaticamente la scelta del consenso dell'utente a queste reti.
AppLovin supporta la lettura della stringa di consenso dalle preferenze condivise e l'impostazione dello stato del consenso di conseguenza.Se non utilizzi una CMP che scrive la stringa di consenso nelle preferenze condivise, puoi utilizzare i metodi GmaMediationApplovin.setHasUserConsent() e GmaMediationApplovin.setIsAgeRestrictedUser(). Il seguente codice di esempio mostra come
trasferire le informazioni sul consenso all'SDK AppLovin. Queste opzioni devono essere impostate
prima di inizializzare Google Mobile Ads SDK
per assicurarti che vengano inoltrate correttamente all'SDK AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
Per saperne di più, consulta le impostazioni della privacy di AppLovin'.
Dichiarare gli utenti minorenni
A partire dall'SDK AppLovin 13.0.0, AppLovin non supporta più i flag utente con limitazioni di età e non puoi inizializzare o utilizzare l'SDK AppLovin in relazione a un "minore" come definito dalle leggi vigenti. Per ulteriori informazioni, consulta la documentazione di AppLovin su "Prohibition on Children Data or Using the Services for Children or Apps Exclusively Targeted to Children" per Android o iOS.
Versione
2.0.0
o successive del plug-in di mediazione Flutter di Google Mobile Ads per AppLovin
disattiva automaticamente la mediazione AppLovin per le app che dichiarano una delle
seguenti impostazioni con Google Mobile Ads SDK:
- Impostazione per siti o servizi destinati ai minori
- Utenti di età inferiore a quella del consenso digitale
Leggi statali sulla privacy degli Stati Uniti
Le leggi statali sulla privacy degli Stati Uniti impongono di garantire agli utenti il diritto di disattivare la "vendita" delle proprie "informazioni personali" (da intendersi secondo la definizione di questi termini fornita dalla legge), mediante un link ben visibile recante la dicitura "Non vendere i miei dati personali" nella home page del "venditore". La Guida alla conformità alle leggi sulla privacy degli stati USA offre la possibilità di attivare il trattamento dati limitato per la pubblicazione di annunci Google, ma Google non è in grado di applicare questa impostazione a ogni rete pubblicitaria nella tua catena di mediazione. Pertanto, devi identificare ogni rete pubblicitaria nella tua catena di mediazione che potrebbe partecipare alla vendita di dati personali e seguire le indicazioni di ciascuna di queste reti per garantire la conformità.
Il plug-in di mediazione Google Mobile Ads per AppLovin
include il metodo
GmaMediationApplovin.setDoNotSell(). Il seguente esempio di codice mostra come trasmettere
le informazioni sul consenso all'SDK AppLovin. Queste opzioni devono essere impostate prima di
inizializzare l'SDK Google Mobile Ads
per assicurarti che vengano inoltrate correttamente all'SDK AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
Per ulteriori informazioni, consulta la documentazione sulla privacy di AppLovin'.
Passaggio 5: aggiungi il codice richiesto
Android
Non è necessario codice aggiuntivo per l'integrazione di AppLovin.
iOS
Integrazione di SKAdNetwork
Segui la documentazione di AppLovin per aggiungere gli identificatori SKAdNetwork al file Info.plist del progetto.
Passaggio 6: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di test per AdMob e di attivare la modalità di test nell'interfaccia utente di AppLovin.
Verificare gli annunci di prova
Per verificare di ricevere annunci di prova da AppLovin, attiva il test di singola origine annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio AppLovin (asta) e AppLovin (cascata).
Passaggi facoltativi
Parametri specifici per la rete
L'adattatore AppLovin supporta il passaggio di un oggetto AppLovinMediationExtras alla
richiesta di annuncio per impostare parametri specifici della rete. Il seguente esempio di codice mostra
come disattivare l'audio negli annunci video utilizzando il parametro isMuted:
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Ottimizzazioni
L'aggiunta di una chiamata a
GmaMediationApplovin.initializeSdk('sdkKey')
all'attività di avvio consente
ad AppLovin di monitorare gli eventi non appena l'app viene avviata.
Codici di errore
Se l'adattatore non riceve un annuncio da AppLovin,
gli editori possono controllare l'errore sottostante dalla risposta dell'annuncio utilizzando
ResponseInfo nelle
seguenti classi:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Ecco i codici e i messaggi associati restituiti dall'adattatore AppLovin quando un annuncio non viene caricato:
Android
| Codice di errore | Motivo |
|---|---|
| Da -1009 a -1204 | L'SDK AppLovin ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di AppLovin. |
| 101 | La dimensione dell'annuncio richiesta non corrisponde a una dimensione banner supportata da AppLovin. |
| 103 | Il contesto è nullo. |
| 104 | Il token di offerta AppLovin è vuoto. |
| 105 | Sono stati richiesti più annunci per la stessa zona. AppLovin può caricare un solo annuncio alla volta per zona. |
| 106 | L'annuncio non è pronto per essere visualizzato. |
| 108 | L'adattatore AppLovin non supporta il formato dell'annuncio richiesto. |
| 109 | Il contesto non è un'istanza di Attività. |
| 110 | Chiave SDK mancante. |
| 112 | L'utente è un bambino. |
| 113 | L'ID unità pubblicitaria è mancante. |
iOS
| Codice di errore | Motivo |
|---|---|
| Da -1009 a -1204 | L'SDK AppLovin ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di AppLovin. |
| 101 | La dimensione dell'annuncio richiesta non corrisponde a una dimensione banner supportata da AppLovin. |
| 102 | I parametri del server AppLovin configurati nell'interfaccia utente AdMob sono mancanti/non validi. |
| 103 | Impossibile mostrare l'annuncio AppLovin. |
| 104 | Sono stati richiesti più annunci per la stessa zona. AppLovin può caricare un solo annuncio alla volta per zona. |
| 105 | Chiave SDK di AppLovin non trovata. |
| 107 | Il token di offerta è vuoto. |
| 108 | L'adattatore AppLovin non supporta il formato dell'annuncio richiesto. |
| 110 | AppLovin ha inviato un callback di caricamento riuscito, ma ha caricato zero annunci. |
| 111 | Impossibile recuperare l'istanza dell'SDK AppLovin. |
| 112 | L'utente è un bambino. |
| 113 | L'istanza condivisa dell'SDK AppLovin non è stata inizializzata. |
| 114 | L'SDK AppLovin non restituisce il token di offerta. |
| 115 | L'ID unità pubblicitaria è mancante. Impossibile caricare l'annuncio. |
| 116 | L'annuncio non è pronto. Impossibile visualizzare l'annuncio. |
Log delle modifiche dell'adattatore di mediazione Flutter di AppLovin
Versione 2.4.0 (in corso)
Versione 2.3.2
- Supporta l'adattatore Android AppLovin versione 13.3.1.1.
- Supporta l'adattatore iOS AppLovin versione 13.3.1.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 2.3.1
- Supporta l'adattatore Android AppLovin versione 13.3.1.0.
- Supporta l'adattatore iOS AppLovin versione 13.3.1.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 2.3.0
- Supporta la versione 13.3.0.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 13.3.0.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 2.2.1
- Supporta l'adattatore Android AppLovin versione 13.2.0.1.
- Supporta l'adattatore iOS AppLovin versione 13.2.0.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 2.2.0
- Supporta la versione 13.2.0.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 13.2.0.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 2.1.0
- Supporta la versione 13.1.0.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 13.1.0.0.
- Creato e testato con la versione 5.3.1 del plug-in Flutter di Google Mobile Ads.
Versione 2.0.0
- Supporta la versione 13.0.1.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 13.0.1.0.
- Creato e testato con la versione 5.3.1 del plug-in Flutter di Google Mobile Ads.
Versione 1.2.0
- Supporta la versione 12.6.1.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 12.6.1.0.
- Creato e testato con il plug-in Flutter di Google Mobile Ads versione 5.1.0.
Versione 1.1.0
- L'API per GmaMediationApplovin non è più statica.
- Supporta la versione 12.4.3.0 dell'adattatore Android di AppLovin.
- Supporta l'adattatore iOS AppLovin versione 12.4.2.0.
- Creato e testato con il plug-in Flutter di Google Mobile Ads versione 5.1.0.
Versione 1.0.0
- Release iniziale.
- Supporta la versione 12.3.0.0 dell'adattatore Android AppLovin.
- Supporta l'adattatore iOS AppLovin versione 12.2.1.0.
- Creato e testato con la versione 5.0.0 del plug-in Flutter di Google Mobile Ads.

