Ce guide explique comment utiliser Google Mobile Ads Flutter Plugin pour charger et afficher des annonces d'ironSource Ads à l'aide de la médiation. Il aborde notamment les intégrations en cascade. Vous apprendrez à ajouter ironSource Ads à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK ironSource Ads et son adaptateur dans une application Flutter.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation AdMob pour ironSource Ads offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Bannière | 1 |
| Interstitiel | |
| Avec récompense | |
| Interstitiel avec récompense | 1 |
1 Ce format est uniquement pris en charge par les intégrations en cascade.
Conditions requises
- Nouveautés de la chaîne Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 ou version ultérieure
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 13.0 ou version ultérieure
- Un projet Flutter fonctionnel configuré avec Google Mobile Ads Flutter Plugin. Pour en savoir plus, consultez Configurer Google Mobile Ads Flutter Plugin.
- Configurer la médiation AdMob
Étape 1 : Configurer les paramètres dans l'UI ironSource Ads
Inscrivez-vous et connectez-vous à votre compte ironSource Ads.
Ajouter une application
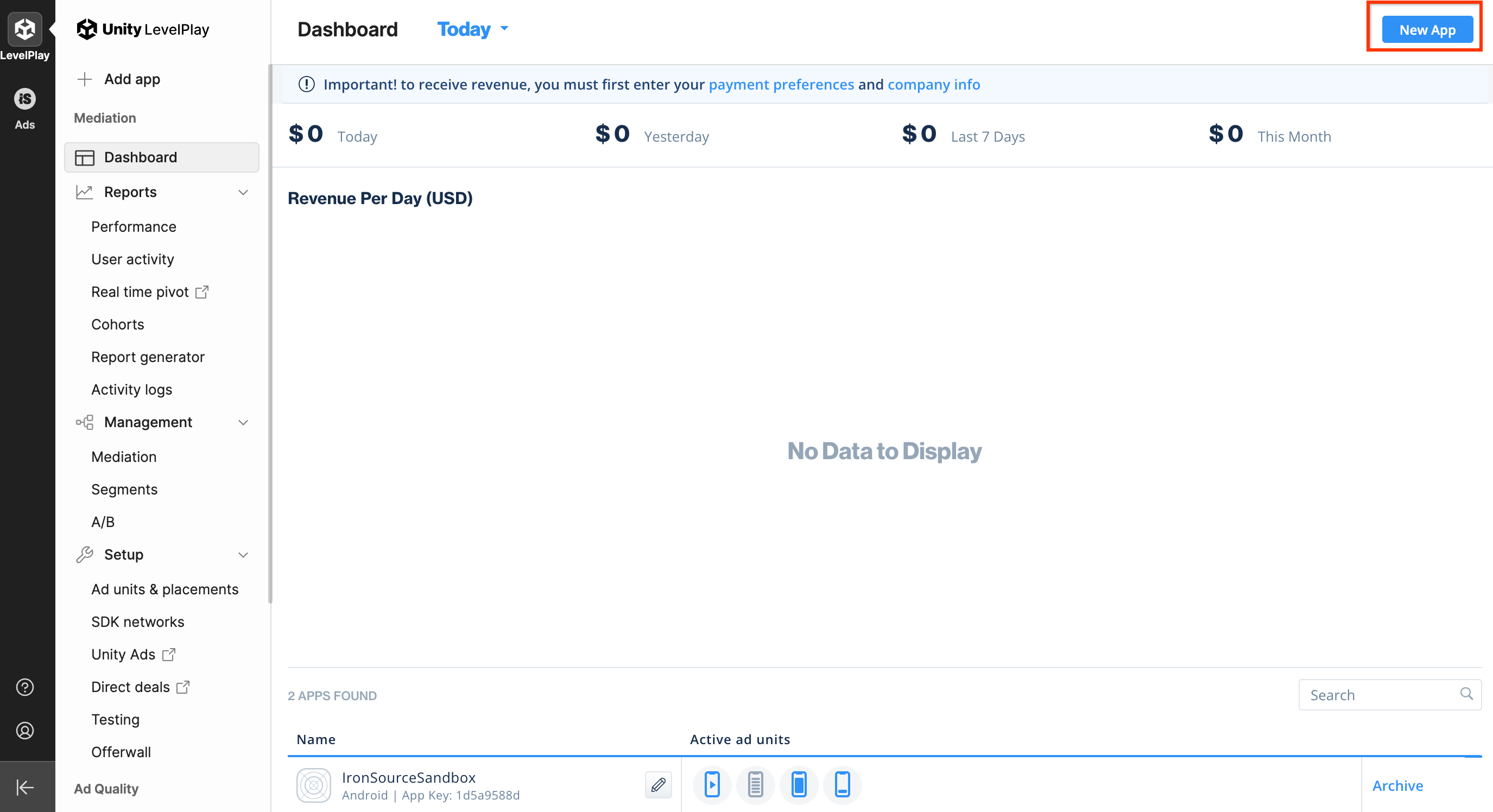
Pour ajouter une application, accédez à Ads > Apps (Annonces > Applications), puis cliquez sur Add app (Ajouter une application).

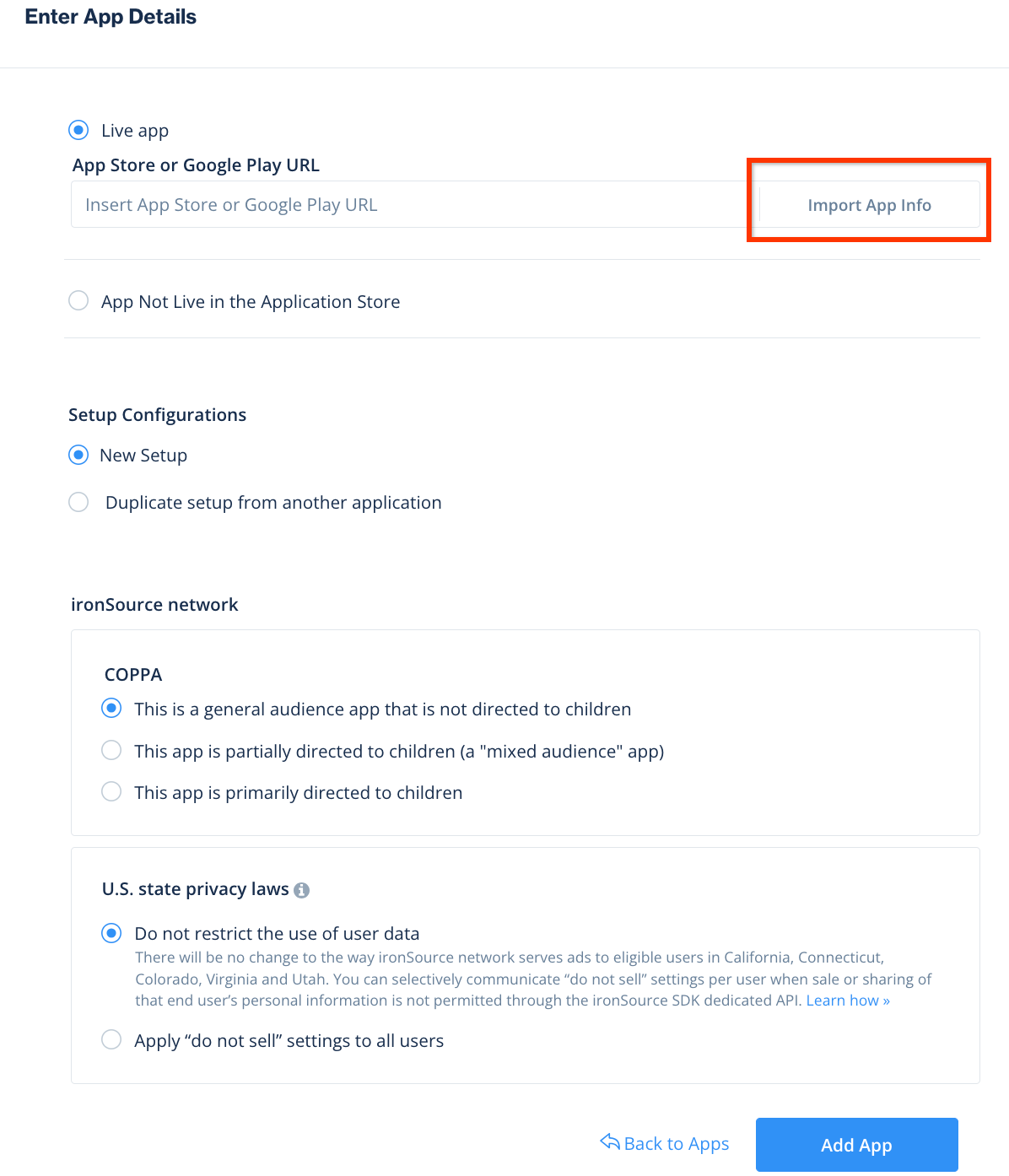
Remplissez le formulaire, puis cliquez sur Add app (Ajouter une application).

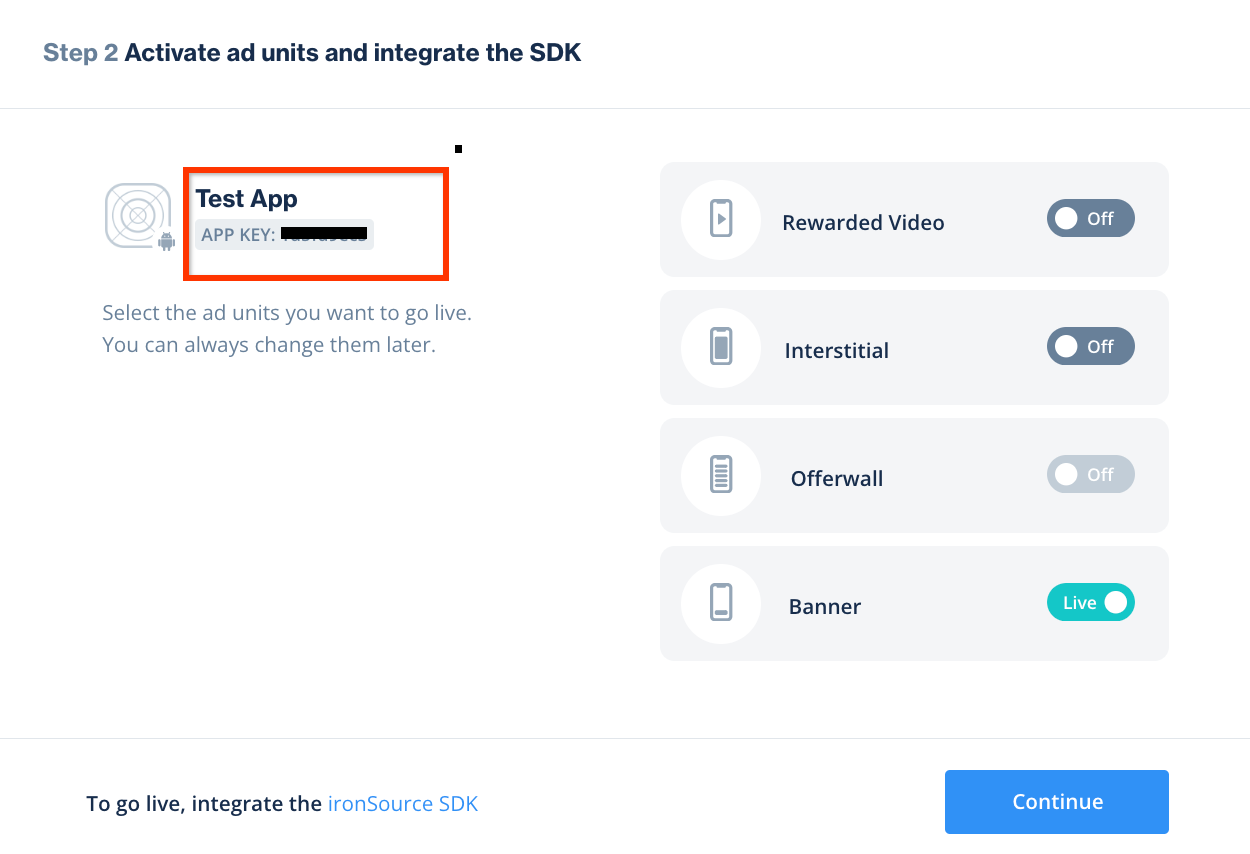
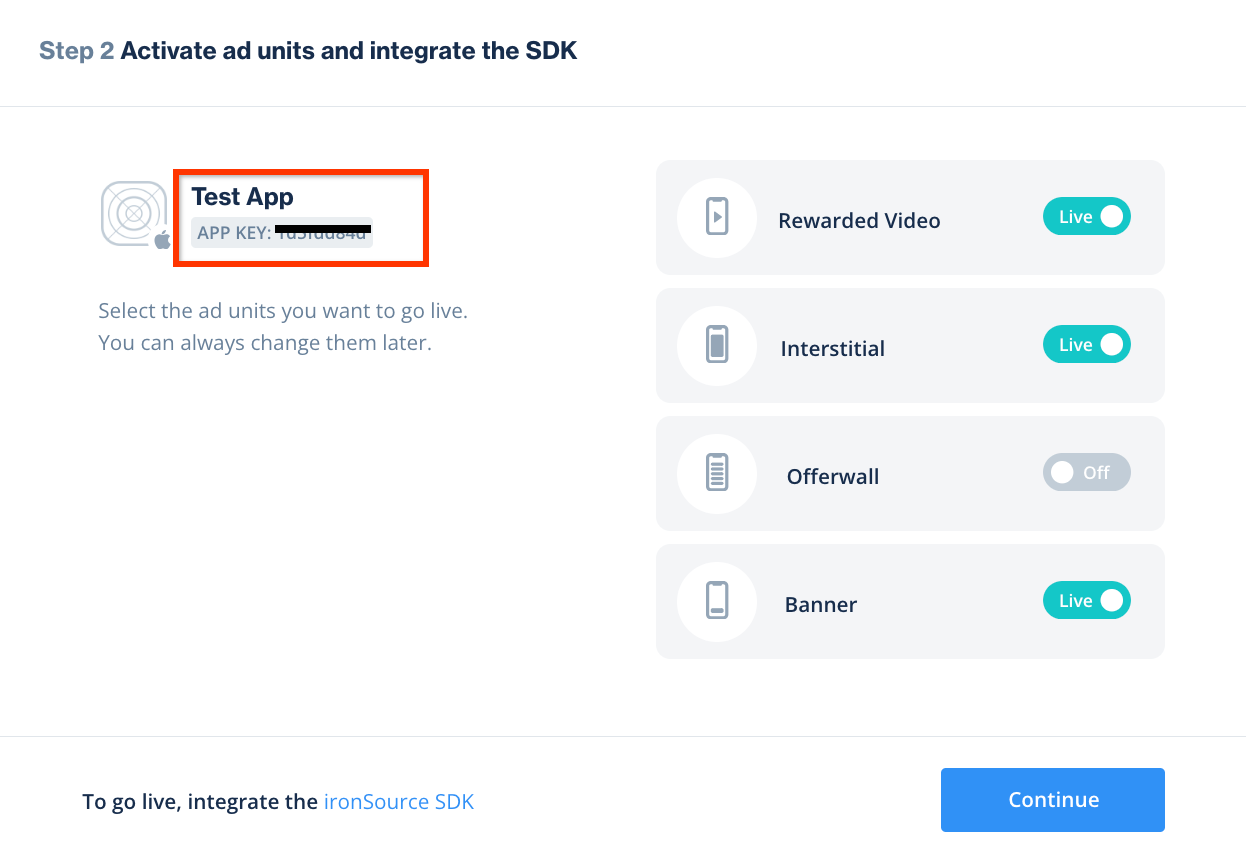
Notez la clé d'application (App Key), puis sélectionnez les formats d'annonces compatibles avec votre application et cliquez sur Continue (Continuer).
Android

iOS

Créer une instance
Configurez ensuite une instance pour l'application que vous avez ajoutée.
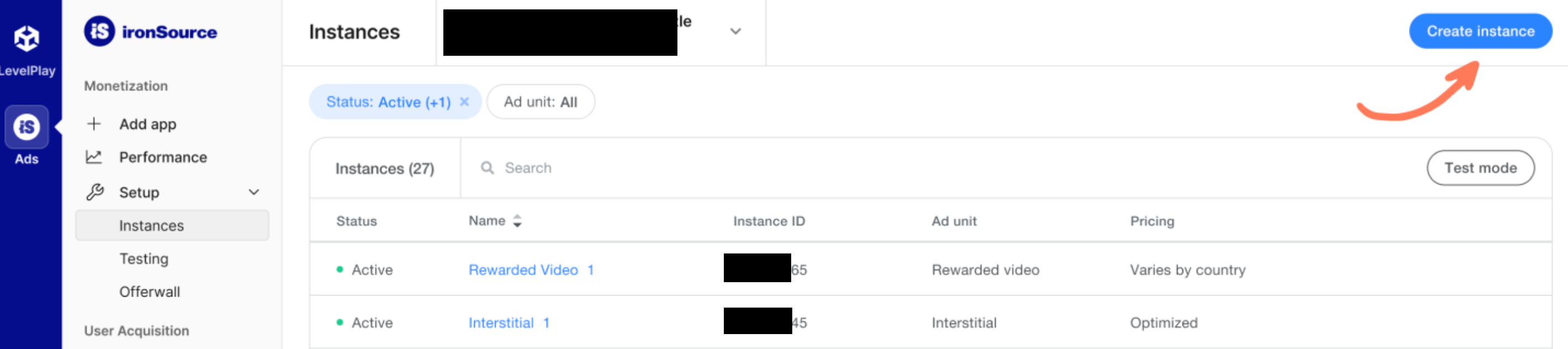
Accédez à Ads (Annonces) > Configuration > Instances. Sélectionnez l'application, puis cliquez sur Create instance (Créer une instance).

Enchères
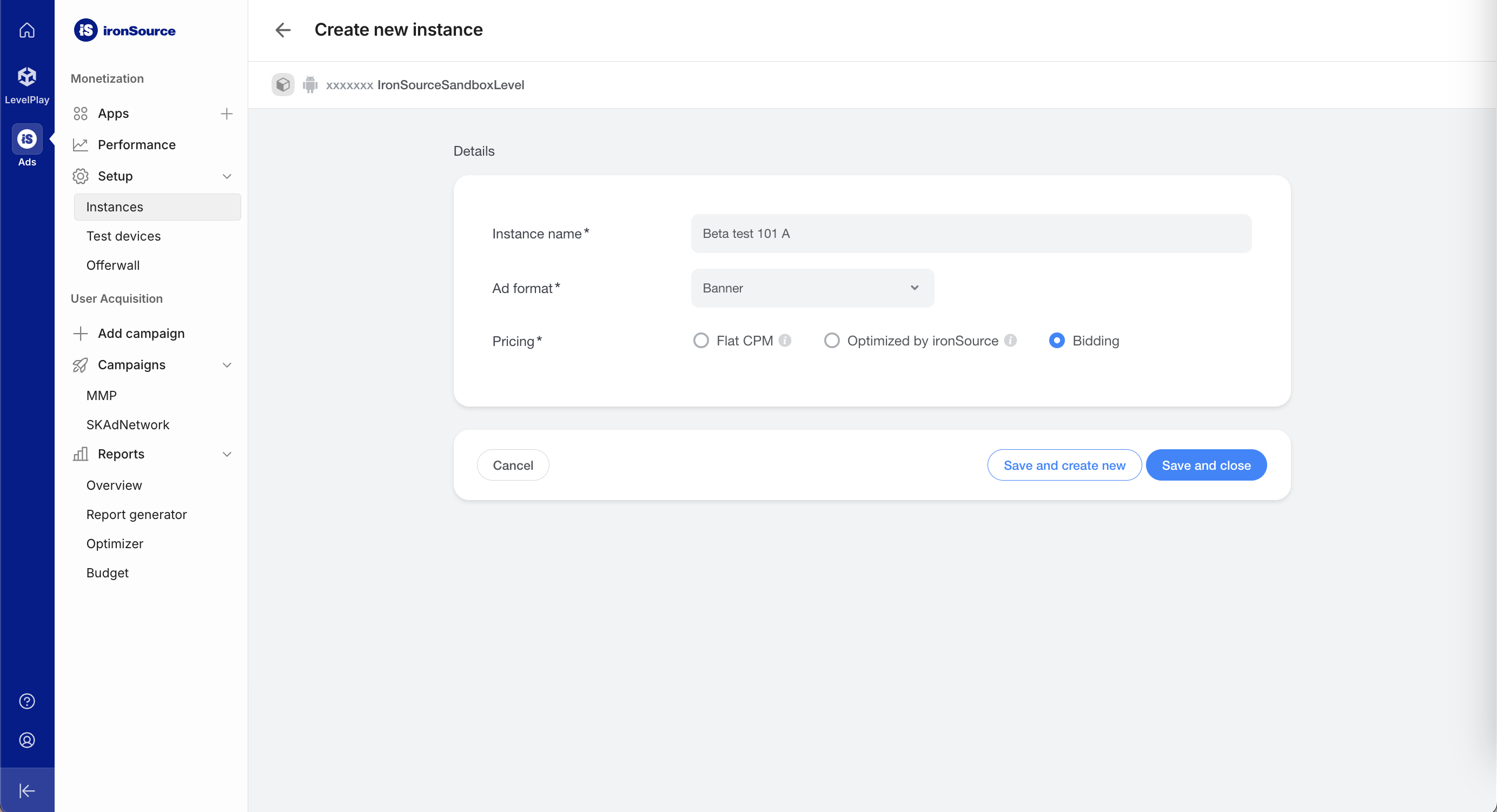
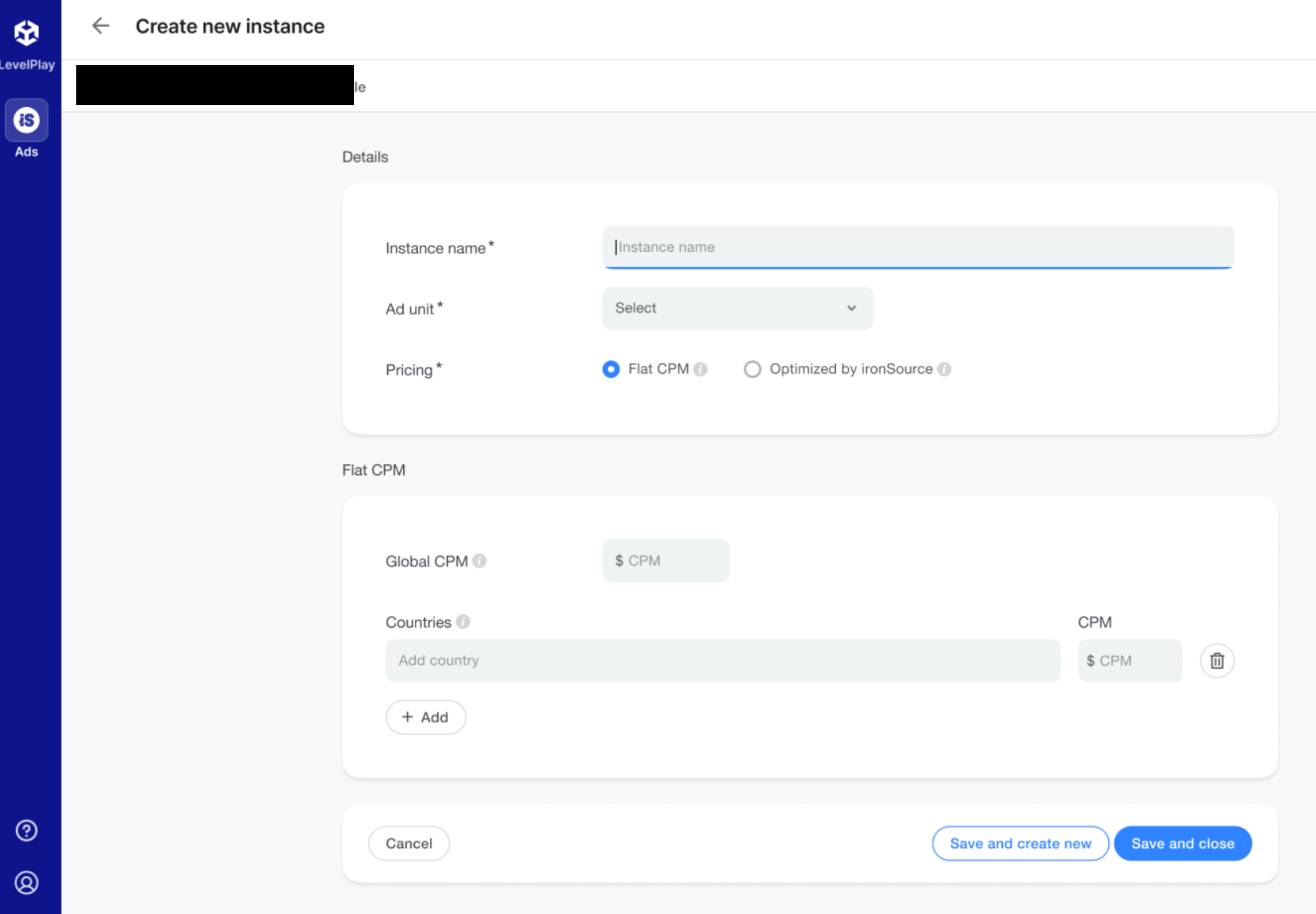
Remplissez le formulaire et sélectionnez Bidding (Enchères) dans le champ Pricing (Tarification). Cliquez sur Save and close (Enregistrer et fermer).
Android

iOS

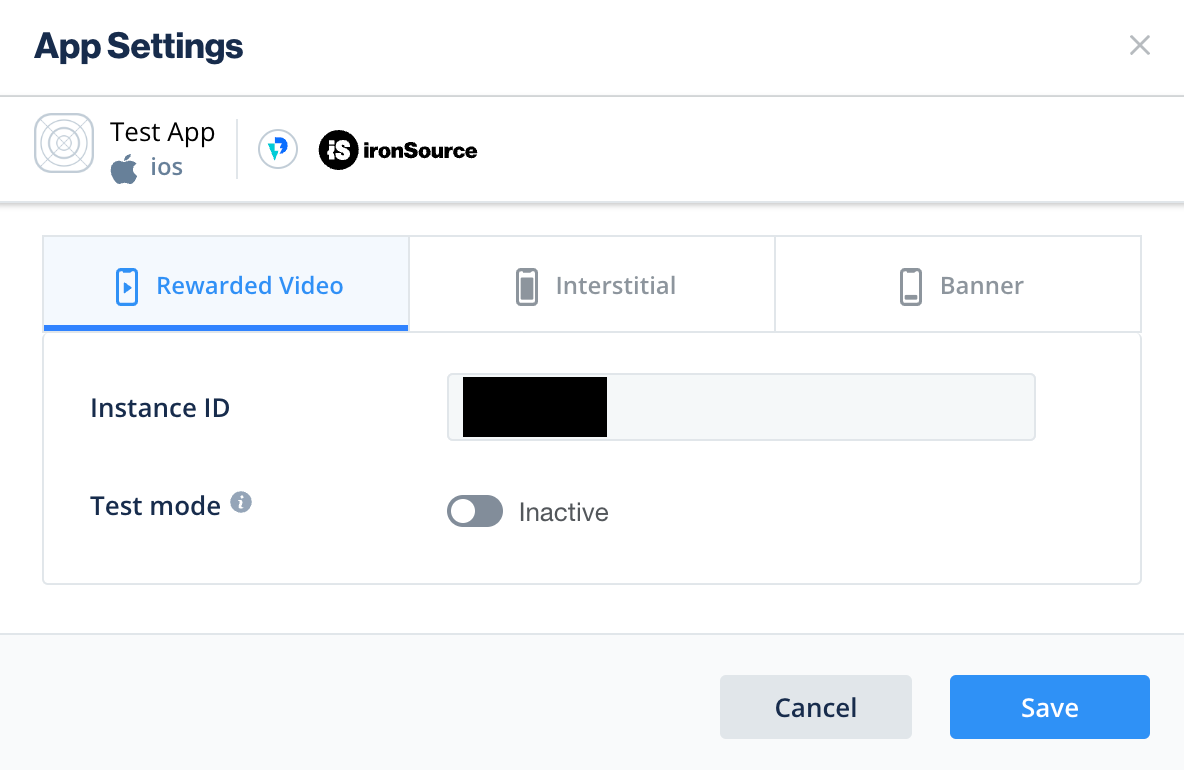
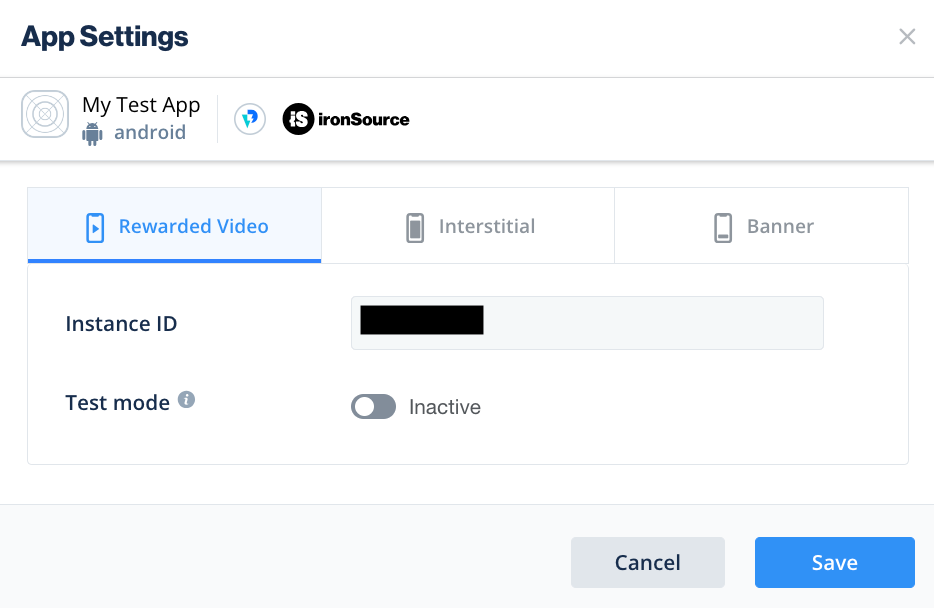
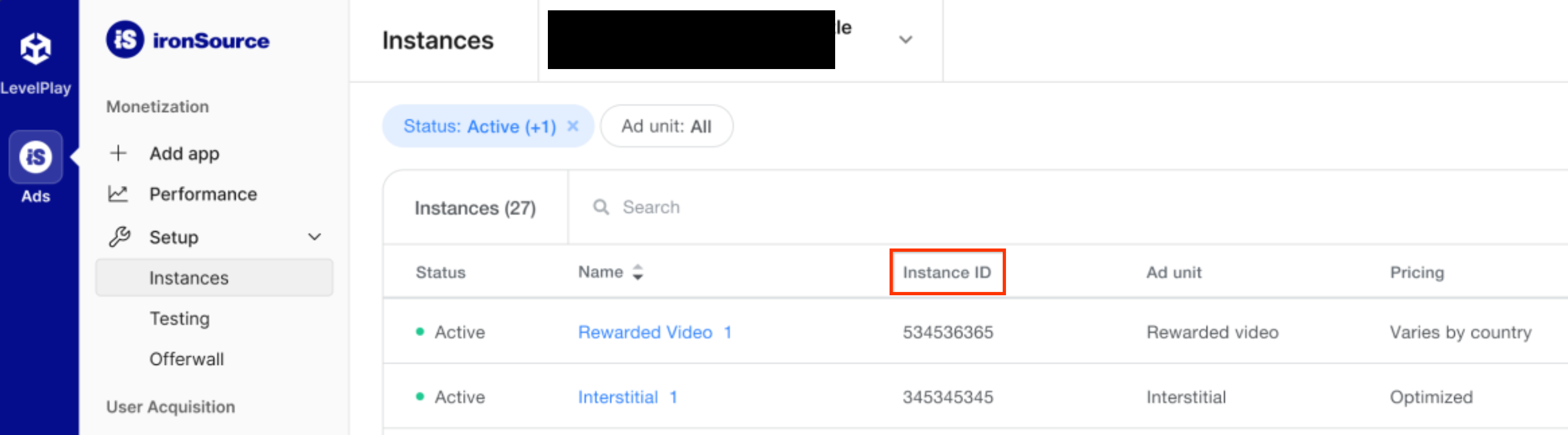
Notez l'ID d'instance.
Android

iOS

Cascade
Remplissez le formulaire, puis cliquez sur Save and close (Enregistrer et fermer).

Notez l'ID d'instance.

Localiser votre clé API Reporting
Enchères
Cette étape n'est pas requise pour les intégrations en mode enchères.
Cascade
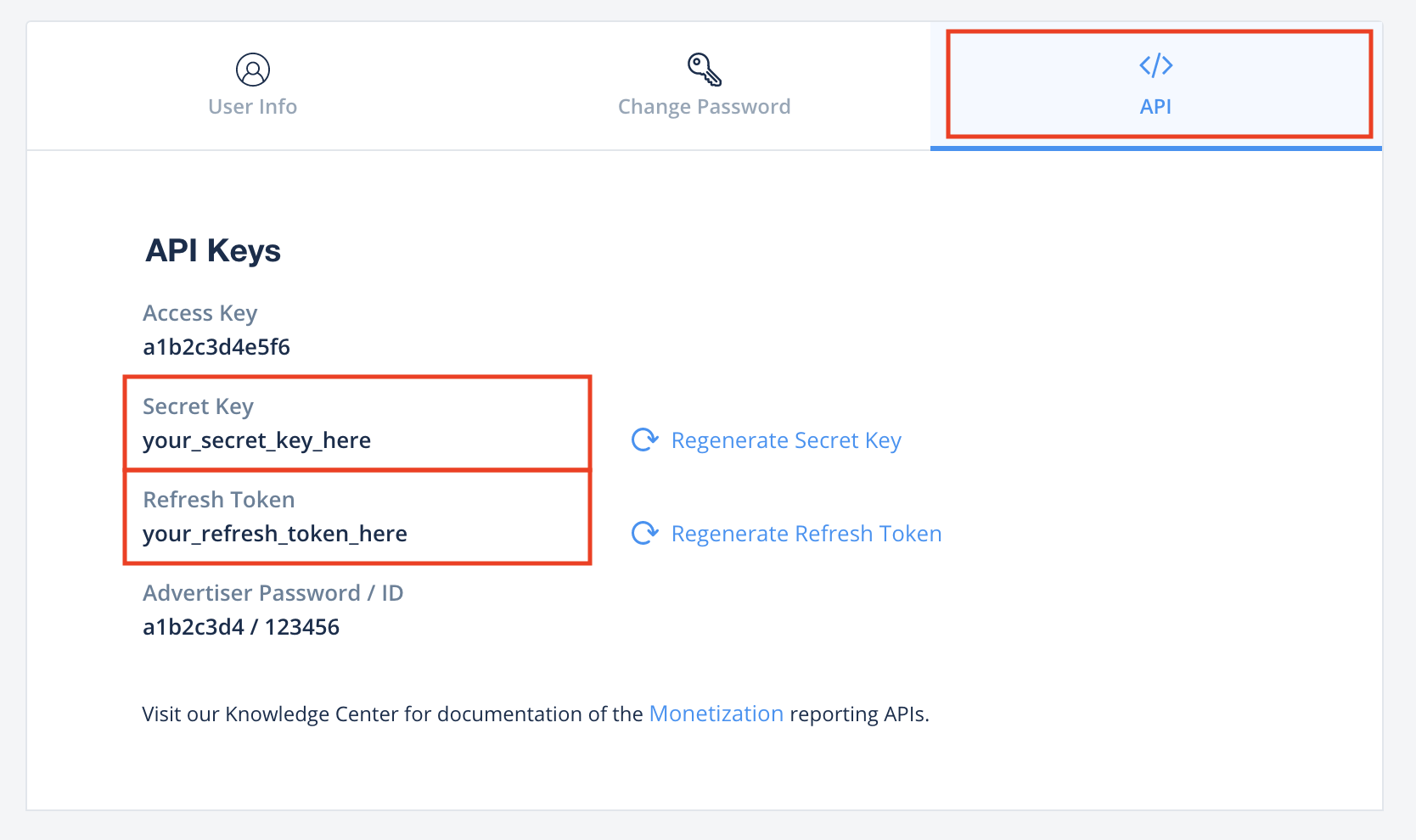
Cliquez sur l'onglet API de la page My account (Mon compte) et notez votre clé secrète et votre jeton d'actualisation.

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour ironSource, consultez la liste de revendeurs autorisés ironSource.
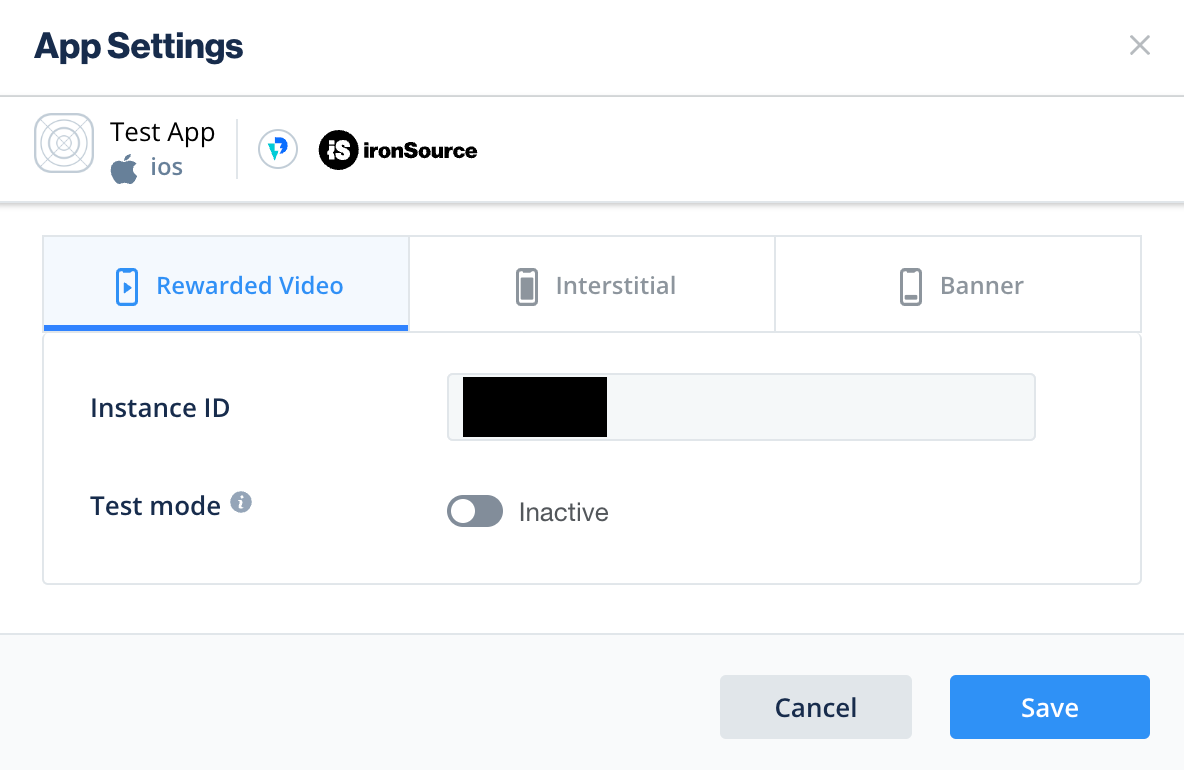
Activer le mode test
Suivez les instructions du guide Test d'intégration d'ironSource Ads pour activer les annonces test ironSource Ads.
Étape 2 : Configurer la demande ironSource Ads dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Ajouter ironSource Mobile à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans les sections Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter ironSource Mobile à la liste des partenaires publicitaires concernés dans l'UI AdMob.
Étape 3 : Importer le SDK et l'adaptateur ironSource Ads
Intégration via pub.dev
(Android uniquement) Ajoutez les dépôts suivants au fichier build.gradle dans le répertoire android de votre projet :
repositories {
google()
mavenCentral()
maven {
url = uri("https://android-sdk.is.com/")
}
}
Ajoutez la dépendance suivante avec les dernières versions du SDK et de l'adaptateur ironSource Ads dans le fichier pubspec.yaml de votre package :
dependencies:
gma_mediation_ironsource: ^2.1.0
Intégration manuelle
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour ironSource Ads, extrayez le fichier téléchargé, puis ajoutez le dossier du plug-in extrait (et son contenu) à votre projet Flutter. Ensuite, référencez le plug-in dans votre fichier pubspec.yaml en ajoutant la dépendance suivante :
dependencies:
gma_mediation_ironsource:
path: path/to/local/package
Étape 4 : Implémenter les paramètres de confidentialité sur le SDK ironSource Ads
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
À partir de la version 2.6.0 du plug-in Unity de l'adaptateur ironSource, ironSource lit automatiquement le consentement RGPD défini par les plates-formes de gestion du consentement compatibles avec la spécification de consentement supplémentaire de Google, y compris le SDK UMP. Pour en savoir plus, consultez Prise en charge des CMP et UMP Google compatibles avec le consentement supplémentaire de Google.
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du vendeur. Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Le plug-in de médiation Google Mobile Ads pour ironSource Ads
inclut la méthode
GmaMediationIronsource().setDoNotSell. L'exemple de code suivant montre comment transmettre des informations sur le consentement au SDK ironSource Ads. Vous devez définir ces options avant d'initialiser le SDK Google Mobile Ads pour qu'elles soient correctement transmises au SDK ironSource Ads.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setDoNotSell(true);
Pour en savoir plus sur les paramètres avancés de conformité, ainsi que sur les valeurs pouvant être utilisées dans la méthode, consultez la documentation d'ironSource Ads pour Android et iOS.
Étape 5 : Ajouter le code requis
Android
Règles ProGuard
Si vous réduisez, obscurcissez et optimisez votre application, ironSource Ads nécessite l'ajout de règles ProGuard à votre projet.
Consultez le guide d'intégration du SDK Android d'ironSource Ads pour en savoir plus sur les règles ProGuard requises pour votre projet, puis ajoutez-les à votre fichier proguard-user.txt.
Cycle de vie de l'application
Remplacez les méthodes onPause() et onResume() dans chacune de vos activités pour appeler les méthodes ironSource Ads correspondantes comme suit :
Java
@Override
public void onResume() {
super.onResume();
IronSource.onResume(this);
}
@Override
public void onPause() {
super.onPause();
IronSource.onPause(this);
}
Kotlin
public override fun onResume() {
super.onResume()
IronSource.onResume(this)
}
public override fun onPause() {
super.onPause()
IronSource.onPause(this)
}
iOS
Intégration de SKAdNetwork
Suivez la documentation d'ironSource Ads pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 6 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob et activez le mode test dans l'UI ironSource Ads.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test d'ironSource Ads, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces ironSource Ads (enchères) et ironSource Ads (cascade).
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce d'ironSource Ads, les éditeurs peuvent vérifier l'erreur sous-jacente à partir de la réponse d'annonce à l'aide de ResponseInfo sous les classes suivantes :
Android
com.google.ads.mediation.ironsource.IronSourceAdapter
com.google.ads.mediation.ironsource.IronSourceRewardedAdapter
iOS
GADMAdapterIronSource
GADMAdapterIronSourceRewarded
Voici les codes et les messages associés que génère l'adaptateur ironSource Ads lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Motif |
|---|---|
| 101 | Les paramètres du serveur ironSource Ads configurés dans l'UI AdMob sont manquants ou non valides. |
| 102 | ironSource Ads nécessite un contexte d'activité pour initialiser son SDK. |
| 103 | ironSource Ads ne peut charger qu'une seule annonce par ID d'instance ironSource. |
| 105 | La taille de bannière demandée n'est pas acceptée par ironSource Ads. |
| 106 | Le SDK ironSource Ads n'est pas initialisé. |
| 501-1056 | Erreurs liées au SDK ironSource Ads Pour en savoir plus, consultez la documentation. |
iOS
| Code d'erreur | Motif |
|---|---|
| 101 | Les paramètres du serveur ironSource Ads configurés dans l'UI AdMob sont manquants ou non valides. |
| 102 | L'adaptateur ironSource Ads n'est pas compatible avec le format d'annonce demandé. |
| 103 | Une annonce ironSource est déjà chargée pour cette configuration réseau. |
| 104 | La taille de bannière demandée n'est pas acceptée par ironSource Ads. |
| 508-1037 | Erreurs liées au SDK ironSource Ads Pour en savoir plus, consultez la documentation. |
Journal des modifications de l'adaptateur de médiation Flutter ironSource
Version 2.2.0 (en cours)
Version 2.1.0
- Compatible avec l'adaptateur ironSource pour Android version 9.1.0.0
- Compatible avec l'adaptateur ironSource pour iOS version 9.1.0.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 2.0.1
- Correction de la compilation iOS avec la nouvelle API
- Compatible avec l'adaptateur ironSource pour Android version 9.0.0.0
- Compatible avec l'adaptateur ironSource pour iOS version 9.0.0.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 2.0.0
- Compatible avec l'adaptateur ironSource pour Android version 9.0.0.0
- Compatible avec l'adaptateur ironSource pour iOS version 9.0.0.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.5.0
- Compatible avec l'adaptateur ironSource pour Android version 8.10.0.0
- Compatible avec l'adaptateur ironSource pour iOS version 8.10.0.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.4.1
- Compatible avec l'adaptateur ironSource pour Android version 8.9.1.0
- Compatible avec l'adaptateur ironSource pour iOS version 8.9.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.4.0
- Compatible avec l'adaptateur ironSource pour Android version 8.9.0.0
- Compatible avec l'adaptateur ironSource pour iOS version 8.9.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.3.1
- Compatible avec l'adaptateur ironSource pour Android version 8.8.0.1
- Compatible avec l'adaptateur ironSource pour iOS version 8.8.0.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.3.0
- Compatible avec l'adaptateur ironSource pour Android version 8.8.0.0
- Compatible avec l'adaptateur ironSource pour iOS version 8.8.0.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.2.0
- Compatible avec l'adaptateur ironSource pour Android version 8.7.0.0
- Compatible avec l'adaptateur ironSource pour iOS version 8.6.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 1.1.0
- Le plug-in iOS est désormais un framework statique.
- Compatible avec l'adaptateur ironSource pour Android version 8.6.1.0
- Compatible avec l'adaptateur ironSource pour iOS version 8.6.0.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 1.0.0
- Version initiale.
- Compatible avec l'adaptateur ironSource pour Android version 8.0.0.0
- Compatible avec l'adaptateur ironSource pour iOS version 8.0.0.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.1.0
