Ten przewodnik pokazuje, jak za pomocą pakietu SDK do reklam mobilnych Google wczytywać i wyświetlać reklamy z ironSource Ads przy użyciu zapośredniczenia, w tym integracji kaskadowych. Wyjaśniamy w nim, jak dodać ironSource Ads do konfiguracji mediacji jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter ironSource Ads z aplikacją Flutter.
Obsługiwane integracje i formaty reklam
Adapter zapośredniczenia AdMob dla ironSource Ads ma te funkcje:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | 1 |
| Pełnoekranowa | |
| Z nagrodą | |
| Reklama pełnoekranowa z nagrodą | 1 |
1 Ten format jest obsługiwany tylko w integracji kaskadowej.
Wymagania
- Najnowszy pakiet SDK do reklam mobilnych Google
- Flutter w wersji 3.7.0 lub nowszej
- Wdrażanie na Androidzie
- Android API na poziomie 23 lub wyższym
- Wdrażanie na iOS
- iOS w wersji 12.0 lub nowszej
- Działający projekt Flutter skonfigurowany za pomocą pakietu SDK do reklam mobilnych Google. Więcej informacji znajdziesz w artykule Pierwsze kroki.
- Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie ironSource Ads
Zarejestruj się i zaloguj na konto ironSource Ads.
Dodaj nową aplikację
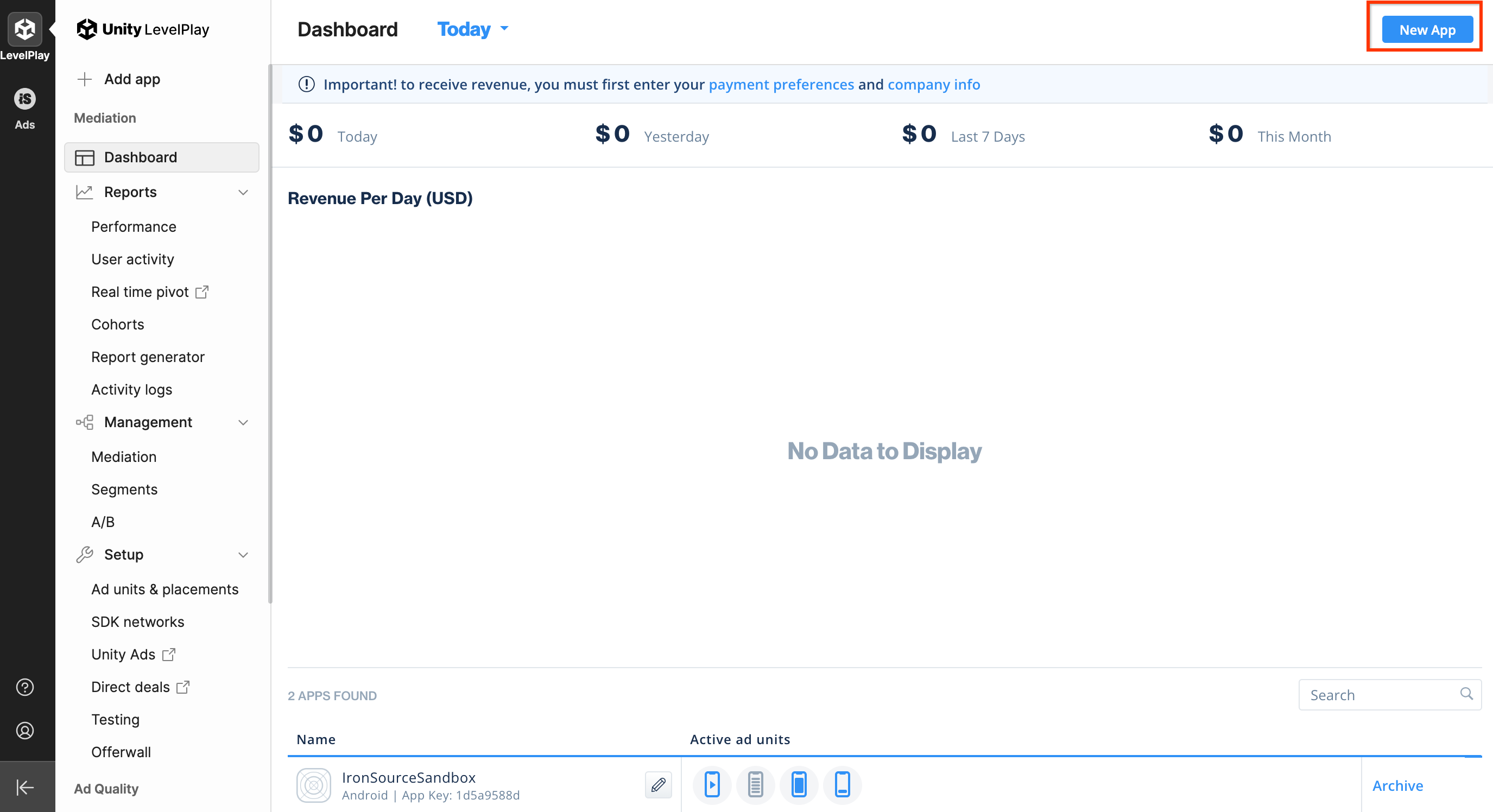
Aby dodać nową aplikację, otwórz Reklamy > Aplikacje i kliknij Dodaj aplikację.

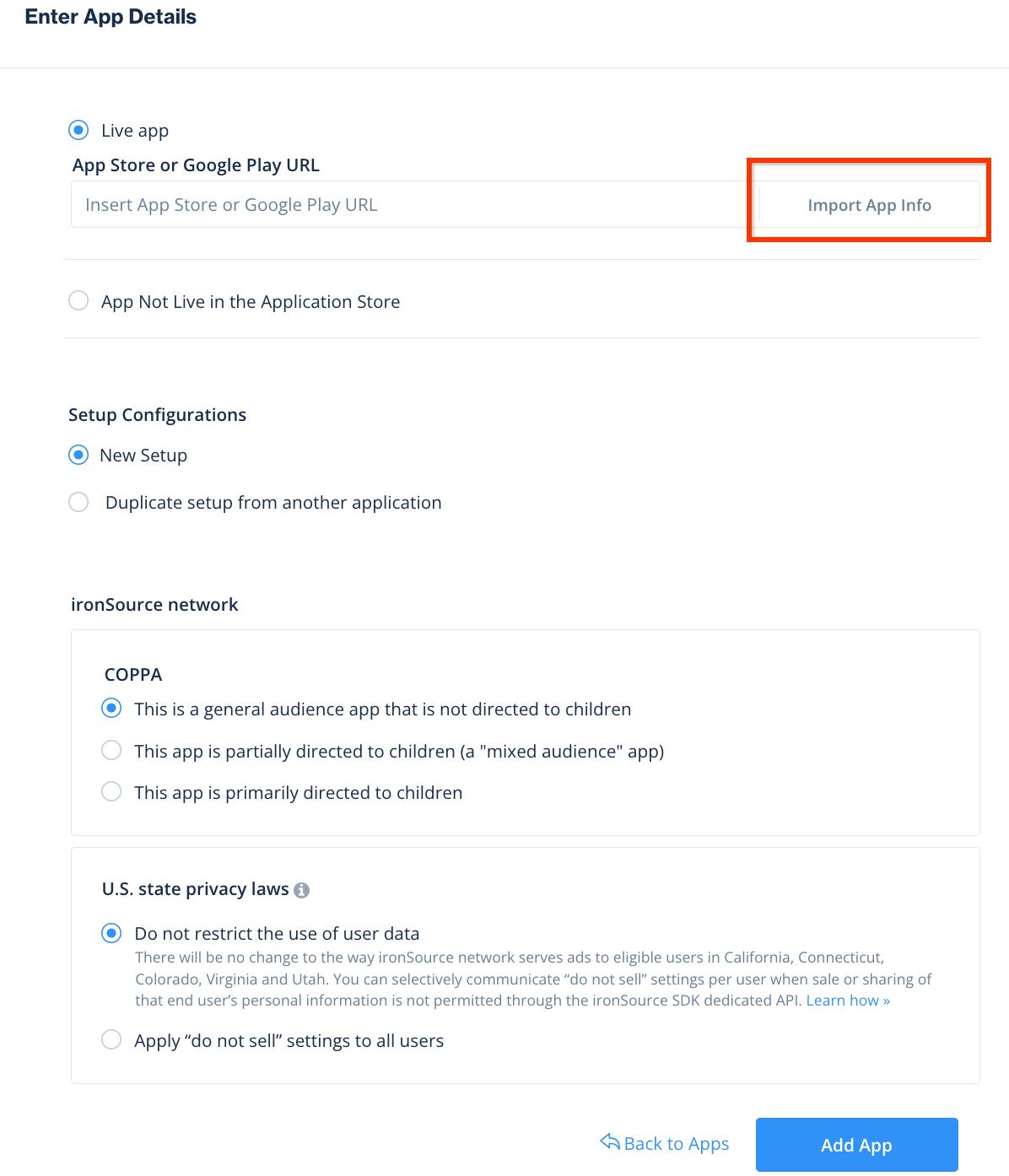
Wypełnij formularz i kliknij Dodaj aplikację.

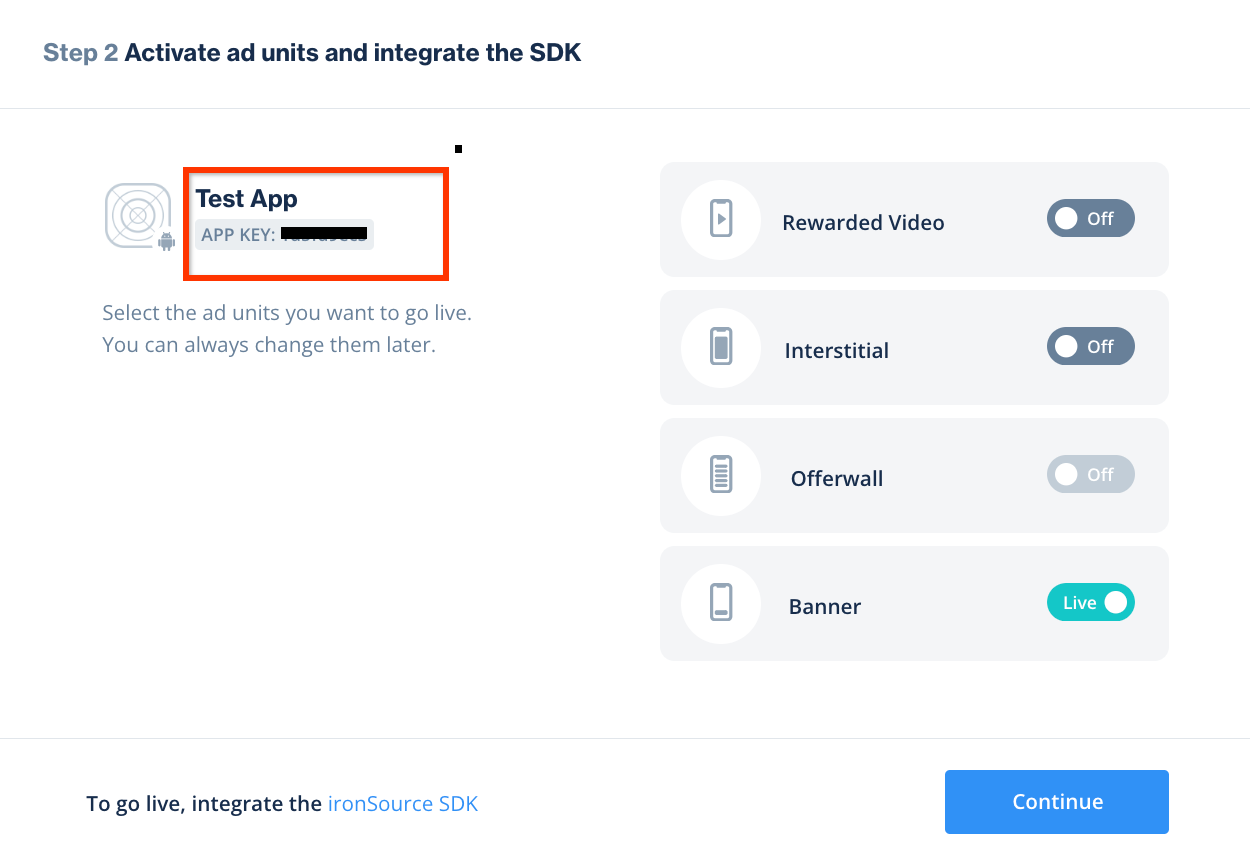
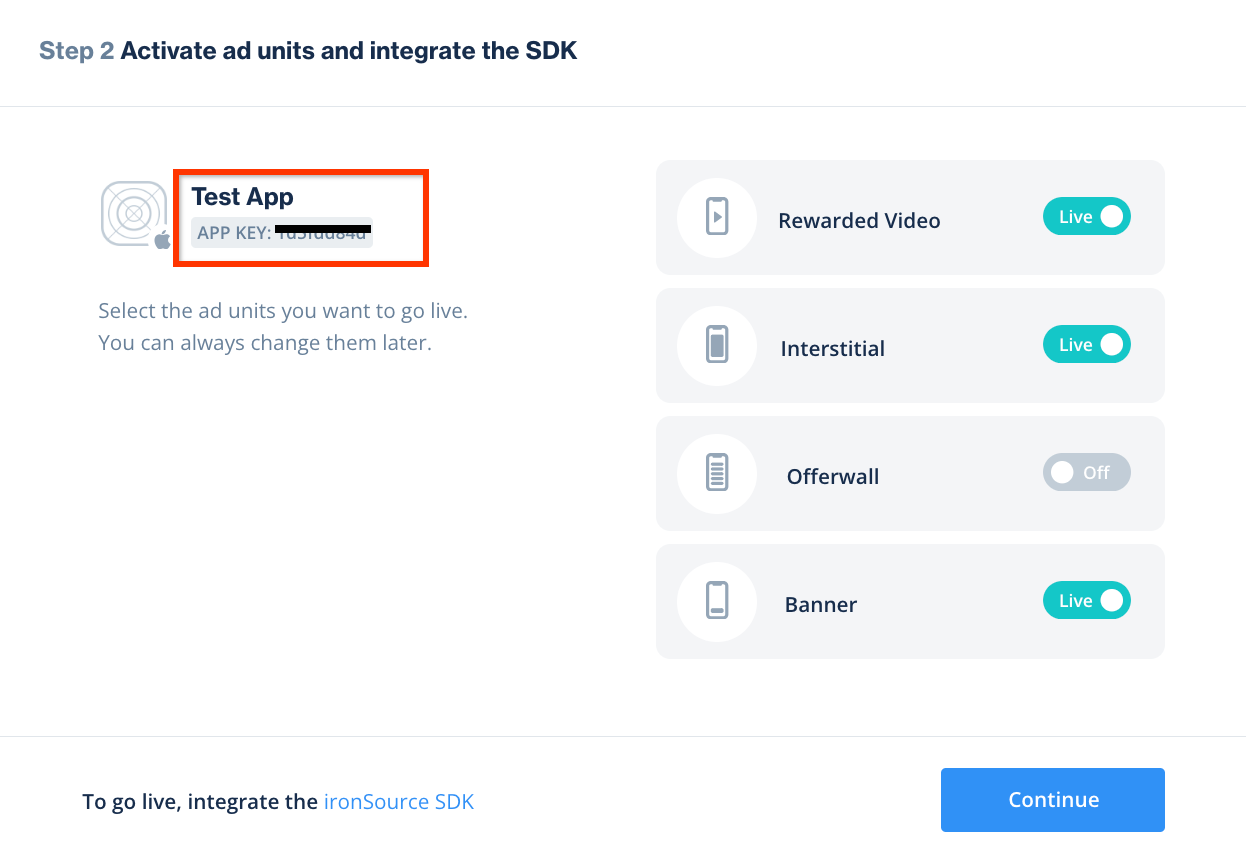
Zanotuj klucz aplikacji, a potem wybierz formaty reklam obsługiwane przez aplikację i kliknij Dalej.
Android

iOS

Utwórz instancję
Następnie skonfiguruj instancję dodanej aplikacji.
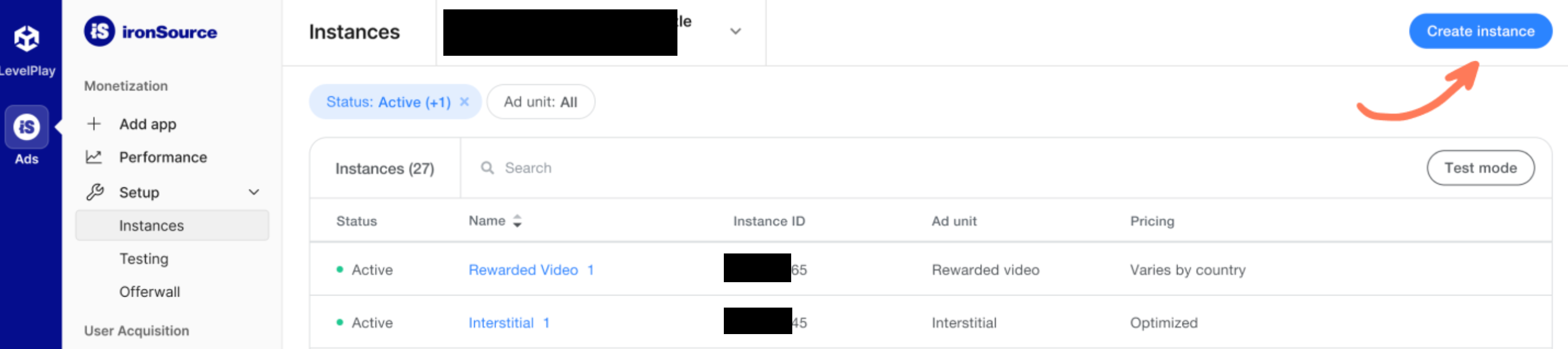
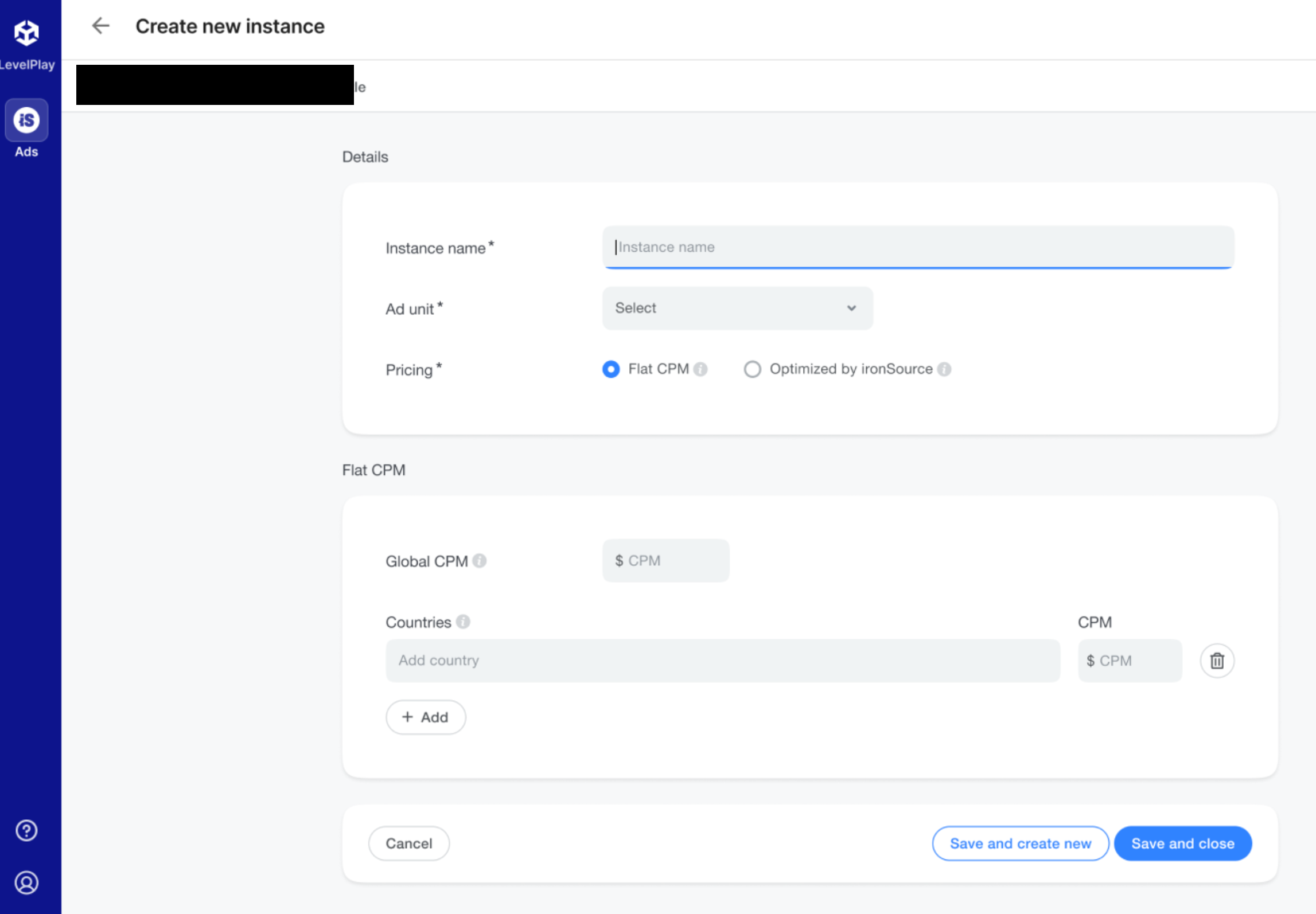
Kliknij Reklamy > Konfiguracja > Instancje. Wybierz aplikację i kliknij Utwórz instancję.

Określanie stawek
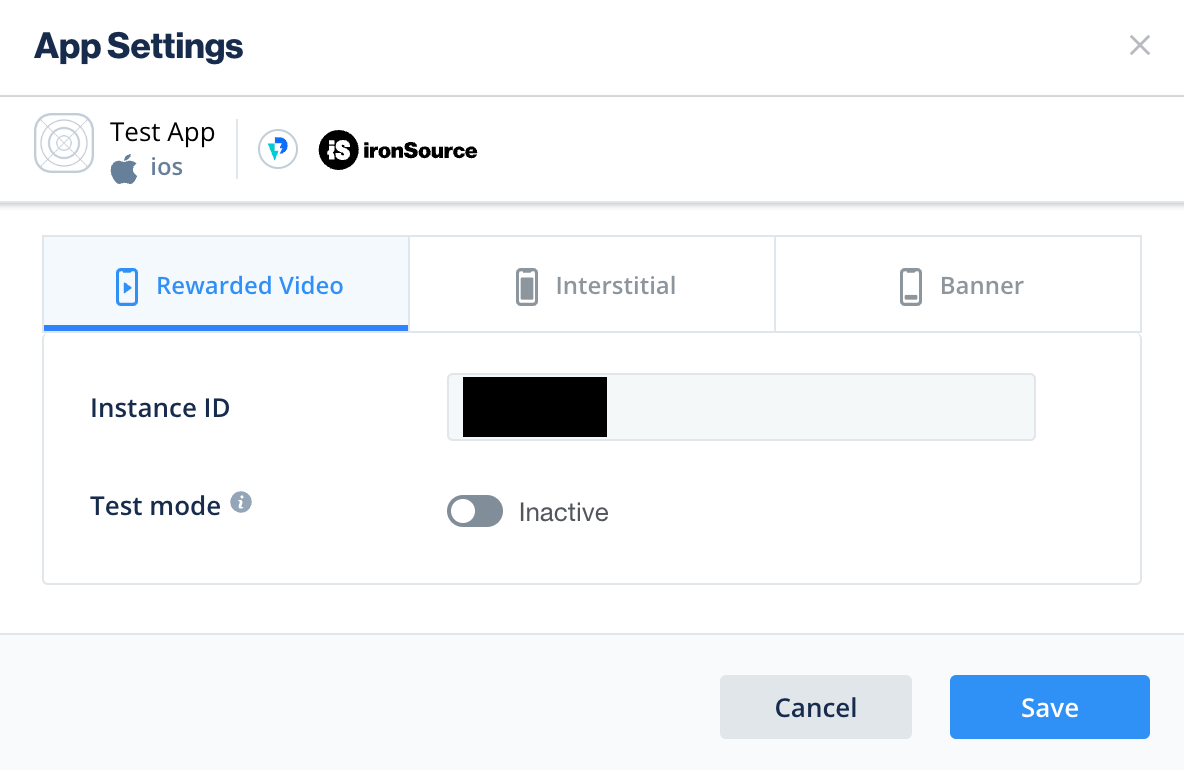
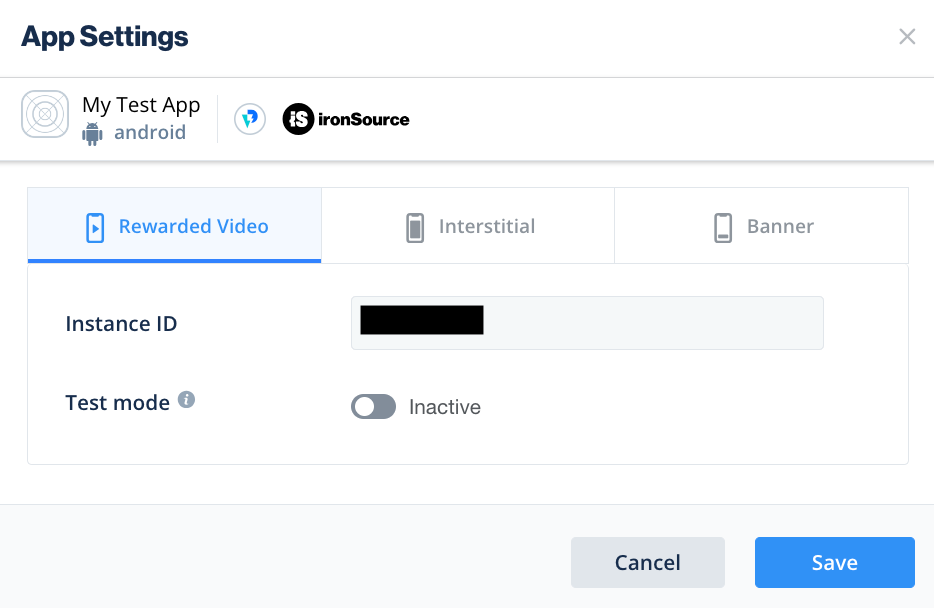
Wypełnij formularz i w sekcji Ceny wybierz Określanie stawek. Kliknij Zapisz i zamknij.
Android

iOS

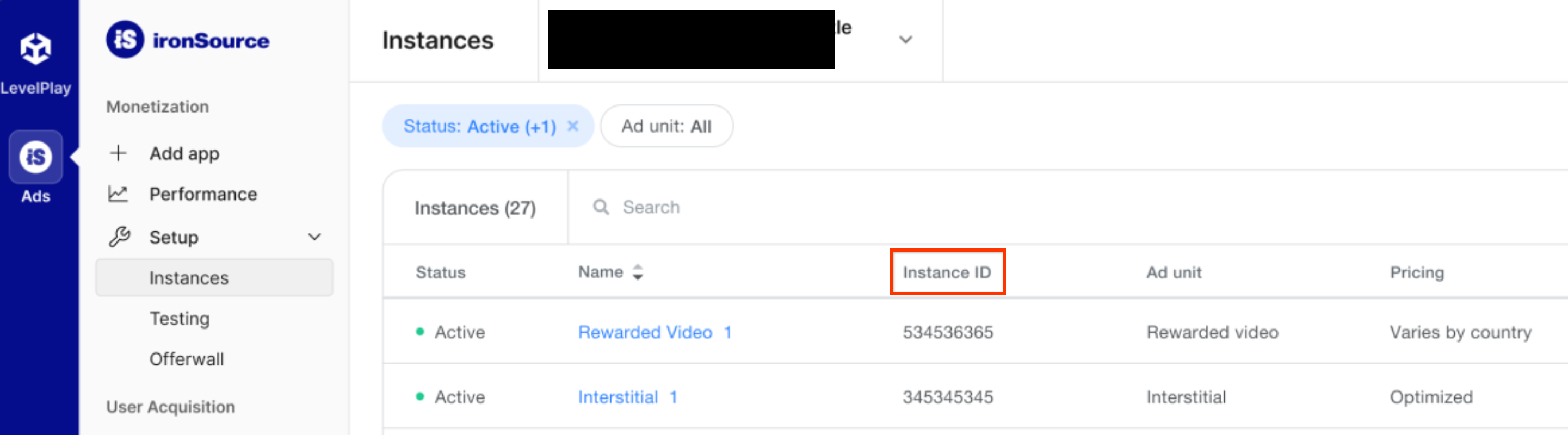
Zapisz Identyfikator instancji.
Android

iOS

Wodospad
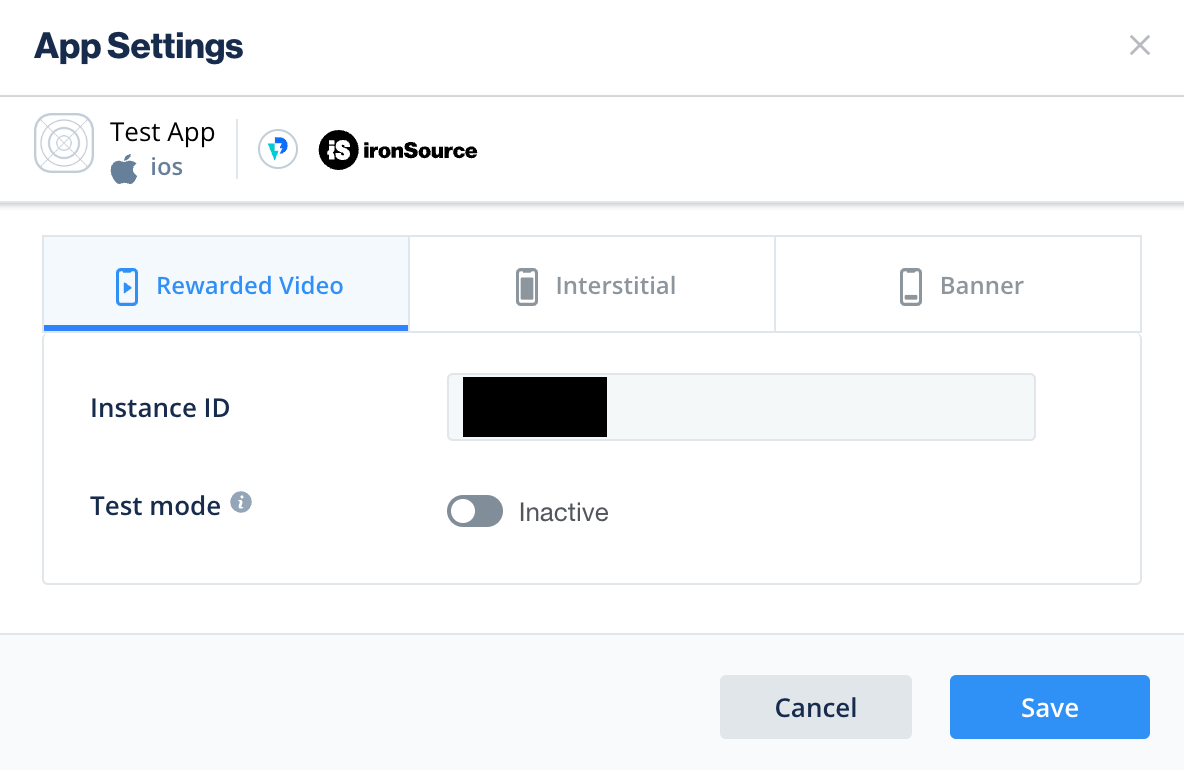
Wypełnij formularz i kliknij Zapisz i zamknij.

Zapisz Identyfikator instancji.

Znajdowanie klucza interfejsu API raportowania
Określanie stawek
Ten krok nie jest wymagany w przypadku integracji z określaniem stawek.
Wodospad
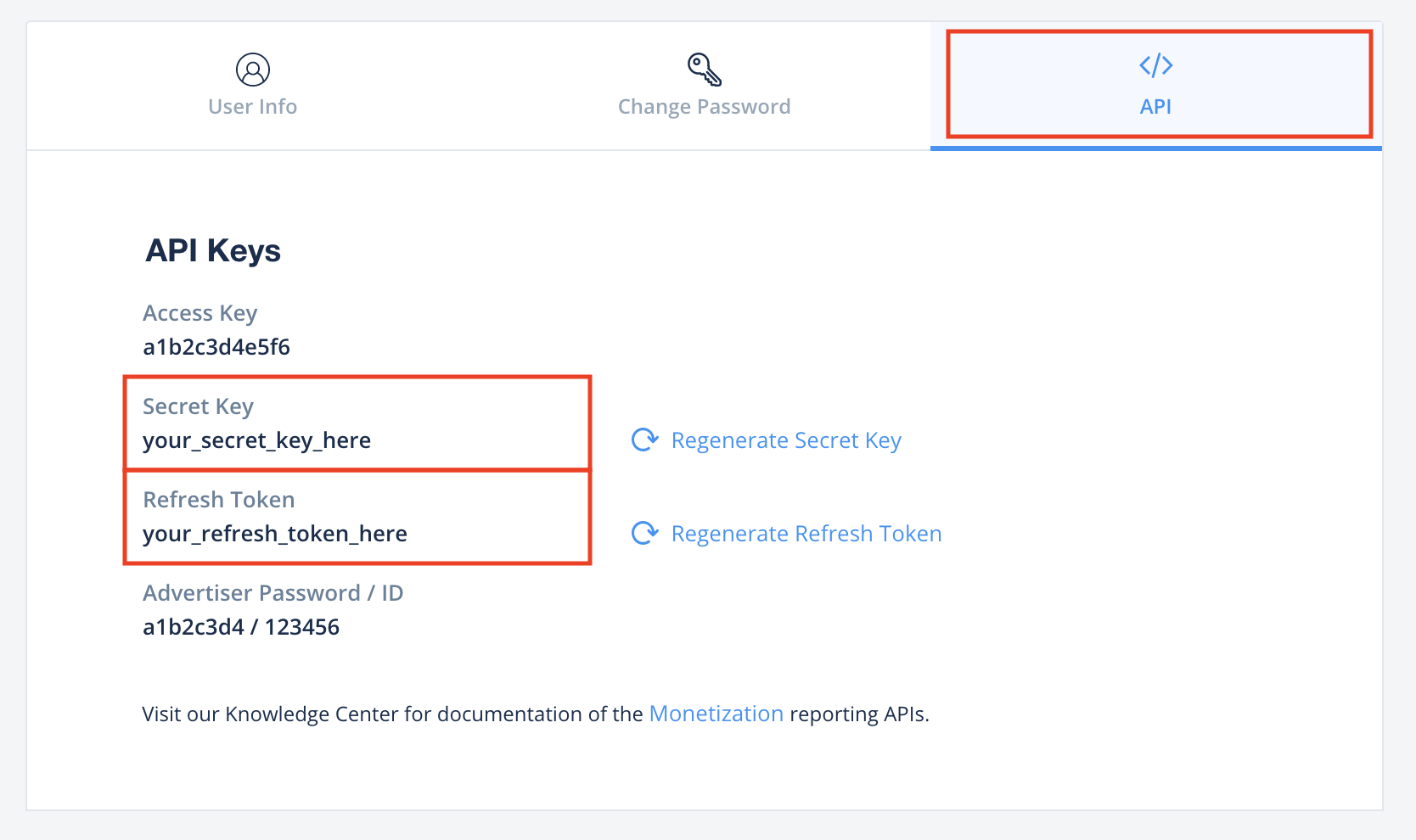
Na stronie Moje konto kliknij kartę API i zanotuj klucz tajny oraz token odświeżania.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby wdrożyć app-ads.txt w przypadku ironSource, zapoznaj się z informacjami o autoryzowanych sprzedawcach ironSource.
Włączanie trybu testowego
Aby włączyć reklamy testowe ironSource Ads, postępuj zgodnie z instrukcjami w przewodniku Testowanie integracji ironSource Ads.
Krok 2. Skonfiguruj popyt na reklamy ironSource w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Android
Instrukcje znajdziesz w kroku 2 przewodnika dotyczącego Android.
iOS
Instrukcje znajdziesz w kroku 2 przewodnika dla iOS.
Dodawanie ironSource Mobile do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi dotyczącymi prywatności
Aby dodać ironSource Mobile do listy partnerów reklamowych zachowujących zgodność z rozporządzeniami europejskimi i amerykańskimi przepisami stanowymi w interfejsie AdMob, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych.
Krok 3. Zaimportuj pakiet SDK ironSource Ads i adapter
Integracja za pomocą pub.dev
(Tylko Android) Dodaj te repozytoria do pliku build.gradle w katalogu android projektu:
repositories {
google()
mavenCentral()
maven {
url = uri("https://android-sdk.is.com/")
}
}
Dodaj do pliku pubspec.yaml pakietu tę zależność z najnowszymi wersjami pakietu SDK do reklam ironSource i adaptera:
dependencies:
gma_mediation_ironsource: ^2.0.1
Integracja ręczna
Pobierz najnowszą wersję wtyczki do mediacji reklam mobilnych Google dla ironSource Ads, wyodrębnij pobrany plik i dodaj wyodrębniony folder wtyczki (wraz z jego zawartością) do projektu Flutter. Następnie odwołaj się do wtyczki w pliku pubspec.yaml, dodając tę zależność:
dependencies:
gma_mediation_ironsource:
path: path/to/local/package
Krok 4. Wdróż ustawienia prywatności w pakiecie SDK ironSource Ads
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na używanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
Od wersji 2.6.0 wtyczki Unity adaptera ironSource platforma ironSource automatycznie odczytuje zgodę użytkowników na przetwarzanie danych zgodnie z RODO, która została ustawiona przez platformy CMP obsługujące specyfikację Google o nazwie „Udzielenie dodatkowej zgody”, w tym pakiet UMP SDK. Więcej informacji znajdziesz w artykule Obsługa platform UMP i CMP Google, które obsługują dodatkową zgodę użytkowników.
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli możliwość wycofania zgody na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanów USA dotyczącymi ochrony prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
Wtyczka zapośredniczenia reklam mobilnych Google dla ironSource Ads zawiera metodę GmaMediationIronsource().setDoNotSell. Poniższy przykładowy kod pokazuje, jak przekazywać informacje o uzyskanej zgodzie do pakietu ironSource Ads SDK. Te opcje muszą być ustawione przed zainicjowaniem pakietu SDK do reklam mobilnych Google, aby były prawidłowo przekazywane do pakietu SDK do reklam ironSource.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setDoNotSell(true);
Więcej informacji o wartościach, które można podać w tej metodzie, znajdziesz w dokumentacji ironSource Ads dotyczącej zaawansowanych ustawień regulacyjnych na Android i iOS.
Krok 5. Dodaj wymagany kod
Android
Reguły ProGuard
Jeśli zmniejszysz, zaciemnisz i zoptymalizujesz aplikację, IronSource Ads będzie wymagać dodatkowych reguł ProGuard w Twoim projekcie.
Więcej informacji o tym, jakie reguły ProGuard są wymagane w Twoim projekcie, znajdziesz w przewodniku po integracji pakietu SDK IronSource Ads na Androida. Dodaj te reguły do pliku proguard-user.txt.
Cykl życia aplikacji
Zastąp metody onPause() i onResume() w każdej z aktywności, aby wywoływać odpowiednie metody ironSource Ads w ten sposób:
Java
@Override
public void onResume() {
super.onResume();
IronSource.onResume(this);
}
@Override
public void onPause() {
super.onPause();
IronSource.onPause(this);
}
Kotlin
public override fun onResume() {
super.onResume()
IronSource.onResume(this)
}
public override fun onPause() {
super.onPause()
IronSource.onPause(this)
}
iOS
Integracja SKAdNetwork
Aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu, postępuj zgodnie z dokumentacją ironSource Ads.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w AdMob i włączono tryb testowy w interfejsie ironSource Ads.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z ironSource Ads, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam ironSource Ads (ustalanie stawek) i ironSource Ads (kaskadowe).
Kody błędów
Jeśli adapter nie otrzyma reklamy z ironSource Ads, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z ResponseInfo w tych klasach:
Android
com.google.ads.mediation.ironsource.IronSourceAdapter
com.google.ads.mediation.ironsource.IronSourceRewardedAdapter
iOS
GADMAdapterIronSource
GADMAdapterIronSourceRewarded
Oto kody i komunikaty wyświetlane przez adapter ironSource Ads, gdy nie uda się wczytać reklamy:
Android
| Kod błędu | Przyczyna |
|---|---|
| 101 | Parametry serwera ironSource Ads skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 102 | Aby zainicjować pakiet SDK, ironSource Ads wymaga kontekstu Activity. |
| 103 | ironSource Ads może wczytać tylko 1 reklamę na identyfikator instancji ironSource. |
| 105 | Żądany rozmiar banera reklamowego nie jest obsługiwany przez ironSource Ads. |
| 106 | Pakiet SDK ironSource Ads nie został zainicjowany. |
| 501-1056 | Błędy pakietu SDK ironSource Ads. Więcej informacji znajdziesz w dokumentacji. |
iOS
| Kod błędu | Przyczyna |
|---|---|
| 101 | Parametry serwera ironSource Ads skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 102 | Adapter reklam ironSource nie obsługuje formatu reklamy, o który wysłano żądanie. |
| 103 | Reklama ironSource jest już wczytana w przypadku tej konfiguracji sieci. |
| 104 | Żądany rozmiar banera reklamowego nie jest obsługiwany przez ironSource Ads. |
| 508-1037 | Błędy pakietu SDK ironSource Ads. Więcej informacji znajdziesz w dokumentacji. |
Historia zmian adaptera do mediacji ironSource Flutter
Wersja 2.0.0
- Obsługuje adapter ironSource na Androida w wersji 9.0.0.0.
- Obsługuje adapter ironSource na iOS w wersji 9.0.0.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.5.0
- Obsługuje adapter ironSource na Androida w wersji 8.10.0.0.
- Obsługuje adapter ironSource na iOS w wersji 8.10.0.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.4.1
- Obsługuje adapter ironSource na Androida w wersji 8.9.1.0.
- Obsługuje adapter ironSource na iOS w wersji 8.9.1.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.4.0
- Obsługuje adapter ironSource na Androida w wersji 8.9.0.0.
- Obsługuje adapter ironSource na iOS w wersji 8.9.1.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.3.1
- Obsługuje adapter ironSource na Androida w wersji 8.8.0.1.
- Obsługuje adapter ironSource na iOS w wersji 8.8.0.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.3.0
- Obsługuje adapter ironSource na Androida w wersji 8.8.0.0.
- Obsługuje adapter ironSource na iOS w wersji 8.8.0.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.2.0
- Obsługuje adapter ironSource na Androida w wersji 8.7.0.0.
- Obsługuje adapter ironSource na iOS w wersji 8.6.1.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 1.1.0
- Wtyczka iOS jest teraz statyczną strukturą.
- Obsługuje adapter ironSource na Androida w wersji 8.6.1.0.
- Obsługuje adapter ironSource na iOS w wersji 8.6.0.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 1.0.0
- Pierwsza wersja.
- Obsługuje adapter ironSource na Androida w wersji 8.0.0.0.
- Obsługuje adapter ironSource na iOS w wersji 8.0.0.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 5.1.0.
