Hướng dẫn này sẽ cho bạn biết cách sử dụng Google Mobile Ads SDK để tải và hiển thị quảng cáo từ DT Exchange bằng tính năng dàn xếp, bao gồm cả các hoạt động tích hợp theo kiểu thác nước. Tài liệu này trình bày cách thêm DT Exchange vào cấu hình dàn xếp của một đơn vị quảng cáo, cũng như cách tích hợp SDK và bộ chuyển đổi DT vào một ứng dụng Flutter.
Các định dạng quảng cáo và công cụ tích hợp được hỗ trợ
Bộ chuyển đổi dàn xếp Flutter cho DT Exchange có các chức năng sau:
| Tích hợp | |
|---|---|
| Đặt giá thầu | 1 |
| Thác nước | |
| Định dạng | |
| Biểu ngữ | |
| Quảng cáo xen kẽ | |
| Được thưởng | 2 |
1 Tính năng tích hợp chiến lược đặt giá thầu đang ở giai đoạn thử nghiệm kín, hãy liên hệ với người quản lý tài khoản của bạn để yêu cầu quyền truy cập.
2 Định dạng quảng cáo có tặng thưởng cho hoạt động đặt giá thầu trên iOS đang ở giai đoạn thử nghiệm alpha.
Yêu cầu
- Mới nhất trên kênh Google Mobile Ads SDK
- Flutter 3.7.0 trở lên
- Để triển khai trên Android
- Android API cấp 23 trở lên
- Để triển khai trên iOS
- Mục tiêu triển khai iOS là 12.0 trở lên
- Một dự án Flutter đang hoạt động được định cấu hình bằng Google Mobile Ads SDK. Hãy xem phần Bắt đầu để biết thông tin chi tiết.
- Xem hết Hướng dẫn bắt đầu sử dụng tính năng dàn xếp
Bước 1: Thiết lập cấu hình trong giao diện người dùng DT Exchange
Thêm ứng dụng và vị trí đặt quảng cáo mới
Đăng ký hoặc đăng nhập vào DT Exchange Console.
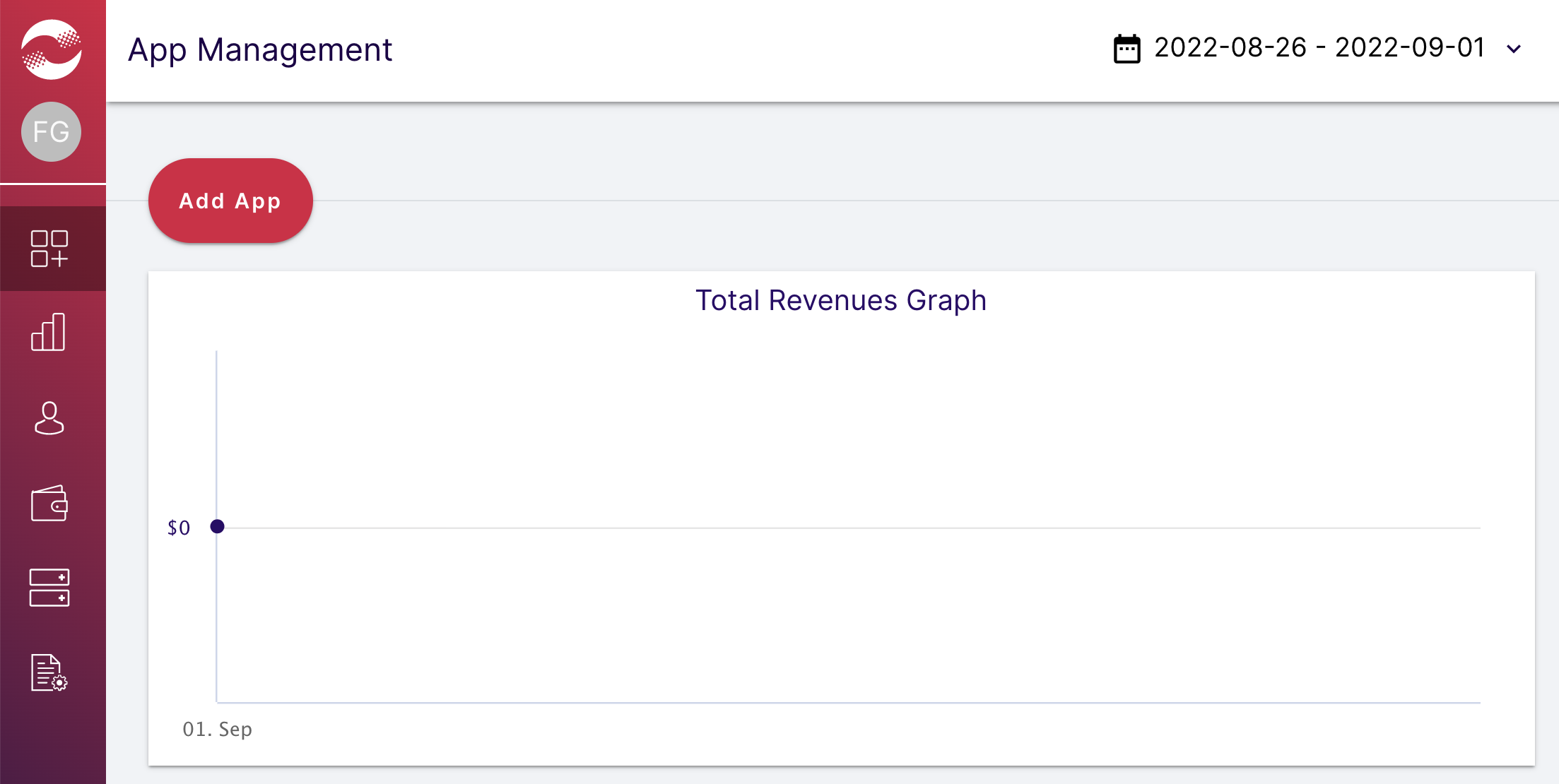
Nhấp vào Thêm ứng dụng.

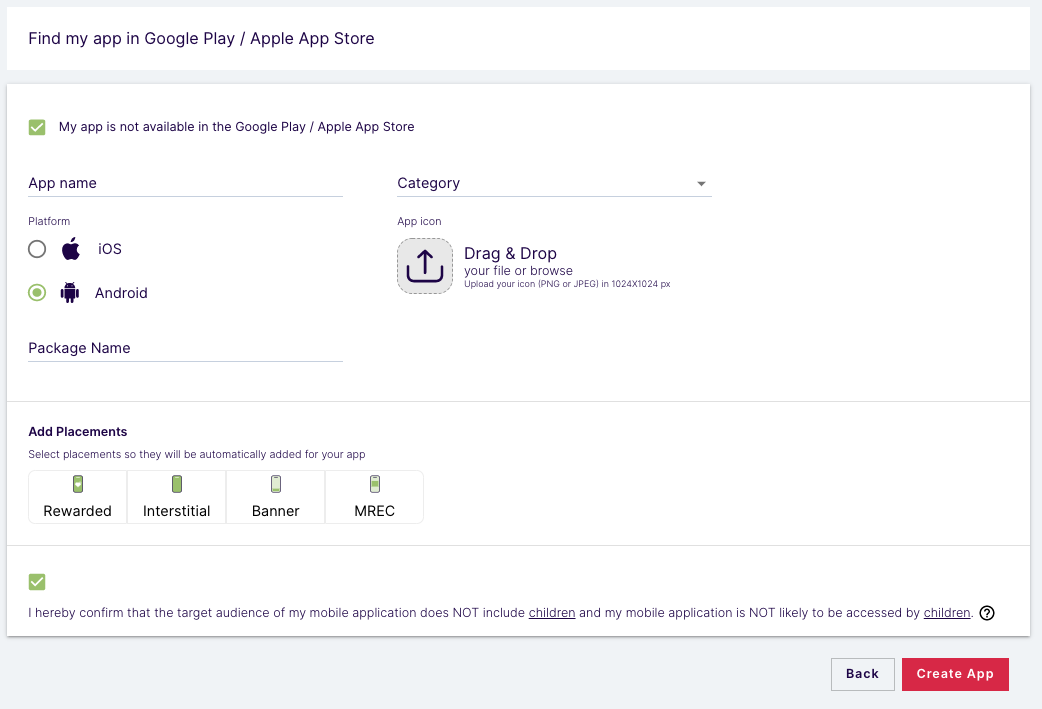
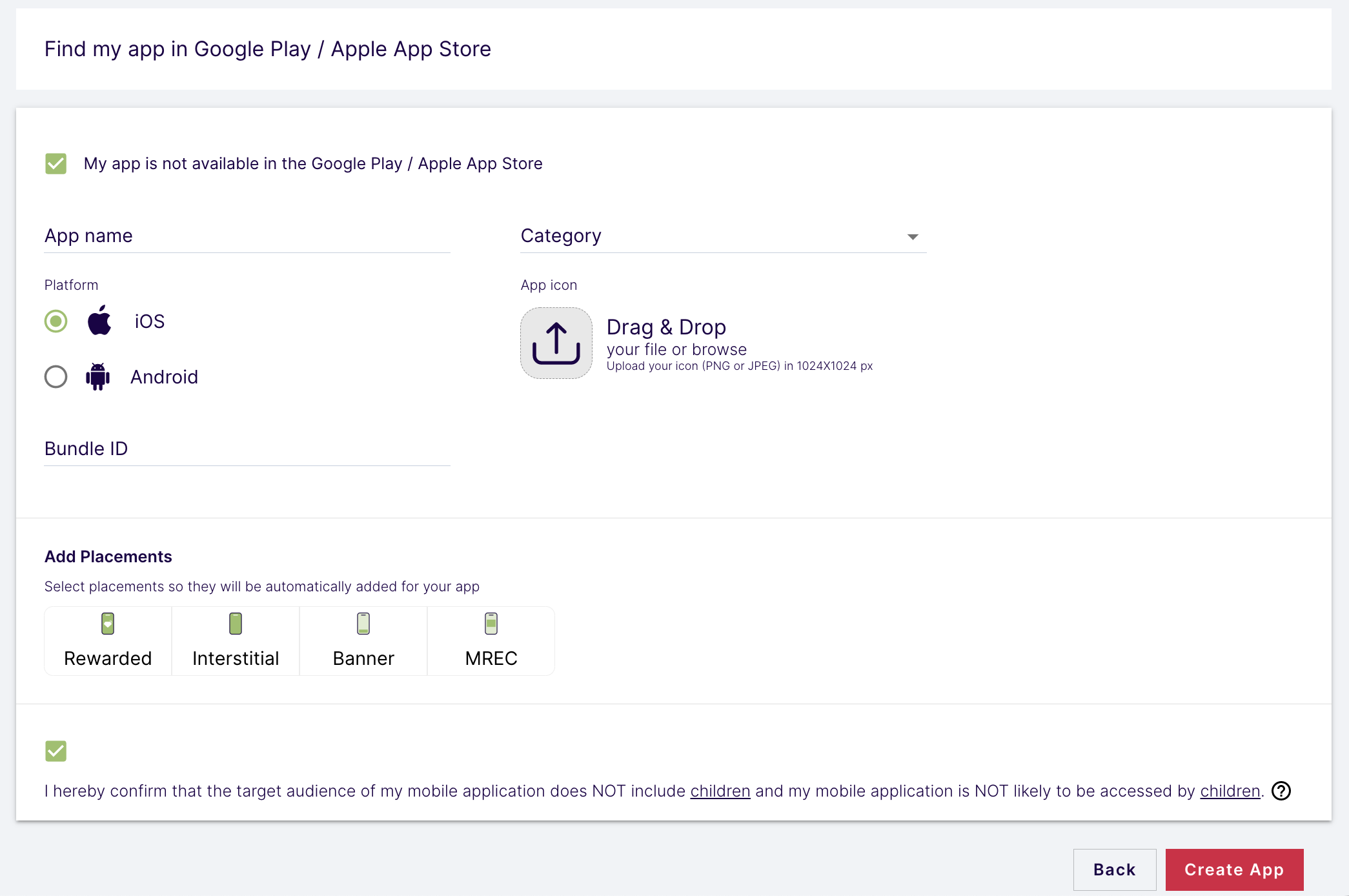
Chọn nền tảng và vị trí đặt quảng cáo, điền thông tin vào phần còn lại của biểu mẫu, rồi nhấp vào Tạo ứng dụng.
Android

iOS

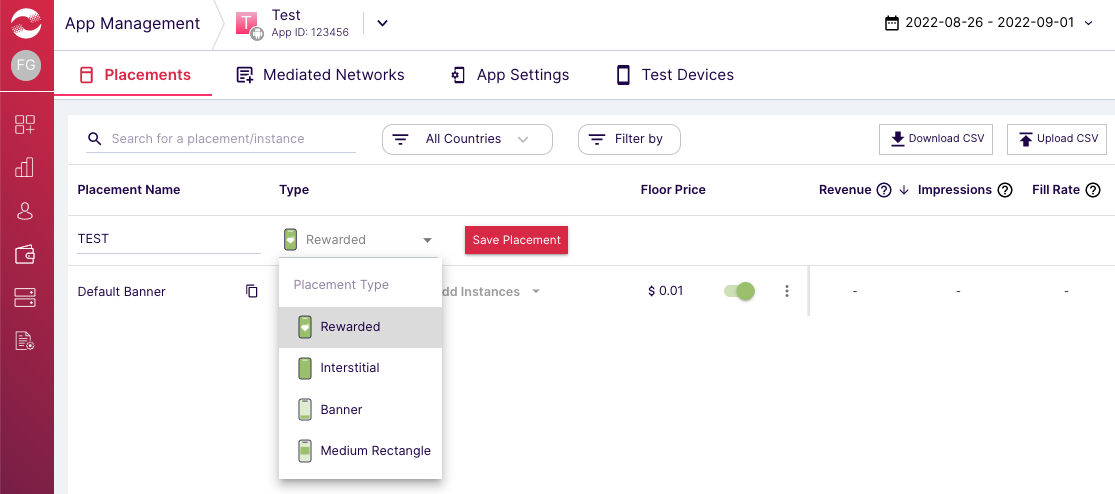
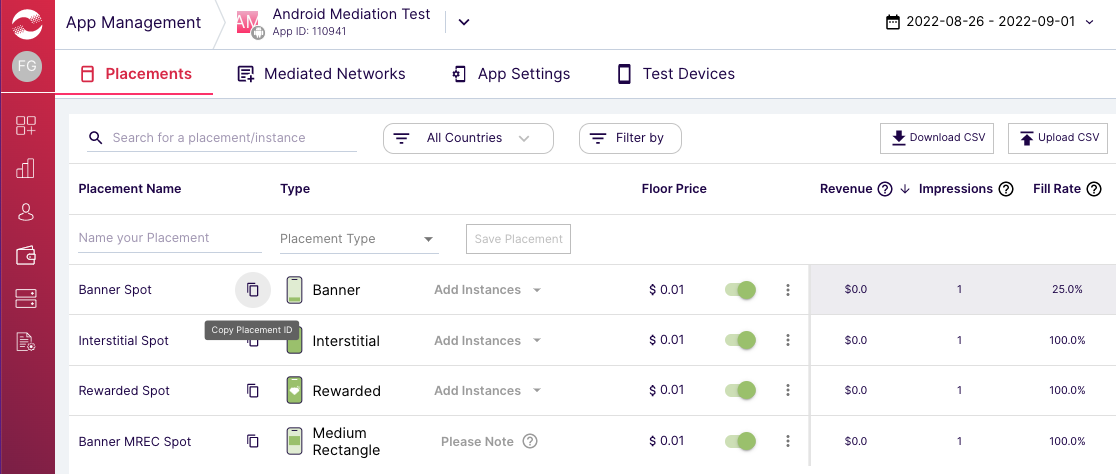
Nhập tên và chọn loại cho vị trí đặt quảng cáo. Sau đó, hãy nhấp vào Lưu vị trí.

Mã ứng dụng và mã vị trí
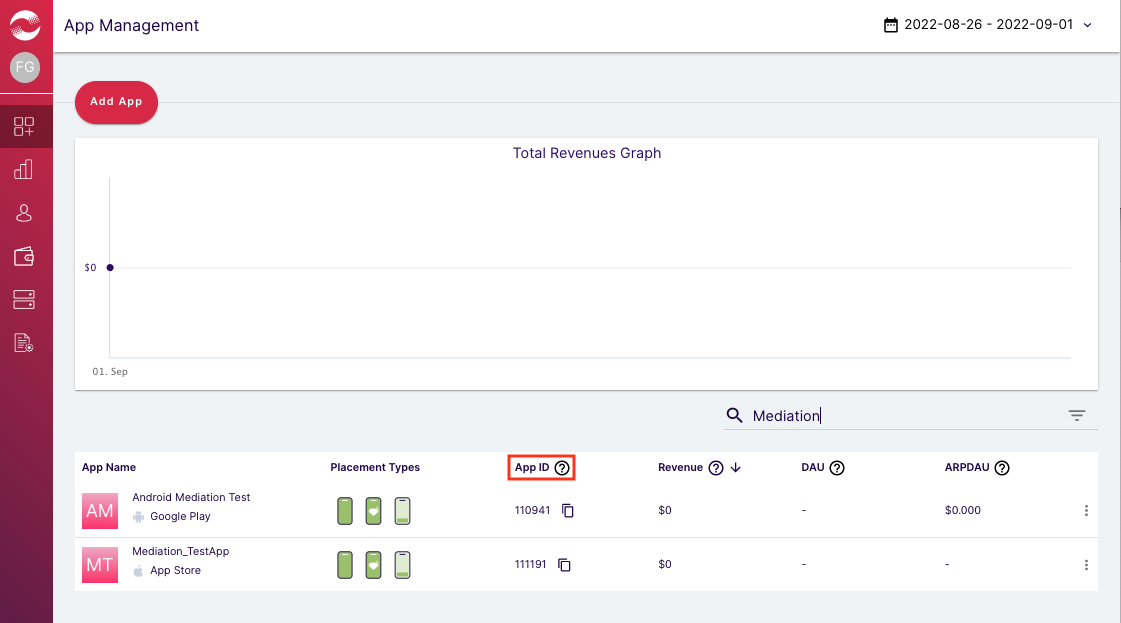
Di chuột qua thanh điều hướng bên trái để mở thanh này, sau đó nhấp vào Quản lý ứng dụng.

Trên trang Quản lý ứng dụng, hãy ghi lại Mã ứng dụng bên cạnh ứng dụng của bạn.

Chọn ứng dụng của bạn rồi chuyển đến thẻ Vị trí. Ghi lại Mã vị trí.

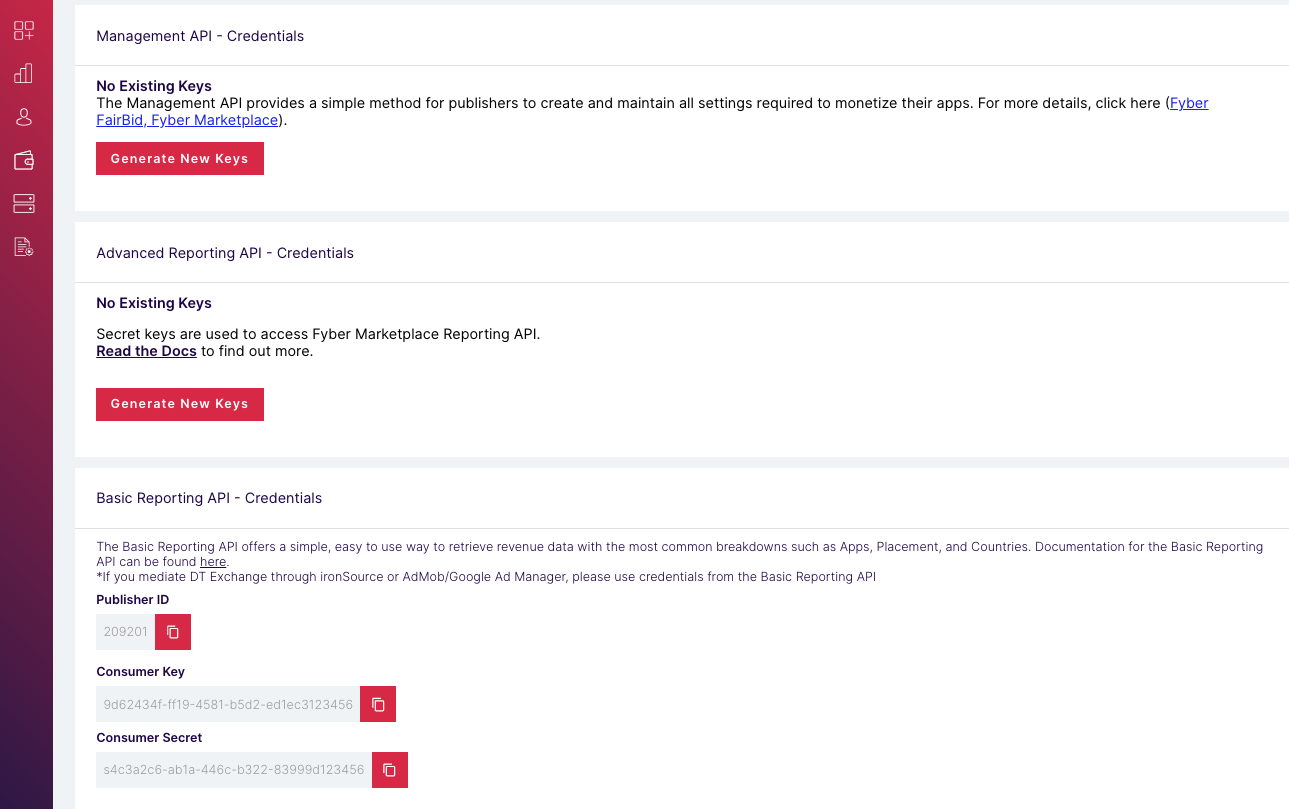
Mã nhận dạng nhà xuất bản, Khoá người tiêu dùng và Khoá bí mật của người tiêu dùng
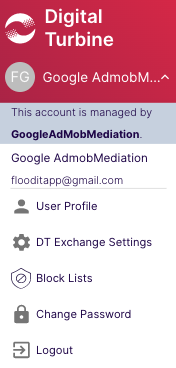
Nhấp vào tên người dùng của bạn trong trình đơn bên trái rồi chọn Hồ sơ người dùng.

Ghi lại Publisher ID (Mã nhận dạng nhà xuất bản), Consumer Key (Khoá của người dùng) và Consumer Secret (Khoá bí mật của người dùng) vì bạn sẽ cần những thông tin này trong bước tiếp theo.

Cập nhật tệp app-ads.txt
Tệp Authorized Sellers for Apps app-ads.txt là một sáng kiến của IAB Tech Lab giúp đảm bảo rằng khoảng không quảng cáo trong ứng dụng của bạn chỉ được bán thông qua những kênh mà bạn đã xác định là được uỷ quyền. Để tránh mất nhiều doanh thu từ quảng cáo, bạn cần phải triển khai tệp app-ads.txt.
Nếu chưa làm, hãy thiết lập tệp app-ads.txt cho ứng dụng của bạn.
Để triển khai app-ads.txt cho DT Exchange, hãy Thêm DT vào tệp app-ads.txt.
Bước 2: Thiết lập nhu cầu của DT Exchange trong giao diện người dùng AdMob
Định cấu hình chế độ cài đặt dàn xếp cho đơn vị quảng cáo
Android
Để biết hướng dẫn, hãy xem bước 2 trong tài liệu về Android.
iOS
Để biết hướng dẫn, hãy xem bước 2 trong tài liệu về iOS.
Thêm DT Exchange vào danh sách đối tác quảng cáo theo GDPR và quy định của các bang tại Hoa Kỳ
Hãy làm theo các bước trong phần Chế độ cài đặt theo quy định của Châu Âu và Chế độ cài đặt theo quy định của các bang tại Hoa Kỳ để thêm DT Exchange (Fyber Monetization) vào danh sách đối tác quảng cáo theo quy định của Châu Âu và các bang tại Hoa Kỳ trong giao diện người dùng AdMob.
Bước 3: Nhập DT SDK và bộ chuyển đổi
Tích hợp thông qua pub.dev
Thêm phần phụ thuộc sau đây bằng phiên bản mới nhất của DT Exchange SDK và bộ chuyển đổi vào tệp pubspec.yaml của gói:
dependencies:
gma_mediation_dtexchange: ^1.3.1
Tích hợp thủ công
Tải phiên bản mới nhất của trình bổ trợ dàn xếp Quảng cáo của Google trên thiết bị di động cho DT Exchange, trích xuất tệp đã tải xuống và thêm thư mục trình bổ trợ đã trích xuất (cùng nội dung của thư mục đó) vào dự án Flutter của bạn. Sau đó, hãy tham chiếu đến trình bổ trợ trong tệp pubspec.yaml bằng cách thêm phần phụ thuộc sau:
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
Bước 4: Triển khai chế độ cài đặt quyền riêng tư trên DT SDK
Sự đồng ý của người dùng ở Liên minh Châu Âu và GDPR
Để tuân thủ Chính sách về sự đồng ý của người dùng ở Liên minh Châu Âu của Google, bạn phải công bố một số thông tin nhất định cho người dùng ở Khu vực kinh tế Châu Âu (EEA), Vương quốc Anh và Thuỵ Sĩ, đồng thời phải có được sự đồng ý của họ đối với việc sử dụng cookie hoặc bộ nhớ cục bộ khác khi pháp luật yêu cầu, cũng như đối với việc thu thập, chia sẻ và sử dụng dữ liệu cá nhân để cá nhân hoá quảng cáo. Chính sách này thể hiện các yêu cầu của Chỉ thị về quyền riêng tư và truyền thông điện tử của Liên minh Châu Âu và Quy định chung về việc bảo vệ dữ liệu (GDPR). Bạn chịu trách nhiệm xác minh rằng sự đồng ý được truyền đến từng nguồn quảng cáo trong chuỗi dàn xếp của bạn. Google không thể tự động chuyển lựa chọn đồng ý của người dùng cho các mạng như vậy.
Trình bổ trợ dàn xếp của Google Mobile Ads cho DT Exchange không hỗ trợ việc truyền thông tin về sự đồng ý đến DT SDK.
Luật về quyền riêng tư của các tiểu bang ở Hoa Kỳ
Luật về quyền riêng tư của các bang tại Hoa Kỳ yêu cầu bạn phải cung cấp cho người dùng quyền từ chối việc "bán" "thông tin cá nhân" của họ (theo định nghĩa của các thuật ngữ này trong luật), trong đó quyền từ chối được cung cấp thông qua một đường liên kết nổi bật "Không bán thông tin cá nhân của tôi" trên trang chủ của bên "bán". Hướng dẫn tuân thủ luật về quyền riêng tư của các bang tại Hoa Kỳ cho phép bạn bật chế độ xử lý dữ liệu bị hạn chế cho hoạt động phân phát quảng cáo của Google, nhưng Google không thể áp dụng chế độ cài đặt này cho từng mạng quảng cáo trong chuỗi dàn xếp của bạn. Do đó, bạn phải xác định từng mạng quảng cáo trong chuỗi dàn xếp có thể tham gia vào việc bán thông tin cá nhân và làm theo hướng dẫn của từng mạng đó để đảm bảo tuân thủ quy định.
Trình bổ trợ dàn xếp của Google Mobile Ads cho DT Exchange không hỗ trợ việc truyền thông tin về sự đồng ý đến DT SDK.
Bước 5: Thêm mã bắt buộc
Android
Bạn không cần thêm mã để tích hợp DT Exchange.
iOS
Tích hợp SKAdNetwork
Làm theo tài liệu của DT Exchange để thêm giá trị nhận dạng SKAdNetwork vào tệp Info.plist của dự án.
Bước 6: Kiểm thử việc triển khai
Bật quảng cáo thử nghiệm
Đảm bảo rằng bạn đăng ký thiết bị thử nghiệm cho AdMob.
Xác minh quảng cáo thử nghiệm
Để xác minh rằng bạn đang nhận được quảng cáo thử nghiệm từ DT Exchange, hãy bật thử nghiệm riêng một nguồn quảng cáo trong công cụ kiểm tra quảng cáo bằng (các) nguồn quảng cáo DT Exchange (Đặt giá thầu) và DT Exchange(Thác nước).
Mã lỗi
Nếu bộ chuyển đổi không nhận được quảng cáo từ DT Exchange, nhà xuất bản có thể kiểm tra lỗi cơ bản trong phản hồi quảng cáo bằng ResponseInfo trong lớp sau:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
Dưới đây là các mã và thông báo đi kèm do bộ chuyển đổi DT Exchange gửi khi quảng cáo không tải được:
Android
| Mã lỗi | Lý do |
|---|---|
| 101 | Các thông số máy chủ DT Exchange được định cấu hình trong giao diện người dùng AdMob bị thiếu/không hợp lệ. |
| 103 | Kích thước quảng cáo được yêu cầu không khớp với kích thước biểu ngữ được DT Exchange hỗ trợ. |
| 105 | DT SDK đã tải một quảng cáo nhưng trả về một bộ điều khiển không mong muốn. |
| 106 | Quảng cáo chưa sẵn sàng hiển thị. |
| 107 | Ngữ cảnh không phải là một phiên bản hoạt động. |
| 200-399 | DT SDK đã trả về một lỗi. Hãy xem mã để biết thêm thông tin. |
iOS
| Mã lỗi | Lý do |
|---|---|
| 0-10 | DT SDK đã trả về một lỗi. Hãy xem tài liệu để biết thêm thông tin chi tiết. |
| 101 | Các thông số máy chủ DT Exchange được định cấu hình trong giao diện người dùng AdMob bị thiếu/không hợp lệ. |
| 102 | Kích thước quảng cáo được yêu cầu không khớp với kích thước biểu ngữ được DT Exchange hỗ trợ. |
| 103 | Không thể hiển thị quảng cáo vì đối tượng quảng cáo đã được sử dụng. |
| 104 | Không thể hiển thị quảng cáo DT Exchange do quảng cáo chưa sẵn sàng. |
| 105 | DT SDK đã trả về lỗi khởi chạy. |
Nhật ký thay đổi của bộ chuyển đổi dàn xếp DT Exchange Flutter
Phiên bản 1.1.5
- Hỗ trợ bộ chuyển đổi DT Exchange cho Android phiên bản 8.3.8.0.
- Hỗ trợ bộ chuyển đổi DT Exchange cho iOS phiên bản 8.3.8.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 1.1.4
- Hỗ trợ bộ chuyển đổi DT Exchange cho Android phiên bản 8.3.7.0.
- Hỗ trợ bộ chuyển đổi DT Exchange cho iOS phiên bản 8.3.7.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 1.1.3
- Hỗ trợ bộ chuyển đổi DT Exchange cho Android phiên bản 8.3.7.0.
- Hỗ trợ bộ chuyển đổi DT Exchange cho iOS phiên bản 8.3.6.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 1.1.2
- Hỗ trợ bộ chuyển đổi DT Exchange cho Android phiên bản 8.3.6.1.
- Hỗ trợ bộ chuyển đổi DT Exchange cho iOS phiên bản 8.3.6.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 1.1.1
- Hỗ trợ bộ chuyển đổi DT Exchange cho Android phiên bản 8.3.6.0.
- Hỗ trợ bộ chuyển đổi DT Exchange cho iOS phiên bản 8.3.5.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.3.1.
Phiên bản 1.1.0
- Trình bổ trợ iOS hiện là một khung tĩnh.
- Hỗ trợ bộ chuyển đổi DT Exchange cho Android phiên bản 8.3.5.0.
- Hỗ trợ bộ chuyển đổi DT Exchange cho iOS phiên bản 8.3.4.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.3.1.
Phiên bản 1.0.0
- Bản phát hành đầu tiên.
- Hỗ trợ bộ chuyển đổi DT Exchange cho Android phiên bản 8.2.7.0.
- Hỗ trợ bộ chuyển đổi DT Exchange cho iOS phiên bản 8.2.8.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.1.0.

