原生範本是附帶完整程式碼的檢視區塊,方便快速套用來顯示原生廣告,且易於修改。使用原生範本時,外掛程式會提供預先設計好的 Android 和 iOS 版面配置,您可以透過 Dart API 自訂原生素材資源的樣式。
本指南將示範如何用 Dart API 設定基礎平台檢視區塊的樣式,並顯示廣告。
必備條件
- Flutter 2.4.0 以上版本。
請務必使用測試廣告進行測試
建構及測試應用程式時,請務必使用測試廣告,而非實際運作中的廣告,如要載入測試廣告,最簡單的方法是使用原生廣告專用的測試廣告單元 ID:
Android
ca-app-pub-3940256099942544/2247696110
iOS
ca-app-pub-3940256099942544/3986624511
測試廣告單元經過設定,每次請求都會傳回測試廣告。在編寫程式碼、測試及偵錯階段,您可以自由在應用程式中使用這些廣告單元,但發布前記得要換成自己的廣告單元 ID。
載入廣告
以下是使用 medium 尺寸原生範本載入原生廣告的程式碼範例:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
如要瞭解可用的樣式選項,請參考 NativeTemplateStyle和 NativeTemplateTextStyle。
自訂廣告
使用原生範本自訂原生廣告時,廣告的 UI 設定會存放在 NativeTemplateStyle 類別中,因此您能透過 Dart 程式碼,輕鬆設定整個原生廣告的樣式。
範本大小
Flutter 原生廣告範本有兩種尺寸:TemplateType.small 和 TemplateType.medium。小型範本用於 TableView 或 GridView 為佳,適合動態內廣告或需要細長矩形廣告檢視區塊的場景。中型範本約占半頁到四分之三頁,適合用於到達網頁或啟動頁面。
| 小型範本 | |
|---|---|
 Android |
 iOS |
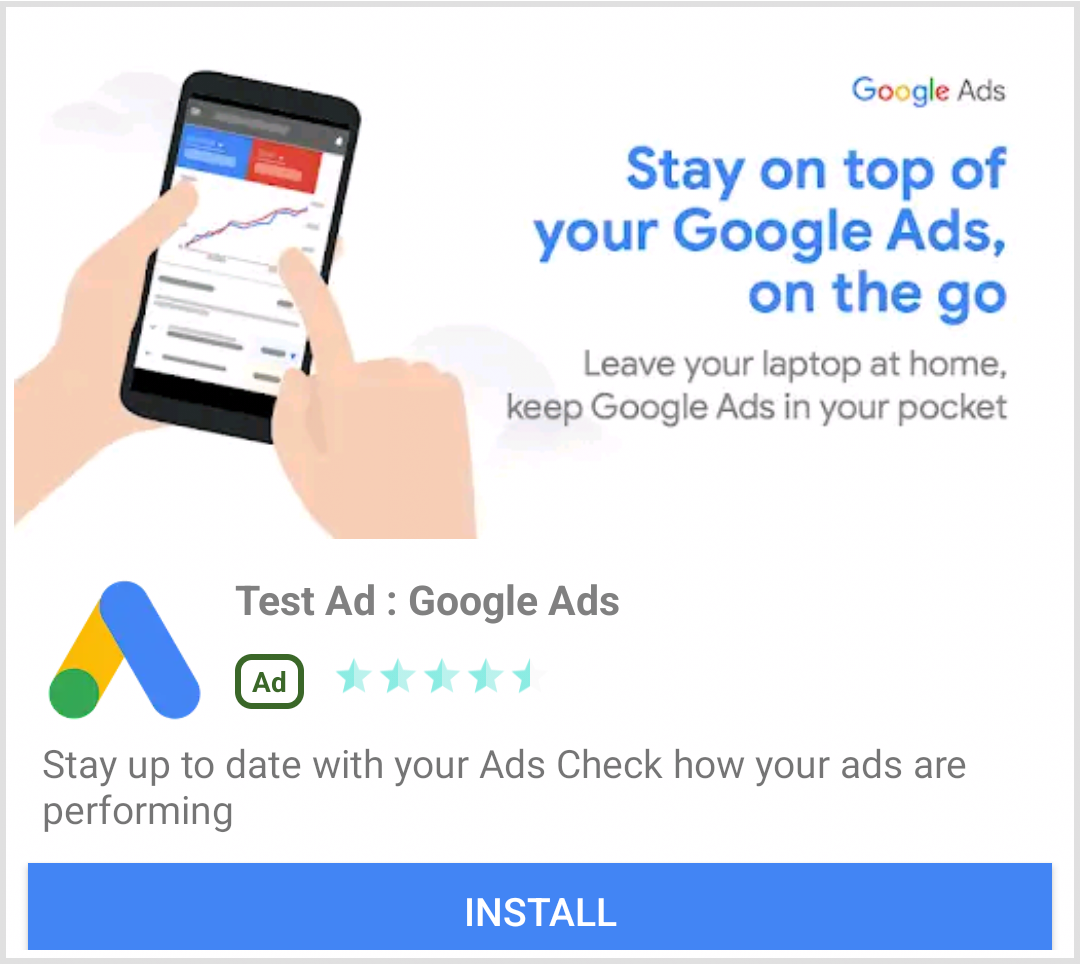
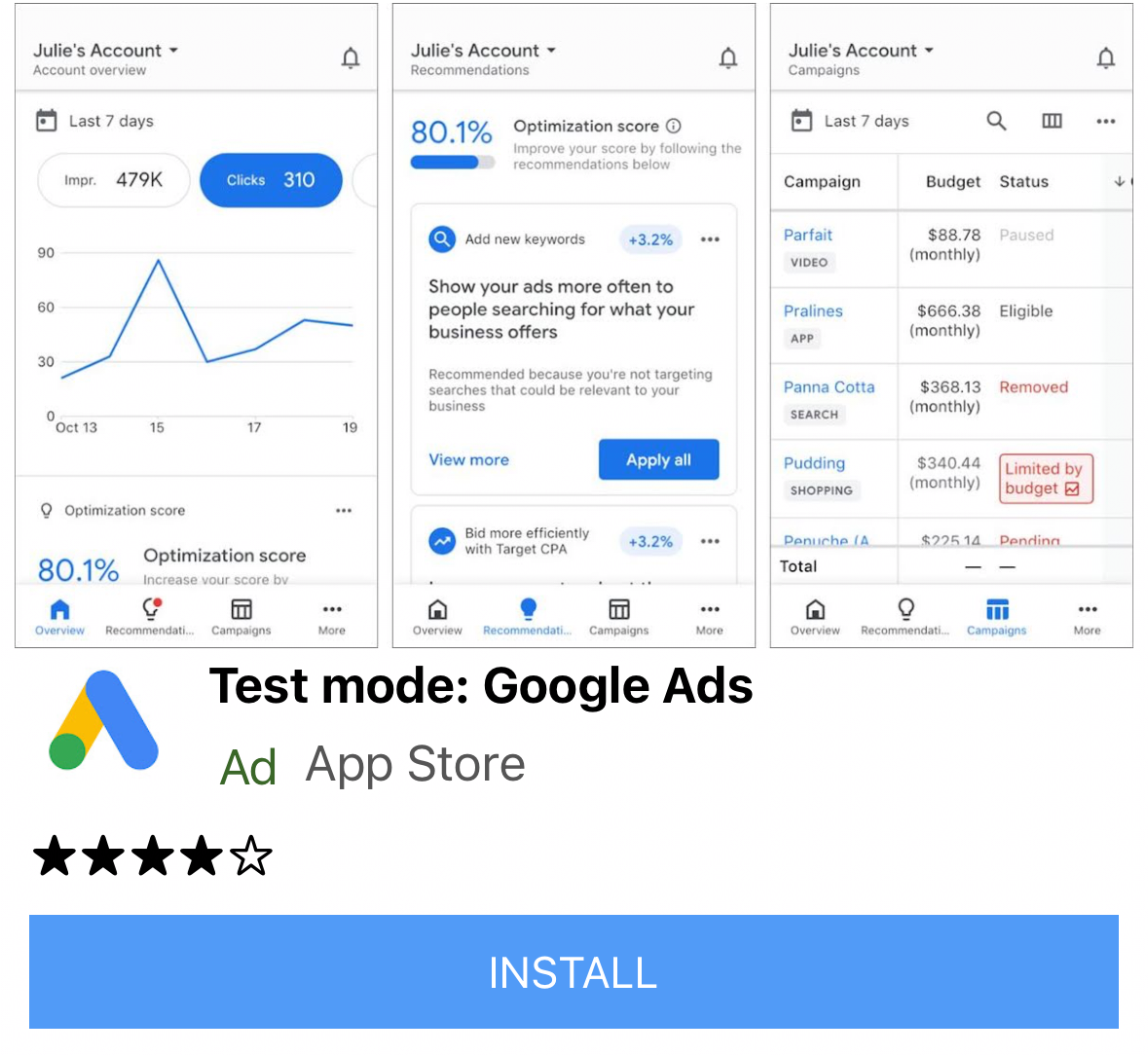
| 中型範本 | |
 Android |
 iOS |
原生廣告事件
如要接收原生廣告互動相關的事件通知,請使用廣告的 listener 屬性,並實作 NativeAdListener 來接收廣告事件回呼。
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
多媒體廣告
如要將 NativeAd 顯示為小工具,請務必在呼叫 load() 後,使用支援的廣告例項化 AdWidget。雖然可以在呼叫 load() 前建立小工具,但必須呼叫 load() 後,才能將其加入小工具樹狀結構。
AdWidget 本身繼承自 Flutter 的 Widget 類別,可以像其他小工具一樣使用。在 iOS 平台上,請務必將小工具放在明確指定高度與寬度的容器中,否則廣告可能無法正常顯示。
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
處置廣告
不再需要使用 NativeAd 時,必須釋放相關資源。呼叫 dispose() 的最佳時機包括:與原生廣告相關聯的 AdWidget 從小工具樹狀結構中移除後,或在 AdListener.onAdFailedToLoad() 回呼中執行。