Hướng dẫn này sẽ cho bạn biết cách sử dụng Google Mobile Ads SDK để tải và hiển thị quảng cáo từ AppLovin bằng tính năng dàn xếp, bao gồm cả các hoạt động tích hợp tính năng đặt giá thầu và dàn xếp kiểu thác nước. Tài liệu này trình bày cách thêm AppLovin vào cấu hình dàn xếp của một đơn vị quảng cáo, cũng như cách tích hợp SDK và bộ chuyển đổi AppLovin vào một ứng dụng Flutter.
Các định dạng quảng cáo và công cụ tích hợp được hỗ trợ
Bộ chuyển đổi dàn xếp AdMob cho AppLovin có các chức năng sau:
| Tích hợp | |
|---|---|
| Đặt giá thầu | |
| Thác nước | |
| Định dạng | |
| Biểu ngữ | 1 |
| Quảng cáo xen kẽ | |
| Được thưởng | |
Thác nước chỉ hỗ trợ kích thước biểu ngữ 320x50 và 728x90. Tính năng đặt giá thầu không hỗ trợ quảng cáo biểu ngữ.
Yêu cầu
- Mới nhất trên kênh Google Mobile Ads SDK
- Flutter 3.7.0 trở lên
- Để triển khai trên Android
- Android API cấp 23 trở lên
- Để triển khai trên iOS
- Mục tiêu triển khai iOS là 12.0 trở lên
- Một dự án Flutter đang hoạt động được định cấu hình bằng Google Mobile Ads SDK. Hãy xem phần Bắt đầu để biết thông tin chi tiết.
- Xem hết Hướng dẫn bắt đầu sử dụng tính năng dàn xếp
Bước 1: Thiết lập cấu hình trong giao diện người dùng AppLovin
Đăng ký hoặc đăng nhập vào tài khoản AppLovin của bạn.
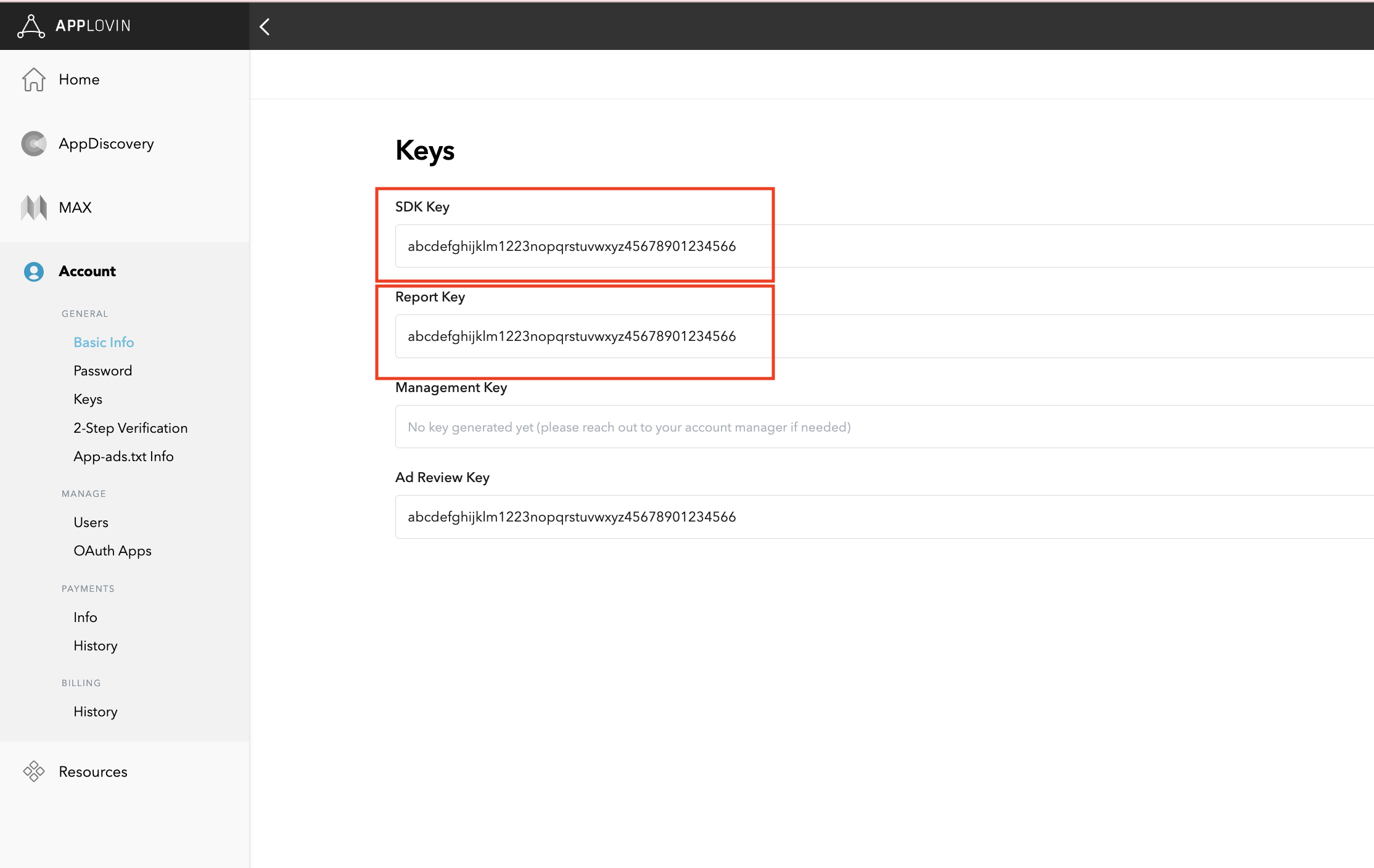
Để thiết lập đơn vị quảng cáo AdMob, bạn cần có Khoá SDK và Khoá báo cáo AppLovin. Để tìm các khoá này, hãy chuyển đến Giao diện người dùng AppLovin > Tài khoản > Khoá để xem cả hai giá trị.

Nếu chỉ định tích hợp chiến lược đặt giá thầu, bạn có thể chuyển sang bước định cấu hình chế độ cài đặt dàn xếp.
Chọn ứng dụng để dàn xếp
Đặt giá thầu
Bạn không bắt buộc phải thực hiện bước này đối với các chế độ tích hợp đặt giá thầu.
Thác nước
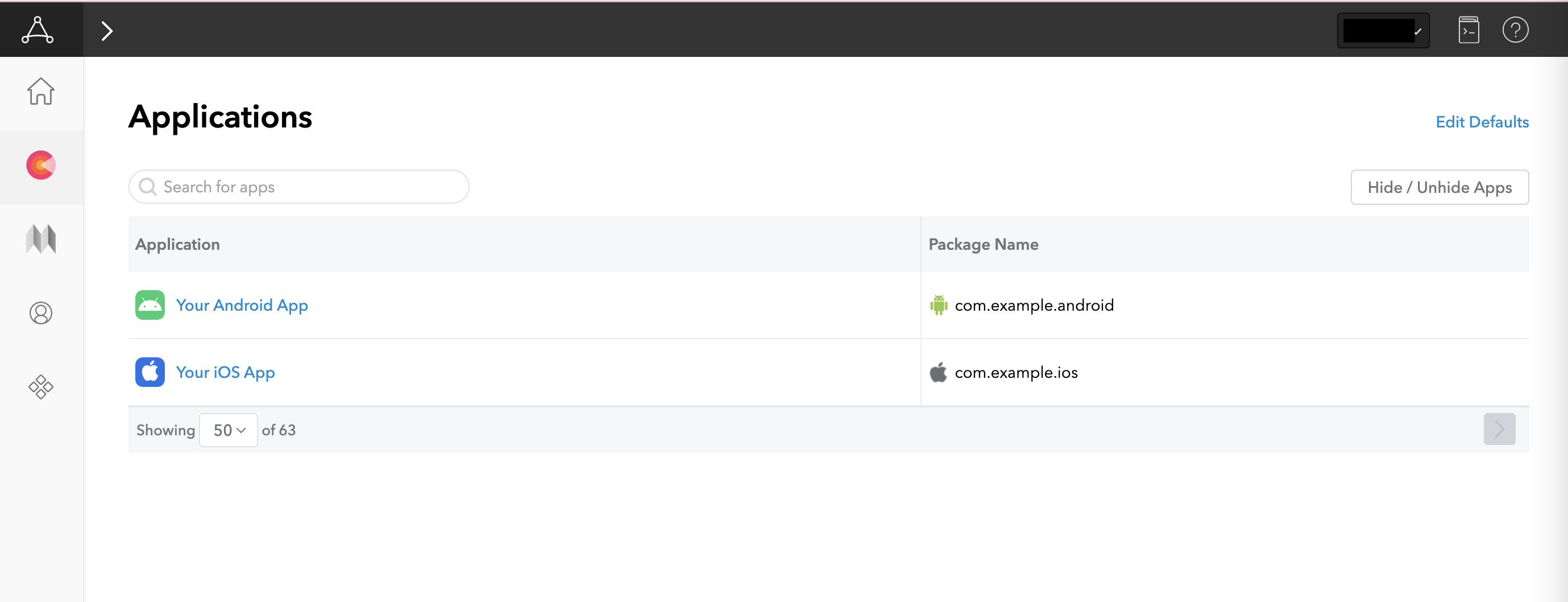
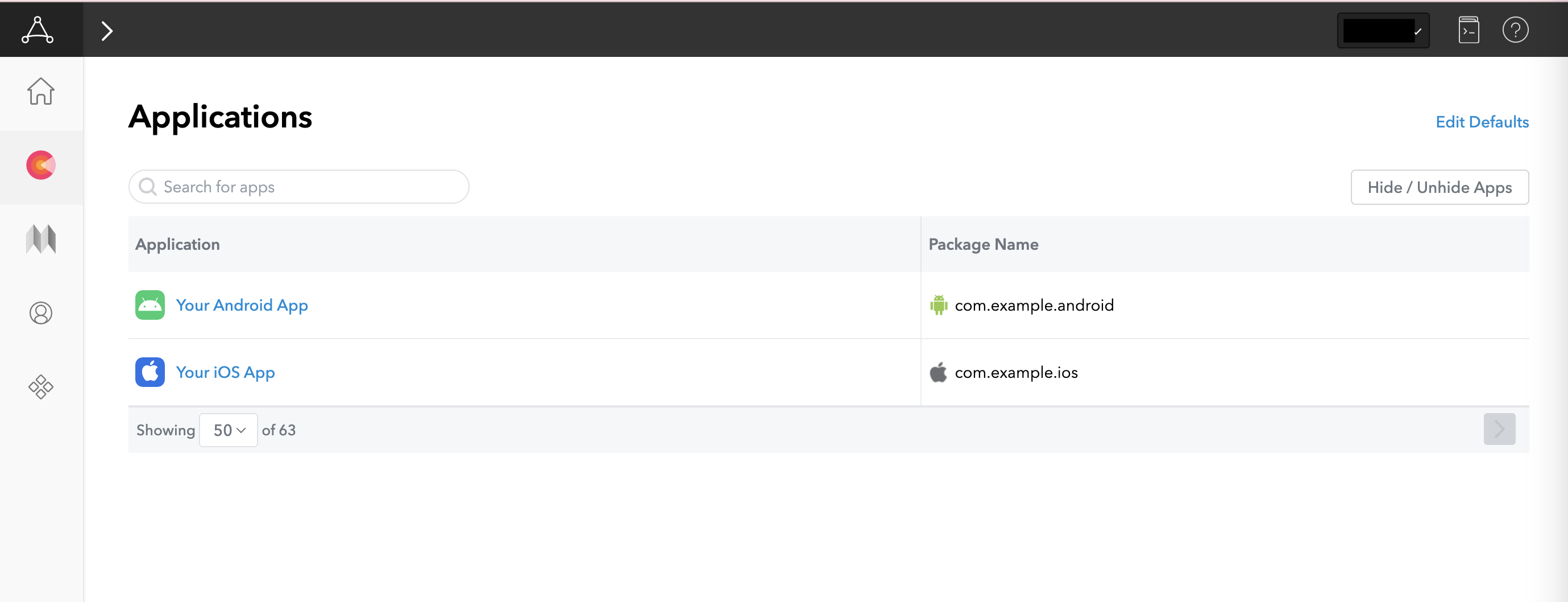
Trên giao diện người dùng AppLovin, hãy chọn Applications (Ứng dụng) trong mục Monetization (Kiếm tiền) để chuyển đến các ứng dụng đã đăng ký của bạn. Chọn ứng dụng bạn muốn sử dụng với hoạt động dàn xếp trong danh sách các ứng dụng có sẵn.

Tạo khu vực
Đặt giá thầu
Bạn không bắt buộc phải thực hiện bước này đối với các chế độ tích hợp đặt giá thầu.
Thác nước
Trên giao diện người dùng AppLovin, hãy chọn Zones (Vùng) trong phần Monetization (Kiếm tiền) để chuyển đến mã vùng đã đăng ký. Nếu bạn đã tạo các vùng bắt buộc cho ứng dụng của mình, hãy chuyển sang Bước 2. Để tạo mã vùng mới, hãy nhấp vào Tạo vùng.

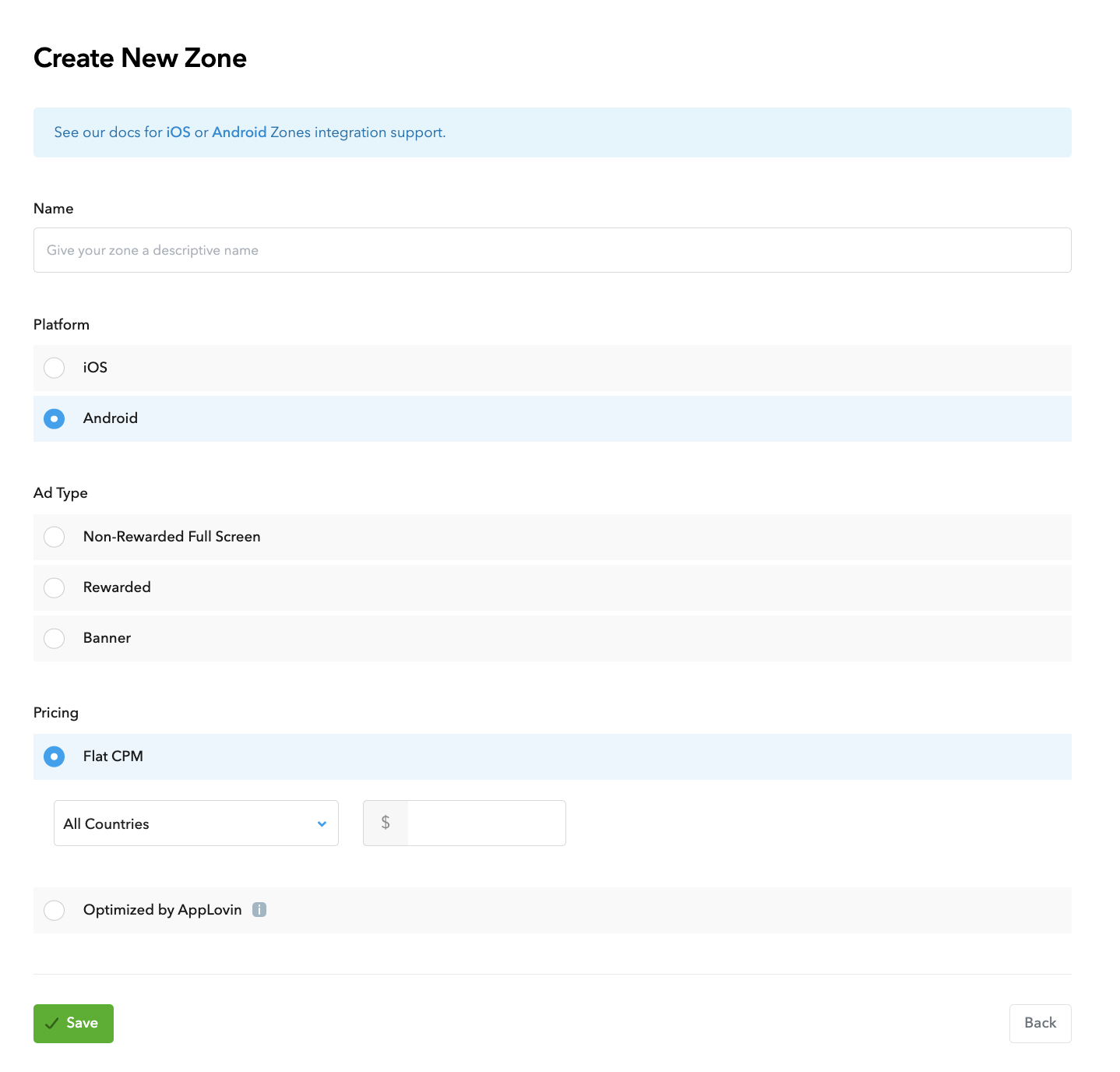
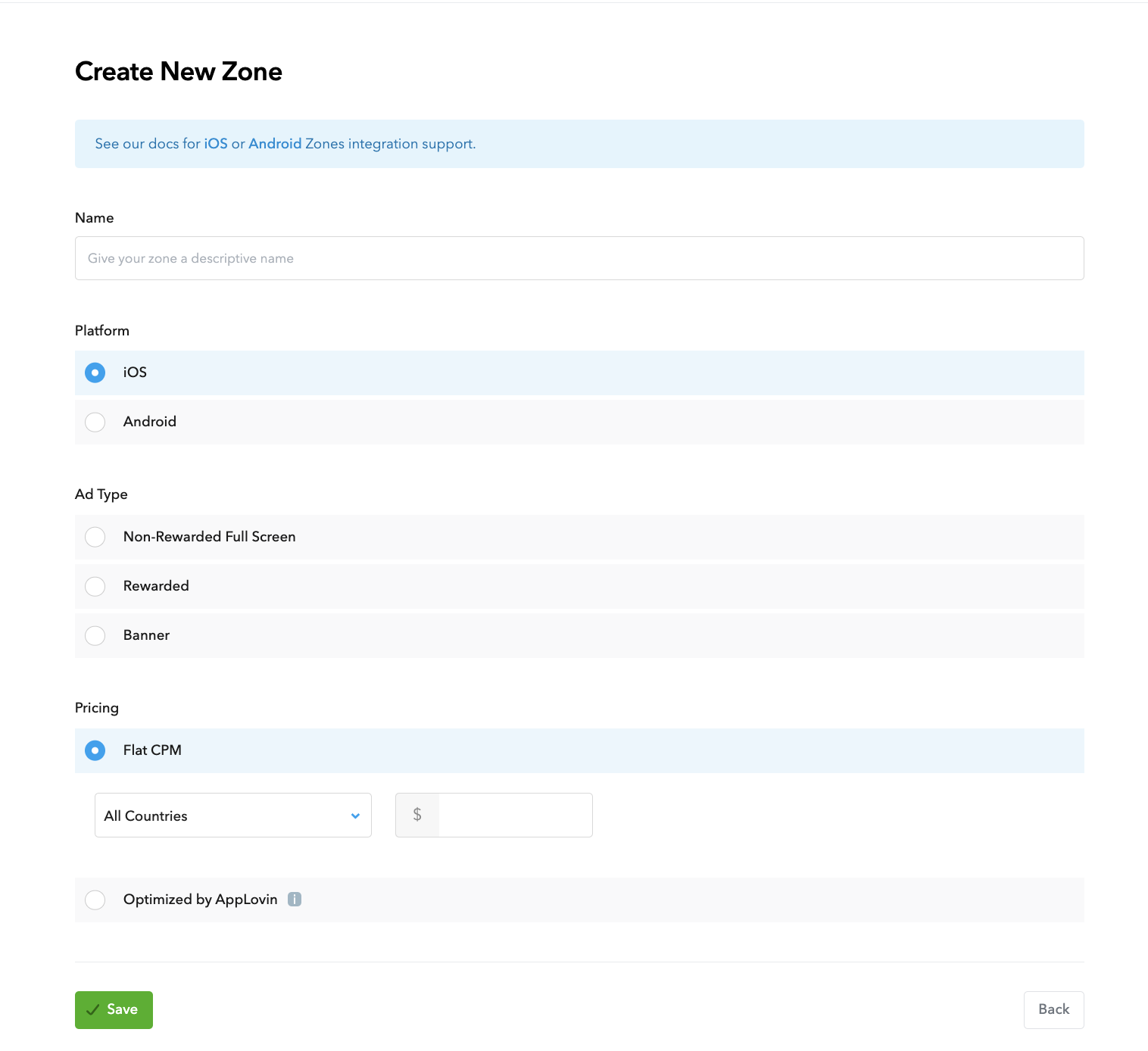
Nhập tên của Mã nhận dạng khu vực, chọn Android làm Nền tảng và chọn Loại quảng cáo.
Định cấu hình Giá cho vùng bằng cách chọn CPM cố định hoặc Được tối ưu hoá bởi AppLovin. Bạn có thể định cấu hình CPM theo từng quốc gia cho lựa chọn CPM cố định. Sau đó, hãy nhấp vào Lưu.
Android

iOS

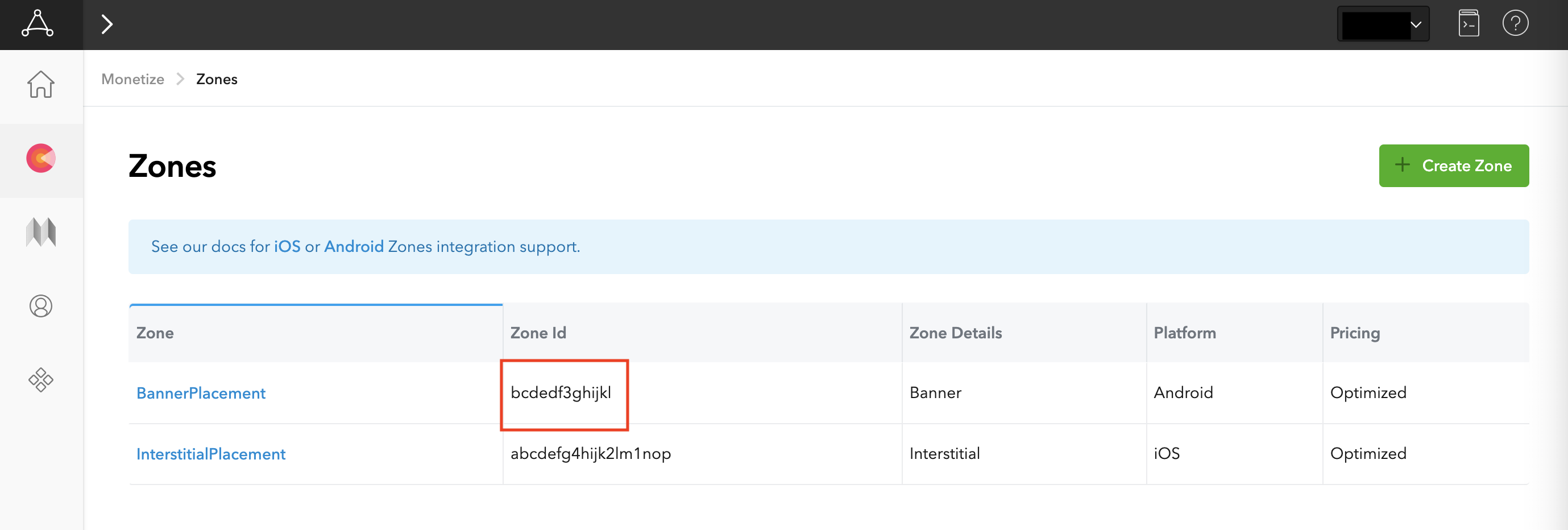
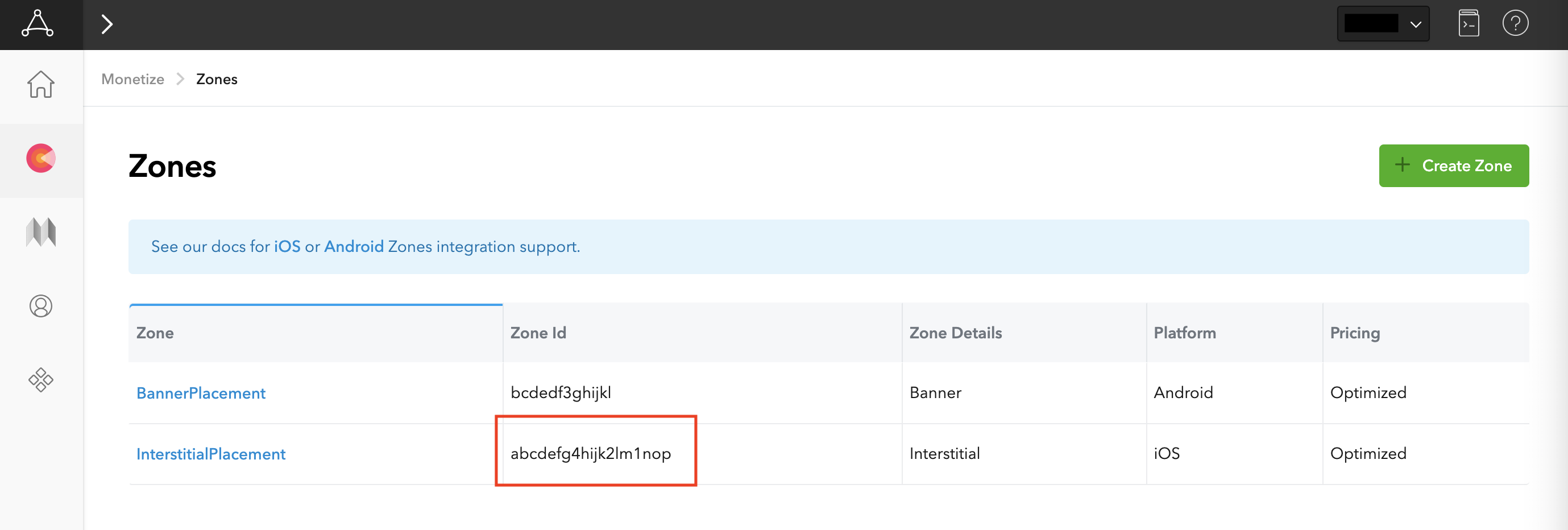
Sau khi bạn tạo vùng, bạn có thể tìm thấy mã nhận dạng vùng trong cột Mã nhận dạng vùng.
Android

iOS

Cập nhật tệp app-ads.txt
Tệp Authorized Sellers for Apps app-ads.txt là một sáng kiến của IAB Tech Lab giúp đảm bảo rằng khoảng không quảng cáo trong ứng dụng của bạn chỉ được bán thông qua những kênh mà bạn đã xác định là được uỷ quyền. Để tránh mất nhiều doanh thu từ quảng cáo, bạn cần phải triển khai tệp app-ads.txt.
Nếu chưa làm, hãy thiết lập tệp app-ads.txt cho ứng dụng của bạn.
Để triển khai app-ads.txt cho Applovin, hãy Thêm AppLovin vào tệp app-ads.txt.
Bật chế độ thử nghiệm
Làm theo hướng dẫn trong tài liệu Chế độ kiểm thử MAX của AppLovin để biết cách bật quảng cáo thử nghiệm của AppLovin.
Bước 2: Thiết lập nhu cầu của AppLovin trong giao diện người dùng AdMob
Định cấu hình chế độ cài đặt dàn xếp cho đơn vị quảng cáo
Android
Để biết hướng dẫn, hãy xem bước 2 trong tài liệu về Android.
iOS
Để biết hướng dẫn, hãy xem bước 2 trong tài liệu về iOS.
Thêm AppLovin Corp. vào danh sách đối tác quảng cáo theo GDPR và quy định của các bang tại Hoa Kỳ
Hãy làm theo các bước trong phần Chế độ cài đặt theo quy định của Châu Âu và Chế độ cài đặt theo quy định của các bang tại Hoa Kỳ để thêm Applovin Corp. vào danh sách đối tác quảng cáo theo quy định của Châu Âu và các bang tại Hoa Kỳ trong giao diện người dùng AdMob.
Bước 3: Nhập SDK và bộ chuyển đổi AppLovin
Tích hợp thông qua pub.dev
Thêm phần phụ thuộc sau đây bằng phiên bản mới nhất của SDK và bộ chuyển đổi Applovin vào tệp pubspec.yaml của gói:
dependencies:
gma_mediation_applovin: ^2.5.1
Tích hợp thủ công
Tải phiên bản mới nhất của trình bổ trợ dàn xếp Quảng cáo của Google trên thiết bị di động cho Applovin, trích xuất tệp đã tải xuống và thêm thư mục trình bổ trợ đã trích xuất (cùng nội dung của thư mục đó) vào dự án Flutter của bạn. Sau đó, hãy tham chiếu đến trình bổ trợ trong tệp pubspec.yaml bằng cách thêm phần phụ thuộc sau:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Bước 4: Triển khai chế độ cài đặt quyền riêng tư trên AppLovin SDK
Sự đồng ý của người dùng ở Liên minh Châu Âu và GDPR
Để tuân thủ Chính sách về sự đồng ý của người dùng ở Liên minh Châu Âu của Google, bạn phải công bố một số thông tin nhất định cho người dùng ở Khu vực kinh tế Châu Âu (EEA), Vương quốc Anh và Thuỵ Sĩ, đồng thời phải có được sự đồng ý của họ đối với việc sử dụng cookie hoặc bộ nhớ cục bộ khác khi pháp luật yêu cầu, cũng như đối với việc thu thập, chia sẻ và sử dụng dữ liệu cá nhân để cá nhân hoá quảng cáo. Chính sách này thể hiện các yêu cầu của Chỉ thị về quyền riêng tư và truyền thông điện tử của Liên minh Châu Âu và Quy định chung về việc bảo vệ dữ liệu (GDPR). Bạn chịu trách nhiệm xác minh rằng sự đồng ý được truyền đến từng nguồn quảng cáo trong chuỗi dàn xếp của bạn. Google không thể tự động chuyển lựa chọn đồng ý của người dùng cho các mạng như vậy.
AppLovin hỗ trợ việc đọc chuỗi về sự đồng ý từ các lựa chọn ưu tiên dùng chung và thiết lập trạng thái đồng ý cho phù hợp.Nếu không sử dụng CMP ghi chuỗi đồng ý vào các lựa chọn ưu tiên chung, bạn có thể sử dụng các phương thức GmaMediationApplovin.setHasUserConsent() và GmaMediationApplovin.setIsAgeRestrictedUser(). Mã mẫu sau đây cho thấy cách truyền thông tin về sự đồng ý đến AppLovin SDK. Bạn phải đặt các lựa chọn này trước khi khởi động Google Mobile Ads SDK để đảm bảo các lựa chọn này được chuyển tiếp đúng cách đến AppLovin SDK.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
Hãy xem chế độ cài đặt quyền riêng tư của AppLovin để biết thêm thông tin.
Khai báo người dùng là trẻ em
Kể từ AppLovin SDK 13.0.0, AppLovin không còn hỗ trợ cờ người dùng bị hạn chế độ tuổi và bạn không được khởi chạy hoặc sử dụng AppLovin SDK liên quan đến "trẻ em" theo định nghĩa trong luật hiện hành. Để biết thêm thông tin, hãy xem tài liệu của AppLovin về "Lệnh cấm đối với dữ liệu trẻ em hoặc việc sử dụng Dịch vụ cho trẻ em hoặc ứng dụng chỉ nhắm đến trẻ em" cho Android hoặc iOS.
Phiên bản 2.0.0 trở lên của trình bổ trợ dàn xếp Google Mobile Ads Flutter cho AppLovin sẽ tự động tắt tính năng dàn xếp của AppLovin cho những ứng dụng khai báo một trong các chế độ cài đặt sau bằng Google Mobile Ads SDK:
Luật về quyền riêng tư của các tiểu bang ở Hoa Kỳ
Luật về quyền riêng tư của các bang tại Hoa Kỳ yêu cầu bạn phải cung cấp cho người dùng quyền từ chối việc "bán" "thông tin cá nhân" của họ (theo định nghĩa của các thuật ngữ này trong luật), trong đó quyền từ chối được cung cấp thông qua một đường liên kết nổi bật "Không bán thông tin cá nhân của tôi" trên trang chủ của bên "bán". Hướng dẫn tuân thủ luật về quyền riêng tư của các bang tại Hoa Kỳ cho phép bạn bật chế độ xử lý dữ liệu bị hạn chế cho hoạt động phân phát quảng cáo của Google, nhưng Google không thể áp dụng chế độ cài đặt này cho từng mạng quảng cáo trong chuỗi dàn xếp của bạn. Do đó, bạn phải xác định từng mạng quảng cáo trong chuỗi dàn xếp có thể tham gia vào việc bán thông tin cá nhân và làm theo hướng dẫn của từng mạng đó để đảm bảo tuân thủ quy định.
Trình bổ trợ dàn xếp Quảng cáo của Google trên thiết bị di động cho AppLovin bao gồm phương thức GmaMediationApplovin.setDoNotSell(). Mã mẫu sau đây cho thấy cách truyền thông tin về sự đồng ý đến AppLovin SDK. Bạn phải đặt các lựa chọn này trước khi khởi động SDK Quảng cáo của Google trên thiết bị di động để đảm bảo các lựa chọn này được chuyển tiếp đúng cách đến SDK AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
Hãy xem tài liệu về Quyền riêng tư của AppLovin để biết thêm thông tin.
Bước 5: Thêm mã bắt buộc
Android
Bạn không cần thêm mã để tích hợp AppLovin.
iOS
Tích hợp SKAdNetwork
Làm theo tài liệu của AppLovin để thêm giá trị nhận dạng SKAdNetwork vào tệp Info.plist của dự án.
Bước 6: Kiểm thử việc triển khai
Bật quảng cáo thử nghiệm
Đảm bảo rằng bạn đăng ký thiết bị thử nghiệm cho AdMob và bật chế độ thử nghiệm trong giao diện người dùng Applovin.
Xác minh quảng cáo thử nghiệm
Để xác minh rằng bạn đang nhận được quảng cáo thử nghiệm từ Applovin, hãy bật thử nghiệm riêng một nguồn quảng cáo trong công cụ kiểm tra quảng cáo bằng (các) nguồn quảng cáo Applovin (Đặt giá thầu) và Applovin(Thác nước).
Các bước không bắt buộc
Tham số dành riêng cho mạng
Bộ chuyển đổi AppLovin hỗ trợ việc truyền một đối tượng AppLovinMediationExtras vào yêu cầu quảng cáo để đặt các thông số dành riêng cho mạng. Đoạn mã mẫu sau đây cho biết cách tắt âm thanh trên quảng cáo dạng video bằng tham số isMuted:
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Tối ưu hoá
Việc thêm một lệnh gọi vào GmaMediationApplovin.initializeSdk('sdkKey') vào hoạt động khởi chạy sẽ giúp AppLovin có thể theo dõi các sự kiện ngay khi ứng dụng bắt đầu.
Mã lỗi
Nếu bộ chuyển đổi không nhận được quảng cáo từ AppLovin, nhà xuất bản có thể kiểm tra lỗi cơ bản trong phản hồi quảng cáo bằng ResponseInfo trong các lớp sau:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Dưới đây là các mã và thông báo đi kèm do bộ chuyển đổi AppLovin gửi khi quảng cáo không tải được:
Android
| Mã lỗi | Lý do |
|---|---|
| -1009 đến -1.204 | SDK AppLovin trả về một lỗi. Hãy xem tài liệu của AppLovin để biết thêm thông tin chi tiết. |
| 101 | Kích thước quảng cáo được yêu cầu không khớp với kích thước biểu ngữ được AppLovin hỗ trợ. |
| 103 | Ngữ cảnh là giá trị rỗng. |
| 104 | Mã thông báo giá thầu AppLovin đang trống. |
| 105 | Yêu cầu nhiều quảng cáo cho cùng một vùng. AppLovin chỉ có thể tải 1 quảng cáo tại một thời điểm cho mỗi vùng. |
| 106 | Quảng cáo chưa sẵn sàng hiển thị. |
| 108 | Bộ chuyển đổi AppLovin không hỗ trợ định dạng quảng cáo đang được yêu cầu. |
| 109 | Ngữ cảnh không phải là một thực thể Hoạt động. |
| 110 | Thiếu khoá SDK. |
| 112 | Người dùng là trẻ em. |
| 113 | Thiếu mã đơn vị quảng cáo. |
iOS
| Mã lỗi | Lý do |
|---|---|
| -1009 đến -1.204 | SDK AppLovin trả về một lỗi. Hãy xem tài liệu của AppLovin để biết thêm thông tin chi tiết. |
| 101 | Kích thước quảng cáo được yêu cầu không khớp với kích thước biểu ngữ được AppLovin hỗ trợ. |
| 102 | Các thông số máy chủ AppLovin được định cấu hình trong giao diện người dùng AdMob bị thiếu/không hợp lệ. |
| 103 | Không hiển thị được quảng cáo của AppLovin. |
| 104 | Yêu cầu nhiều quảng cáo cho cùng một vùng. AppLovin chỉ có thể tải 1 quảng cáo tại một thời điểm cho mỗi vùng. |
| 105 | Không tìm thấy khoá SDK AppLovin. |
| 107 | Mã thông báo giá thầu trống. |
| 108 | Bộ chuyển đổi AppLovin không hỗ trợ định dạng quảng cáo đang được yêu cầu. |
| 110 | AppLovin đã gửi lệnh gọi lại tải thành công nhưng không tải được quảng cáo nào. |
| 111 | Không thể truy xuất phiên bản AppLovin SDK. |
| 112 | Người dùng là trẻ em. |
| 113 | Chưa khởi động phiên bản dùng chung của SDK AppLovin. |
| 114 | AppLovin SDK không trả về mã thông báo giá thầu. |
| 115 | Thiếu mã đơn vị quảng cáo. Không tải được quảng cáo. |
| 116 | Quảng cáo chưa sẵn sàng. Không thể hiển thị quảng cáo. |
Nhật ký thay đổi của bộ chuyển đổi dàn xếp AppLovin Flutter
Phiên bản 2.4.0 (Đang tiến hành)
Phiên bản 2.3.2
- Hỗ trợ bộ chuyển đổi AppLovin cho Android phiên bản 13.3.1.1.
- Hỗ trợ bộ chuyển đổi AppLovin cho iOS phiên bản 13.3.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 2.3.1
- Hỗ trợ bộ chuyển đổi AppLovin cho Android phiên bản 13.3.1.0.
- Hỗ trợ bộ chuyển đổi AppLovin cho iOS phiên bản 13.3.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 2.3.0
- Hỗ trợ bộ chuyển đổi AppLovin cho Android phiên bản 13.3.0.0.
- Hỗ trợ bộ chuyển đổi AppLovin cho iOS phiên bản 13.3.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 2.2.1
- Hỗ trợ bộ chuyển đổi AppLovin cho Android phiên bản 13.2.0.1.
- Hỗ trợ bộ chuyển đổi AppLovin cho iOS phiên bản 13.2.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 2.2.0
- Hỗ trợ bộ chuyển đổi AppLovin cho Android phiên bản 13.2.0.0.
- Hỗ trợ bộ chuyển đổi AppLovin cho iOS phiên bản 13.2.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 2.1.0
- Hỗ trợ bộ chuyển đổi AppLovin cho Android phiên bản 13.1.0.0.
- Hỗ trợ bộ chuyển đổi AppLovin cho iOS phiên bản 13.1.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.3.1.
Phiên bản 2.0.0
- Hỗ trợ bộ chuyển đổi AppLovin cho Android phiên bản 13.0.1.0.
- Hỗ trợ bộ chuyển đổi AppLovin cho iOS phiên bản 13.0.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.3.1.
Phiên bản 1.2.0
- Hỗ trợ bộ chuyển đổi AppLovin cho Android phiên bản 12.6.1.0.
- Hỗ trợ bộ chuyển đổi AppLovin cho iOS phiên bản 12.6.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.1.0.
Phiên bản 1.1.0
- API cho GmaMediationApplovin không còn ở trạng thái tĩnh nữa.
- Hỗ trợ bộ chuyển đổi AppLovin cho Android phiên bản 12.4.3.0.
- Hỗ trợ bộ chuyển đổi AppLovin cho iOS phiên bản 12.4.2.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.1.0.
Phiên bản 1.0.0
- Bản phát hành đầu tiên.
- Hỗ trợ bộ chuyển đổi AppLovin cho Android phiên bản 12.3.0.0.
- Hỗ trợ bộ chuyển đổi AppLovin cho iOS phiên bản 12.2.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.0.0.

