Native Vorlagen sind Ansichten mit vollständigem Code für Ihre nativen Anzeigen, die für eine schnelle Implementierung und einfache Änderung konzipiert sind. Mit nativen Vorlagen stellt das Plug-in vorgefertigte Android- und iOS-Layouts bereit. Sie können den Stil der nativen Assets mit einer Dart-API anpassen.
In diesem Leitfaden wird gezeigt, wie Sie mit der Dart API die zugrunde liegenden Plattformansichten gestalten und die Anzeige rendern.
Vorbereitung
- Flutter 2.4.0 oder höher.
- Führen Sie die Schritte im Startleitfaden aus.
- Machen Sie sich mit den Optionen für native Anzeigen vertraut.
Immer Testanzeigen verwenden
Verwenden Sie beim Entwickeln und Testen Ihrer Apps Testanzeigen anstelle von Live-Anzeigen. Testanzeigen lassen sich am einfachsten mit unserer speziellen Test-Anzeigenblock-ID für native Anzeigen laden:
Android
ca-app-pub-3940256099942544/2247696110
iOS
ca-app-pub-3940256099942544/3986624511
Die Testanzeigenblöcke sind so konfiguriert, dass für jede Anfrage Testanzeigen zurückgegeben werden. Sie können sie also beim Programmieren, Testen und Debuggen in Ihren eigenen Apps verwenden. Achten Sie jedoch darauf, dass Sie sie vor der Veröffentlichung Ihrer App durch Ihre eigenen Anzeigenblock-IDs ersetzen.
Anzeige laden
Im folgenden Beispiel wird eine native Anzeige mit der nativen Vorlage mit der Größe medium geladen:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Informationen zu den verfügbaren Formatierungsoptionen finden Sie unter NativeTemplateStyle und NativeTemplateTextStyle.
Anzeige anpassen
Wenn Sie eine native Anzeige mit nativen Vorlagen anpassen, befindet sich die UI-Konfiguration der Anzeige in der Klasse NativeTemplateStyle. So können Sie eine gesamte native Anzeige im Dart-Code gestalten.
Vorlagengrößen
Es gibt zwei Arten von Vorlagen für native Anzeigen in Flutter: TemplateType.small und TemplateType.medium. Die kleine Vorlage eignet sich ideal für TableView oder GridView, für In-Feed-Anzeigen oder überall dort, wo Sie eine dünne rechteckige Anzeigenansicht benötigen. Die Vorlage „Mittel“ ist für eine Ansicht von einer halben bis zu drei Vierteln der Seite vorgesehen und eignet sich ideal für Landingpages oder Splash-Pages.
| Klein | |
|---|---|
 Android |
 iOS |
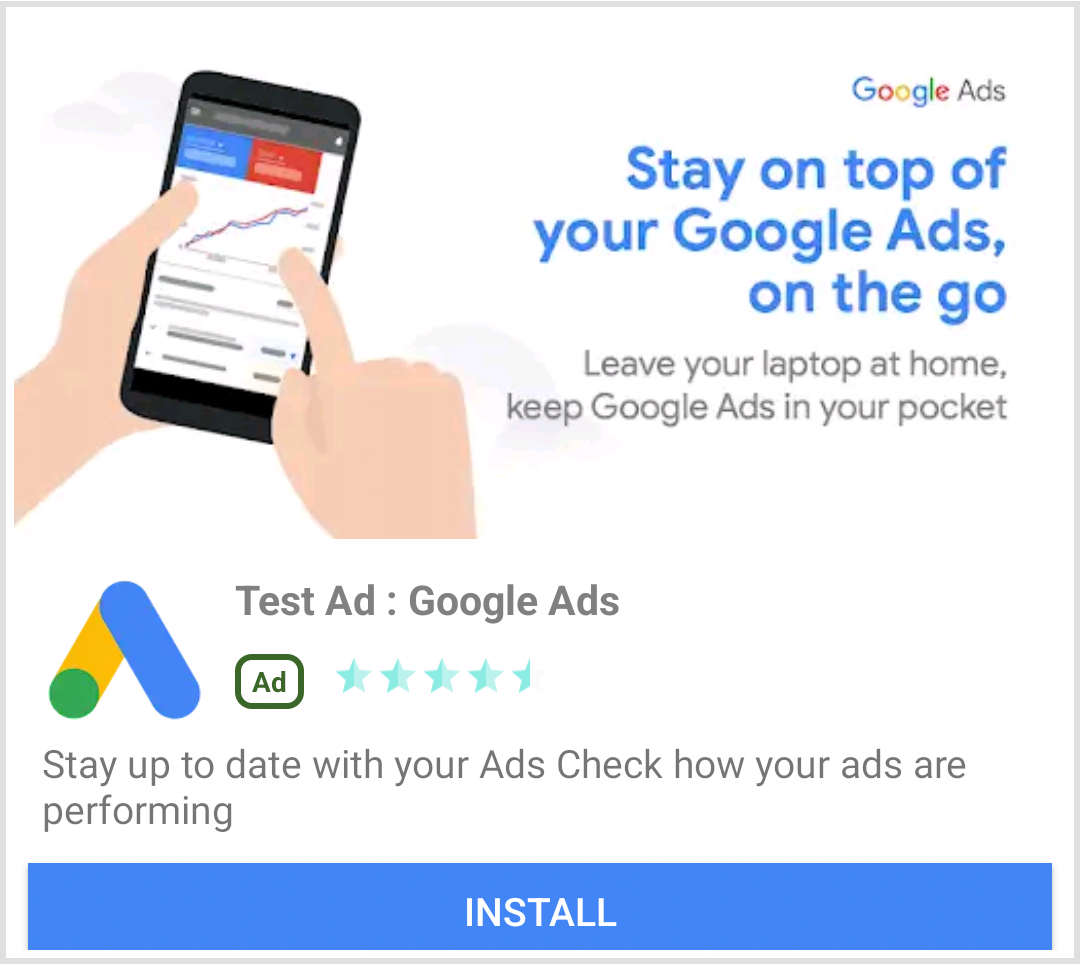
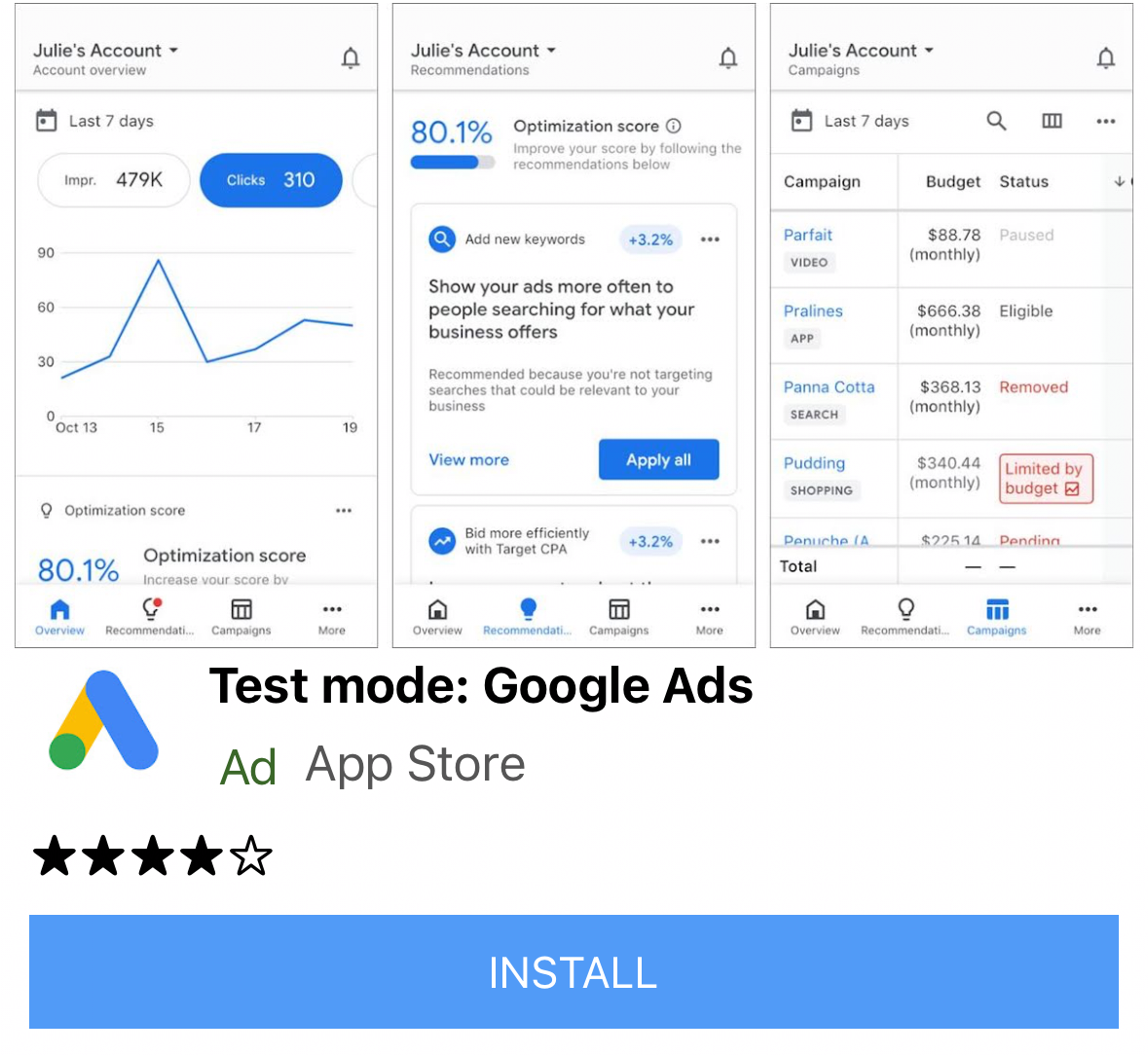
| Mittel | |
 Android |
 iOS |
Ereignisse für native Anzeigen
Wenn Sie über Ereignisse im Zusammenhang mit nativen Anzeigeninteraktionen benachrichtigt werden möchten, verwenden Sie die listener-Eigenschaft der Anzeige. Implementieren Sie dann NativeAdListener, um Rückrufe für Anzeigenereignisse zu erhalten.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Displayanzeige
Wenn Sie ein NativeAd als Widget anzeigen möchten, müssen Sie nach dem Aufrufen von load() eine AdWidget mit einer unterstützten Anzeige instanziieren. Sie können das Widget erstellen, bevor Sie load() aufrufen. load() muss jedoch aufgerufen werden, bevor Sie es dem Widget-Baum hinzufügen.
AdWidget erbt von der Widget-Klasse von Flutter und kann wie jedes andere Widget verwendet werden. Achten Sie auf iOS darauf, dass Sie das Widget in einem Container mit einer bestimmten Breite und Höhe platzieren. Andernfalls wird Ihre Anzeige möglicherweise nicht ausgeliefert.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
Anzeige schließen
Ein NativeAd muss verworfen werden, wenn der Zugriff darauf nicht mehr erforderlich ist. Die Best Practice für den Aufruf von dispose() besteht darin, dass er nach dem Entfernen des AdWidget, das der nativen Anzeige zugeordnet ist, aus der Widget-Baumstruktur und im AdListener.onAdFailedToLoad()-Callback erfolgt.
Nächste Schritte
- Weitere Informationen zu nativen Anzeigen
- Richtlinien und Vorgaben für native Anzeigen
- Hier finden Sie einige Erfolgsgeschichten von Kunden: Fallstudie 1, Fallstudie 2.
