במדריך הזה מוסבר איך להשתמש ב-Google Mobile Ads SDK כדי לטעון ולהציג מודעות מ-Pangle באמצעות תהליך בחירת הרשת (Mediation). המדריך כולל הסברים על שילובים של שיטת ה-Waterfall ושל בידינג. המאמר מסביר איך להוסיף את Pangle להגדרה של תהליך בחירת הרשת של יחידת מודעות, ואיך לשלב את ה-SDK והמתאם של Pangle באפליקציית Flutter.
שילובים ופורמטים נתמכים של מודעות
מתאם תהליך בחירת הרשת של AdMob עבור Pangle כולל את היכולות הבאות:
| שילוב | |
|---|---|
| בידינג | |
| Waterfall | |
| פורמטים | |
| מודעה בפתיחת אפליקציה | |
| מודעת באנר | |
| מעברון | |
| מודעה מתגמלת | |
| מודעות מעברון מתגמלות | |
| מותאם | |
דרישות
- הגרסה העדכנית של Google Mobile Ads SDK
- Flutter 3.7.0 ומעלה
- [לבידינג]: כדי לשלב את כל פורמטי המודעות הנתמכים בבידינג, צריך להשתמש בגרסה 2.4.0 של Google Mobile Ads mediation plugin for Pangle ואילך (מומלץ להשתמש בגרסה העדכנית)
- כדי לפרוס ב-Android
- רמת API 23 ומעלה ב-Android
- כדי לפרוס ב-iOS
- יעד פריסה 12.0 ומעלה ב-iOS
- פרויקט Flutter פעיל שמוגדר עם Google Mobile Ads SDK. פרטים נוספים מופיעים במאמר בנושא תחילת העבודה.
- השלמת תהליך הבחירה של רשת מודעות מדריך לתחילת הדרך
שלב 1: הגדרת תצורות בממשק המשתמש של Pangle
נרשמים או מתחברים לחשבון Pangle.
הוספת אפליקציה חדשה
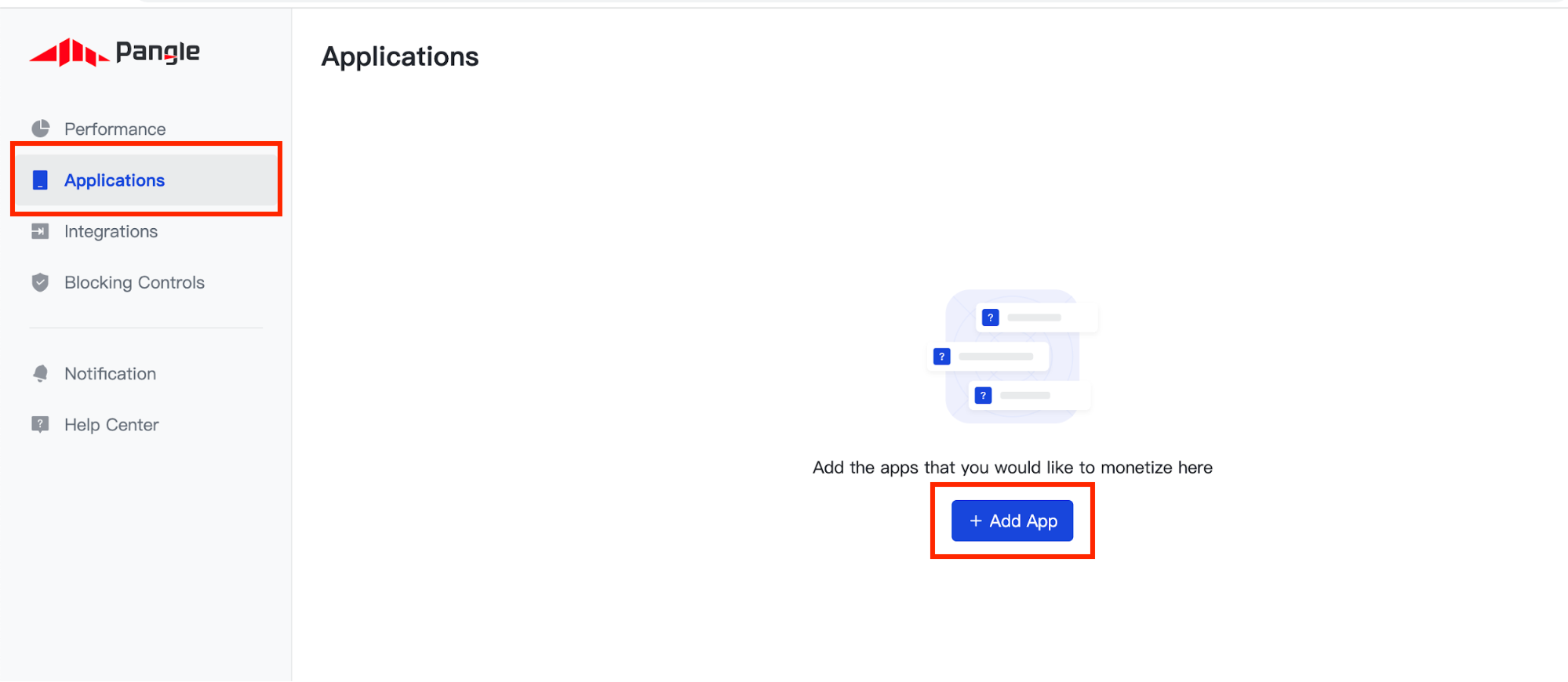
עוברים לכרטיסייה Applications ולוחצים על הלחצן Add App.

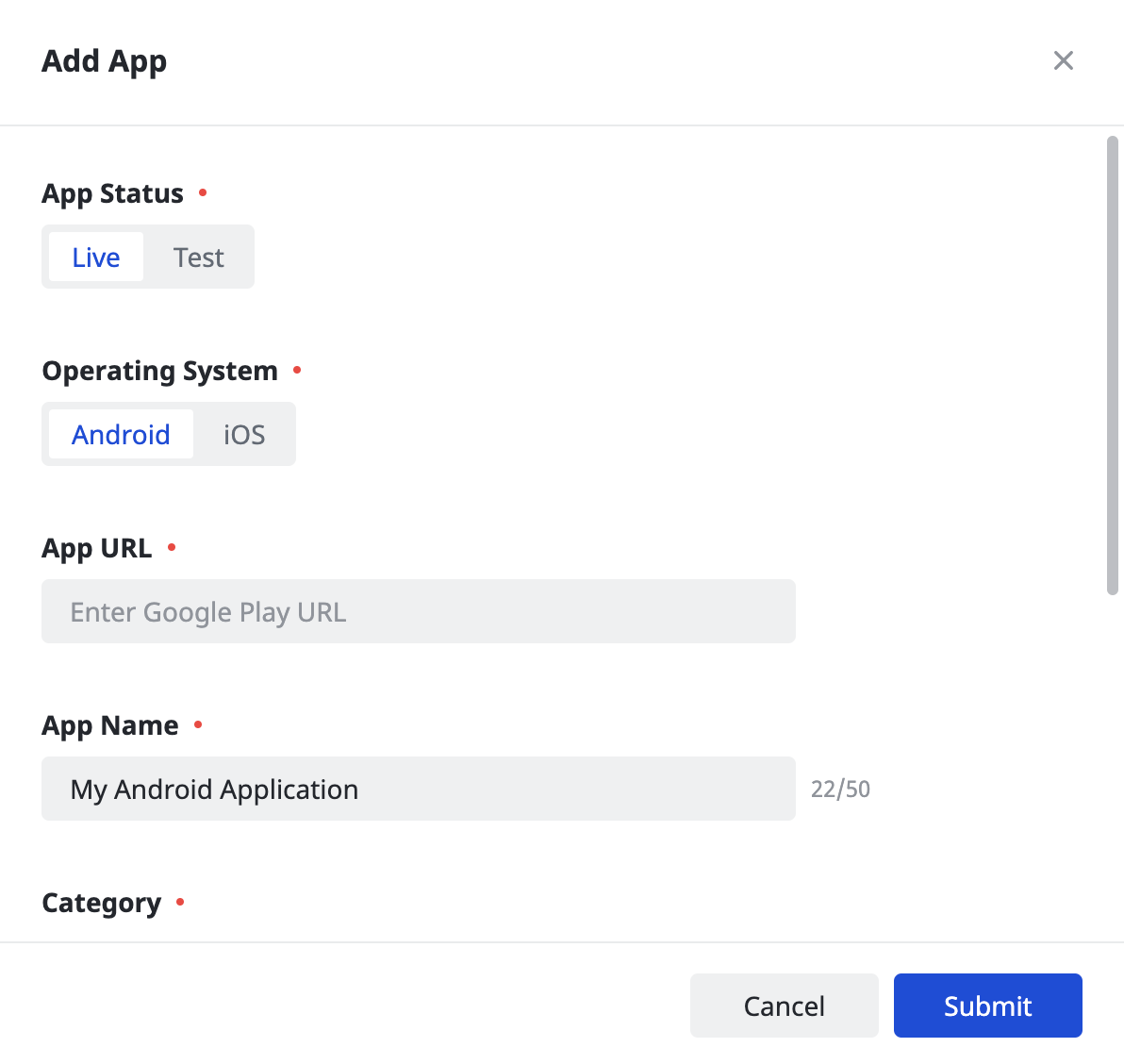
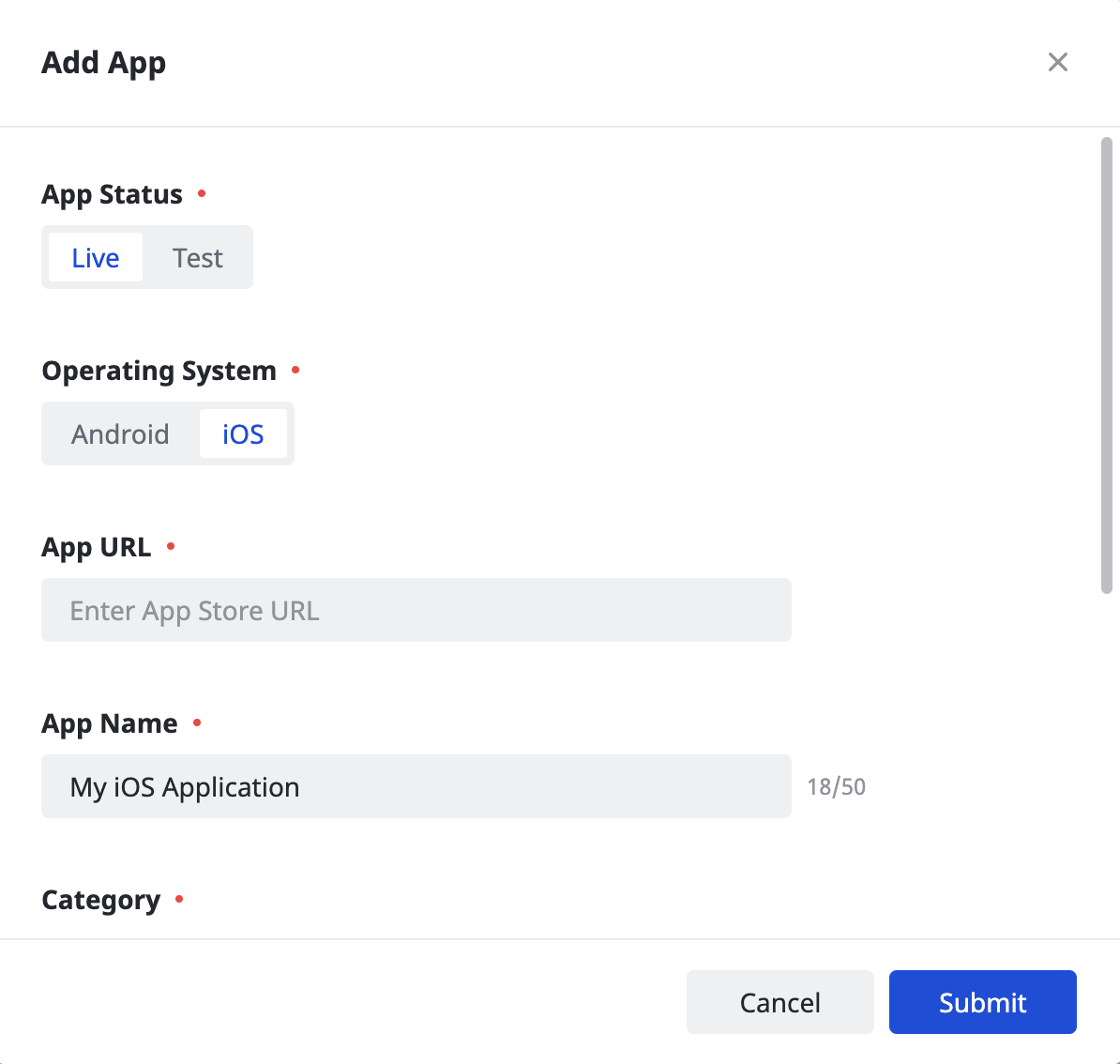
בוחרים את מערכת ההפעלה שרוצים ליצור עבורה אפליקציה וממלאים את שאר הטופס. אחר כך לוחצים על שליחה.
Android

iOS

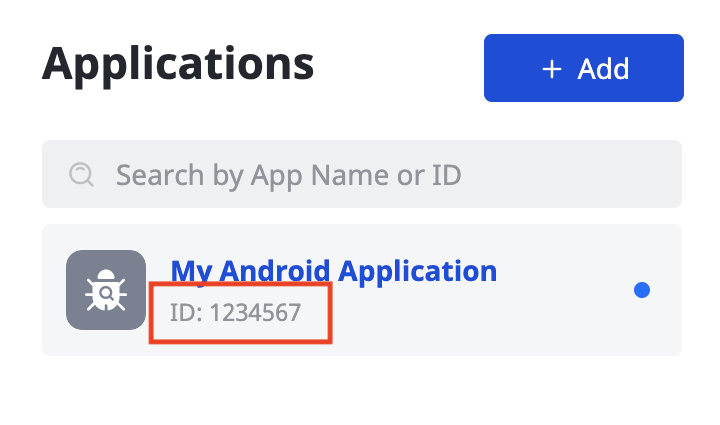
חשוב לשים לב למזהה האפליקציה של האפליקציה.
Android

iOS

יצירת מיקום מודעה
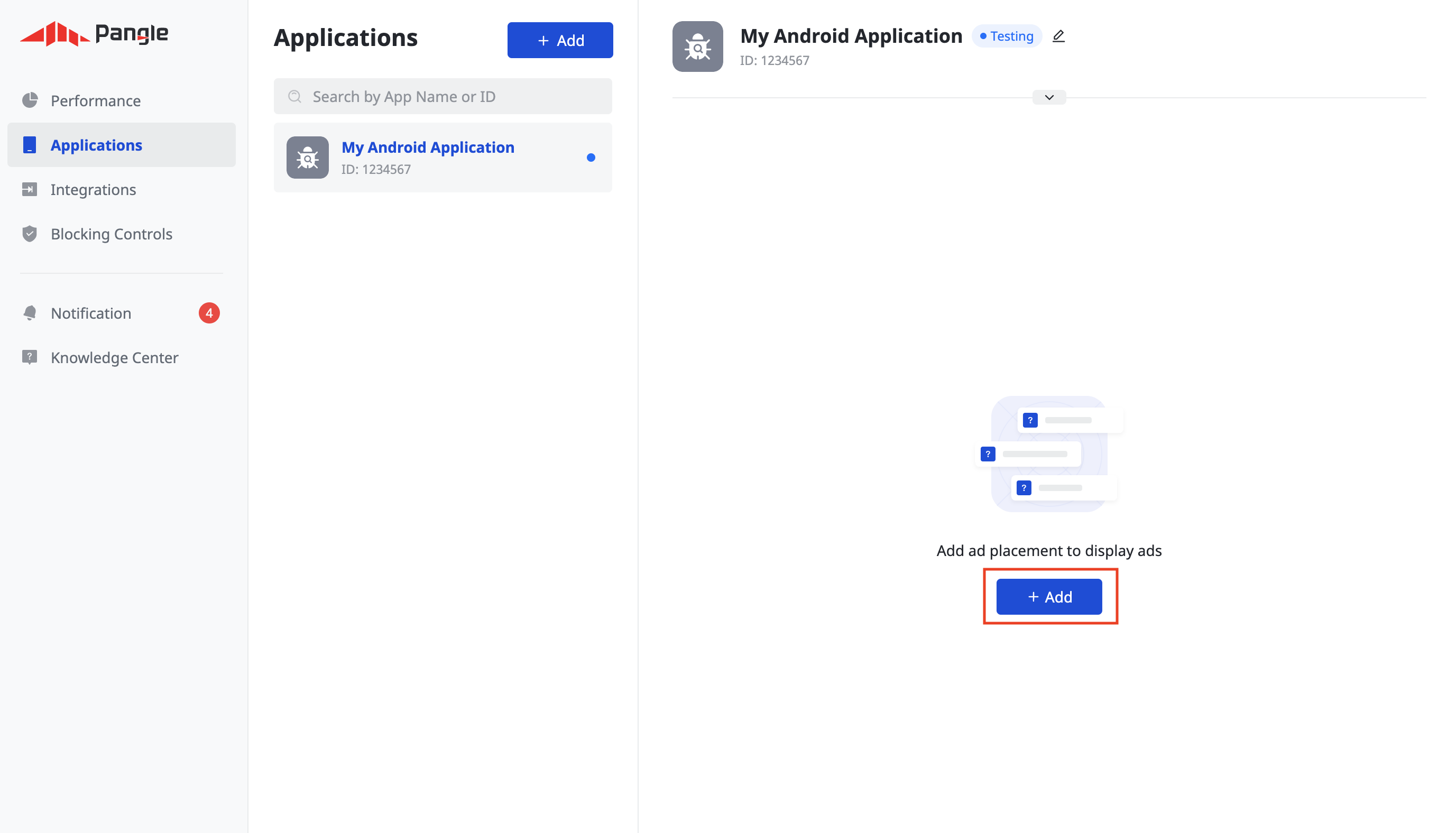
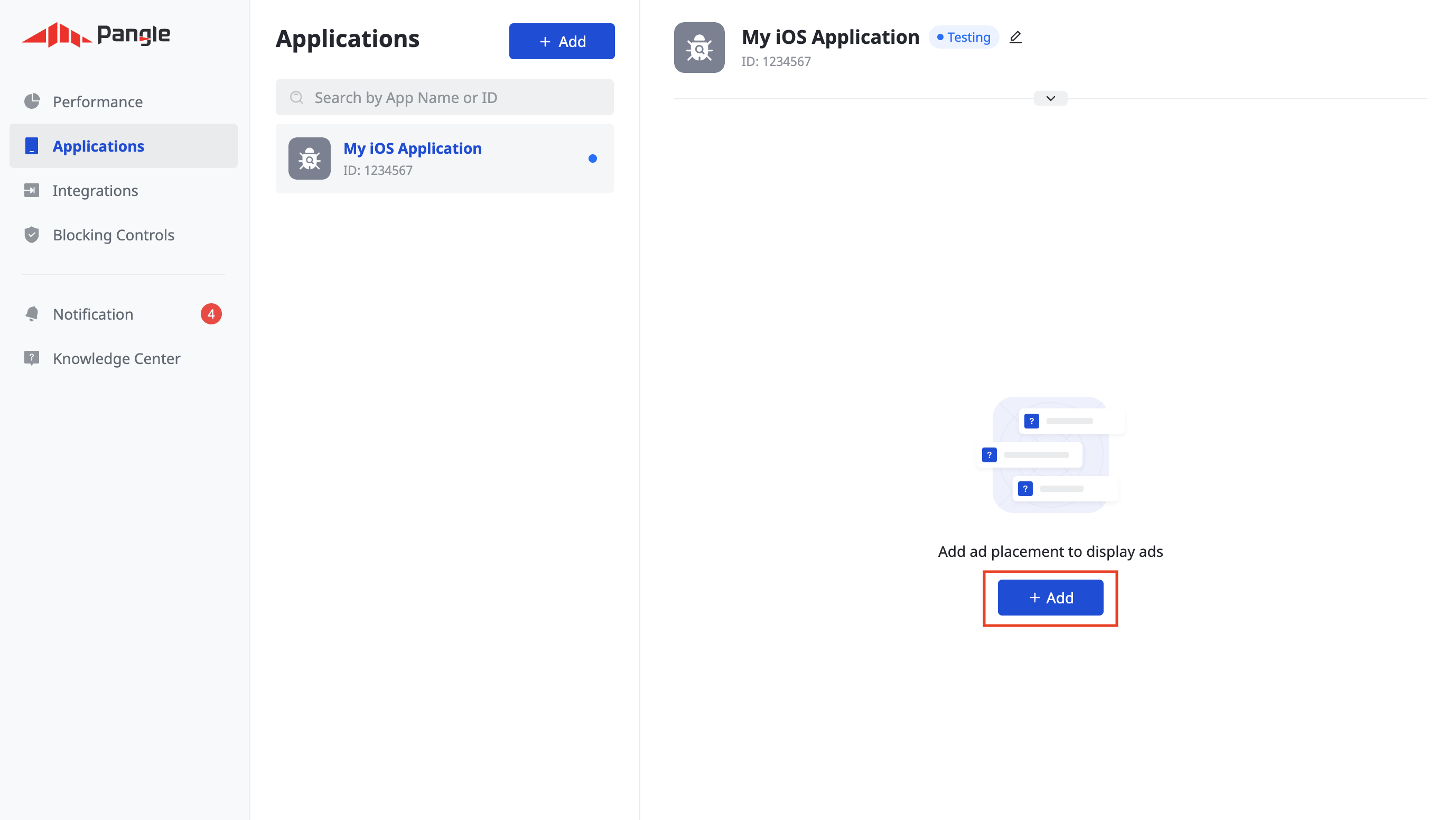
אחרי שיוצרים את האפליקציה, לוחצים על הכפתור הוספה כדי ליצור את מיקום המודעה.
Android

iOS

בידינג
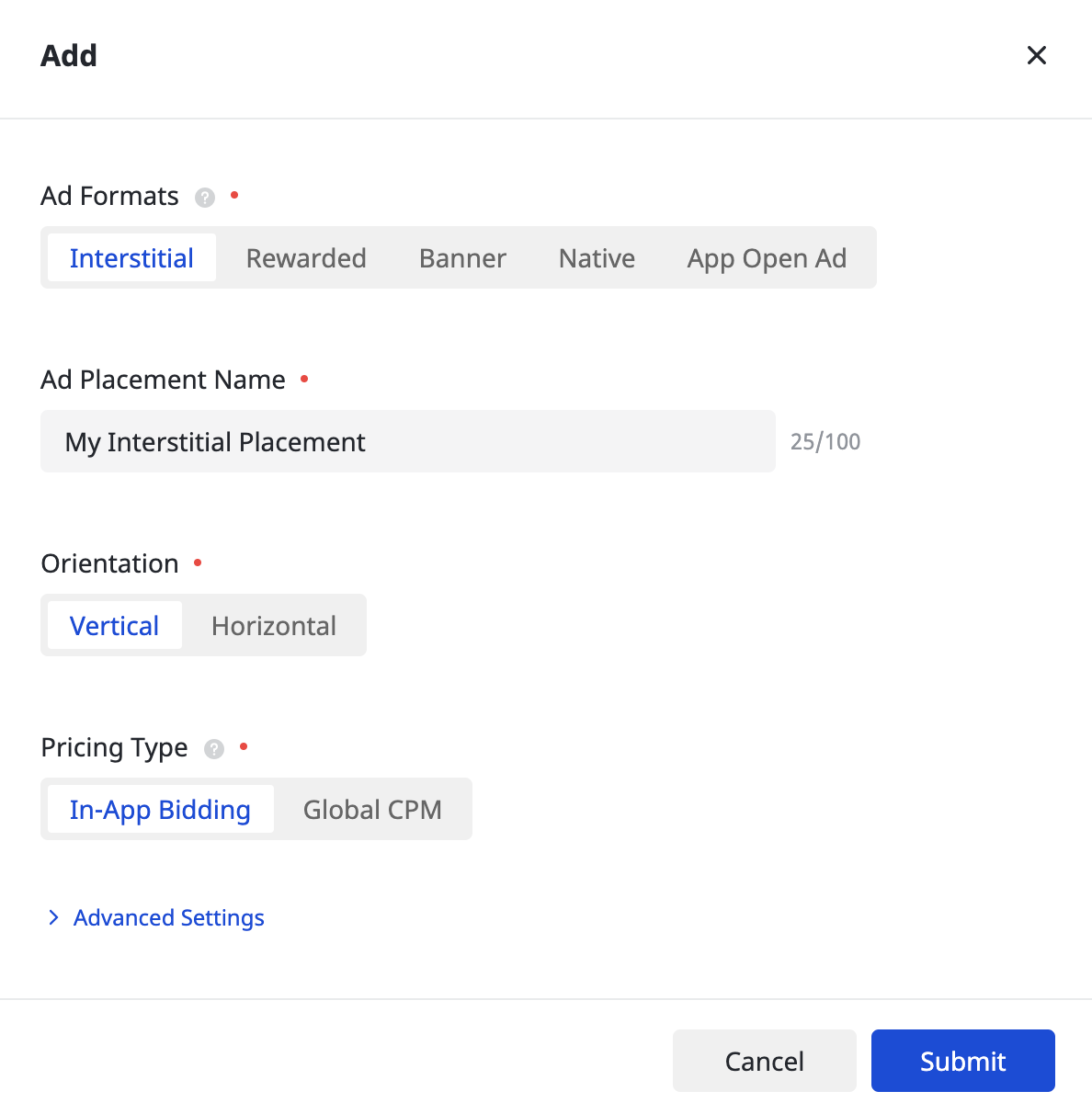
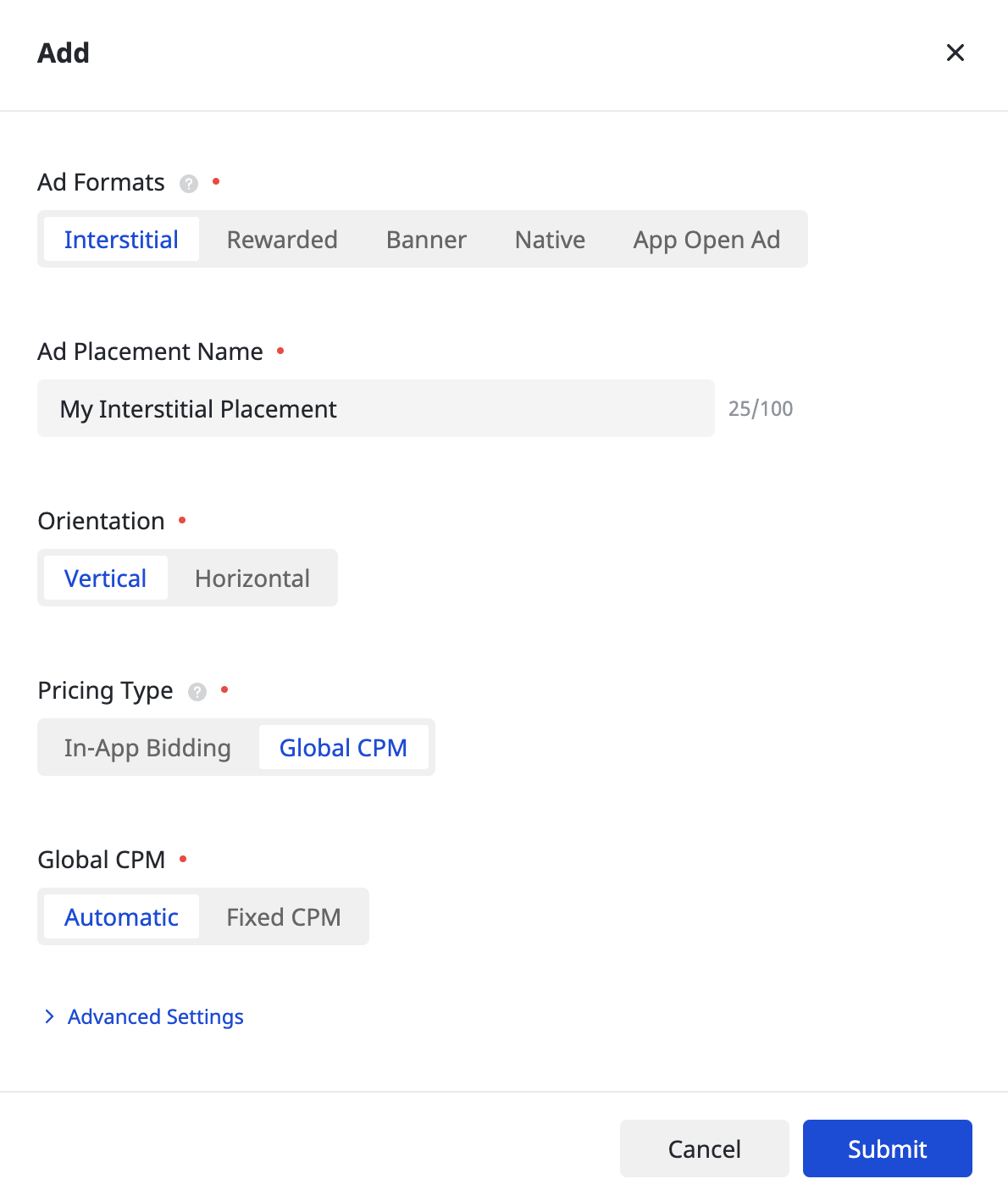
בוחרים את פורמט המודעה ואת המיקום של המודעה, ואז בוחרים באפשרות בידינג בתוך האפליקציה בתור סוג התמחור. ממלאים את שאר הטופס ולוחצים על שליחה.

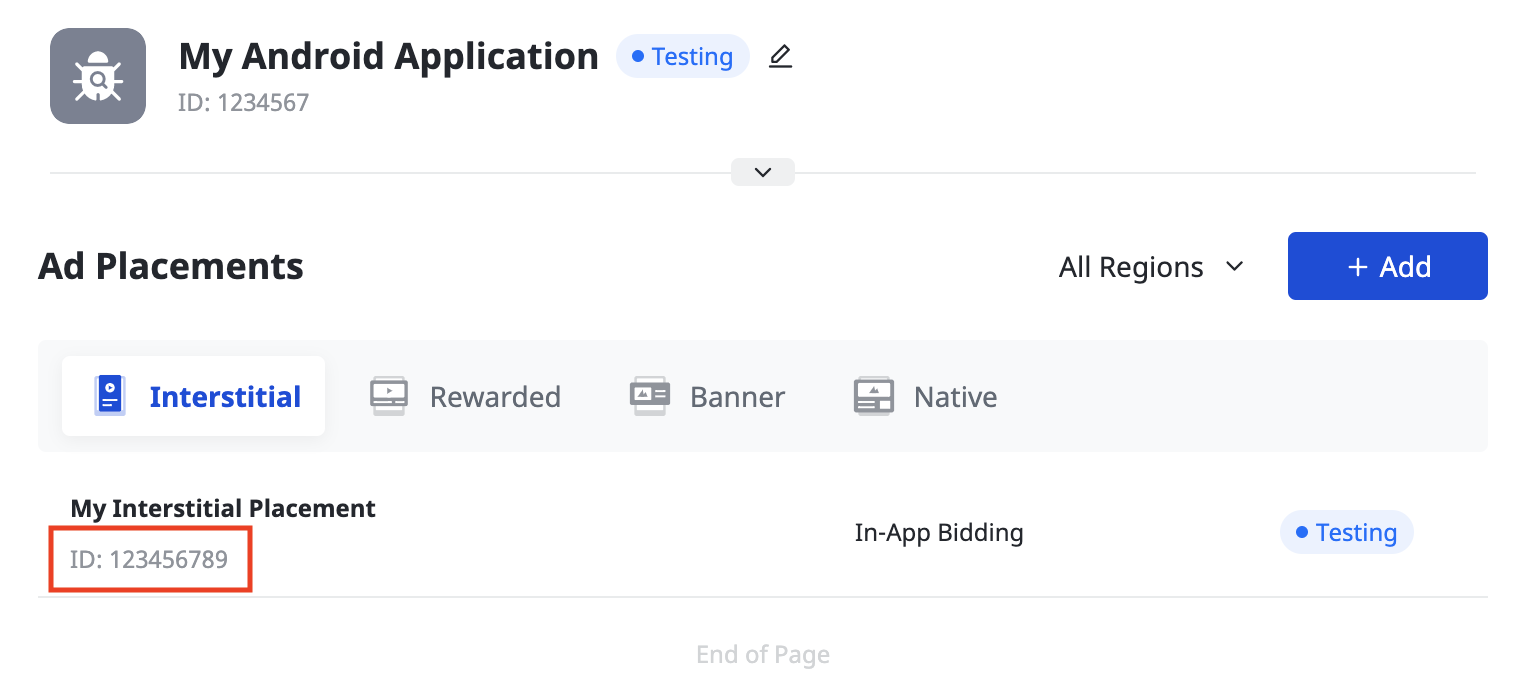
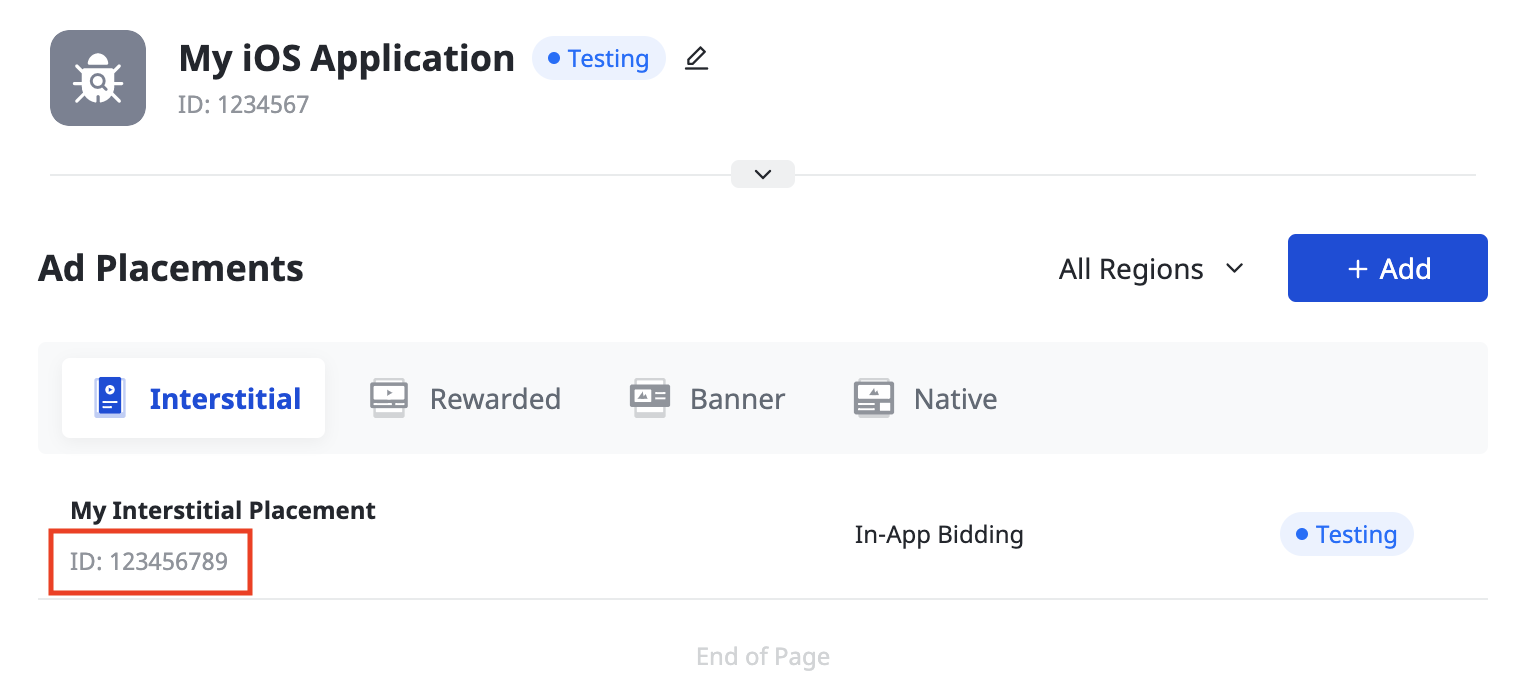
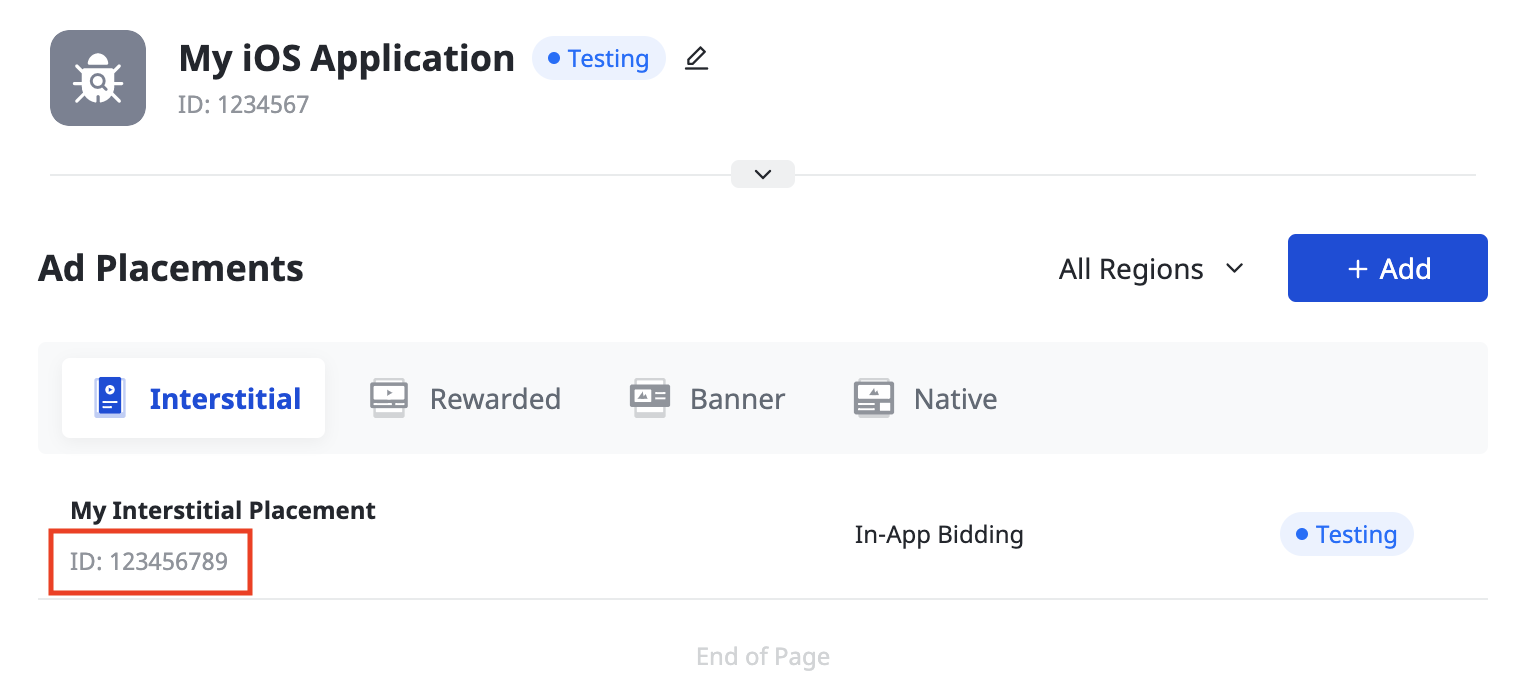
אחרי שיוצרים את מיקום המודעה, רושמים את מזהה מיקום המודעה.
Android

iOS

מפל
בוחרים את פורמט המודעה ואת השם של מיקום המודעה, ובוחרים באפשרות עלות גלובלית לאלף חשיפות בתור סוג התמחור. ממלאים את שאר הטופס ולוחצים על שליחה.

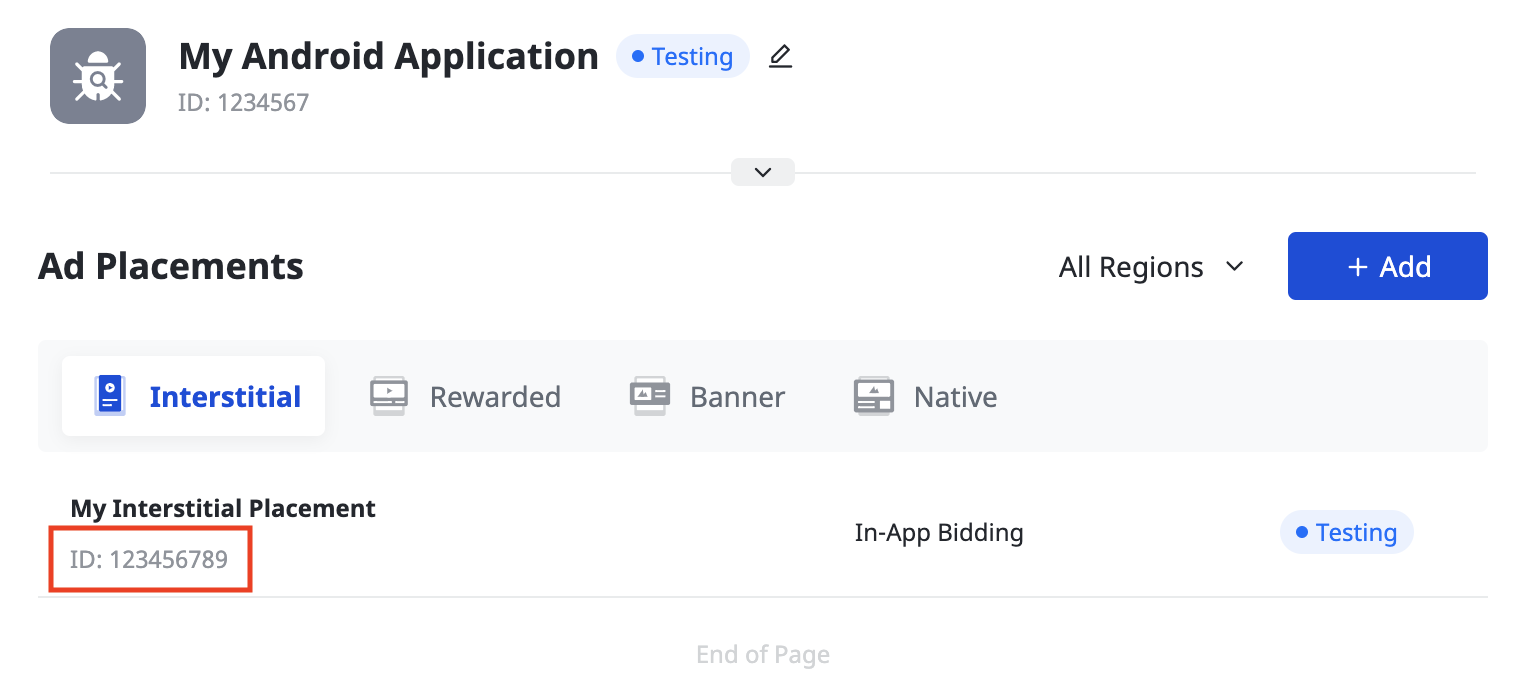
אחרי שיוצרים את מיקום המודעה, רושמים את מזהה מיקום המודעה.
Android

iOS

איתור מפתח Pangle Reporting API
בידינג
השלב הזה לא נדרש לשילובים של בידינג.
מפל
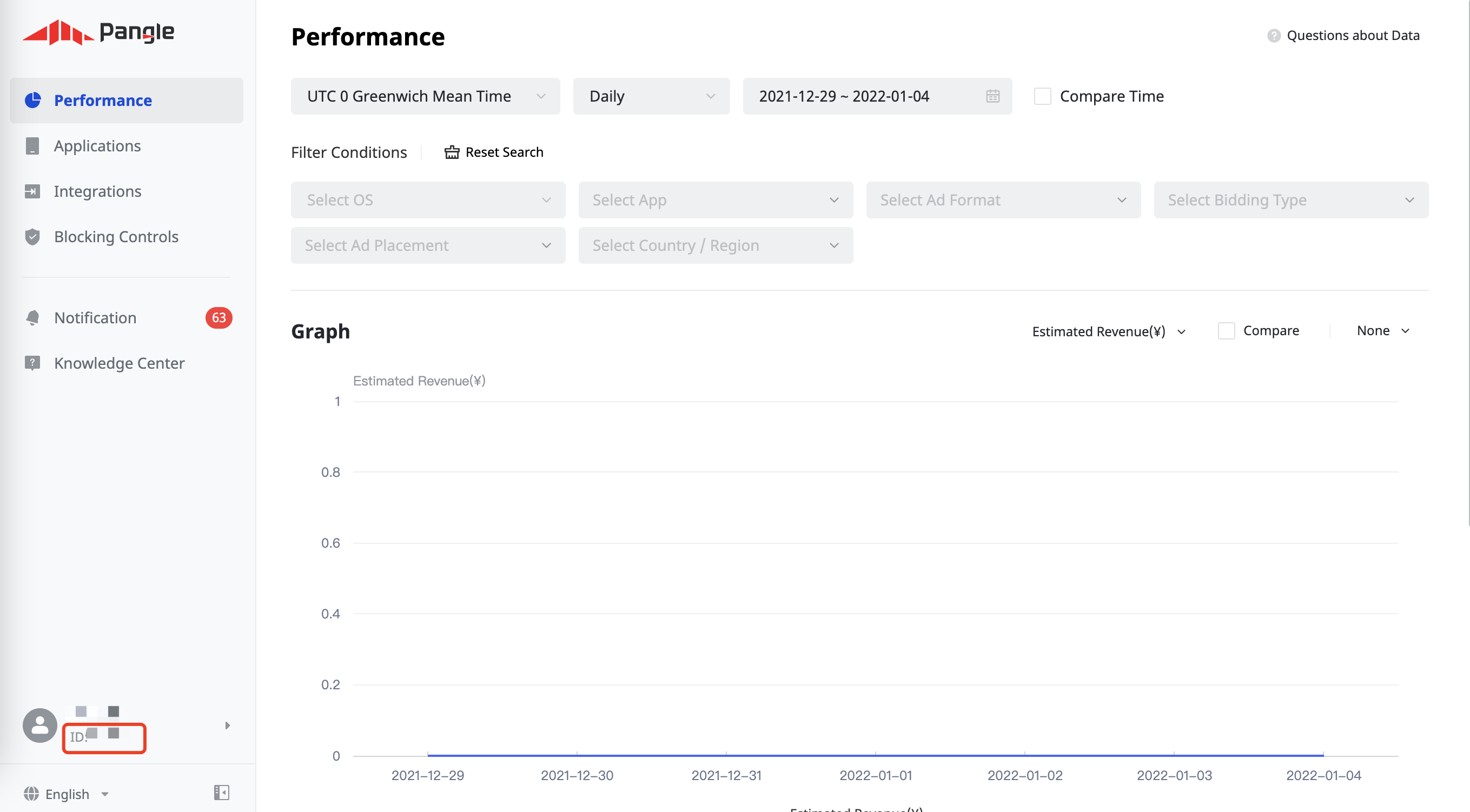
רושמים את מזהה המשתמש בפינה הימנית התחתונה של הדף.

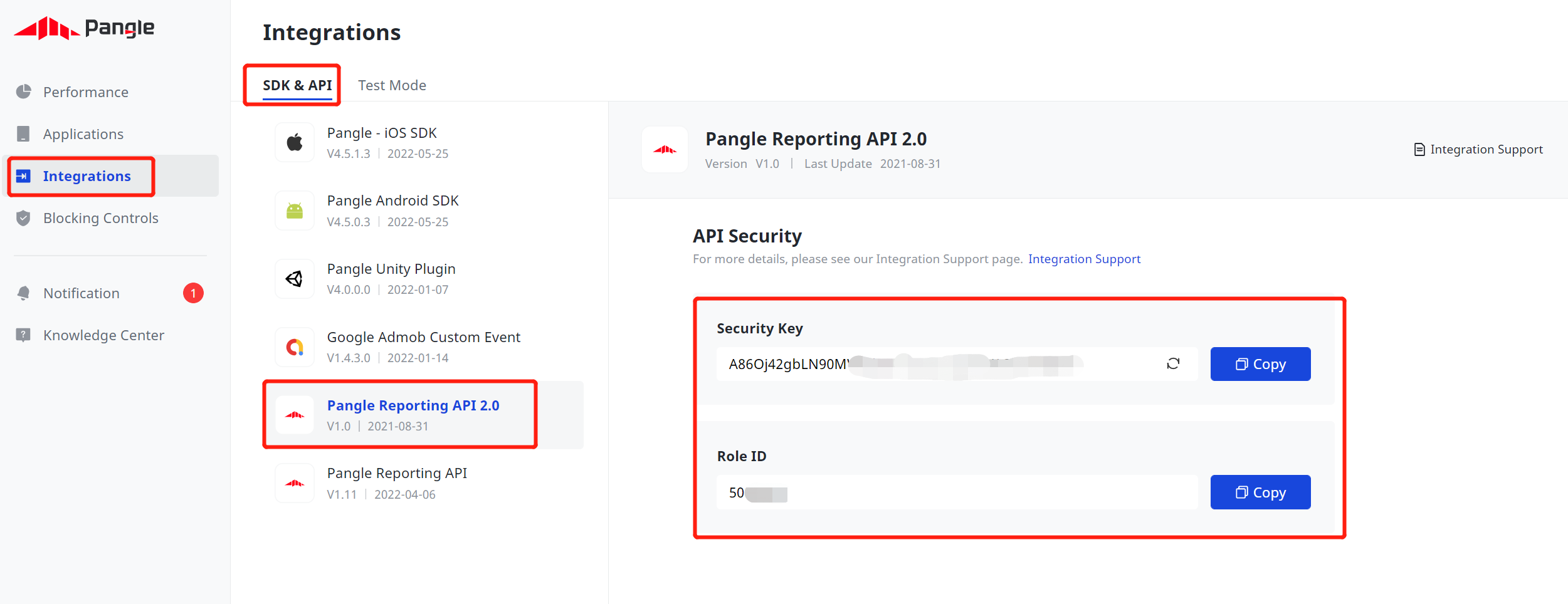
לוחצים על Integrations (שילובים) > SDK & API (SDK ו-API) > Pangle Reporting API 2.0 (Pangle Reporting API 2.0). רושמים את מזהה התפקיד ואת מפתח האבטחה.

עדכון של הקובץ app-ads.txt
Authorized Sellers for Apps (או app-ads.txt) היא יוזמה של IAB Tech Lab שעוזרת להבטיח שמלאי שטחי הפרסום באפליקציה שלכם יימכר רק דרך ערוצים שציינתם שהם מורשים. כדי למנוע אובדן משמעותי בהכנסות מפרסום, מומלץ להטמיע קובץ app-ads.txt.
אם עדיין לא עשיתם זאת, הגדירו קובץ app-ads.txt לאפליקציה.
כדי להטמיע app-ads.txt ב-Pangle, אפשר לעיין במאמר איך מוסיפים את Pangle לקובץ app-ads.txt.
הפעלת מצב בדיקה
כדי להפעיל מודעות בדיקה ב-Pangle, צריך לפעול לפי ההוראות במדריך של Pangle בנושא איך מוסיפים מודעת בדיקה.
שלב 2: הגדרת הביקוש של Pangle בממשק המשתמש של AdMob
קביעת ההגדרות של תהליך בחירת הרשת ליחידת המודעות
Android
הוראות מפורטות זמינות בשלב 2 במדריך ל-Android.
iOS
הוראות מפורטות מופיעות בשלב 2 במדריך ל-iOS.
הוספת Pangle DSP לרשימת שותפי הפרסום שקשורים ל-GDPR ולתקנות במדינות בארה"ב
כדי להוסיף את Pangle DSP לרשימת שותפי הפרסום שקשורים לתקנות האירופאיות ולתקנות במדינות בארה"ב בממשק המשתמש של AdMob, פועלים לפי השלבים שמפורטים במאמר בנושא הגדרות של תקנות אירופאיות ובמאמר בנושא הגדרות של תקנות במדינות בארה"ב.
שלב 3: ייבוא ה-SDK והמתאם של Pangle
שילוב דרך pub.dev
(Android בלבד) מוסיפים את המאגרים הבאים לקובץ build.gradle בתוך הספרייה android של הפרויקט:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
מוסיפים את התלות הבאה עם הגרסאות העדכניות של ה-SDK והמתאם של Pangle בקובץ pubspec.yaml של החבילה:
dependencies:
gma_mediation_pangle: ^3.3.0
שילוב ידני
מורידים את הגרסה העדכנית של הפלאגין של Google Mobile Ads לתהליך בחירת הרשת עבור Pangle, מחלצים את הקובץ שירד ומוסיפים את תיקיית הפלאגין שחולצה (ואת התוכן שלה) לפרויקט ה-Flutter. לאחר מכן, מוסיפים את התלות הבאה לקובץ pubspec.yaml כדי להפנות אל הפלאגין:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
שלב 4: הטמעה של הגדרות פרטיות ב-Pangle SDK
הסכמה בהתאם ל-GDPR ולתקנות האירופאיות
כדי לעמוד בדרישות של מדיניות Google בנושא הסכמת משתמשים באיחוד האירופי, עליכם לחשוף מידע מסוים למשתמשים באזור הכלכלי האירופי (EEA), בבריטניה ובשווייץ, ולקבל מהם הסכמה לשימוש בקובצי Cookie או באחסון מקומי אחר במקרים שבהם הדבר נדרש על פי חוק, וכן לאיסוף, לשיתוף ולשימוש במידע אישי לצורך התאמה אישית של מודעות. המדיניות הזו משקפת את הדרישות שמפורטות ב-ePrivacy Directive (הדירקטיבה בנושא פרטיות ותקשורת אלקטרונית) וב-General Data Protection Regulation (התקנות הכלליות להגנה על מידע, GDPR) של האיחוד האירופי. באחריותכם לוודא שההסכמה מועברת לכל מקור מודעות בשרשרת לבחירת רשת. Google לא יכולה להעביר את בחירת ההסכמה של המשתמש לרשתות האלה באופן אוטומטי.
הפלאגין של Google Mobile Ads לתהליך בחירת הרשת ל-Pangle כולל את השיטה Pangle.SetGDPRConsent(). בדוגמת הקוד הבאה אפשר לראות איך מעבירים את פרטי ההסכמה אל Pangle SDK. כדי לוודא שהמידע מועבר בצורה תקינה אל Pangle SDK, צריך להגדיר את פרטי ההסכמה לפני הפעלת Google Mobile Ads SDK.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
פרטים נוספים והערכים שאפשר לספק בכל שיטה מפורטים במדריך השילוב של Pangle.
דיני פרטיות במדינות בארה"ב
דיני הפרטיות במדינות בארה"ב מחייבים אתכם לתת למשתמשים את הזכות לבטל את ההסכמה ל"מכירה" של "המידע האישי" שלהם (כפי שהמונחים האלה מוגדרים בחוק). האפשרות לביטול ההסכמה חייבת להיות מוצעת בקישור בולט בדף הבית של הצד המוֹכֵר. בקישור צריך להיות כתוב "אין למכור את המידע האישי שלי". במדריך בנושא עמידה בדרישות של דיני הפרטיות במדינות בארה"ב יש אפשרות להפעיל עיבוד נתונים מוגבל בהצגת מודעות של Google, אבל Google לא יכולה להחיל את ההגדרה הזו על כל רשת מודעות בשרשרת בחירת הרשת. לכן, עליכם לזהות כל רשת מודעות בשרשרת בחירת הרשת שעשויה להשתתף במכירת מידע אישי, ולפעול בהתאם להנחיות של כל אחת מהרשתות האלה כדי לוודא שאתם עומדים בדרישות.
הפלאגין של Google Mobile Ads לתהליך בחירת הרשת ל-Pangle כולל את השיטה Pangle.SetPAConsent(). בדוגמת הקוד הבאה אפשר לראות איך מעבירים את פרטי ההסכמה אל Pangle SDK. כדי לוודא שהמידע מועבר בצורה תקינה אל Pangle SDK, צריך להגדיר את פרטי ההסכמה לפני הפעלת Google Mobile Ads SDK.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
פרטים נוספים והערכים שאפשר לספק בכל שיטה מפורטים במדריך השילוב של Pangle.
שלב 5: מוסיפים את הקוד הנדרש
Android
לא נדרש קוד נוסף לשילוב עם Pangle.
iOS
שילוב עם SKAdNetwork
פועלים לפי מאמרי העזרה של Pangle כדי להוסיף את מזהי SKAdNetwork לקובץ Info.plist של הפרויקט.
שלב 6: בדיקת ההטמעה
הפעלת מודעות בדיקה
חשוב לרשום את מכשיר הבדיקה ב-AdMob ולהפעיל את מצב הבדיקה בממשק המשתמש של Pangle.
אימות מודעות בדיקה
כדי לוודא שאתם מקבלים מודעות בדיקה מ-Pangle, צריך להפעיל בדיקה של מקור מודעות יחיד בכלי לבדיקת המודעות באמצעות מקורות המודעות Pangle (בידינג) ו-Pangle (Waterfall).
קודי שגיאה
אם המתאם לא מצליח לקבל מודעה מ-Pangle, בעלי האפליקציות יכולים לבדוק את השגיאה הבסיסית בתגובה למודעה באמצעות ResponseInfo במחלקות הבאות:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
אלה הקודים וההודעות הנלוות שמוחזרים על ידי מתאם Pangle כשטעינת מודעה נכשלת:
Android
| קוד שגיאה | דומיין | סיבה |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | פרמטרים לא תקינים של השרת (למשל, חסר מזהה אפליקציה או מזהה מיקום). |
| 102 | com.google.ads.mediation.pangle | גודל המודעה המבוקש לא תואם לגודל באנר שנתמך ב-Pangle. |
| 103 | com.google.ads.mediation.pangle | תגובה חסרה או לא תקינה להצעת מחיר. |
| -1-60000 | com.pangle.ads | Pangle SDK החזיר שגיאה. פרטים נוספים זמינים במסמכי התיעוד של Pangle. |
iOS
| קוד שגיאה | דומיין | סיבה |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | פרמטרים לא תקינים של השרת (למשל, חסר מזהה אפליקציה או מזהה מיקום). |
| 102 | com.google.ads.mediation.pangle | גודל המודעה המבוקש לא תואם לגודל באנר שנתמך ב-Pangle. |
| -1-60000 | נשלחה על ידי Pangle SDK | Pangle SDK החזיר שגיאה. פרטים נוספים זמינים במסמכי התיעוד של Pangle. |
יומן השינויים של המתאם של Pangle מנגנון בחירת הרשת ל-Flutter
גרסה 3.3.0
- תמיכה בגרסה 7.6.0.4.0 של מתאם Pangle ל-Android.
- תמיכה בגרסה 7.6.0.5.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 3.2.1
- תמיכה בגרסה 7.3.0.5.0 של מתאם Pangle ל-Android.
- תמיכה בגרסה 7.4.1.0.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 3.2.0
- תמיכה בגרסה 7.3.0.4.0 של מתאם Pangle ל-Android.
- תמיכה בגרסה 7.4.0.9.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 3.1.1
- תמיכה בגרסה 7.2.0.6.0 של מתאם Pangle ל-Android.
- תמיכה בגרסה 7.2.0.5.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 3.1.0
- תמיכה בגרסה 7.2.0.4.0 של מתאם Pangle ל-Android.
- תמיכה בגרסה 7.2.0.4.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 3.0.0
- תמיכה בגרסה 7.1.0.8.0 של מתאם Pangle ל-Android.
- תמיכה בגרסה 7.1.1.1.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 2.2.0
- תמיכה בגרסה 6.5.0.8.0 של מתאם Pangle ל-Android.
- תמיכה בגרסה 6.5.0.9.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 2.1.0
- תמיכה בגרסה 6.5.0.4.1 של מתאם Pangle ל-Android.
- תמיכה בגרסה 6.5.0.8.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 5.3.1 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 2.0.0
- תמיכה בגרסה 6.4.0.6.0 של מתאם Pangle ל-Android.
- תמיכה בגרסה 6.4.1.1.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 5.3.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.1.0
- תמיכה בגרסה 5.9.0.4.0 של מתאם Pangle ל-Android.
- תמיכה בגרסה 5.9.0.7.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 5.1.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.0.0
- זו הגרסה הראשונה.
- תמיכה בגרסה 5.8.0.9.0 של מתאם Pangle ל-Android.
- תמיכה בגרסה 5.8.0.8.0 של מתאם Pangle ל-iOS.
- נבנה ונבדק עם גרסה 5.0.1 של הפלאגין למודעות לנייד של Google ל-Flutter.
