适用于广告的 WebView API 支持使用 WebViewController 通过应用内广告创收。如果您在应用中通过 WebViewController 展示 Web 内容,且此类内容中包含使用 AdSense 代码或 Google 发布商代码植入的广告,则应使用此 API 实现广告创收。如需了解详情,请参阅
AdMob 政策。
- 使用 Google Mobile Ads SDK 发出广告请求,从而实现创收
您可以使用以下方法通过应用创收:Google Mobile Ads SDK植入适合移动应用的广告格式,然后使用 Google 移动广告 SDK 向 AdMob 发出广告请求。
了解详情。
- 使用适用于广告的 WebView API 实现创收
如果您的应用使用
WebViewController展示 Web 内容,且在此类内容中投放 Ad Manager 或 AdSense 广告,则应使用适用于广告的 WebView API 向 Google Mobile Ads SDK 注册WebViewController对象。AdSense 代码或 Google 发布商代码中的 JavaScript 会构建并发送广告请求,因此您无需使用此 SDK 发出任何广告请求。请注意,只能针对移动网站和桌面版网站广告资源格式使用此 API。即使您不使用
WebViewController展示 Web 内容,我们仍建议您使用此 API 来帮助保护广告客户免受垃圾内容的侵扰,同时帮助提供内容的网站发布商提升创收效果。
请注意,您可以在同一应用中使用上述任一方法,也可以同时使用这两种方法。
本指南旨在帮助您将适用于广告的 WebView API 集成到 iOS 应用中。
准备工作
在开始使用适用于广告的 WebView API 之前,请务必执行以下操作:
- 在您的应用中使用 3.0.0 版或更高版本的 Google Mobile Ads SDK Flutter 插件。
- 将
webview_flutter添加为pubspec.yaml文件中的依赖项。 - 在您的应用中添加 3.7.0 版或更高版本的
webview_flutter_android。
绕过应用标识符检查
Android
将以下 <meta-data> 标记添加到 AndroidManifest.xml 文件中,以绕过 APPLICATION_ID 检查。如果您不执行此步骤,Google Mobile Ads SDK 可能会在应用启动时抛出 IllegalStateException。
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
使用以下键和字符串值更新 Runner/Info.plist 文件,以绕过 GADApplicationIdentifier 检查。如果您不执行此步骤,Google Mobile Ads SDK 可能会在应用启动时抛出 GADInvalidInitializationException。
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
注册 WebViewController
如需提高使用 AdSense 代码或 Google 发布商代码的 WebViewController 内广告的应用内广告创收效果,请按以下步骤操作:
在
WebViewController中启用 JavaScript。否则可能会导致广告无法加载。为了改善用户的广告体验,并遵守 Chrome 的 Cookie 政策的规定,请在
AndroidWebViewController实例上启用第三方 Cookie。通过调用 Google Mobile Ads SDK 提供的
registerWebView()方法注册WebViewController实例。
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
加载网址
您现在可以加载网址,并通过 WebViewController 展示 Web 内容。
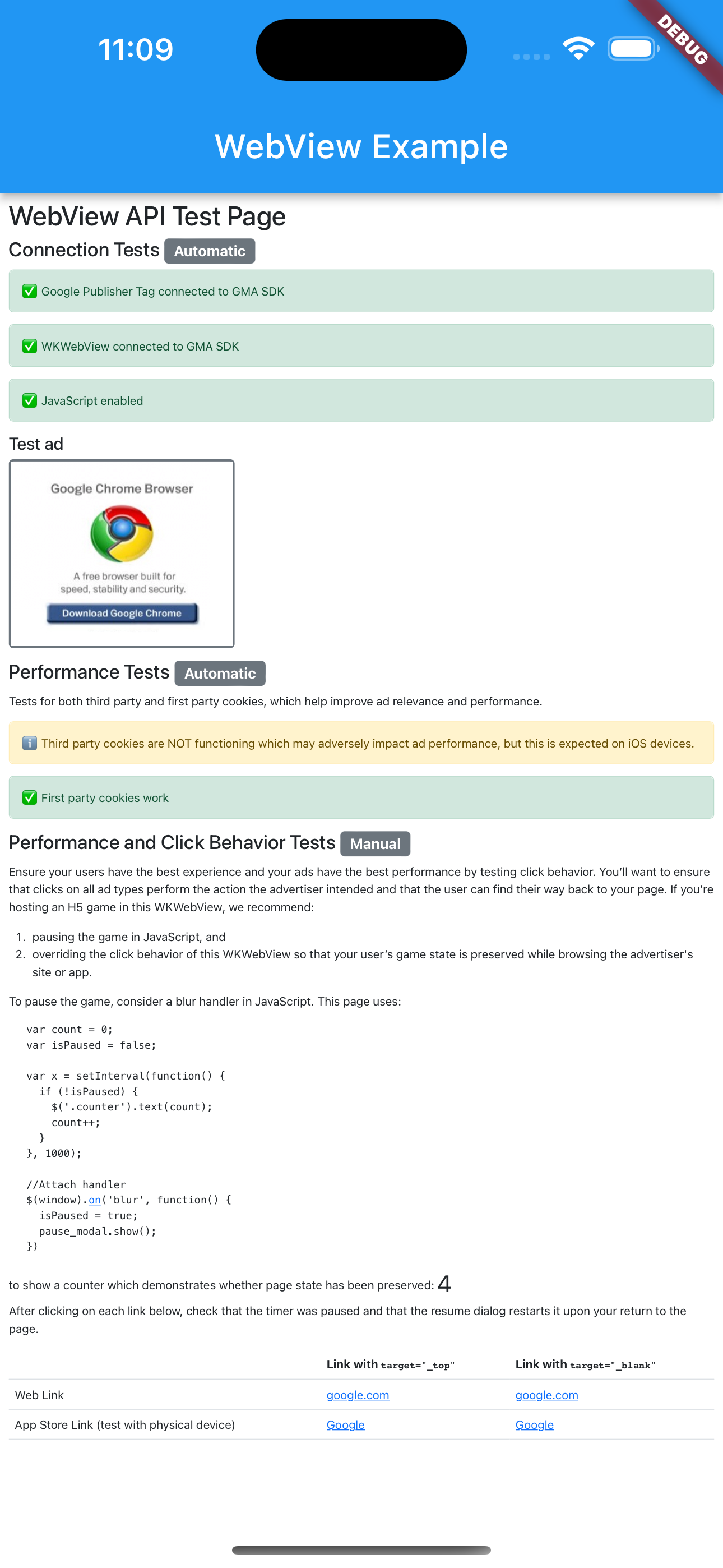
我们建议您在使用自己的网址之前,加载以下测试网址来测试集成:https://google.github.io/webview-ads/test/。如果未启用 JavaScript,网页将显示错误。
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
如果符合以下条件,测试网址会显示绿色状态栏,表示集成成功:
WebView已连接到Google Mobile Ads SDK- JavaScript 已启用
- 第三方 Cookie 可正常运行(在 iOS 设备上不应出现此情况)
- 第一方 Cookie 的工作方式
查看我们的测试网址的源代码。然后,您可以将测试网址替换为自己的网址。您也可以使用代理工具(例如 Charles)来捕获应用的 HTTPS 流量,并检查广告请求中是否存在 &scar= 参数。