Нативные шаблоны — это шаблоны с автозаполнением кода для ваших нативных объявлений, разработанные для быстрой реализации и легкой модификации. С помощью нативных шаблонов плагин предоставляет готовые макеты для Android и iOS, а вы можете настраивать стиль нативных элементов, используя API Dart.
В этом руководстве показано, как использовать API Dart для стилизации представлений базовой платформы и отображения рекламы.
Предварительные требования
Прежде чем продолжить, выполните следующие действия:
- Flutter 2.4.0 или выше.
Всегда проводите тестирование с помощью тестовых объявлений.
При разработке и тестировании приложений обязательно используйте тестовые объявления, а не рабочие, запущенные в производство. Самый простой способ загрузить тестовые объявления — использовать наш специальный идентификатор тестового рекламного блока для нативной рекламы:
Android
ca-app-pub-3940256099942544/2247696110
iOS
ca-app-pub-3940256099942544/3986624511
Тестовые рекламные блоки настроены на возврат тестовых объявлений при каждом запросе, поэтому вы можете использовать их в своих приложениях во время кодирования, тестирования и отладки — просто убедитесь, что вы заменили их на свои собственные идентификаторы рекламных блоков перед публикацией приложения.
Загрузить рекламу
В следующем примере загружается нативная реклама с использованием шаблона medium размера:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
См. NativeTemplateStyle и NativeTemplateTextStyle для получения информации о доступных параметрах оформления.
Настроить объявление
При настройке нативной рекламы с использованием нативных шаблонов конфигурация пользовательского интерфейса вашей рекламы будет находиться в классе NativeTemplateStyle , что позволит вам стилизовать всю нативную рекламу в коде Dart.
Размеры шаблонов
В Flutter шаблоны для нативной рекламы бывают двух типов: TemplateType.small и TemplateType.medium . Маленький шаблон идеально подходит для TableView или GridView , для рекламы в ленте или в любом другом месте, где требуется тонкое прямоугольное рекламное окно. Средний шаблон предназначен для отображения от половины до трех четвертей страницы, что идеально подходит для целевых страниц или страниц-заставок.
| Маленький | |
|---|---|
 Android |  iOS |
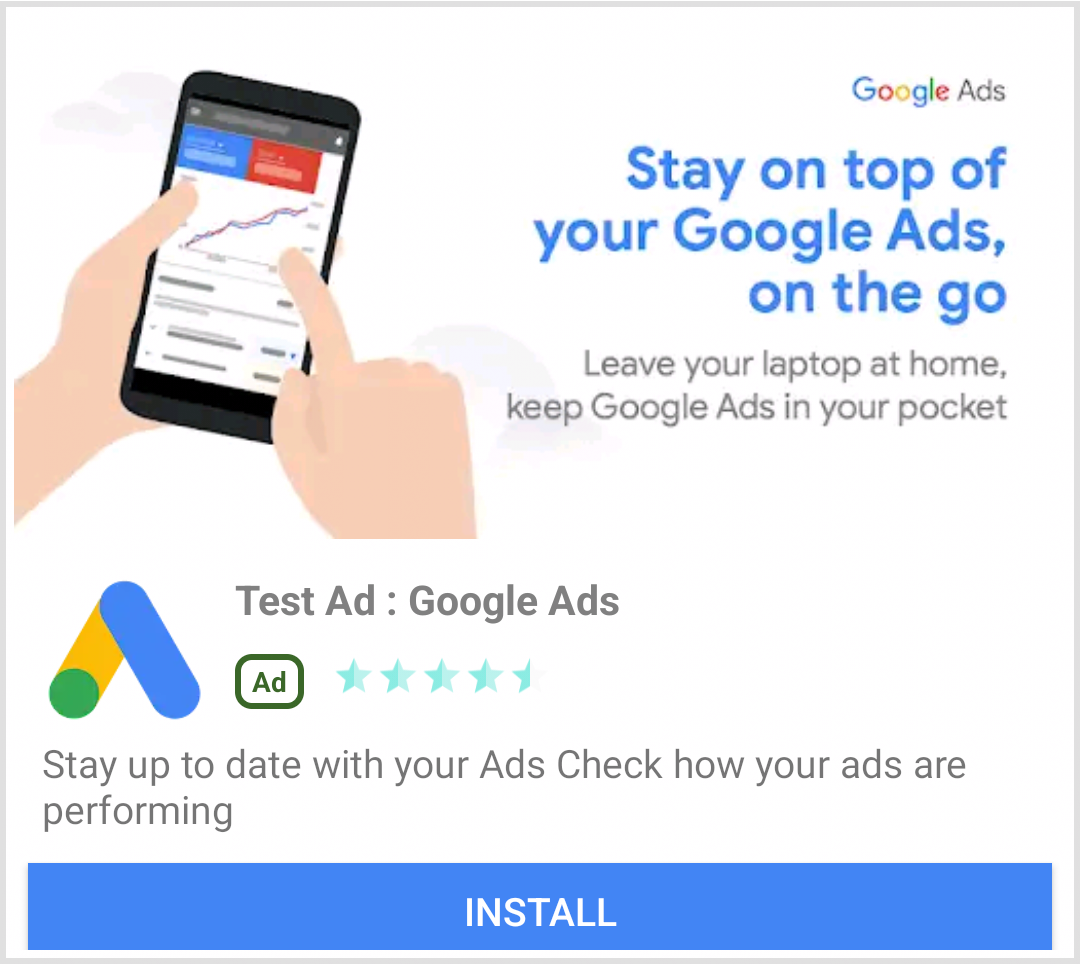
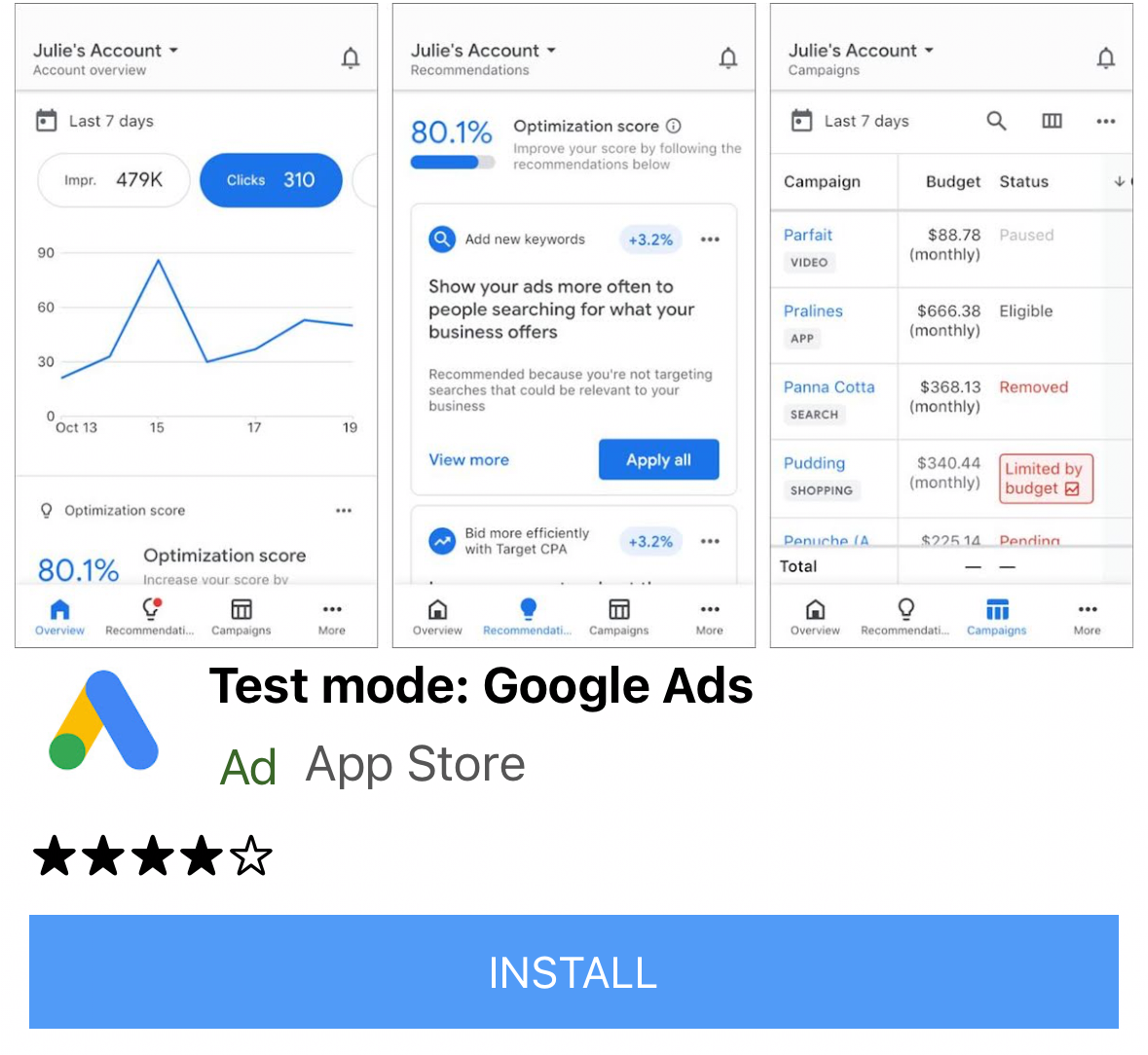
| Середина | |
 Android |  iOS |
События нативной рекламы
Чтобы получать уведомления о событиях, связанных с взаимодействием с нативной рекламой, используйте свойство listener объявления. Затем реализуйте NativeAdListener для получения обратных вызовов событий объявления.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Показывать рекламу
Чтобы отобразить NativeAd в качестве виджета, необходимо создать экземпляр AdWidget с поддерживаемым объявлением после вызова load() . Вы можете создать виджет до вызова load() , но load() необходимо вызвать до добавления виджета в дерево виджетов.
AdWidget наследует класс Widget из Flutter и может использоваться как любой другой виджет. На iOS убедитесь, что вы разместили виджет в контейнере с указанной шириной и высотой. В противном случае ваша реклама может не отобразиться.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
Удалить рекламу
Объект NativeAd необходимо освободить, когда доступ к нему больше не требуется. Наилучший способ вызова метода dispose() — после удаления виджета AdWidget , связанного с нативной рекламой, из дерева виджетов, а также в функции обратного вызова AdListener.onAdFailedToLoad() .
Следующие шаги
- Узнайте больше о нативной рекламе в нашем руководстве по нативной рекламе .
- Ознакомьтесь с политикой и правилами размещения нативной рекламы .
- Ознакомьтесь с историями успеха наших клиентов: Пример 1 , Пример 2 .
