I modelli nativi sono visualizzazioni complete del codice per i tuoi annunci nativi, progettate per un'implementazione rapida e una facile modifica. Con i modelli nativi, il plug-in fornisce layout predefiniti per Android e iOS e puoi personalizzare lo stile degli asset nativi utilizzando un'API Dart.
Questa guida mostra come utilizzare l'API Dart per stilizzare le visualizzazioni della piattaforma sottostanti e per eseguire il rendering dell'annuncio.
Prerequisiti
Prima di continuare, completa queste operazioni:
- Flutter 2.4.0 o versioni successive.
Esegui sempre i test con gli annunci di prova
Quando crei e testi le tue app, assicurati di utilizzare annunci di prova anziché annunci di produzione live. Il modo più semplice per caricare gli annunci di test è utilizzare il nostro ID unità pubblicitaria di test dedicato per gli annunci nativi:
Android
ca-app-pub-3940256099942544/2247696110
iOS
ca-app-pub-3940256099942544/3986624511
Le unità pubblicitarie di test sono configurate per restituire annunci di test per ogni richiesta, quindi puoi utilizzarle nelle tue app durante la codifica, il test e il debug. Assicurati solo di sostituirle con i tuoi ID unità pubblicitarie prima di pubblicare l'app.
Carica annuncio
L'esempio seguente carica un annuncio nativo utilizzando il modello nativo
di dimensioni medium:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Consulta
NativeTemplateStyle
e
NativeTemplateTextStyle
per le opzioni di stile disponibili.
Personalizza annuncio
Quando personalizzi un annuncio nativo utilizzando i modelli nativi, la configurazione dell'interfaccia utente dell'annuncio
si trova nella classe NativeTemplateStyle, che ti consente di definire lo stile di un intero
annuncio nativo nel codice Dart.
Dimensioni dei modelli
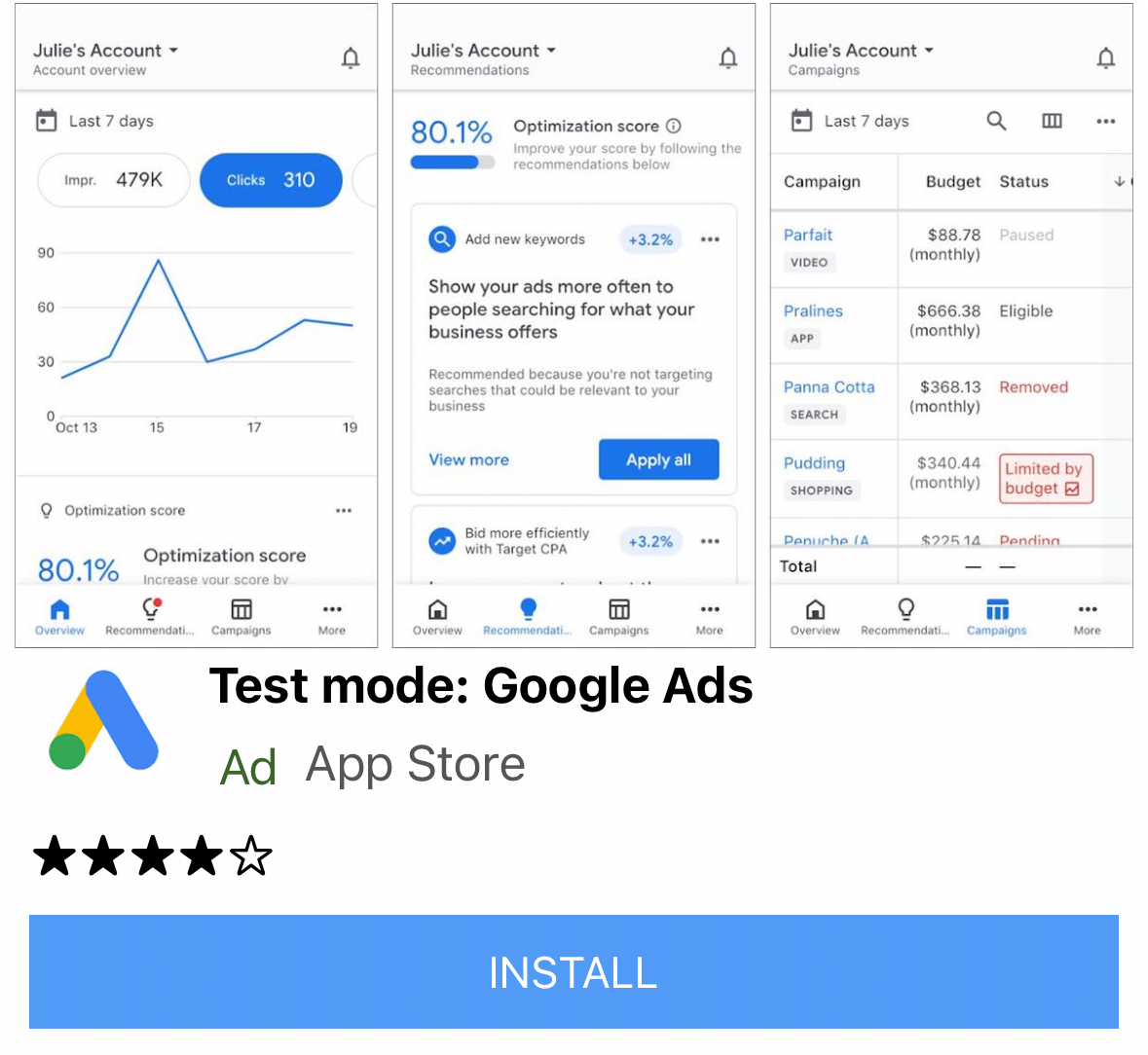
I modelli di annunci nativi Flutter sono di due tipi: TemplateType.small e
TemplateType.medium. Il modello piccolo è ideale per un TableView o
GridView, per gli annunci in-feed o ovunque sia necessaria una visualizzazione di annunci rettangolare sottile. Il
modello medio è pensato per una visualizzazione di pagina da metà a tre quarti, ideale per le pagine di destinazione o splash.
| Piccolo | |
|---|---|
 Android |
 iOS |
| Media | |
 Android |
 iOS |
Eventi degli annunci nativi
Per ricevere notifiche relative agli eventi correlati alle interazioni con gli annunci nativi, utilizza la proprietà
listener
dell'annuncio. Poi, implementa
NativeAdListener
per ricevere i callback degli eventi pubblicitari.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Annuncio display
Per visualizzare un NativeAd come widget, devi creare un'istanza di
AdWidget
con un annuncio supportato dopo aver chiamato load(). Puoi creare il widget prima di chiamare load(), ma load() deve essere chiamato prima di aggiungerlo all'albero dei widget.
AdWidget eredita dalla classe Widget di Flutter e può essere utilizzato come qualsiasi altro
widget. Su iOS, assicurati di posizionare il widget in un contenitore con larghezza e altezza specificate. In caso contrario, l'annuncio potrebbe non essere visualizzato.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
Elimina annuncio
Un
NativeAd
deve essere eliminato quando non è più necessario accedervi. La best practice per
quando chiamare dispose() è dopo che AdWidget associato all'annuncio nativo
viene rimosso dall'albero dei widget e nel callback AdListener.onAdFailedToLoad().
Passaggi successivi
- Scopri di più sugli annunci nativi nella nostra guida agli annunci nativi.
- Consulta le norme e le linee guida sugli annunci nativi.
- Dai un'occhiata ad alcune storie di successo dei clienti: case study 1, case study 2.