इस गाइड में बताया गया है कि मीडिएशन का इस्तेमाल करके, Pangle से विज्ञापन लोड करने और उन्हें दिखाने के लिए, Google Mobile Ads SDK का इस्तेमाल कैसे किया जाता है. इसमें वॉटरफ़ॉल और बिडिंग, दोनों तरह के इंटिग्रेशन शामिल हैं. इसमें बताया गया है कि किसी विज्ञापन यूनिट के मीडिएशन कॉन्फ़िगरेशन में Pangle को कैसे जोड़ा जाए. साथ ही, इसमें Pangle SDK और अडैप्टर को Flutter ऐप्लिकेशन में इंटिग्रेट करने का तरीका भी बताया गया है.
इस्तेमाल किए जा सकने वाले इंटिग्रेशन और विज्ञापन फ़ॉर्मैट
Pangle के लिए AdMob मीडिएशन अडैप्टर में ये सुविधाएं उपलब्ध हैं:
| इंटिग्रेशन | |
|---|---|
| बिडिंग | |
| वॉटरफ़ॉल | |
| फ़ॉर्मैट | |
| ऐप का खुलना | |
| बैनर | |
| इंटरस्टीशियल विज्ञापन | |
| इनाम दिया गया | |
| इनाम वाला इंटरस्टीशियल | |
| मूल भाषा वाला | |
ज़रूरी शर्तें
- Google Mobile Ads SDK का नया वर्शन
- Flutter 3.7.0 या इसके बाद का वर्शन
- [बिडिंग के लिए]: बिडिंग में सभी विज्ञापन फ़ॉर्मैट को इंटिग्रेट करने के लिए, Pangle 2.4.0 या उसके बाद के वर्शन के लिए Google Mobile Ads mediation plugin का इस्तेमाल करें (नए वर्शन का इस्तेमाल करने का सुझाव दिया जाता है)
- Android पर डिप्लॉय करने के लिए
- Android का एपीआई लेवल 23 या इसके बाद का वर्शन
- iOS पर डिप्लॉय करने के लिए
- iOS डिप्लॉयमेंट का टारगेट 12.0 या इसके बाद का होना चाहिए
- Google Mobile Ads SDK के साथ कॉन्फ़िगर किया गया ऐसा Flutter प्रोजेक्ट जिस पर काम किया जा सकता हो. ज़्यादा जानकारी के लिए, शुरू करें लेख पढ़ें.
- मीडिएशन की प्रोसेस पूरी करें शुरुआती निर्देश
पहला चरण: Pangle के यूआई में कॉन्फ़िगरेशन सेट अप करना
अपने Pangle खाते में साइन अप करें या लॉग इन करें.
नया ऐप्लिकेशन जोड़ना
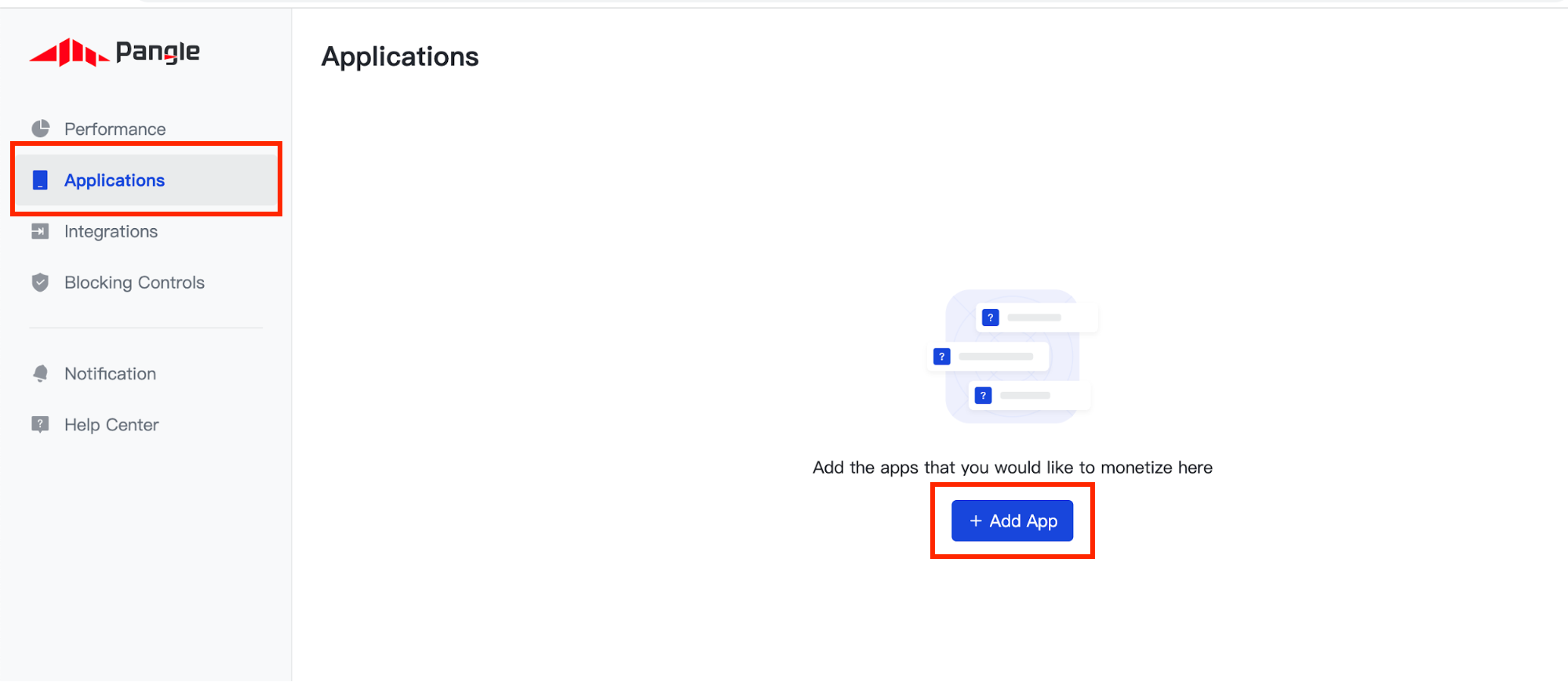
ऐप्लिकेशन टैब पर जाएं और ऐप्लिकेशन जोड़ें बटन पर क्लिक करें.

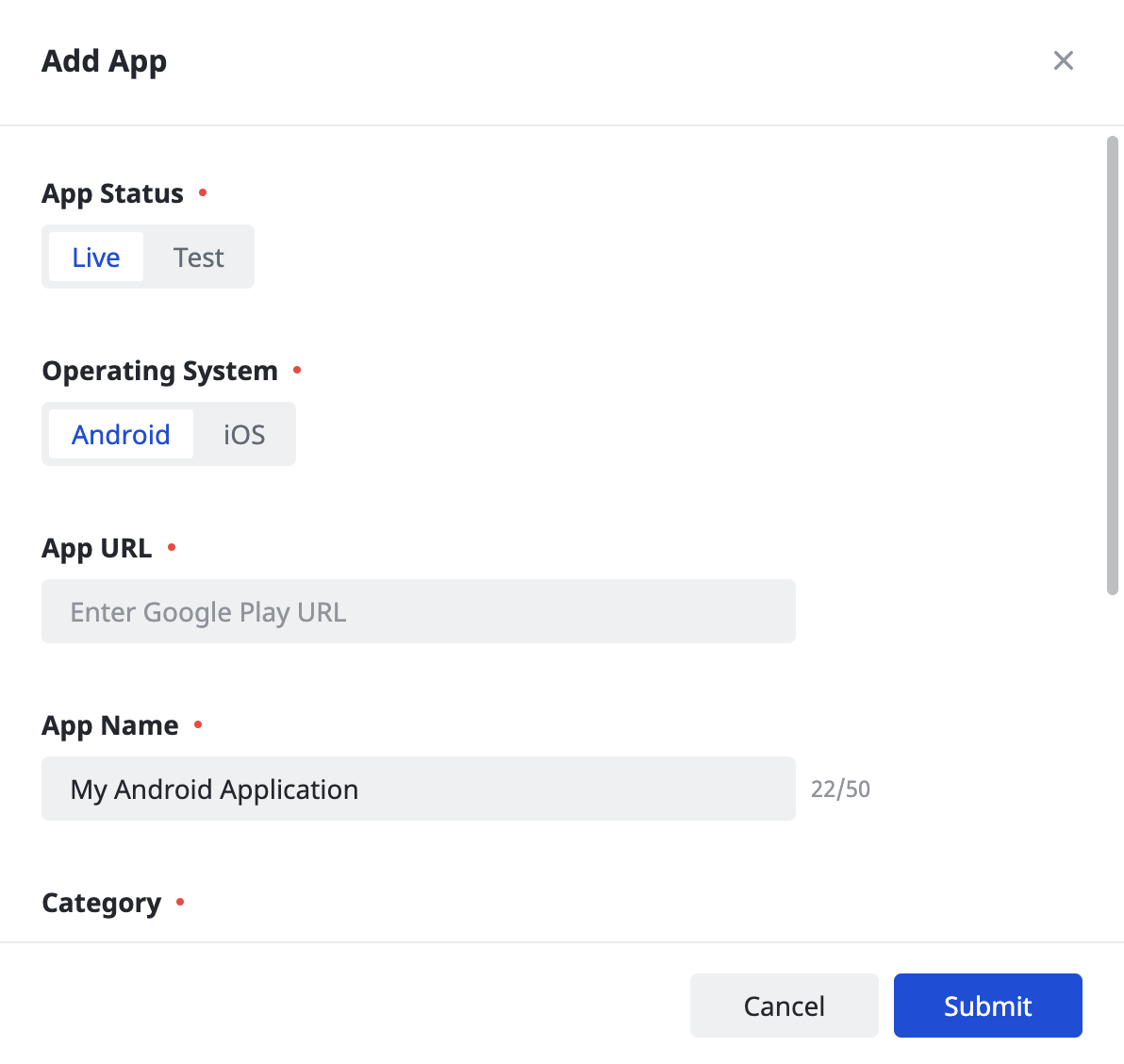
वह ऑपरेटिंग सिस्टम चुनें जिसके लिए आपको ऐप्लिकेशन बनाना है. इसके बाद, फ़ॉर्म के बाकी हिस्से को भरें. इसके बाद, सबमिट करें पर क्लिक करें.
Android

iOS

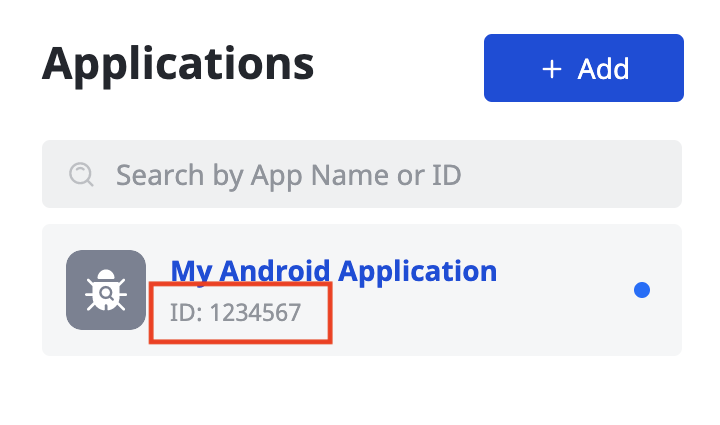
अपने ऐप्लिकेशन का ऐप्लिकेशन आईडी नोट करें.
Android

iOS

विज्ञापन प्लेसमेंट बनाना
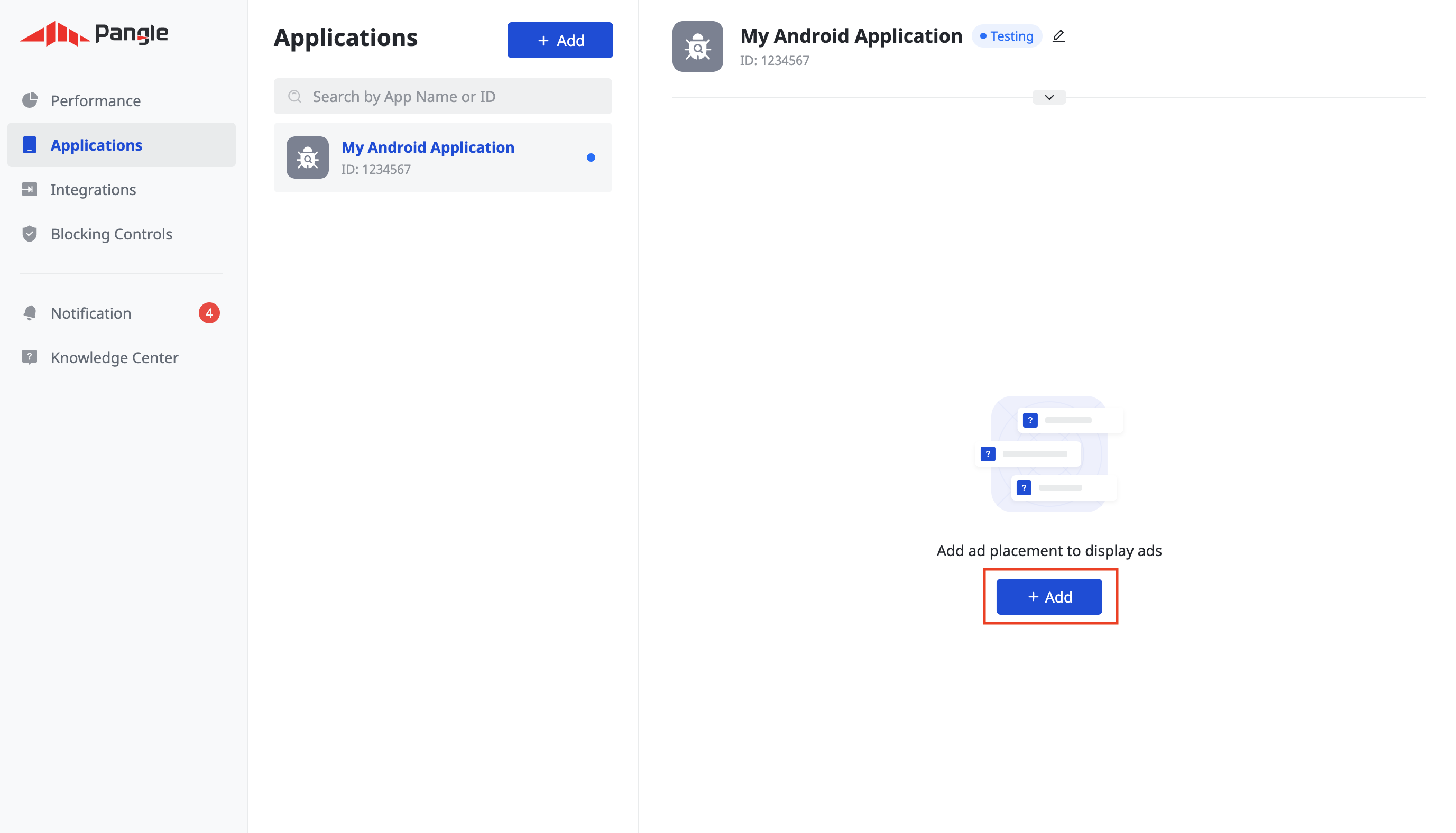
ऐप्लिकेशन बन जाने के बाद, विज्ञापन प्लेसमेंट बनाने के लिए जोड़ें बटन पर क्लिक करें.
Android

iOS

बिडिंग
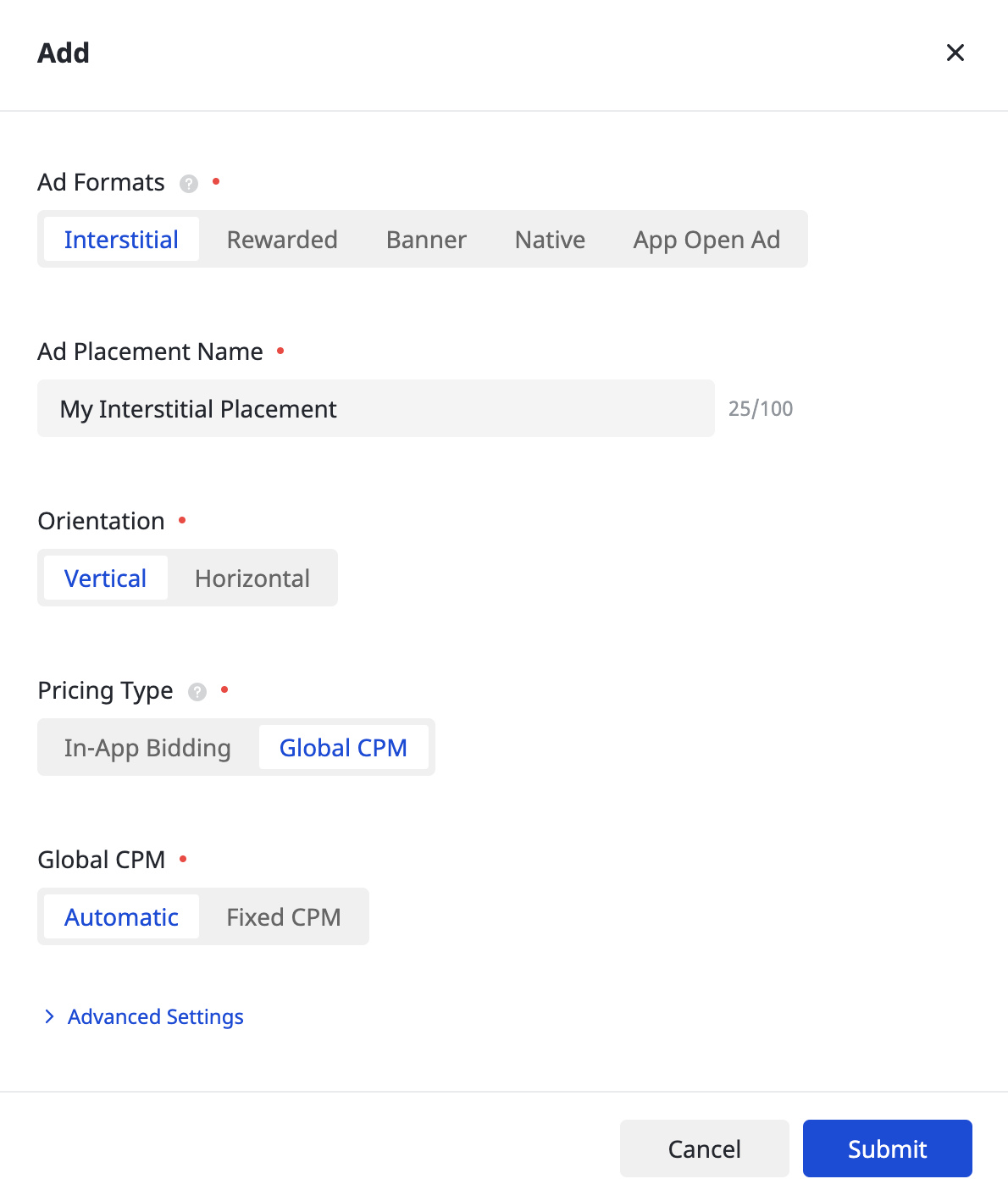
अपना विज्ञापन फ़ॉर्मैट और विज्ञापन प्लेसमेंट का नाम चुनें. इसके बाद, कीमत का टाइप के तौर पर ऐप्लिकेशन में होने वाली बिडिंग को चुनें. बाकी का फ़ॉर्म भरें और सबमिट करें पर क्लिक करें.

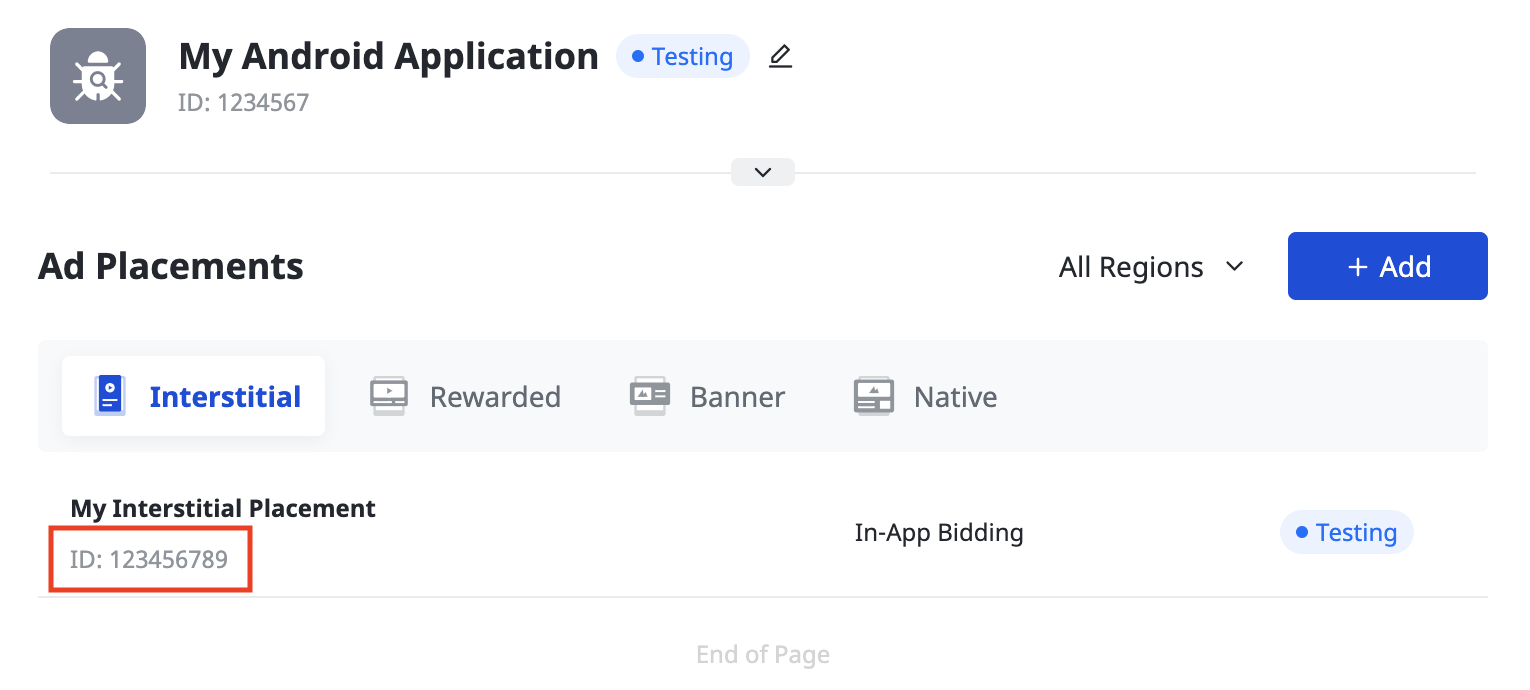
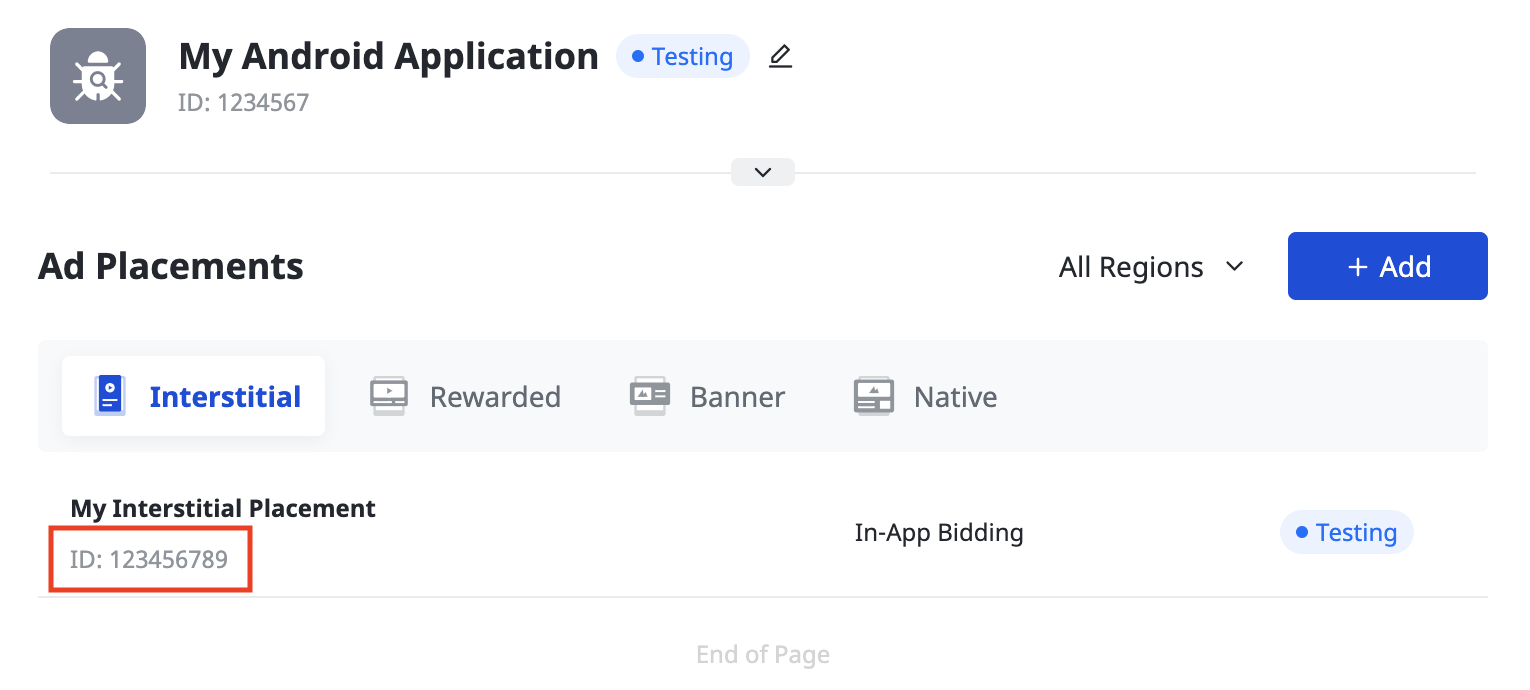
विज्ञापन प्लेसमेंट बन जाने के बाद, विज्ञापन प्लेसमेंट आईडी नोट कर लें.
Android

iOS

झरना
अपना विज्ञापन फ़ॉर्मैट और विज्ञापन प्लेसमेंट का नाम चुनें. साथ ही, कीमत का टाइप के तौर पर ग्लोबल सीपीएम चुनें. बाकी का फ़ॉर्म भरें और सबमिट करें पर क्लिक करें.

विज्ञापन प्लेसमेंट बन जाने के बाद, विज्ञापन प्लेसमेंट आईडी नोट कर लें.
Android

iOS

Pangle Reporting API की कुंजी ढूंढना
बिडिंग
बिडिंग इंटिग्रेशन के लिए, यह चरण ज़रूरी नहीं है.
झरना
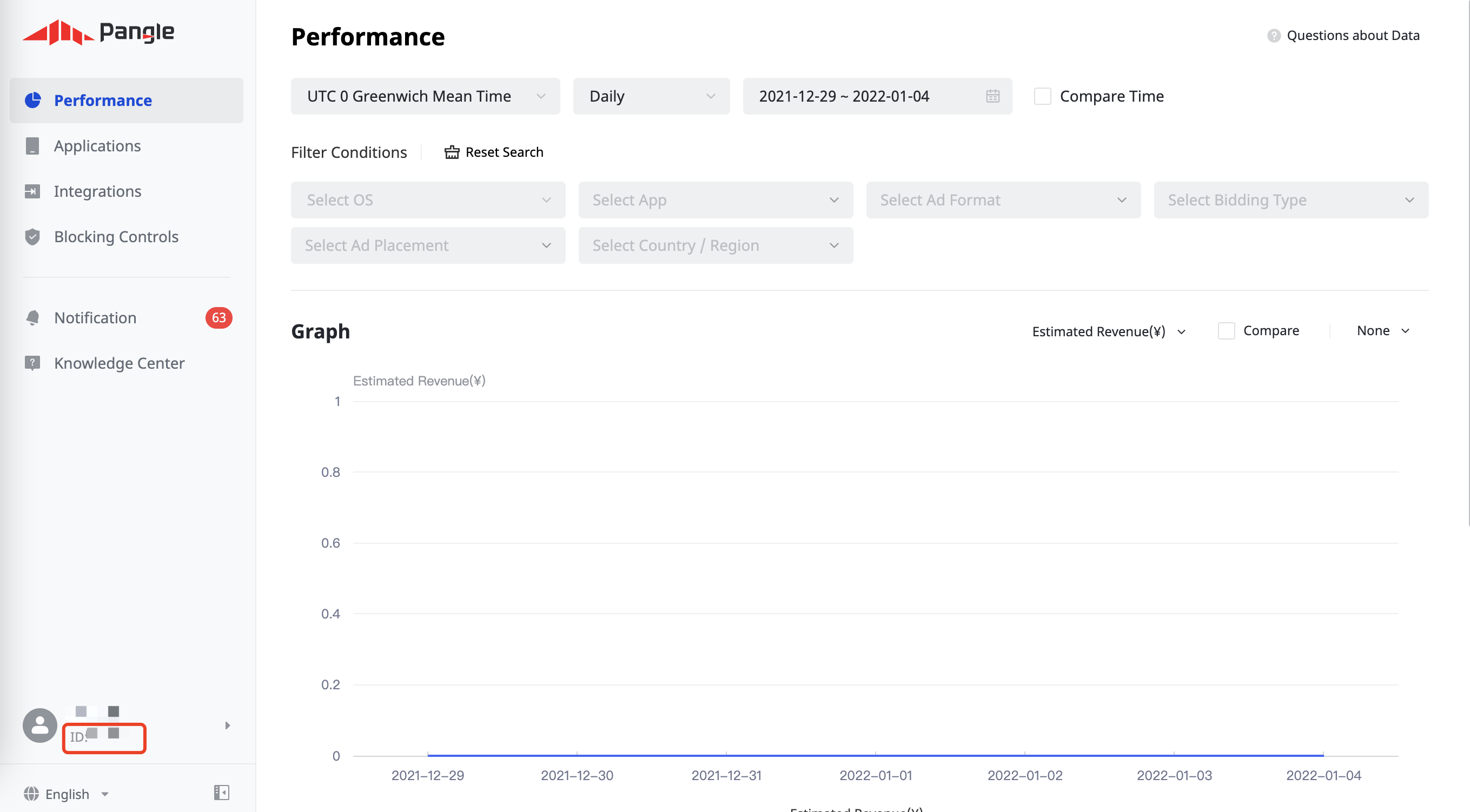
पेज के सबसे नीचे बाएं कोने में मौजूद यूज़र आईडी को अपने पास लिखकर रखें.

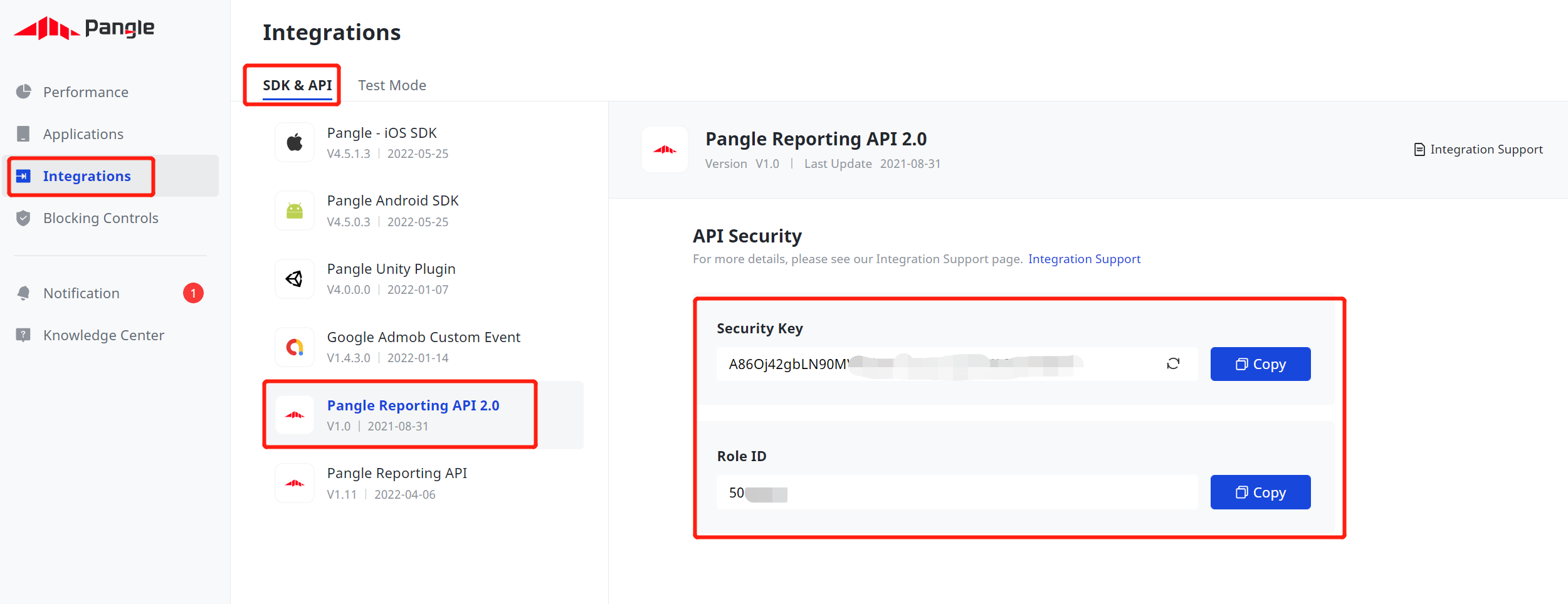
इंटिग्रेशन > SDK टूल और एपीआई > Pangle Reporting API 2.0 पर क्लिक करें. भूमिका का आईडी और सुरक्षा कुंजी नोट करें.

app-ads.txt फ़ाइल अपडेट करना
Authorized Sellers for Apps app-ads.txt, IAB Tech Lab की एक पहल है. इसकी मदद से यह पक्का किया जा सकता है कि आपके ऐप्लिकेशन की विज्ञापन इन्वेंट्री सिर्फ़ वे ही चैनल बेचें जिन्हें आपने अनुमति दी है. विज्ञापन से मिलने वाले रेवेन्यू में ज़्यादा नुकसान न हो, इसके लिए आपको app-ads.txt फ़ाइल लागू करनी होगी.
अगर आपने अब तक ऐसा नहीं किया है, तो
अपने ऐप्लिकेशन के लिए app-ads.txt फ़ाइल सेट अप करें.
Pangle के लिए app-ads.txt लागू करने का तरीका जानने के लिए, ऐप्लिकेशन की app-ads.txt फ़ाइल में Pangle को कैसे जोड़ें लेख पढ़ें.
टेस्ट मोड चालू करना
Pangle के टेस्ट विज्ञापनों को चालू करने का तरीका जानने के लिए, Pangle की टेस्ट विज्ञापन जोड़ने का तरीका गाइड में दिए गए निर्देशों का पालन करें.
दूसरा चरण: AdMob के यूआई में Pangle की डिमांड सेट अप करना
अपनी विज्ञापन यूनिट के लिए मीडिएशन की सेटिंग कॉन्फ़िगर करना
Android
निर्देशों के लिए, Android के लिए गाइड में दिया गया दूसरा चरण देखें.
iOS
निर्देशों के लिए, iOS के लिए गाइड में दिया गया दूसरा चरण देखें.
जीडीपीआर और अमेरिका के निजता से जुड़े कानूनों के तहत, विज्ञापन पार्टनर की सूची में Pangle DSP को जोड़ना
AdMob के यूज़र इंटरफ़ेस (यूआई) में, यूरोपीय और अमेरिका के राज्यों के कानूनों के तहत विज्ञापन पार्टनर की सूची में Pangle DSP जोड़ने के लिए, यूरोपीय कानूनों की सेटिंग और अमेरिका के राज्यों के कानूनों की सेटिंग में दिया गया तरीका अपनाएं.
तीसरा चरण: Pangle SDK और अडैप्टर इंपोर्ट करना
pub.dev के ज़रिए इंटिग्रेशन
(सिर्फ़ Android के लिए) अपने प्रोजेक्ट की android डायरेक्ट्री में मौजूद build.gradle फ़ाइल में, ये रिपॉज़िटरी जोड़ें:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
अपने पैकेज की pubspec.yaml फ़ाइल में, Pangle SDK और अडैप्टर के नए वर्शन के साथ यह डिपेंडेंसी जोड़ें:
dependencies:
gma_mediation_pangle: ^3.3.0
मैन्युअल इंटिग्रेशन
Pangle के लिए, Google Mobile Ads mediation प्लगिन का नया वर्शन डाउनलोड करें. इसके बाद, डाउनलोड की गई फ़ाइल को निकालें और निकाले गए प्लगिन फ़ोल्डर (और उसके कॉन्टेंट) को अपने Flutter प्रोजेक्ट में जोड़ें. इसके बाद, अपनी pubspec.yaml फ़ाइल में प्लगिन का रेफ़रंस दें. इसके लिए, यह डिपेंडेंसी जोड़ें:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
चौथा चरण: Pangle SDK पर निजता सेटिंग लागू करना
ईयू में रहने वाले उपयोगकर्ताओं की सहमति और जीडीपीआर
Google की ईयू उपयोगकर्ता की सहमति से जुड़ी नीति का पालन करने के लिए, आपको यूरोपियन इकनॉमिक एरिया (ईईए), यूके, और स्विट्ज़रलैंड में मौजूद उपयोगकर्ताओं को कुछ जानकारी देनी होगी. साथ ही, आपको कानूनी तौर पर ज़रूरी होने पर, कुकी या अन्य लोकल स्टोरेज का इस्तेमाल करने के लिए उनकी सहमति लेनी होगी. इसके अलावा, आपको विज्ञापन को ज़्यादा काम का बनाने के लिए, निजी डेटा को इकट्ठा करने, शेयर करने, और इस्तेमाल करने के लिए भी उनकी सहमति लेनी होगी. इस नीति में, ईयू के ई-निजता निर्देश और जनरल डेटा प्रोटेक्शन रेगुलेशन (जीडीपीआर) की ज़रूरी शर्तों के बारे में बताया गया है. यह आपकी ज़िम्मेदारी है कि सहमति की जानकारी, आपकी मीडिएशन चेन में मौजूद हर विज्ञापन सोर्स को भेजी जाए. Google, उपयोगकर्ता की सहमति से जुड़े विकल्प को ऐसे नेटवर्क पर अपने-आप नहीं भेज सकता.
Pangle के लिए Google Mobile Ads मीडिएशन प्लगिन में Pangle.SetGDPRConsent() तरीका शामिल है. यहां दिए गए सैंपल कोड में, Pangle SDK को सहमति की जानकारी देने का तरीका बताया गया है. Google Mobile Ads SDK को शुरू करने से पहले, सहमति की जानकारी सेट करें, ताकि यह पक्का किया जा सके कि यह जानकारी Pangle SDK को सही तरीके से भेजी गई है.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
ज़्यादा जानकारी और हर तरीके में दी जा सकने वाली वैल्यू के लिए, Pangle की इंटिग्रेशन गाइड देखें.
अमेरिका के निजता कानून
अमेरिका के राज्यों में निजता से जुड़े कानून के मुताबिक, उपयोगकर्ताओं को उनकी "निजी जानकारी" (जैसा कि कानूनी तौर पर उन शब्दों को परिभाषित किया गया है) की "बिक्री" से ऑप्ट आउट करने का अधिकार देना ज़रूरी है. ऑप्ट आउट का विकल्प देने के लिए, "बिक्री करने वाले" पक्ष को अपने होम पेज पर, "मेरी निजी जानकारी न बेचें" का लिंक प्रमुखता से देना होगा. अमेरिका के राज्यों में निजता कानूनों का पालन करने से जुड़ी गाइड में, Google के विज्ञापन दिखाने की सेवा के लिए सीमित डेटा प्रोसेसिंग मोड को चालू करने की सुविधा मिलती है. हालांकि, Google आपकी मीडिएशन चेन में मौजूद हर विज्ञापन नेटवर्क पर इस सेटिंग को लागू नहीं कर सकता. इसलिए, आपको मीडिएशन चेन में मौजूद हर उस विज्ञापन नेटवर्क कंपनी की पहचान करनी होगी जो निजी जानकारी की बिक्री में हिस्सा ले सकती है. साथ ही, आपको यह पक्का करने के लिए कि निजता कानून का पालन किया जा रहा है, उन सभी नेटवर्क से मिले दिशा-निर्देशों का पालन करना होगा.
Pangle के लिए Google Mobile Ads मीडिएशन प्लगिन में Pangle.SetPAConsent() तरीका शामिल है. यहां दिए गए सैंपल कोड में, Pangle SDK को सहमति की जानकारी देने का तरीका बताया गया है. Google Mobile Ads SDK को शुरू करने से पहले, सहमति की जानकारी सेट करें, ताकि यह पक्का किया जा सके कि यह जानकारी Pangle SDK को सही तरीके से भेजी गई है.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
ज़्यादा जानकारी और हर तरीके में दी जा सकने वाली वैल्यू के लिए, Pangle की इंटिग्रेशन गाइड देखें.
पांचवां चरण: ज़रूरी कोड जोड़ना
Android
Pangle इंटिग्रेशन के लिए, किसी अतिरिक्त कोड की ज़रूरत नहीं होती.
iOS
SKAdNetwork इंटिग्रेशन
अपने प्रोजेक्ट की Info.plist फ़ाइल में SKAdNetwork आइडेंटिफ़ायर जोड़ने के लिए, Pangle के दस्तावेज़ में दिए गए निर्देशों का पालन करें.
छठा चरण: लागू किए गए बदलावों की जांच करना
टेस्ट विज्ञापनों को चालू करना
पक्का करें कि आपने AdMob के लिए, अपने टेस्ट डिवाइस को रजिस्टर किया हो. साथ ही, Pangle के यूज़र इंटरफ़ेस (यूआई) में टेस्ट मोड चालू किया हो.
टेस्ट विज्ञापनों की पुष्टि करना
यह पुष्टि करने के लिए कि आपको Pangle से टेस्ट विज्ञापन मिल रहे हैं, विज्ञापन जांचने वाले टूल में Pangle (बिडिंग) और Pangle (वॉटरफ़ॉल) विज्ञापन सोर्स का इस्तेमाल करके, विज्ञापन के किसी एक सोर्स को टेस्ट करना चालू करें.
गड़बड़ी के कोड
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
यहां ऐसे कोड और उनसे जुड़े मैसेज दिए गए हैं जो विज्ञापन लोड न होने पर, Pangle अडैप्टर दिखाता है:
Android
| गड़बड़ी का कोड | डोमेन | कारण |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | सर्वर के अमान्य पैरामीटर (जैसे, ऐप्लिकेशन आईडी या प्लेसमेंट आईडी मौजूद नहीं है). |
| 102 | com.google.ads.mediation.pangle | विज्ञापन का अनुरोध किया गया साइज़, Pangle के साथ काम करने वाले बैनर के साइज़ से मेल नहीं खाता. |
| 103 | com.google.ads.mediation.pangle | बिड रिस्पॉन्स मौजूद नहीं है या अमान्य है. |
| -1-60000 | com.pangle.ads | Pangle SDK टूल से गड़बड़ी का मैसेज मिला. ज़्यादा जानकारी के लिए, Pangle का दस्तावेज़ देखें. |
iOS
| गड़बड़ी का कोड | डोमेन | कारण |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | सर्वर के अमान्य पैरामीटर (जैसे, ऐप्लिकेशन आईडी या प्लेसमेंट आईडी मौजूद नहीं है). |
| 102 | com.google.ads.mediation.pangle | विज्ञापन का अनुरोध किया गया साइज़, Pangle के साथ काम करने वाले बैनर के साइज़ से मेल नहीं खाता. |
| -1-60000 | Pangle SDK टूल ने भेजा | Pangle SDK टूल से गड़बड़ी का मैसेज मिला. ज़्यादा जानकारी के लिए, Pangle का दस्तावेज़ देखें. |
Pangle Flutter Mediation Adapter के बदलावों का लॉग
वर्शन 3.3.0
- Pangle Android अडैप्टर वर्शन 7.6.0.4.0 के साथ काम करता है.
- Pangle iOS अडैप्टर वर्शन 7.6.0.5.0 के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 6.0.0 के साथ बनाया और टेस्ट किया गया है.
वर्शन 3.2.1
- Pangle Android अडैप्टर 7.3.0.5.0 के साथ काम करता है.
- Pangle iOS अडैप्टर के 7.4.1.0.0 वर्शन के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 6.0.0 के साथ बनाया और टेस्ट किया गया है.
वर्शन 3.2.0
- Pangle Android अडैप्टर वर्शन 7.3.0.4.0 के साथ काम करता है.
- Pangle iOS अडैप्टर के 7.4.0.9.0 वर्शन के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 6.0.0 के साथ बनाया और टेस्ट किया गया है.
वर्शन 3.1.1
- Pangle Android अडैप्टर 7.2.0.6.0 के साथ काम करता है.
- Pangle iOS adapter version 7.2.0.5.0 के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 6.0.0 के साथ बनाया और टेस्ट किया गया है.
वर्शन 3.1.0
- Pangle Android अडैप्टर 7.2.0.4.0 के साथ काम करता है.
- Pangle iOS adapter version 7.2.0.4.0 के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 6.0.0 के साथ बनाया और टेस्ट किया गया है.
वर्शन 3.0.0
- Pangle Android अडैप्टर के 7.1.0.8.0 वर्शन के साथ काम करता है.
- Pangle iOS अडैप्टर के वर्शन 7.1.1.1.0 के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 6.0.0 के साथ बनाया और टेस्ट किया गया है.
वर्शन 2.2.0
- Pangle Android adapter version 6.5.0.8.0 के साथ काम करता है.
- Pangle iOS adapter version 6.5.0.9.0 के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 6.0.0 के साथ बनाया और टेस्ट किया गया है.
वर्शन 2.1.0
- Pangle Android अडैप्टर 6.5.0.4.1 के साथ काम करता है.
- Pangle iOS adapter version 6.5.0.8.0 के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 5.3.1 के साथ बनाया और टेस्ट किया गया है.
वर्शन 2.0.0
- Pangle Android अडैप्टर वर्शन 6.4.0.6.0 के साथ काम करता है.
- Pangle iOS अडैप्टर के 6.4.1.1.0 वर्शन के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 5.3.0 के साथ बनाया और टेस्ट किया गया है.
वर्शन 1.1.0
- Pangle Android अडैप्टर 5.9.0.4.0 के साथ काम करता है.
- Pangle iOS अडैप्टर 5.9.0.7.0 वर्शन के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 5.1.0 के साथ बनाया और टेस्ट किया गया है.
वर्शन 1.0.0
- शुरुआती रिलीज़.
- Pangle Android अडैप्टर वर्शन 5.8.0.9.0 के साथ काम करता है.
- Pangle iOS adapter version 5.8.0.8.0 के साथ काम करता है.
- इसे Google Mobile Ads Flutter Plugin के वर्शन 5.0.1 के साथ बनाया और टेस्ट किया गया है.
