Questa guida mostra come utilizzare l'SDK Google Mobile Ads per caricare e visualizzare gli annunci di Pangle utilizzando la mediazione, coprendo sia le integrazioni delle aste che quelle con struttura a cascata. Descrive come aggiungere Pangle alla configurazione della mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore Pangle in un' Flutter app.
Integrazioni e formati degli annunci supportati
L' AdMob adattatore di mediazione per Pangle ha le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Banner | |
| Interstitial | |
| Con premio | |
| Interstitial con premio | |
| Nativo | |
Requisiti
- SDK Google Mobile Ads più recente
- Flutter 3.7.0 o versioni successive
- Per eseguire il deployment su Android
- Livello API Android 21 o superiore
- Per eseguire il deployment su iOS
- Target del deployment di iOS 12.0 o versioni successive
- Un progetto Flutter funzionante configurato con l'SDK Google Mobile Ads. Per maggiori dettagli, consulta la Guida introduttiva.
- Completa la Guida introduttiva di mediazione
Passaggio 1: configura le configurazioni nella UI di Pangle
Registrati o accedi al tuo account Pangle.
Aggiungere una nuova applicazione
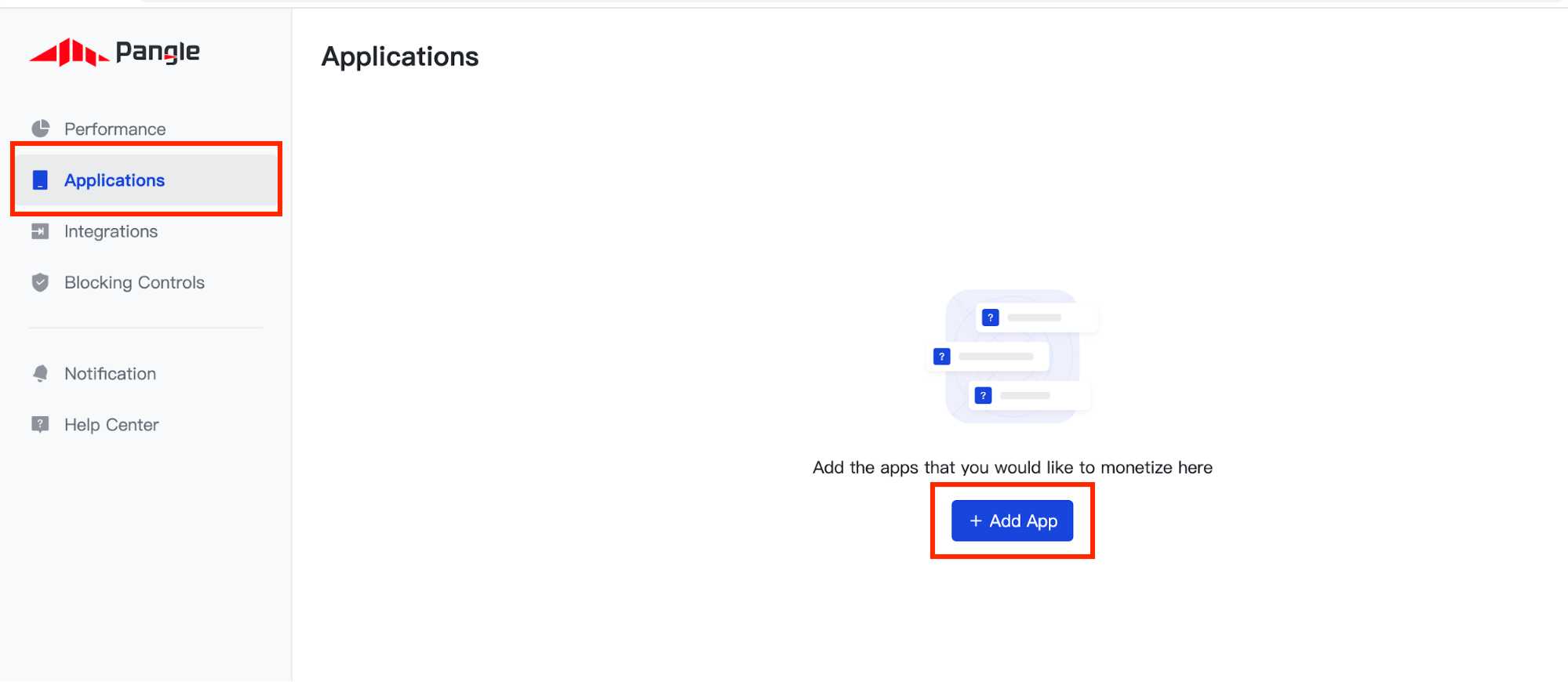
Vai alla scheda Applications (Applicazioni) e fai clic sul pulsante Add App (Aggiungi app).

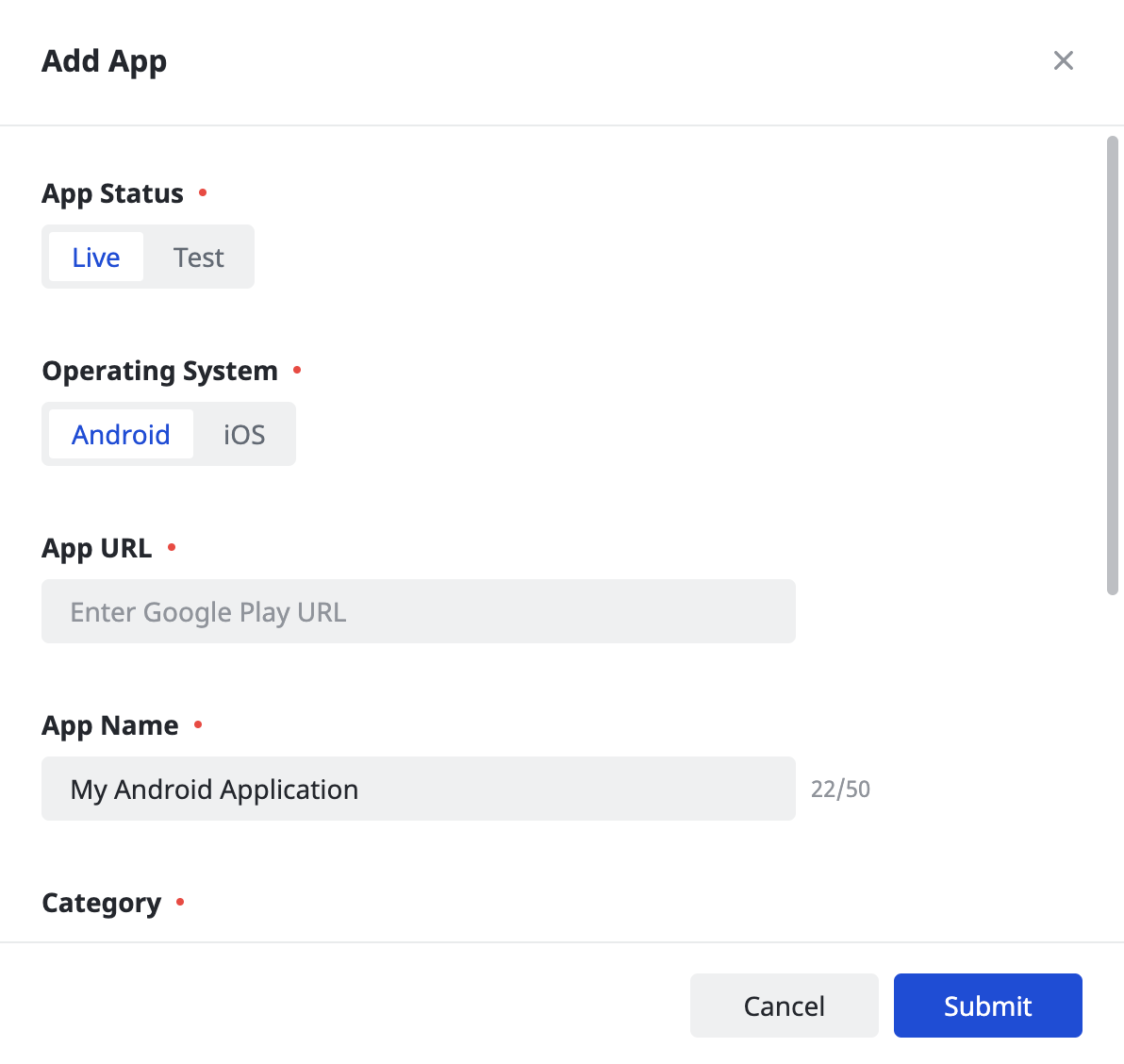
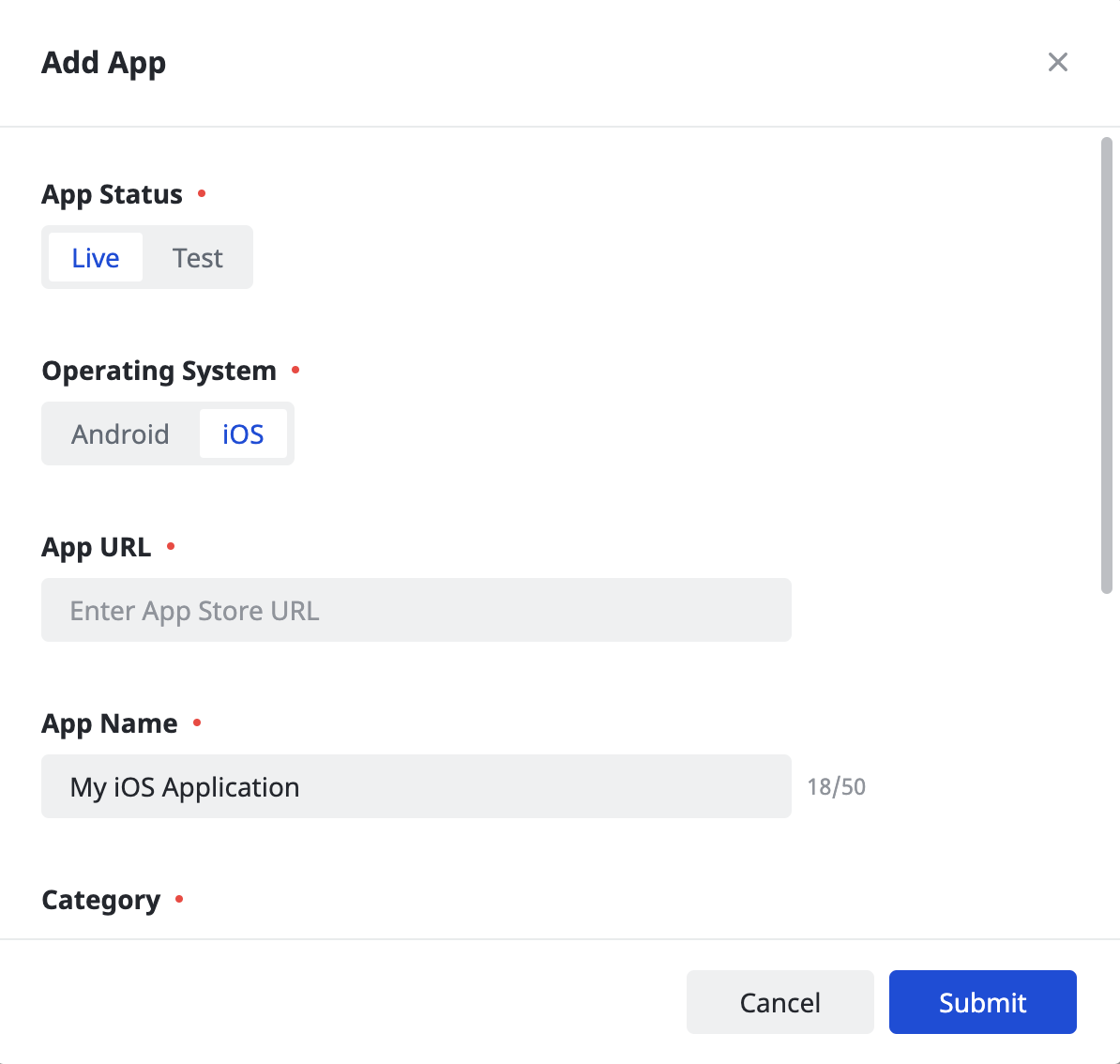
Seleziona il sistema operativo per cui vuoi creare un'applicazione e compila il resto del modulo. Poi, fai clic su Invia.
Android

iOS

Prendi nota dell'ID app della tua applicazione.
Android

iOS

Creare un posizionamento dell'annuncio
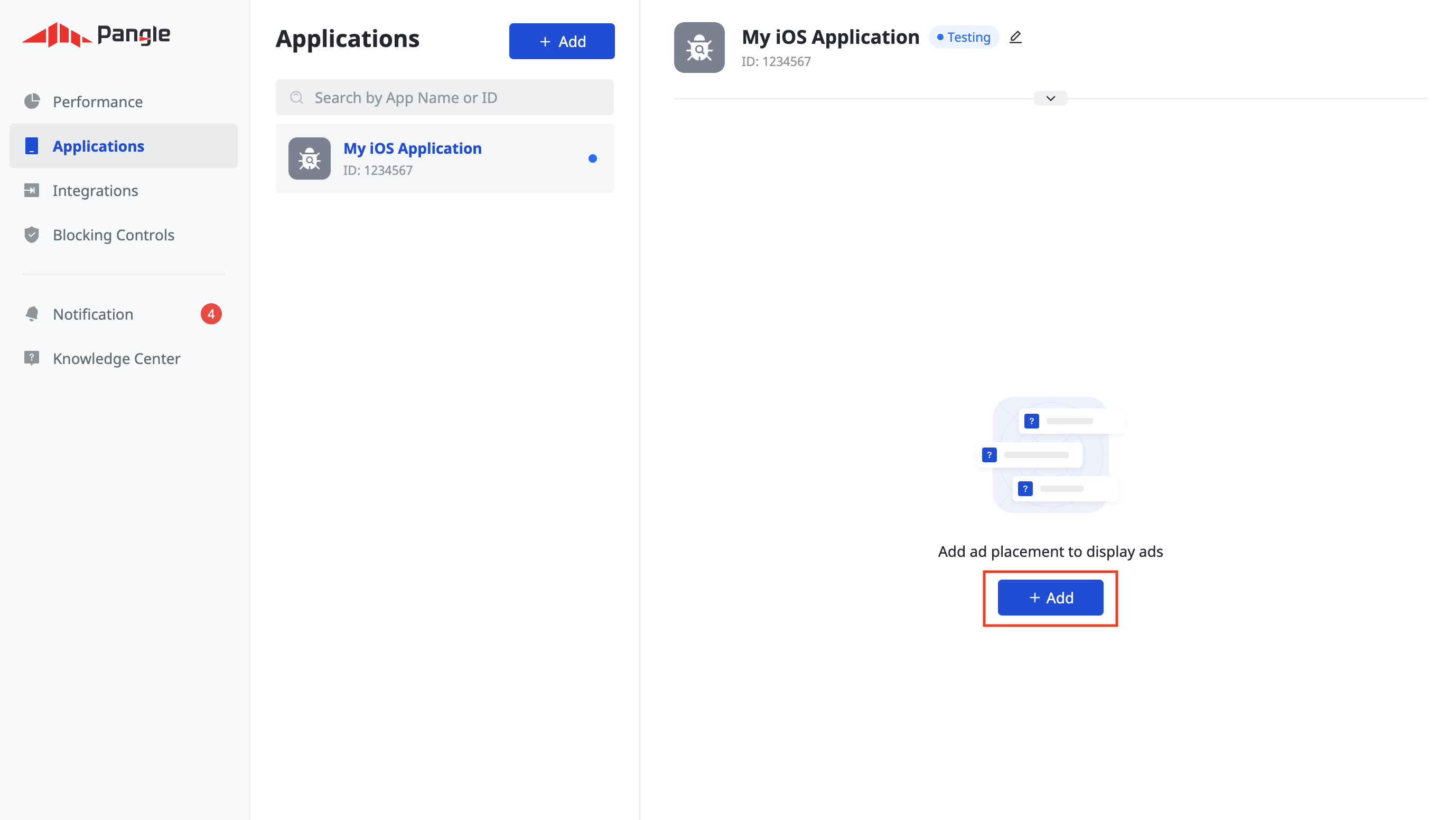
Dopo aver creato l'applicazione, fai clic sul pulsante Aggiungi per creare il posizionamento dell'annuncio.
Android

iOS

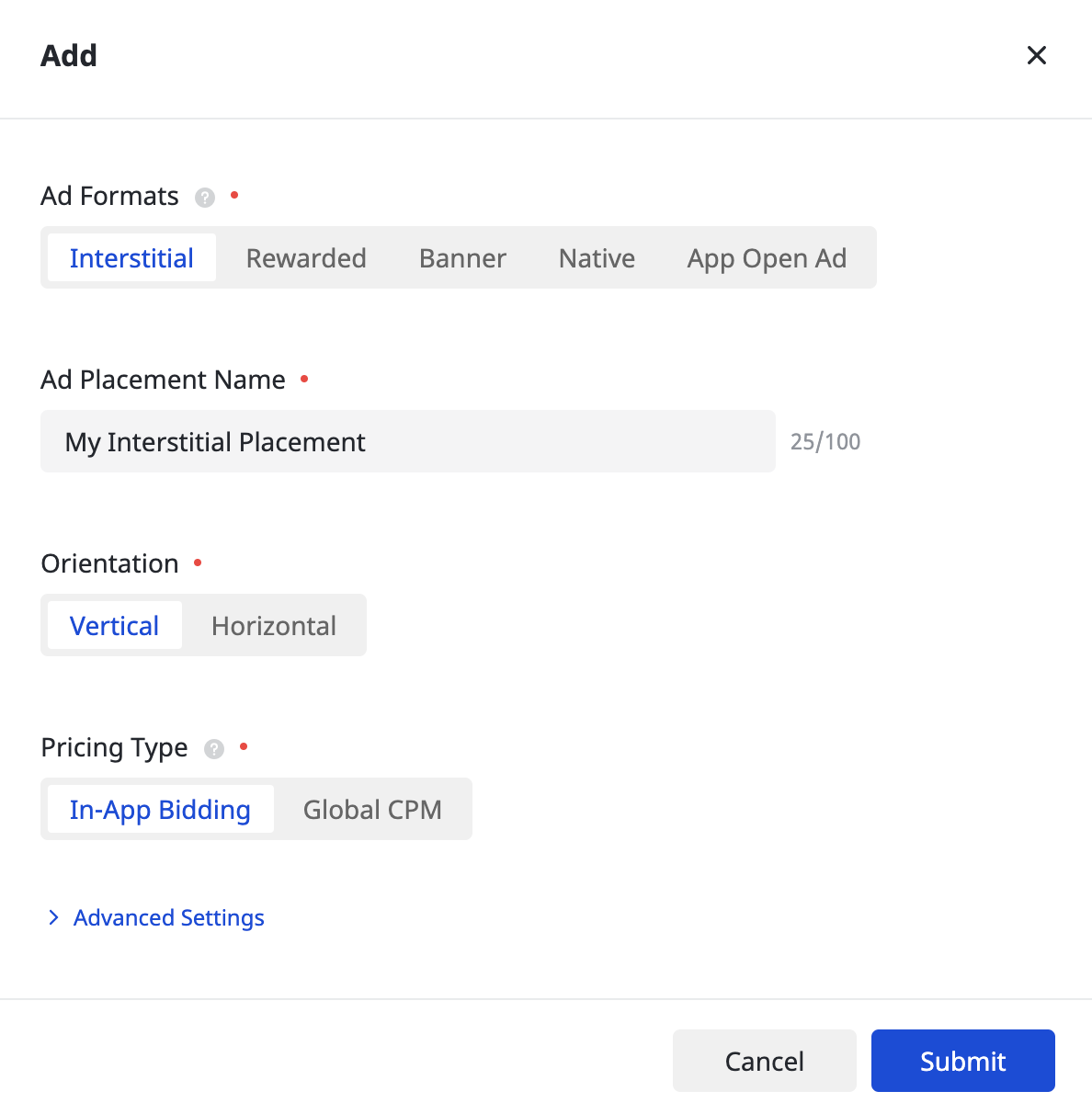
Offerte
Seleziona il formato dell'annuncio e il nome del posizionamento dell'annuncio, quindi seleziona Offerte in-app come Tipo di prezzo. Compila il resto del modulo e fai clic su Invia.

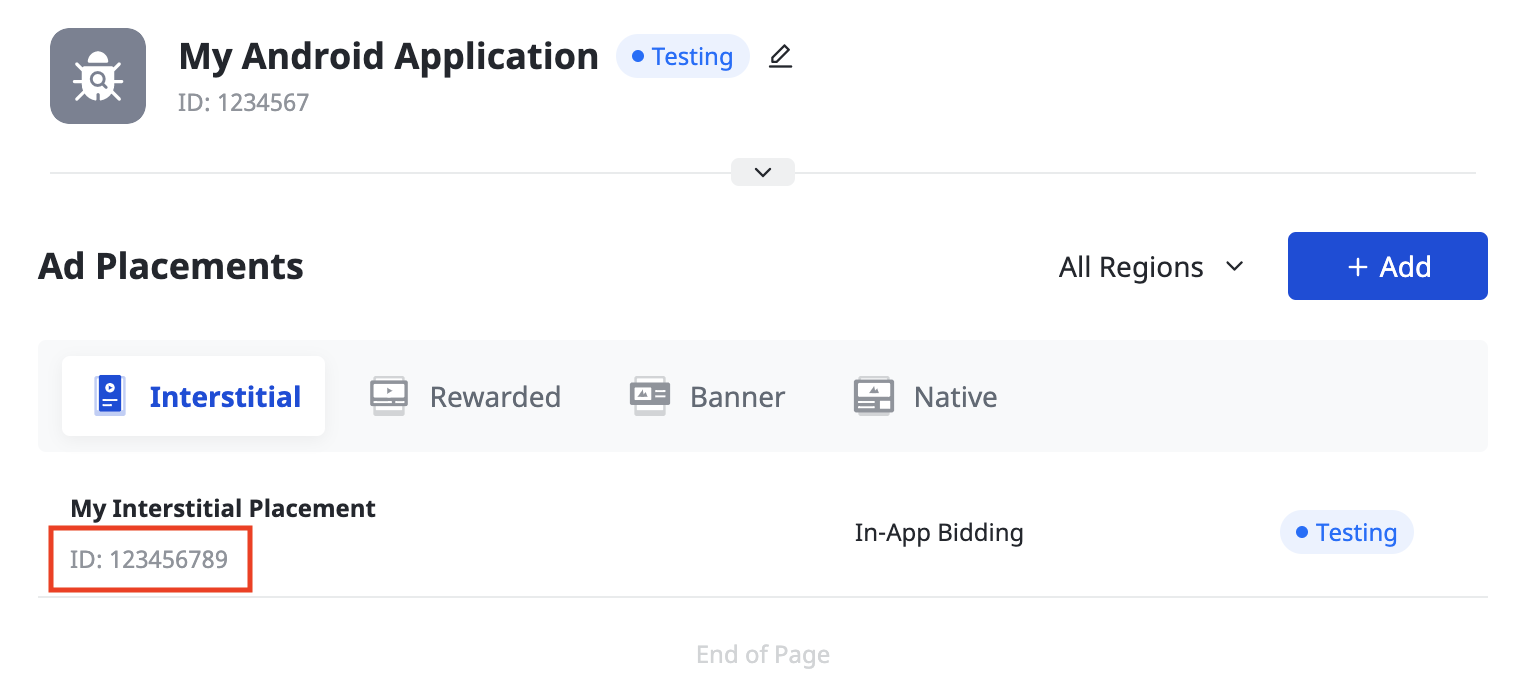
Dopo aver creato il posizionamento dell'annuncio, prendi nota dell'ID posizionamento dell'annuncio.
Android

iOS

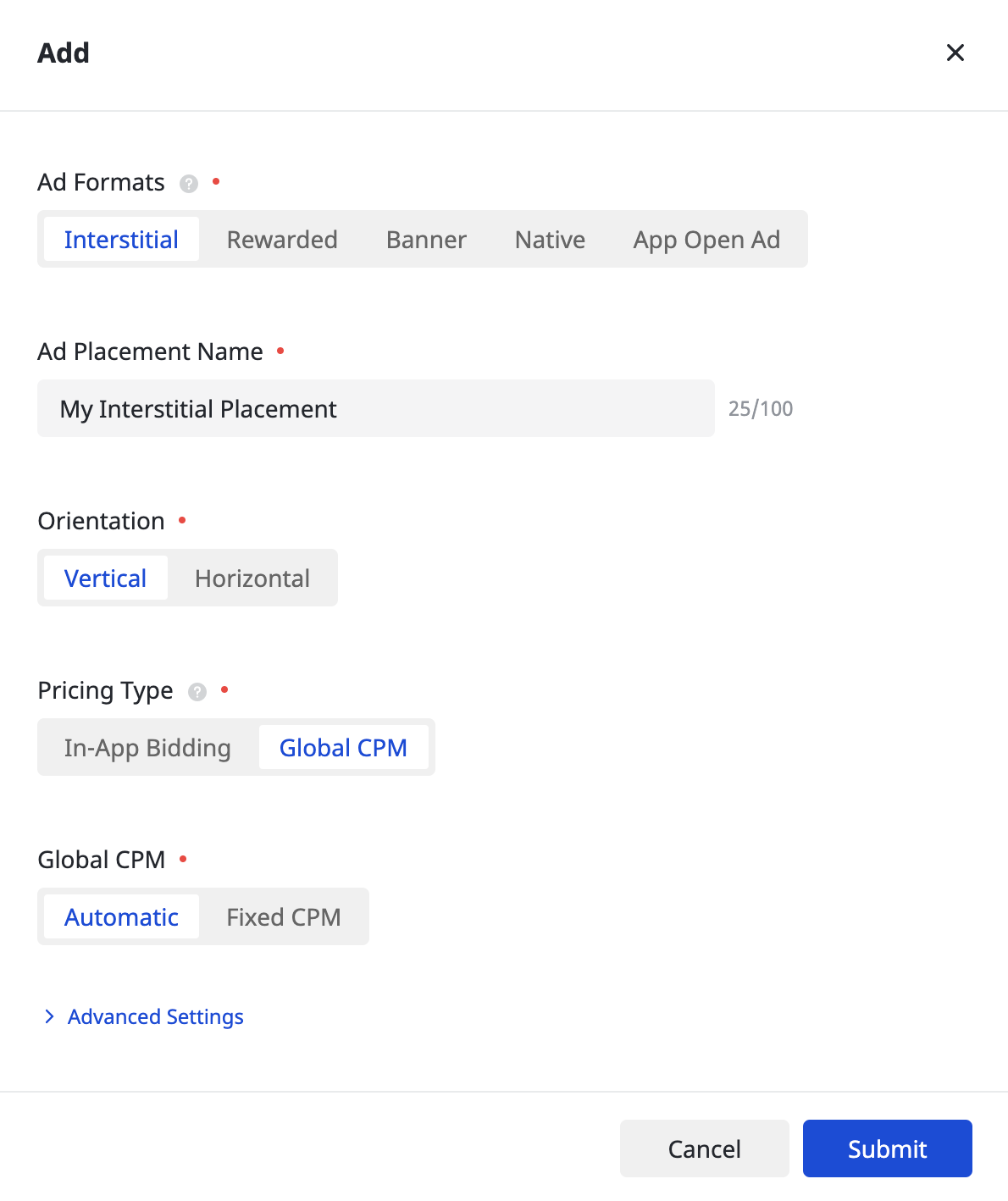
Cascata
Seleziona il formato dell'annuncio, il nome del posizionamento dell'annuncio e il CPM globale come Tipo di prezzo. Compila il resto del modulo e fai clic su Invia.

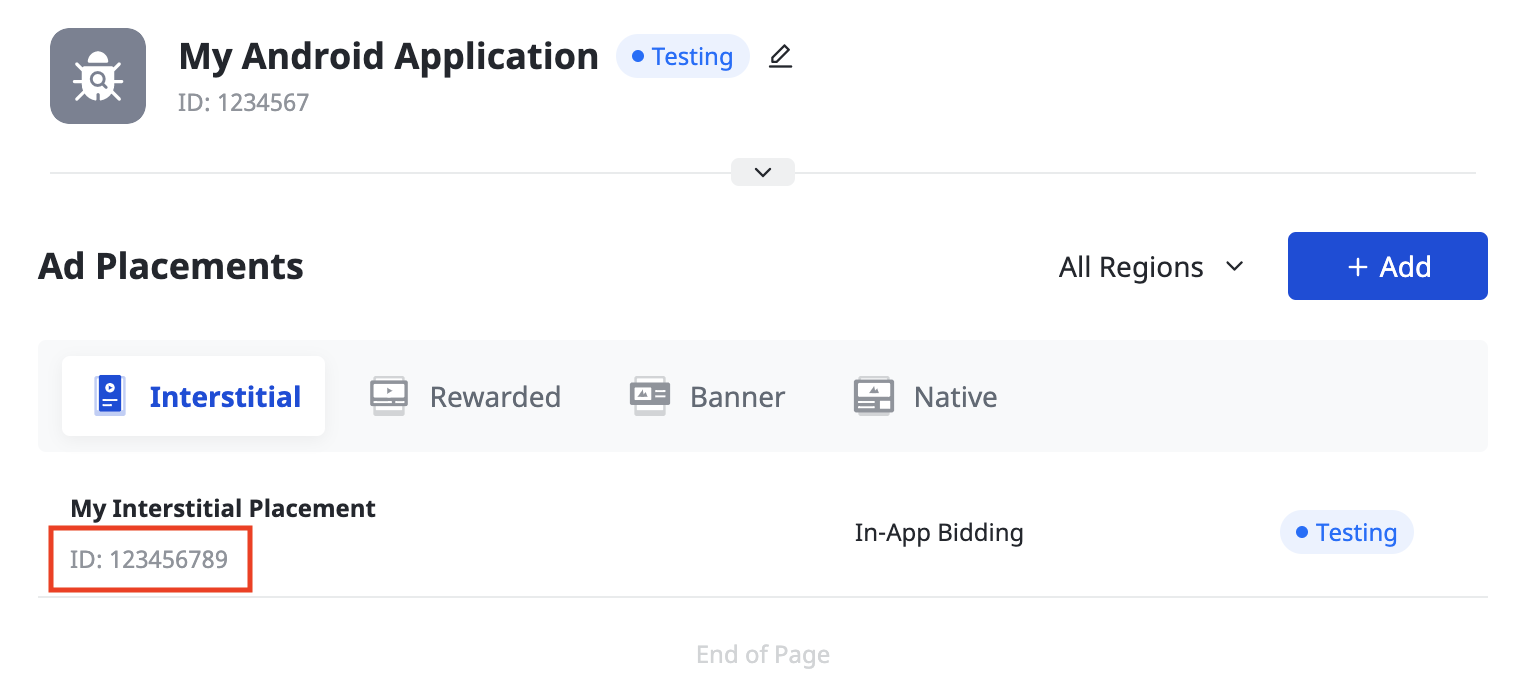
Una volta creato il posizionamento dell'annuncio, prendi nota dell'ID posizionamento dell'annuncio.
Android

iOS

Individua la chiave API Pangle Reporting
Offerte
Questo passaggio non è obbligatorio per le integrazioni di asta.
Cascata
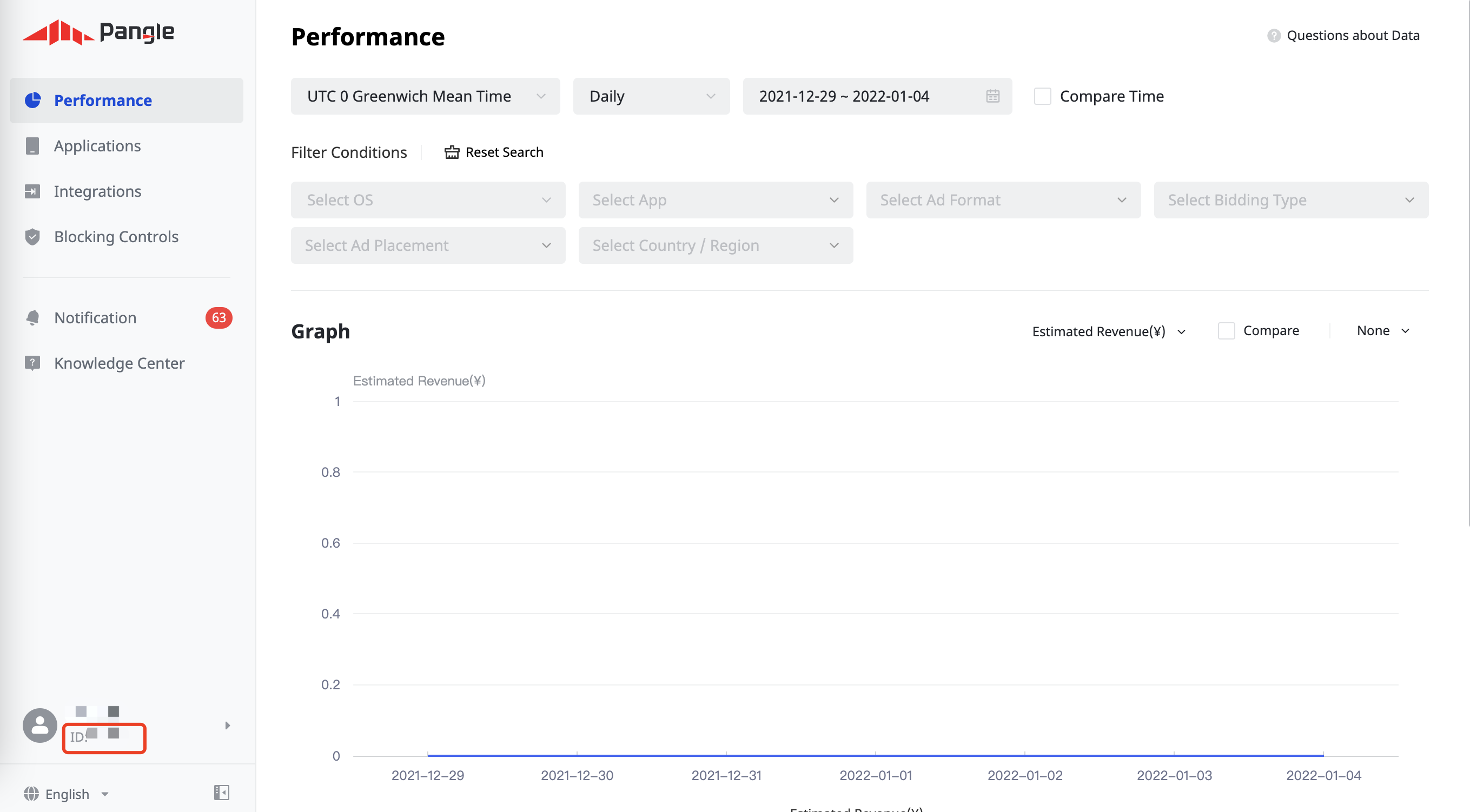
Prendi nota dell'ID utente nell'angolo in basso a sinistra della pagina.

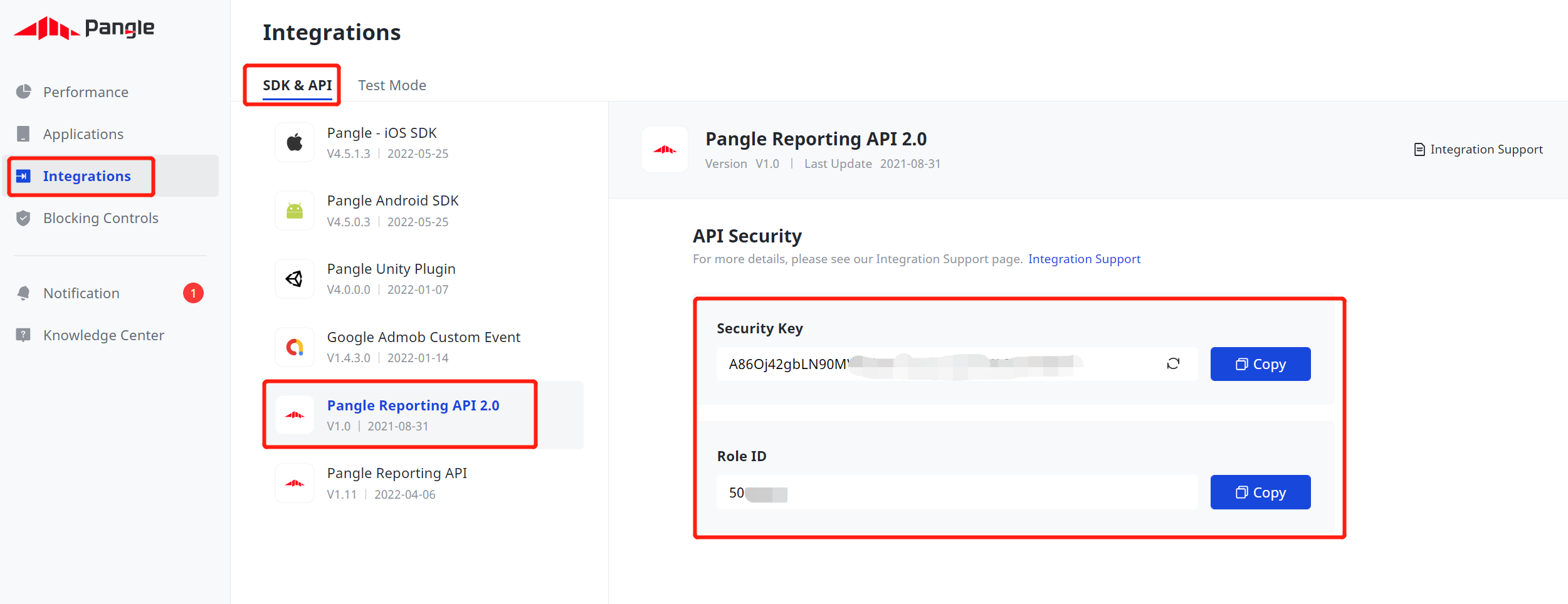
Fai clic su Integrations (Integrazioni) > SDK & API (SDK e API) > Pangle Reporting API 2.0 (API di reporting Pangle 2.0). Prendi nota di ID ruolo e Chiave di sicurezza.

Attivare la modalità di test
Segui le istruzioni riportate nella guida Come aggiungere un annuncio di prova di Pangle per informazioni su come attivare gli annunci di prova di Pangle.
Passaggio 2: configura la domanda Pangle nell' AdMob interfaccia utente
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Android
Per le istruzioni, consulta il passaggio 2 della guida per Android.
iOS
Per le istruzioni, consulta il passaggio 2 nella guida per iOS.
Passaggio 3: importa l'SDK e l'adattatore Pangle
Integrazione tramite pub.dev
(Solo Android) Aggiungi i seguenti repository al file build.gradle all'interno della directory android del progetto:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
Aggiungi la seguente dipendenza con le versioni più recenti dell'Pangle SDK e dell'adattatore nel filepubspec.yaml del pacchetto:
dependencies:
gma_mediation_pangle: ^1.0.0
Integrazione manuale
Scarica l'ultima versione del plug-in di mediazione di Google Mobile Ads per Pangle, estrai il file scaricato e aggiungi la cartella del plug-in estratta (e i relativi contenuti) al tuo progetto Flutter. Poi, fai riferimento al plug-in nel
file pubspec.yaml aggiungendo la seguente dipendenza:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
Passaggio 4: aggiungi il codice richiesto
Android
Non è richiesto codice aggiuntivo per l'integrazione di Pangle.
iOS
Integrazione di SKAdNetwork
Segui la documentazione di Pangle per aggiungere gli identificatori SKAdNetwork al file Info.plist del progetto.
Passaggio 5: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di test per AdMob e di attivare la modalità di test nella UI di Pangle.
Verificare gli annunci di prova
Per verificare di ricevere annunci di prova da Pangle, attiva i test di singole origini annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio Pangle (asta) e Pangle (struttura a cascata).
Codici di errore
Se l'adattatore non riesce a ricevere un annuncio da Pangle, i publisher possono controllare l'errore sottostante della risposta dell'annuncio utilizzando ResponseInfo nelle seguenti classi:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Di seguito sono riportati i codici e i messaggi associati generati dall'adattatore Pangle quando non riesce a caricare un annuncio:
Android
| Codice di errore | Dominio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parametri del server non validi (ad es. ID app o ID posizionamento mancante). |
| 102 | com.google.ads.mediation.pangle | La dimensione dell'annuncio richiesta non corrisponde a una dimensione del banner supportata da Pangle. |
| 103 | com.google.ads.mediation.pangle | Risposta all'offerta mancante o non valida. |
| -1-60000 | com.pangle.ads | L'SDK Pangle ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di Pangle. |
iOS
| Codice di errore | Dominio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parametri del server non validi (ad es. ID app o ID posizionamento mancante). |
| 102 | com.google.ads.mediation.pangle | La dimensione dell'annuncio richiesta non corrisponde a una dimensione del banner supportata da Pangle. |
| -1-60000 | Inviata dall'SDK Pangle | L'SDK Pangle ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di Pangle. |
Log delle modifiche dell'adattatore di mediazione Pangle Flutter
Versione successiva
- Creato e testato con il plug-in Flutter di Google Mobile Ads versione 5.2.0.
2.0.0
- Compatibilità verificata con l'adattatore Android Pangle versione 6.1.0.9.0.
- Compatibilità verificata con l'adattatore Pangle per iOS versione 6.2.0.5.0.
- Creato e testato con il plug-in Flutter degli annunci per dispositivi mobili di Google versione 5.1.0.
1.1.0
- Compatibilità verificata con l'adattatore Android Pangle versione 5.9.0.4.0.
- Compatibilità verificata con l'adattatore Pangle per iOS versione 5.9.0.7.0.
- Creato e testato con il plug-in Flutter di Google Mobile Ads versione 5.1.0.
1.0.0
- Lancio iniziale.
- Compatibilità verificata con l'adattatore Android Pangle versione 5.8.0.9.0
- Compatibilità verificata con l'adattatore Pangle per iOS versione 5.8.0.8.0
- Creato e testato con il plug-in Flutter di Google Mobile Ads versione 5.0.0.
