本指南介绍了如何使用 Google Mobile Ads SDK 通过中介加载和展示来自 Pangle 的广告,其中涵盖了瀑布流集成和出价集成。本指南还介绍了如何将 Pangle 添加到广告单元的中介配置中,以及如何将 Pangle SDK 和适配器集成到 Flutter 应用中。
支持的集成和广告格式
Pangle 的 AdMob 中介适配器具有以下功能:
| 集成 | |
|---|---|
| 出价 | |
| 瀑布流 | |
| 格式 | |
| 开屏广告 | |
| 横幅广告 | |
| 插页式广告 | |
| 激励广告 | |
| 插页式激励广告 | |
| 原生广告 | |
要求
- “Google Mobile Ads SDK”的最新视频
- Flutter 3.7.0 或更高版本
- [对于出价]:如需在出价中集成所有受支持的广告格式,请使用 Google 移动广告中介插件(适用于 Pangle)2.4.0 或更高版本(建议使用最新版本)
- 如需在 Android 上部署,则要求:
- Android API 级别 23 或更高级别
- 如需在 iOS 上部署,则要求:
- iOS 部署目标版本为 12.0 或更高版本
- 已配置 Google Mobile Ads SDK 的正常运行的 Flutter 项目。如需了解详情,请参阅使用入门。
- 完成中介入门指南阅读。
第 1 步:在 Pangle 界面中设置配置
添加新应用
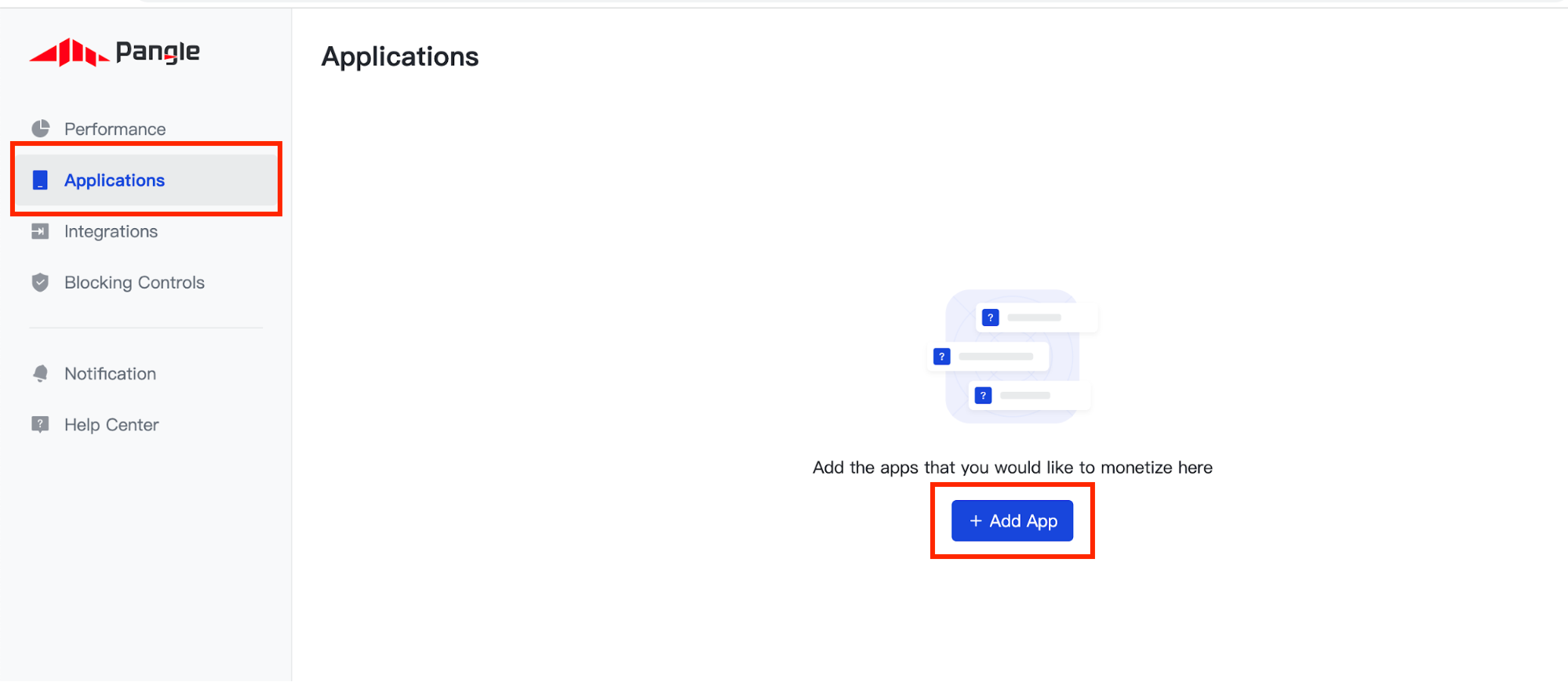
前往应用标签页,然后点击添加应用按钮。

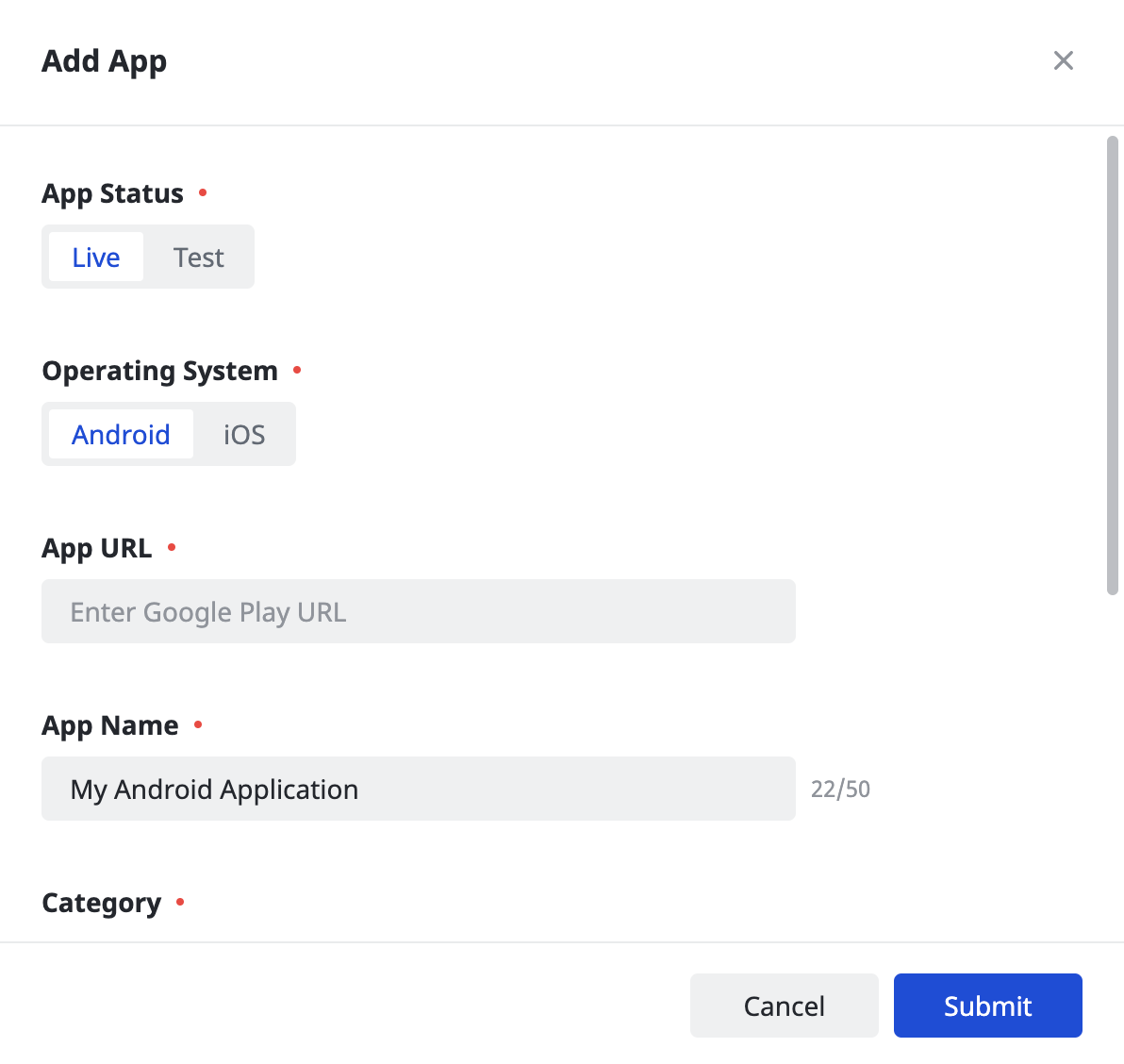
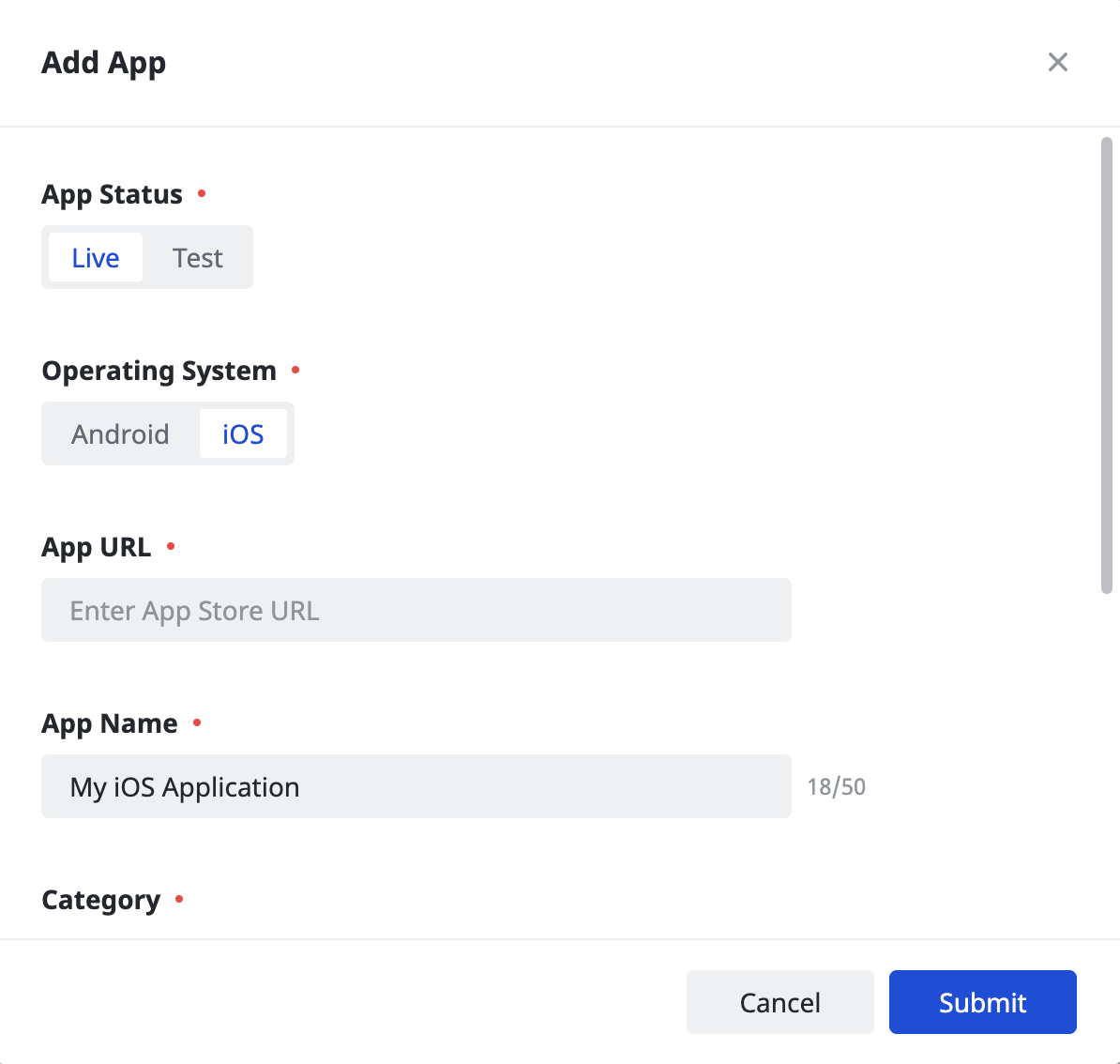
选择您要为其创建应用的操作系统,然后填写表单的其余部分。然后点击提交。
Android

iOS

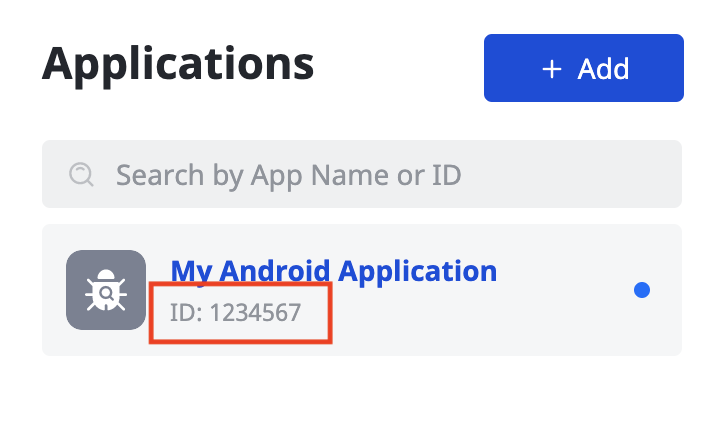
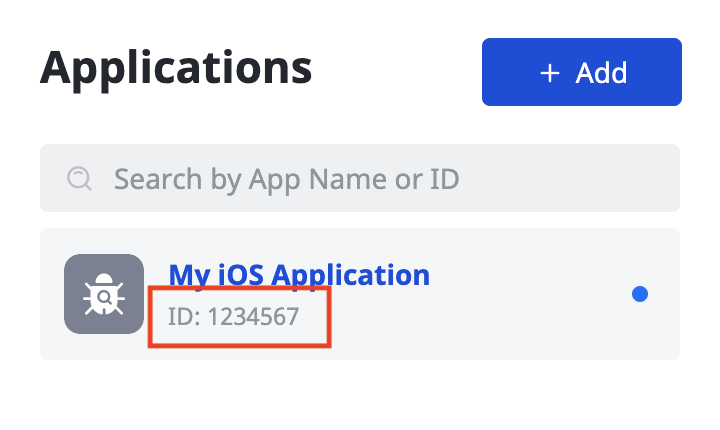
记下应用的 ID。
Android

iOS

创建广告展示位置
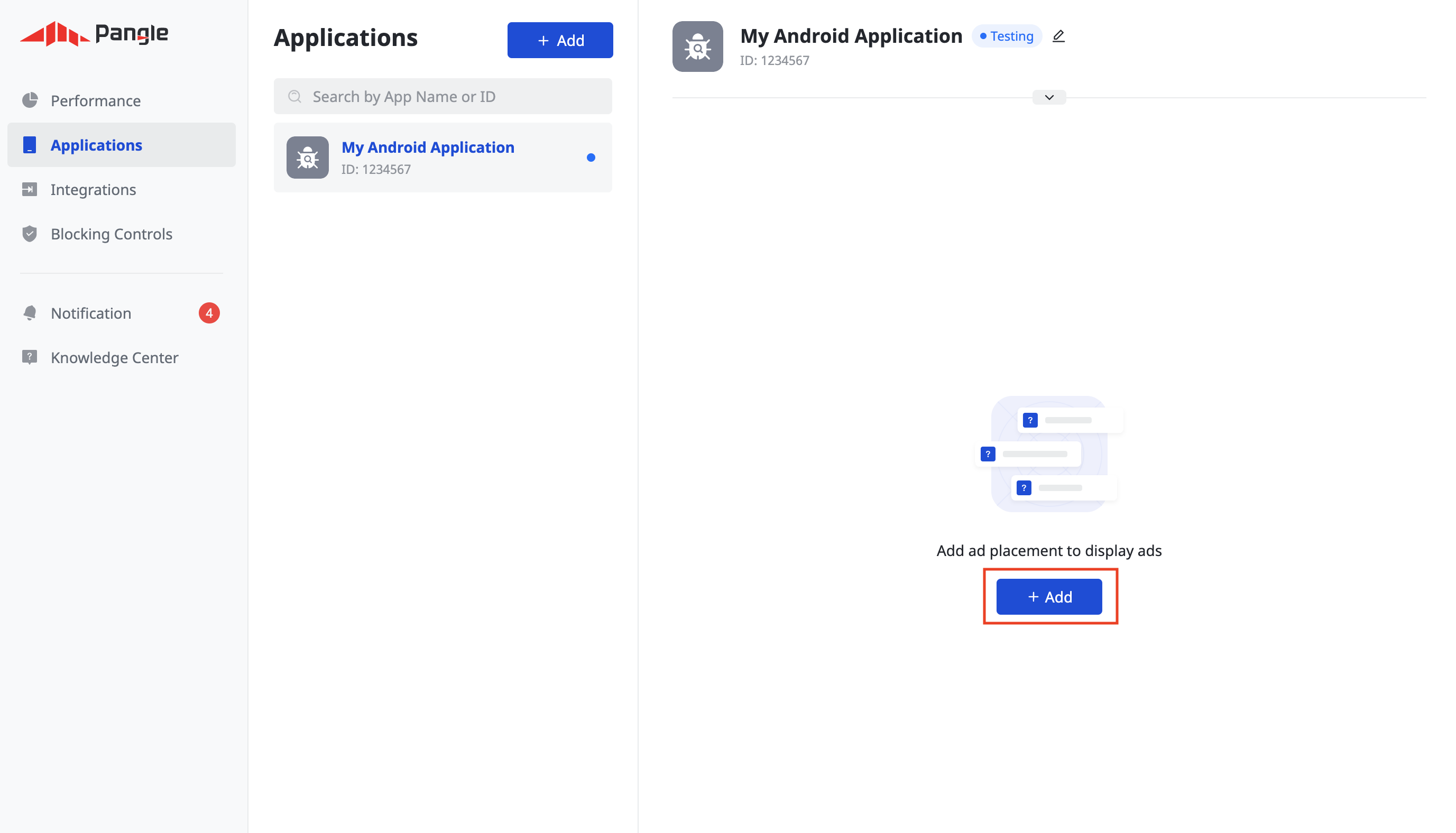
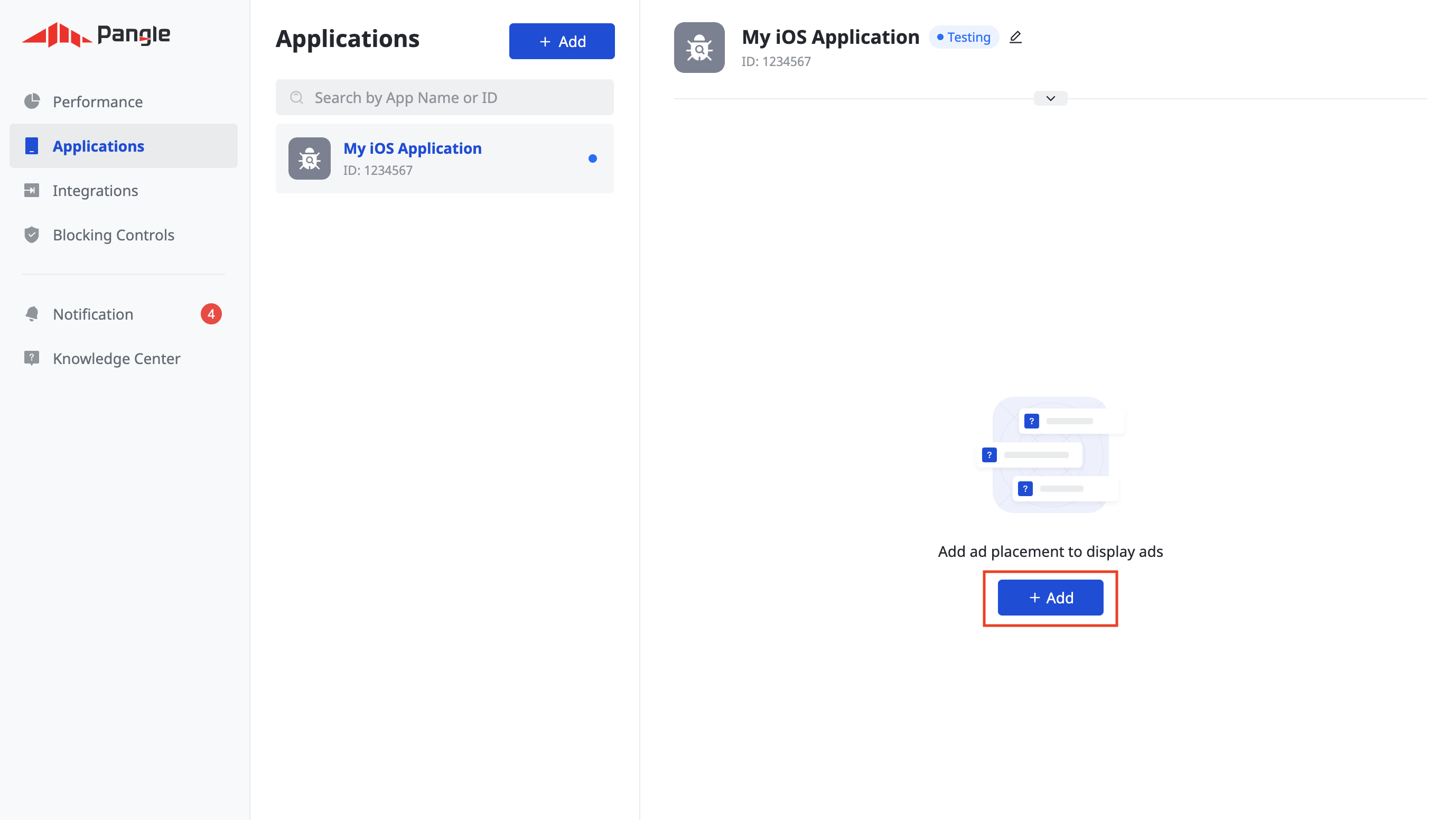
创建应用后,点击添加按钮以创建广告展示位置。
Android

iOS

出价
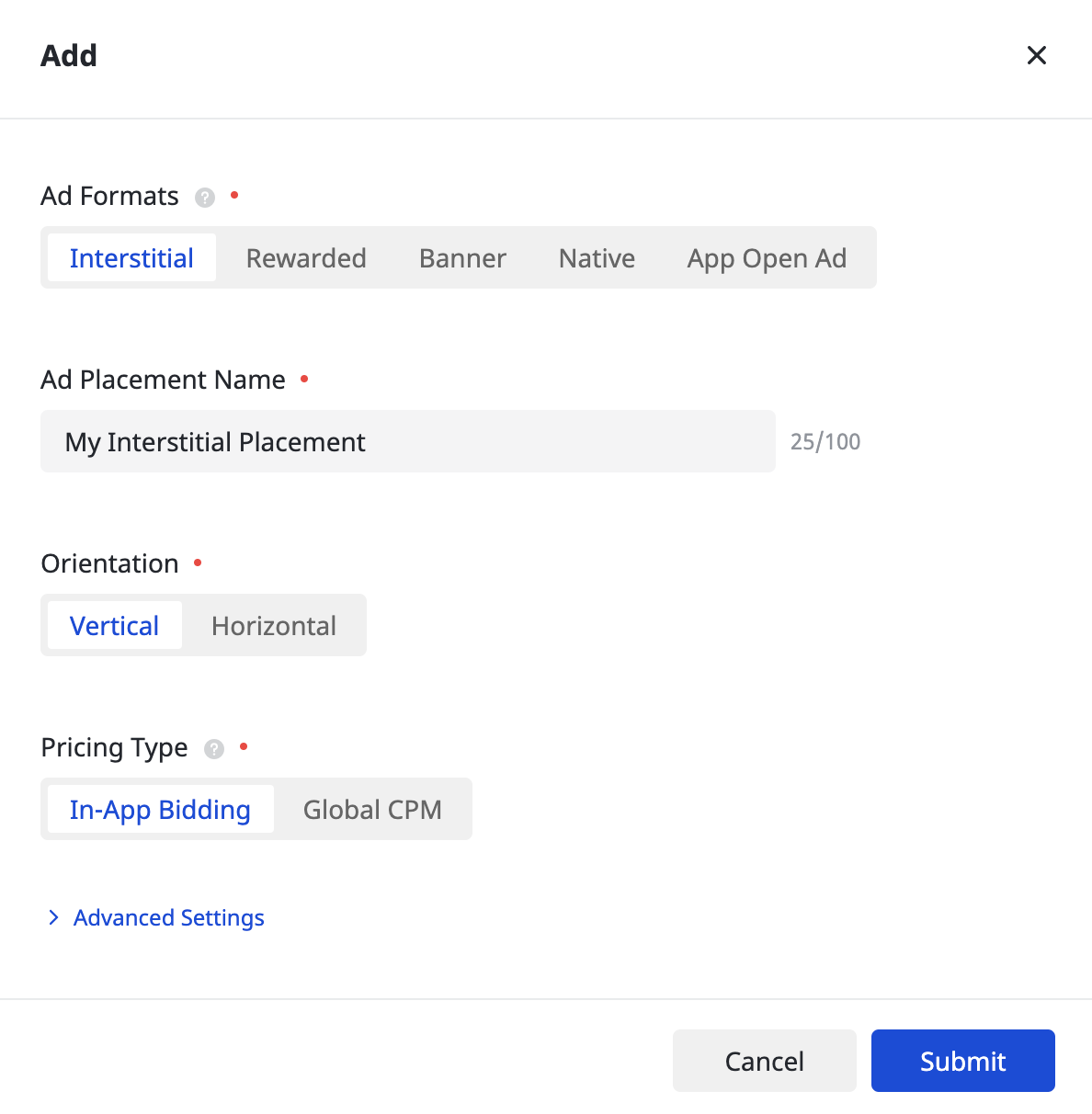
选择广告格式和广告展示位置名称,然后选择应用内出价作为定价类型。填写表单的其余部分,然后点击提交。

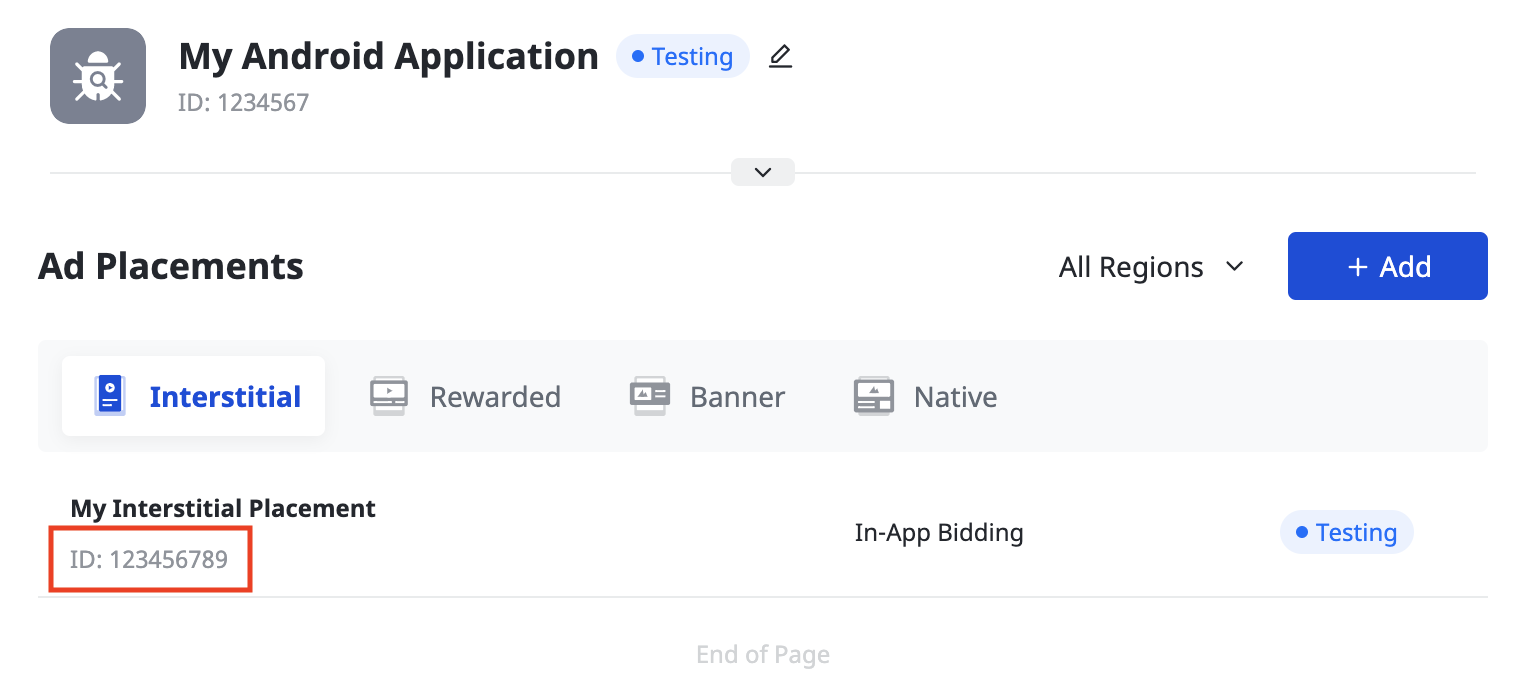
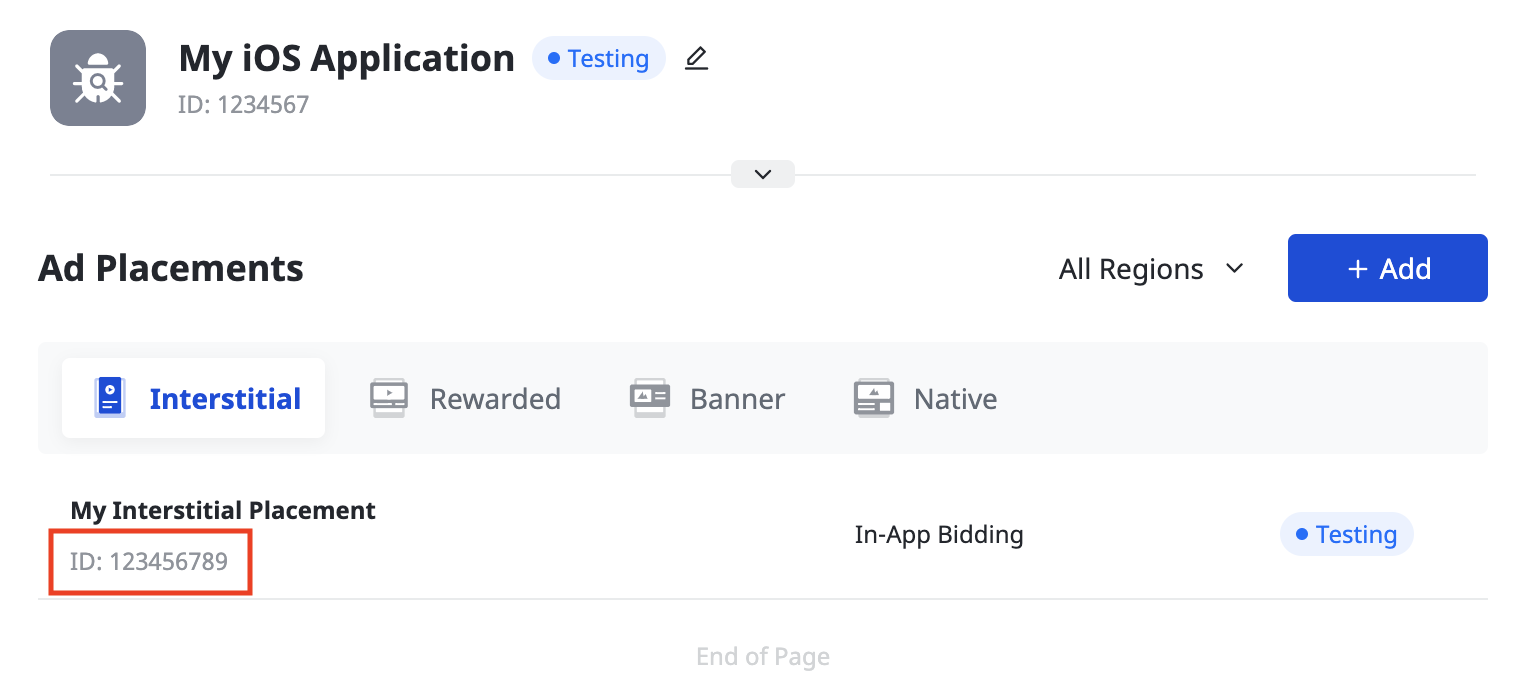
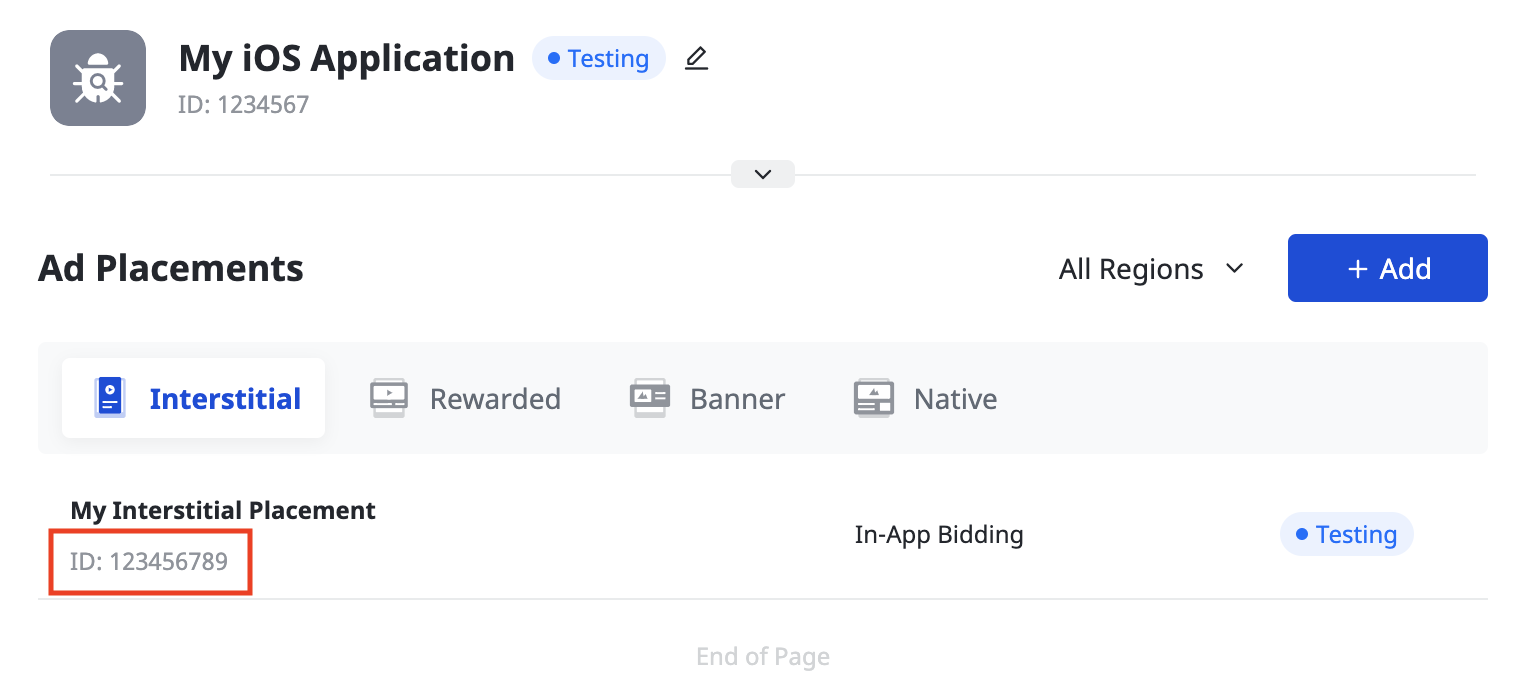
创建广告展示位置后,请记下广告展示位置 ID。
Android

iOS

瀑布流
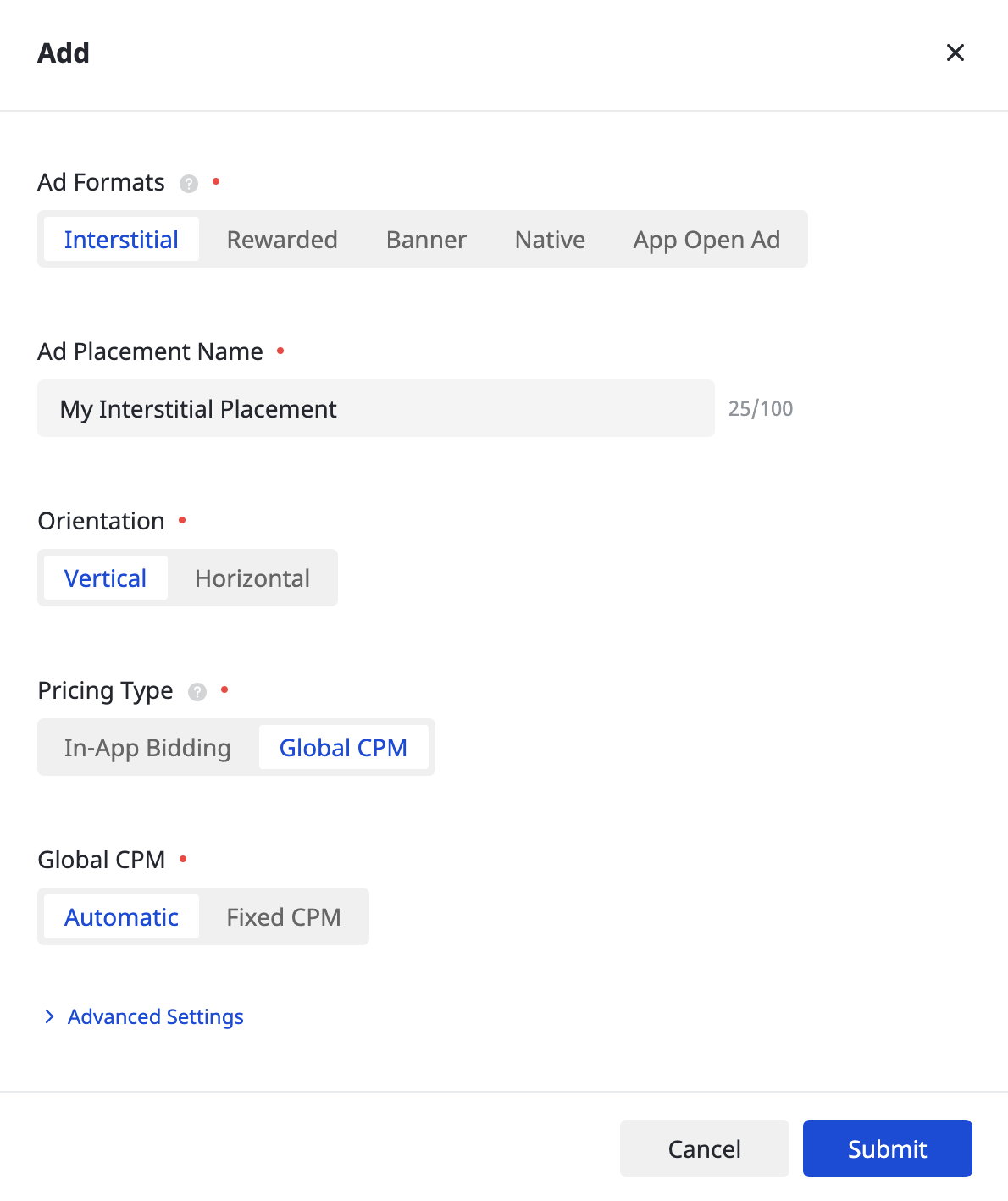
选择广告格式和广告展示位置名称,然后选择全球每千次展示费用作为定价类型。填写表单的其余部分,然后点击提交。

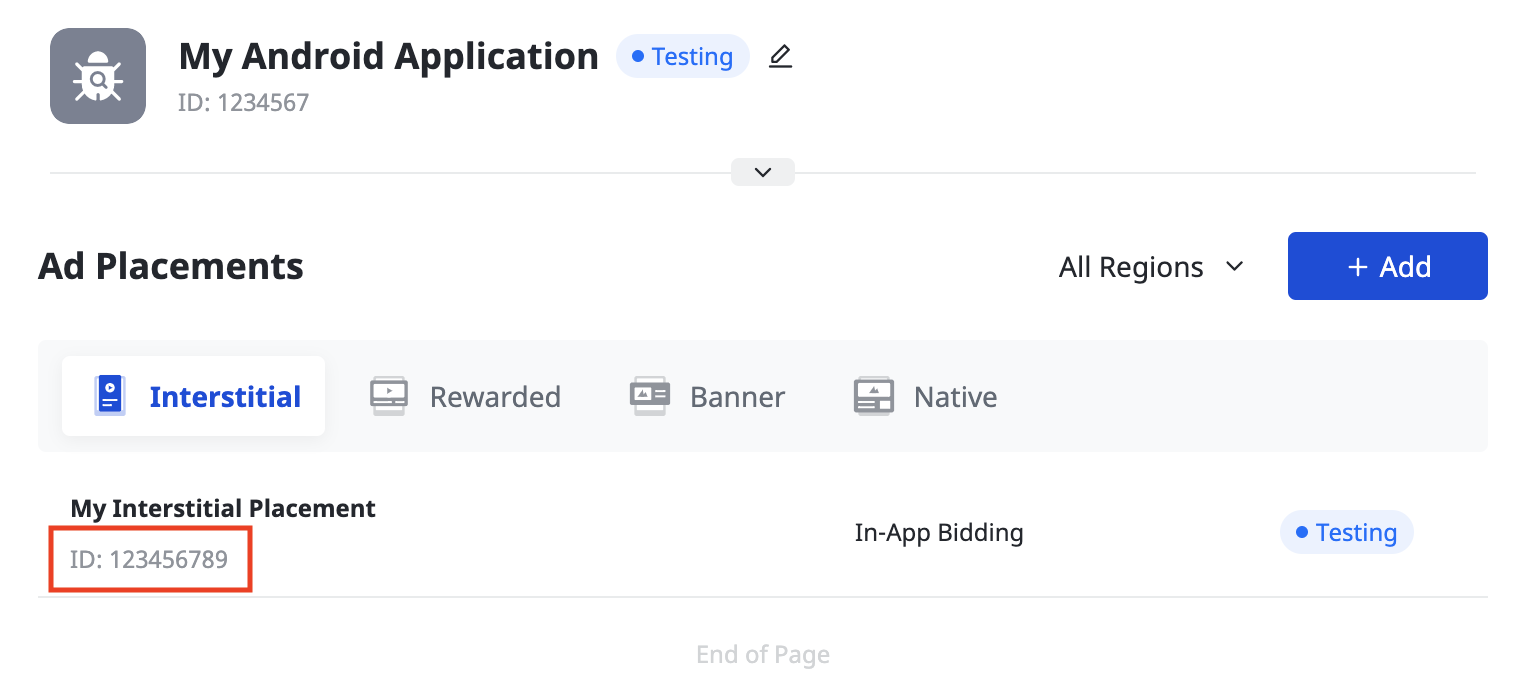
创建广告展示位置后,请记下广告展示位置 ID。
Android

iOS

查找 Pangle Reporting API 密钥
出价
出价集成不需要执行此步骤。
瀑布流
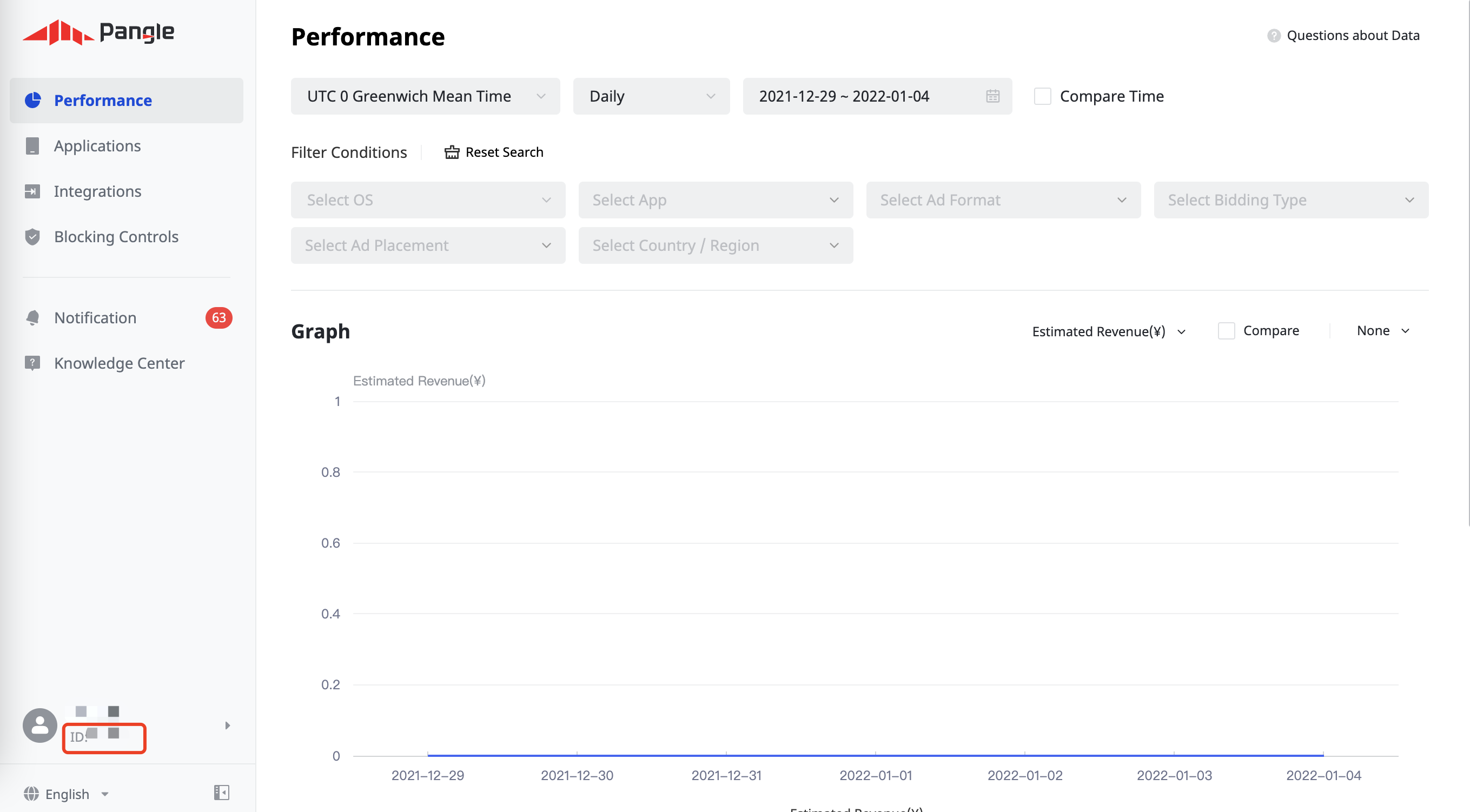
记下页面左下角的用户 ID。

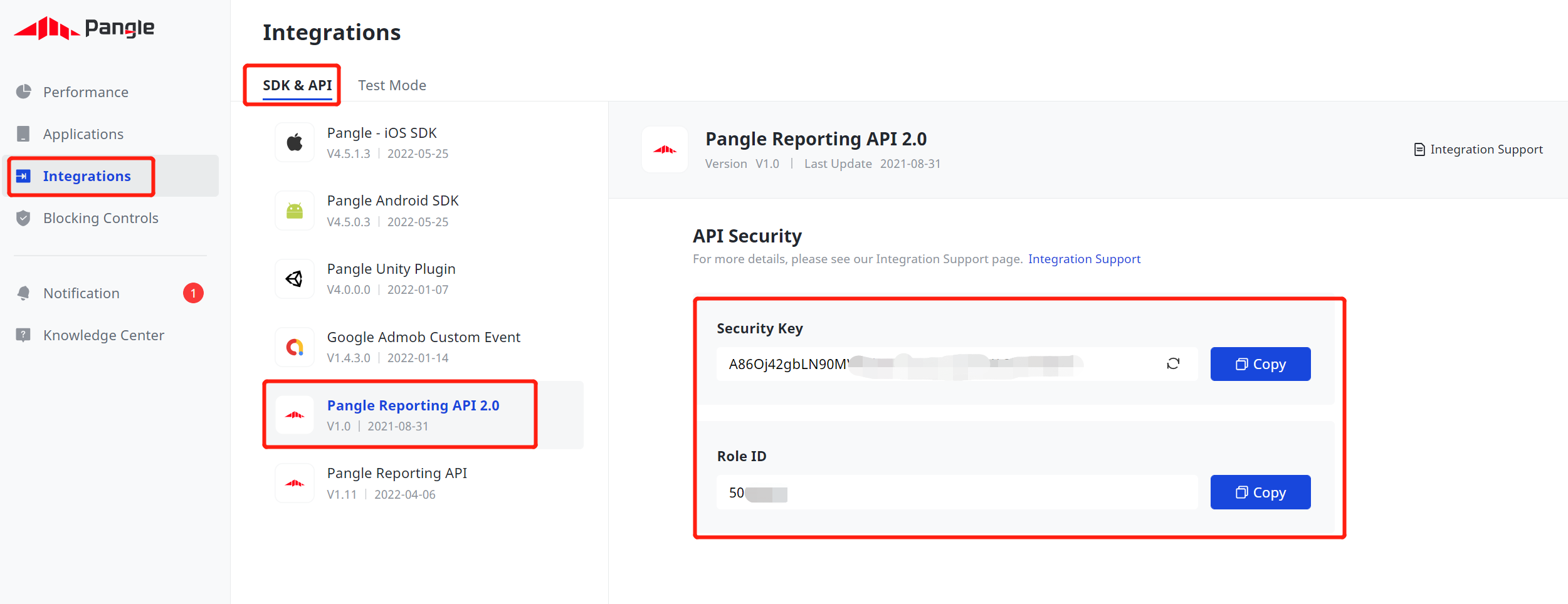
依次点击集成 > SDK 和 API > Pangle Reporting API 2.0。记下角色 ID 和安全密钥。

更新 app-ads.txt
应用授权卖方 (app-ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权渠道销售您的应用广告资源。为避免损失大量广告收入,您需要实施 app-ads.txt 文件。
如果您尚未完成此项设置,请为您的应用设置 app-ads.txt 文件。
如需为 Pangle 实现 app-ads.txt,请参阅如何将 Pangle 添加到 app-ads.txt 文件中。
启用测试模式
请按照 Pangle 的如何添加测试广告指南中的说明启用 Pangle 测试广告。
第 2 步:在 AdMob 界面中设置 Pangle 需求
为广告单元配置中介设置
将 Pangle DSP 添加到 GDPR 和美国州级法规广告合作伙伴名单中
请按照欧洲法规设置和美国州级法规设置中的步骤,将 Pangle DSP 添加到 AdMob 界面内的欧洲法规和美国州级法规广告合作伙伴名单中。
第 3 步:导入 Pangle SDK 和适配器
通过 pub.dev 进行集成
(仅限 Android)将以下代码库添加到项目 android 目录中的 build.gradle 文件:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
在软件包的 pubspec.yaml 文件中添加以下依赖项,并确保使用的是 Pangle SDK 和适配器的最新版本:
dependencies:
gma_mediation_pangle: ^3.5.1
手动集成
下载适用于 Pangle 的最新版 Google 移动广告中介插件,提取下载的文件,并将提取的插件文件夹(及其内容)添加到您的 Flutter 项目中。然后,通过添加以下依赖项,在 pubspec.yaml 文件中引用该插件:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
第 4 步:在 Pangle SDK 上实现隐私设置
欧盟地区意见征求和《一般数据保护条例》(GDPR)
为了遵守 Google 的《欧盟地区用户意见征求政策》,您必须向欧洲经济区 (EEA)、英国和瑞士的用户披露某些信息,并征得他们同意,才能在法律要求的情况下使用 Cookie 或其他本地存储空间,以及收集、分享和使用个人数据以实现广告个性化。此政策反映了欧盟《电子隐私指令》和《一般数据保护条例》(GDPR) 的要求。您要负责验证用户意见是否已传播到中介链中的每个广告来源。Google 无法自动将用户意见传递给此类广告资源网。
适用于 Pangle 的 Google 移动广告中介插件包含 Pangle.SetGDPRConsent() 方法。以下示例代码展示了如何将用户意见信息传递给 Pangle SDK。在初始化 Google Mobile Ads SDK 之前设置意见征求信息,以确保这些信息能够正确转发到 Pangle SDK。
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
如需了解详情以及每种方法中可提供的值,请参阅 Pangle 的集成指南。
美国州级隐私保护法律
美国各州隐私保护法律要求向用户提供选择拒绝“出售”其“个人信息”(该法律中对这些术语做出了定义)的权利,“出售”方须在首页醒目位置提供“Do Not Sell My Personal Information”(不出售我的个人信息)链接,以供这些用户选择。美国州级隐私保护法律合规性指南可让您为 Google 广告投放启用受限的数据处理,但 Google 无法将此设置应用于您的中介链中的每个广告联盟。因此,您必须确定中介链中可能参与个人信息出售的每个广告联盟,并遵循这些广告联盟的指南来确保合规性。
适用于 Pangle 的 Google 移动广告中介插件包含 Pangle.SetPAConsent() 方法。以下示例代码展示了如何将用户意见信息传递给 Pangle SDK。在初始化 Google Mobile Ads SDK 之前设置意见征求信息,以确保这些信息能够正确转发到 Pangle SDK。
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
如需了解详情以及每种方法中可提供的值,请参阅 Pangle 的集成指南。
第 5 步:添加必需的代码
Android
无需为 Pangle 集成添加其他代码。
iOS
SKAdNetwork 集成
按照 Pangle 的文档将 SKAdNetwork 标识符添加到项目的 Info.plist 文件中。
第 6 步:测试您的实现
启用测试广告
请务必为 AdMob 注册测试设备,并在 Pangle 界面中启用测试模式。
验证测试广告
若要验证您是否能收到来自 Pangle 的测试广告,请在广告检查器中启用 single ad source testing(单个广告来源测试),并选择 Pangle (Bidding) and Pangle (Waterfall)(Pangle [出价] 和 Pangle [瀑布流])作为广告来源。
错误代码
如果适配器未能收到来自 Pangle 的广告,发布商可以使用 ResponseInfo 来检查广告响应中归属于以下类的底层错误:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
以下是当广告加载失败时,Pangle 适配器会抛出的代码和随附的消息:
Android
| 错误代码 | 网域 | 原因 |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | 服务器参数无效(例如,缺少应用 ID 或展示位置 ID)。 |
| 102 | com.google.ads.mediation.pangle | 所请求的广告尺寸与 Pangle 支持的横幅尺寸不符。 |
| 103 | com.google.ads.mediation.pangle | 出价响应缺失或无效。 |
| -1-60000 | com.pangle.ads | Pangle SDK 返回了错误。如需了解详情,请参阅 Pangle 的文档。 |
iOS
| 错误代码 | 网域 | 原因 |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | 服务器参数无效(例如,缺少应用 ID 或展示位置 ID)。 |
| 102 | com.google.ads.mediation.pangle | 所请求的广告尺寸与 Pangle 支持的横幅尺寸不符。 |
| -1-60000 | 由 Pangle SDK 发送 | Pangle SDK 返回了错误。如需了解详情,请参阅 Pangle 的文档。 |
Pangle Flutter 中介适配器变更日志
版本 3.3.0
- 支持 Pangle Android 适配器版本 7.6.0.4.0。
- 支持 Pangle iOS 适配器版本 7.6.0.5.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 3.2.1
- 支持 Pangle Android 适配器版本 7.3.0.5.0。
- 支持 Pangle iOS 适配器版本 7.4.1.0.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 3.2.0
- 支持 Pangle Android 适配器版本 7.3.0.4.0。
- 支持 Pangle iOS 适配器版本 7.4.0.9.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 3.1.1
- 支持 Pangle Android 适配器版本 7.2.0.6.0。
- 支持 Pangle iOS 适配器版本 7.2.0.5.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 3.1.0
- 支持 Pangle Android 适配器版本 7.2.0.4.0。
- 支持 Pangle iOS 适配器版本 7.2.0.4.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 3.0.0
- 支持 Pangle Android 适配器版本 7.1.0.8.0。
- 支持 Pangle iOS 适配器版本 7.1.1.1.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 2.2.0
- 支持 Pangle Android 适配器版本 6.5.0.8.0。
- 支持 Pangle iOS 适配器版本 6.5.0.9.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 2.1.0
- 支持 Pangle Android 适配器版本 6.5.0.4.1。
- 支持 Pangle iOS 适配器版本 6.5.0.8.0。
- 使用 Google 移动广告 Flutter 插件 5.3.1 版构建并测试。
版本 2.0.0
- 支持 Pangle Android 适配器版本 6.4.0.6.0。
- 支持 Pangle iOS 适配器版本 6.4.1.1.0。
- 使用 Google 移动广告 Flutter 插件 5.3.0 版构建和测试。
版本 1.1.0
- 支持 Pangle Android 适配器版本 5.9.0.4.0。
- 支持 Pangle iOS 适配器版本 5.9.0.7.0。
- 使用 Google 移动广告 Flutter 插件 5.1.0 版构建和测试。
版本 1.0.0
- 初始版本。
- 支持 Pangle Android 适配器版本 5.8.0.9.0。
- 支持 Pangle iOS 适配器版本 5.8.0.8.0。
- 使用 Google 移动广告 Flutter 插件 5.0.1 版构建和测试。

