Panduan ini menunjukkan cara menggunakan Google Mobile Ads SDK untuk memuat dan menampilkan iklan dari Pangle menggunakan mediasi, yang mencakup integrasi waterfall dan bidding. Panduan ini mencakup cara menambahkan Pangle ke konfigurasi mediasi unit iklan dan cara mengintegrasikan SDK dan adaptor Pangle ke dalam aplikasi Flutter.
Integrasi dan format iklan yang didukung
Adaptor mediasi AdMob untuk Pangle memiliki kemampuan berikut:
| Integrasi | |
|---|---|
| Bidding | |
| Air Terjun | |
| Format | |
| Membuka Aplikasi | |
| Banner | |
| Interstisial | |
| Reward | |
| Interstisial Reward | |
| Native | |
Persyaratan
- Google Mobile Ads SDK terbaru
- Flutter 3.7.0 atau yang lebih tinggi
- [Untuk bidding]: Untuk mengintegrasikan semua format iklan yang didukung dalam bidding, gunakan plugin mediasi Google Mobile Ads untuk Pangle 2.4.0 atau yang lebih tinggi (direkomendasikan versi terbaru)
- Untuk men-deploy di Android
- Level API Android 23 atau yang lebih tinggi
- Untuk men-deploy di iOS
- Target deployment iOS 12.0 atau yang lebih tinggi
- Project Flutter yang berfungsi dan dikonfigurasi dengan Google Mobile Ads SDK. Lihat Memulai untuk mengetahui detailnya.
- Selesaikan Panduan memulai mediasi
Langkah 1: Siapkan konfigurasi di UI Pangle
Daftar atau Login ke akun Pangle Anda.
Menambahkan aplikasi baru
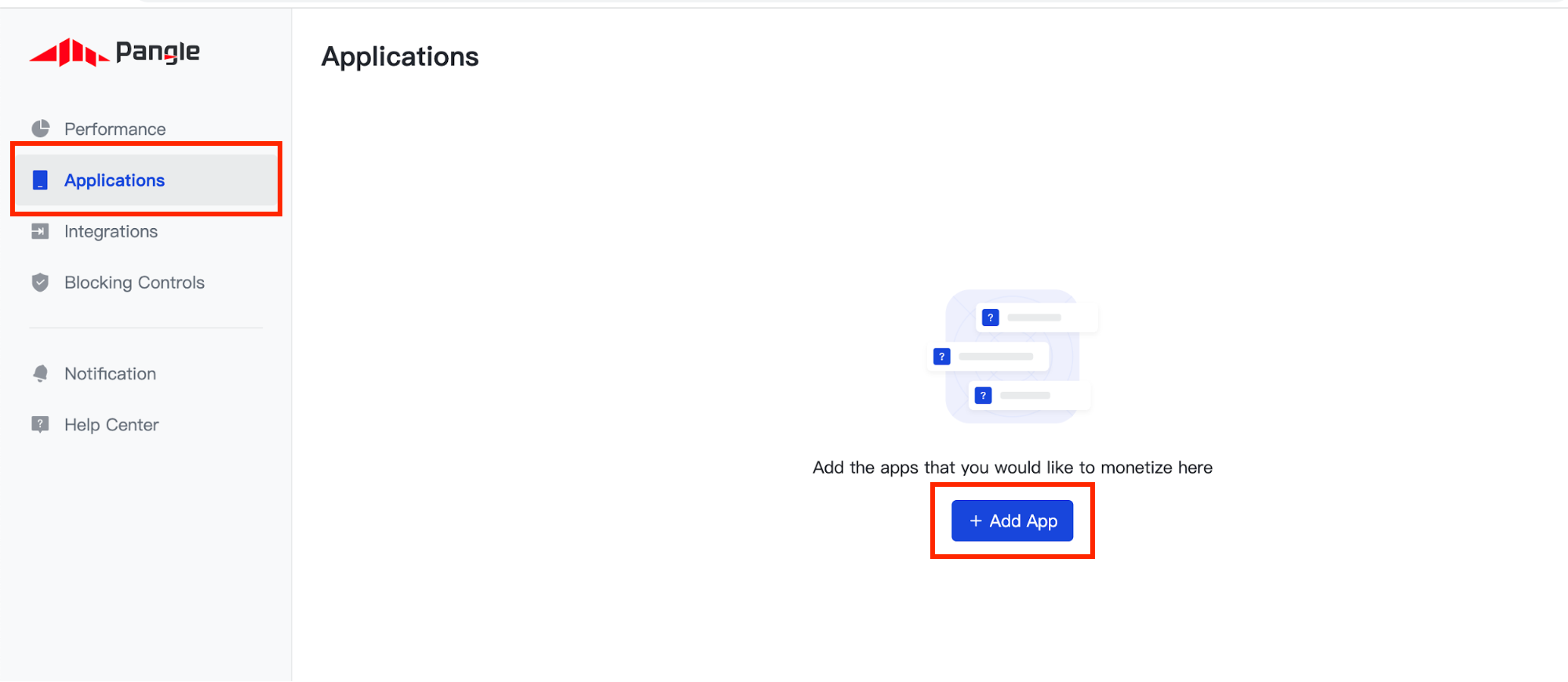
Buka tab Aplikasi, lalu klik tombol Tambahkan Aplikasi.

Pilih Sistem Operasi yang ingin Anda buat aplikasinya dan isi bagian formulir lainnya. Kemudian, klik Kirim.
Android

iOS

Catat ID Aplikasi aplikasi Anda.
Android

iOS

Membuat penempatan iklan
Setelah aplikasi Anda dibuat, klik tombol Tambahkan untuk membuat penempatan iklan.
Android

iOS

Bidding
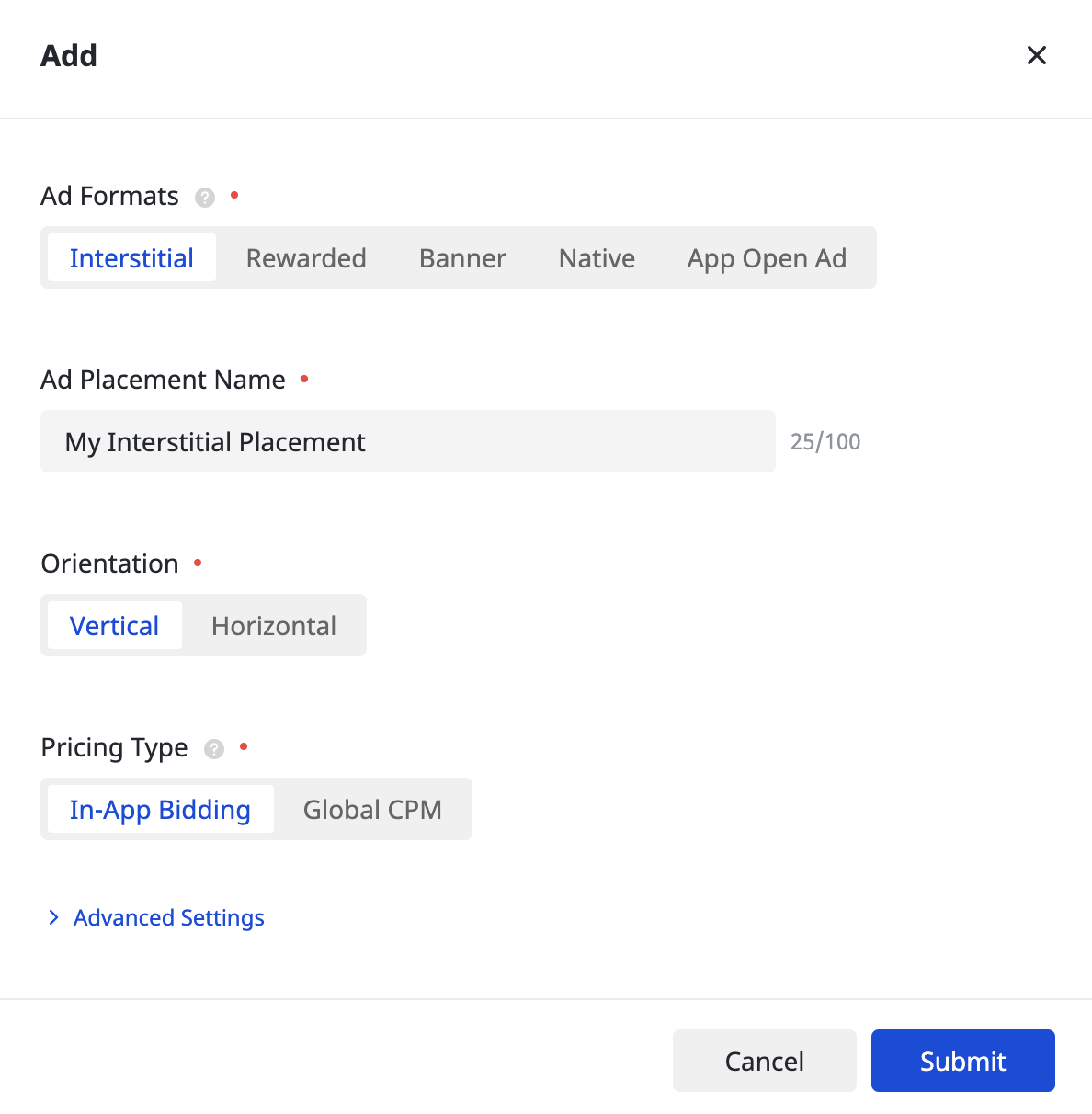
Pilih Format Iklan dan Nama Penempatan Iklan, lalu pilih Bidding Dalam Aplikasi sebagai Jenis Harga. Isi bagian formulir lainnya, lalu klik Kirim.

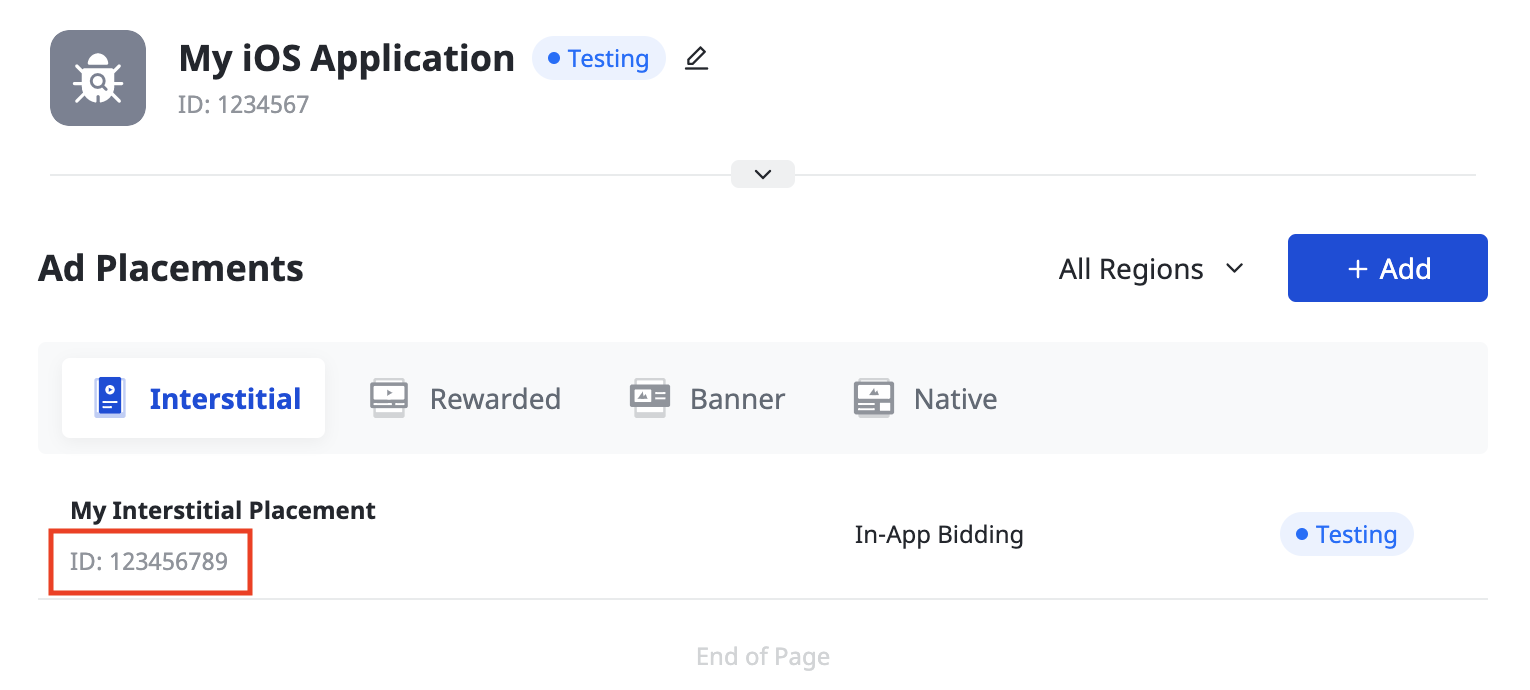
Setelah penempatan iklan dibuat, catat ID Penempatan Iklan.
Android

iOS

Air Terjun
Pilih Format Iklan dan Nama Penempatan Iklan, serta CPM Global sebagai Jenis Harga. Isi bagian formulir lainnya, lalu klik Kirim.

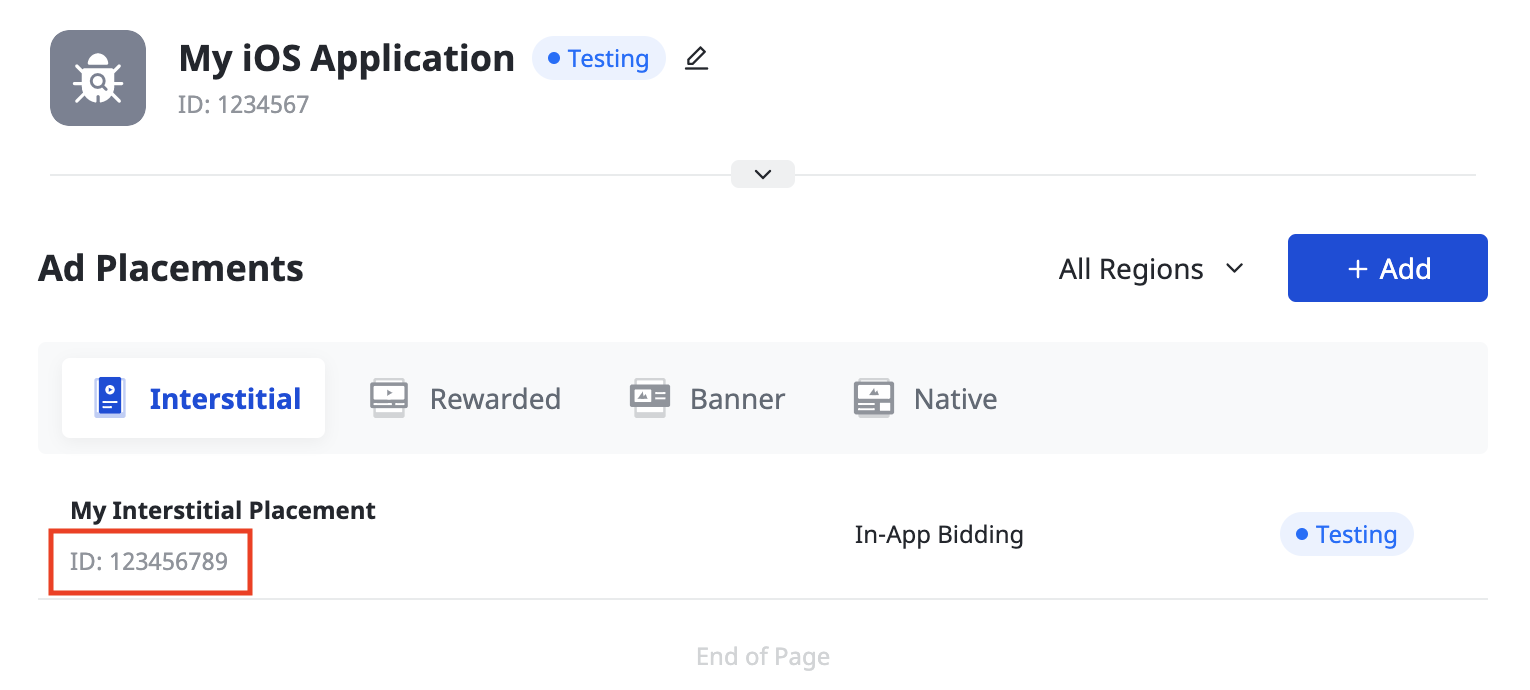
Setelah penempatan iklan dibuat, catat ID Penempatan Iklan.
Android

iOS

Menemukan kunci Pangle Reporting API
Bidding
Langkah ini tidak diperlukan untuk integrasi bidding.
Air Terjun
Catat ID Pengguna di sudut kiri bawah halaman.

Klik Integrations > SDK & API > Pangle Reporting API 2.0. Catat ID Peran dan Kunci Keamanan.

Memperbarui app-ads.txt
Authorized Sellers for Apps app-ads.txt adalah inisiatif IAB Tech Lab yang membantu memastikan inventaris iklan aplikasi Anda hanya dijual melalui saluran yang telah Anda identifikasi sebagai resmi. Untuk mencegah kerugian pendapatan iklan yang signifikan, Anda harus menerapkan file app-ads.txt.
Jika Anda belum melakukannya,
siapkan file app-ads.txt untuk aplikasi Anda.
Untuk menerapkan app-ads.txt untuk Pangle, lihat
Cara menambahkan Pangle ke file app-ads.txt Anda.
Aktifkan mode pengujian
Ikuti petunjuk di panduan Cara menambahkan Iklan Percobaan Pangle tentang cara mengaktifkan iklan percobaan Pangle.
Langkah 2: Siapkan permintaan Pangle di UI AdMob
Mengonfigurasi setelan mediasi untuk unit iklan
Android
Untuk mengetahui petunjuknya, lihat langkah 2 dalam panduan untuk Android.
iOS
Untuk mengetahui petunjuknya, lihat langkah 2 dalam panduan untuk iOS.
Menambahkan DSP Pangle ke daftar partner iklan untuk GDPR dan peraturan negara bagian Amerika Serikat
Ikuti langkah-langkah di Setelan peraturan Eropa dan Setelan peraturan negara bagian AS untuk menambahkan Pangle DSP ke daftar partner iklan peraturan Eropa dan negara bagian AS di UI AdMob.
Langkah 3: Impor Pangle SDK dan adaptor
Integrasi melalui pub.dev
(Khusus Android) Tambahkan repositori berikut ke file build.gradle di dalam
direktori android project Anda:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
Tambahkan dependensi berikut dengan versi terbaru SDK dan adaptor Pangle di file pubspec.yaml paket Anda:
dependencies:
gma_mediation_pangle: ^3.3.0
Integrasi Manual
Download plugin mediasi Google Mobile Ads versi terbaru untuk
Pangle, ekstrak file yang didownload, lalu tambahkan folder plugin yang diekstrak
(dan isinya) ke project Flutter Anda. Kemudian, referensikan plugin di file
pubspec.yaml dengan menambahkan dependensi berikut:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
Langkah 4: Terapkan setelan privasi di Pangle SDK
Izin Uni Eropa dan GDPR
Untuk mematuhi Kebijakan Izin Pengguna Uni Eropa Google, Anda harus membuat pengungkapan tertentu kepada pengguna Anda di Wilayah Ekonomi Eropa (EEA), Inggris Raya, dan Swiss, serta mendapatkan izin mereka untuk penggunaan cookie atau penyimpanan lokal lainnya jika diwajibkan secara hukum, dan untuk pengumpulan, pembagian, serta penggunaan data pribadi untuk personalisasi iklan. Kebijakan ini mencerminkan persyaratan dalam ePrivacy Directive dan General Data Protection Regulation (GDPR) Uni Eropa. Anda bertanggung jawab untuk memverifikasi bahwa izin diteruskan ke setiap sumber iklan dalam rantai mediasi Anda. Google tidak dapat meneruskan pilihan izin pengguna ke jaringan tersebut secara otomatis.
Plugin mediasi Google Mobile Ads untuk Pangle mencakup metode
Pangle.SetGDPRConsent(). Contoh kode berikut menunjukkan cara meneruskan informasi izin ke Pangle SDK. Tetapkan informasi izin sebelum Anda
menginisialisasi Google Mobile Ads SDK
untuk memastikan informasi tersebut diteruskan dengan benar ke Pangle SDK.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Lihat panduan integrasi Pangle untuk mengetahui detail selengkapnya dan nilai yang dapat diberikan di setiap metode.
Hukum privasi negara bagian Amerika Serikat
Hukum privasi negara bagian AS mewajibkan pemberian hak kepada pengguna untuk memilih tidak ikut "penjualan" "informasi pribadi" mereka (sebagaimana istilah tersebut didefinisikan oleh hukum), dengan pilihan tidak ikut yang disediakan melalui link "Jangan Jual Informasi Pribadi Saya" yang terlihat jelas di halaman beranda pihak "penjual". Panduan kepatuhan terhadap hukum privasi negara bagian Amerika Serikat menawarkan kemampuan untuk mengaktifkan pemrosesan data yang dibatasi untuk penayangan iklan Google, tetapi Google tidak dapat menerapkan setelan ini ke setiap jaringan iklan dalam rantai mediasi Anda. Oleh karena itu, Anda harus mengidentifikasi setiap jaringan iklan dalam rangkaian mediasi yang mungkin berpartisipasi dalam penjualan informasi pribadi dan mengikuti panduan dari setiap jaringan tersebut untuk memastikan kepatuhan.
Plugin mediasi Google Mobile Ads untuk Pangle mencakup metode
Pangle.SetPAConsent(). Contoh kode berikut menunjukkan cara meneruskan informasi izin ke Pangle SDK. Tetapkan informasi izin sebelum Anda
menginisialisasi Google Mobile Ads SDK
untuk memastikan informasi tersebut diteruskan dengan benar ke Pangle SDK.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Lihat panduan integrasi Pangle untuk mengetahui detail selengkapnya dan nilai yang dapat diberikan di setiap metode.
Langkah 5: Tambahkan kode yang diperlukan
Android
Tidak ada kode tambahan yang diperlukan untuk integrasi Pangle.
iOS
Integrasi SKAdNetwork
Ikuti dokumentasi Pangle
untuk menambahkan ID SKAdNetwork ke file Info.plist project Anda.
Langkah 6: Uji penerapan Anda
Mengaktifkan iklan percobaan
Pastikan Anda mendaftarkan perangkat pengujian untuk AdMob dan mengaktifkan mode pengujian di UI Pangle.
Memverifikasi iklan percobaan
Untuk memverifikasi bahwa Anda menerima iklan pengujian dari Pangle, aktifkan pengujian sumber iklan tunggal di pemeriksa iklan menggunakan sumber iklan Pangle (Bidding) dan Pangle (Waterfall).
Kode error
Jika adaptor gagal menerima iklan dari Pangle, penayang dapat memeriksa
error yang mendasarinya dari respons iklan menggunakan
ResponseInfo di bawah
class berikut:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Berikut adalah kode dan pesan yang menyertainya yang ditampilkan oleh adaptor Pangle saat iklan gagal dimuat:
Android
| Kode error | Domain | Alasan |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parameter server tidak valid (misalnya, ID aplikasi atau ID penempatan tidak ada). |
| 102 | com.google.ads.mediation.pangle | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung Pangle. |
| 103 | com.google.ads.mediation.pangle | Respons bid tidak ada atau tidak valid. |
| -1-60000 | com.pangle.ads | Pangle SDK menampilkan error. Lihat dokumentasi Pangle untuk mengetahui detail selengkapnya. |
iOS
| Kode error | Domain | Alasan |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parameter server tidak valid (misalnya, ID aplikasi atau ID penempatan tidak ada). |
| 102 | com.google.ads.mediation.pangle | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung Pangle. |
| -1-60000 | Dikirim oleh Pangle SDK | Pangle SDK menampilkan error. Lihat dokumentasi Pangle untuk mengetahui detail selengkapnya. |
Log Perubahan Adaptor Mediasi Flutter Pangle
Versi 3.3.0
- Mendukung Pangle Android Adapter versi 7.6.0.4.0.
- Mendukung Pangle iOS adapter versi 7.6.0.5.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 3.2.1
- Mendukung Pangle Android Adapter versi 7.3.0.5.0.
- Mendukung Pangle iOS adapter versi 7.4.1.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 3.2.0
- Mendukung Pangle Android Adapter versi 7.3.0.4.0.
- Mendukung Pangle iOS adapter versi 7.4.0.9.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 3.1.1
- Mendukung Pangle Android Adapter versi 7.2.0.6.0.
- Mendukung Pangle iOS adapter versi 7.2.0.5.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 3.1.0
- Mendukung Pangle Android adapter versi 7.2.0.4.0.
- Mendukung Pangle iOS adapter versi 7.2.0.4.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 3.0.0
- Mendukung Pangle Android Adapter versi 7.1.0.8.0.
- Mendukung Pangle iOS adapter versi 7.1.1.1.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 2.2.0
- Mendukung Pangle Android adapter versi 6.5.0.8.0.
- Mendukung Pangle iOS adapter versi 6.5.0.9.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 2.1.0
- Mendukung Pangle Android adapter versi 6.5.0.4.1.
- Mendukung Pangle iOS adapter versi 6.5.0.8.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.3.1.
Versi 2.0.0
- Mendukung Pangle Android Adapter versi 6.4.0.6.0.
- Mendukung Pangle iOS adapter versi 6.4.1.1.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.3.0.
Versi 1.1.0
- Mendukung Pangle Android adapter versi 5.9.0.4.0.
- Mendukung Pangle iOS adapter versi 5.9.0.7.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.1.0.
Versi 1.0.0
- Rilis awal.
- Mendukung Pangle Android adapter versi 5.8.0.9.0.
- Mendukung Pangle iOS adapter versi 5.8.0.8.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.0.1.
