Native Anzeigen sind Anzeigen-Assets, die Nutzern mit UI-Komponenten präsentiert werden, die für die Plattform nativ sind. In Bezug auf den Code bedeutet das, dass Ihre App beim Laden einer nativen Anzeige ein NativeAd-Objekt mit den zugehörigen Assets empfängt. Ihre App und nicht Google Mobile Ads SDK ist dann für die Darstellung der Assets verantwortlich.
Dieses Anzeigenformat ist für Sie geeignet, wenn Sie mehr Kontrolle über das Design Ihrer Anzeigen haben möchten. Wenn Sie diese Funktionen nicht benötigen, können Sie eines unserer anderen Anzeigenformate verwenden.
Es gibt zwei Möglichkeiten, native Anzeigen in Ihrer Flutter-App zu präsentieren:
- Native Vorlagen:Vordefinierte native Vorlagen, die mit einer Dart-API formatiert werden.
- Plattform einrichten:Benutzerdefinierte plattformspezifische Layouts, die mit Android- und iOS-Layouttools definiert werden.
Native Vorlagen
Sie können zwischen zwei Vorlagentypen wählen: „Klein“ oder „Mittel“. Jede Vorlage bietet Optionen für das UI-Styling. Sie sind jedoch weniger anpassbar als die Implementierung der Plattformkonfiguration.
| Klein | |
|---|---|
 Android |
 iOS |
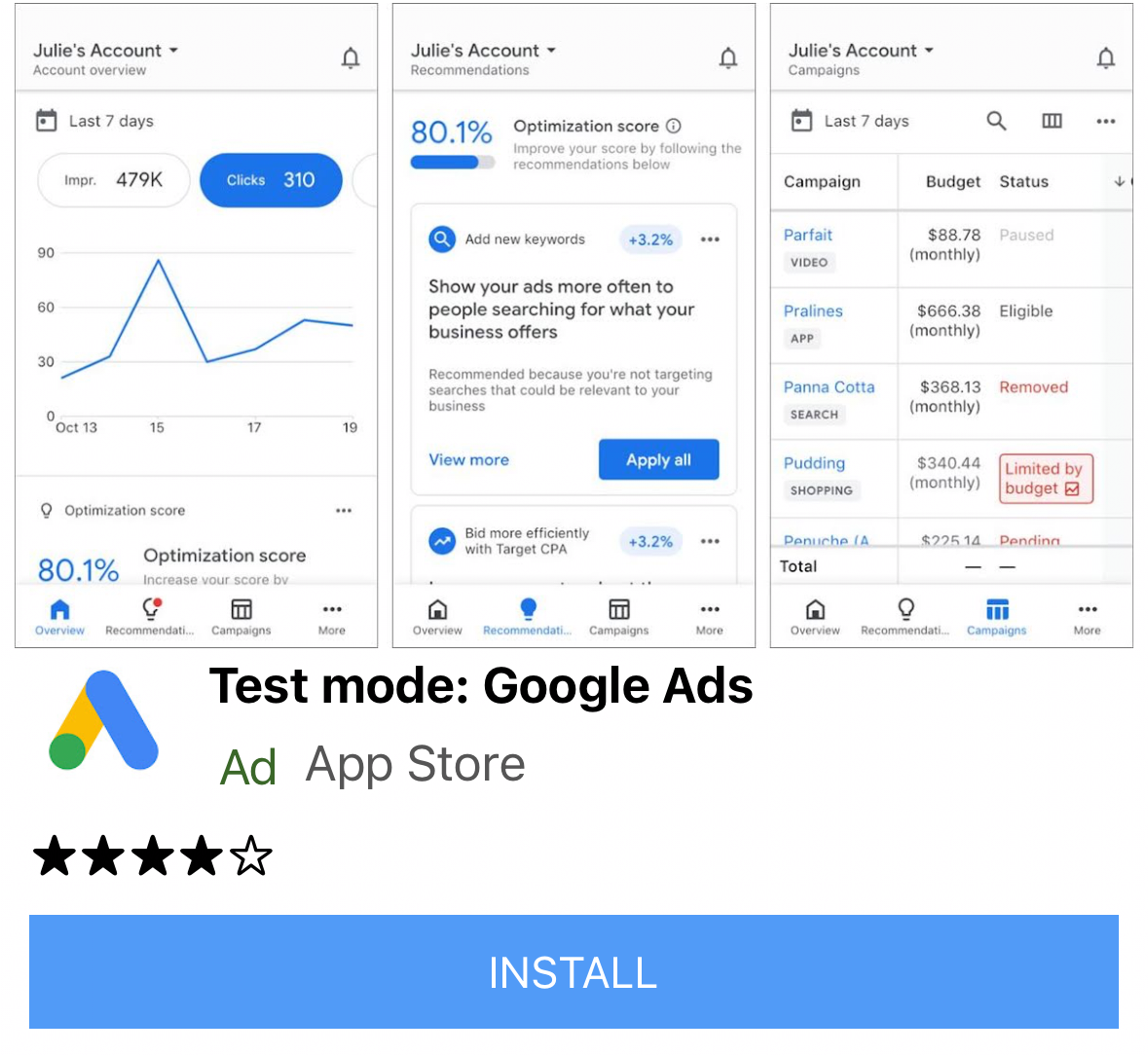
| Mittel | |
 Android |
 iOS |
Details zur Implementierung nativer Vorlagen in Dart finden Sie unter Native Templates.
Plattform einrichten
Die Einrichtung der Plattform ist besser, wenn Sie die vollständige Kontrolle über das Erscheinungsbild Ihrer Anzeigen auf Android- und iOS-Plattformen benötigen. Sie müssen jedoch Code für beide schreiben.
Plattformspezifische Einrichtungsanleitungen finden Sie unter Plattform einrichten.

