En esta guía, se muestra cómo usar el SDK de anuncios de Google para dispositivos móviles para cargar y mostrar anuncios de AppLovin con la mediación, lo que incluye las integraciones de la cascada y la licitación. Además, indica cómo agregar AppLovin a la configuración de mediación de una unidad de anuncios y cómo integrar el SDK y el adaptador de AppLovin en una app de Flutter.
Integraciones y formatos de anuncios admitidos
El adaptador de mediación de AdMob para AppLovin tiene las siguientes capacidades:
| Integración | |
|---|---|
| Ofertas | |
| Cascada | |
| Formatos | |
| Banner | 1 |
| Intersticial | |
| Recompensado | |
La cascada solo admite los tamaños de banner de 320 x 50 y 728 x 90. Las ofertas no admiten los anuncios de banner.
Requisitos
- SDK de anuncios de Google para dispositivos móviles más reciente
- Flutter 3.7.0 o posterior
- Para realizar la implementación en Android:
- Nivel de API de Android 23 o posterior
- Para realizar la implementación en iOS:
- Objetivo de implementación de iOS 12.0 o posterior
- Un proyecto de Flutter en funcionamiento configurado con el SDK de anuncios de Google para dispositivos móviles Consulta Cómo comenzar para obtener más detalles.
- Completar la guía de introducción a la mediación
Paso 1: Establece los parámetros de configuración en la IU de AppLovin
Regístrate o accede a tu cuenta de AppLovin.
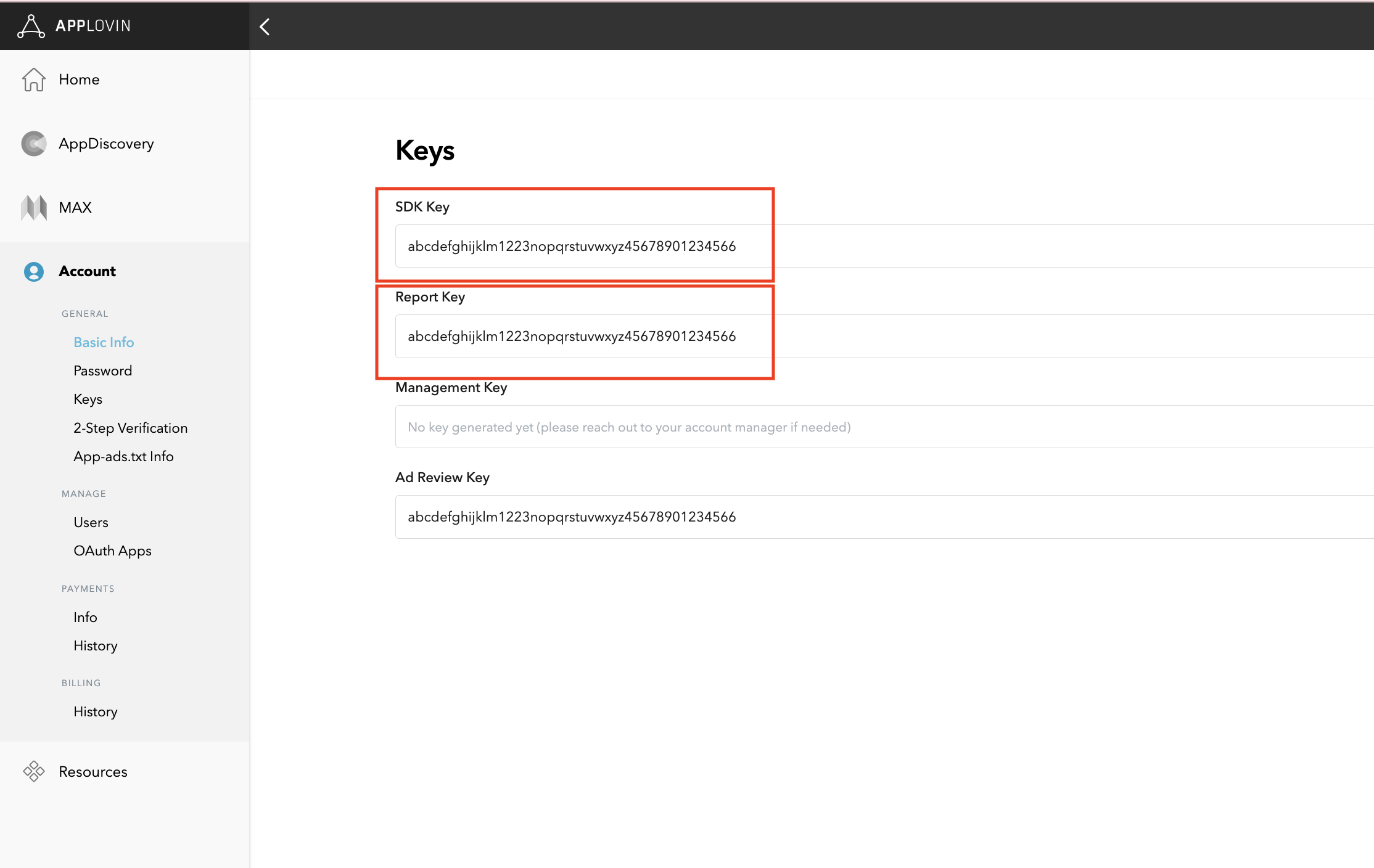
Para configurar tu bloque de anuncios de AdMob, necesitarás la clave del SDK y la clave del informe de AppLovin. Para encontrarlos, ve a la IU de AppLovin > Cuenta > Claves para ver ambos valores.

Si solo planeas integrar las ofertas, puedes continuar con la configuración de la mediación.
Selecciona la app para la mediación
Ofertas
Este paso no se requiere para las integraciones de la licitación.
Cascada
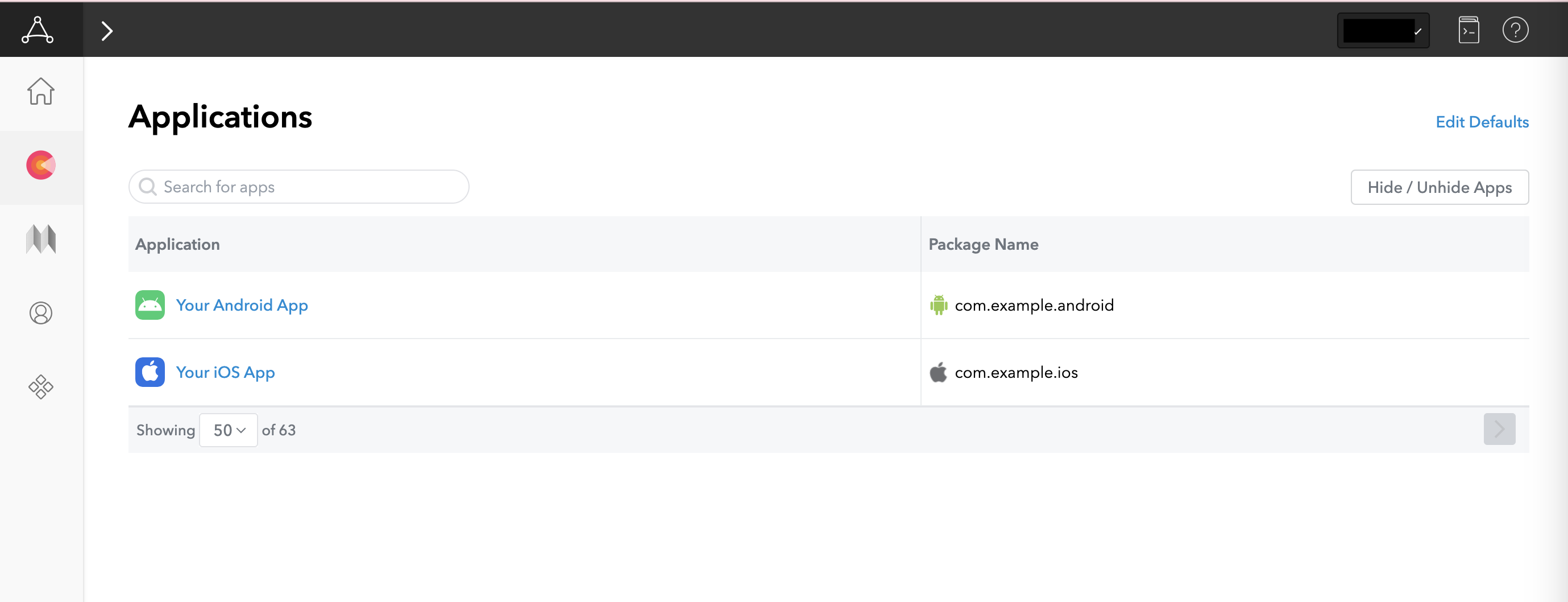
En la IU de AppLovin, selecciona Applications en la sección Monetization para acceder a tus aplicaciones registradas. Selecciona la app que deseas usar con la mediación en la lista de apps disponibles.

Crear una zona
Ofertas
Este paso no se requiere para las integraciones de la licitación.
Cascada
En la IU de AppLovin, selecciona Zones en la sección Monetization para acceder a los IDs de zona registrados. Si ya creaste las zonas requeridas para tu app, continúa con el paso 2. Para crear un ID de zona nuevo, haz clic en Crear zona.

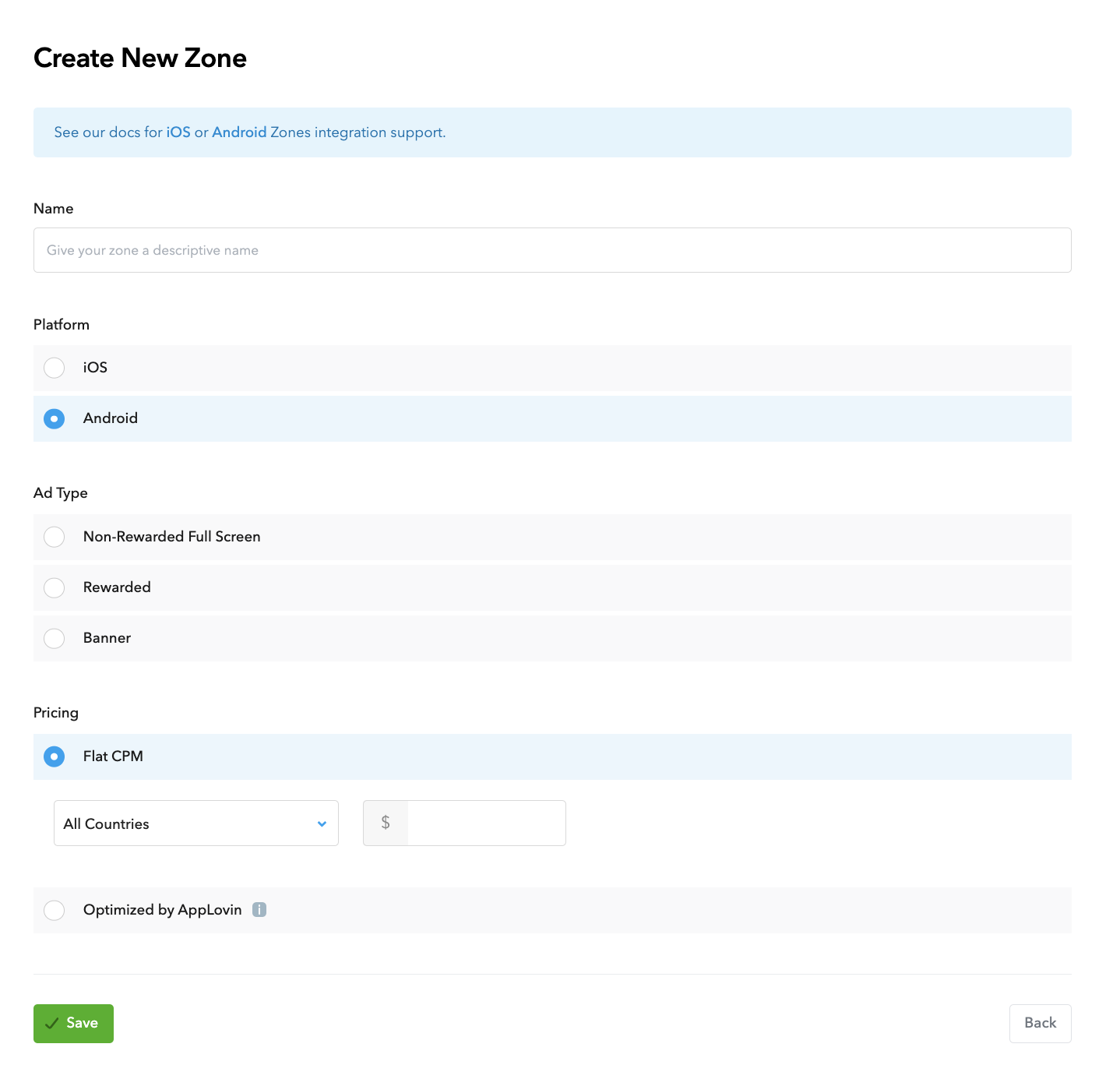
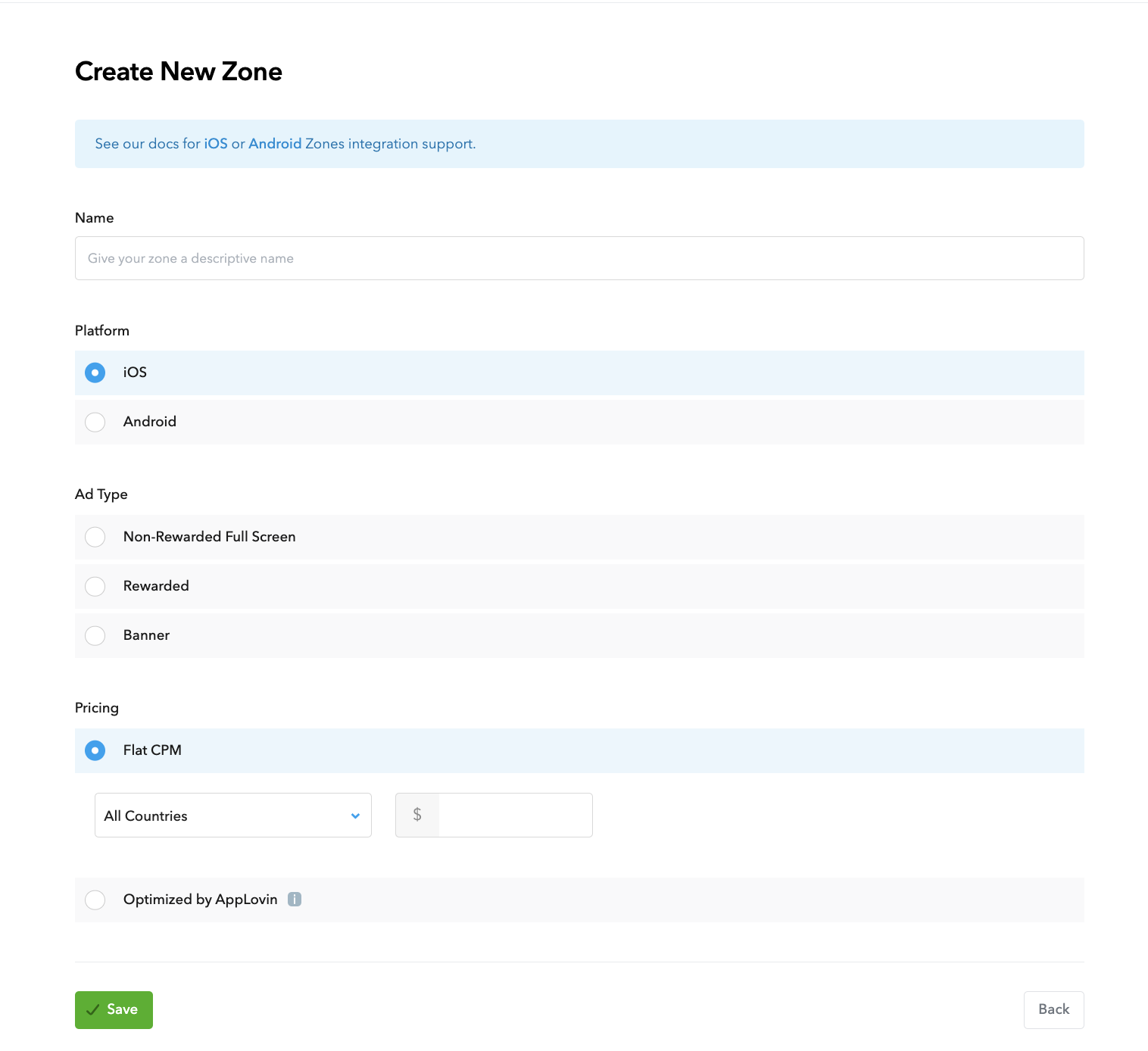
Ingresa el nombre del ID de zona, selecciona Android como la Plataforma y elige el Tipo de anuncio.
Para configurar los Precios de la zona, selecciona CPM fijo o Optimizado por AppLovin. Los CPM se pueden configurar por país para la opción CPM fijo. Luego, haz clic en Guardar.
Android

iOS

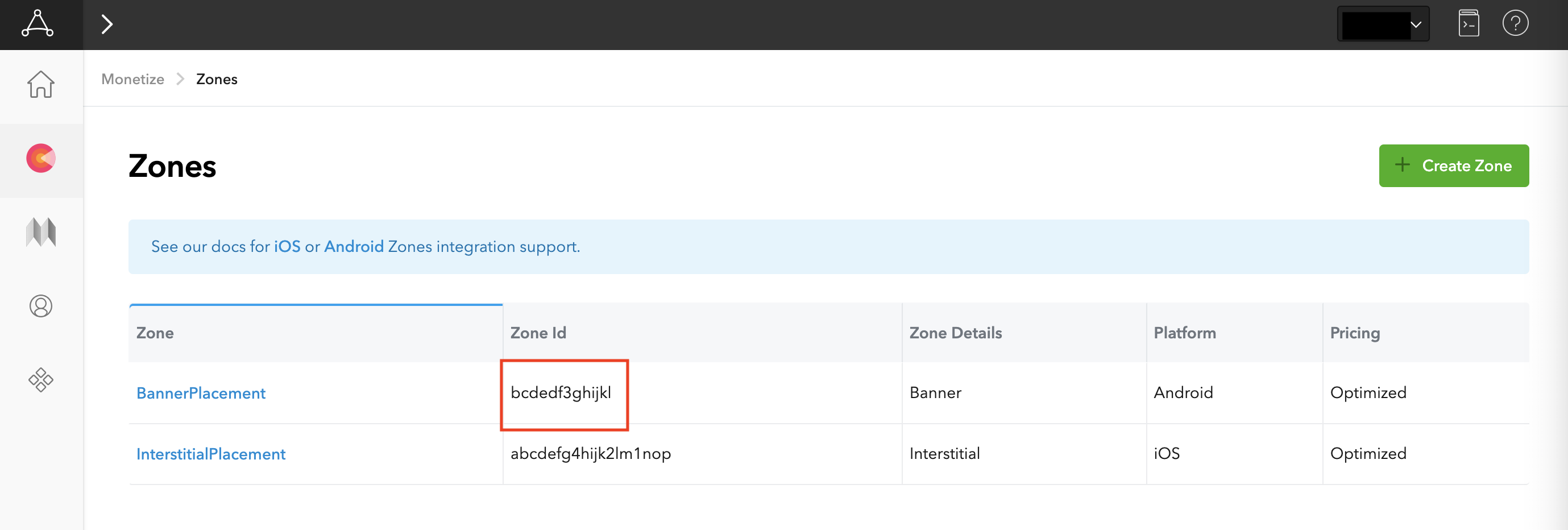
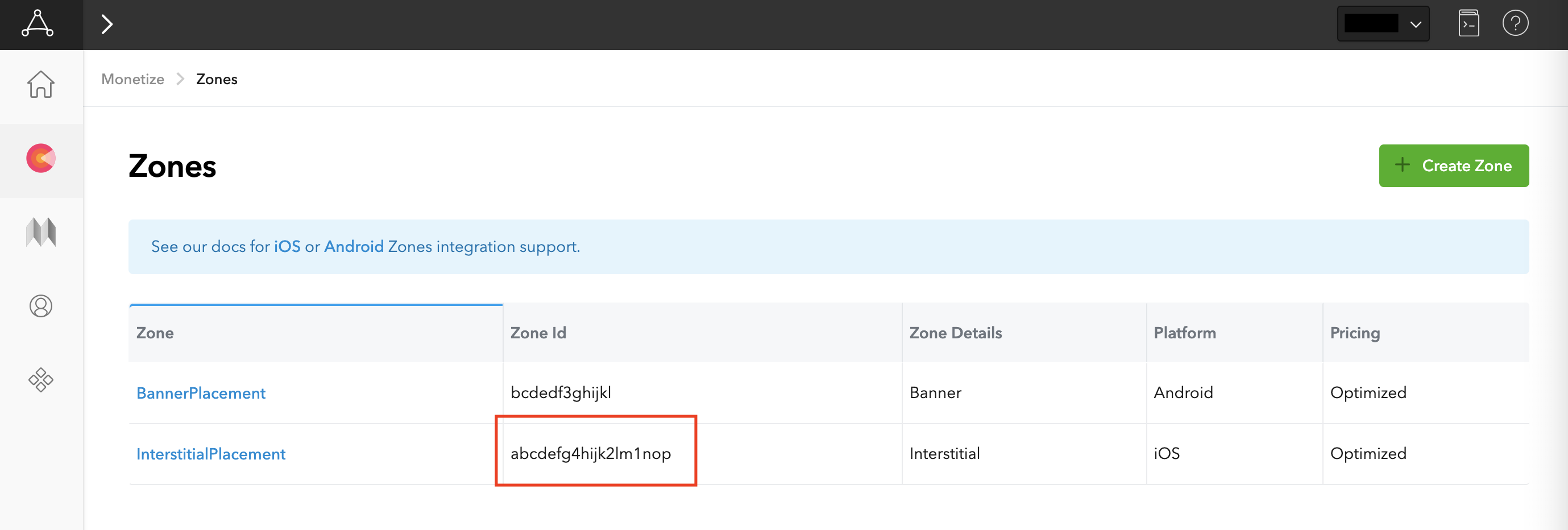
Una vez que se crea la zona, el ID de zona se puede encontrar en la columna ID de zona.
Android

iOS

Actualiza tu archivo app-ads.txt
El archivo
app-ads.txt de Authorized Sellers for Apps es una iniciativa de IAB Tech Lab que ayuda a garantizar que tu inventario de anuncios de aplicación solo se venda a través de los canales que identificaste como autorizados. Para evitar pérdidas significativas en los ingresos publicitarios, deberás implementar un archivo app-ads.txt.
Si todavía no lo hiciste, configura un archivo app-ads.txt para tu app.
Para implementar app-ads.txt en Applovin, agrega AppLovin a tu archivo app-ads.txt.
Activa el modo de prueba
Para habilitar los anuncios de prueba de AppLovin, sigue las instrucciones de la guía de AppLovin sobre el modo de prueba de MAX.
Paso 2: Configura la demanda de AppLovin en la IU de AdMob
Configura los parámetros de la mediación para tu unidad de anuncios
Android
Para obtener instrucciones, consulta el paso 2 de la guía para Android.
iOS
Para obtener instrucciones, consulta el paso 2 de la guía para iOS.
Se agregó AppLovin Corp. a la lista de socios publicitarios que cumplen con el RGPD y las reglamentaciones estatales de EE.UU.
Sigue los pasos que se indican en Configuración de los reglamentos europeos y Configuración de las reglamentaciones estatales de EE.UU. para agregar Applovin Corp. a la lista de socios publicitarios que cumplen con los reglamentos europeos y las reglamentaciones estatales de EE.UU. en la IU de AdMob.
Paso 3: Importa el SDK y el adaptador de AppLovin
Integración a través de pub.dev
Agrega la siguiente dependencia con las versiones más recientes del SDK y el adaptador de Applovin en el archivo pubspec.yaml de tu paquete:
dependencies:
gma_mediation_applovin: ^2.5.0
Integración manual
Descarga la versión más reciente del complemento de mediación de Google Mobile Ads para Applovin, extrae el archivo descargado y agrega la carpeta del complemento extraído (y su contenido) a tu proyecto de Flutter. Luego, haz referencia al complemento en tu archivo pubspec.yaml agregando la siguiente dependencia:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Paso 4: Implementa la configuración de privacidad en el SDK de AppLovin
RGPD y consentimiento de usuarios de la UE
Para cumplir con la Política de Consentimiento de Usuarios de la UE de Google, debes divulgar cierta información a tus usuarios del Espacio Económico Europeo (EEE), el Reino Unido y Suiza, y obtener su consentimiento para el uso de cookies o cualquier otro almacenamiento local cuando sea obligatorio por ley, y para la recopilación, el uso y el intercambio de datos personales para la personalización de anuncios. Esta política refleja los requisitos de la Directiva de Privacidad Electrónica y del Reglamento General de Protección de Datos (RGPD) de la UE. Tú eres responsable de verificar que el consentimiento se propague a cada fuente de anuncios de tu cadena de mediación. Google no puede pasar automáticamente a esas redes las selecciones de consentimiento de los usuarios.
AppLovin admite la lectura de la cadena de consentimiento desde las preferencias compartidas y la configuración del estado de consentimiento según corresponda.Si no usas una CMP que escriba la cadena de consentimiento en las preferencias compartidas, puedes usar los métodos GmaMediationApplovin.setHasUserConsent() y GmaMediationApplovin.setIsAgeRestrictedUser(). En el siguiente código de muestra, se indica cómo pasar la información de consentimiento al SDK de AppLovin. Estas opciones se deben configurar antes de inicializar el SDK de anuncios de Google para dispositivos móviles para garantizar que se reenvíen correctamente al SDK de AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
Consulta la configuración de privacidad de AppLovin para obtener más información.
Leyes de privacidad estatales de EE.UU.
Las leyes de privacidad de los estados de EE.UU. exigen otorgar a los usuarios el derecho a rechazar la "venta" de su "información personal" (según la definición de esos términos en la ley), con la opción de rechazo ofrecida a través de un vínculo destacado con la leyenda "No vender mi información personal" en la página principal del "vendedor". La guía de cumplimiento de las leyes de privacidad estatales de EE.UU. ofrece la posibilidad de habilitar el procesamiento de datos restringido para la publicación de anuncios de Google, pero Google no puede aplicar este parámetro de configuración a cada red de publicidad de tu cadena de mediación. Por lo tanto, debes identificar cada red de publicidad en tu cadena de mediación que pueda participar en la venta de información personal y seguir las instrucciones de cada una de esas redes para garantizar el cumplimiento.
El complemento de mediación de Google Mobile Ads para AppLovin incluye el método GmaMediationApplovin.setDoNotSell(). En el siguiente código de muestra, se indica cómo pasar la información de consentimiento al SDK de AppLovin. Estas opciones se deben configurar antes de inicializar el SDK de anuncios de Google para dispositivos móviles para garantizar que se reenvíen correctamente al SDK de AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
Consulta la documentación sobre la privacidad de AppLovin para obtener más información.
Paso 5: Agrega el código requerido
Android
No se requiere código adicional para la integración de AppLovin.
iOS
Integración de SKAdNetwork
Sigue la documentación de AppLovin para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Paso 6: Prueba tu implementación
Habilita los anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba para AdMob y habilitar el modo de prueba en la IU de Applovin.
Verifica los anuncios de prueba
Para verificar que recibes anuncios de prueba de Applovin, habilita la prueba de una única fuente de anuncios seleccionando Applovin (Bidding) and Applovin (Waterfall) en el inspector de anuncios.
Pasos opcionales
Parámetros específicos de la red
El adaptador de AppLovin admite el paso de un objeto AppLovinMediationExtras a la solicitud de anuncio para establecer parámetros específicos de la red. En el siguiente código de ejemplo, se muestra cómo inhabilitar el audio en los anuncios de video con el parámetro isMuted:
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Optimizaciones
Agregar una llamada a GmaMediationApplovin.initializeSdk('sdkKey') a tu actividad de inicio le permite a AppLovin hacer un seguimiento de los eventos tan pronto como se inicia la app.
Códigos de error
Si el adaptador no recibe un anuncio de AppLovin, los publicadores pueden verificar el error subyacente en la respuesta de solicitud de anuncio con ResponseInfo en las siguientes clases:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
A continuación, se indican los códigos y los mensajes correspondientes que arroja el adaptador de AppLovin cuando no se carga un anuncio:
Android
| Código de error | Motivo |
|---|---|
| De -1009 a -1 y 204 | El SDK de AppLovin devolvió un error. Consulta la documentación de AppLovin para obtener más detalles. |
| 101 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por AppLovin. |
| 103 | El contexto es nulo. |
| 104 | El token de oferta de AppLovin está vacío. |
| 105 | Se solicitaron varios anuncios para la misma zona. AppLovin solo puede cargar 1 anuncio a la vez por zona. |
| 106 | El anuncio no está listo para mostrarse. |
| 108 | El adaptador de AppLovin no admite el formato de anuncio solicitado. |
| 109 | El contexto no es una instancia de Activity. |
| 110 | Falta la clave del SDK. |
| 112 | El usuario es menor de edad. |
| 113 | Falta el ID de la unidad de anuncios. |
iOS
| Código de error | Motivo |
|---|---|
| De -1009 a -1 y 204 | El SDK de AppLovin devolvió un error. Consulta la documentación de AppLovin para obtener más detalles. |
| 101 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por AppLovin. |
| 102 | Faltan parámetros del servidor de AppLovin configurados en la IU de AdMob o no son válidos. |
| 103 | No se pudo mostrar el anuncio de AppLovin. |
| 104 | Se solicitaron varios anuncios para la misma zona. AppLovin solo puede cargar 1 anuncio a la vez por zona. |
| 105 | No se encontró la clave del SDK de AppLovin. |
| 107 | El token de oferta está vacío. |
| 108 | El adaptador de AppLovin no admite el formato de anuncio solicitado. |
| 110 | AppLovin envió una devolución de llamada de carga exitosa, pero no cargó ningún anuncio. |
| 111 | No se pudo recuperar la instancia del SDK de AppLovin. |
| 112 | El usuario es menor de edad. |
| 113 | No se inicializó la instancia compartida del SDK de AppLovin. |
| 114 | El SDK de AppLovin no devuelve el token de oferta. |
| 115 | Falta el ID de la unidad de anuncios. No se puede cargar el anuncio. |
| 116 | El anuncio no está listo. No se puede mostrar el anuncio. |
Registro de cambios del adaptador de mediación de AppLovin para Flutter
Versión 2.4.0 (en curso)
Versión 2.3.2
- Se admite la versión 13.3.1.1 del adaptador de AppLovin para Android.
- Se admite la versión 13.3.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 2.3.1
- Se admite la versión 13.3.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.3.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 2.3.0
- Se admite la versión 13.3.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.3.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 2.2.1
- Se admite la versión 13.2.0.1 del adaptador de AppLovin para Android.
- Se admite la versión 13.2.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 2.2.0
- Se admite la versión 13.2.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.2.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 2.1.0
- Se admite la versión 13.1.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.1.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 5.3.1 del complemento de Google Mobile Ads para Flutter.
Versión 2.0.0
- Se admite la versión 13.0.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.0.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 5.3.1 del complemento de Google Mobile Ads para Flutter.
Versión 1.2.0
- Se admite la versión 12.6.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 12.6.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 5.1.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.0
- La API de GmaMediationApplovin ya no es estática.
- Se admite la versión 12.4.3.0 del adaptador de AppLovin para Android.
- Se admite la versión 12.4.2.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 5.1.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.0.0
- Versión inicial
- Se admite la versión 12.3.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 12.2.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 5.0.0 del complemento de Google Mobile Ads para Flutter.
